Установка и настройка Aptana Studio
Для начала пара слов зачем все-таки нужна Aptana Studio и кому она будет полезна: Aptana Studio позволяет работать с удаленными проектами, она имеет собственный ftp-клиент, который достаточно легко настроить и сразу перейти к работе над сайтом, если вам хоть раз приходилось заглядывать в код, то этот инструмент будет для вас незаменимым помощником.
Aptana Studio является на сегодня одним из ведущих IDE приложений с поддержкой языков HTML, DOM, JavaScript и CSS. С помощью дополнительных плагинов можно включить поддержку PHP, Jaxer, Ruby On Rails, Python, Adobe AIR, Apple iPhone и Nokia S60. Основным преимуществом данной программы является ее бесплатность и открытый исходный код. Aptana Studio поддерживает платформы Windows 32 или 64-bit, Mac OSX 10.4+, Linux 32-bit с GTK.
IDE — интегрированная среда разработки программного обеспечения (англ. Integrated Development Environment, IDE)
Для работы с Aptana Studio вам потребуется установить библиотеку Java SE Runtime Environment (JRE), сейчас доступна версия JRE 6 Update 13, переходим на указанную страницу, скачиваем и устанавливаем.
Скачать Aptana Studio можно с официального сайта:
http://www.aptana.com/
Прямая ссылка на скачивание последней версии Aptana для пользователей Windows:
http://update.aptana.com/studio-standalone/Aptana_Studio_Setup_1.2.5.exe
Размер: 129.73 Mb
Ниже привожу пошаговую инструкцию (screen-faq) по установке и настройке Aptana Studio:
1. Запускаем установку Aptana Studio:
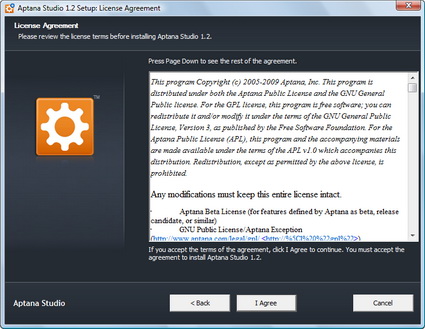
2. Принимаем условие лицензионного соглашения:
