- Папка AppData в Windows где находится, можно ли удалить
- Папка AppData в Windows 10, Windows 8, Windows 7
- Как открыть папку Appdata — 1 способ
- Как открыть AppData — 2 способ
- Открытие папки AppData — 3 способ
- AppData: можно ли удалить содержимое папки
- Выводы статьи
- Содержимое всплывающего уведомления Toast content
- Начало работы Getting started
- Отправка всплывающего уведомления Sending a toast notification
- Структура всплывающего уведомления Toast notification structure
- Визуальный элемент Visual
- Текстовые элементы Text elements
- Переопределение логотипа приложения App logo override
- Главное изображение Hero image
- Встроенное изображение Inline image
- Ограничения на размер изображения Image size restrictions
- Текст атрибута Attribution text
- Настраиваемая отметка времени Custom timestamp
- Индикатор выполнения Progress bar
- Заголовки Headers
- Адаптивное содержимое Adaptive content
- Текстовые элементы и столбцы Columns and text elements
- Кнопки Buttons
- Кнопки со значками Buttons with icons
- Кнопки, активирующие ожидание обновления Buttons with pending update activation
- Действия из контекстного меню Context menu actions
- Входные данные Inputs
- Чтобы быстро ответить текстовое поле Quick reply text box
- Панель элементов ввода с кнопками Inputs with buttons bar
- Меню выбора Selection input
- Отложить/закрыть Snooze/dismiss
- звук; Audio
- Будильники, напоминания и входящие вызовы Alarms, reminders, and incoming calls
- Локализация и специальные возможности Localization and accessibility
- Обработка активации Handling activation
Папка AppData в Windows где находится, можно ли удалить
AppData — папка в операционной системе Windows, в которой хранятся данные программ и файлы настроек приложений. Папка AppData (Application Data — Данные приложений) в Windows находится в профиле каждого пользователя операционной системы.
Если компьютер использует один пользователь, то на компьютере окажется только одна папка «AppData». Если на ПК несколько пользователей, то у каждого пользователя в его профиле будет своя папка «AppData» с данными этого пользователя.
Это необходимо для того, чтобы каждый зарегистрированный пользователь в Windows мог иметь свои индивидуальные настройки для приложений, если одним компьютером пользуется несколько человек.
Папка AppData в Windows 10, Windows 8, Windows 7
В Windows AppData служит для хранения данных приложений и файлов операционной системы. В папке AppData хранятся различные данные установленных программ: файлы конфигурации с информацией о настройках программ, кэш, сохранения игр, логи и т. д. В этой папке находятся временные файлы Windows, файлы и настройки приложений Windows, другие служебные данные.
Системная папка «AppData» по умолчанию скрытая. Это сделано для защиты от неопытных пользователей, чтобы они по ошибке не повредили данные приложений.
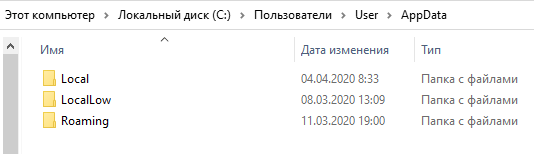
Где находится AppData? Скрытая папка «AppData» расположена по пути (на абсолютном большинстве компьютеров системным диском является диск «C:»):
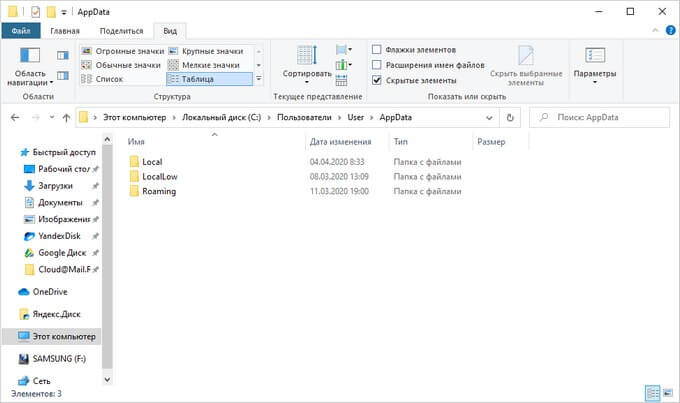
В папке AppData находятся три папки, в которых хранятся разные типы данных:
- Local — локальные данные этого компьютера
- LocalLow — файлы с ограниченной интеграцией.
- Roaming — пользовательские данные.
В общем случае, в Windows используется следующее распределение файлов по папкам, принятое в «AppData»:
- В папке «Local» хранятся данные, привязанные к данному компьютеру. Эта информация не синхронизируется с другими устройствами даже, если они находятся в одной сети. В этой папке находятся временные файлы Windows.
