- Icons for Windows apps
- When to use icons
- Using the right type of icon
- Use a predefined icon.
- Use a font.
- Use a Scalable Vector Graphics (SVG) file.
- Use Geometry objects.
- You can also use a bitmap image, such as PNG, GIF, or JPEG, although we don’t recommend it.
- Make the icon do something
- Create an icon button
- Create a series of icons in a command bar
- How to add or remove icons in Windows Control Panel
- TweakUI
- Adding Control Panel icons
- Manually running a Windows Control Panel .cpl file
- Hiding Control Panel icons
- Removing Control Panel icons
- Files associated with Control Panel icons
- App icons and logos
- Icon types, locations, and scale factors
- Microsoft Store listing image
- Managing app icons with the Visual Studio Manifest Designer
- Generating all assets at once
- More about app icon assets
- Target-size app icon assets
- Unplated assets
- Unplated assets and themes
- Target and unplated sizing
- More about splash screen assets
- More about badge logo assets
- Customizing asset padding
- Tile padding recommendations
- Optimizing for specific themes, languages, and other conditions
Icons for Windows apps
Icons provide a visual shorthand for an action, concept, or product. By compressing meaning into a symbolic image, icons can cross language barriers and help conserve an extremely valuable resource: screen space.
Icons can appear in apps—and outside them:
Icons inside the app
Inside your app, you use icons to represent an action, such as copying text or navigating to the settings page.
Icons outside the app
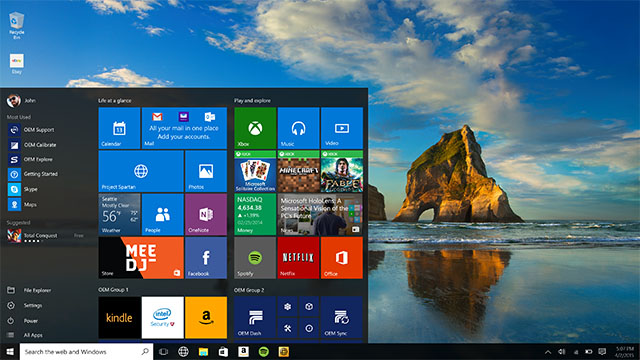
Outside your app, Windows uses an icon to represent your app in the start menu and in the taskbar. If the user chooses to pin your app to the start menu, your app’s start tile can feature your app’s icon. Your app’s icon appears in the title bar and you can choose to create a splash screen with your app’s logo.
This article describes icons within your app. To learn about icons outside your app (app icons), see the app and tile icons article.
When to use icons
Icons can save space, but when should you use them?

Use an icon for actions, like cut, copy, paste, and save, or for navigation items in a navigation menu.

Use an icon if one already exists for the concept you want to represent. (To see whether an icon exists, check the Segoe icon list.)

Use an icon if it’s easy for the user to understand what the icon means and it’s simple enough to be clear at small sizes.

Don’t use an icon if its meaning isn’t clear, or if making it clear requires a complex shape.
Using the right type of icon
There are many ways to create an icon. You can use a symbol font like Segoe MDL2 Assets. You could create your own vector-based image. You can even use a bitmap image, although we don’t recommend it. Here’s a summary of the different ways you can add an icon to your app.
Use a predefined icon.
Microsoft provides over 1000 icons in the form of the Segoe MDL2 Assets font. It might not be intuitive to get an icon from a font, but our font display technology means these icons will look crisp and sharp on any display, at any resolution, and at any size. For instructions, see Segoe MDL2 icons.
Use a font.
You don’t have to use the Segoe MDL2 Assets font—you can use any font the user has installed on their system, such as Wingdings or Webdings.
Use a Scalable Vector Graphics (SVG) file.
SVG resources are ideal for icons, because they always look sharp at any size or resolution. Most drawing applications can export to SVG. For instructions, see SVGImageSource.
Use Geometry objects.
Like SVG files, geometries are a vector-based resource, so they always look sharp. However, creating a geometry is complicated because you have to individually specify each point and curve. It’s really only a good choice if you need to modify the icon while your app is running (to animate it, for example). For instructions, see Move and draw commands for geometries.
You can also use a bitmap image, such as PNG, GIF, or JPEG, although we don’t recommend it.
