Figma — простое решение для дизайнера, сложное решение для верстальщика
Если вы работаете в области web-разработки, то рано или поздно, вам суждено будет познакомиться с Figma. Смиритесь с этим фактом и начинайте изучать. Я же попробую описать данный продукт, с точки зрения повседневного пользователя.
Для начала стоит упомянуть о парочке приятных моментов, за которые дизайнеры любят использовать Figma. Что ж приступим:
Самый неоспоримый плюс – халява
В отличие от повседневных продуктов дизайна, будь то Adobe пакет (Photoshop, Illustrator, Adobe XD … ), или Bohemian Coding (Sketch) эта программа условно бесплатная для пользователей. Разумеется за определенные финансовые вливания Вы получите дополнительные плюшки, но и без оных, продукт выглядит вполне достойно. Будем надеяться, что данная политика не поменяется, и правообладатели не начнут закручивать гайки. Аминь.
Для тех кто не в теме – это способность одновременно работать над одним проектом нескольким людям. И когда я написал одновременно, то это действительно так, я как верстальщик, вижу, как дизайнер(или даже дизайнеры) правят проект realtime прям на своем мониторе. Выглядит этот эффект как teamViewer. Дизайнер больше не хранит свои макеты локально, теперь это всё живет в облаках. Не нужно больше обмениваться скриншотами с менеджером, процесс создания проекта стал публичным, необходим только браузер с нормальной скоростью Интернета.
Задействован принцип кроссплатформенности
Стала не важна операционная система (Windows, MacOS, Linux) верстальщика и дизайнера. Они смогут работать над одним проектом без проблемы несовместимости ОС.
Удобные быстрые клавиши
Если вы уже привыкли работать с графическими редакторами посредством hot key для вас не составит труда быстро освоиться с новым функционалом.
Программа имеет довольно толковое описание клавиш быстрого вызова, и к тому же они сильно повторяют функционал клавиш Photoshop или Sketch, за что авторам отдельное спасибо. Все ведь ленивые и не хотят опять обучаться, как вызвать элемент Pen.
Возможность работы с векторной графикой
В Figma можно работать не только с растровыми изображениями, но и с векторной графикой, экспортируя и импортируя готовые решения в формат SVG. Эта фишка очень полезна, особенно если вы беспокоитесь о производительности своего web проекта, который можно очень сильно ухудшить, если вставлять не тот формат, или не того размера.
Возможность создания компонентов
Да, для верстальщиков поясню, что в дизайне тоже есть компоненты. И им тоже даровано свойство Наследования (привет ООП). К примеру можно создать типовую кнопку, а потом “продублировать ” её по всем артбордам. И потом, когда от заказчика придёт желание перекрасить все кнопки в розовый горошек, это всё решается за пару кликов (разумеется, если дизайнер умеет данным свойством пользоваться)
В Фигме есть функционал настраиваемых плагинов, и их там довольно много.
Представлены как продукты частных компаний, так и реализации open source сообщества. Пока что, из-за частых обновлений софта можно увидеть забагованость функционала, но я уверен, что это поправят.
А теперь о негативных моментах, с которыми сталкиваются пользователи Figma в процессе работы, ну или о том, чего так не хватает, а очень надо.
Проблема с определением фактических размеров элементов и расстояния между ними
К сожалению, в процессе верстки постоянно сталкиваюсь с проблемою узнать реальное расстояние между элементами. Особенно плохо обстоят дела, если дизайнер забыл очистить картинки от прозрачного фона (transparent background) или некорректно прописал межстрочный интервал для текста.
Иногда эту проблему можно решить, выбрав элемент отсчета, а затем с зажатой клавишей Alt нажать на элемент, расстояние до которого необходимо узнать, но это не всегда работает.
Перекрытие и заблокированные слои
Очень часто происходят случаи, что получив ссылку на макет сайта, верстальщик не может изъять нужные элементы дизайна по причине того, что они перекрыты вышестоящими слоями, или же эти слои вообще заморожены.
Скорее всего, ваш дизайнер вам не доверяет, и вы получите от него макет с правами , чтоб ничего там не поломали. К сожалению, функционал рабочего пространства макета ссылки очень урезан и тогда приходится создавать новый проект и переносить туда весь дизайн, только чтоб уже самому отключить мешающие слои, ну или решайте свои вопросы через общение и просьбы о помощи.