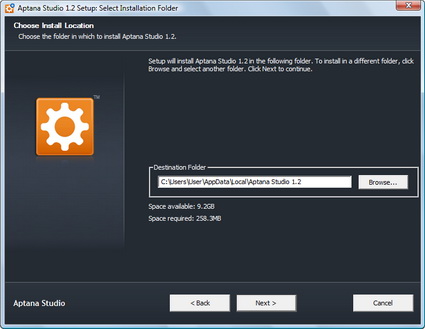
3. Выбираем место куда установить Aptana Studio:
Установка и настройка Aptana Studio — шаг 3
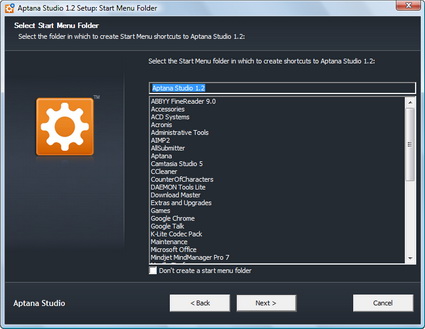
4.Создание ярлыков для программы:
Установка и настройка Aptana Studio — шаг 4
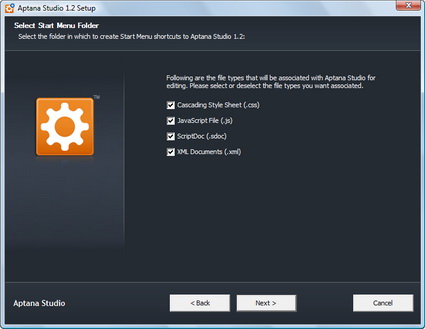
5. Выбираем типы файлов с которыми будет ассоциироваться Aptana:
Установка и настройка Aptana Studio — шаг 5
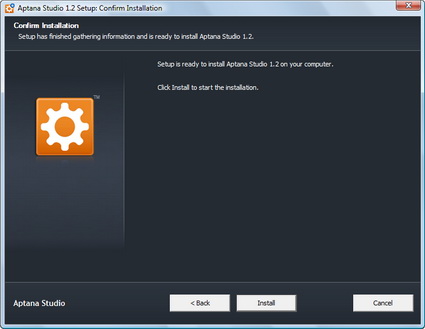
6. Приступаем к процессу установки:
Установка и настройка Aptana Studio — шаг 6
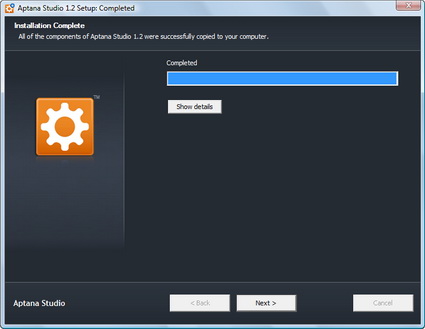
7. Установка закончена, переходим к следующему шагу:
Установка и настройка Aptana Studio — шаг 7
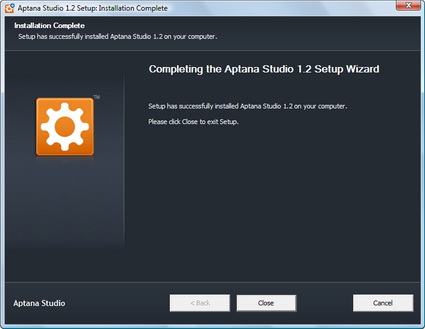
8. Нажимаем «Close» и выходим:
Установка и настройка Aptana Studio — шаг 8
9. Ищем ярлык Aptana на рабочем столе и запускаем программу, после запуска Aptana попытается найти доступные обновления:
Установка и настройка Aptana Studio — шаг 9
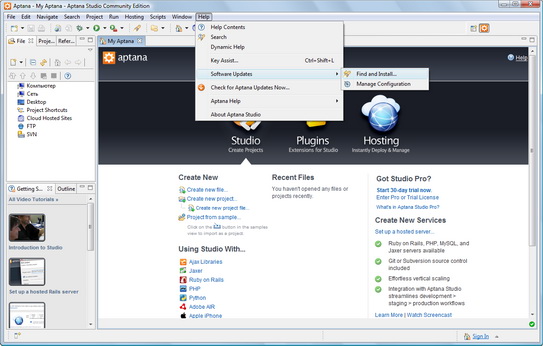
10. Теперь установим плагин для работы с PHP: Help» Software Updates» Find and Install.
Установка и настройка Aptana Studio — шаг 10
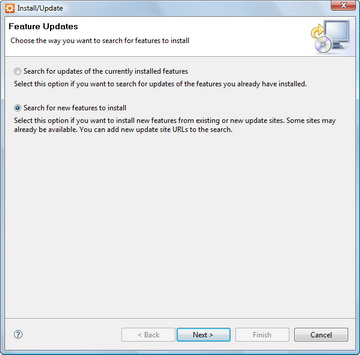
11. Выбираем пункт «Search for new features to install»:
Установка и настройка Aptana Studio — шаг 11
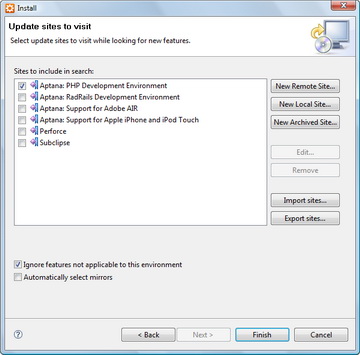
12. Для поддержки PHP отмечаем пункт «Aptana: PHP Development Envirenment», также можно отметить и другие функции, которые необходимы для вашей работы:
Установка и настройка Aptana Studio — шаг 12
13. Проверка и поиск плагина:
Установка и настройка Aptana Studio — шаг 13
