- Общие сведения об элементе управления WebBrowser WebBrowser Control Overview
- Часто используемые свойства, методы и события Frequently Used Properties, Methods, and Events
- Собственный браузер без программирования
- Установка и обновления
- Создаем собственный веб браузер
- Создание элементов меню
- Запускаем наш браузер
- Заключение
- Общие сведения об элементе управления WebBrowser (Windows Forms) WebBrowser Control (Windows Forms)
- в этом разделе In This Section
- Справочник Reference
- Как создать свой собственный веб-браузер в Visual Studio Community
Общие сведения об элементе управления WebBrowser WebBrowser Control Overview
WebBrowserЭлемент управления предоставляет управляемую оболочку для элемента управления ActiveX WebBrowser. The WebBrowser control provides a managed wrapper for the WebBrowser ActiveX control. Управляемая оболочка позволяет отображать веб-страницы в клиентских приложениях Windows Forms. The managed wrapper lets you display Web pages in your Windows Forms client applications. Элемент управления можно использовать WebBrowser для дублирования функций веб-обзора Internet Explorer в приложении или отключения функций Internet Explorer по умолчанию и использования элемента управления в качестве простого средства просмотра HTML-документов. You can use the WebBrowser control to duplicate Internet Explorer Web browsing functionality in your application or you can disable default Internet Explorer functionality and use the control as a simple HTML document viewer. Кроме того, элемент управления можно использовать для добавления в форму элементов пользовательского интерфейса на основе DHTML и скрытия того факта, что они размещаются в WebBrowser элементе управления. You can also use the control to add DHTML-based user interface elements to your form and hide the fact that they are hosted in the WebBrowser control. Такой подход позволяет легко объединять веб-элементы управления с Windows Forms элементами управления в одном приложении. This approach lets you seamlessly combine Web controls with Windows Forms controls in a single application.
