- Установка SSL сертификата на все компьютеры домена с помощью групповых политик
- Как установить сертификат на WIndows Server (IIS 7.x)
- Как установить сертификат на WIndows Server (IIS 7.x)
- Как установить бесплатный SSL сертификат от Let’s Encrypt на сайт IIS под Windows
- Как выпустить самоподписанный SSL сертификат и заставить ваш браузер доверять ему
Установка SSL сертификата на все компьютеры домена с помощью групповых политик
Рассмотрим процедуру централизованной установки сертификата на компьютеры домена и добавление его в список доверенных корневых сертификатов с помощью групповых политик. После распространения сертификата все клиентские устройства будут доверять сервисам, которые подписаны данным сертификатом. В нашем случае, мы распространим самоподписанный SSL сертификат Exchange (роль Active Directory Certificate Services в доменен не развернута) на компьютеры пользователей в Active Directory.
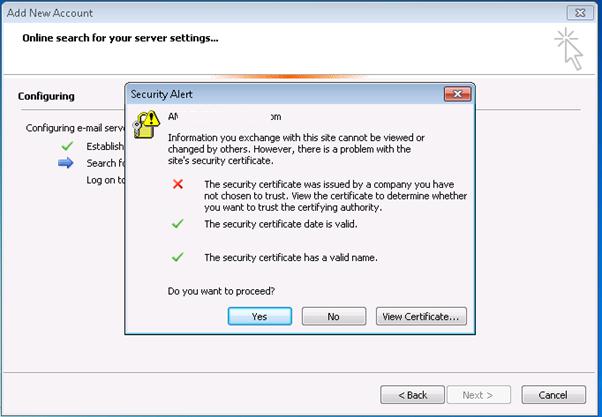
Если вы используете самоподписанный SSL сертификат для своего сервера Exchange, то на клиентах, при первом запуске Outlook будет появляться сообщение, что сертификат не доверенный и пользоваться им небезопасно.
Чтобы убрать это предупреждение, нужно на компьютере пользователя добавить сертификат Exchange в список доверенных сертификатов системы. Это можно сделать вручную (либо путем интеграции сертификата в корпоративный образ ОС), но гораздо более проще и эффективнее автоматически распространить сертификат с помощью возможностей групповых политик (GPO). При использовании такой схемы распространения сертификатов, все необходимые сертификат будет автоматически устанавливаться на все старые и новые компьютеры домена.
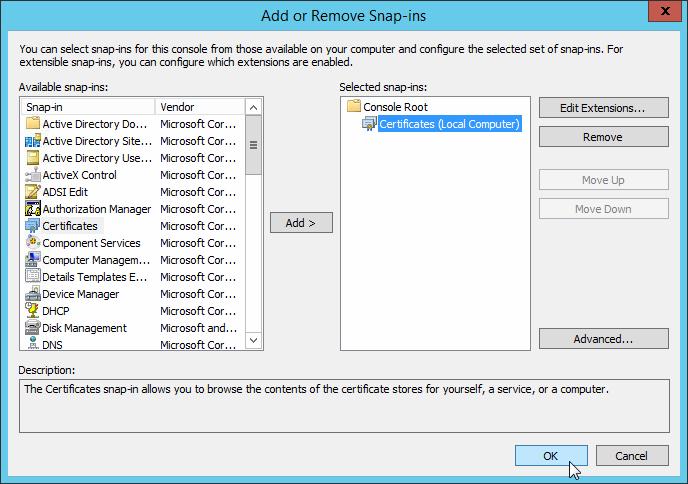
В первую очередь, нам нужно экспортировать самоподписанный сертификат с нашего Exchange сервера. Для этого на сервере откройте консоль mmc.exe и добавьте в нее оснастку Certificates (для локального компьютера).
Перейдите в раздел Certificates (Local Computer) -> Trusted Root Certification Authorities -> Certificates.
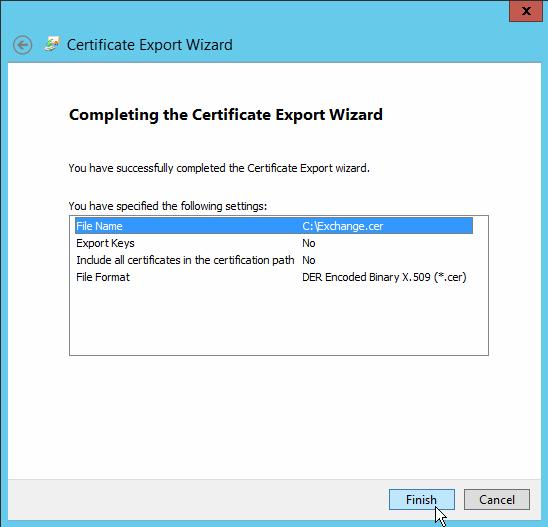
В правом разделе найдите ваш сертификат Exchange и в контекстном меню выберите All Tasks ->Export.