- В папке «LocalLow» сохраняются данные приложений с ограниченной интеграцией. Эти данные используются с ограниченными настройками безопасности. Например, вся информация, необходимая для использования в режиме инкогнито или защищенном режиме, сохраняется в этой папке.
- В папке «Roaming» находятся данные приложений и пользовательская информация. Эти данные могут использоваться пользователем на других ПК или мобильных устройствах при синхронизации. Например, в папке «Roaming» расположены данные браузеров: закладки, пароли, сертификаты, расширения и т. п. В этой папке находятся важные данные настроек системных приложений и сторонних программ.
В тоже время есть исключения, например, данные браузера Google Chrome хранятся не в папке «AppData», а в папке «Local», что не очень логично.
Если приложению необходимо сохранить данные для всех пользователей ПК, для этого используется другая скрытая системная папка «ProgramData», расположенная в корне системного диска. Другие приложения хранят свои данные в папках «Документы» в профиле пользователя, в самом профиле пользователя в папке «User» (Имя_пользователя), или в любых других местах на компьютере, потому что Windows позволяет это делать.
В этой статье вы найдете информацию о том, как найти папку AppData в Windows, и можно ли удалить папку AppData или содержимое этой папки.
Как открыть папку Appdata — 1 способ
Рассмотрим первый способ для получения доступа к папке «AppData».
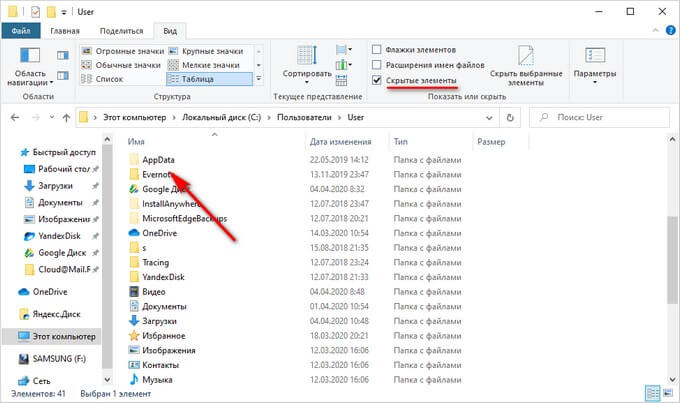
Сначала необходимо включить отображение скрытых папок и файлов в операционной системе Windows:
- В окне Проводника Windows 10 или Windows 8 (Windows 1) войдите в меню «Вид», поставьте флажок напротив пункта «Скрытые элементы».
- В Windows 7 откройте «Панель управления», войдите в «Оформление и персонализация», в разделе «Свойства папки» нажмите на «Показывать скрытые файлы и папки».
Далее выполните следующие действия:
- Откройте Проводник Windows.
- Пройдите по пути (если на вашем ПК у системного диска другая бука, используйте свою букву диска):
Как открыть AppData — 2 способ
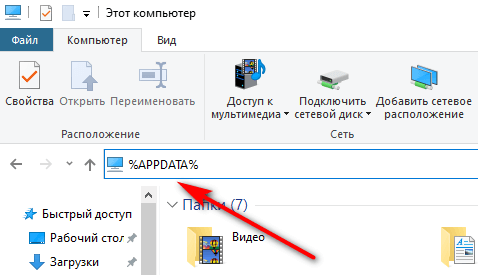
При втором способе не потребуется включать в настройках Windows отображение скрытых файлов и папок. Для быстрого входа в папку будет использована переменная среды «%APPDATA%».
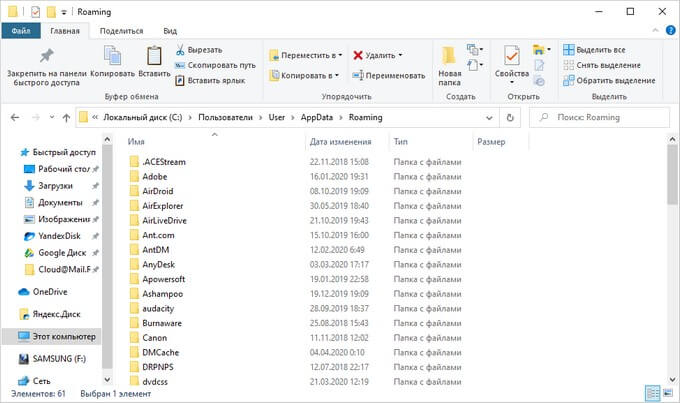
Единственное отличие от предыдущего способа: в Проводнике будет открыто содержимое папки «Roaming», находящейся в папке «AppData» по пути:
Пройдите следующие шаги:
- В адресную строку Проводника введите переменную «%APPDATA%» (без кавычек).