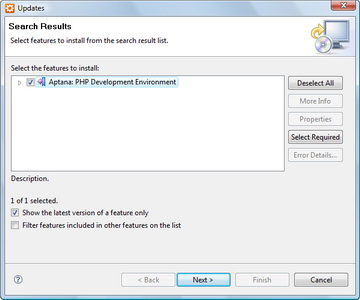
14. Отмечаем пункт «Aptana: PHP Development Envirenment»:
Установка и настройка Aptana Studio — шаг 14
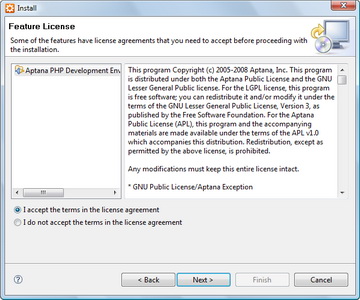
15. В очередной раз принимаем условие лицензионного соглашения:
Установка и настройка Aptana Studio — шаг 15
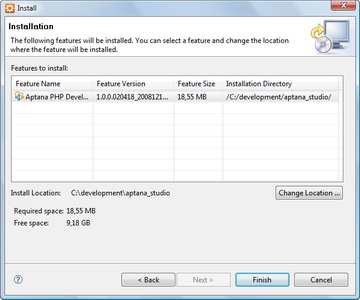
16. Просмотр доступной версии плагина; также вы можете сменить расположение плагина, по умолчанию он загрузится в ту же директорию что и установлена Aptana, сменить расположение можно выбрав «Change Location . «:
Установка и настройка Aptana Studio — шаг 16
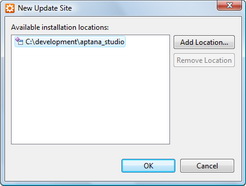
17. Данное окно вы увидите, если все-таки выбрали «Change Location . «:
Установка и настройка Aptana Studio — шаг 17
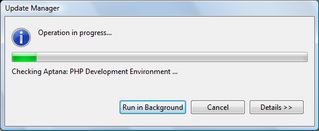
18. Начало выполнения операции :
Установка и настройка Aptana Studio — шаг 18
19. Теперь ждем окончания загрузки плагина:
Установка и настройка Aptana Studio — шаг 19
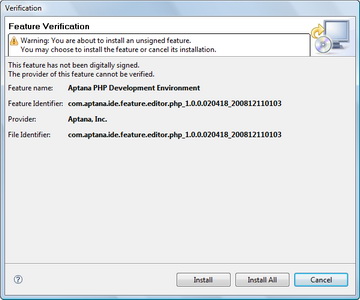
20. Жмем кнопку «Install» и устанавливаем плагин:
Установка и настройка Aptana Studio — шаг 20
21. Установка плагина:
Установка и настройка Aptana Studio — шаг 21
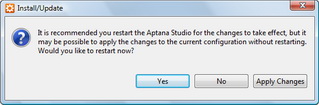
22. Aptana предлагает перезагрузить программу, чтобы все изменения вступили в силу, соглашаемся «Yes»:
Установка и настройка Aptana Studio — шаг 22
23. Установка плагина закончена, теперь настроим работу с удаленными проектами (позволяет редактировать проект в режиме реального времени прямо на хостинге), для этого выбираем иконку New» Project. либо пункт меню File» New» Project.