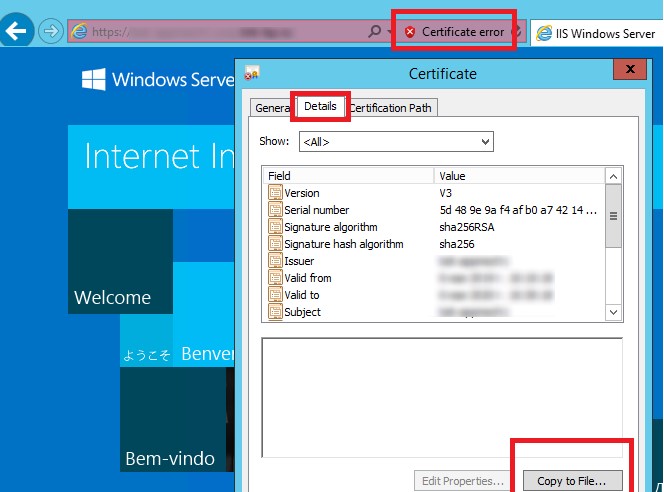
Также вы можете получить SSL сертификат HTTPS сайта и сохранить его в CER файл с из PowerShell с помощью метода WebRequest:
$webRequest = [Net.WebRequest]::Create(«https://your-excha-cas-url»)
try < $webRequest.GetResponse() >catch <>
$cert = $webRequest.ServicePoint.Certificate
$bytes = $cert.Export([Security.Cryptography.X509Certificates.X509ContentType]::Cert)
set-content -value $bytes -encoding byte -path «c:\ps\get_site_cert.cer»
Итак, вы экспортировали SSL сертификат Exchange в CER файл. Нужно поместить сертификат в сетевой каталог, куда у всех пользователей должен быть доступ на чтение (вы можете ограничить доступ к каталогу с помощью NTFS разрешений, или дополнительно скрыть его с помощью ABE). К примеру, пусть путь к файлу сертификата будет таким: \\msk-fs01\GroupPolicy$\Certificates.
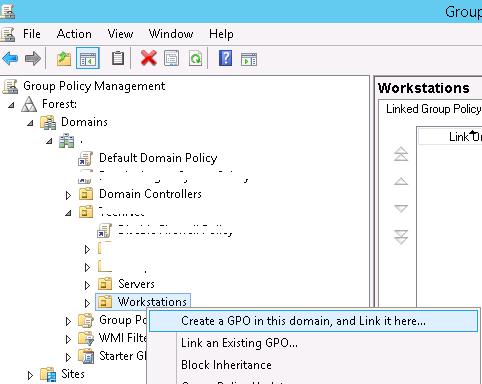
Перейдем к созданию политики распространения сертификата. Для этого, откройте консоль управления доменными политиками Group Policy Management (gpmc.msc). Чтобы создать новую политику, выберите OU на который она будет действовать (в нашем примере это OU с компьютерами, т.к. мы не хотим, чтобы сертификат устанавливался на сервера и технологические системы) и в контекстном меню выберите Create a GPO in this domain and Link it here…
Укажите имя политики (Install-Exchange-Cert) и перейдите в режим ее редактирования.
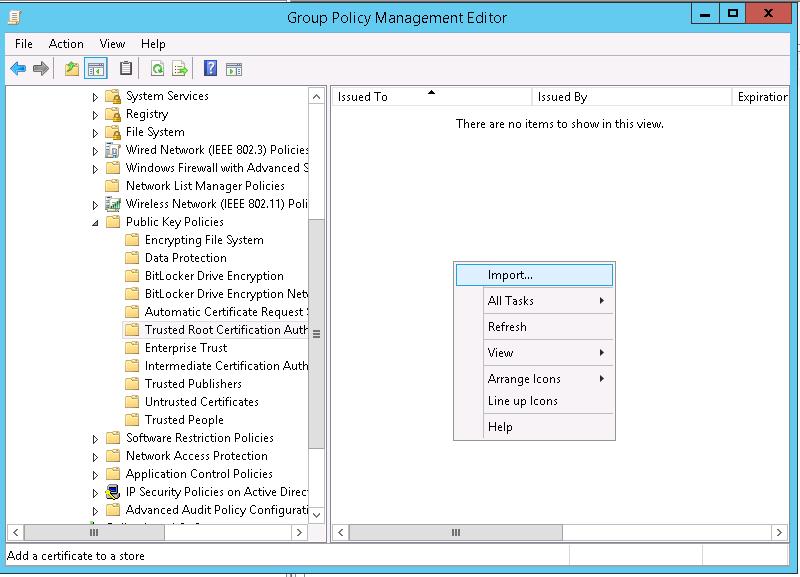
В редакторе GPO перейдите в раздел Computer Configuration –> Policies –> Windows Settings –> Security Settings –> Public Key Policies –> Trusted Root Certification Authorities (Конфигурация компьютера –> Конфигурация Windows –> Параметры безопасности –> Политики открытого ключа –> Доверенные корневые центры сертификации).
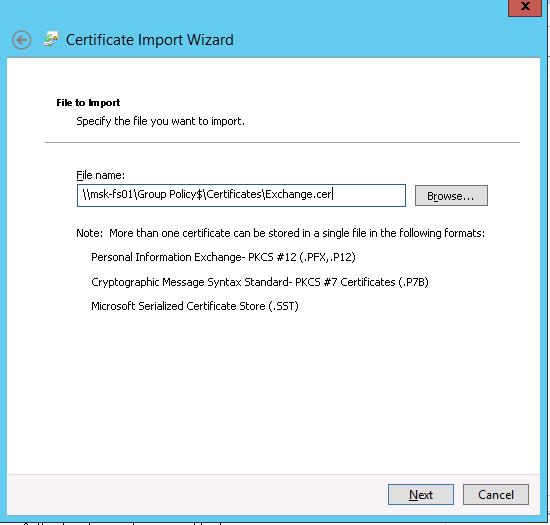
В левой части окна редактора GPO щелкните ПКМ и выберите пункт меню Import.

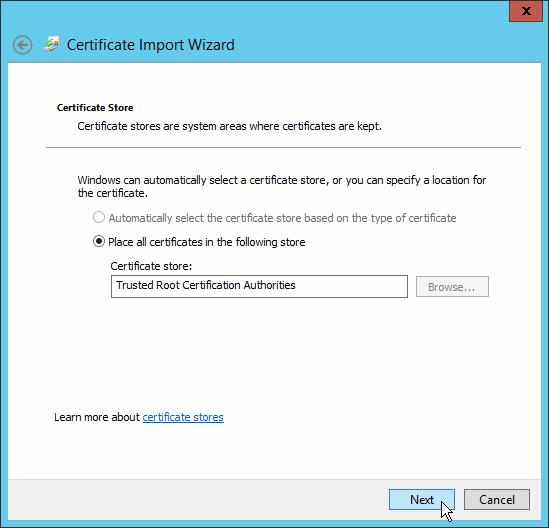
В соответствующем шаге мастера (Place all certificates in the following store) обязательно укажите, что сертификат нужно разместить в разделе Trusted Root Certification Authorities (Доверенные корневые центры сертификации).

