- Ways to Quickly Close Your Browser
- Avoid getting caught slacking off on the job
- How to Quickly Close Web Browsers on a Windows Computer
- How to Quickly Close Web Browsers on Mac OS X and macOS
- Ограничения window.close()
- Почему браузеры ограничивают команду close()?
- Что написано в стандартах?
- Как поступают браузеры?
- ▍Internet Explorer
- ▍Chromium (Microsoft Edge, Google Chrome и другие браузеры)
- ▍Chromium: пользовательский опыт
- ▍Chromium: любопытные факты об очень редкой ошибке
- ▍Safari/WebKit
- ▍Firefox
- Итоги
- How to Detect Browser Window /Tab Close Event?
- 8 Answers 8
- How to disable the back button in the browser using JavaScript [duplicate]
- 4 Answers 4
Ways to Quickly Close Your Browser
Avoid getting caught slacking off on the job
You can quickly close any web browser with a key command. Whether you’re in a rush or you just like to operate efficiently, keyboard shortcuts are a great time-saver.
Here’s how to close a web browser with a hotkey.
How to Quickly Close Web Browsers on a Windows Computer
Each browser uses a different keyboard shortcut:
- In Chrome and Edge, press Alt+F4 to close the active window.
- In Internet Explorer, Firefox, Safari, and Opera, press Win+M to minimize all open windows to the taskbar, or press Alt+F4 to quit the active instance of the browser.
In Windows 10, the Win+D hotkey toggles the desktop. Press it to minimize all currently open apps (foreground and background) to the taskbar, and reveal the desktop. Press it again to bring those same apps back to the original positions.
How to Quickly Close Web Browsers on Mac OS X and macOS
For all browsers, press Cmd+H to hide all active browser windows or press Cmd+Q to quit the application.
On older Mac keyboards the Command key is the Apple key. On Mac OS X, using Hide is noticeably faster than using Quit.
Ограничения window.close()
Порой веб-разработчики с удивлением обнаруживают, что команда windows.close() не всегда закрывает окно браузера. А в консоли инструментов разработчика браузера при этом выводится сообщение, указывающее на то, что скрипты могут закрывать только окна, которые ими же и открыты:
Почему браузеры ограничивают команду close()?
Прежде чем мы перейдём к разговору о том, какие факторы влияют на поведение браузера при вызове close() , важно сначала разобраться с тем, почему вообще существуют ограничения, применяемые при выполнении этой команды.
Иногда такое поведение браузеров объясняют, ссылаясь на некие таинственные «соображения безопасности». Но основная причина ограничений, применяемых к close() , больше связана с тем, что называют «пользовательский опыт». А именно, если скрипты смогут свободно закрывать любые вкладки браузеров, пользователь может потерять важные данные, состояние веб-приложения, работающего во вкладке. Это, кроме того, если вкладка или окно браузера неожиданно закрывается, может привести к нарушению механизмов перемещения по истории посещения страниц. Такие перемещения выполняются браузерными кнопками Вперёд и Назад (в Internet Explorer мы называли этот механизм TravelLog ). Предположим, пользователь применяет вкладку браузера для исследования результатов поиска. Если одна из изучаемых им страниц сможет закрыть вкладку, хранящую стек навигации, историю посещённых страниц, среди которых — страница с результатами поиска, это будет довольно-таки неприятно.
Кое-что тут, конечно, имеет отношение и к безопасности, и к защите пользователей браузеров от мошенников. Например, если браузерные вкладки могли бы свободно сами себя закрывать — это могло бы найти применение на вредоносных страницах, пугающих пользователей, или в каких-нибудь мошеннических схемах.
Что написано в стандартах?
Вот что об этом всём говорится в разделе dom-window-close стандарта HTML:
Контекст просмотра может закрываться скриптами в том случае, если это вспомогательный контекст, созданный скриптом (в отличие от контекста, созданного в результате действий пользователя ), или если это контекст верхнего уровня, история сессий которого содержит только один Document.