- Нажмите на клавишу «Enter».
- В окне Проводника откроется содержимое папки Roaming» по пути: AppData\Roaming.
Открыть непосредственно папку «AppData» из Проводника можно при помощи выполнения другой команды: «%USERPROFILE%\AppData».
Открытие папки AppData — 3 способ
При этом способе нет необходимости включать показ скрытых папок и файлов в операционной системе Windows. После выполнения команды, в Проводнике откроется папка «AppData».
Выполните следующие действия:
- Нажмите одновременно на клавиши клавиатуры «Win» + «R».
- В диалоговом окне «Выполнить, в поле «Открыть:» введите команду «appdata» (без кавычек).
- В Проводнике откроется папка «AppData».
AppData: можно ли удалить содержимое папки
Системная папка «AppData» может занимать достаточно много места на диске компьютера. Принимая во внимание эту информацию, у пользователей возникают разные вопросы, например, можно ли удалить эту папку с компьютера, или очистить ее содержимое.
Большинству пользователей нет необходимости получать доступ к папке «AppData, если, только при проведении очистки от временных файлов Windows вручную.
Полностью удалить папку «AppData» не получится, Windows не разрешит это сделать из-за того, что некоторые файлы из папки используются для текущей работы операционной системы. Этого не стоит делать.
Для освобождения места на диске, можно удалить содержимое папки «Temp», которая находится в папке «Local». Чтобы это сделать, воспользуйтесь средствами операционной системы Windows или услугами стороннего софта.
Чтобы самостоятельно удалять файлы конкретных программ, нужно понимать к чему это может привести: из-за удаления важных данных многие приложения не смогут работать в штатном режиме.
Стороннее программное обеспечение, в частности программы — чистильщики удаляют временные файлы и прочий мусор из каталога «AppData». Неопытные пользователи могут воспользоваться помощью подобных приложений для удаления с ПК ненужных файлов.
Выводы статьи
У некоторых пользователей возникают вопросы о том, где папка AppData находится в операционной системе Windows, для чего она нужна, и можно ли удалить содержимое данной папки. Системная папка AppData используется для хранения данных программ, временных файлов и системных настроек. По умолчанию, в целях безопасности папка AppData скрыта от пользователя. Вы можете удалить временные файлы и некоторые другие данные из папки AppData при помощи системных средств или сторонних программ.
Содержимое всплывающего уведомления Toast content
Создавайте гибкие уведомления с текстом, изображениями и элементами управления с помощью адаптивных и интерактивных всплывающих уведомлений. Adaptive and interactive toast notifications let you create flexible notifications with text, images, and buttons/inputs.
Традиционные шаблоны для Windows 8.1 и Windows Phone 8.1 см. в предыдущем каталоге шаблонов всплывающих уведомлений. To see the legacy templates from Windows 8.1 and Windows Phone 8.1, see the legacy toast template catalog.
Начало работы Getting started
Установите библиотеку уведомлений. Install Notifications library. Если вы хотите использовать C# вместо XML для создания уведомлений, установите пакет NuGet с именем Microsoft.Toolkit.Uwp.Notifications (выполните поиск по критерию «notifications uwp»). If you’d like to use C# instead of XML to generate notifications, install the NuGet package named Microsoft.Toolkit.Uwp.Notifications (search for «notifications uwp»). В примерах C#, приведенных в этой статье, используется версия 7.0.0 пакета NuGet. The C# samples provided in this article use version 7.0.0 of the NuGet package.
Установите Визуализатор уведомлений. Install Notifications Visualizer. Это бесплатное приложение для Windows помогает проектировать Интерактивные всплывающие уведомления, предоставляя мгновенное визуальное представление уведомления при редактировании, аналогично редактору XAML в Visual Studio или представлению конструктора. This free Windows app helps you design interactive toast notifications by providing an instant visual preview of your toast as you edit it, similar to Visual Studio’s XAML editor/design view. Смотрите в разделе Визуализатор уведомлений дополнительные сведения или загрузите Notifications Visualizer из Store. See Notifications Visualizer for more information, or download Notifications Visualizer from the Store.
Отправка всплывающего уведомления Sending a toast notification
Чтобы узнать, как отправлять уведомления, в разделе отправить локального всплывающих. To learn how to send a notification, see Send local toast. В этой документации относится только к созданию содержимого всплывающего уведомления. This documentation only covers creating the toast content.