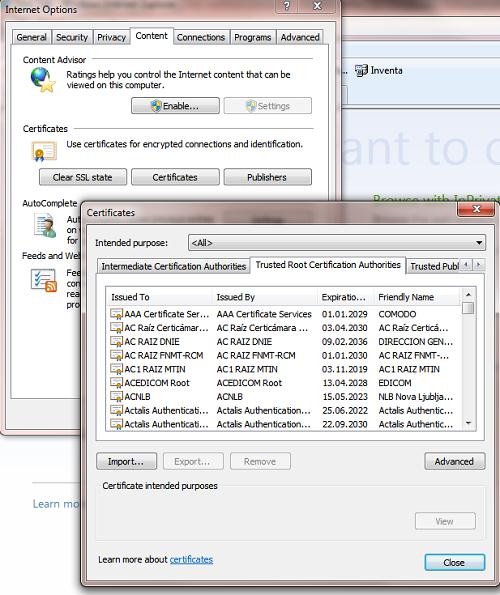
Протестируйте политику, выполнив на клиенте обновление политик командой ( gpupdate /force ). Проверьте что ваш сертификат появился в списке доверенных сертификатов. Это можно сделать в оснастке управления сертификатами (раздел Trusted Root Certification Authorities -> Certificates) или в настройках Internet Explorer (Internet Options -> Content ->Certificates-> Trusted Root Certification Authorities или Свойства обозревателя -> Содержание -> Сертификаты -> Доверенные корневые центры сертификации).
Вы можете проверить, что в браузере при открытии вашего HTTPS сайта (в нашем примере это Exchange OWA) больше не появляется предупреждение о недоверенном SSL сертификате. Теперь при настройке Outlook на ваш почтовый сервер Exchnage (в Outlook 2016 ручная настройки почтового сервера возможна только через реестр) в программе перестанет появляться окно с предупреждением о недоверенном сертификате.
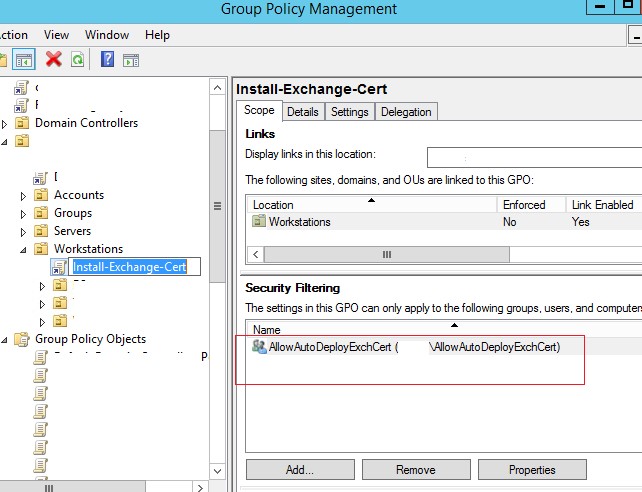
Если вы хотите, чтобы политика распространения сертификата применялась только к компьютерам (пользователям) в определенной группе безопасности, выберите в консоли Group Policy Management вашу политику Install-Exchange-Cert. На вкладке Scope в секции Security Filtering удалите группу Authenticated Users и добавьте вашу группу безопасности (например, AllowAutoDeployExchCert). Если прилинковать эту политику на корень домена, ваш сертификат будет автоматически распространен на все компьютеры, добавленные в группу безопасности.
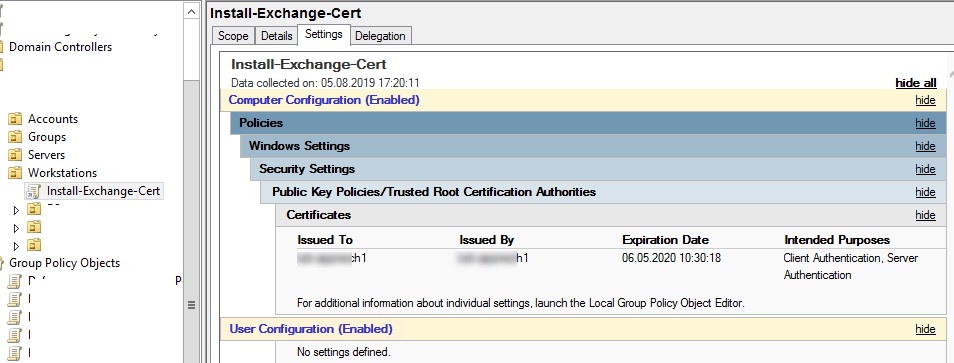
Одной политикой вы можете распространить сразу несколько клиентских SSL сертификатов. Подробную информацию о сертификатах, которые распространяются вашей политикой можно посмотреть в консоли GPMC на вкладке Settings. Как вы видите, отображаются поля сертификата Issued To, Issued By, Expiration Date и Intended Purposes.
Если на компьютерах нет доступа в интернет, таким образом вы можете распространить на все устройства домена доверенные корневые сертификаты. Но есть более простой и правильный способ обновления корневых и отозванных сертификатов в изолированных доменах.