Тут, вроде бы, всё достаточно просто и понятно, хотя те части текста, которые я выделил, скрывают в себе много сложностей и тонкостей. (Совершенно закономерным можно счесть такой вопрос: «Что делать, если скрипт был запущен в ответ на действия пользователя?».)
Как поступают браузеры?
К нашему сожалению, у каждого браузера имеется собственный набор моделей поведения, связанный с window.close() (можете поэкспериментировать с этой тестовой страницей). Отчасти это так из-за того, что большинство этих моделей поведения было реализовано до появления соответствующего стандарта.
▍Internet Explorer
В Internet Explorer вкладка или окно браузера закрывается без лишних вопросов в том случае, если для создания этой вкладки или этого окна была использована команда window.open() . Браузер не пытается удостовериться в том, что история посещений страниц вкладки содержит лишь один документ. Даже если у вкладки будет большой TravelLog , она, если открыта скриптом, просто закроется. (IE, кроме того, позволяет HTA-документам закрывать самих себя без каких-либо ограничений).
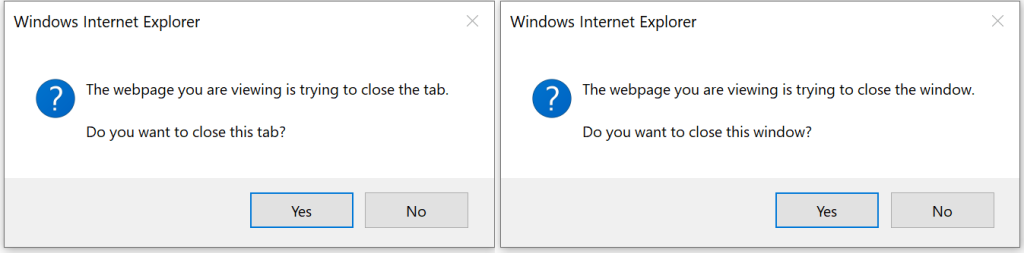
Во всех других случаях вкладку (или окно) просто так не закрыть: пользователю показывают одно или два модальных окна, что зависит от того, представлена ли страница единственной вкладкой в окне браузера.
Окна для подтверждения закрытия вкладки или окна
▍Chromium (Microsoft Edge, Google Chrome и другие браузеры)
В Chromium 88 команда window.close() выполняется успешно в том случае, если у нового окна или у новой вкладки что-то записано в свойство opener, или в том случае, если стек навигации страницы содержит менее двух записей .
Как видите, тут наблюдается небольшое отличие того, что требует спецификация, от того, что реализовано в браузере.
Во-первых — обратите внимание на то, что я упомянул свойство opener , а не сказал о том, что «страница была создана скриптом». Вспомним о том, что свойство opener позволяет всплывающему окну обращаться к создавшей его вкладке.
- Если пользователь создаёт новую вкладку, щёлкнув по соответствующей кнопке, воспользовавшись комбинацией клавиш Ctrl + T , щёлкнув по ссылке и нажав при этом Shift , открыв URL из командной оболочки, то у открытой в результате вкладки свойство opener установлено не будет.
- А если вкладка была открыта с помощью команды open() или через гиперссылку с заданным атрибутом target (не _blank ), тогда, по умолчанию, в свойство opener записывается некое значение.
- У любой ссылки может быть атрибут rel=opener или rel=noopener , указывающий на то, будет ли у новой вкладки установлено свойство opener .
- При выполнении JavaScript-вызова open() можно, в строке windowFeatures , указать noopener , что приведёт к установке свойства opener новой вкладки в null .