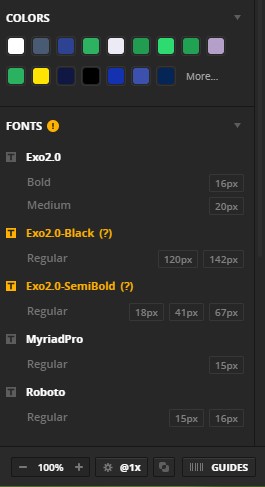
Проблемы с текстом
- Первое, что сразу бросится в глаза, получив новый проект — вы не узнаете какие шрифты там используются до того момента пока не проклацаете все слоя с текстами. Не понимаю, почему это пока не реализовали, к примеру, как в Avocode
- Также сталкивался с забавными случаями, что во вкладке Code написано к примеру:
а если открыть данный шаблон уже в режиме дизайнера, то уже можно наблюдать, что там Roboto Bold задействовано.
Семейство шрифта вроде ж одно и то, а только в процессе верстки его всё равно через свойство @font-face отдельно подключать надо, иначе эффекта как на макете не получить. И пока не затяните на свой проект, вы этого не узнаете (и можно долго играться со свойством font-width).
Если же вы работаете не только с открытыми Google шрифтами, но и используете личный подключаемый набор, а он ещё и кирилличный, то будьте готовы к приключениям.
Отдельные танцы с бубном начинаются, если ваш дизайнер очень любит градиентные шрифты с тенями и обводками.

Тут в код, предоставляемый Фигмой, можно вообще не смотреть. Как вариант решения проблемы вы можете сохранить данный текст в SVG (иногда это дешевле чем импортировать к странице новый шрифт), ну а если всё-таки будет необходимость заниматься решением данной проблемы на серьезном уровне, то опять забирайте макет на свой личный проект.

Тут правда у меня возникли вопросы, почему возле ползунков смены значения градиента разработчики поленились вывести хотя бы процент текущего значения, не говоря уже про угол направления градиента, и мне как верстальщику приходиться самому угадывать какое значение надо будет поставить в background: linear-gradient, а потом починить это через background-clip: text; Собственно свойство text-stroke в коде фигмы я пока тоже не встречал, хотя возможно это связано что оно ещё не во всех браузерах зеленое.
*Делитесь своими мнениями в комментариях, почему это может быть так сложно реализовать?
Figma является облачным продуктом
Иначе говоря, если у Вас нету связи с глобальной паутиной на хороших скоростях, возвращайтесь в свою пещеру к настенной живописи, или переходите на оффлайновые продукты. Тут Фигма увы бессильна и Ваше творчество так и останется недоступно для общественности, и не важно, что сроки горят, и завтра сдавать проект.
Работа в фигме расхолаживает дизайнера
Возможно, конечно, это лично моё субъективное мнение, но макеты, которые отдаются дизайнерами под верстку сайтов, ниже качеством по сравнению с макетами, выполненными в Photoshop или Sketch. (* я прям чувствую, что сейчас у кого-то подгорело)
- Там дизайнер посчитал, что называть слои уже не имеет смысла. Пхх там ведь и так всё видно. Неважно, что при экспорте файлов у верстальщика будет Group1.png Group1(1).png….и т.д. Разберётся.
- Там слои забыл объединять в группы, и что б нормально забрать картинку, как она выглядит, например, с наложенной маской, опять надо забирать на свой проект, и самостоятельно группировать.
- Ещё классика, это вместо определенно цвета, использовать изменение свойства прозрачности (opacity) когда это целесообразно, и нет.
И ладно, если с текстом это ещё может нормально прокатить, ленивый верстальщик с шестнадцатеричного представления цвета
скорее всего перейдет к rgba представлению
А вот если дизайнер решит делать такую штуку к блоку элементов (там где про background-color, color, background: linear-gradient ….), при этом, половина элементов будет с прозрачностью, а вторая, нет, то тут можно во вкладку Code и не смотреть.
В общем, Фигму нельзя рекомендовать как начальный инструмент для молодого дизайнера. Порог входа, тут пониже будет, но и нервы вы своими макетами коллегам испортите.
Отсутствие нормальной Темной темы
Это очень печально, но пока в Фигме нет возможности адекватно менять визуальное представление рабочего пространства под свои нужды. Особенно остро это стает когда пользуешься приложением, а не браузерной версией где можно извращается, ставя поверх браузера какие-то дополнения, плагины. Разуметься присутствуют плагины умельцев, но поскольку Фигма очень часто апдейтиться, то плагины за ней не успевают.
