- HTML5 Web Storage — обзор веб-хранилища
- Сохранение данных
- Веб-хранилище не работает без веб-сервера
- Поддержка веб-хранилища браузерами
- Варианты хранения данных в браузере в 2021 году
- Введение в параметры и свойства хранилища
- Локальное хранилище
- Сессионное хранилище
- IndexedDB
- Web SQL (устарело)
- Файлы cookie
- Заключение
- Full-Stack практика. Создание JavaScript блога
HTML5 Web Storage — обзор веб-хранилища
В интернете информацию можно сохранять в двух местах: на веб-сервере и на веб-клиенте (т.е. компьютере посетителя страницы). Определенные типы данных лучше хранить в одном из этих мест, а другие типы — в другом.
Правильным местом для хранения конфиденциальных и важных данных будет веб-сервер. Например, если вы положите какие-либо товары в свою корзину в онлайновом магазине, данные о вашей потенциальной покупке сохраняются на веб-сервере. На вашем компьютере сохраняется лишь несколько байтов данных для отслеживания, содержащих информацию о вас (или, вернее, о вашем компьютере), чтобы веб-сервер знал, какая из корзин ваша. Даже с новыми возможностями HTML5 изменять эту систему нет надобности — она надежная, безопасная и эффективная.
Но хранение данных на сервере не всегда является лучшим подходом, т.к. иногда легче хранить второстепенную информацию на компьютере пользователя. Например, имеет смысл хранить локально пользовательские настройки (скажем, параметры, которые определяют способ отображения веб-страницы) и состояние приложения (снимок текущего состояния веб-приложения), чтобы посетитель мог продолжить его выполнение с того же самого места позже.
До HTML5 единственным способом локального хранения данных было использование механизма файлов cookies, который первоначально был разработан для обмена небольшими объемами идентифицирующей информации между веб-серверами и браузерами. Файлы cookies подходят идеально для хранения небольших объемов данных, но модель JavaScript для работы с ними несколько неуклюжа. Система файлов cookies также вынуждает разработчика возиться со сроками действия и бесполезно пересылать данные туда и обратно по интернету с каждым запросом страницы.
В HTML5 вводится лучшая альтернатива файлам cookies, которая позволяет легко и просто сохранять информацию на компьютере посетителя. Эта информация может храниться на клиентском компьютере неограниченное время, не отправляется на веб-сервер (если только разработчик не сделает это сам), может быть большого объема и для работы с ней требуется всего лишь пара простых, эффективных объектов JavaScript.
Эта возможность называется и особенно хорошо подходит для применения с автономным режимом работы вебсайтов, т.к. позволяет создавать самодостаточные автономные приложения, которые могут сохранять всю требуемую им информацию даже при отсутствии подключения к интернету.
Функциональность веб-хранилища HTML5 позволяет веб-странице сохранять данные на компьютере посетителя. Эта информация может быть кратковременной, которая удаляется после выключения браузера, или долговременной, которая остается доступной при последующих посещениях веб-страницы.
Сохраняемая в веб-хранилище информация в действительности сохраняется не в интернете, а на компьютере посетителя веб-страницы. Иными, словами, веб-хранилище означает хранение данных не в интернете, а хранение данных из интернета.
Существуют два типа веб-хранилищ, которые так или иначе связаны с двумя объектами:
Локальное хранилище
Использует объект localStorage для хранения данных для всего веб-сайта на постоянной основе. Это означает, что если веб-страница сохранит данные в локальном хранилище, эти данные будут доступны для пользователя, когда он возвратится на эту веб-страницу на следующий день, на следующей неделе или в следующем году.
Конечно же, большинство браузеров также предоставляет пользователю возможность очистить локальное хранилище. В некоторых браузерах она реализована как стратегия «все или ничего», и посредством ее удаляются все локальные данные, во многом подобно тому, как удаляются cookies-файлы. (В действительности, в некоторых браузерах система cookies и локальное хранилище взаимосвязаны, так что единственным способом удалить локальные данные будет удаление cookies.) А другие браузеры могут предоставлять пользователю возможность просмотра данных для каждого отдельного веб-сайта и удалять данные для выбранного сайта или сайтов.
Хранилище данных сеансов
Использует объект sessionStorage для временного хранения данных для одного окна или вкладки браузера. Эти данные доступны лишь до тех пор, пока пользователь не закроет окно или вкладку, после чего сеанс заканчивается и данные удаляются. Но данные сеанса сохраняются, если пользователь переходит на другой веб-сайт, а потом возвращается обратно при условии, что это происходит в том же окне браузера.
