- Установка Angular на Windows
- Оглавление
- Предисловие
- Что такое Angular?
- Установка Angular на Windows
- How to Install Angular 2 using CLI on Windows 7 Machine
- c:/> npm install -g angular-cli
- Введение в Angular
- Что такое Angular. Первый проект
- Начало работы c Angular
- Установка Angular CLI
- Установка пакетов. Package.json
- Определение приложения
- Создание компонента Angular
- Создание модуля приложения
- Запуск приложения
- Создание главной страницы
- Определение конфигурации
- Angular.json
- Запуск проекта
Установка Angular на Windows
Оглавление
1. Как установить Angular, Node и NPM
2. Как создать проект Angular
Предисловие
Последние два месяца я промучился с задачей, на которую я смог найти в Интернете только косвенные ответы. Задача называлась так: «Как упаковать Angular в war и развернуть на Tomcat» (Angular 4 + Maven war + Tomcat). В итоге, меня ждала победа с этим страшным DevOps’ом и мне захотелось помочь тем, кто так же будет мучиться с этой проблемой.
Но, немного подумав, я решил, что стоит рассказать свой путь с самого начала, начиная с момента установки Angular на компьютер. Потом я отдельно рассмотрю deploy чистого Angular на Tomcat, а в самом конце поговорим уже о подготовки war-контейнера и размещении его на сервере с последующим развертыванием.
Что такое Angular?
Итак, для начала давайте разберем, что такое Angular. Немного перефразируем Вики в этом смысле:
Установка Angular на Windows
Теперь перейдем непосредственно к тому как проходит установка Angular на Windows. Для установки Angular Вам понадобится NodeJS. NodeJS – это платформа, в задачу которой входит транслирование JavaScript’а в машинный код. Node – это не User-friendly GUI с кнопочками. К сожалению взаимодействие со средой осуществляется полностью через консоль Windows.
Для установки NodeJS нужно перейти в раздел Download официального сайта (ссылка ) и скачать msi-файл и запустить его после окончания загрузки.
Если у вас Windows 10, то Вы можете получить следующее предупреждение:
В данном случае нужно нажать ссылку в нижней части окна «Открыть параметры» и в открывшимся диалоговом окне, в разделе «Приложения и возможности», в группе «Установка приложений» выбрать нужный Вам пункт, разрешающий установку не из магазина (например, «Разрешить использование приложений из любого места»).
После этого следует установить программу, следуя инструкции установщика (никаких проблем вызвать не должно).
Теперь настало время проверить установку. Нажмите комбинацию клавиш Win + R, введите “cmd” в поле и нажмите Enter. Откроется консоль, в которой введите последовательно:
Если все установлено верно, то в консоли, сразу после введенных команд будут отображены текущие версии NodeJS и NPM. Напомню, что NPM – это специальный пакетный менеджер для управления зависимости. Ну и нам осталось сделать последнее — установить Angular CLI (собственно, это и есть установка Angular). Для этого все в том же терминальном (консольном) окне введем команду:
Установка займет какое-то время и весь ее процесс будет отображен в Вашем терминальном окне. Сразу после этого можно приступать к созданию Вашего первого проекта, но об это мы поговорим уже в следующей статье.
Вот собственно и все! Установка Angular на Windows закончена!
How to Install Angular 2 using CLI on Windows 7 Machine
Oct 15, 2016 · 2 min read
Install Angular 2 in 7 steps using Angular-CLI on Windows 7 machine
Angular 2 is one framework for mobile and desktop. This article teaches you how to install Angular-cli on Windows 7. At the end of reading, you will learn how to create Angular 2 project using Angular-cli. The instructions below help you create new Angular 2 project folder; install dependencies; and start a development server. To install on Windows 7 follow the below steps:
1.Install latest version N odejs (Node version 6) if you do not already have it on your machine. Right click command prompt and choose run as Administrator. When Nodejs is installed, npm (Node Package Manager) is installed along. To check nodejs version and npm version-:
c:/>node -v
2. Change the environment variable to the location where npm is installed on your machine e.g. “C:\Users\myprofile\AppData\Roaming\npm”. Click start button in taskbar and type ‘env’ in search field. Click environment variable. Environment variable dialog box displayed. Click PATH in User variable section and then edit button. Enter ; if not already present and then path e.g. C:\Users\myprofile\AppData\Roaming\npm . Then click ok.
