- Balsamiq Mockups for Mac
- Balsamiq
- Sketch your User Interface ideas and get everyone on the same page. It makes work fun!
- See Balsamiq Wireframes in Action
- Zero Learning Curve, Power When You Need It
- Designed for Collaboration
- Everyone’s First UX Tool
- Our Sweet Spot: The Ideation Phase
- Get Honest Feedback
- Which Version of Balsamiq Is Right for Me?
- Cloud
- Desktop
- Google Drive
- Hundreds of Thousands of Customers
- Ready to Try It Out? Start a Free Trial Now
- Бальзамик Макеты — Краткое руководство
- Почему каркас?
- Бальзамик как каркасный инструмент
- Бальзамик Макеты — Введение
- Установка бальзамика
- Для Windows
- Для Mac
- Скачивание Бальзамика
- Пользовательский интерфейс
- UI Library
Balsamiq Mockups for Mac
Balsamiq Mockups 3.5.17 LATEST
Mac OS X 10.6 or later
Balsamiq Mockups for Mac 2021 full offline installer setup for Mac
Balsamiq Mockups for Mac is a rapid wireframing tool that helps you Work Faster & Smarter. It reproduces the experience of sketching on a whiteboard but using a computer. Making mockups is fast. You’ll generate more ideas, so you can throw out the bad ones and discover the best solutions. Newer versions of Balsamiq Mockups are now released under name Balsamiq Wireframes!
Using Mockups feels like drawing, but because it’s digital, you can tweak and rearrange easily. Teams can come up with a design and iterate over it in real-time in the course of a meeting. Sketchy, low-fidelity wireframes let you focus design conversations on functionality. Linking lets you generate click-through prototypes for demos & usability testing. Seamless integration with all versions of Mockups, for when you’re back online. Interfaces with drag and drop components-anyone can use it. Create templates, masters, and re-usable component libraries. Mockups are designed to help you and your team or clients iterate on wireframes as early in the process as possible when it’s cheapest to do so. Balsamiq Mockups for macOS is a rapid wireframing software that helps you work smarter!
Features and Highlights
Sketchy Wireframes
Low-fidelity wireframes let you focus discussion on functionality.
Drag & Drop Simplicity
Create user interfaces with drag and drop components—anyone can use it.
Quick Add for Speed
Lets you build wireframes using your keyboard.
Re-usable Symbols
Create templates, masters, and re-usable component libraries.
UI Components & Icons
Lots of built-in user interface controls and icons, plus many community-generated symbols.
Click-Through Prototypes
Linking lets you generate click-through prototypes for demos & usability testing.
Export to PNG or PDF
Share or present mockups with embedded links using PDF export, or use a 3rd party tool to export to code.
Keyboard Shortcuts
Go really, really fast. And many more.
Note: 7 days trial version.
Источник
Balsamiq
Sketch your User Interface ideas and get everyone on the same page. It makes work fun!


Balsamiq Wireframes is a rapid low-fidelity UI wireframing tool that reproduces the experience of sketching on a notepad or whiteboard, but using a computer.
It really forces you to focus on structure and content, avoiding lengthy discussions about colors and details that should come later in the process.
Wireframes is FAST: you will generate more ideas, so you can throw out the bad ones and discover the best solutions.



See Balsamiq Wireframes in Action
Sophisticated Simplicity: we have all the features you need, and none of the ones you don’t.
We’re great for non-technical folks: you will be able to master our tool in minutes!
Zero Learning Curve, Power When You Need It
UI Components & Icons
Hundreds of built-in and community-generated UI controls and icons.
Drag & Drop Simplicity
Assemble elements with the confidence of knowing they can be implemented.
Export to PNG or PDF
Share or present wireframes on the web, via images, or via interactive PDFs.
Optimized for Speed
Wireframe at the speed of thought with Quick Add and many keyboards shortcuts.
Re-usable Symbols
Create templates, masters, and re-usable and customizeable component libraries.
Interactive Prototypes
Linking lets you generate simple prototypes for demos or usability testing.
Designed for Collaboration
SOFTWARE TEAMS come together around the right design using Balsamiq: UX Designers love the familiar keyboard shortcuts. Product Managers have an accessible tool to share their ideas with. Developers love how fast, powerful and geeky it is.