Часто используемые свойства, методы и события Frequently Used Properties, Methods, and Events
WebBrowserЭлемент управления имеет несколько свойств, методов и событий, которые можно использовать для реализации элементов управления, найденных в Internet Explorer. The WebBrowser control has several properties, methods, and events that you can use to implement controls found in Internet Explorer. Например, можно использовать Navigate метод для реализации адресной строки, а также методы,, GoBack GoForward Stop и Refresh для реализации кнопок навигации на панели инструментов. For example, you can use the Navigate method to implement an address bar, and the GoBack , GoForward , Stop , and Refresh methods to implement navigation buttons on a toolbar. Можно Navigated выполнить обработку события, чтобы обновить адресную строку со значением свойства и заголовком Url со значением DocumentTitle Свойства. You can handle the Navigated event to update the address bar with the value of the Url property and the title bar with the value of the DocumentTitle property.
Если вы хотите создать собственное содержимое страницы в приложении, можно задать DocumentText свойство. If you want to generate your own page content within your application, you can set the DocumentText property. Если вы знакомы с моделью DOM HTML, можно также управлять содержимым текущей веб-страницы с помощью Document Свойства. If you are familiar with the HTML document object model (DOM), you can also manipulate the contents of the current Web page through the Document property. С помощью этого свойства можно хранить и изменять документы в памяти, а не перемещаться между файлами. With this property, you can store and modify documents in memory instead of navigating among files.
Собственный браузер без программирования
Задумывались ли вы когда-нибудь о создании собственного браузера? На самом деле попробовать себя в разработке программного обеспечения довольно легко, и для этого даже не потребуется больших знаний в программировании. Сегодня мы попробуем сделать первый шаг на пути к становлению гуру разработки. Возможно вас заинтересует этот процесс, и вы захотите углубиться сильнее.