Вышеприведённый список позволяет сделать вывод о том, что и обычный щелчок по ссылке, и использование JavaScript-команды open() может привести к созданию вкладки как с установленным, так и с неустановленным свойством opener . Это может вылиться в серьёзную путаницу: открытие ссылки с зажатой клавишей Shift может привести к открытию вкладки, которая не может сама себя закрыть. А обычный щелчок мыши по такой ссылке приводит к открытию вкладки, которая всегда может закрыть себя сама.
Во-вторых — обратите внимание на то, что в начале этого раздела я, говоря о стеке навигации, употребил слово «записи», а не «объекты Document». В большинстве случаев понятия «запись» и «объект Document» эквивалентны, но это — не одно и то же. Представьте себе ситуацию, когда в новой вкладке открывается HTML-документ, в верхней части которого содержится нечто вроде оглавления. Пользователь щёлкает по ToC-ссылке, ведущей к разделу страницы #Section3 , после чего браузер послушно прокручивает страницу к нужному разделу. Стек навигации теперь содержит две записи, каждая из которых указывает на один и тот же документ. В результате Chromium-браузер блокирует вызов window.close() , а делать этого ему не следует. Этот давний недостаток с выходом Chromium 88 стал заметнее, чем раньше, так как после этого ссылкам с атрибутом target , установленным в _blank , по умолчанию назначается атрибут rel=noopener .
В ветке трекера ошибок Chromium, посвящённой проблеме 1170131, можно видеть, как эту проблему пытаются решить путём подсчёта количества объектов Document в стеке навигации. Но сделать это непросто, так как в настоящее время у процесса, отвечающего за рендеринг страницы, в котором выполняется JavaScript-код, есть доступ только к количеству записей в стеке навигации, но не к их URL.
▍Chromium: пользовательский опыт
Когда браузер Chrome блокирует команду close() , он выводит в консоль следующее сообщение, которое мы уже обсуждали:
А пользователю, который в консоль обычно не смотрит, об этом никак не сообщается. Это может показаться странным тому, кто щёлкнул по кнопке или по ссылке, предназначенной для закрытия страницы. В недавно появившемся сообщении об ошибке 1170034 предлагается показывать пользователю в такой ситуации диалоговое окно, вроде того, что показывается в Internet Explorer. (Между прочим, это сообщение об ошибке задаёт новый стандарт подготовки подобных сообщений. В нём, в виде, напоминающем комикс, показано, как несчастный пользователь превращается в счастливого в том случае, если в Chromium будет реализован предлагаемый функционал.)
▍Chromium: любопытные факты об очень редкой ошибке
То, о чём пойдёт речь, представляет собой весьма хитрый сбой, «пограничный случай», возникающий лишь в особых ситуациях. Но я, в течение пяти лет, встречался с сообщениями о подобном сбое, касающимися и Chrome, и Edge.
Речь идёт о том, что если установить свойство Chromium On Startup (При запуске) в значение Continue where you left off (Восстановить вкладки предыдущего сеанса), перейти на страницу, которая пытается сама себя закрыть, а после этого закрыть окно браузера, то браузер потом, при каждом запуске, будет сам себя закрывать.
Попасть в такую ситуацию довольно сложно, но в Chrome/Edge 90 это вполне возможно.
Вот как воспроизвести эту ошибку. Посетите страницу https://webdbg.com/test/opener/. Щёлкните по ссылке Page that tries to close itself (Страница, которая пытается себя закрыть). Воспользуйтесь сочетанием клавиш Ctrl+Shift+Delete для очистки истории просмотра (стека навигации). Закройте браузер с помощью кнопки X . Теперь попробуйте запустить браузер. Он будет запускаться, а потом сам собой закрываться.
▍Safari/WebKit
Код WebKit похож на код Chromium (что неудивительно, учитывая их генеалогию). Исключением является лишь тот факт, что WebKit не уравнивает переходы по noopener-страницам с переходами, инициированными через интерфейс браузера. В результате пользователь, работая в Safari, может перемещаться по множеству страниц с одного сайта, а команда close() при этом будет работоспособна.