Структура всплывающего уведомления Toast notification structure
Всплывающие уведомления представляют собой сочетание некоторые свойства данных, например тегов или группа (который позволяют определить уведомления) и содержимого всплывающих. Toast notifications are a combination of some data properties like Tag/Group (which let you identify the notification) and the toast content.
Основные компоненты содержимого всплывающего уведомления — это. The core components of toast content are.
- Запуск: это определяет, какие аргументы будут передаваться в ваше приложение, когда пользователь щелкает всплывающего уведомления, позволяя прямая ссылка в правильный содержимое, которое отображение всплывающего уведомления. launch: This defines what arguments will be passed back to your app when the user clicks your toast, allowing you to deep link into the correct content that the toast was displaying. Дополнительные сведения см. в разделе отправить локального всплывающих. To learn more, see Send local toast.
- графические элементы: визуальная часть всплывающего уведомления, включая общую привязку с текстом и изображениями. visual: The visual portion of the toast, including the generic binding that contains text and images.
- действия: интерактивный часть всплывающего уведомления, в том элементы управления и ввода. actions: The interactive portion of the toast, including inputs and actions.
- аудио: звук воспроизводится, когда всплывающее уведомление отображается пользователю элементы управления. audio: Controls the audio played when the toast is shown to the user.
В необработанных XML определен содержимого всплывающего уведомления, но вы можете использовать наши NuGet библиотеки получить объектной модели C# (или C++) для создания содержимого всплывающего уведомления. The toast content is defined in raw XML, but you can use our NuGet library to get a C# (or C++) object model for constructing the toast content. В этой статье описываются все, что происходит в пределах содержимого всплывающего уведомления. This article documents everything that goes within the toast content.
Вот визуальное представление содержимого всплывающего уведомления: Here is a visual representation of the toast’s content:
Визуальный элемент Visual
Для каждого всплывающего уведомления следует задать графическую часть — указать общую привязку, в которой может быть текст, изображения и другие элементы. Each toast must specify a visual, where you must provide a generic toast binding, which can contain text, images, and more. Эти элементы будут отображаться на различных устройствах с Windows, включая настольные компьютеры, телефоны, планшеты и Xbox. These elements will be rendered on various Windows devices, including desktop, phones, tablets, and Xbox.
Информацию обо всех атрибутах, поддерживаемых в разделе визуального представления, и их дочерних элементах см. документацию схемы. For all attributes supported in the visual section and its child elements, see the schema documentation.
Удостоверение приложения для всплывающего уведомления передается через значок вашего приложения. Your app’s identity on the toast notification is conveyed via your app icon. Однако если используется переопределение логотипа приложения, имя приложения будет отображаться под строками текста. However, if you use the app logo override, we will display your app name beneath your lines of text.
| Удостоверение приложения для обычного всплывающего уведомления App identity for normal toast | Удостоверение приложения с appLogoOverride App identity with appLogoOverride |
|---|---|
Текстовые элементы Text elements
Каждое всплывающее уведомление должно иметь по крайней мере один текстовый элемент и может содержать два дополнительных элемента текста, все из которых имеют тип адаптиветекст. Each toast must have at least one text element, and can contain two additional text elements, all of type AdaptiveText.
С момента выпуска юбилейного обновления Windows 10 вы можете контролировать число отображаемых строк с помощью свойства HintMaxLines текста. Since the Windows 10 Anniversary Update, you can control how many lines of text are displayed by using the HintMaxLines property on the text. Значение по умолчанию (и максимальное) — 2 строки текста для заголовка, и до 4 строк (объединенных) для двух дополнительных элементов описания (второй и третий с типом AdaptiveText). The default (and maximum) is up to 2 lines of text for the title, and up to 4 lines (combined) for the two additional description elements (the second and third AdaptiveText).
Переопределение логотипа приложения App logo override
По умолчанию во всплывающем уведомлении будет отображаться логотип вашего приложения. By default, your toast will display your app’s logo. Однако этот логотип можно переопределить с помощью собственного образа тоастженерикапплого . However, you can override this logo with your own ToastGenericAppLogo image. Например если это уведомление от какого-либо человека, мы рекомендуем показывать вместо логотипа приложения изображение этого человека. For example, if this is a notification from a person, we recommend overriding the app logo with a picture of that person.