Установка и обновления
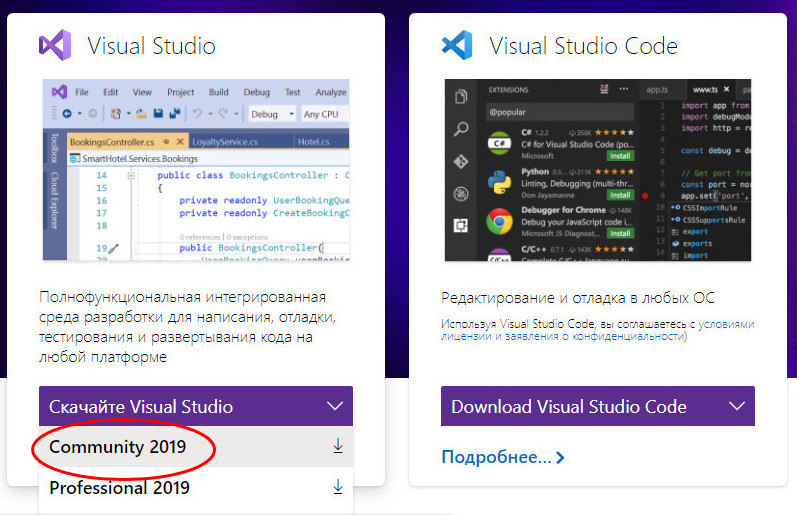
Для начала вам необходимо скачать и установить Visual Studio Community Edition от Microsoft, который к слову абсолютно бесплатен. Эта среда разработки может показаться вам довольно громоздкой, но она содержит множество готовых шаблонов, в том числе и веб браузер, который нам так необходим.
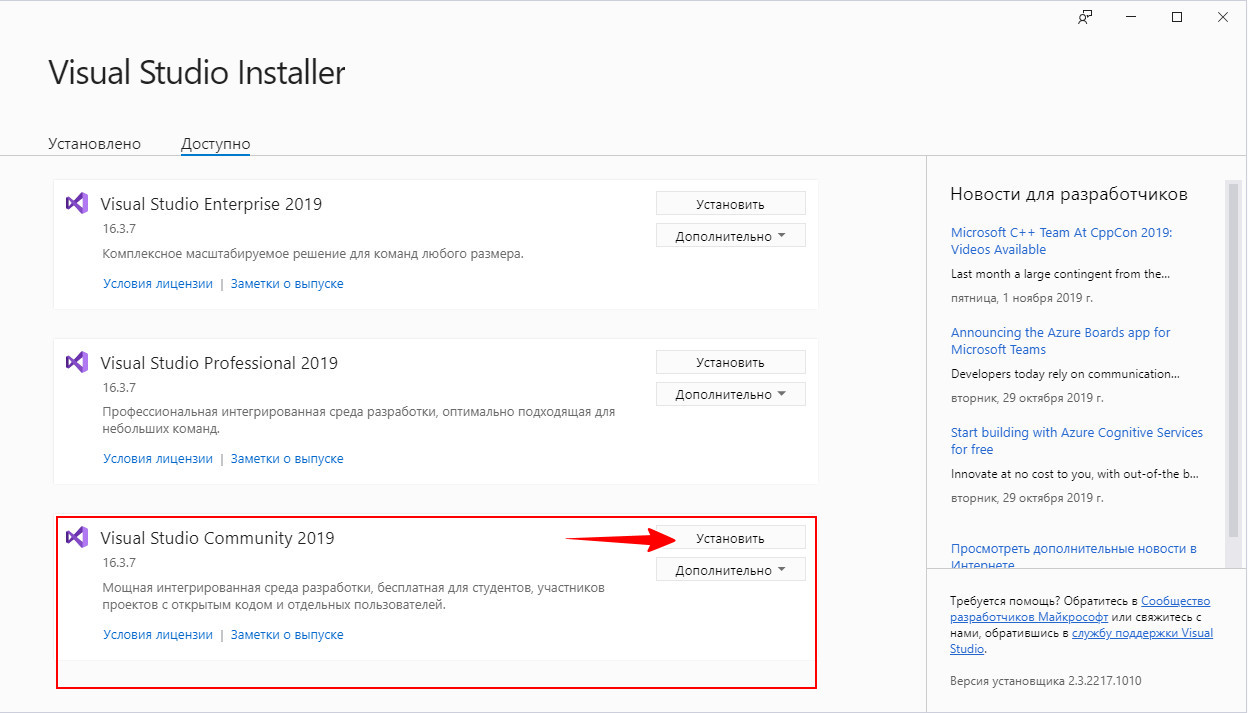
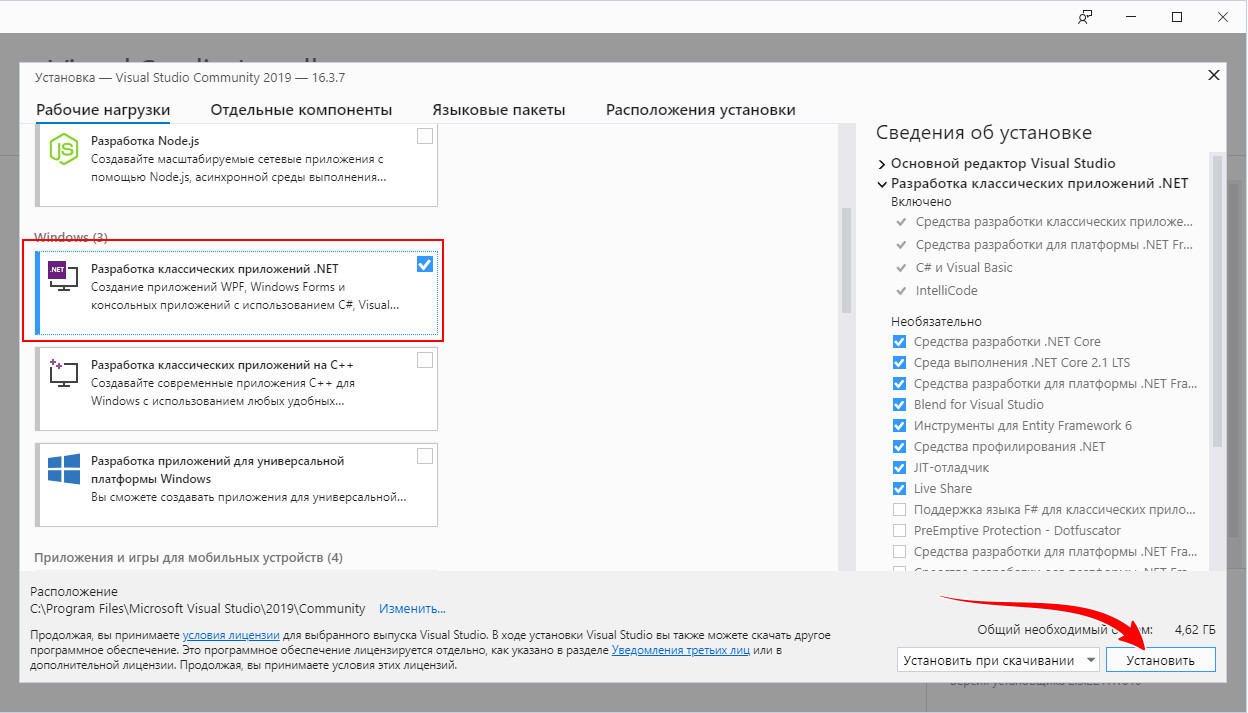
После предварительной установки перед вами откроется окно с возможностью выбора рабочих нагрузок. Здесь нас интересует Разработка классических приложений .NET . Отмечаем ее и жмем кнопку Установить . Теперь осталось лишь подождать пока закончиться процесс скачивания и установки.
Создаем собственный веб браузер
После развертывания всех необходимых компонентов, Visual Studio запустится автоматически. Первым делом вам предложат подключиться к различным службам для разработчиков, но в нашем случае такой необходимости нет. Выбираем пункт Не сейчас! Возможно, позже , выбираем понравившуюся тему оформления и наконец запускаем Visual Studio.
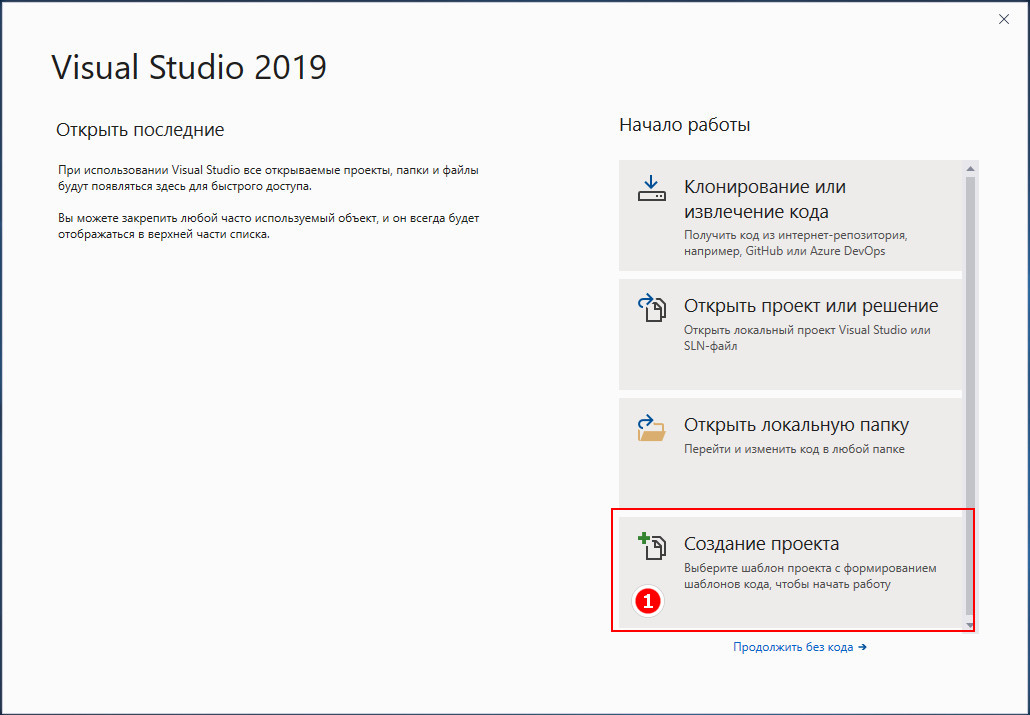
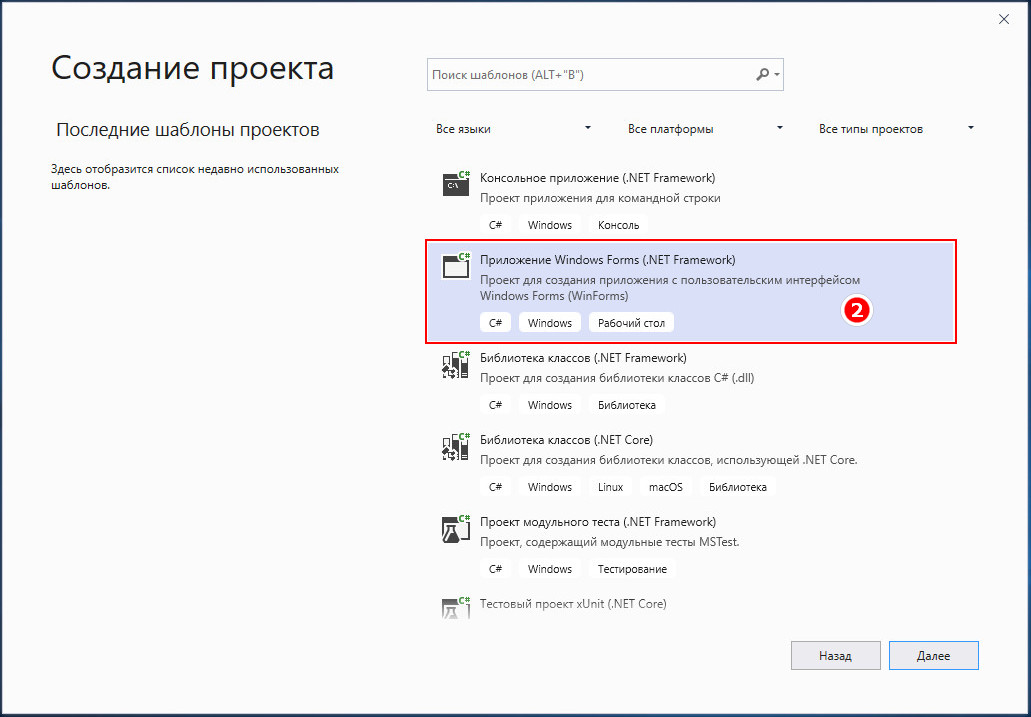
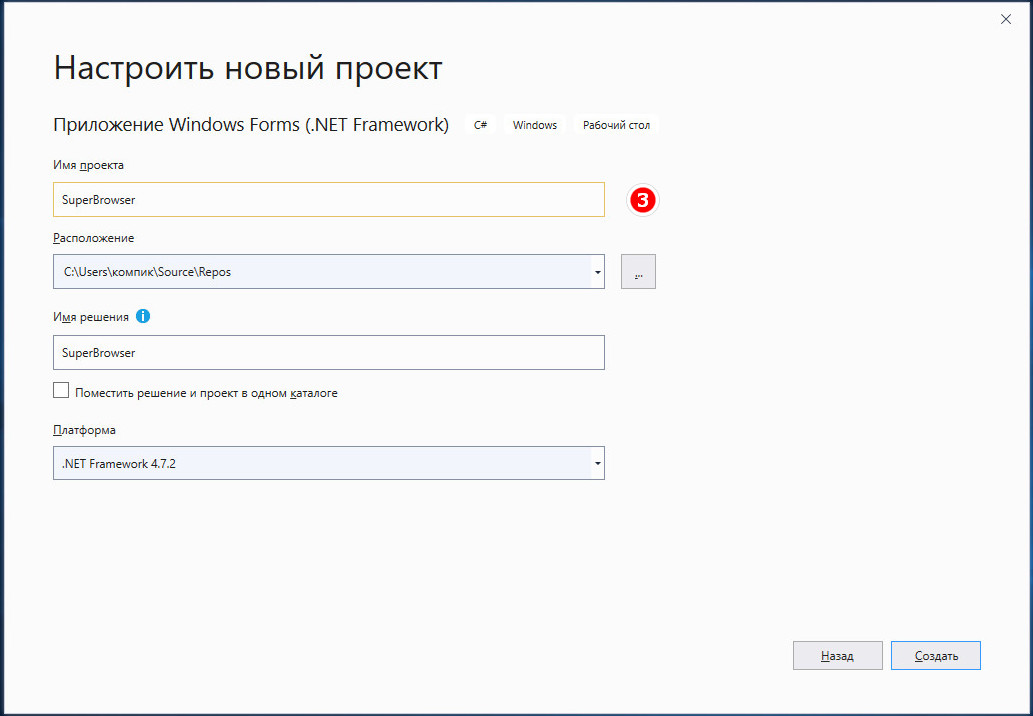
В окне приветствия нажимаем кнопку Создать новый проект . Для того чтобы не заниматься долгим поиском нужного шаблона установим фильтры – C( решетка ), Windows, Рабочий стол. Теперь в списке выбираем проект Приложение Windows Forms (.NET Framework) и нажимаем кнопку Далее . На следующем этапе задаем имя нашего браузера, например, MyBrowser и завершаем, нажав кнопку Создать .
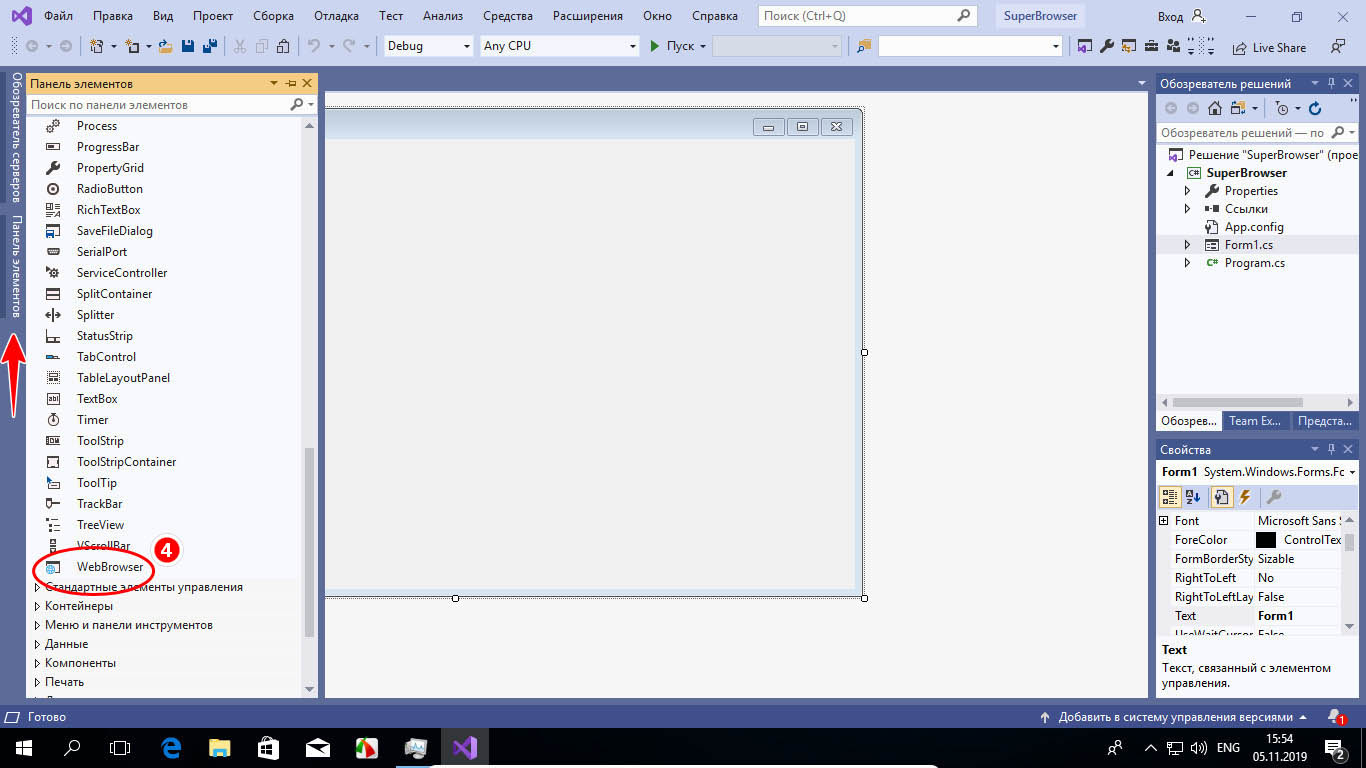
После того как Visual Studio будет запущен вы увидите рабочую область, которая разделена на две части. В левой части отображается пустая форма нашего проекта, а в правой части находится панель свойств, где мы сможем изменять размер и отступы элементов. Сейчас в левой части необходимо открыть меню Панель элементов , в разделе Стандартные элементы управления выбираем WebBrowser и щелкаем на пустое окно в нашей форме.