С точки зрения кода веб-страницы, как локальное хранилище, так и хранилище данных сеансов работают абсолютно одинаково. Разница состоит лишь в длительности хранения данных.
Использование локального хранилища предоставляет наилучшую возможность для сохранения требуемой информации для последующих посещений вебстраницы пользователем. А хранилище сеансов служит для хранения данных, которые нужно передавать от одной страницы другой. (В хранилище сеансов можно также хранить временные данные, используемые только на одной странице, но для этой цели прекрасно работают обычные переменные JavaScript.)
Как локальное хранилище, так и хранилище сеансов связано с доменом веб-сайта. Таким образом, если сохранить в локальном хранилище данные для страницы www.professorweb.ru/index.html, эти данные будут доступны для страницы www.professorweb.ru/contact.html, т.к. обе эти страницы имеют один и тот же домен. Но эти данные не будут доступны для страниц других доменов.
Кроме этого, т.к. веб-хранилище расположено на компьютере (или мобильном устройстве) данного пользователя, оно связано с этим компьютером, и веб-страница, открытая на данном компьютере и хранящая данные в его локальном хранилище, не имеет доступа к информации, которую она сохранила на другом компьютере. Подобным образом веб-страница создает отдельное локальное хранилище, если вы войдете в систему под другим именем пользователя или запустите другой браузер.
Хотя спецификация HTML5 не устанавливает никаких жестких правил в отношении максимального объема хранилища, большинство браузеров ограничивают его 5 Мбайт. В этот объем можно упаковать много данных, но его будет недостаточно, если вы хотите использовать локальное хранилище для оптимизации производительности и кэшировать в нем изображения или видео большого объема (и, по правде говоря, локальное хранилище не предназначено для таких целей).
Для хранения большого объема данных все еще развивающийся стандарт базы данных IndexedDB допускает локальное хранение намного большего объема — обычно 50 Мбайт для начала и больше, по согласию пользователя.
Сохранение данных
Прежде чем поместить фрагмент информации в локальное хранилище или хранилище сеансов, ему необходимо присвоить описательное имя. Это имя называется ключом (key) и нужно для того, чтобы данные можно было извлечь в будущем.
Синтаксис для сохранения фрагмента данных следующий:
Допустим, например, что нам нужно сохранить фрагмент текста, присвоив ему имя текущего пользователя. Для этих данных мы можем использовать ключ username:
Конечно же, сохранять фрагмент статического текста не имеет смысла. Как правило нам требуется сохранять какие-либо переменные данные, например текущую дату, результат математического вычисления или текстовые данные, введенные пользователем в поля формы. Далее приведен пример сохранения введенных пользователем текстовых данных:
Страница содержит два текстовых поля: для локального хранилища (вверху) и для хранилища сеансов (внизу). Нажатие кнопки «Сохранить» сохраняет текст, введенный в текстовые поля, а нажатие кнопки «Загрузить» выводит в полях соответствующие сохраненные данные.
Веб-хранилище также поддерживает менее распространенный синтаксис свойств. Согласно правилам этого синтаксиса, мы обращаемся к ячейке хранения с именем username как localStorage.username, а не localStorage[«username»]. Оба типа синтаксиса равнозначны, и использование того или другого является вопросом личного предпочтения.
Веб-хранилище не работает без веб-сервера
В своих исследованиях веб-хранилища вы можете столкнуться с неожиданной проблемой. Во многих браузерах веб-хранилище работает только для страниц, предоставленных веб-сервером. При этом не важно, где расположен сервер, в интернете или на вашем собственном компьютере, самое главное, просто чтобы страницы не запускались с локального жесткого диска (например, двойным щелчком по значку файла страницы).
Эта особенность является побочным эффектом способа, которым браузеры выделяют место в локальное хранилище. Как ранее говорилось, браузеры ограничивают локальное хранилище для каждого веб-сайта 5 Мбайт, для чего им нужно ассоциировать каждую страницу, которая хочет использовать локальное хранилище, с доменом вебсайта.
Что же происходит, если открыть страницу, которая использует веб-хранилище, с локального жесткого диска? Все зависит от браузера. Браузер Internet Explorer, похоже, полностью утрачивает поддержку веб-хранилища. Объекты localStorage и sessionStorage исчезают, и попытка использовать их вызывает ошибку JavaScript.
