- Обзор графических библиотек C++
- Cairo
- Cocos2D-X
- wxWidgets
- SDL 2.0
- Fast Light Toolkit
- Заключение
- Не Windows единой: как писать кроссплатформенные приложения с GUI на C#
- Какой фреймворк выбрать
- Как начать использовать AvaloniaUI
- Создаём калькулятор на AvaloniaUI
- Кроссплатформенный GUI на C# и веб-технологии
- Зачем?
Обзор графических библиотек C++
Графические библиотеки для C++ позволяют сделать разработку UI приложений максимально быстрой и удобной. Рассказываем, на какие стоит обратить внимание.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
SFML (Simple and Fast Multimedia Library) — одна из самых удобных и быстрых графических библиотек для C++. Её неоспоримое преимущество — минимальные требования к уровню знаний языка и лёгкость освоения: всего за несколько дней можно написать вполне полноценную программу. К примеру, первое графическое приложение «SFML works!» можно написать всего за минуту. Ещё одно преимущество — кроссплатформенность: SFML работает под Windows, Linux (только X11, но не Wayland) и Mac OS, планируется выход под Android и iOS.
SFML библиотека используется по большей части небольшими стартапами и программистами, для которых создание игр — хобби. SFML популярен среди небольших команд благодаря тому, что разработка графической части программы не требует написания больших объёмов кода.
Qt представляет собой целый набор инструментов для быстрого и удобного проектирования GUI. Конечно же, здесь можно писать и игры — почему бы и нет? — но Qt привлекает программистов в основном тем, что она является быстрой, удобной, гибкой и кроссплатформенной. Во многом Qt обогнала даже SFML: библиотека доступна как на Windows, Linux и Mac OS, так и на мобильных платформах — Windows Mobile, Android и iOS.
Cube Dev , Удалённо , От 6000 $
Qt расширяет C++ с помощью МОК (Мета-объектного компилятора) и предоставляет дополнительные функции (например, сигналы и слоты). Также имеет платную службу поддержки (как и платную лицензию). Для Qt есть большой выбор IDE: QtDesigner, QtCreator, QDevelop, Edyuk, а также доступна интеграция с Visual Studio, Eclipse и XCode.
Qt является open source продуктом, в разработке которого можно принять участие. О других open source проектах для C++ читайте в нашей статье.
Вы можете пройти готовый курс по данной библиотеке.
Cairo
Cairo — библиотека для отрисовки векторных изображений под Linux, Windows и Mac OS. К примеру, такой крупный проект, как Mozilla, использует Cairo в браузерном движке Gecko. Также Cairo лежит в основе некоторых операционных систем (MorphOS, AmigaOS) и приложений (InkScape, Synfig, Graphite). При использовании библиотеки будьте готовы к отсутствию русскоязычных ресурсов.
Cairo может взаимодействовать с OpenGL бэкендом с поддержкой GPU, что, конечно, открывает целый список полезных функций.
Cocos2D-X
Кроссплатформенная библиотека Cocos2D-X призвана упростить разработку мобильных игр. Поддерживает все те же платформы, что и Qt. Из плюсов стоит отметить доступность, удобство эксплуатации и создание отдельного конструктора игр, основанного на библиотеке Cocos Creator. В списке игр, основанных на движке, есть всемирно известная BADLAND, работающая на всех доступных платформах.
Если при создании игры вам нужно работать с графикой и анимацией в больших объёмах, то лучше использовать Unity вместо Cocos2D-X. Unity имеет возможность плавной интеграции с такими инструментами, как Photoshop, Maya или Blender. В Cocos2D-X вся графика добавляется извне и на неё ссылаются из кода.
В Рунете нет уроков по этой библиотеке, но на английском языке есть отличный курс от разработчиков.
Juce — кроссплатформенный фреймворк, предназначенный для создания приложений и плагинов на языке C++.
Документации по Juce много, но не на русском языке. Поэтому можно скачать книгу «Программирование на C++ с JUCE 4.2.x: Создание кроссплатформенных мультимедийных приложений с использованием библиотеки JUCE на простых примерах».
Juce больше популярен среди разработчиков аудио — ПО благодаря набору интерфейсов-оболочек для построения аудио плагинов.
wxWidgets
wxWidgets — одна из старейших, но в то же время наиболее известных графических библиотек для отрисовки GUI. Её основной плюс — производительность. Если QT использует низкоуровневый код лишь для таких элементов, как кнопки и полосы прокрутки, то wxWidgets для каждой системы свой, и благодаря этому все элементы отображаются максимально похожими на системный стиль.