Создание элементов меню
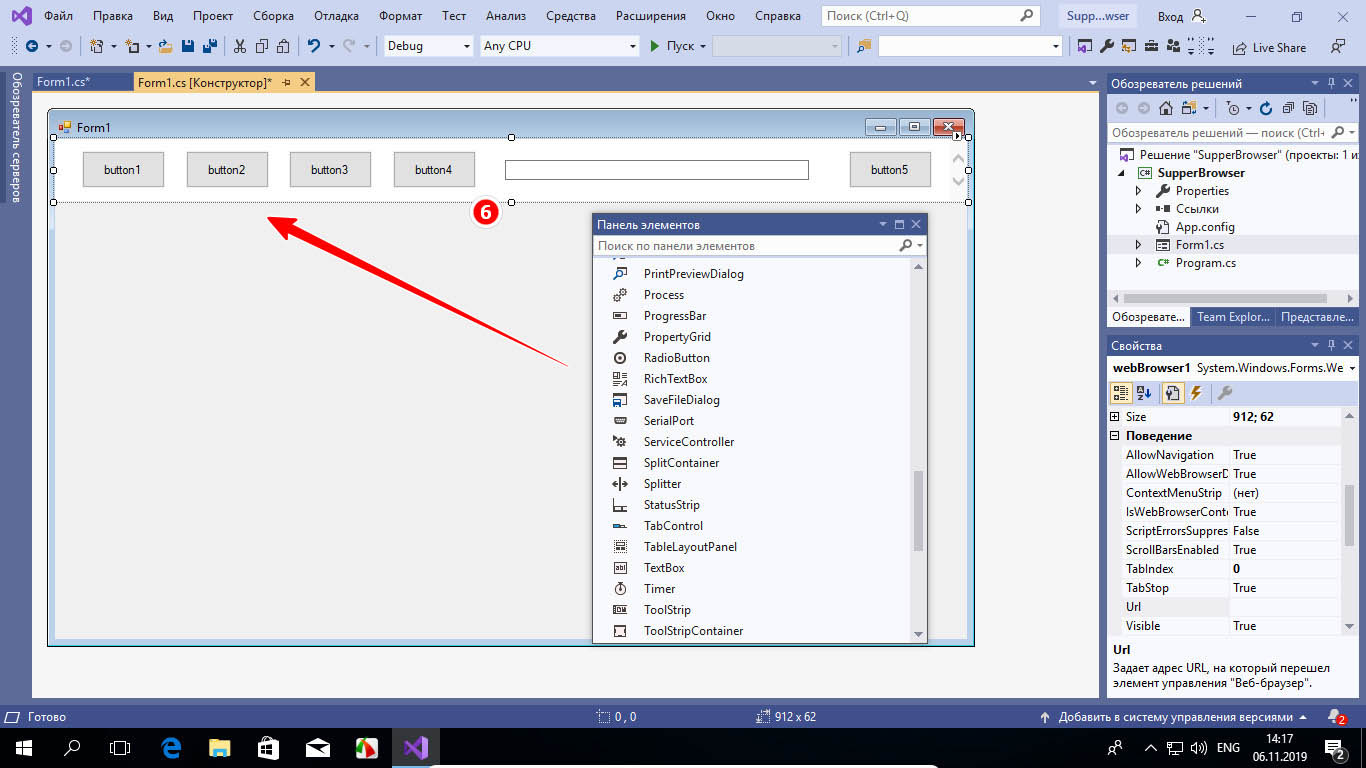
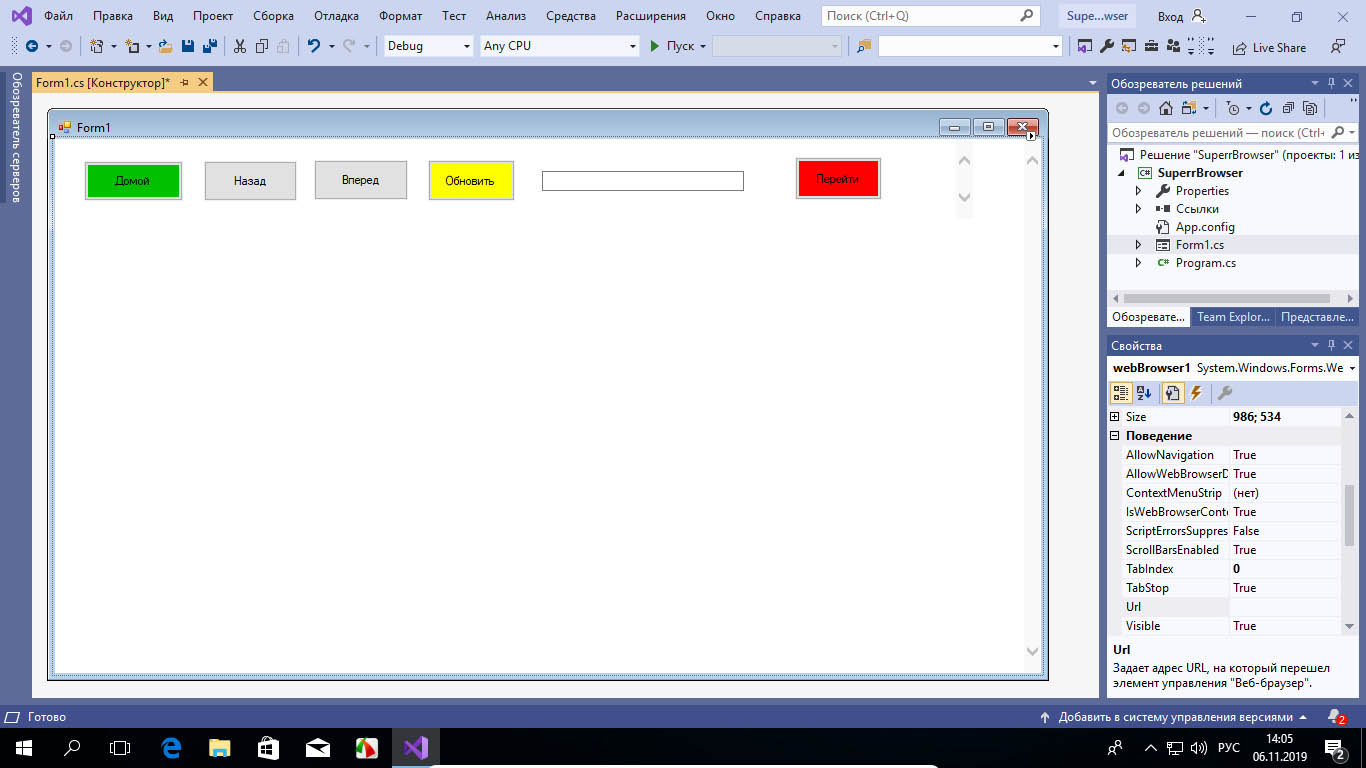
Для создания элементов управления нам нужно снова воспользоваться Панелью элементов . Найдите там элемент Button и перетащите в верхнюю часть окна. Всего нам понадобиться 5 кнопок. Их цвет и форму можно будет изменить позже, в разделе свойства. Также нам нужна строка адреса – перетащите их из панели элементов TextBox в нашу форму.
Расставьте кнопки и текстовое поле так, как вам будет удобно. Visual Studio позволяет с лёгкостью сделать это симметрично и на одинаковом расстоянии. Сейчас нам необходимо немного изменить размеры содержимого, чтобы элементы управления не перекрывали веб страницу.