Bitmap images are created at a specific size, so they have to be scaled up or down depending on how large you want the icon to be and the resolution of the screen. When the image is scaled down (shrunk), it can appear blurry; when it’s scaled up, it can appear blocky and pixelated. If you have to use a bitmap image we recommend using a PNG or GIF over a JPEG.

Make the icon do something
Once you have an icon, the next step is to make it do something by associating it with command or a navigation action. The best way to do this is to add the icon to a button or a command bar.
Create an icon button
You can put an icon in a standard button. Since you can use buttons in a wider variet of places, this gives you a little more flexibility for where your action icon appears.
The are a few ways to add an icon to a button:
Step 1
Set the button’s font family to Segoe MDL2 Assets and its content property to the unicode value of the glyph you want to use:
Step 2
You can use one of the icon element objects: BitmapIcon, FontIcon, PathIcon, or SymbolIcon. This gives you more types of icons to choose from, and enables you to combine icons and other types of content, such as text, if you want:
Create a series of icons in a command bar
When you have a series of commands that go together, such as cut/copy/paste or a set of drawing commands for a photo-editing program, put them together in a command bar. A command bar takes one or more app bar buttons or app bar toggle buttons, each of which represents an action. Each button has an Icon property you use to control which icon it displays. There are a variety of ways to specify the icon.
The easiest way is to use the list of predefined icons we provide—simply specify the icon name, such as «Back» or «Stop», and the system will draw it:
For the complete list of icon names, see the Symbol enumeration.
There are other ways to provide icons for a button in a command bar:
- FontIcon — the icon is based on a glyph from the specified font family.
- BitmapIcon — the icon is based on a bitmap image file with the specified Uri.
- PathIcon — the icon is based on Path data.
To learn more about command bars, see the command bar article.
How to add or remove icons in Windows Control Panel
The Control Panel is one of the most important parts of your Microsoft Windows system. If you’d like to customize which icons appear in your Control Panel, continue reading for suggested methods.
If you’re running Windows ME, XP or later, we recommend that you do not customize your Control Panel icons. Instead, we suggest that Control Panel be configured to show icons in Classic View, see: Unable to find icons in Windows Control Panel.
TweakUI
Microsoft Windows XP and later revisions of Windows users can enable and remove Control Panel icons with the TweakUI program.
After TweakUI has been installed, check and uncheck the icons you want or do not want to display in the Windows Control Panel under the Control Panel section.
Adding Control Panel icons
Users can add a Windows Control Panel icon by installing the software program or hardware device related to the icon. If doing this does not install an icon into the Windows Control Panel that is either listed in the below chart or has been present in the past, follow the steps below.
- Reinstall the software program or hardware device associated with the program. During reinstallation, the necessary .CPL file is copied back onto the computer.
- Manually copy, expand, and extract the .cpl file back into the Windows System or System 32 directory.
Unless your software program or hardware device has a .cpl file associated with it, the program will not create an icon in your Control Panel.
Manually running a Windows Control Panel .cpl file
If you are unfamiliar with what each .CPL file does, try one of the following suggestions.
- Manually execute many of the .CPL files by typing control .cpl. See the control command page for additional information and help with this command.
- Users can also use the rundll32 file to open the Control Panel icons. Below is an example of how a user would open the Date/Time Properties window using the rundll32 file. If you want to run an alternate .cpl file, replace the TimeDate.cpl with a different .cpl file.
Hiding Control Panel icons
If you want to hide an icon from being displayed in the Control Panel, you can delete or move the icon as explained in the steps below or hide the icon by editing the control.ini file.
Removing Control Panel icons
Using the Microsoft find utility, users can locate all .cpl files on their computer.
Once all the .cpl files have been found, locate the file associated with your icon and delete the file or move it to an alternate location.