В браузере Firefox объекты localStorage и sessionStorage остаются на месте и, вроде бы, поддерживаются (даже Modernizr определяет, что поддерживаются), но все, что отправляется на хранение, исчезает неведомо куда. В браузере Chrome опять же что-то другое — большая часть функциональности веб-хранилища работает как следует, но некоторые возможности (например, событие onStorage) не работают.
Подобные проблемы возникают и с использованием интерфейса File API. Поэтому вы избавите себя от многих хлопот, если поместите тестируемую страницу на тестовый сервер, чтобы избежать всех этих неопределенностей.
Поддержка веб-хранилища браузерами
Веб-хранилище является одной из наиболее поддерживаемой возможностью HTML5, с хорошим уровнем поддержки в каждом основном браузере. В таблице ниже приведены минимальные версии основных браузеров, поддерживающих веб-хранилище:
| Браузер | IE | Firefox | Chrome | Safari | Opera | Safari iOS | Android |
| Минимальная версия | 8 | 3.5 | 5 | 4 | 10.5 | 2 | 2 |
Все эти браузеры предоставляют возможность локального хранилища и хранилища данных сеанса. Но для поддержки события onStorage требуются более поздние версии браузеров, например IE 9, Firefox 4 или Chrome 6.
Самой проблемной является версия IE 7, которая не поддерживает веб-хранилище вообще. В качестве обходного решения можно эмулировать веб-хранилище посредством файлов cookies. Это не совсем идеальное решение, но оно работает. Хотя официального сценария для закрытия этого пробела не существует, несколько хороших отправных точек можно найти на странице HTML5 Cross Browser (в разделе «Web Storage»).
Варианты хранения данных в браузере в 2021 году
Дата публикации: 2021-01-26
От автора: знаете ли вы, какой вариант хранилища в браузере рассмотреть в 2021 году? Современные веб-браузеры предлагают несколько вариантов хранения веб-приложений. И каждый вариант хранения уникален и имеет свои свойства и применение.
Однако для выбора подходящего варианта для вашего случая использования требуется твердое понимание их свойств и ограничений. В этой статье я расскажу о пяти вариантах хранения в браузере и их состоянии, помогая вам найти наиболее подходящий вариант для вашего использования.
Введение в параметры и свойства хранилища
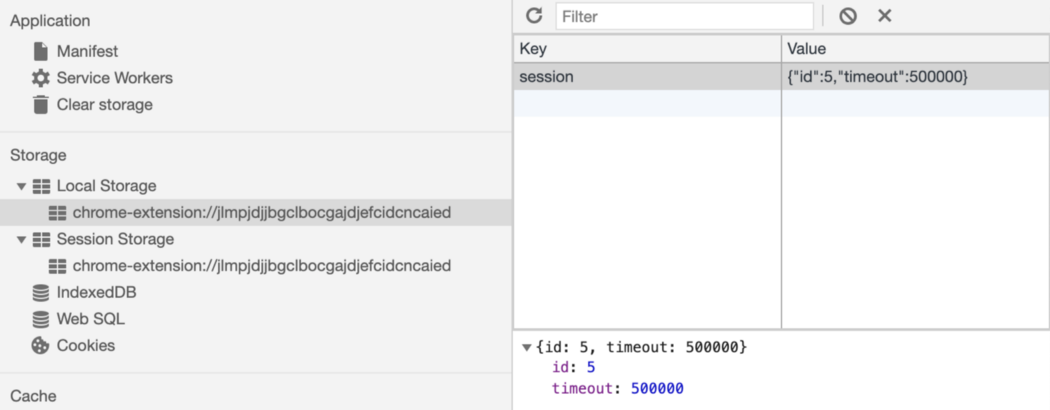
Если вы бегло ознакомитесь с Chrome DevTools, вы сможете найти типы хранилищ браузера, перечисленные ниже:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Давайте узнаем подробности о каждом варианте хранения и его уникальных свойствах.
Локальное хранилище
Локальное хранилище является наиболее широко используемым хранилищем из-за его простоты. Оно позволяет хранить пары ключ-значение, сериализованные в виде строк. Вы можете выполнять следующие действия в локальном хранилище:
setItem() — сохранить ключ-значение
getItem() — получить ключ-значение
removeItem() — удалить ключ-значение
clear() — очистить все пары «ключ-значение»
key() — получить номер n-й пары ключ-значение
Чтобы установить значения в локальном хранилище в виде массивов, объектов и т.д., Необходимо преобразовать значения в строки с помощью JSON.stringify. При получении JSON.parse восстанавливает элемент обратно в JSON.