Используйте свойство HintCrop, чтобы кадрировать изображение. You can use the HintCrop property to change the cropping of the image. Например, окружность приводит к обрезанному изображению. For example, Circle results in a circle-cropped image. В противном случае изображением будет квадратным. Otherwise, the image is square. Размер изображения — 48×48 пикселей при 100% масштабе. Image dimensions are 48×48 pixels at 100% scaling. Обычно рекомендуется предоставлять версию каждого ресурса значка для каждого коэффициента масштабирования: 100%, 125%, 150%, 200% и 400%. We generally recommend providing a version each icon asset for each scale factor: 100%, 125%, 150%, 200%, and 400%.
Главное изображение Hero image
Новые возможности в юбилейном обновлении: всплывающие уведомления могут отображать изображение Hero, которое представляет собой популярное тоастженеричероимаже , отображаемое в баннере всплывающего уведомления и в центре поддержки. New in Anniversary Update: Toasts can display a hero image, which is a featured ToastGenericHeroImage displayed prominently within the toast banner and while inside Action Center. Размер изображения — 364×180 пикселей при 100% масштабе. Image dimensions are 364×180 pixels at 100% scaling.
Встроенное изображение Inline image
Вы можете предоставить полноразмерное встроенное изображение, которое отображается при развертывании всплывающего уведомления. You can provide a full-width inline-image that appears when you expand the toast.
Ограничения на размер изображения Image size restrictions
Изображения во всплывающем уведомления могут изображений, могут извлекаться из. The images you use in your toast notification can be sourced from.
Для удаленных веб-изображений по адресам http и https есть ограничения на размер файла каждого отдельного изображения. For http and https remote web images, there are limits on the file size of each individual image. В обновлении Fall Creators Update (16299) мы увеличили ограничение до 3 МБ для обычных подключений и до 1 МБ при лимитном подключении. In the Fall Creators Update (16299), we increased the limit to be 3 MB on normal connections and 1 MB on metered connections. До этого размер изображений всегда был ограничен до 200 КБ. Before that, images were always limited to 200 KB.
| Обычное подключение Normal connection | Лимитное подключение Metered connection | До обновления Fall Creators Update Before Fall Creators Update |
|---|---|---|
| 3 МБ 3 MB | 1 МБ 1 MB | 200 КБ 200 KB |
Если размер файла изображения превышает ограничение, его не удается загрузить, или истекает время ожидания, то изображение выводиться не будет, но остальная часть уведомления будет показана. If an image exceeds the file size, or fails to download, or times out, the image will be dropped and the rest of the notification will be displayed.
Текст атрибута Attribution text
Новые возможности Юбилейное обновление: Если возникает необходимость создать ссылку источник содержимого, вы можете использовать авторство текста. New in Anniversary Update: If you need to reference the source of your content, you can use attribution text. Этот текст всегда отображается в нижней части уведомления, удостоверение приложения или уведомления метку времени. This text is always displayed at the bottom of your notification, along with your app’s identity or the notification’s timestamp.
В старых версиях Windows, которые не поддерживают текст авторство текст просто отображается как другой текстовый элемент (при условии, что у вас еще нет максимально три текстовых элементов). On older versions of Windows that don’t support attribution text, the text will simply be displayed as another text element (assuming you don’t already have the maximum of three text elements).
Настраиваемая отметка времени Custom timestamp
Новые возможности центра обновления создателям: теперь можно переопределить предоставляется системой и метку времени с помощью собственного метка времени, точно представляет, когда был создан сообщения или сведения и содержимое. New in Creators Update: You can now override the system-provided timestamp with your own timestamp that accurately represents when the message/information/content was generated. Эта метка времени отображается в центре уведомлений. This timestamp is visible within Action Center.
Подробнее про использование настраиваемых меток времени, см. в разделе пользовательские отметки времени во всплывающих уведомлениях. To learn more about using a custom timestamp, please see custom timestamps on toasts.
Индикатор выполнения Progress bar
Новое в авторе обновление: вы можете указать индикатор выполнения на всплывающем уведомлении, чтобы информировать пользователя о ходе выполнения таких операций, как загрузка. New in Creators Update: You can provide a progress bar on your toast notification to keep the user informed of the progress of operations such as downloads.
Подробнее о применении индикатора выполнения см. на странице Индикатор выполнения во всплывающем уведомлении. To learn more about using a progress bar, please see Toast progress bar.
Заголовки Headers
Новые возможности в обновлении Creators Update. Вы можете группировать уведомления под заголовками для структурирования информации в центре уведомлений. New in Creators Update: You can group notifications under headers within Action Center. Например, можно озаглавить сообщения из группового чата, сгруппировать уведомления на общую тему и так далее. For example, you can group messages from a group chat under a header, or group notifications of a common theme under a header, or more.
Подробнее о применении заголовков см. на странице Заголовки для всплывающих уведомлений. To learn more about using headers, please see Toast headers.
