- Установка Asp.Net на Linux (nginx+mono+xsp)
- Жонглируем версиями PHP в системе
- Локальный веб-сервер под Linux, с автоматическим поднятием хостов и переключением версий PHP
- Установка окружения для разработки PHP на macOS и Linux
- Настройка окружения PHP-разработчика в macOS
- Пакетный менеджер
- Установка PHP
- Установка веб-сервера
- Использование веб-сервера из редактора
- Установка nginx
- Интеграция PHP и веб-сервера
- Установка xdebug
- Проверка работы
- Установка MySQL в macOS
- Установка на Linux
- Установка PHP
- Настройка xdebug
Установка Asp.Net на Linux (nginx+mono+xsp)

В свое время озадачившись проблемой хостинга маленьких Asp.Net-проектов я осознал одну простую вещь: покупать лицензию на Windows Server, а потом и арендовывать достаточно мощный выделенный/виртуальный сервер для каких-то домашних поделок/экспериментов — крайне неразумно. Решение как-то сразу всплыло в моей лысой голове: есть же Mono! Непродолжительный поиск по mono-project.com вывел на FAQ об Asp.Net. Фактически, документация показала мне три возможных варианта:
You need the Mono runtime and use one of Apache with mod_mono, a CGI or FastCGI-aware web server with Mono’s FastCGI support or the xsp standalone server (all available from our downloads page).
Быстрый анализ интернета, для выбора одного из этих способов, привел меня к статье Максима Крентовского (mkrentovskiy), это достаточно забавно, т.к. спросить у Максима в аське я почему-то не догадался.
Выводы Максима показались мне достаточно убедительными. Я не стал проводить какие-то дополнительные тесты или искать другие источники, для моей задачи ответ был уже очевиден: nginx + xsp. Учтите, в wiki Mono сказано, что xsp надо использовать для отладки и разработки!
Установка nginx
Итак, мы имеем свежеустановленный Debian Squeeze x64 Minimal. Самый простой вариант установки последних версий nginx — установка из репозиториев dotdeb.org. Кстати, очень хороший репозиторий: в нем, помимо nginx , всегда последние версии php , mysql (percona) и redis . Чуть сложнее установить из исходников — об этом чуть ниже.
Добавим в sources.list новый репозиторий, пропишем GnuPG-ключ и обновим источники:
Если все сделано правильно, то на команду apt-cache policy nginx мы увидим следующее:
Существует три разных пакета, собранных с разными наборами модулей: nginx-lite, nginx-full (пакет nginx как раз его алиас) и nginx-extras. Какой устанавливать — решать вам, нам бы хватило и lite версии (Proxy есть и ладно), но на момент написания статьи я уже установил full, поэтому будем устанавливать его:
Вот и все шаги для установки из пакетов.
Если вы устанавливаете nginx из исходников, то ./configure надо запускать с такими параметрами:
Это будет практически соответствовать пакету nginx-full , за исключением отсутствия сторонних модулей Upstream Fair Queue и Echo.
Установка Mono
Для Mono таких удобств с репозиториями нет, придется сразу компилировать последние исходники.
upd. Как справедливо заметил Net_Rat, я немного слукавил: можно подключить экспериментальный репозиторий и через pining настроить установку mono и xsp оттуда.
Качаем последние исходники mono и xsp (на момент написания 2.10.2):
Теперь распакуем архивы:
Если tar ругнется на отсутствие bzip2 (в minimal точно ругнется), его нужно поставить:
Для компиляции mono и xsp нам понадобится следующее:
Приступим к конфигурированию и компиляции (процесс непосредственно компиляции может занять продолжительное время, до 20-30 минут):
Если установка прошла успешно, то запуск команды mono —version покажет нам заветное и долгожданное:
Теперь установим xsp:
Весь xsp написан на C#, компиляция должна пройти очень быстро. Проверим, что оно нам выдаст:
Похоже, все схватилось. Пора переходить к настройке.
Настройка Xsp
Создадим директорию нашей будущей странички Hello World:
Сразу создадим классический «Hello World» для пробы:
В файле напишем следующие строки:
Поскольку xsp изначально задумывался как тестовый сервер, скриптов запуска демона там нет. Будем исправлять такую ситуацию. Создадим файл /etc/default/xsp , и запишем в него переменные по-умолчанию:
Создадим файл /etc/init.d/xsp , дадим ему права на выполнение ( chmod +x /etc/init.d/xsp ) и в него напишем:
В скрипте запуска так же имеется закомментированная строка для папки с тестами из дистрибутива xsp , для более полноценной картины.