Установка и настройка Aptana Studio — шаг 23
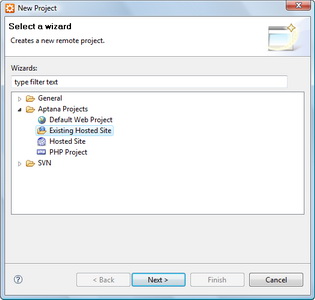
24. Выбираем проект: Aptana Projects» Existing Hosted Site:
Установка и настройка Aptana Studio — шаг 24
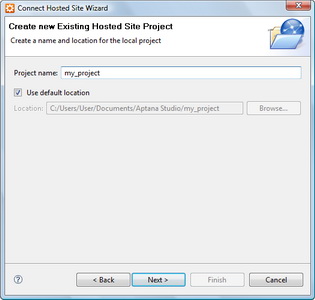
25. Вводим имя проекта:
Установка и настройка Aptana Studio — шаг 25
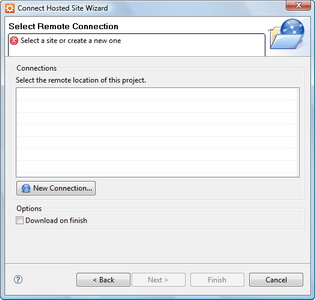
26. Создадим новое соединение «New Connection. » и убираем галку «Download on finish» иначе после настройки Aptana загрузит все удаленные файлы на жесткий диск:
Установка и настройка Aptana Studio — шаг 26
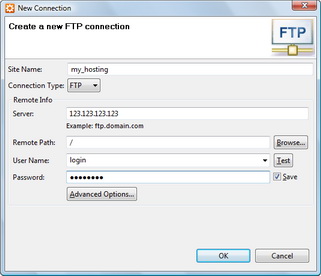
27. Вводим название соединения, ip сервера, каталог к которому Aptana будет подключаться, если это поле не трогать, то будут доступны все файлы и папки на сервере, вводим логин и пароль для FTP-соединения; сразу же можно нажать кнопку «Test», чтобы протестировать соединение:
Установка и настройка Aptana Studio — шаг 27
28. Соединение успешно настроено:
Установка и настройка Aptana Studio — шаг 28
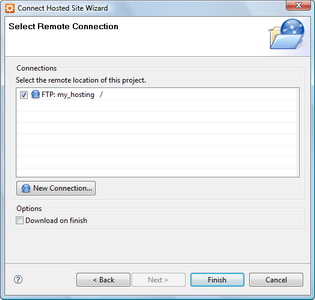
29. Соединений в Aptana можно создавать сколько угодно, я рекомендую создать одно основное, который будет соединяться с корневой директорией вашего сервера, т.к. периодически требуется подредактировать тот или иной сайт. Можно создать также ярлыки к основным проектам, над которыми ведется основная работа, в этом случае вы будете сразу попадать в корневую дректорию сайта (проекта) и т.д. Жмем «Finish»:
Установка и настройка Aptana Studio — шаг 29
30. Apata настроена, теперь вы можете выбрать настроенное ftp-соединение и перейти непосредственно к работе над проектом (FTP» Имя_соединения_из_пункта_27)
Установка и настройка Aptana Studio — шаг 30
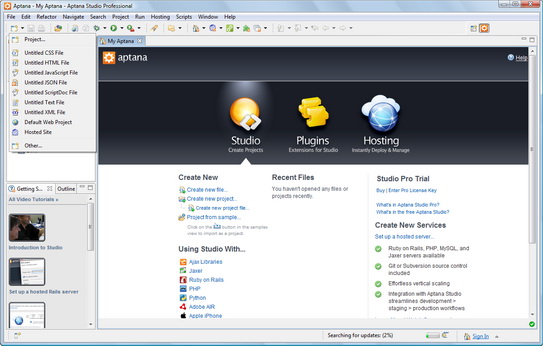
31. Собственно интерфейс программы в работе:
Установка и настройка Aptana Studio — шаг 31
Aptana имеет богатый функционал, в статье дается лишь общее представление об Aptana, ее установке, и непосредственный переход к работе над проектами. Настройку рабочего пространства Aptana Studio постараемся рассмотреть в отдельной статье.
Возможные проблемы при работе с удаленными проектами в Aptana Studio:
— при удаленных проектах не всегда раскрывается список дочерних папок, во многом это зависит от скорости соединения и хостинга, для этого нужно нажать правой кнопкой мыши обновить (refrash)
— иногда при обновлении (Ctrl+S) удаленного файла может появить предупреждение, и файл не сохранится, хотя кнопка save будет неактивна, а сами изменения будут видны, для этого лучше нажать отмена (Ctrl+Z) и повторить снова (Ctrl+Y), затем попытаться заново сохранить.
Комментарии (14):
yAnTar
Спасибо за статью, как раз тестирую Аптана в связке с Эклипсом, но есть одна проблема — Аптана не обновляет файлы через ФТП.
Extalionos
Есть и другие проблемы, иногда проекты на столько сложны что без хорошего отладчика не обойтись, аптана имеет платный отладчик. Если позиционироваться на php и Ajax то лучше Zend Studio.
хорошая статья.
Спасибо.
А других статей в этом направлении не будет?
я, например, никак не могу найти функцию: как сравнивать два файла.
Догадываюсь, что она есть, но как ей пользоваться?