Важная особенность wxWidgets заключается в использовании «родных» графических элементов интерфейса операционной системы везде, где это возможно. Это существенное преимущество для многих пользователей, поскольку они привыкают работать в конкретной среде, а изменения интерфейса программ часто вызывают затруднения в их работе.
В Сети есть урок по работе с библиотекой от её разработчиков.
SDL 2.0
SDL — кроссплатформенная 2D-библиотека, предназначенная для написания приложений (в основном игр). Поддерживаются Windows, Linux, Mac OS, а также Android, Windows Mobile и iOS. Преимущества библиотеки — быстрота, надёжность и лёгкость в эксплуатации. Также в библиотеке реализованы профессиональные инструменты для работы со звуком — это большой плюс при разработке крупных проектов.
Комбинируется с wxWidgets и хорошо интегрируется с OpenGL.
Существует целый цикл уроков, размещённый на Habr.
Пожалуй, одна из самых известных графических библиотек. GTK+ — графический фреймворк, широко применяемый во многих системах. Изначально он задумывался как компонент GIMP, но за 20 лет после выпуска первой стабильной версии он нашёл применение в сотнях других приложений.
Сейчас GTK+ — это полноценный графический фреймворк, не уступающий тому же QT. Он поддерживает разные языки программирования и продолжает развиваться.
В своё время библиотека создавалась в качестве альтернативы Qt, которая была платной. GTK+ — один из немногих фреймворков, которые поддерживают язык C. Библиотека кроссплатформенная, но есть мнение, что программы на Linux выглядят более нативно, чем на Windows или Mac OS (GTK+ хорошо поддерживается даже на KDE). Интересно, что из-за некоторых проблем с кроссплатформенностью Wireshark перешла на Qt.
Пример первой программы можно посмотреть на Википедии.
Fast Light Toolkit
FLTK (произносится как «фуллтик») — графическая библиотека, которая работает на Windows, Linux (X11) и Mac OS. Поддерживает 3D графику с помощью OpenGL и имеет встроенный GLUT симулятор. Есть встроенный софт для создания интерфейсов — FLUID. Документация по библиотеке находится здесь.
Nana — это кроссплатформенная библиотека для программирования GUI в стиле современного C++. Поддерживаемые системы: Windows, Linux (X11) и Mac OS (экспериментально). Поддержка С++11\17 даёт возможность использовать современные фичи C++: лямбды, умные указатели и стандартную библиотеку. Так как это не фреймворк, использование Nana не будет оказывать влияния на архитектуру программы.
Здесь можно посмотреть документацию и примеры.
Заключение
Всегда следует учитывать особенности той или иной технологии. Выпишите список функций своего приложения, ещё раз прочитайте описания всех графических библиотек C++, и только после этого выбирайте то, что подойдёт вам больше всего.
Хинт для программистов: если зарегистрируетесь на соревнования Huawei Cup, то бесплатно получите доступ к онлайн-школе для участников. Можно прокачаться по разным навыкам и выиграть призы в самом соревновании.
Перейти к регистрации
Источник
Не Windows единой: как писать кроссплатформенные приложения с GUI на C#
На C# можно создавать красивые приложения, но до недавних пор — не для всех платформ. Рассказываем, как писать одно приложение для всех ОС сразу.
Microsoft выпустила уже третью версию кроссплатформенного .NET Core с открытым исходным кодом, но мы до сих пор не получили инструмента для создания графических интерфейсов.
Пока есть Xamarin, который можно использовать только для Windows 10 и мобильных устройств. Но что делать тем, кто хочет создавать графические интерфейсы для Linux или Mac OS?
Тут помогут фреймворки от сторонних разработчиков.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Какой фреймворк выбрать
Мне удалось найти 2 более-менее популярных фреймворка (оба основаны на Skia ):
- SpaceVIL. Он привлёк меня тем, что в нём элементы GUI отрисовываются, а не берутся из API операционной системы. Поэтому приложение будет выглядеть одинаково на всех устройствах. В нём даже можно создавать собственные элементы любого вида. Однако он пока достаточно сырой — об этом говорит уже то, что в официальной документации есть ошибки в инструкции для новичков.
- AvaloniaUI. Это более популярный и проработанный фреймворк, который позволяет создавать интерфейсы как для мобильных устройств, так и для Linux и OS X. Также в нём используется диалект XAML, что будет плюсом для тех, кто пробовал создавать приложения для Windows. В нём даже есть поддержка MVVM.
Я попробовал оба, и второй показался мне более удобным: в нём есть язык разметки, поддержка MVVM, быстрая установка, лёгкий переход с WPF. Поэтому я выбрал его.