Добавим его в автозапуск с дефолтными уровнями запуска (поправить по надобности) и запустим наш новый демон:
По-умолчанию, сервер слушает на всех интерфейсах, проверить легко:
Если перейти по http://serveraddr:8080/ можно увидеть долгожданное «Hello World»:
А если вы переключите на тестовую страницу xsp, то:
Настройка nginx
Суть настройки nginx в проксировании обращений только для asp-файлов. Остальные статические файлы должен раздавать nginx . Не мудрствуя особо сильно, возьмем конфигурацию, которую предложил Максим Крентовский в своей статье и чуть-чуть изменим под наш случай:
Как управлять виртуальными хостами nginx лучше всего знает гугл.
Открыв http://serveraddr.ru/ получаем долгожданное «Hello World»:
Или, для тестовых настроек:
Вот и все. Повторюсь, что в wiki Mono ясно указано, что xsp лучше использовать для тестов!
Это мой первый пост на хабре, прошу не кидать в меня кирпичи и другие булыжники… Буду очень рад любой критике, как по содержанию статьи, так и по орфографии с пунктуацией. И да, я мог ошибиться с выбором блога. Если так — скажите куда лучше поместить.
Источник
Жонглируем версиями PHP в системе

Что делать, если хочется сменить системную версию PHP на одну из кастомных сборок? Давайте отталкиваться от того, что у вас на сервере уже установлено несколько версий PHP и вы хотите, чтобы в консоли команда php была конкретной версии, отличающаяся от той, что шла с системой. В этой статье я расскажу, как правильно это настроить, чтобы не было проблем с будущими пакетными обновлениями.
В качестве примера возьмём сервер на CentOS 7, где установлен родной PHP:
Также на сервере установлен наш Plesk с парой своих сборок PHP:
Допустим, мы хотим переключить систему на использование PHP 5.6 по умолчанию (переключать глобально PHP с версии 5.4 на 7 как-то сс… страшно — чему-то в системе может поплохеть от такого). Бинарь PHP 5.6 лежит у нас тут:
Как же сделать так, чтобы система использовала эту, нужную нам, версию PHP?
Сначала посмотрим на системную переменную PATH
В ней перечислен список директорий, в которых ищутся программы по имени. Главный нюанс — поиск в директориях происходит последовательно и используется первый найденный результат. Текущий путь до текущего бинарника PHP мы можем увидеть с помощью команды:
Как видно из PATH , /usr/local/bin находится в списке раньше, чем /usr/bin . Значит, если мы поместим ссылку на альтернативную версию PHP “пораньше”, в /usr/local/bin , то именно она и будет использоваться при вызове команды php вместо /usr/bin/php . Мы можем создать эту ссылку руками (и всё даже будет работать), но правильнее использовать специально созданную для этих целей утилиту update-alternatives (в CentOS это просто alternatives , но есть симлинка update-alternatives , поэтому дальше будем оперировать именно этой командой, как универсальной для Debian/Ubuntu/CentOS/и т.д.).
Теперь, давайте зарегистрируем все доступные версии PHP с помощью этой команды:
Цифры 10, 20 и 30 — это приоритет. Он работает для автоматического выбора, если администратор сам не выбрал конкретную версию. Самое большое число определяет выбор «по умолчанию».
Проверим, что php теперь указывает на созданную командой симлинку:
Давайте разберемся, что же update-alternatives сделала для нас:
Как видно, она создала цепочку симлинок и теперь по требованию просто меняет промежуточную симлинку на нужный нам бинарь.
То есть, мы успешно настроили группу PHP в update-alternatives , где по умолчанию в автоматическом режиме выбран системный PHP. Сейчас у нас есть возможность переключить команду PHP на любую другую версию..
Давайте переключимся на PHP версии 5.6, которая идет в поставке с Plesk’ом:
Проверяем, что переключение произошло:
Все отлично работает. Теперь в системе используется нужная нам версия PHP и я не опасаюсь, что эта настройка слетит при следующих пакетных обновлениях.
С помощью update-alternatives можно выбирать не только версию PHP, но и многие другие вещи, например разные версии phpunit или редактор по умолчанию в системе. Подход этот универсален для различных систем. Не изобретая своего велосипеда, используя существующие инструменты, вы можете быть уверенным, что не устроили для ваших коллег квеста “Ну почему оно так работает?!”. Настраивайте свою систему правильно.