Локальное хранилище совместно используется всеми вкладками и окнами из одного источника.
Срок действия данных не истекает.
Поддержка событий хранилища.
Событие хранилища — это функция, поддерживаемая локальным хранилищем и хранилищем сеансов, и запускает прослушиватели событий только на других вкладках (за исключением вкладки, которая его инициировала) и между iFrames.
Давайте подробнее рассмотрим события хранилища.
Предел хранилища составляет 5 Мб в ведущих браузерах (можно безопасно планировать этот предел).
Сессионное хранилище
Хранилище сеансов похоже на локальное хранилище, с той лишь разницей, что данные в хранилище сеанса хранятся до тех пор, пока вы не закроете вкладку браузера.
Таким образом, хранилище сеансов привязано к источнику приложения, а также к вкладке браузера.
Мне было любопытно узнать, как события хранилища работают с хранилищем сеансов. Даже при наличии событий хранилища изоляция вкладок браузера все еще существует.
Следовательно, в сессионном хранилище событие хранения доступно только в iFrames на одной вкладке. Кроме того, как в локальное хранилище, так и в хранилище сеансов, доступ является синхронным, и ваш код JavaScript будет ждать, пока он получит данные при доступе к этим хранилищам.
IndexedDB
IndexedDB ближе к обычной базе данных NoSQL по сравнению с рассмотренными нами хранилищами. Вы можете использовать IndexedDb, если имеете дело со сложными объектами JavaScript, которые трудно сериализовать.
IndexedDB также поддерживает транзакции и хорошо работает с веб-воркерами.
Например, Twitter использует IndexedDB с тремя таблицами для сохранения данных. Вы можете найти последние поисковые запросы в массиве для повышения удобства использования.
Может хранить любые данные типа JavaScript, такие как объект (большой двоичный объект, файл) или массив и т.д., В виде пар ключ-значение.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
API-интерфейсы IndexedDB асинхронны, поэтому по завершении запроса он возвращает обратный вызов.
Может хранить структурированные данные, такие как данные календаря.
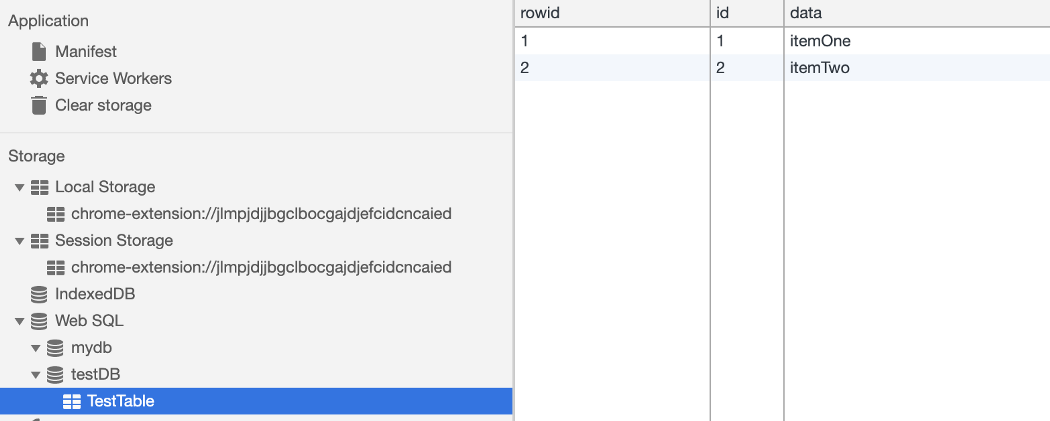
Web SQL (устарело)
Недавно W3C объявил, что спецификации WebSQL устарели. В качестве альтернативы W3C предлагает использовать более эффективную indexedDB вместо использования веб-SQL.
Web SQL — это хранилище, соответствующее спецификациям SQLite. Этот API поддерживается браузерами Google Chrome, Opera и Android (Примечание: Firefox не поддерживает Web SQL).
В Web SQL есть три метода:
openDatabase () — Создает базу данных, используя существующую базу данных или создает новую базу данных.
transaction () — контролирует транзакцию (фиксирует или откатывает).
executeSql () — может выполнить настоящий SQL-запрос.
В отличие от других вариантов хранения, вы можете использовать SQL-запросы для взаимодействия с базой данных.
Для любого, кто знаком с SQLite, кривая обучения минимальна или отсутствует.