Итак, вы настроили политику автоматического распространения сертификата на все компьютеры домена (на определенный организационной юнит или группу безопасности домена). Сертификат будет автоматически устанавливаться на все новые компьютеры, не требуя от служб техподдержки никаких ручных действий (в целях безопасности желательно периодически проверять списки доверенных сертификатов на клиентах на поддельные и отозванные).
Как установить сертификат на WIndows Server (IIS 7.x)
Как установить сертификат на WIndows Server (IIS 7.x)
Добавляем сертификат на сервер.
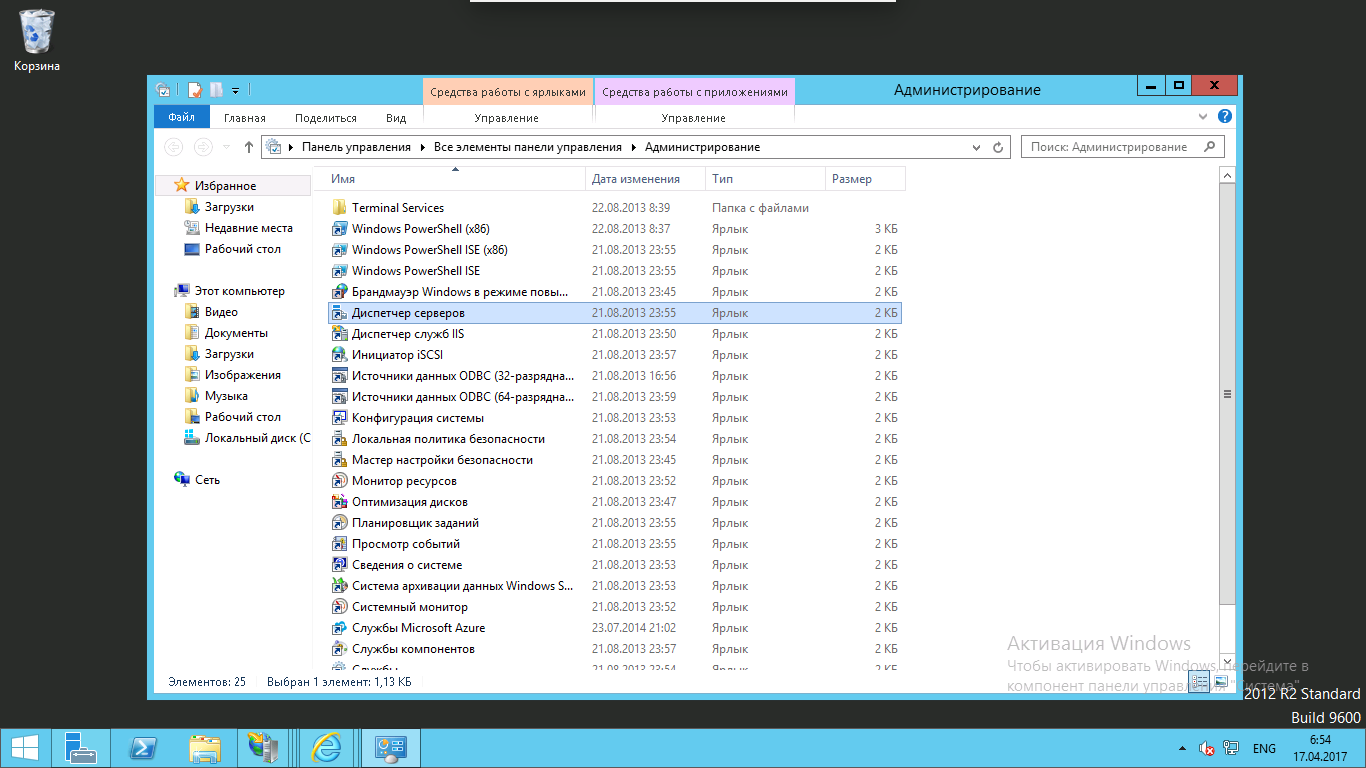
Для того, чтобы загрузить сертификат перейдите в Диспетчер серверов ( “Пуск” — “Администрирование” — “Диспетчер серверов” ).
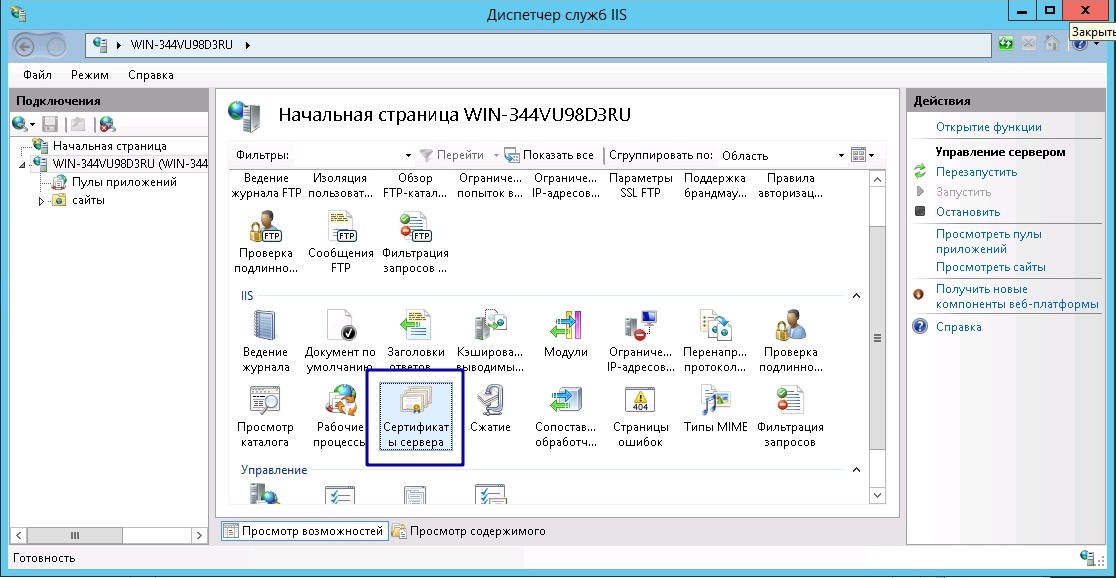
Затем откройте “Диспетчер служб IIS” (“Средства” — “Диспетчер служб IIS”) и кликните на “Сертификаты сервера”.