Источник
Локальный веб-сервер под Linux, с автоматическим поднятием хостов и переключением версий PHP
Скорее всего какие-то части этой статьи уже знакомы многим хаброжителям, но в связи с покупкой нового рабочего ноутбука я решил собрать все крупинки воедино и организовать удобное средство для разработки. Мне часто приходится работать со множеством маленьких проектов, с разными версиями PHP, часто переводить старые проекты на новые версии. В далёком прошлом, когда я был пользователем Windows то использовал OpenServer. Но с переходом на Linux мне нехватало той простоты создания хостов и переключений версий которые были в нём. Поэтому пришлось сделать еще более удобное решение на Linux =)
будет запущен тот же файл но уже с версией PHP 7.2.7
Другие версии доставляются аналогичным описанным ниже способом.
Для создания еще одного сайта просто создаем в /var/www/ папку имеющую окончание .loc, внутри которой должна быть папка public_html являющаяся корнем сайта
Вот собственно и все. Как без дополнительных мучений, перезапусков, и редактирований конфигов имеем автоматическую систему для работы с сайтами.
Всё это я проверну на LinuxMint19, он на базе Ubuntu18.04, так что с ним все будет аналогично.
Для начала поставим необходимые пакеты
Postfix ставим в качестве плюшки, как простое решение(в мастере установки, всё по умолчанию выбираем) для отправки почты с локальной машины.
Так как это локальная разработка и я единственный пользователь. То мне удобней перенести папку с проектами в мою домашнюю дерикторию. Она у меня маунтится отдельным диском и мигрирует при переустановке системы. Самый простой способ это создать ссылку, тогда не нужно менять пути в настройках да и путь привычный для всех.
Скопируем папку созданную апачем в домашний каталог, создадим на ее месте ссылку, не забыв поменять пользователя на себя и обменяться группами с апачем.
Создадим папку в которой будем собирать исходники PHP для разных версий
Также нам понадобится папки для CGI скриптов
И runtime папка для этих же скриптов, с правами
И так как каталог у нас находится в оперативной памяти, добавим его создание при старте системы, для этого добавим в /etc/tmpfiles.d/fcgid.conf
У меня dnsmasq-base идет с коробки, если нет то его всегда можно доставить.
Добавим правило в его конфигурацию. Найти файл конфигурации dnsmasq.conf можно так
Либо если он как и у меня является частью NetworkManager то создать новый файл конфигурации в /etc/NetworkManager/dnsmasq.d/local.conf
Добавим в него строчку для перенаправление нашего локального домена на локальную машину.
Также нужно включить необходимые модули апача
Предварительная подготовка завершена, приступаем к сборке различных локальных версий PHP. Для каждой версии PHP проделываем следующие 4 шага. На примере 5.6.36
1. Скачиваем исходники нужной версии и распаковываем их
2. Cобираем из исходников нужную версию PHP, и помещаем ее в /opt/php-5.6.36
3. Создаем CGI для обработки этой версии в /var/www/cgi-bin/php-5.6.36.fcgi
4. Делаем файл исполняемым
5. Добавляем экшен для обработки каждой версии в /etc/apache2/mods-available/fcgid.conf
6. Добавляем правило для обработки каждой версии в /etc/apache2/sites-available/000-default.conf
Ну вот и всё. Осталось только перезапустить apache и dnsmasq и пользоваться
Источник
Установка окружения для разработки PHP на macOS и Linux
22 августа 2017
Настройка окружения PHP-разработчика в macOS
Как установить и настроить все необходимые компоненты, чтобы подготовить свой мак к полноценной разработке на PHP.
Пакетный менеджер
Скачивать и устанавливать весь требуемый софт мы будем с помощью пакетного менеджера Homebrew.
Пакетный менеджер — это инструмент, который значительно облегчает процесс установки любых программ. С Homebrew установка программы на компьютер сводится буквально к одной команде в терминале.
Но сам Homebrew тоже требуется установить, так как по умолчанию он не входит в состав операционной системы.
Понятная инструкция по его установке есть на главной странице этой программы. Выполните её и переходите к следующему шагу.
Установка PHP
Начнём с установки PHP-интерпретатора.
Все последующие команды выполняются через терминал.
Установить интерпретатор можно через одну простую команду:
Проверим, что всё установилось корректно:
Установка веб-сервера
PHP — это язык программирования, на котором можно создавать современные сайты. Обработкой запросов пользователей и отдачей им запрошенных страниц занимаются специальные программы — веб-сервера.