Адаптивное содержимое Adaptive content
Новые возможности Юбилейное обновление: в дополнение к содержимому, указанном выше, вы можете отображать дополнительное адаптивных содержимое, которое отображается, если развернута всплывающего уведомления. New in Anniversary Update: In addition to the content specified above, you can also display additional adaptive content that is visible when the toast is expanded.
Это дополнительное содержимое задается с помощью адаптивных, которой вы можете больше узнать о чтения документации адаптивных плиток. This additional content is specified using Adaptive, which you can learn more about by reading the Adaptive Tiles documentation.
Обратите внимание, что любое Адаптивное содержимое должно содержаться в адаптивеграуп. Note that any adaptive content must be contained within an AdaptiveGroup. В противном случае оно не будет обработан с помощью адаптивных. Otherwise it will not be rendered using adaptive.
Текстовые элементы и столбцы Columns and text elements
Вот пример, где используются столбцов, а также некоторые дополнительные адаптивных текстовых элементов. Here’s an example where columns and some advanced adaptive text elements are used. Так как текстовые элементы находятся в AdaptiveGroup, то в них поддерживаются все свойства богатого адаптивного форматирования. Since the text elements are within an AdaptiveGroup, they support all the rich adaptive styling properties.
Кнопки Buttons
Кнопки сделать всплывающего уведомления интерактивной, позволяя пользователю выполнять быстрые действия на всплывающее уведомление, не прерывая их текущего рабочего процесса. Buttons make your toast interactive, letting the user take quick actions on your toast notification without interrupting their current workflow. Пользователи, например, могут ответить на сообщение непосредственно из всплывающего уведомления или удалить письмо, даже не открывая приложение электронной почты. For example, users can reply to a message directly from within a toast, or delete an email without even opening the email app. Кнопки отображаются в развернутой части уведомления. Buttons appear in the expanded portion of your notification.
Подробнее о полноценной реализации кнопок см. на странице Отправка локального всплывающего уведомления. To learn more about implementing buttons end-to-end, see Send local toast.
После нажатия кнопки могут выполняться следующие различные действия. Buttons can perform the following different actions.
- Активация приложения на переднем плане с аргументом, который можно использовать для перехода к указанной странице или контексту. Activating the app in the foreground, with an argument that can be used to navigate to a specific page/context.
- Активация фоновой задачи приложения, для быстрого ответа или других сценариев. Activating the app’s background task, for a quick-reply or similar scenario.
- Активация другого приложения через запуск протокола. Activating another app via protocol launch.
- Выполнение системных действий, таких как откладывание или отклонение уведомления. Performing a system action, such as snoozing or dismissing the notification.
В уведомлении размещается до пяти кнопок (включая элементы контекстного меню, которое мы рассмотрим ниже). You can only have up to 5 buttons (including context menu items which we discuss later).
Кнопки со значками Buttons with icons
На кнопки можно добавить значки. You can add icons to your buttons. Эти значки — белые прозрачные изображения 16×16 пикселей при 100% масштабе, в самом изображении не должно быть внутренних полей. These icons are white transparent 16×16 pixel images at 100% scaling, and should have no padding included in the image itself. Если вы решили показывать значки на всплывающем уведомлении, то следует указать значки для ВСЕХ кнопок уведомления, так как в таком случае стиль кнопок меняется на «кнопки со значками». If you choose to provide icons on a toast notification, you must provide icons for ALL of your buttons in the notification, as it transforms the style of your buttons into icon buttons.
Для поддержки специальных возможностей обязательно добавьте контрастную белую версию значка (черный силуэт на белом фоне), чтобы пользователи с включенным режимом высокой контрастности могли разглядеть значок. For accessibility, be sure to include a contrast-white version of the icon (a black icon for white backgrounds), so that when the user turns on High Contrast White mode, your icon is visible. Дополнительные сведения см. на странице поддержка специальных возможностей на всплывающих уведомлениях. Learn more on the toast accessiblity page.
Кнопки, активирующие ожидание обновления Buttons with pending update activation
Новые возможности в обновлении Fall Creators Update. На фоновых кнопках активации, можно использовать поведение после активации PendingUpdate для создания многоэтапных взаимодействий со всплывающими уведомлениями. New in Fall Creators Update: On background activation buttons, you can use an after activation behavior of PendingUpdate to create multi-step interactions in your toast notifications. Когда пользователь нажимает кнопку, активируется фоновая задача и всплывающее уведомление переводится в состояние «ожидается обновление» и остается на экране, пока ваша фоновая задача не заменит его на новое всплывающее уведомление. When the user clicks your button, your background task is activated, and the toast gets placed in a «pending update» state, where it stays on screen till your background task replaces the toast with a new toast.