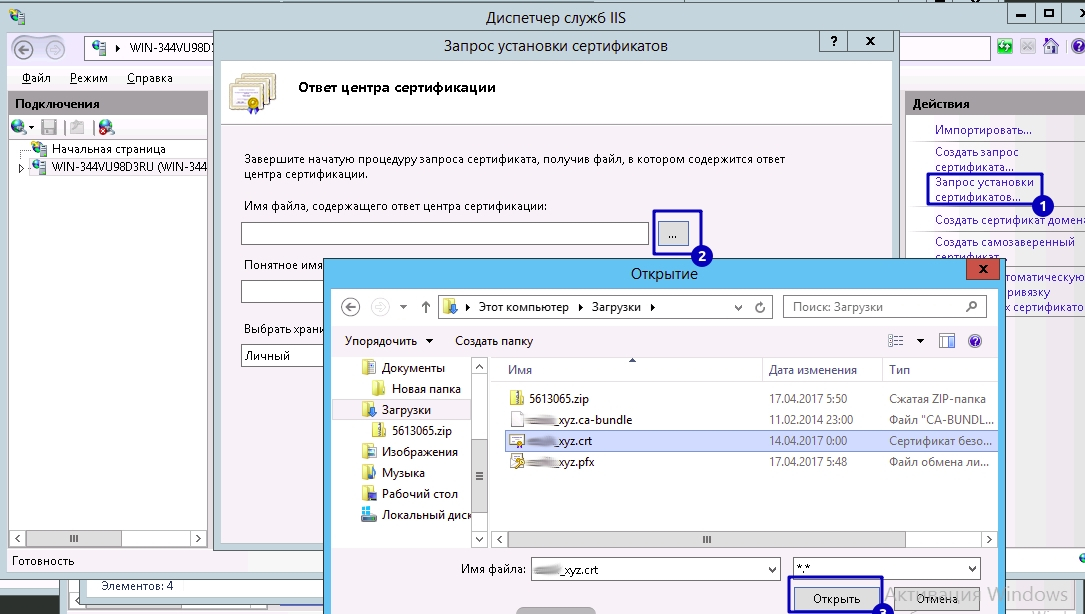
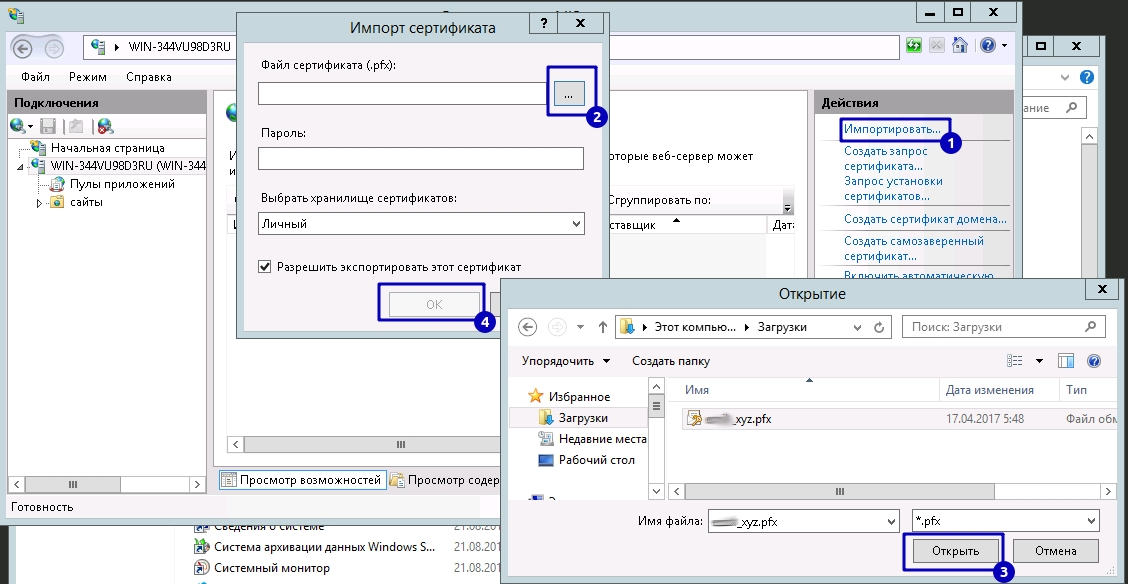
Далее способ установки зависит от того где вы генерировали CSR:
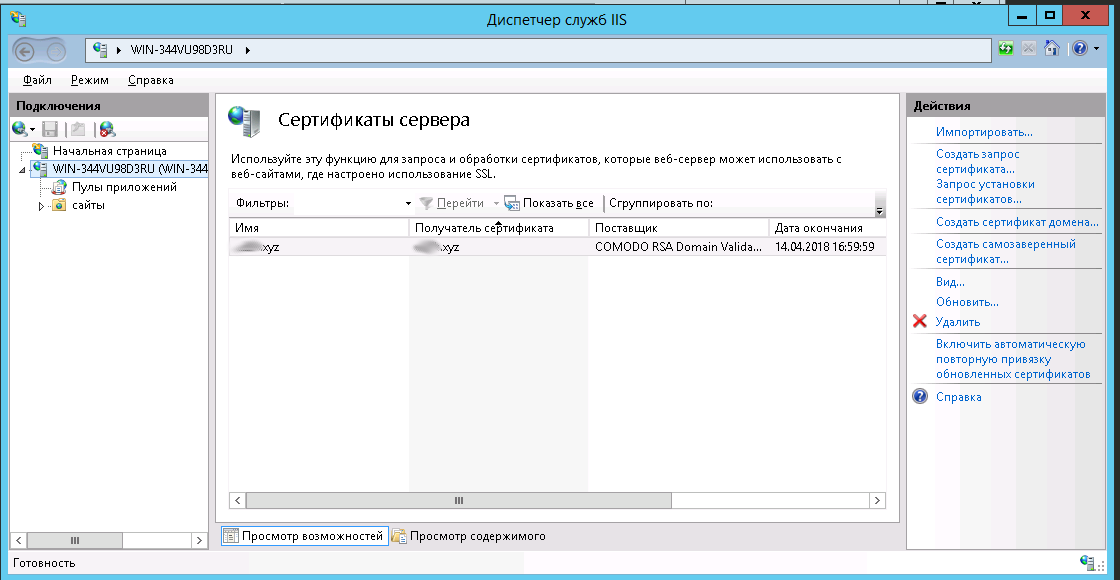
Сертификат загружен. В обоих вариантах, после добавления файла, сертификат будет доступен в разделе “Сертификаты сервера”. Осталось настроить доменное имя.