Лучше б конечно, чтоб за данный функционал отвечали те, кто пишет продукт
Личные попытки поставить Темную тему. (Windows 10, Chrome 76) были печальны.

*Возможно, у владельцев Mac-ов дела обстоят лучше. Делитесь в комментариях…
О том почему это важно и полезно можете посмотреть в презентации Тёмная сторона веба, Никиты Дубко Надеюсь что поправят. Всё-таки дизайнеры — тоже люди, и им тоже надо дать возможность комфортно работать 8 часов в сутки 5 дней в неделю.
Вот такой вот кратенький обзорчик Figma у меня вышел с пожеланиями и ворчанием.
Надеюсь, что мой пост прочитает кто-то из разработчиков данного продукта и сможет его улучшить. В любом случае за данным продуктом я вижу будущее, и желательно, чтоб он развивался в правильном направлении.
Источник
Figma или Sketch? Опыт дизайнеров компании AIC
Священная война между Sketch и Figma продолжается уже не первый год, и остановить её, кажется, не сможет ничто. Какие бы аргументы ни приводили представители того или иного лагеря, у противников всегда найдётся, чем ответить. Редакция Нетологии решила поделиться с вами мнением специалистов, которые работают с Figma и Sketch ежедневно — дизайнеров компании digital-консалтинга AIC. Ребята в своём блоге на Медиум опубликовали статью, с их разрешения мы размещаем её у нас, чтобы наконец разобраться — что же лучше?
Главный аргумент адептов Figma, апеллирующих к тому, что Sketch есть только под macOS, заставляет оппонентов только презрительно хмыкать. Ведь во-первых, если требуется выполнить определённые задачи, с которыми Sketch справляется успешней, всегда лучше обратиться к специалисту, который использует именно подходящую систему. А во-вторых, «macOS всегда лучше» (это уже отголоски другой «войны»).
Мы предпочитаем подход всесторонний — энциклопедический, если хотите. И поэтому ни Sketch, ни Figma в нашей работе не остаются обиженными. Причин тому несколько, и чтобы разобраться в них, лучше наглядно обозначить разницу между программами. Казалось бы, небольшую, но решающую.
Sketch — идеально для интерфейсов
Векторный редактор Sketch был создан голландской компанией Bohemian Coding. Программа вышла 7 сентября 2010, и это был первый серьёзный удар по Photoshop и Illustrator, которые по большей части держали монополию на графическом рынке до этого.
В качестве главной задачи Sketch было сразу обозначено проектирование интерфейсов мобильных приложений и веб-сайтов, а поддержка возможности создания интерактивных прототипов немало поспособствовала тёплым отзывам аудитории. В 2012 году Sketch даже получил награду Apple Design Awards!
Учитывая год появления первой версии (всё-таки, Figma на шесть лет младше), Sketch куда чаще сравнивали с Adobe Photoshop. И одним из ключевых отличий по сравнению с мастодонтом можно назвать то, что новый редактор не использовал собственных средств для отображения создаваемого контента. За это отвечают инструменты macOS — QuickTime, Quartz Extreme, Core Image, Core Animation, OpenGL и ColorSync.
Одним из главных плюсов Sketch можно назвать его идеальные по точности инструменты.
Редактор строго заточен под дизайн интерфейсов и предназначен исключительно для того, чтобы выполнить поставленную задачу.
И хотя некоторые могут назвать отсутствие множества инструментов, как, например, в Photoshop, «минусом», в этом и есть фишка Sketch — это очень аккуратный прибор.
Другим несомненным козырем является удобство экспорта графики, кода и пресетов. При этом наряду с экспортом отдельных элементов, у Sketch есть удобная функция экспорта артбордов (если вам нужно сохранить каждый экран в виде отдельного файла) и слайсов (чтобы создать превью из нескольких экранов или отдельного фрагмента).
А рт-директор AIC
Это совсем не первичная функция, но в Sketch мне больше нравится инструмент обработки фотографий. Там диапазон изменений шире и гибче. Можно выкрутить яркость и контраст по максимуму, что может иногда привести к неожиданным и очень интересным результатам. В Figma можно лишь сделать «чуть-чуть посветлее.
Ну и, наконец, инструментарий Sketch проще, удобнее и интуитивно понятнее, нежели у подавляющего большинства подобных программ. Множество лишних панелей, разбросанных вокруг рабочей области, не будут вас отвлекать, а всё, что вам потребуется, будет показываться прямо в процессе работы. И это касается не только старых редакторов, но и более молодого Figma.