CONSULTANTS love it: bring it to client meetings and design their requirements in real time. Business owners use it themselves to pitch ideas and get quotes. Bye bye feature creep!
Everyone’s First UX Tool
Have an idea for a new product or website? Grab Balsamiq and flesh it out! It will help save a lot of time when talking to designers and developers.
Balsamiq is the first tool out of your UX toolbox: faster than the sketchbook, and almost as fun to use. It forces you to focus on IA — the rest can come later.
Working on a side project, or have to act designer for a bit? Start with Balsamiq! It’s MUCH faster than doing it directly in code, trust us.
Bring Balsamiq to your first client meeting and capture out requirements right there and then, in real time. You’ll save a lot of frustration down the line.
A meeting with a customer sparked an idea for a great new feature? Sketch it in Balsamiq before bringing it to the team. A picture is worth 1000 words.
Balsamiq is the perfect first UX tool for students or anyone interested in getting into UX. It’s by far the most approachable, and takes you 80% there to pro.
Are you totally new to UI design? We’ll teach you how to do it! It’s so fun.
Our Sweet Spot: The Ideation Phase
Balsamiq really shines during the early stages of UI design.

Balsamiq is zenware, meaning that it helps you get in the zone, and stay there.
Our aim is for you to forget our software is there at all.
Get Honest Feedback
Improve your designs by getting immediate and meaningful feedback.
Our sketchy style help focus the conversation on content and interaction, not minute details.
Sketch-Style Controls
They look like sketches on purpose! It encourages brainstorming.
Clean Wireframes Option
Need to present your work? Switch skin and voilГ .
Which Version of Balsamiq Is Right for Me?
We make one main wireframing editor, which is offered via different platforms, each sold separately.
By picking one version over the other, you’re not missing out on any special features.
All versions come with a free 30-day trial, so try them and see what fits you best!
Cloud
- Balsamiq Cloud is our web app, accessed via your browser.
- Your projects live in your Space, and stored in the Cloud.
- Invite unlimited users and collaborate in real time.
- Subscription plans start at $9/month for a 2-project Space.
- BEST FOR: Teams, agencies, consultants — anyone who works online.
Desktop
- Balsamiq for Desktop runs on Windows or Mac.
- Your project files are saved on your machine.
- Collaboration is easy: just share your files or interactive PDFs.
- Pricing starts at $89 per user, with volume discounts available.
- BEST FOR: Those who prefer to work offline and buying desktop applications instead of recurring subscriptions.
Google Drive
- Balsamiq for Google Drive integrates with Google Drive.
- Your projects are saved in your Google Drive.
- Collaboration is the same as Google’s own Workspace apps.
- Subscriptions cost $5/month or $50/year per user, for unlimited projects.
- BEST FOR: Google Workspace users, people who want to try Balsamiq out at a low cost.
We also integrate with Atlassian Confluence and Jira.
Hundreds of Thousands of Customers
We are the undisputed leader in the UI Wireframing market. Companies that care about usability use Balsamiq.

Ready to Try It Out? Start a Free Trial Now
Start using with full-functionality right away. No credit card or payment needed to start your trial.
We also integrate with Google Drive, Atlassian Confluence and Jira.
Источник
Бальзамик Макеты — Краткое руководство
Когда дело доходит до разработки программного обеспечения, более чем важно знать, как будет выглядеть настоящее программное обеспечение, еще до того, как начнется фактическая разработка. Это критически важное мероприятие, поскольку оно служит руководством для всех заинтересованных сторон в программном проекте.
Традиционно абзацы текста использовались для описания или выявления требований к программному обеспечению. Однако, когда дело доходит до понимания этих текстов, у каждого человека будет свой способ визуализации требования. Это приводит к путанице в командах разработчиков программного обеспечения, и конечная стоимость заключается в расточительстве, деньгах и времени.
Каркас может быть определен как действие для визуализации макета данного экрана (мобильный или веб). В последние годы наблюдается растущий спрос на каркасные экраны / страницы, чтобы оценить его приемлемость.
Почему каркас?
Wireframing требуется для того, чтобы сэкономить время, потраченное на понимание требований к программному обеспечению. Как говорится, картинка стоит больше тысячи слов, Wireframing дает представление о требованиях к любой функции / странице, эффективно визуализируя компоновку экрана и элементы. В конце концов, это также помогает командам разработчиков ориентироваться на общую конечную цель.