Files associated with Control Panel icons
Below is a small chart of the available files and their associated Control Panel icons. Note that not all of the files or icons below are available in all versions of Microsoft Windows. They may be missing because the associated hardware device, software program, or other setting is not installed. Icons that have an asterisk in the availability section indicate that third-party software must be installed before the icon is displayed.
| Control Panel Icon | Associated file | 95/98/ME | NT | 2000/XP | Vista/7/8 |
|---|---|---|---|---|---|
| AC3 Filter | ac3filter.cpl | | | * | |
| Yes | Yes | Yes | | ||
| Add/Remove Hardware | hdwwiz.cpl | Yes | Yes | Yes | Yes |
| Yes | Yes | Yes | Yes | ||
| Adobe Gamma | adobe gamma.cpl | * | * | * | |
| Automatic Updates | wuaucpl.cpl | | | Yes | |
| Yes | Yes | Yes | Yes | ||
| Fax | fax.cpl | Yes | Yes | | |
| Yes | Yes | ||||
| Firewall | firewall.cpl | | | Yes | Yes |
| Yes | Yes | Yes | | ||
| Infrared Settings properties | irprops.cpl | Yes | | ||
| Java Control Panel | jpicpl32.cpl | * | | ||
| Java plug-in x.x.x — This icon and its associated file changes by version. | plugincplx_x.cpl | * | * | * | * |
| Joystick Properties or Game Controllers. | joy.cpl | Yes | Yes | Yes | Yes |
| Yes | |||||
| Microsoft Mail Post Office | wgpocpl.cpl | Yes | |||
| Yes | Yes | ||||
| Multimedia / Sounds | mmsys.cpl | Yes | Yes | Yes | Yes |
| Network Connections properties | ncpa.cpl | Yes | Yes | Yes | |
| Network Properties | netcpl.cpl | Yes | |||
| Nview Desktop Manager | nvtuicpl.cpl | | * | ||
| ODBC32 | odbc32.cpl | Yes | Yes | Yes | |
| Passwords | password.cpl | Yes | Yes | Yes | |
| PCCard | devapps.cpl | Yes | |||
| Ports | ports.cpl | Yes | |||
| Power Options properties | powercfg.cpl | Yes | Yes | ||
| QuickTime | quicktime.cpl | * | * | * | |
| Regional Settings | intl.cpl | Yes | Yes | Yes | Yes |
| Scanners and Cameras | sticpl.cpl | | | Yes | |
| Security Center | wscui.cpl | | Yes | Yes | |
| Services and Devices | srvmgr.cpl | Yes | |||
| SCSI Adapters | devapps.cpl | Yes | |||
| Server | srvmgr.cpl | Yes | |||
| Speech Properties | sapi.cpl | Yes | | ||
| System Properties | sysdm.cpl | Yes | Yes | Yes | |
| Tape Devices | devapps.cpl | Yes | |||
| Telephony or Phone and Modem Options Properties. | telephon.cpl | Yes | Yes | Yes | |
| TweakUI | tweakui.cpl | * | * | * | |
| UPS | ups.cpl | Yes | |||
| User Accounts properties | nusrmgr.cpl | Yes | | ||
| VirusScan | avsmcpa.cpl | * | * | * | * |
Microsoft Windows stores information about each of the icons that are shown in the Control Panel in files with the .CPL extension. If these files are present and not corrupted, Microsoft Windows displays these icons, otherwise, these icons will not be visible. The Control Panel files can be in the C:\Windows\System, C:\Windows\System32, or C:\Winnt\system32 folders once new hardware or software is installed.
App icons and logos
Every app has an icon/logo that represents it, and that icon appears in multiple locations in the Windows shell:
This article covers the basics of creating app icons, how to use Visual Studio to manage them, and how manage them manually, should you need to.
(This article is specifically for icons that represent the app itself; for general icon guidance, see the Icons article.)
Icon types, locations, and scale factors
By default, Visual Studio stores your icon assets in an assets subdirectory. Here’s a list of the different types of icons, where they appear, and what they’re called.
| Icon name | Appears in | Asset file name |
|---|---|---|
| Small tile | Start menu | SmallTile.png |
| Medium tile | Start menu, Microsoft Store listing* | Square150x150Logo.png |
| Wide tile | Start menu | Wide310x150Logo.png |
| Large tile | Start menu, Microsoft Store listing* | LargeTile.png |
| App icon | App list in start menu, task bar, task manager | Square44x44Logo.png |
| Splash screen | The app’s splash screen | SplashScreen.png |
| Badge logo | Your app’s tiles | BadgeLogo.png |
| Package logo/Store logo | App installer, Partner Center, the «Report an app» option in the Store, the «Write a review» option in the Store | StoreLogo.png |
To ensure these icons look sharp on every screen, you can create multiple versions of the same icon for different display scale factors.