Для меня, наверное, главное преимущество — это чуть более удобная работа с символами и библиотекой, настройка оверрайдов в Sketch. Я люблю, чтобы всё было разложено по полочкам, а в последнее время, наблюдая за дизайнерами, замечаю, что Figma стимулирует неаккуратность. Там всё устроено так, что сложно избежать дикой вложенности в библиотеке, что слегка раздражает.
Разумеется, это далеко не всё. Sketch может, в частности, похвастаться массивной библиотекой плагинов и композитов для запуска проектов, а умные макеты помогут вам автоматически изменять размеры элементов. А некоторые до сих пор распевают дифирамбы во славу удобной пипетки, которая появилась в Sketch — но это скорее преимущество по сравнению с Photoshop, у Figma в этом плане всё тоже прекрасно.
Но как ни крути, без минусов не обходится ни единая программа. И главным недостатком Sketch на протяжении всех десяти лет существования этого редактора остаётся отсутствие совместимости! Большая часть дизайнеров относится к «макам» хорошо, а вот о разработчиках такого не скажешь. Так что при использовании Sketch придётся привыкнуть к тому, что обязательно потребуются посредники вроде Avocode или Zeplin, которые позволят открывать файлы Sketch в Windows и Linux.

Графический дизайн
- Получите мощный старт в графическом дизайне: поможем освоить с нуля весь набор инструментов, необходимых для полноценной работы 💪
- Научитесь создавать фирменный стиль и визуальный контент для брендов
- Оформите портфолио, которое покажет уровень ваших навыков будущему работодателю
Figma — удобно для команд
Двумя своими главными целями при создании Figma разработчики называют возможность получения доступа к макету прямо из окна браузера и возможность совместной работы над документами. Это то, чего не хватает Sketch.
Figma позиционируется как онлайн-сервис, и в этом довольно существенное отличие этого редактора от Sketch, который является самостоятельной программой. Из-за разницы в подходе к реализации задачи, разнится и результат. Наглядный пример: производительность в Sketch до сих пор выше — это нативное приложение, там нет ограничений по занимаемой памяти. Figma, в свою очередь, ставит лимит в 2Gb, и при долгой работе проект может банально не открыться, если в нём уже слишком много макетов и слоев — в итоге вам придётся откатывать всё назад.
Именно такой подход можно назвать главным минусом Figma. По сути, программа обогнала своё время: когда работа по принципу web app не будет ограничена настолько жёсткими рамками, это станет гораздо более удобным, чем банальная работа на лэптопе или десктопе.
Figma подходит как для создания простых прототипов и дизайн-систем, так и сложных проектов, вроде мобильных приложений или даже порталов.
Программа пригодится вам и для других задач — например, с её помощью можно создать презентацию. Наша команда, например, делает это всё чаще — дизайнеры часто представляют свои проекты прямо из Figma, и даже менеджеры постепенно учатся работать в этом редакторе. Кажется, день, когда Figma станет универсальным инструментом, уже недалёк. А учитывая, что сейчас тренд на унификацию всего и вся, это вполне реалистичный сценарий.
В 2018 году Figma назвали одним из самых быстро развивающихся инструментов для разработчиков и дизайнеров. И главное, что создатели платформы всегда очень внимательно следят за фидбэком от пользователей. Как только появились отклики, где дизайнеры начали хвалить удобство командной работы при использовании Figma, разработчики сделали это своей главной фишкой. Не пытаясь бороться за какие-то занятые фронты, а занимая новые. Однако, у всего есть две стороны.
Плюсы от командной работы в Figma — это космос. Вся команда, от продакт-оунера и аналитиков до разработчиков, может находиться в одном пространстве и использовать то, что им нужно в данный момент. Аналитики экспортируют макеты для описания сценариев, разработчики смотрят стили для фронтэнда.
Но совместная работа имеет свои болезненные точки. И главное — это то, что я терпеть не могу когда кто-то подглядывает из-за спины в мой экран. А в Figma это можно делать даже на расстоянии в тысячи километров, когда несколько курсоров летают рядом с макетами, где ты работаешь, это как минимум отвлекает, а как максимум неприятно.
Так что уж как минимум привыкнуть к совместной работе придётся. В принципе, если смотреть на всё это объективно, то складывается чёткое впечатление, что это несомненный плюс. Но другая, субъективная сторона остаётся всегда. Хотя очень многие называют командную работу главным плюсом Figma.
