- Бесплатные редакторы кода для JavaScript
- Visual Studio Code
- Sublime Text 3
- Другие редакторы кода
- Среда разработки (IDE) для JavaScript
- 5 редакторов кода для JavaScript
- WebStorm
- Visual Studio Code
- Sublime Text
- Atom Editor
- Brackets
- WebStorm
- Visual Studio Code
- Sublime Text
- Atom Editor
- Brackets
- Аналоги JS Bin для Windows
- Альтернативы для JS Bin для Windows
- Что в этом списке?
Бесплатные редакторы кода для JavaScript
Дата: 24.03.2019 Категория: JavaScript Комментарии: 0
Несмотря на то, что код на JavaScript можно писать в любом текстовом редакторе, в реальной жизни так никто не делает. Для продуктивной разработки лучше использовать специальные программы (редакторы кода). Они имеют подсветку синтаксиса, автодополнение и еще много других функций, которые значительно облегчают процесс разработки, отладки и поддержки кода на JavaScript.
В этой статье мы рассмотрим 3 наиболее популярных редактора кода. Все они доступны для скачивания бесплатно и имеют версии для всех популярных операционных систем (Windows, Mac OS X, Linux).
Забегая вперед скажу, что среди них практически невозможно выделить лучший, так как все они предоставляют практически одинаковый набор инструментов для разработки. Поэтому выбранный редактор кода никак не повлияет на скорость и качество написания кода на JavaScript.
Visual Studio Code
VSCode в этом списке самый молодой и самый быстро развивающийся редактор кода. Он быстро снискал популярность среди разработчиков использующих самые разные языки программирования.
Приятный интерфейс, скорость работы и наличие большого количества плагинов доступных для загрузки, быстро сделали этот редактор кода «любимчиком» в среде разработчиков. Стоит так же отметить тот факт, что Visual Studio Code разрабатывается компанией Microsoft.
Очень популярный редактор кода от создателей сервиса контроля версий https://github.com. Все что было скачано про предыдущий редактор, справедливо и для Atom. Отличный редактор кода, очень быстрый, имеет огромное количество пользовательских настроек, что позволяет сделать его еще удобнее именно для вас.
Sublime Text 3
В недалеком прошлом, этот редактор был наверно самым популярным редактором кода для веб-разрабтоки и программирования на JavaScript. Позже, его подвинули «новички» вроде Atom и VSCode. Однако и сейчас Sublime Text 3 пользуется огромной популярностью среди программистов. В сети есть огромное количество статей описывающих процесс оптимальной настройки редактора под разработку на самых разных языках программирования.
Однако есть у Sublime Text и один большой недостаток — он условно бесплатный. Т.е. вы можете пользоваться им в течении месяца, после чего при открытии и сохранении файлов, периодически, будет всплывать окошко, которое будет напоминать вам о том, что нужно приобрести лицензию. Редактор будет по прежнему работать, но навязчивое напоминание очень быстро надоедает. Именно поэтому, как нам кажется, такие редакторы как Atom и VSCode стали так популярны — у них нет этого недостатка, они абсолютно бесплатны.
Другие редакторы кода
На самом деле, хороших редакторов код намного больше, мы рассмотрели лишь 3 наиболее популярных. Из заслуживающих внимания бесплатных редакторов кода, стоит отметить Brackets (http://brackets.io/) и Notepad++ (https://notepad-plus-plus.org/).
Среда разработки (IDE) для JavaScript
В отличии от редакторов кода, среда разработки предоставляет больше возможностей для работы с крупными проектами. Например поддержка «из коробки» большого количества фрэймворков и работа с SQL и NoSQL базами данных прямо из IDE.
В этой статье мы рассмотрим среду разработки WebStorm от компании JetBrains.
WebStorm это платная среда разработки, которая своими возможностями превосходит все существующие редакторы кода. За небольшую плату вы получаете просто огромное количество функций, многими из которых вы, скорее всего, даже никогда не будете пользоваться.
На сайте разработчика вы можете скачать полнофункциональную версию с месячным тестовым периодом. Предполагается что за это время вы решите — подходит она вам или нет.
Но есть у этой IDE и один минус — она может медленно работать на слабых компьютерах. Это плата за тот функционал, который доступен в WebStorm.
5 редакторов кода для JavaScript
JavaScript — мощный и капризный язык. С одной стороны, множество фреймворков и библиотек, с другой — не самый простой синтаксис и опасности, связанные с «динамикой». Поэтому для работы с ним важно подобрать редактор. Правильный выбор обеспечит вам чистоту кода, высокую скорость разработки, минимум ошибок и удовольствие от работы. На выбор одного из сотен существующих редакторов потратите уйму времени, поэтому мы проделали часть работы за вас. Вот 5 лучших.
WebStorm
WebStorm от JetBrains прекрасен в обоих своих проявлениях: как IDE он поддерживает работу с системами контроля версий, позволяет удалённо развернуть код, как редактор — стандартные удобства, вроде подсветки синтаксиса, автодополнений, навигации.