Владельцем каркасной операции обычно является бизнес-аналитик / дизайнер пользовательских интерфейсов / дизайнер взаимодействий. Этот член команды должен сотрудничать с командой до, после и во время процесса создания каркаса.
Бальзамик как каркасный инструмент
Для профессионала, назначенного с каркасной деятельностью, имеет смысл сэкономить время с помощью инструмента. Одним из наиболее эффективных инструментов для создания каркаса является использование простой ручки и карандаша! Это не требует никаких инвестиций вообще! Однако, когда дело доходит до того, чтобы сообщить об этом командам, нам нужен внешний вид, похожий на ручку и карандаш, но с дополнительными функциями, такими как обмен по электронной почте или аналогичные средства.
Balsamiq служит отличным инструментом, отвечающим всем требованиям Wireframing, совместной работы и творчества. Его уникальный набор функций позволяет члену команды выполнять быстрое каркасное моделирование, получать консенсус в отношении функции, которая будет разработана. Это в конечном итоге приведет команду в соответствие с функциональностью с точки зрения макетов.
Это также позволяет взаимодействовать между различными командами, так что член команды может сотрудничать с различными совместно расположенными или удаленно расположенными командами. Его способность экспортировать каркасы в форматы PDF / PNG обеспечивает гибкость при совместном использовании каркасов с командами.
Теперь мы знаем, как Balsamiq эффективен для создания каркасов на лету. Если мы будем использовать это время на ранних этапах разработки программного обеспечения для определения ожиданий заинтересованных сторон, заинтересованные стороны получат более высокое удовлетворение, учитывая минимальное количество времени, необходимое для создания каркаса. Это основная причина, по которой Balsamiq используется большинством организаций, выпускающих продукцию, где решающее значение имеет встреча с клиентами и заинтересованными сторонами.
Для менеджера по продукту / UX Analyst Balsamiq Mockups предоставляет платформу для повышения ценности на ранних этапах разработки. Используя богатый набор инструментов, Product Manager / UX Analyst может помочь продукту добиться успеха.
Бальзамик Макеты — Введение
Установка бальзамика
Чтобы установить Balsamiq, убедитесь, что у вас есть следующие требования.
Для запуска Balsamiq на вашем компьютере необходимо запустить Adobe Air 2.6. Он отлично работает на большинстве компьютеров и операционных систем. Минимальные системные требования для Adobe Air 2.6 приведены ниже —
Для Windows
X33-совместимый процессор с тактовой частотой 2,33 ГГц или выше, или процессор Intel Atom TM с тактовой частотой 1,6 ГГц или выше для устройств класса нетбуков.
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic или Windows 10.
Минимум 512 МБ ОЗУ (рекомендуется 1 ГБ).
Разработка AIR SDK Поддерживает Microsoft® Windows 7 и более поздние версии, только 64-разрядные.
X33-совместимый процессор с тактовой частотой 2,33 ГГц или выше, или процессор Intel Atom TM с тактовой частотой 1,6 ГГц или выше для устройств класса нетбуков.
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic или Windows 10.
Минимум 512 МБ ОЗУ (рекомендуется 1 ГБ).
Разработка AIR SDK Поддерживает Microsoft® Windows 7 и более поздние версии, только 64-разрядные.
Для Mac
- Процессор Intel® Core TM Duo 1,83 ГГц или более быстрый.
- Mac OS X v10.7 и выше.
- Минимум 512 МБ ОЗУ (рекомендуется 1 ГБ).
- AIR SDK Development поддерживает Mac OS 10.9 и выше, только 64-разрядная версия.
Скачивание Бальзамика
Мы можем скачать Balsamiq по следующей ссылке — Balsamiq Mockups для рабочего стола Balsamiq доступен для Windows и Mac OS.