PHP работает в тесной связке с веб-сервером, так как именно последний обращается к нему и, в конечном счёте запускает наши сценарии. В общем, без веб-сервера нам никак не обойтись.
Поднять веб-сервер можно с помощью плагинов для редактора или настроить веб-сервер самостоятельно. Рассмотрим оба варианта.
Использование веб-сервера из редактора
Современные редакторы могут самостоятельно запускать сервер. В VS Code это можно сделать через плагин PHP Server, а в PHP Storm через — PHP Debug Server. По ссылкам есть инструкция с настройками. Для того, чтобы сервер стартовал, нужно чтобы локально был установлен php интерпретатор.
Установка nginx
Рассмотрим как установить веб-сервер самостоятельно.
Установим последнюю версию nginx:
Запускаем nginx, чтобы он работал в фоне и обслуживал наши запросы:
Проверяем, что всё установилось корректно, и nginx успешно работает на нашем компьютере:
откройте любой браузер и введите в адресной строке следующий URL:
в ответ вы должны увидеть страницу с текстом «Welcome to nginx!»
Интеграция PHP и веб-сервера
На этом шаге мы «подружим» PHP-интерпретатор и nginx, чтобы при запросе веб-страниц с расширением.php автоматически выполнялся php-сценарий и мы видели результат его работы в браузере.
Мы сделаем простую настройку сервера так, чтобы он слушал одну папку проекта и выдавал результат через запрос на страницу http://localhost/ .
Откройте конфигурационный файл nginx:
(*) nano — консольный текстовый редактор для Unix и Unix-подобных ОС. Вместо него файлы можно открывать в других редакторах, заменив на nano на phpstorm , code (нужно установить поддержку команды через редактор) для VS Code или другие.
Добавим в конец документа перед закрывающей скобкой от блока http следующий код:
USERNAME нужно будет в двух местах заменить на имя вашего пользователя
Здесь мы говорим серверу, чтобы он слушал 80 порт страницы localhost и при запросе показывал содержимое папки yeticave . После USERNAME вы можете выбрать путь до любой удобной для вас папки.
Разрешим nginx читать содержимое нашего проекта
(*)Поменяйте USER на имя вашего пользователя и yeticave на папку вашего проекта
Для того, чтобы изменения применились на 80 порт, нужно перезагрузить сервер с доступом администратора командой:
Установка xdebug
Установить xdebug можно простой командой:
Проверка работы
Базовая настройка окружения закончена. Осталось проверить, что мы всё сделали правильно.
Создадим тестовый PHP-сценарий со следующим содержимым:
Сохраните его по адресу вашего проекта, например, /Users/user/Sites/yeticave в файл index.php . Вновь откройте браузер и перейдите по ссылке http://localhost/index.php. Вы должны увидеть большую страницу с подробной информацией об установленной версии PHP и всех настройках. Это будет означать, что вы всё сделали правильно, а значит готовы писать и запускать свои первые php-сценарии. Обратите внимание, что все файлы и папки проекта при этой конфигурации должны лежать в корне папки yeticave .
Установка MySQL в macOS
Актуальную версию MySQL для macOS можно загрузить с официальной страницы. Для удобства установки рекомендуется загружать DMG Archive. В этом случае процесс установки будет выполняться с помощью стандартного инсталлятора.

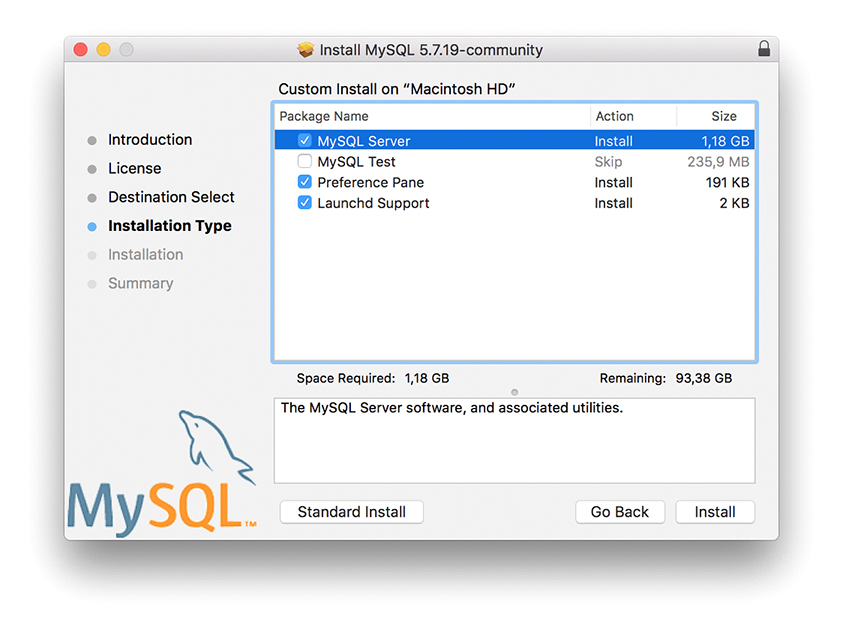
Нажимаем Continue пока не дойдём до шага Installation Type . На этом шаге необходимо проверить перечень компонентов для установки. Нажимаем кнопку Customize . Отмечаем все флаги как на рисунке 2.