Подробнее о реализации такого механизма см. в разделе Ожидание обновления во всплывающих уведомлениях. To learn how to implement this, see Toast pending update.
Действия из контекстного меню Context menu actions
Новые возможности в юбилейном обновлении. Вы можете добавить дополнительные действия к существующему контекстному меню, которое появляется, когда пользователь щелкает правой кнопкой мыши всплывающее уведомление в центре уведомлений. New in Anniversary Update: You can add additional context menu actions to the existing context menu that appears when the user right clicks your toast from within Action Center. Обратите внимание, что это меню появляется только после щелчка правой кнопкой мыши в центре уведомлений. Note that this menu only appears when right clicked from Action Center. Оно не появляется при щелчке правой кнопкой мыши в окне всплывающего уведомления. It does not appear when right clicking a toast popup banner.
На старых устройствах дополнительные действия контекстного меню будут отображаться как обычные кнопки на всплывающем уведомлении. On older devices, these additional context menu actions will simply appear as normal buttons on your toast.
Дополнительные действия контекстного меню, которые вы добавляете (например «изменить расположение»), отображаются над двумя системными записями по умолчанию. The additional context menu actions you add (such as «Change location») appear above the two default system entries.
Синтаксис построителя не поддерживает действия контекстного меню, поэтому рекомендуется использовать синтаксис инициализатора. The builder syntax doesn’t support context menu actions, so we recommend using initializer syntax.
Дополнительные элементы контекстного меню входят в общий лимит на пять кнопок во всплывающем уведомлении. Additional context menu items contribute to the total limit of 5 buttons on a toast.
Обработка активации дополнительных элементов контекстного меню выполняется точно так же, как в случае с кнопками. Activation of additional context menu items is handled identical to toast buttons.
Входные данные Inputs
Элементы ввода указываются в разделе действий области toast всплывающего уведомления, это значит, что они отображаются только в развернутом окне уведомления. Inputs are specified within the Actions region of the toast region of the toast, meaning they are only visible when the toast is expanded.
Чтобы быстро ответить текстовое поле Quick reply text box
Чтобы включить текстовое поле для быстрого ответа (например, в приложении для обмена сообщениями), Добавьте текстовый ввод и кнопку и сослаться на идентификатор текстового поля ввода, чтобы кнопка отображалась рядом с полем ввода. To enable a quick reply text box (for example, in a messaging app) add a text input and a button, and reference the ID of the text input field so that the button is displayed next to to the input field. Значок для кнопки должен иметь изображение размером 32×32 пикселя без заполнения, белые Пиксели заданы как прозрачные и 100% Scale. The icon for the button should be a 32×32 pixel image with no padding, white pixels set to transparent, and 100% scale.
Панель элементов ввода с кнопками Inputs with buttons bar
Вы можете сделать один (или несколько) элементов ввода с обычными кнопками, которые отображаются ниже элементов ввода. You also can have one (or many) inputs with normal buttons displayed below the inputs.
Меню выбора Selection input
Помимо текстовых полей также можно использовать меню выбора. In addition to text boxes, you can also use a selection menu.
Отложить/закрыть Snooze/dismiss
С помощью меню выбора и двух кнопок, можно создать напоминание с системными действиями для откладывания или закрытия уведомления. Using a selection menu and two buttons, we can create a reminder notification that utilizes the system snooze and dismiss actions. Убедитесь, что выбрали напоминание в качестве сценария для уведомления, чтобы оно действовало соответствующим образом. Make sure to set the scenario to Reminder for the notification to behave like a reminder.
Мы привяжем кнопку «Отложить» к действию меню выбора с помощью свойства SelectionBoxId на кнопке всплывающего уведомления. We link the Snooze button to the selection menu input using the SelectionBoxId property on the toast button.
Чтобы использовать системные действия для откладывания и закрытия уведомления: To use the system snooze and dismiss actions:
- Укажите ToastButtonSnooze или ToastButtonDismiss Specify a ToastButtonSnooze or ToastButtonDismiss
- При необходимости задайте строку пользовательского содержимого: Optionally specify a custom content string:
- Если не указать строку, мы будем автоматически использовать локализованные строки для «отсрочки» и «закрытия». If you don’t provide a string, we’ll automatically use localized strings for «Snooze» and «Dismiss».