Подключение SSL-сертификата на домен.
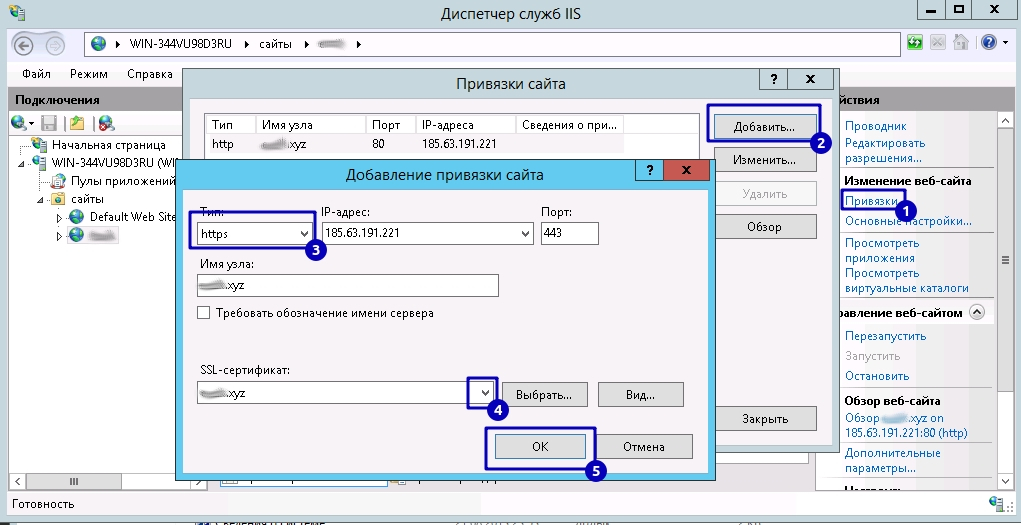
Переходим в настройки сайта. В меню “Подключения” выберете сайт и кликните на пункт “Привязки”.
В открывшемся окне нажимаем “Добавить” и заполняем информацию:
Как установить бесплатный SSL сертификат от Let’s Encrypt на сайт IIS под Windows
Наличие SSL сертификата для сайта позволяет защитить данные пользователей, передаваемые по сети от атак человек-посередине (man-in-the-middle) и гарантировать целостность переданных данных В этом обзоре мы расскажем об особенности установки и привязки бесплатного SSL сертификата от Let’s Encrypt для сайта IIS, запущенного на Windows Server 2012 R2.
Пара слов о Let’s Encrypt – это некоммерческий центр сертификации, позволяющий в автоматическом режиме через API выпускать бесплатные SSL/TLS сертификаты. Выдаются только сертификаты для валидации доменов (domain validation), со сроком действия 90 дней, что не является проблемой из-за наличия встроенной возможности автоматического перевыпуска сертификата, в результате чего можно непрерывность защиты.
API интерфейс, позволяющий автоматически выпускать сертификаты называется Automated Certificate Management Environment ( ACME ) API. Для Windows систем на данный момент имеется 3 реализации клиента ACME API:
- Утилита LetsEncrypt-Win-Simple – утилита командной строки для интерактивного выпуска сертификата и привязки его к определенному сайту на вашем веб сервере IIS
- Модуль Powershell ACMESharp – библиотека Powershell с множеством команд для взаимодействия через ACME API с серверами Let’s Encrypt
- Certify – графическая утилита для интерактивного управления сертификатами через ACME API (на данный момент функционал еще не полный, но проект развивается)
Самый простой способ получить SSL сертификат от Let’s Encrypt — воспользоваться консольной утилитой LetsEncrypt-Win-Simple . Она представляет собой простой мастер, который позволяет выбрать один из сайтов, запущенных на IIS, и автоматически выпустить и привязать к нему SSL сертификат.
Итак, предположим у нас имеется веб сайт на IIS, развёрнутый под управлением Windows Server 2012 R2. Наша задача, переключить его в HTTPS режим, установив SSL сертификат от Let’s Encrypt.
Как выпустить самоподписанный SSL сертификат и заставить ваш браузер доверять ему
Все крупные сайты давно перешли на протокол https. Тенденция продолжается, и многие наши клиенты хотят, чтобы их сайт работал по защищенному протоколу. А если разрабатывается backend для мобильного приложения, то https обязателен. Например, Apple требует, чтобы обмен данными сервера с приложением велся по безопасному протоколу. Это требование введено с конца 2016 года.