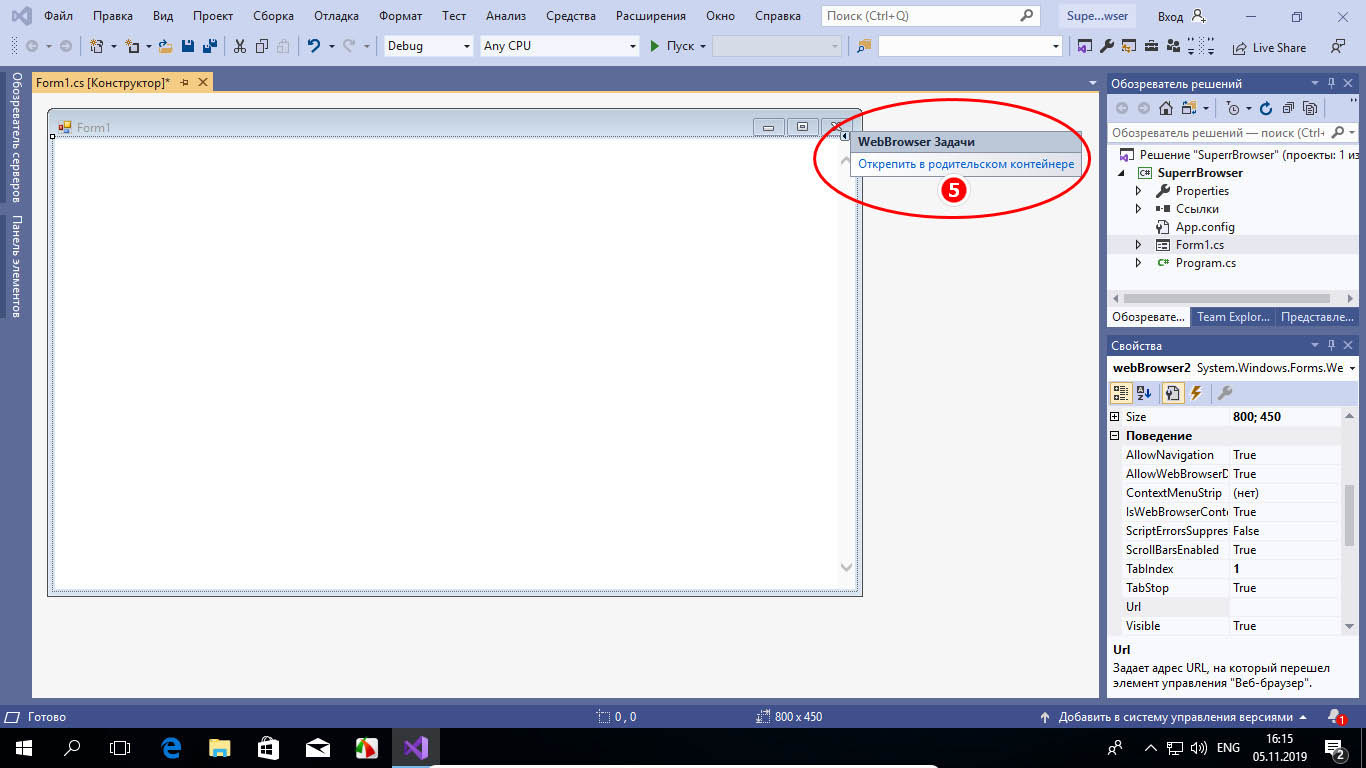
Для этого щелкните левой клавишей мыши на пустом поле нашей формы, а затем нажмите на небольшой треугольник в правом верхнем углу и выберете пункт Открепить в родительском контейнере . Теперь просто потяните за верхний белый квадрат вниз так, чтобы содержимое нашего браузера находилось под элементами управления.
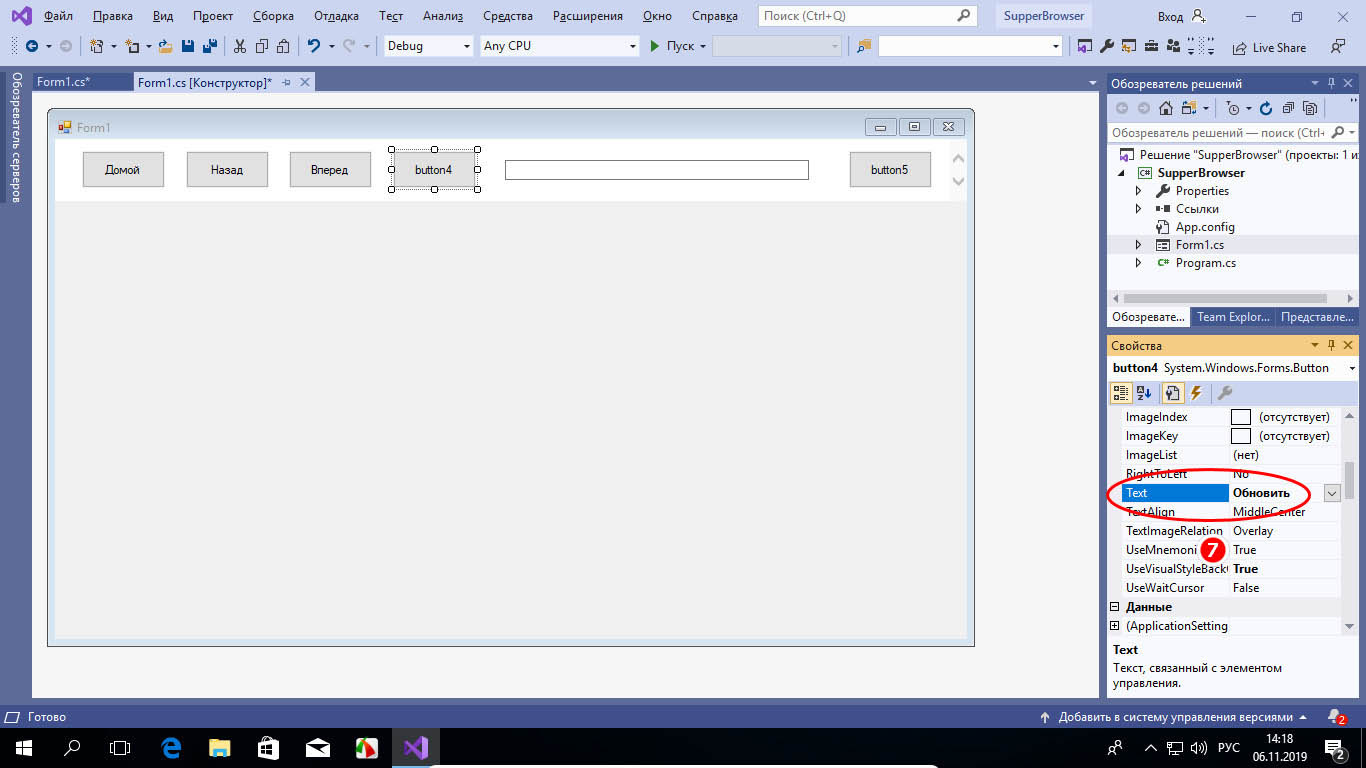
Следующим шагом нам необходимо переименовать наши кнопки. Для этого щелкните на любую из них и в окне свойств укажите желаемое имя. Мы использовали привычные Назад , Вперед , Домой , Обновить и Перейти . Там же вы можете задать изображения и настроить другие параметры.
Давайте зададим функции нашим элементам. Дважды щелкните по кнопке Назад и в появившемся окне, в строке, с мигающим курсором вставьте следующее выражение:
Стоит разобраться, что мы только что написали. Первым делом мы обращаемся к нашему веб браузеру – как только мы перетащили элемент WebBrowser из панели в форму, мы создали элемент с именем webBrowser1. В программе может использоваться множество различных элементов и каждому из них задается имя по умолчанию и порядковый номер.
После точки мы указали что необходимо сделать нашему браузеру – GoBack означает, что он должен вернуться на предыдущую страницу. В скобках указываются параметры для функции, но в данном случае они нам не нужны. Задайте таким же образом функции для кнопок Вперед и Обновить. Попробуйте не просто копировать выражения, а писать их вручную. Visual Studio будет автоматически предлагать вам варианты. Соблюдайте заглавные и строчные буквы.
Теперь давайте разберемся со строкой поиска. Для нее значение будет следующим:
Начало здесь ровно такое же, как и раньше – мы просто обращаемся к нашему браузеру. Затем идет функция перейти ( Navigate ) на определенный адрес, у которой в скобках указаны параметры. В качестве параметров у нас опять же элемент тестовая строка с номером 1 ( textBox1 ) и текст из нее ( Text ) от которого мы передаем функции Navigate. Эту же функцию следует задать нашей пятой кнопке. Так мы пусть и повторим действие, зато будем уверены, если что-то пойдет не так, то сможем повторить процесс.