Если же вызов close() окажется заблокированным, то в JavaScript-консоль Safari (надёжно скрытую от посторонних глаз) будет выведено сообщение, указывающее на то, что окно закрыть нельзя из-за того, что оно создано не средствами JavaScript:
▍Firefox
В браузере Firefox, в отличие от Chromium, та часть спецификации HTML, в которой говорится о «только одном Document», реализована корректно. Firefox вызывает функцию IsOnlyTopLevelDocumentInSHistory() , а она вызывает функцию IsEmptyOrHasEntriesForSingleTopLevelPage() , которая проверяет историю сессий. Если там больше одной записи, она уточняет, относятся ли они все к одному и тому же объекту Document. Если это так — вызов close() выполняется.
Firefox даёт в наше распоряжение настройку about:config , называемую dom.allow_scripts_to_close_windows , позволяющую переопределить стандартное поведение системы.
Когда Firefox блокирует close() — он выводит в консоль сообщение о том, что скрипты не могут закрывать окна, которые были открыты не скриптами:
В трекере ошибок Firefox уже 18 лет лежит просьба о том, чтобы браузер показывал бы в подобной ситуации соответствующее окно, а не ограничивался бы выводом сообщения в консоль.
Итоги
Что тут скажешь? Возможно, дело в том, что браузеры — это жутко сложные создания.
Приходилось ли вам сталкиваться с проблемами, вызванными отличиями реализаций чего-либо в разных браузерах?
How to Detect Browser Window /Tab Close Event?
I am Trying with onbeforeunload, and Unload function. But it didn’t work. When clicking a link or refreshing, this event got triggered. I want an event that is triggered only when a browser window or tab is closed. The code must work in all browsers.
I am using Following code in Masterpage.
and in my body tag:
The Above code works in IE but not in chrome.
8 Answers 8
This code prevents the checkbox events. It works when user clicks on browser close button but it doesn’t work when checkbox clicked. You can modify it for other controls(texbox, radiobutton etc.)
You can’t detect it with javascript.
Only events that do detect page unloading/closing are window.onbeforeunload and window.unload. Neither of these events can tell you the way that you closed the page.
You can also do like below.
put below script code in header tag
call above function from body tag like below
to make the difference between a refresh and a closed tab or navigator, here is how I fixed it :
After my initial research i found that when we close a browser, the browser will close all the tabs one by one to completely close the browser. Hence, i observed that there will be very little time delay between closing the tabs. So I taken this time delay as my main validation point and able to achieve the browser and tab close event detection.
my solution is similar to the solution given by Server Themes. Do check it once:
If you put the breakpoints correctly on the browser page, the if condition will be true only when the browser is about to be closed or the tab is about to be closed.
Yes there is! After a lot of headache i found one solution to this.
This php file will be monitoring the browser close event. Once the browser is closed the connection_aborted will return 1 hence the loop will break.
How to disable the back button in the browser using JavaScript [duplicate]
I want to disable the back button for a website.
Whenever the person clicks on the browser back button it should not be able to go on the page the user visited before.
4 Answers 4
You can’t, and you shouldn’t.
Every other approach / alternative will only cause really bad user engagement.
That’s my opinion.
This script will overwrite attempts to navigate back and forth with the state of the current page.
Some users have reported better success with using document.URL instead of document.title :
One cannot disable the browser back button functionality. The only thing that can be done is prevent them.
The below JavaScript code needs to be placed in the head section of the page where you don’t want the user to revisit using the back button:
Suppose there are two pages Page1.php and Page2.php and Page1.php redirects to Page2.php .
Hence to prevent user from visiting Page1.php using the back button you will need to place the above script in the head section of Page1.php .
For more information: Reference
:max_bytes(150000):strip_icc()/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
:max_bytes(150000):strip_icc()/nsfw-shock-Dimitri-Otis-5807404c5f9b5805c23e667b.jpg)