Что же до остального, то это скорее вопрос привычки, уверены наши дизайнеры. Взять, например, незаметную, казалось бы, опцию в Sketch — возможность перекинуть картинку в программу прямо из браузера. В Figma этого нет.
А рт-директор AIC
Это очень важный момент, когда собираешь быстрый мудборд проекта, и не хочешь отвлекаться на инструментал. В Figma приходится сохранять картинки на компьютер, а уже после кидать их в программу.
Вечный спор — главные аргументы «за» и «против»
Из подобных нюансов и складываются личные предпочтения дизайнеров. И как бы парадоксально это ни звучало, на деле они обычно оказываются гораздо более значимыми, нежели те отличия, что по идее должны быть более заметны.
Figma выгодно отличается от Sketch тем, что при работе в этом редакторе не приходится синхронизировать физические файлы между устройствами. Эту проблему в Sketch можно обходить по-разному. Можно, например, использовать Dropbox, который можно установить на компьютер каждого участника проекта, но задержки, конфликтные копии и проблемы с передачей макетов всё равно могут появиться. В Figma же эта проблема решена изначально. Макеты в облаке доступны всем членам команды, а учитывая функцию автосохранения, о синхронизации можно не беспокоиться вовсе.
Другой, ничуть не менее важный момент: в Figma можно работать на любых устройствах, а в Sketch — только пересадив всю команду на «маки». А кого-то, возможно, и переучивать! Да, в общем картина, может быть, выглядит далеко не так грустно, как кому-то может показаться, и по большей части дизайнеры не против «маков». Но всегда остаются частные случаи, а исключения нередко бывают важнее правил.
Ну и конечно, возможность одновременной работы над проектом. Пока дизайнер доделывает макет, разработчик уже может анализировать его в реальном времени, а тестировщик сверять макет с поставленной задачей. Может в любой момент подключиться к делу второй дизайнер, который внесёт изменения одновременно с первым. Работу видят сразу все, и это обязательно ускорит процесс работы! Да, приватностью придётся пожертвовать, и никакого творческого уединения работающему над проектом художнику не светит. Но при работе над крупными заказами это чаще всего неизбежно.
Однако, как показывает практика, на эти три пункта далеко не все смотрят в первую очередь. Для многих важнее незаметные несведущему наблюдателю моменты — это те самые исключения, из которых складываются правила, о которых мы говорили выше. За примерами далеко ходить не нужно:
Моя главная боль в Figma — это ресайз фреймов. Вначале я часто забывал растягивать фреймы с зажатым Command, и весь макет разъезжался или появлялись дробные числа, так что приходилось возвращаться и исправлять. Но возможно, где-то существует волшебная галочка, про которую мне до сих пор неизвестно.
«В чём сила, брат?»
Так в чём же сила? Figma или Sketch удобней своего главного конкурента? Figma пригодится вам на случай, если работа идёт в команде — или, кстати, на удалёнке, когда контакт с другими участниками проекта ограничен. Ну и кроссплатформенность очень сильно помогает, что особенно заметно всё в тех же крупных проектах.
Если же вы делаете что-то соло, никаких постулатов нет. Но всё-таки задумайтесь о том, что всю жизнь работать в одиночку не выйдет. И чем дольше вы будете пытаться быть ближе к истокам, тем сложнее будет потом выбираться из родной норы.
Первые переходы в Figma оказались очень болезненными. Несмотря на то, что интерфейсы эти — практически братья-близнецы, многие фундаментальные отличия в организации проектов требуют времени, что бы освоится и привыкнуть. И главная боль перехода — отсутствие настраиваемых горячих клавиш. Это очень сильно выбивало из рабочего ритма и замедляло работу в разы. На уровне рефлексов нажимаешь привычные сочетания клавиш, а ничего не происходит. Или ещё хуже — происходит то, чего ты не ждёшь.
Нелогичные на первый взгляд принципы, по которым работают компоненты, вложение фрейма во фрейм (я так до сих пор и не нашёл ему практического применения и пользуюсь классическим подходом с символами на отдельной странице)… Отсутствие стилей слоёв, из-за которого приходится либо хранить используемые стили в библиотеке как отдельные формы, или бегать в поисках нужного стиля слоя.
И это, между прочим, слова человека, который считает, что «плюсы от командной работы в Figma — это космос». Привычка и действия, доведённые до рефлексов — вещи настолько же удобные и полезные, насколько и страшные. Поэтому пересесть с одного редактора на другой без массы проклятий в адрес этого другого, скорей всего, не получится.
Источник