Запускаем наш браузер
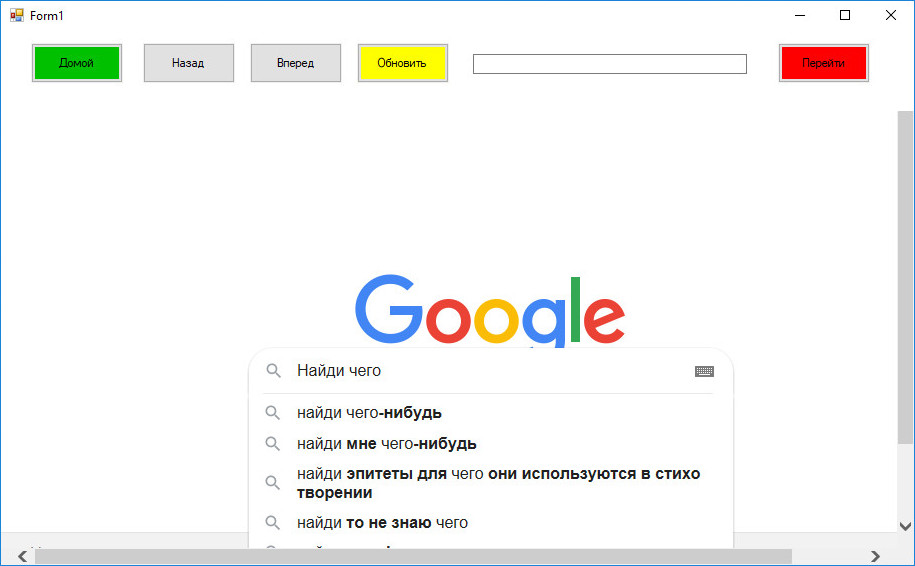
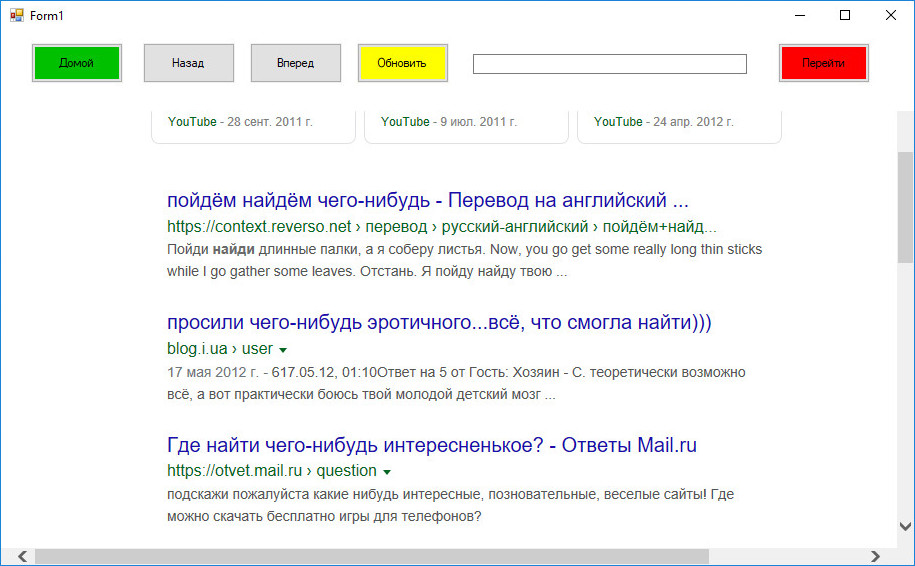
Настало время запустить наш браузер. Для этого достаточно нажать кнопку Пуск в меню сверху. Спустя некоторое время вы увидите наш скромный веб обозреватель и сможете открыть в нем любую веб страницу. Если у вас что-то не получилось, то в первую очередь проверьте знак ; в конце строки. Сохраните свой браузер нажав иконку в виде дискеты, в левом верхнем углу и при следующем запуске окружения разработки у вас уже будут все инструменты под рукой.
Заключение
Сегодня мы рассмотрели один из самых простых вариантов применения Microsoft Visual Studio. Если, вам понравилось исследовать разработку программного обеспечения, то попробуйте изучить пособие Microsoft.
Создаете вы свой проект или только готовитесь к этому – просто поделитесь с нами в комментариях. Возможно именно наш скромный браузер вдохновит вас на нечто большее.
Не забудьте подписаться и поставить лайк. Впереди будет еще много крутых статей.
Общие сведения об элементе управления WebBrowser (Windows Forms) WebBrowser Control (Windows Forms)
WebBrowser Элемент управления Windows Forms размещает веб-страницы и предоставляет возможности для обзора в приложении. The Windows Forms WebBrowser control hosts webpages and provides web browsing capabilities to your application.
в этом разделе In This Section
Общие сведения об элементе управления WebBrowser WebBrowser Control Overview
Описание элемента управления, его основных возможностей и свойств. Explains what this control is and its key features and properties.
Безопасность элемента управления WebBrowser WebBrowser Security
Описание проблем безопасности, связанных с элементом управления. Explains security issues related to the control.
Практическое руководство. Переход по заданному URL с помощью элемента управления WebBrowser How to: Navigate to a URL with the WebBrowser Control
Демонстрирует использование элемента управления для перехода по определенному URL-адресу. Demonstrates how to use the control to navigate to a specific URL.
Практическое руководство. Печать с использованием элемента управления WebBrowser How to: Print with a WebBrowser Control
Демонстрирует печать веб-страницы без ее отображения. Demonstrates how to print a Web page without displaying it.
Практическое руководство. Добавление функциональности веб-браузера в приложения Windows Forms How to: Add Web Browser Capabilities to a Windows Forms Application
Описание инициализации элемента управления для использования в качестве веб-браузера. Describes how to initialize the control for use as a Web browser.
Практическое руководство. Создание средства просмотра HTML-документов в приложении Windows Forms How to: Create an HTML Document Viewer in a Windows Forms Application
Описание инициализации элемента управления для использования в качестве средства просмотра HTML-страниц. Describes how to initialize the control for use as an HTML viewer.
Практическое руководство. Реализация двунаправленного взаимодействия между кодом DHTML и клиентским кодом приложений How to: Implement Two-Way Communication Between DHTML Code and Client Application Code
Описывает, как настроить двустороннюю связь между кодом приложения и DHTML на веб-странице, размещенной в элементе управления. Describes how to set up two-way communication between your application code and DHTML in a Web page hosted by the control.
Использование управляемой объектной модели HTML-документов Using the Managed HTML Document Object Model
Содержит разделы, описывающие способ управления или создания HTML-страниц, размещенных в WebBrowser элементе управления. Provides topics that describe how to manipulate or create HTML pages hosted by the WebBrowser control.
Справочник Reference
Класс WebBrowser WebBrowser class
Описание класса и всех его членов. Describes this class and has links to all its members.
WebBrowserDocumentCompletedEventArgs
Описание класса и всех его членов. Describes this class and has links to all its members.
WebBrowserEncryptionLevel
Описывает это перечисление и все его значения. Describes this enumeration and all its values.
WebBrowserNavigatedEventArgs
Описание класса и всех его членов. Describes this class and has links to all its members.
WebBrowserNavigatedEventHandler
Описывает этот делегат. Describes this delegate.
WebBrowserNavigatingEventArgs
Описание класса и всех его членов. Describes this class and has links to all its members.
WebBrowserNavigatingEventHandler
Описывает этот делегат. Describes this delegate.
WebBrowserProgressChangedEventArgs
Описание класса и всех его членов. Describes this class and has links to all its members.
WebBrowserProgressChangedEventHandler
Описывает этот делегат. Describes this delegate.
WebBrowserReadyState
Описывает это перечисление и все его значения. Describes this enumeration and all its values.
WebBrowserRefreshOption
Описывает это перечисление и все его значения. Describes this enumeration and all its values.
Как создать свой собственный веб-браузер в Visual Studio Community
Чтобы создать сегодня свой сайт, совсем необязательно знать языки программирования, большинство веб-ресурсов не пишется, а собирается в различных программах-конструкторах, получивших в последнее время широкое распространение. Конструкторы эти становятся настолько совершенными, что создавать в них можно даже собственные десктопные приложения. Пример работы в одном из таких конструкторов мы сегодня рассмотрим, создав в нём с нуля свой браузер.
Естественно, браузер будет обладать минимальным набором функций, но ведь мы и не претендуем на звание профессиональных разработчиков. В качестве конструктора мы будем использовать Visual Studio Community 2019 — бесплатную интегрированную среду разработки для написания и запуска кода на разных платформах. Название может показаться пугающим, в действительности ничего такого архисложного нет, код писать почти не придется, вместо него мы будем собирать его готовые блоки, представленные графическими элементами.
Итак, идем на сайт visualstudio.microsoft.com/ru, скачиваем файл автономного установщика и запускаем.
Выбираем установку Visual Studio Community 2019.
В меню «Рабочие нагрузки» выбираем блок «Windows», а в нём — опцию «Разработка классических приложений .NET». Жмем «Установить».