; act as a separator between path variables
3. Install angular-cli as administrator. Right click command prompt application and click run as administrator.
c:/> npm install -g angular-cli
Open new command prompt and enter : c:/> ng version
If it runs properly and displays angular 2 version. Everything installed fine. Go to step 5 else step 4 if you get “Cannot find “reflect-metadata” .
4. Install reflect-metadata as administrator
c:/>npm install -g reflect-metadata
6. ng new FirstAngular2App
This will take few minutes to initialize and install dependencies
7. Run your FirstAngular2App
Change directory to FirstAngular2App
c:/cd FirstAngular2App> ng serve
Enter http://localhost:4200 to view your app
Thank you for reading. Please feel free to leave comment(s).
Введение в Angular
Что такое Angular. Первый проект
Angular представляет фреймворк от компании Google для создания клиентских приложений. Прежде всего он нацелен на разработку SPA-решений (Single Page Application), то есть одностраничных приложений. В этом плане Angular является наследником другого фреймворка AngularJS. В то же время Angular это не новая версия AngularJS, а принципиально новый фреймворк.
Angular предоставляет такую функциональность, как двустороннее связывание, позволяющее динамически изменять данные в одном месте интерфейса при изменении данных модели в другом, шаблоны, маршрутизация и так далее.
Одной из ключевых особенностей Angular является то, что он использует в качестве языка программирования TypeScript. Поэтому перед началом работы рекомендуется ознакомиться с основами данного языка, про которые можно прочитать здесь.
Но мы не ограничены языком TypeScript. При желании можем писать приложения на Angular с помощью таких языков как Dart или JavaScript. Однако TypeScript все таки является основным языком для Angular.
Последняя версия Angular — Angular 11 вышла в ноябре 2020 года. Официальный репозиторий фреймворка на гитхабе: https://github.com/angular/angular. Там вы можете найти сами исходные файлы, а также некоторую дополнительную информацию.
Начало работы c Angular
Для работы с Angular необходимо установить сервер Node.js и пакетный менеджер npm , если они отсутствуют на рабочей машине. Для установки можно использовать программу установки node.js. Вместе с сервером она также установит и npm. При этом особого какого-то знания для работы с NodeJS и npm не требуется.
После установки необходимых инструментов создадим простейшее приложение. Для этого определим на жестком диске папку приложения. Путь она будет называться helloapp .
Установка Angular CLI
Для компиляции приложения мы будем использовать инфрастуктуру Angular CLI. Angular CLI упрощает создание приложения, его компиляцию. Angular CLI распространяется как пакет npm, поэтому для его использования его необходимо сначала установить. Для установки Angular CLI откроем консоль/командную строку и выполним в ней следующую команду:
Данная команда установит пакет @angular/cli в качестве глобального модуля, поэтому в последующем при создании новый проектов Angular его не потребуется устанавливать заново.
Ту же команду можно использовать для обновления Angluar CLI при выходе новой версии фреймворка. Проверить версию CLI можно в командной строке/консоли с помощью команды:
Установка пакетов. Package.json
В папке проекта создадим новый файл package.json со следующим содержимым:
Данный файл устанавливает пакеты и зависимости, которые будут использоваться проектом. В секции dependencies в основном определяются пакеты angular, которые необходимы приложению для работы. В секции devDependencies прописаны только те пакеты, которые будут использоваться для разработки. В частности, это пакеты для работы с языком typescript (так как мы будем писать код приложения на языке TypeScript), а также пакеты, необходимые для компиляции приложения с помощью инфраструктуры Angular CLI.
В секции «scripts» описаны используемые команды. В частности, команда ng serve запускает простенький веб-сервер для тестирования приложения и само приложение. А команда ng build компилирует приложение.
Затем откроем командную строку (терминал) и перейдем в ней к папке проекта с помощью команды cd:
И затем выполним команду npm install , которая установит все необходимые модули:
После выполнения этой команды в папке проекта должна появиться подпапка node_modules , которая содержит все используемые зависимости и пакеты.
Определение приложения
Затем создадим в папке проекта подпапку, которую назовем src — она будет содержать все исходные файлы. И далее в папке src создадим подкаталог app .
Создание компонента Angular
Компоненты представляют основные строительные блоки приложения Angular. Каждое приложение Angular имеет как минимум один компонент. Поэтому создадим в папке src/app новый файл, который назовем app.component.ts и в котором определим следующий код компонента:
В начале файла определяется директива import , которая импортирует функциональность модуля angular/core , предоставляя доступ к функции декоратора @Component .