Артем Евсеев
Автору памятник нужно поставить за такое!:)
а вот я рад, что такая есть замена дримвейверу, но большущий и пребольшущий минус, это не знает кирилицуу и сразу все портачит кракозябрами.
makegood
а вот я рад, что такая есть замена дримвейверу, но большущий и пребольшущий минус, это не знает кирилицуу и сразу все портачит кракозябрами.
В аптане свободно переключается кодировка, если вы об этом: Window>Preferences>General>Workspace
Newone
«не знает кирилицуу и сразу все портачит кракозябрами»
«Window>Preferences>General>Workspace»
Мало того, на любой директории, на любом файле можно через свойства в правой кнопке настроить кое-что, в том числе и выставить кодировку. В случае с директорией вдобавок еще и рекурсивно.
EvgIq
Не знаете — как сменить тему оформления? Не в окне редактора, а всего интерфейса программы. Хочется потемнее сделать.
Евгений
ЕвгенийFor
для верстки незаменим, для PHP не годится, сам замучился искать ченить достойное для разработки на маке для РНР, подскажите плиз кто знает
Snake
А чем собственно отличается в дереве Connection и FTP.
И еще как создать 2 соединеия на 1 сервер, просто в разные папки. Создали в FTP 2, но при попытке соединится с 1-м (с установленным 2-м соединением) выдает ошибки.
makegood
А чем собственно отличается в дереве Connection и FTP.
И еще как создать 2 соединеия на 1 сервер, просто в разные папки. Создали в FTP 2, но при попытке соединится с 1-м (с установленным 2-м соединением) выдает ошибки.
Укажите корневую папку, если неудобно перемещаться, то можно создать дополнительное FTP-соединение и указать нужную папку, там кстати удобный менеджер, который и позволит выбрать директорию, проверил, два соединения прекрасно работают (Aptana 2.0). Создавайте через FTP, а вот насчет разницы соединений точно сказать не могу.
Alexsander
Собственно краем уха слышал, что Абтана интегрируется с Firebug, что скажите по этому поводу?
слушай подскажи где находится команда переносить большие предложение на новую строку как в блокноте
Я пользуюсь Linux Mint 17.3 и Aptana Studio 3. Такая проблема, при переключении раскладки на руский язык, не работают ctrl+s, ctrl+c и тому подобное, на английской раскладке все работает. Пытался назначить в «Keys» сочетание для русской раскладки ctrl+ы и т.д., но тогда перестают работать и сочетания для англ.раскладки. В общем ищу способ избавиться от этого бага. Кстати для Eclipse тоже самое, по крайне мере на Linux Mint 17.3. Если кто знает решения проблемы отпишитесь. Благодарю.
Источник
Ubuntu+Aptana=… Установка Aptana в картинках
Здравствуйте.
Исполняю обещаное, описываю установку Aptana на Kubuntu 8.04.
Что такое Aptana?
На официальном сайте разработчики заявляют:
«Aptana Studio — это мощная среда разработки веб-страниц и веб-приложений. Присутствует поддержка для разработки JavaScript, Ruby on Rails, PHP с использованием Ajax, DOM, HTML, CSS. Кроме того, предоставляются плагины, позволяющие разрабатывать приложения для Adobe AIR и Apple iPhone.
Для искушенных веб-разработчиков пакет Aptana Studio Pro предоставляет дополнительные преимущества производства продуктов, а также превосходную поддержку.
Aptana Studio 1.1 также имеет встроенную версию сервера Ajax от Aptana — Aptana Jaxer.»
Вкусно?
В Сети немало подобных инструкций, но вот на русском языке не встречал.
Так что не судите строго, с миру по нитке…
Итак, приступим.
Преамбула: использую Yakuake, потому снимки терминала уж будут нетривиальными.
Итак.
С официального сайта скачиваем Aptana.
Покуда происходит скачивание, готовимся.
1. Если не установлена Java — устанавливаем, совместно с некоторыми дополнениями:
sudo apt-get install sun-java6-jre sun-java6-plugin sun-java6-fonts
UPD от коллеги Maniak’a:
После установки аптаны в консоли нужно выполнить
sudo update-alternatives —config java
и в появившемся меню выбрать
/usr/lib/jvm/java-6-sun/jre/bin/java
Иначе вместо комфортной работы в неплохом IDE мы получим нечеловеческие тормоза.