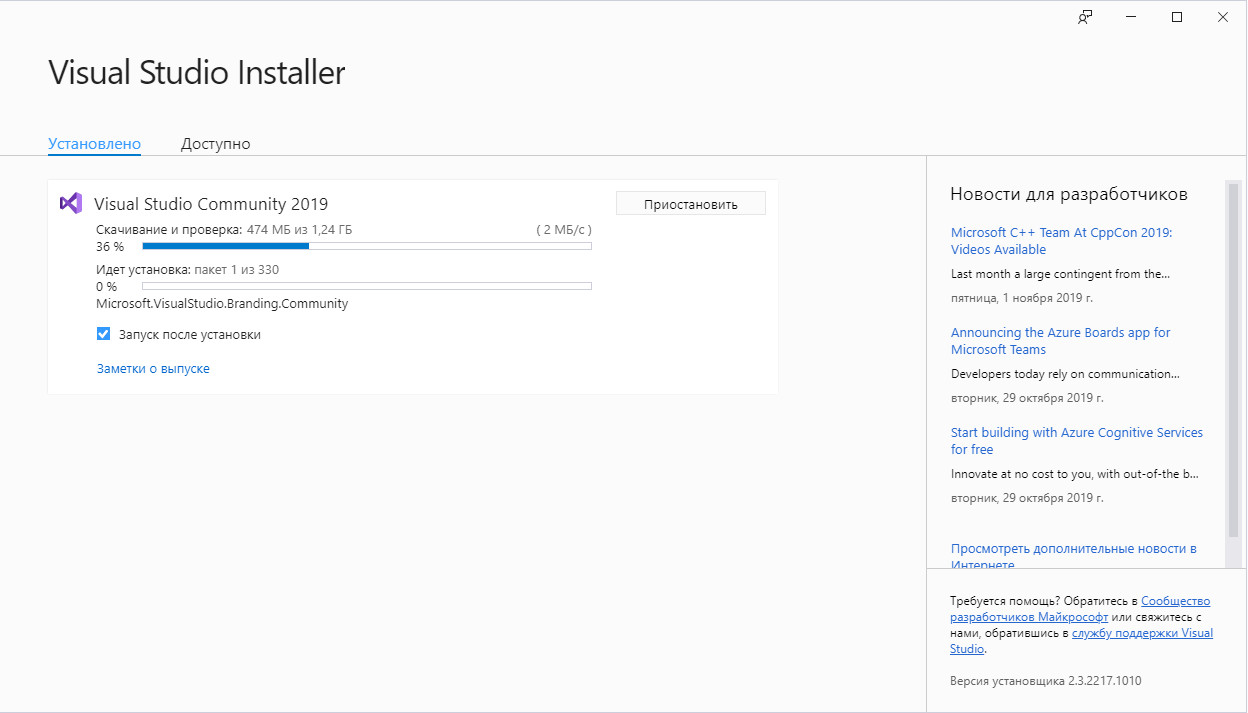
Процедура займет определенное время, поскольку потребуется скачать более гигабайта данных.
По завершении установки и запуска платформы.
Выбираем в меню «Создание проекта».
Прокручиваем список шаблонов и находим в нём Приложение Windows Forms в (.NET Framework).
Жмем «Далее», даем будущему браузеру имя и нажимаем «Создать».
Через несколько секунд перед нами предстает пустая форма, в ней будем размещать элементы управления веб-обозревателем. Вызываем нажатием на узкую полоску слева панель инструментов, раскрываем пункт «Все формы Windows Form» и выбираем двойным кликом «WebBrowser».
Справа располагаются другие две панели, верхняя содержит список файлов проекта, нижняя — свойства пока еще пустого окна. Здесь можно изменять параметры выбранного элемента — устанавливать размеры окна, его прозрачность, фон, включать и отключать полосы прокрутки и так далее. Если это будет не окно, а другой элемент, скажем, кнопка, то и параметры будут другие.
Рабочее окно уже есть, теперь следует позаботиться об элементах управления. Создадим область для панели инструментов обозревателя. Кликаем по маленькой иконке-треугольнику около кнопки закрытия окна и жмем «Открепить в родительском контейнере».
А затем растягиваем появившуюся пунктирную линию в окне будущего браузера, формируя таким образом панель управления.
Теперь создадим кнопки «Вперед», «Назад» и «Домой», «Обновить», для чего возвращаемся на панель инструментов и перетаскиваем на форму элемент «Button» столько раз, сколько нужно создать кнопок.
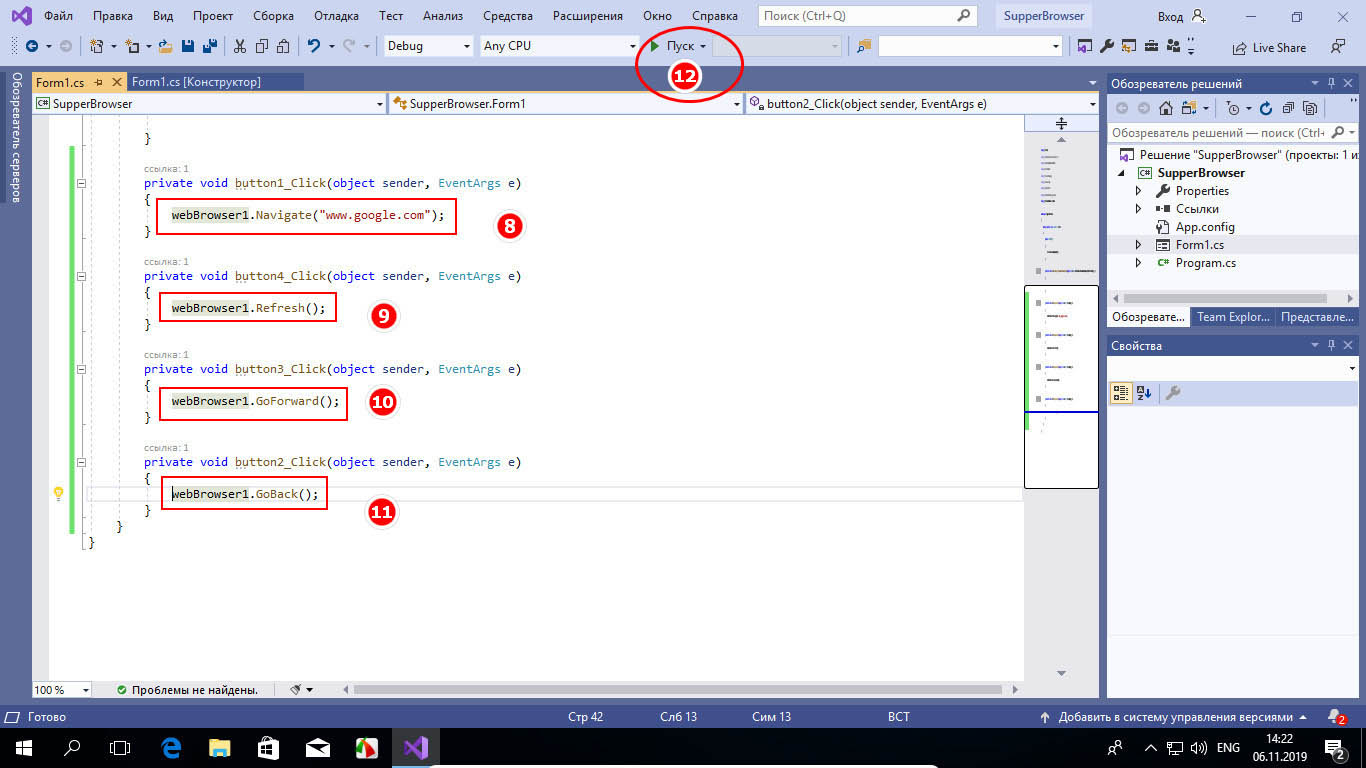