На production нет проблем с сертификатами. Обычно хостинг провайдер предоставляет удобный интерфейс для подключения сертификата. Выпуск сертификата тоже дело не сложное. Но во время работы над проектом каждый разработчик должен позаботиться о сертификате сам.
В этой статье я расскажу, как выпустить самоподписанный SSL сертификат и заставить браузер доверять ему.
Чтобы выпустить сертификат для вашего локального домена, понадобится корневой сертификат. На его основе будут выпускаться все остальные сертификаты. Да, для каждого нового top level домена нужно выпускать свой сертификат. Получить корневой сертификат достаточно просто.
Сначала сформируем закрытый ключ:
Затем сам сертификат:
Нужно будет ввести страну, город, компанию и т.д. В результате получаем два файла: rootCA.key и rootCA.pem
Переходим к главному, выпуск самоподписанного сертификата. Так же как и в случае с корневым, это две команды. Но параметров у команд будет значительно больше. И нам понадобится вспомогательный конфигурационный файл. Поэтому оформим все это в виде bash скрипта create_certificate_for_domain.sh
Первый параметр обязателен, выведем небольшую инструкцию для пользователя.
Создадим новый приватный ключ, если он не существует или будем использовать существующий:
Запросим у пользователя название домена. Добавим возможность задания “общего имени” (оно используется при формировании сертификата):
Чтобы не отвечать на вопросы в интерактивном режиме, сформируем строку с ответами. И зададим время действия сертификата:
В переменной SUBJECT перечислены все те же вопросы, который задавались при создании корневого сертификата (страна, город, компания и т.д). Все значение, кроме CN можно поменять на свое усмотрение.
Сформируем csr файл (Certificate Signing Request) на основе ключа. Подробнее о файле запроса сертификата можно почитать в этой статье.