2. Уверен, что у большинства уже присутствует Firefox 2.0.0.x (у меня лично 2.0.0.14).
Если нет — не беда: выполняем в консоли команду:
sudo apt-get install firefox-2
Пояснение, почему «двойка»: устанавливал и третью бету, но очень нестабильно работала,
уж как-то напряжно (тормоза, gmail испытывал глюки в интерфейсе и др.).
3. Убедившись, что Aptana благополучно скопировалась на нашу машину (около 73 Mb),
создаем папку:
sudo mkdir /usr/local/aptana
и раззиповываем туда архив.
Собственно, установка на этом завершена 🙂
4. Дальше уже идет заточка под отладку наших скриптов. Недра интернета дали
чудесное решение для запуска Aptana с параметрами:
4.1. Создаем в папке /usr/local/aptana некий скрипт с расширением .sh (напр., runAptana.sh)
sudo nano /usr/local/aptana/runAptana.sh
4.2. Пишем в него следующую информацию:
#!/bin/bash
export MOZILLA_FIVE_HOME=/usr/lib/firefox
/usr/local/aptana/AptanaStudio
Сохраняем 🙂
4.3. Делаем скрипт «исполняемым». Для этого в консоли вводим:
sudo chmod a+x runAptana.sh
UPD от joedm:
в скрипт для запуска нужно добавить ещё
export LD_LIBRARY_PATH=$MOZILLA_FIVE_HOME:$LD_LIBRARY_PATH
либо установить xulrunner и зарегистрировать его ./xulrunner —register-global, тогда не нужно будет выставлять MOZILLA_FIVE_HOME.
5. Теперь связываем наш Firefox с Aptana для эффективной отладки будущих скриптов:
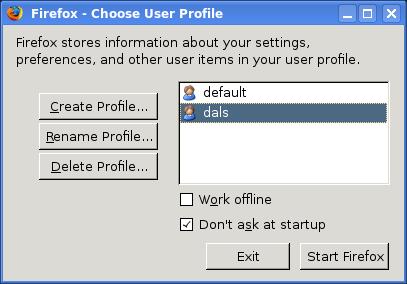
5.1. Из консоли вызываем менеджер профилей Firefox
sudo firefox-2 -P
и создаем новый профиль, например, AptanaDebug
5.2. Запускаем Firefox с нашим новым профилем:
sudo firefox-2 -P AptanaDebug
и используем разработчиков сего продукта: устанавливаем расширение, значительно облегчающее жизнь
(разработrу и отладrу) под Firefox:
Firebug.xpi
С чистой душой закрываем Firefox.
6. Вернемся к Aptana: создаем на рабочем столе ярлык для запуска, называем Aptana, в качестве команды для запуска пишем:
/usr/local/aptana/runAptana.sh ,
а для красоты — в качестве иконки прикручиваем значок, «стыренный» отсюда:
Aptana’s ICO
Готово. Запускаем нашу студию и «допиливаем» до конца.
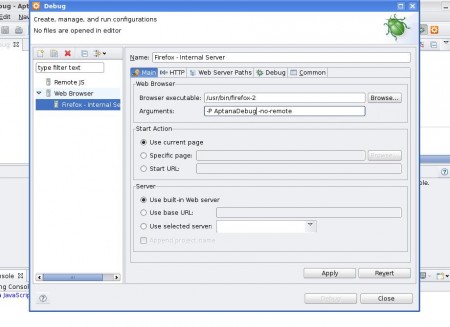
7. Идем в Run -> Debug…
7.1. Выбираем Web Browser на левой панели
7.2. В поле Name: называем нашу новую конфигурацию и прописываем:
— Browser executable: /usr/bin/firefox-2
— Arguments: -P AptanaDebug -no-remote
8. Сохраняем сделанные изменения (Apply) — «готово пиво!»
Теперь при запуске отладки Aptana втоматически будет использовать наш профиль AptanaDebug в Firefox.
Спасибо за внимание.
Также отдельная благодарность Jason Leveille за позднее зажигание с моей стороны и ценный скрипт, а также невольный контроль моих действий.
Источник