- LiveEdit — просмотр внесённых в код изменений без необходимости его сохранять;
- взаимодействие с фреймворками, например React, Angular, Meteor;
- больше сотни встроенных тестов для обнаружения ошибок;
- интегрирование с Mocha, Protractor, Jest, Karma для юнит-тестов;
- полномасштабный дебаггер для отладки кода на серверной и клиентской сторонах;
- навигация для одновременной работы с несколькими файлами;
- автодополнение кода, подсветка синтаксиса.
- стоит 129 $ за первый год работы;
- для начинающих кодеров функционал избыточен.
Visual Studio Code
Ответвление IDE Visual Studio, направленное на работу с кодом. Он прост для освоения, удобен в использовании, и при этом функционален.
- контекстное автодополнение, как синтаксиса, так и используемых переменных, модулей, функций и т. д.;
- дебаггер с точками останова, стеком вызовов, интерактивной консолью;
- поддержка сниппетов и шаблонов;
- интеграция с Git;
- удобный и простой интерфейс;
- бесплатный редактор.
Sublime Text
Удобный и проверенный временем кроссплатформенный редактор, с настраиваемым интерфейсом и возможностью совершать тривиальные действия при помощи горячих клавиш.
- горячие клавиши;
- навигация по коду в виде мини-карты;
- возможность изменить визуальную тему;
- поддержка сниппетов;
- подсветка, автодополнение переменных и синтаксиса;
- множественная правка благодаря использованию указателей;
- поддержка систем сборки;
- проверка синтаксиса прямо во время ввода;
- куча плагинов;
- автосохранение.
- полная версия стоит 70 $;
- отсутствие анализатора кода для расстановки ссылок.
Atom Editor
Появившийся в 2015 году редактор кода от Git, копирующий дизайн Sublime Text и обёрнутый в Chromium.
- более 50 открытых модулей;
- удобный и приятный интерфейс;
- бесплатный;
- автодополнение и подсветка кода;
- менеджер пакетов, которых уже более 3,5 тысяч;
- гибкие настройки редактора, подключаемых пакетов, тем интерфейса;
- редактирование и навигация при помощи горячих клавиш.
- невысокая производительность;
- пустая комплектация «из коробки».
Brackets
В 2014 году Brackets отпугнул программистов багами и недоработками, но теперь постепенно возвращает доверие новым качественным функционалом.
- богатая комплектация «из коробки»;
- режим Live Preview — предварительный просмотр правок в браузере в режиме реального времени;
- менеджер пакетов;
- показ в коде используемых изображений и цветов;
- автодополнение и подсветка синтаксиса;
- анализатор кода;
- бесплатный.
- строгая ориентация на веб и HTML+CSS+JavaScript;
- медленное развитие;
- низкое быстродействие из-за функций предпросмотра.
«>
Редактор кода — подручный инструмент каждого программиста. И каждый подбирает под себя: кто-то ценит функциональность, кто-то мобильность, для кого-то главное — дизайн и удобство. Кому-то даже нравится писать код в Notepad, но это всё равно, что пытаться построить дом при помощи молотка.
JavaScript — мощный и капризный язык. С одной стороны, множество фреймворков и библиотек, с другой — не самый простой синтаксис и опасности, связанные с «динамикой». Поэтому для работы с ним важно подобрать редактор. Правильный выбор обеспечит вам чистоту кода, высокую скорость разработки, минимум ошибок и удовольствие от работы. На выбор одного из сотен существующих редакторов потратите уйму времени, поэтому мы проделали часть работы за вас. Вот 5 лучших.
WebStorm
WebStorm от JetBrains прекрасен в обоих своих проявлениях: как IDE он поддерживает работу с системами контроля версий, позволяет удалённо развернуть код, как редактор — стандартные удобства, вроде подсветки синтаксиса, автодополнений, навигации.
- LiveEdit — просмотр внесённых в код изменений без необходимости его сохранять;
- взаимодействие с фреймворками, например React, Angular, Meteor;
- больше сотни встроенных тестов для обнаружения ошибок;
- интегрирование с Mocha, Protractor, Jest, Karma для юнит-тестов;
- полномасштабный дебаггер для отладки кода на серверной и клиентской сторонах;
- навигация для одновременной работы с несколькими файлами;
- автодополнение кода, подсветка синтаксиса.
- стоит 129 $ за первый год работы;
- для начинающих кодеров функционал избыточен.
Visual Studio Code
Ответвление IDE Visual Studio, направленное на работу с кодом. Он прост для освоения, удобен в использовании, и при этом функционален.
- контекстное автодополнение, как синтаксиса, так и используемых переменных, модулей, функций и т. д.;
- дебаггер с точками останова, стеком вызовов, интерактивной консолью;
- поддержка сниппетов и шаблонов;
- интеграция с Git;
- удобный и простой интерфейс;
- бесплатный редактор.
Sublime Text
Удобный и проверенный временем кроссплатформенный редактор, с настраиваемым интерфейсом и возможностью совершать тривиальные действия при помощи горячих клавиш.