Пользовательский интерфейс
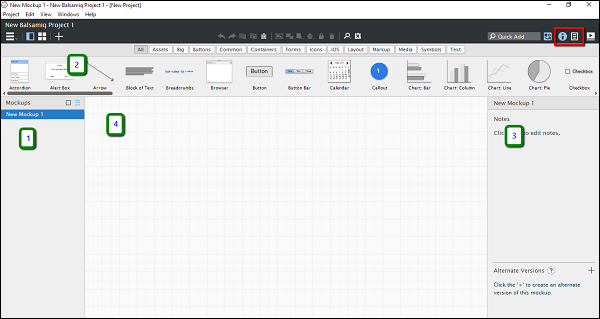
После завершения установки мы сможем открыть Balsamiq с нашего компьютера. Мы увидим следующий экран в первый раз, когда запустим Balsamiq.
Как показано на скриншоте выше, пользовательский интерфейс Balsamiq разделен на четыре части.
- навигатор
- UI Library
- Инспектор
- Каркасное пространство / Площадь
На скриншоте раздел, выделенный красным, является переключателем для разделов «Инспектор / Информация о проекте». Основываясь на выборе, мы должны увидеть либо Инспектора / раздел информации о проекте (3).
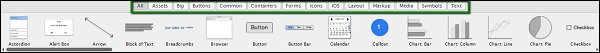
UI Library
Как показано на следующем снимке экрана, библиотека пользовательского интерфейса классифицируется в соответствии с различными элементами экрана. Вы можете прокрутить горизонтально раздел «Все» и получить представление об элементах экрана, доступных в Balsamiq.
Давайте познакомимся с различными категориями основных элементов экрана, доступных в Balsamiq.
Все — это охватывает все элементы пользовательского интерфейса, присутствующие в Balsamiq. Вы можете прокрутить горизонтально, чтобы просмотреть / использовать их.
Активы. В целях ознакомления это пользовательские активы, загруженные пользователем.
Большой — эта категория включает в себя элементы экрана, которые достаточно высоки по размеру / внешнему виду. В этой категории вы можете увидеть такие элементы, как заполнители, окно браузера, iPad, iPhone.
Кнопки — включает все элементы управления кнопками, используемые в мобильных / веб-каркасах. Типичным примером будет кнопка действия, флажок и т. Д.
Общие — это разные формы / элементы управления, используемые для обозначения наиболее распространенных взаимодействий.
Контейнеры. Как следует из названия, они включают Окно, Набор полей, Браузеры и т. Д.
Формы — в этой категории присутствуют все элементы управления пользовательского интерфейса, связанные с формой.
Значки. В любой момент может потребоваться обозначить определенную операцию значком. Например, в недавнем прошлом у нас был значок дискеты с кнопкой Сохранить. Эта категория элементов управления предоставит вам значки, необходимые для этой операции. Бальзамик имеет огромную коллекцию икон; не стесняйтесь проверять их!
iOS — элементы управления пользовательского интерфейса, специфичные для мобильной операционной системы Apple iOS, доступны в этой категории.
Макет — при представлении базовой страницы / функции становится важным представлять базовый макет. Макет категории включает в себя большинство из них, таких как Accordian, горизонтальные / вертикальные вкладки и т. Д.
Разметка. Предположим, вы хотите добавить комментарий к конкретному элементу управления в каркас. Поле для комментариев доступно в разметке. Кроме того, выноски используются для демонстрации взаимосвязанности во многих сценариях. Он доступен в категории разметки.
Мультимедиа — когда дело доходит до показа изображения / звука в нашем каркасе, соответствующие элементы управления пользовательским интерфейсом доступны в категории «Медиа».
Символы — символы являются компонентами многократного использования, которые могут сократить время создания наиболее распространенных элементов.
Текст — как следует из названия, все элементы управления пользовательского интерфейса, связанные с текстом или абзацами, такие как панель ссылок, блок текста, поле со списком, доступны в этой категории.
Все — это охватывает все элементы пользовательского интерфейса, присутствующие в Balsamiq. Вы можете прокрутить горизонтально, чтобы просмотреть / использовать их.
Активы. В целях ознакомления это пользовательские активы, загруженные пользователем.
Большой — эта категория включает в себя элементы экрана, которые достаточно высоки по размеру / внешнему виду. В этой категории вы можете увидеть такие элементы, как заполнители, окно браузера, iPad, iPhone.
Кнопки — включает все элементы управления кнопками, используемые в мобильных / веб-каркасах. Типичным примером будет кнопка действия, флажок и т. Д.
Источник