The scale factor determines the size of UI elements, such as text. Scale factors range from 100% to 400%. Larger values create larger UI elements, making them easier to see on high-DPI displays.
Windows automatically sets the scale factor for each display based on its DPI (dots-per-inch) and the viewing distance of the device. (Users can override the default value by going to the Settings > Display > Scale and layout page.)
Because app icon assets are bitmaps and bitmaps don’t scale well, we recommend providing a version each icon asset for each scale factor: 100%, 125%, 150%, 200%, and 400%. That’s a lot of icons! Fortunately, Visual Studio provides a tool that makes it easy to generate and update these icons.
Microsoft Store listing image
«How do I specify images for my app’s listing in the Microsoft Store?»
By default, we use some of the images from your packages in the Store, as described in the table at the top of this page (along with other images that you provide during the submission process). However, you have the option to prevent the Store from using the logo images in your app’s packages when displaying your listing to customers on Windows 10 (including Xbox), and instead have the Store use only images that you upload. This gives you more control over your app’s appearance in various displays throughout the Store. (Note that if your product supports earlier OS versions, those customers may still see images from your packages, even if you use this option.) You can do this in the Store logos section of the Store listing step of the submission process.
When you check this box, a new section called Store display images appears. Here, you can upload 3 image sizes that the Store will use in place of logo images from your app’s packages: 300 x 300, 150 x 150, and 71 x 71 pixels. Only the 300 x 300 size is required, although we recommend providing all 3 sizes.
Managing app icons with the Visual Studio Manifest Designer
Visual Studio provides a very useful tool for managing your app icons called the Manifest Designer.
If you don’t already have Visual Studio 2019, there are several versions available, including a free version, (Visual Studio 2019 Community Edition), and the other versions offer free trials. You can download them here: https://developer.microsoft.com/windows/downloads
To launch the Manifest Designer:
- Use Visual Studio to open a UWP project.
- In the Solution Explorer, double-click the Package.appmxanifest file.
Visual Studio displays the Manifest Designer.
- Click the Visual Assets tab.
Generating all assets at once
The first menu item in the Visual Assets tab, All Visual Assets, does exactly what its name suggests: generates every visual asset your app needs with the press of a button.
All you need to do is supply a single image, and Visual Studio will generate the small tile, medium tile, large tile, wide tile, large tile, app icon, splash screen, and package logo assets for every scale factor.
To generate all assets at once:
Click the . next to the Source field and select the image you want to use. If you’re using a bitmap image, make sure it’s at least 400 by 400 pixels so that you get sharp results. Vector-based images work best; Visual Studio lets you use AI (Adobe Illustrator) and PDF files.
(Optional.) In the Display Settings section, configure these options:
a. Short name: Specify a short name for your app.
b. Show name: Indicate whether you want to display the short name on medium, wide, or large tiles.
c. Tile background: Specify the hex value or a color name for the tile background color. For example, #464646 . The default value is transparent .
d. Spash screen background: Specify the hex value or color name for the spash screen background.
Click Generate.
Visual Studio generates your image files and adds them to project. If you want to change your assets, simply repeat the process.
Scaled icon assets follow this file naming convention:
Square150x150Logo-scale-100.png, Square150x150Logo-scale-200.png, Square150x150Logo-scale-400.png
Notice that Visual Studio doesn’t generate a badge logo by default. That’s because your badge logo is unique and probably shouldn’t match your other app icons. For more info, see the Badge notifications for Windows apps article.
More about app icon assets
Visual Studio will generate all the app icon assets required by your project, but if you’d like to customize them, it helps to understand how they’re different from other app assets.
The app icon asset appears in a lot of places: the Windows taskbar, the task view, ALT+TAB, and the lower-right corner of Start tiles. Because the app icon asset appears in so many places, it has some additional sizing and plating options the other assets don’t have: «target-size» assets and «unplated» assets.