Файлы cookie
Файлы cookie — это единственный вариант хранилища в браузере, который также используется сервером. Есть два типа файлов cookie:
Серверный cookie (HTTP Only Cookie) — переменная, устанавливаемая сервером и хранящаяся в браузере. Используется для хранения состояния приложения. Недоступно для JavaScript.
Клиентские файлы cookie — похожи на файлы cookie на стороне сервера, но доступны с помощью JavaScript.
Давайте посмотрим, как мы можем получить доступ к клиентскому cookie.
Однако важно отметить, что файлы cookie отправляются из браузера обратно на сервер для каждого запроса. Поэтому делайте их как можно меньше, чтобы снизить накладные расходы.
Эффективно при получении сеансов, сведений о страницах, потоков веб-страниц.
Файлы cookie сохраняются. Таким образом, данные можно сохранять в браузере до тех пор, пока они не будут очищены.
Может управлять персонализированным контентом и обслуживать его в соответствии с предпочтениями конкретного пользователя.
Поддерживает перекрестное происхождение с подстановочными знаками.
Заключение
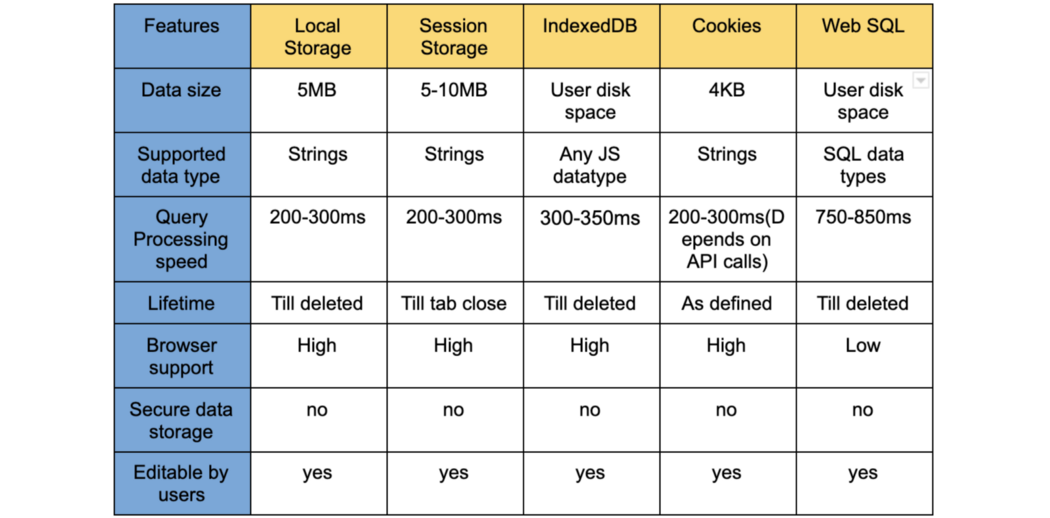
Таблица сравнения типов хранилищ
С точки зрения безопасности эти варианты хранения не предназначены для хранения конфиденциальных данных. Но растет тенденция к хранению токенов аутентификации (токенов OpenID) в локальном хранилище, поддерживаемом популярными библиотеками JavaScript, которые открыты для интерпретации. Однако для Cookie есть исключение в хранении идентификатора сеанса, который специально разработан для его хранения.
Кроме того, важно отметить, что частный просмотр (инкогнито) в Safari не позволит вам получить доступ к локальному хранилищу или хранилищу сеансов. Следовательно, если вы собираетесь использовать эти варианты хранения, важно обрабатывать условия ошибки и показывать пользователю соответствующие сообщения.
При выборе вариантов хранения, если требуется только хранить простые пары ключ-значение, лучшим вариантом будет локальное хранилище. Если вы планируете немного улучшить безопасность вкладок браузера, вы можете использовать Session Storage. И помните об ограничениях хранилища, прежде чем выбирать эти два варианта.
И для любых расширенных требований к хранилищу вы можете использовать IndexedDB, который лучше всего подходит в качестве решения для базы данных. Кроме того, для фоновой обработки с веб-воркерами это идеальное решение, позволяющее управлять транзакциями.
Надеюсь, статья будет полезна для расширения кругозора по хранению данных в браузере. Спасибо за прочтение!
Автор: Charuka E Bandara
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Full-Stack практика. Создание JavaScript блога
Создание веб-приложения с нуля на JavaScript, NodeJS, ExpressJS