Формируем файл сертификата. Для этого нам понадобится вспомогательный файл с настройками. В этот файл мы запишем домены, для которых будет валиден сертификат и некоторые другие настройки. Назовем его v3.ext. Обращаю ваше внимание, что это отдельный файл, а не часть bash скрипта.
Да, верно, наш сертификат будет валидным для основного домена, а также для всех поддоменов. Сохраняем указанные выше строки в файл v3.ext
Возвращаемся в наш bash скрипт. На основе вспомогательного файла v3.ext создаем временный файл с указанием нашего домена:
Переименовываем сертификат и удаляем временный файл:
Скрипт готов. Запускаем его:
Получаем два файла: mysite.localhost.crt и device.key
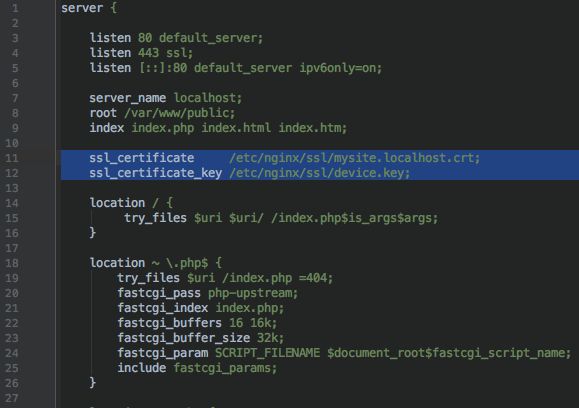
Теперь нужно указать web серверу пути к этим файлам. На примере nginx это будет выглядеть так:
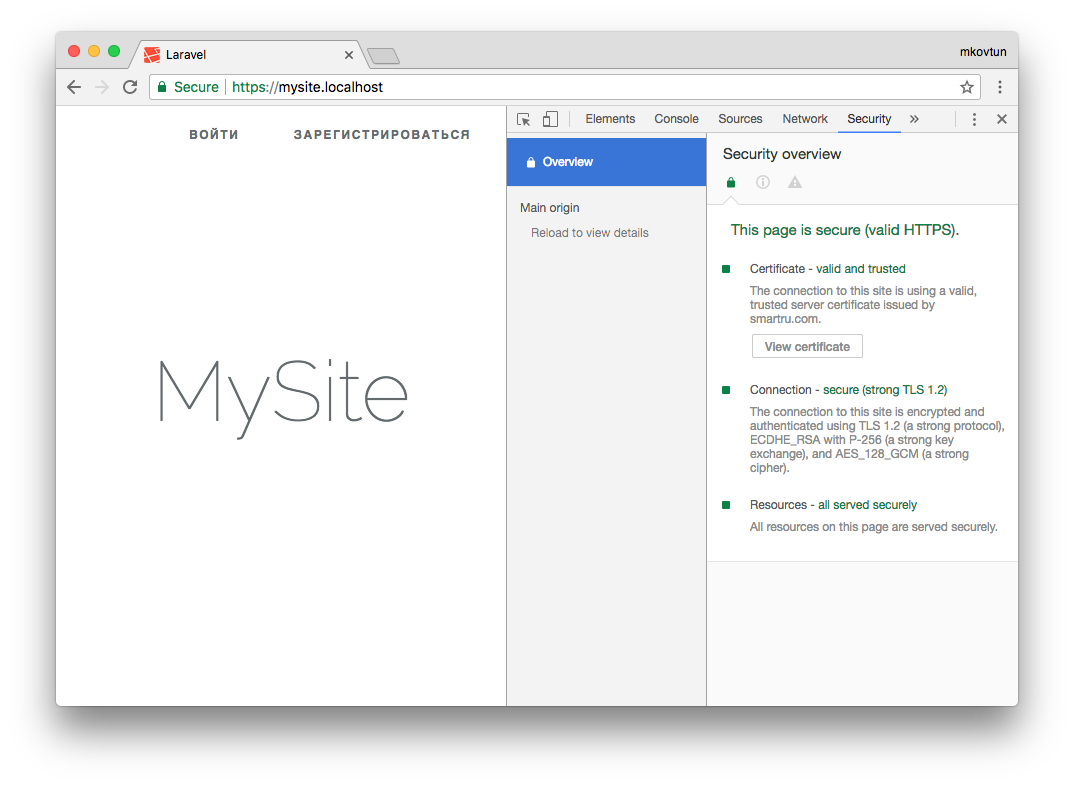
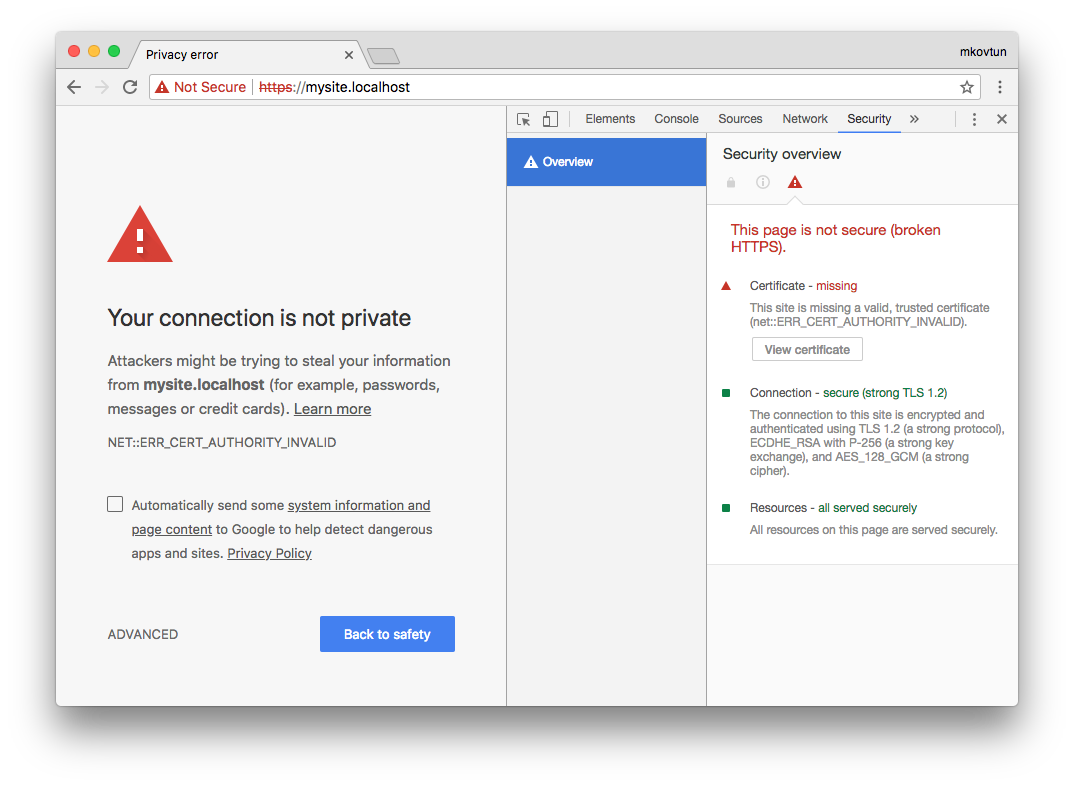
Запускаем браузер, открываем https://mysite.localhost и видим:
Браузер не доверяет этому сертификату. Как быть?
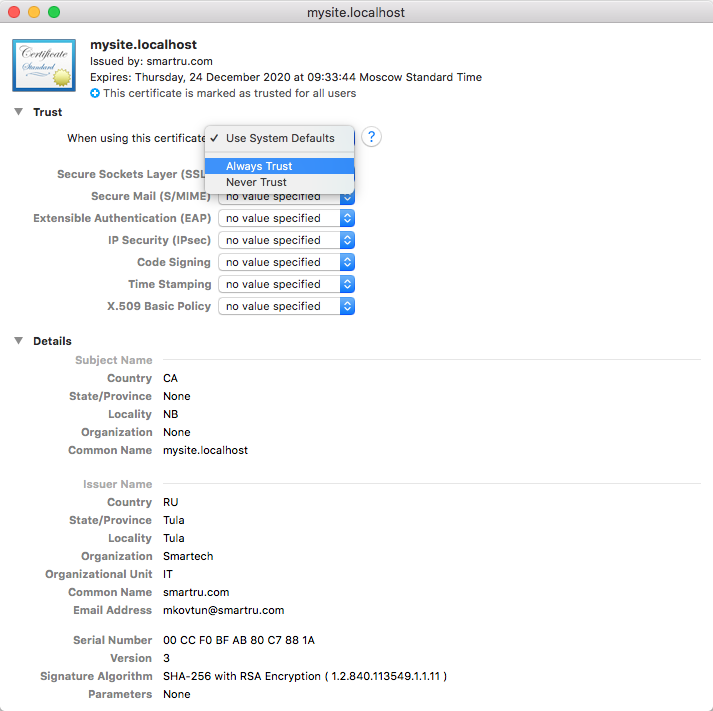
Нужно отметить выпущенный нами сертификат как Trusted. На Linux (Ubuntu и, наверное, остальных Debian-based дистрибутивах) это можно сделать через сам браузер. В Mac OS X это можно сделать через приложение Keychain Access. Запускаем приложение и перетаскиваем в окно файл mysite.localhost.crt. Затем открываем добавленный файл и выбираем Always Trust:
Обновляем страницу в браузере и:
Успех! Браузер доверяет нашему сертификату.
Сертификатом можно поделиться с другими разработчиками, чтобы они добавили его к себе. А если вы используете Docker, то сертификат можно сохранить там. Именно так это реализовано на всех наших проектах.
Делитесь в комментариях, используете ли вы https для локальной разработки?
Максим Ковтун,
Руководитель отдела разработки