Далее собственно идет функция-декоратор @Component , которая ассоциирует метаданные с классом компонента AppComponent. В этой функции, во-первых, определяется параметр selector или селектор css для HTML-элемента, который будет представлять компонент. Во-вторых, здесь определяется параметр template или шаблон, который указывает, как надо визуализировать компонент. В этом шаблоне задана двусторонняя привязка с помощью выражений [(ngModel)]=»name» и <
И в конце собственно экспортируется класс компонента AppComponent, в котором как раз определяется переменная name — в данном случае это пустая строка.
Создание модуля приложения
Приложение Angular состоит из модулей. Модульная структура позволяет легко подгружать и задействовать только те модули, которые непосредственно необходимы. И каждое приложение имеет как минимум один корневой модуль. Поэтому создадим в папке src/app новый файл, который назовем app.module.ts со следующим содержимым:
Этот модуль, который в данном случае называется AppModule, будет входной точкой в приложение.
С помощью директив import здесь импортируется ряд нужных нам модулей. Прежде всего, это модуль NgModule. Для работы с браузером также требуется модуль BrowserModule. Так как наш компонент использует элемент input или элемент формы, то также подключаем модуль FormsModule. И далее импортируется созданный ранее компонент.
Запуск приложения
Теперь нам надо указать Angular, как запускать наше приложение. Для этого создадим в папке src (на уровень выше, чем расположены файлы app.component.ts и app.module.ts) файл main.ts со следующим содержимым:
Этот код инициализирует платформу, которая запускает приложение, и затем использует эту платформу для загрузки модуля AppModule.
Также в папке src определим еще один файл, который назовем polyfills.ts со следующим кодом:
Данный файл определяет полифилы — инструменты, которые необходимы для поддержки приложения на Angular различными браузерами.
Создание главной страницы
Далее определим в папке src главную страницу index.html приложения:
А в элементе body определен элемент , в который собственно и будет загружаться приложение.
Определение конфигурации
Поскольку для определения кода приложения применяется язык TypeScript, поэтому также создадим в корневой папке проекта новый файл tsconfig.json :
Данный файл определяет настройки для компилятора TypeScript. Опция «compilerOptions» устанавливает параметры компиляции. А опция «files» определяет компилируемые файлы. В нашем случае это файл приложения — main.ts, который подтягивает все остальные файлы приложения, и файл полифилов polyfills.ts.
Angular.json
Для компиляции приложения мы будем использовать Angular CLI, поэтому нам надо описать поведение CLI с помощью файла angular.json. Итак, добавим в корневую папку проекта новый файл angular.json и определим в нем следующее содержимое:
Вкратце пройдемся по структуре файле. Вначале определяется параметр version . Он определяет версию конфигурации проекта.
Далее идет секция projects , которая определяет настройки для каждого проекта. В нашем случае у нас только один проект, который называется по названию каталога проекта — helloapp.
Проект определяет следующие опции:
projectType : тип проекта. Значение «application» указывает, что проект будет представлять приложение, которое можно будет запускать в браузере
root : указывает на папку файлов проекта относительно рабочей среды. Пустое значение соответствует корневой папке проекта, так как в данном случае рабочая среда и каталог проекта совпадают
sourceRoot : определяет корневую папку файлов с исходным кодом. В нашем случае это папка src, где собственно определены все файлы приложения
architect : задает настройки для построения проекта. В файле package.json определены команды build и serve , и для каждой из этих команд в секции architect заданы свои настройки.
Для каждой команды задается параметр builder , который определяет инструмент для построения проекта. Так, для команды «build» задано значение «@angular-devkit/build-angular:browser» — данный билдер для построения использует сборщик пакетов webpack. А для команды «serve» задано значение «@angular-devkit/build-angular:dev-server» — данный билдер запускает веб-сервер и развертывает на нем скомпилированное приложение.
Параметр options задает параметры построения файлов. Для команды «build» здесь определены следующие опции:
outputPath : путь, по которому будет публиковаться скомпилированное приложение
index : путь к главной странице приложения
main : путь к главному файлу приложения, где собственно запускается приложение Angular
polyfills : путь к файлу полифилов
tsConfig : путь к файлу конфигурации TypeScript
aot : указывает, будет ли использоваться компиляция AOT (Ahead-Of-Head) (предварительная компиляция перед выполнением). В данном случае значение true означает, что она используется
Для команды «serve» указана только одна опцияя — browserTarget , которая содержит ссылку на конфигурацию для команды build — «helloapp:build». То есть по сути эта команда использует ту же конфигурацию, что и команда build.