- горячие клавиши;
- навигация по коду в виде мини-карты;
- возможность изменить визуальную тему;
- поддержка сниппетов;
- подсветка, автодополнение переменных и синтаксиса;
- множественная правка благодаря использованию указателей;
- поддержка систем сборки;
- проверка синтаксиса прямо во время ввода;
- куча плагинов;
- автосохранение.
- полная версия стоит 70 $;
- отсутствие анализатора кода для расстановки ссылок.
Atom Editor
Появившийся в 2015 году редактор кода от Git, копирующий дизайн Sublime Text и обёрнутый в Chromium.
- более 50 открытых модулей;
- удобный и приятный интерфейс;
- бесплатный;
- автодополнение и подсветка кода;
- менеджер пакетов, которых уже более 3,5 тысяч;
- гибкие настройки редактора, подключаемых пакетов, тем интерфейса;
- редактирование и навигация при помощи горячих клавиш.
- невысокая производительность;
- пустая комплектация «из коробки».
Brackets
В 2014 году Brackets отпугнул программистов багами и недоработками, но теперь постепенно возвращает доверие новым качественным функционалом.
- богатая комплектация «из коробки»;
- режим Live Preview — предварительный просмотр правок в браузере в режиме реального времени;
- менеджер пакетов;
- показ в коде используемых изображений и цветов;
- автодополнение и подсветка синтаксиса;
- анализатор кода;
- бесплатный.
- строгая ориентация на веб и HTML+CSS+JavaScript;
- медленное развитие;
- низкое быстродействие из-за функций предпросмотра.
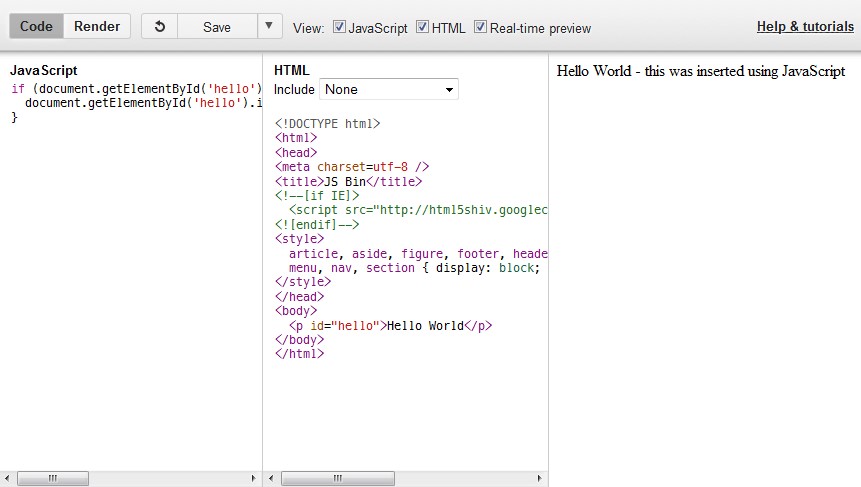
Аналоги JS Bin для Windows
JS Bin — это инструмент для отладки JavaScript с открытым исходным кодом. Введите Javascript в одной панели и HTML в другой и увидите результат. Можете им поделиться с помощью короткого URL. Это кодовая панель для JavaScript, HTML и CSS.
Премиум-функции включают в себя поддержку по электронной почте, синхронизацию Dropbox, приватные корзины и т. д.
Альтернативы для JS Bin для Windows
Android iOS (iPhone / iPad)
Pastebin — это веб-сайт, где вы можете хранить любой текст для удобного обмена в Интернете.
- Условно бесплатная Windows Android iPhone Онлайн сервис
В основном сайт используется программистами для хранения фрагментов исходного кода или информации о конфигурации, но любой желающий может загрузить любой текст. Основная идея сайта — сделать так, чтобы людям было удобно обмениваться большими объемами текста в Интернете.
Plunker — это интернет-сообщество для создания веб-разработок и их обменом. ^content: Plunker — это интернет-сообщество для создания, совместной работы и обмена идеями веб-разработки.
- Бесплатная Windows Онлайн сервис
Plunker — это онлайн-сообщество для создания, совместной работы и обмена идеями веб-разработки.
HTML / CSS / JS и Markdown Playground для веб-дизайнеров и разработчиков.
- Бесплатная Windows Android Mac OS Онлайн сервис
kodeWeave — это площадка для кодирования в реальном времени для HTML, CSS и Javascript. Аналогичен JSFiddle и JSBin, но kodeWeave был создан для работы в автономном режиме, а также в качестве приложения для создания прототипов других приложений для настольных операционных систем на мобильных устройствах (PhoneGap Build рекомендуется для мобильных устройств).
Что в этом списке?
С помощью пользователей мы собираем каталог похожих друг на друга программ, чтобы вы могли подобрать альтернативу и скачать их. На сайте можно скачать популярные программы для Windows, Mac Os, Android и iPhone