Target-size app icon assets
In addition to the standard scale factor sizes («Square44x44Logo.scale-400.png»), we also recommend creating «target-size» assets. We call these assets target-size because they target specific sizes, such as 16 pixels, rather than specific scale factors, such as 400. Target-size assets are for surfaces that don’t use the scaling plateau system:
- Start jump list (desktop)
- Start lower corner of tile (desktop)
- Shortcuts (desktop)
- Control Panel (desktop)
Here’s the list of target-size assets:
| Asset size | File name example |
|---|---|
| 16×16* | Square44x44Logo.targetsize-16.png |
| 24×24* | Square44x44Logo.targetsize-24.png |
| 32×32* | Square44x44Logo.targetsize-32.png |
| 48×48* | Square44x44Logo.targetsize-48.png |
| 256×256* | Square44x44Logo.targetsize-256.png |
| 20×20 | Square44x44Logo.targetsize-20.png |
| 30×30 | Square44x44Logo.targetsize-30.png |
| 36×36 | Square44x44Logo.targetsize-36.png |
| 40×40 | Square44x44Logo.targetsize-40.png |
| 60×60 | Square44x44Logo.targetsize-60.png |
| 64×64 | Square44x44Logo.targetsize-64.png |
| 72×72 | Square44x44Logo.targetsize-72.png |
| 80×80 | Square44x44Logo.targetsize-80.png |
| 96×96 | Square44x44Logo.targetsize-96.png |
* At a minimum, we recommend providing these sizes.
You don’t have to add padding to these assets; Windows adds padding if needed. These assets should account for a minimum footprint of 16 pixels.
Here’s an example of these assets as they appear in icons on the Windows taskbar:
Unplated assets
By default, Windows uses a target-based asset on top of a colored backplate by default. If you want, you can provide a target-based unplated asset. «Unplated» means the asset will be displayed on a transparent background. Keep in mind that these assets will appear over a variety of background colors.
Here are the surfaces that use unplated app icon assets:
- Taskbar and taskbar thumbnail (desktop)
- Taskbar jumplist
- Task view
- ALT+TAB
Unplated assets and themes
The user’s selected theme determines the color of the taskbar. If the unplated asset isn’t specifically qualified for the current theme, the system checks the asset for contrast. If it has enough contrast with taskbar, the system uses it. Otherwise, the system looks for a high-contrast version of the asset. If it can’t find one, the system draws the plated form of the asset instead.
Target and unplated sizing
Here are the size recommendations for target-based assets, at 100% scale:
More about splash screen assets
For more info about splash screens, see Windows app splash screens.
More about badge logo assets
When you use the asset generator to generate all the assets you need, there’s a reason why it doesn’t generate badge logos by default: they’re very different from other app assets. The badge logo is a status image that appears in notifications and on the app’s tiles.
Customizing asset padding
By default, Visual Studio asset generator applies recommended padding to whatever image. If your images already contain padding or you want full bleed images that extend to the end of the tile, you can turn this feature off by unchecking the Apply recommended padding check box.
Tile padding recommendations
If you want to provide your own padding, here are our recommendations for tiles.
There are 4 tile sizes: small (71 x 71), medium (150 x 150), wide (310 x 150), and large (310 x 310).
Each tile asset is the same size as the tile on which it is placed.
If you don’t want your icon to extend to the edge of the tile, you can use transparent pixels in your asset to create padding.
For small tiles, limit the icon width and height to 66% of the tile size:
For medium tiles, limit the icon width to 66% and height to 50% of tile size. This prevents overlapping of elements in the branding bar:
For wide tiles, limit the icon width to 66% and height to 50% of tile size. This prevents overlapping of elements in the branding bar:
For large tiles, limit the icon width to 66% and height to 50% of tile size:
Some icons are designed to be horizontally or vertically oriented, while others have more complex shapes that prevent them from fitting squarely within the target dimensions. Icons that appear to be centered can be weighted to one side. In this case, parts of an icon may hang outside the recommended footprint, provided it occupies the same visual weight as a squarely fitted icon:
With full-bleed assets, take into account elements that interact within the margins and edges of the tiles. Maintain margins of at least 16% of the height or width of the tile. This percentage represents double the width of the margins at the smallest tile sizes:
In this example, margins are too tight:
Optimizing for specific themes, languages, and other conditions
This article described how to create assets for specific scale factors, but you can also create assets for a wide variety of conditions and combinations of conditions. For example, you can can create icons for high contrast displays or for the light themes and dark themes. You can even create assets for specific languages.