Последняя опция defaultProject указывает на проект по умолчанию. В данном случае это наш единственный проект.
Если мы используем TypeScript для работы с Angular и Angular CLI для компиляции, то эти файлы package.json, tsconfig.json и angular.json фактически будут присутствовать в каждом проекте. И их можно переносить из проекта в проект с минимальными изменениями. Например, в файле angular.json вместо названия проекта «helloapp» будет соответствующее название проекта. В файле package.json можно будет задать какие-то другие версии пакетов, если предыдущие версии устарели. Можно будет изменить название проекта, версию. Можно подправить настройки TypeScript или Angular CLI, но в целом общая организация будет той же.
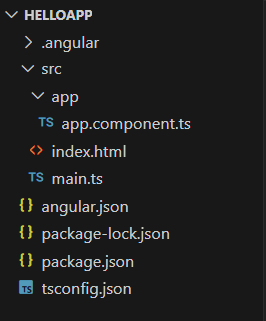
В итоге у нас получится следующая структура проекта:
Запуск проекта
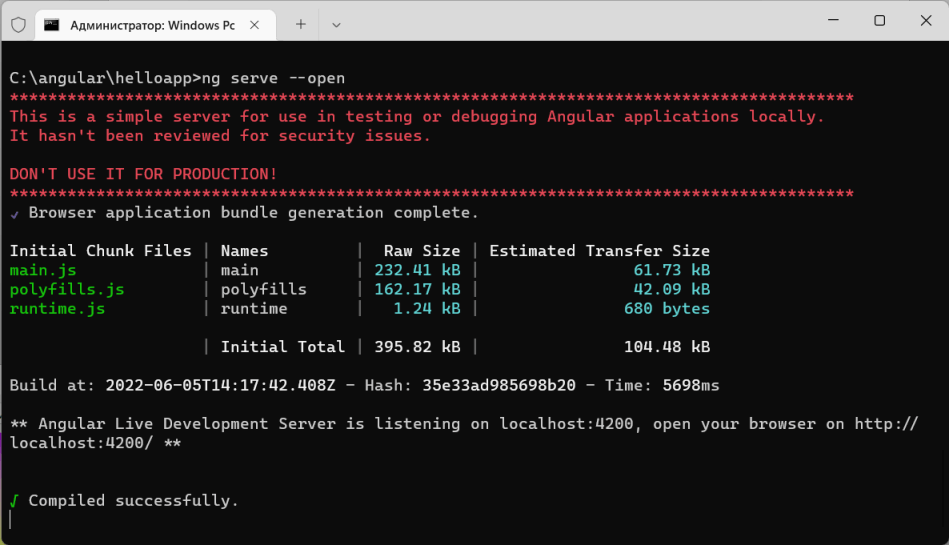
И теперь, когда все готово, мы можем запустить проект. Для этого в командной строке (терминале) перейдем к папке проекта с помощью команды cd и затем выполним команду ng serve :
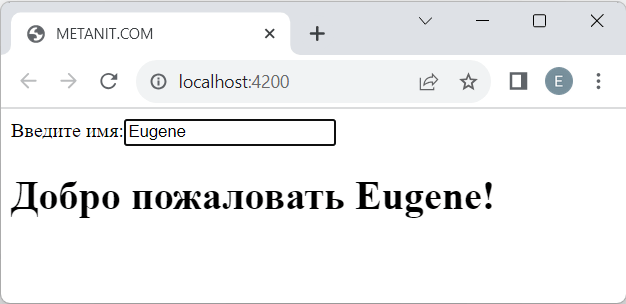
Консольный вывод проинформирует нас, какие файлы какого размера созданы. Кроме того, мы сможем увидеть адрес, по которому запущен тестовый веб-сервер — по умолчанию это «http://localhost:4200/». Если мы передаем команде флаг —open , как в случае выше, то Angular CLI автоматически открывае браузер с запущенным приложением. И мы можем обратиться к приложению:
Введем в текстовое поле какое-нибудь имя, и оно тут же отобразится в заголовке.
Важно отметить, что пока приложение запущено, мы можем поменять код, и Angular CLI почти моментально перекомпилирует и перезапустит приложение.