Желающие также могут создать текстовое поле для ввода текстовых данных (TextBox) и кнопки перехода, но мы ограничимся четырьмя элементами. Разместив их на форме должным образом, кликаем по каждому из них и настраиваем их параметры — даем им соответствующие наименования, меняем, если нужно, цвет и так далее. Теперь настала пора самого главного — назначения управляющим элементам действий. Для этого дважды кликаем по каждой из кнопок и прописываем в месте, где установился курсор следующий код:
• Для кнопки «Обновить» — webBrowser1.Refresh();
• Для кнопки «Домой» — webBrowser1.Navigate(«www.google.com»);
• Для кнопки «Вперед» — webBrowser1.GoForward();
• Для кнопки «Назад» — webBrowser1.GoBack();
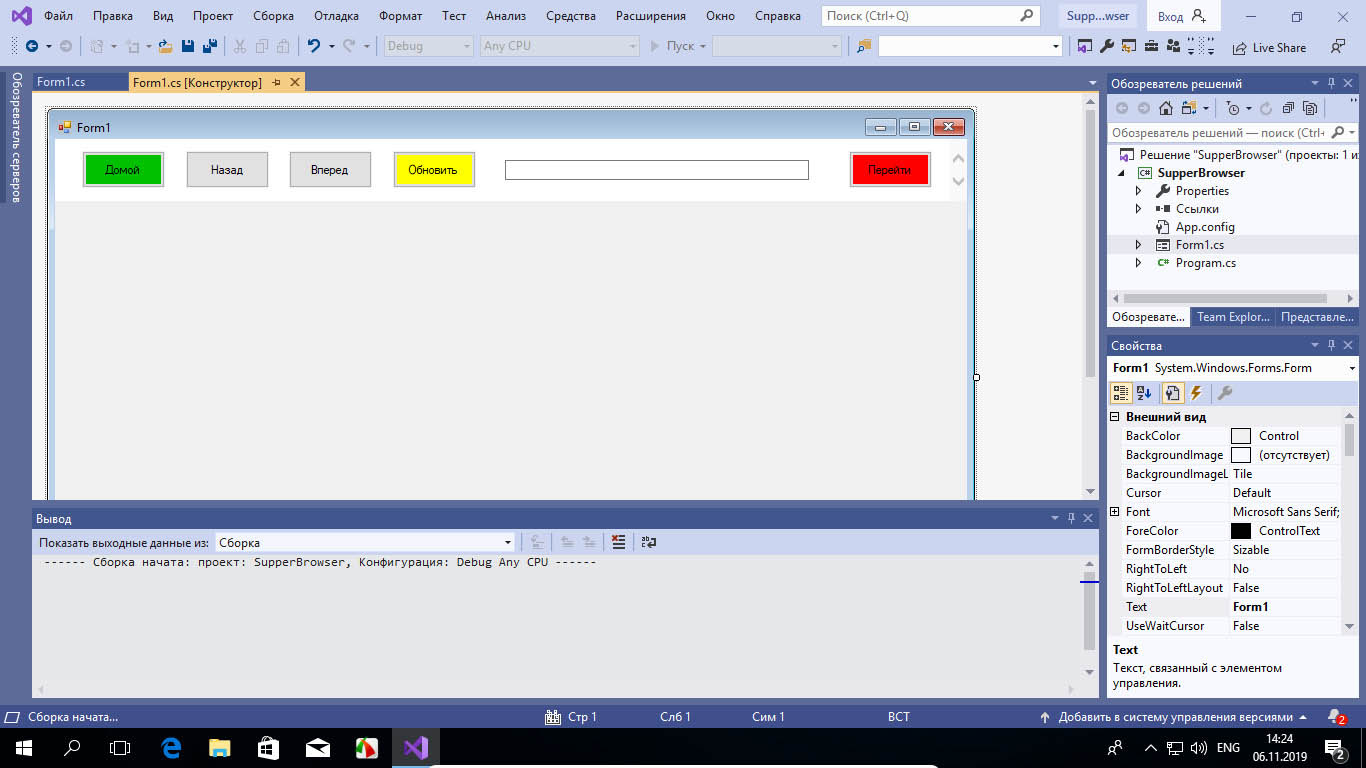
Сохраняем результат через меню «Файл» -> «Сохранить всё» и запускаем компиляцию приложения нажатием кнопки «Пуск» на панели управления средой разработки (исполняемый файл находится в папке проекта) .
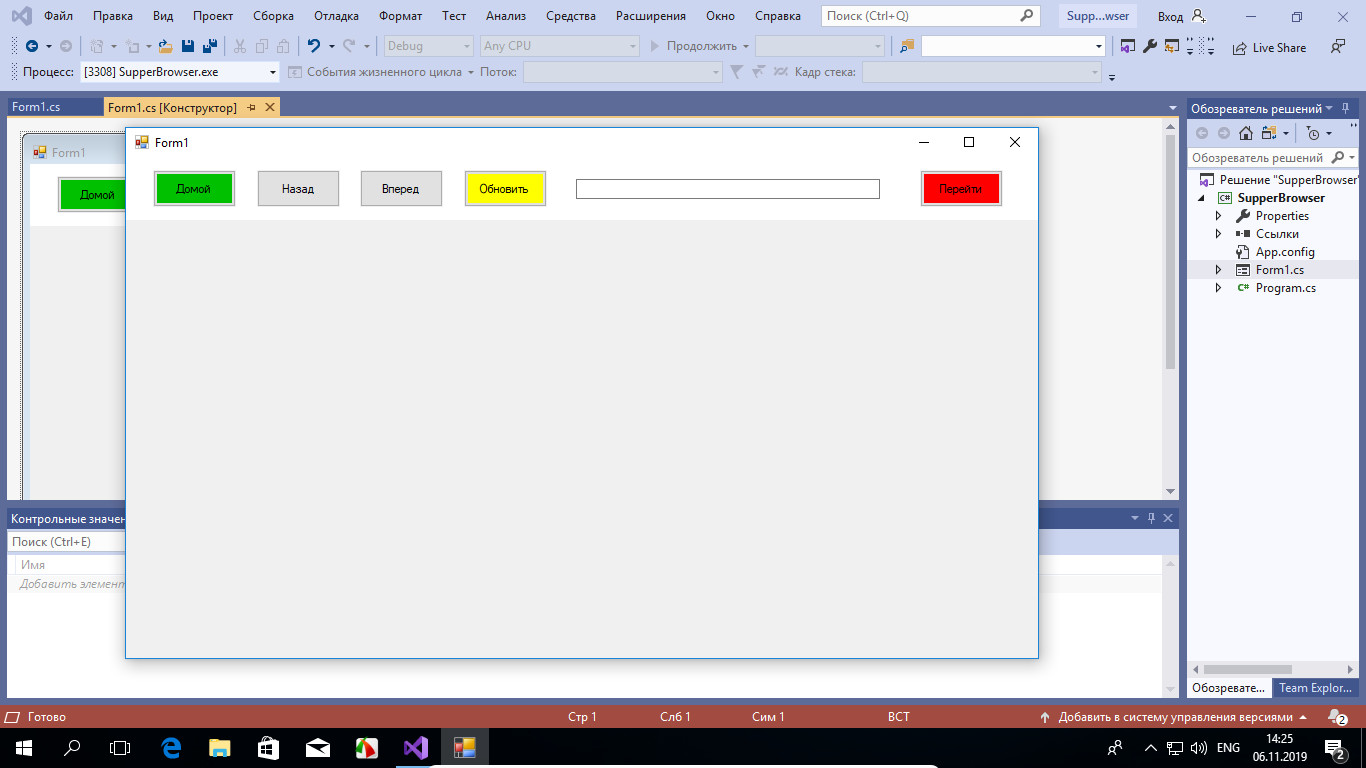
Через несколько секунд собственноручно сконструированный браузер запустится.
Если элементы на форме окажутся не там, где предполагалось, исправляем, перемещая их в визуальном редакторе.
Конечно, это будет очень простой браузер без закладок, поддержки тем и расширений, да и корректность отображения сайтов в нём в не гарантируется, зато вы можете быть уверены в его «чистоте».
Размер созданного браузера у нас составил всего 9,5 килобайт, но этого вполне хватило, чтобы вместить в него базовый функционал, обеспечивающий не только веб-серфинг, но и скачивание файлов, а также просмотр мультимедийного контента в потоковом режиме.