- При необходимости задать SelectionBoxId: Optionally specify the SelectionBoxId:
- Если вы не хотите, чтобы пользователь выбирал интервал откладывания, а просто хотите, чтобы уведомление было отложено только один раз на определенный системой период (одинаковый во всей операционной системе), не создавайте совсем. If you don’t want the user to select a snooze interval and instead just want your notification to snooze only once for a system-defined time interval (that is consistent across the OS), then don’t construct any at all.
- Если вы хотите предоставить выбор интервала откладывания, выполните следующие действия. If you want to provide snooze interval selections:
- Укажите SelectionBoxId в действии откладывания Specify SelectionBoxId in the snooze action
- Сопоставьте идентификатор ввода с SelectionBoxId действия откладывания Match the id of the input with the SelectionBoxId of the snooze action
- Укажите ToastSelectionBoxItem от значения для nonNegativeInteger, которое представляет snooze интервал в минутах. Specify ToastSelectionBoxItem‘s value to be a nonNegativeInteger which represents snooze interval in minutes.
звук; Audio
Пользовательские звуковые сигналы всегда поддерживались в мобильной версии и поддерживаются в настольной версии 1511 (сборка 10586) и более поздних. Custom audio has always been supported by Mobile, and is supported in Desktop Version 1511 (build 10586) or newer. На пользовательские звуковые сигналы можно ссылаться через следующие пути: Custom audio can be referenced via the following paths:
Кроме того, можно выбирать звуковые сигналы из списка ms-winsoundevents, который всегда поддерживался на обеих платформах. Alternatively, you can pick from the list of ms-winsoundevents, which have always been supported on both platforms.
Дополнительные сведения о работе со звуками во всплывающих уведомлениях см. на странице звуковая схема. See the audio schema page for information on audio in toast notifications. Подробнее про отправку всплывающего уведомления с нестандартными звуками см. в разделе пользовательский звук во всплывающих уведомлениях. To learn how to send a toast using custom audio, see custom audio on toasts.
Будильники, напоминания и входящие вызовы Alarms, reminders, and incoming calls
Для создания будильники, напоминания и уведомления о входящих вызовах, вы просто используете со значением сценарий, присвоенный ей в обычный всплывающее уведомление. To create alarms, reminders, and incoming call notifications, you simply use a normal toast notification with a scenario value assigned to it. Сценарий меняет некоторую функциональность, чтобы обеспечить согласованную и унифицированную работу элемента графического интерфейса. The scenario adusts a few behaviors to create a consistent and unified user experience.
При использовании сценария «Напоминание» или «Будильник» для всплывающего уведомления требуется задать по крайней мере одну кнопку. When using Reminder or Alarm, you must provide at least one button on your toast notification. В противном случае это всплывающее уведомление будет рассматриваться как обычное всплывающее уведомление. Otherwise, the toast will be treated as a normal toast.
- Напоминание. Всплывающее уведомление с напоминанием остается на экране, пока пользователь его не закроет или не выполнит действие. Reminder: The notification will stay on screen until the user dismisses it or takes action. В Windows Mobile всплывающие уведомления также отображаются сразу в развернутом виде. On Windows Mobile, the toast will also show pre-expanded. Звук будет воспроизводиться. A reminder sound will be played.
- Будильник: помимо поведения напоминания, оповещения Кроме того цикл звук с помощью звуковой сигнал по умолчанию. Alarm: In addition to the reminder behaviors, alarms will additionally loop audio with a default alarm sound.
- IncomingCall: уведомления о входящих вызовах на устройствах Windows Mobile открываются во весь экран. IncomingCall: Incoming call notifications are displayed full screen on Windows Mobile devices. В противном случае — они ведут себя как будильники, за исключением того, что используют аудио мелодии звонка и их кнопки выглядят по-другому. Otherwise, they have the same behaviors as alarms except they use ringtone audio and their buttons are styled differently.
Локализация и специальные возможности Localization and accessibility
Вы можете загружать в ваши плитки и всплывающие уведомления строки и изображения, соответствующие языку интерфейса, коэффициенту экранного увеличения, режиму контрастности и другим факторам времени исполнения. Your tiles and toasts can load strings and images tailored for display language, display scale factor, high contrast, and other runtime contexts. Дополнительные сведения см. в разделе Поддержка различных языков, масштабирования и высокой контрастности в плитках и всплывающих уведомлениях. For more info, see Tile and toast notification support for language, scale, and high contrast.
Обработка активации Handling activation
Чтобы узнать, как для обработки активации всплывающих уведомлений (нажатия всплывающего уведомления или кнопок на всплывающего уведомления), в разделе отправить локального всплывающих. To learn how to handle toast activations (the user clicking your toast or buttons on the toast), see Send local toast.