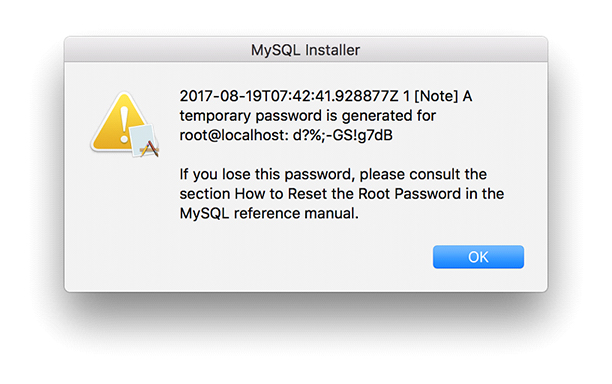
Нажимаем Install . После установки отобразится всплывающее окно с автоматически сгенерированным паролем для пользователя root. Обязательно его запомните. Пример окна с автоматически сгенерированным паролем приведён на рисунке 3. Далее нажимаете кнопку Finish . На этом установка MySQL завершена.

Сразу после установки служба MySQL не будет запущена. Запуск необходимо выполнить вручную. Проще всего это сделать через аплет System Preferences . Открываем и запускаем аплет для управления MySQL (рисунок 4). В появившемся окне нажимаем кнопку Start MySQL Server .


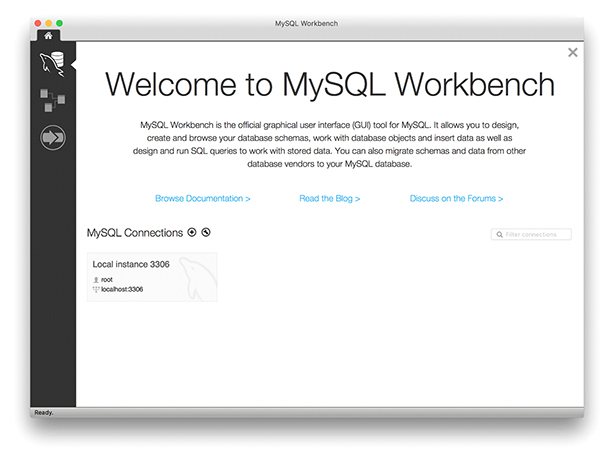
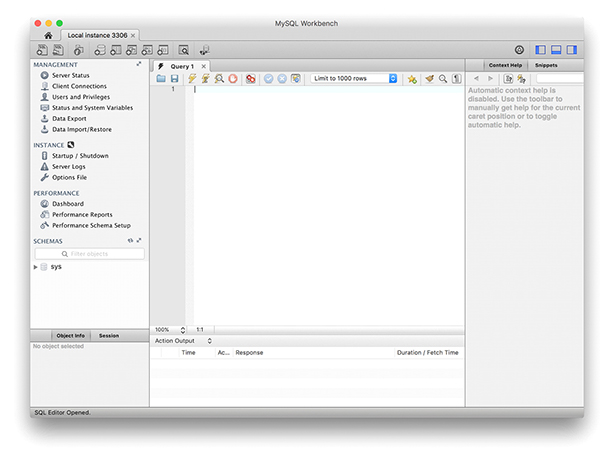
Чтобы протестировать соединение с MySQL и получить возможность выполнять базовые задачи, вам потребуется фирменная утилита от Oracle — MySQL Workbench. Установка утилиты выполняется стандартным для macOS способом: запускаем загруженный DMG и в окне инсталлятора перетаскиваем иконку MySQL Workbench в папку Application.
Для тестирования корректности установки MySQL запустим MySQL Workbench и попробуем установить соединение.

В главном окне MySQL Workbench, в разделе MySQL Connections кликаем по автоматически подготовленному профилю Local instance . Появится окно ввода пароля. Вводите пароль, который вы сохранили на этапе установки. Если пароль верный, то появится окно с предложением указать текущий пароль и установить новый. Выполните это действие и нажмите Ok . В случае установки соединения вы увидите окно как на рисунке.

Установка на Linux
Настроить рабочее окружение для разработки на PHP в Linux возможно несколькими способами. Рассмотрим один из наиболее быстрых способов: настройка связки PHP плюс nginx.
Запустите приложение «Терминал». Ярлык на запуск доступен в менеджере приложений.

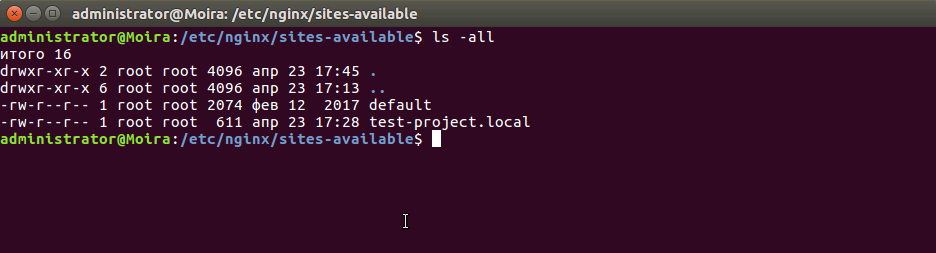
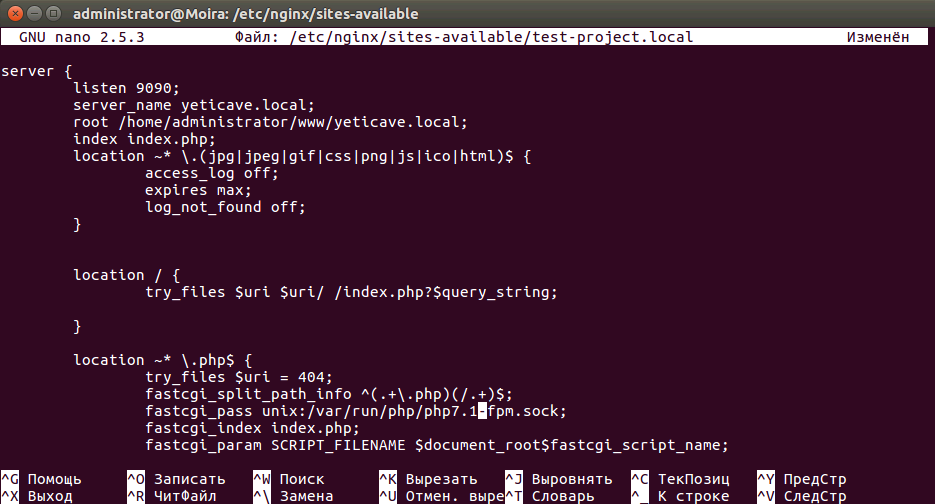
 Рисунок 2. Список доступных виртуальных хостов
Рисунок 2. Список доступных виртуальных хостов Рисунок 3. Подготовка конфига Для сохранения изменений в файле нажмите комбинацию клавиш ctrl + o. Затем закройте редактор nano сочетанием клавиш ctrl + x.
Рисунок 3. Подготовка конфига Для сохранения изменений в файле нажмите комбинацию клавиш ctrl + o. Затем закройте редактор nano сочетанием клавиш ctrl + x. Рисунок 4. Тестирование конфигурационного файла nginx
Рисунок 4. Тестирование конфигурационного файла nginxУстановка PHP
Последним компонентом в настройке рабочего окружения станет PHP.
В окне терминала введите команду для установки php-fpm из репозитория.
Важно: обязательно обратите внимание на устанавливаемую версию. В зависимости от дистрибутива она может отличаться. Например, в Ubuntu 16.04 устанавливается 7.0. Если номер версии отличается от той, что мы указали в конфигурационном файле yeticave.local , то необходимо её исправить.
Настройка xdebug
- Вводим команду редактирования файла:
- Добавляем в файл конфигурацию для xdebug.
Сохраняем изменения ctrl + o и закрываем редактор nano ctrl + x.
Источник