Как начать использовать AvaloniaUI
Я буду создавать приложение в Linux Ubuntu, но эта инструкция подойдёт всем, кто использует .NET Core. Создавать приложения можно и в Visual Studio, скачав для него расширение, но так как его нет на Linux, я буду пользоваться терминалом.
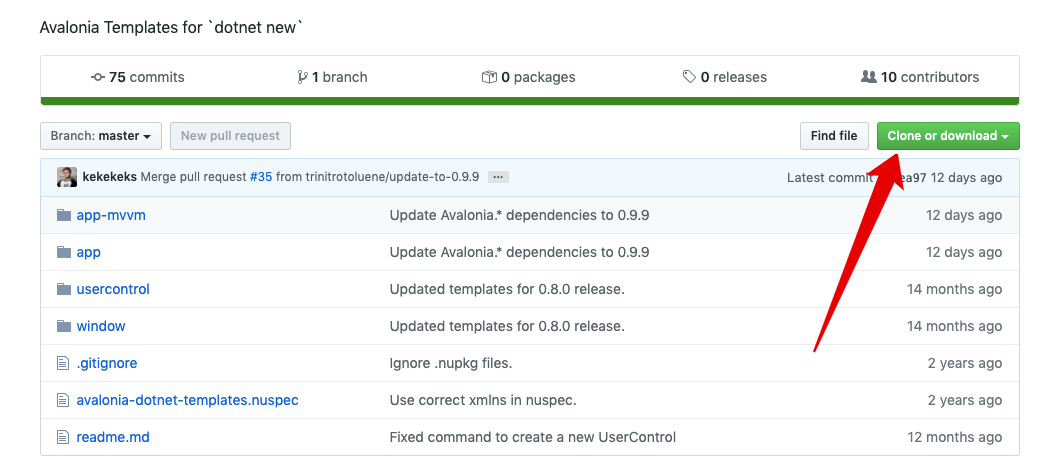
Для начала клонируйте себе на компьютер этот репозиторий:
В нём находятся шаблоны для создания приложения с AvaloniaUI. Если вы не умеете пользоваться git, то просто скачайте содержимое и распакуйте куда-нибудь на компьютере. Затем откройте консоль и введите следующую команду:
Она установит шаблоны для создания приложения. Чтобы проверить, добавились ли шаблоны, используйте команду:
Вы увидите список всех установленных шаблонов. Среди них должны быть Avalonia Window, Avalonia .NET Core MVVM App, Avalonia UserControl и Avalonia .NET Core App. Если они на месте, можно продолжать.
Откройте в консоли папку, в которой хотите создать проект, и введите:
Будет создано приложение с использованием MVVM. Практически вся документация по AvaloniaUI написана с использованием этого паттерна, поэтому проще будет разрабатывать на нём.
Теперь можно приступать к работе над приложением.
Создаём калькулятор на AvaloniaUI
У вас будут созданы следующие папки
- Assets — сюда можно загружать различные компоненты программы вроде иконок, изображений, звуков и прочего.
- Models — эта папка предназначена для классов, которые будут выступать в роли модели.
- ViewModels — здесь находятся классы-посредники между видом и моделью.
- Views — все окна будут находиться здесь.
Сначала посмотрим в файл Program.cs в корневом каталоге:
Нас интересует метод AppMain(). В нём создаётся окно (MainWindow) с указанием DataContext (используется для привязки данных), а потом это окно запускается.
В этом методе можно определить свою логику инициализации приложения. Например, объявить экземпляр модели и передать его в конструктор MainWindowViewModel(). Однако перед этим нужно определить конструктор, который будет принимать такой аргумент.
У нас очень простое приложение, поэтому мы реализуем всю логику прямо в MainWindowViewModel.cs. Там будут необходимые свойства и методы.
Для начала нужно подключить пространство имён ReactiveUI, которое в AvaloniaUI используется для реализации паттерна MVVM:
Источник
Кроссплатформенный GUI на C# и веб-технологии
Самая первая спецификация продукта, частично устная, содержала требование – наличие кроссплатформенного(Windows, Linux, Mac) клиента под десктоп и облегченную версию мобильного(Windows, Android, iPhone). По возможности интерфейс должен быть максимально похожим на разных ОС.
Благодаря Mono мы можем писать кроссплатформенные приложения, но вопрос с GUI остается открытым. Имеющиеся технологии под .Net(Windows Forms, WPF) хорошо работают только под Windows, и у нас уже был печальный опыт портирования Windows Forms. Под Linux мы можем использовать GtkSharp, но идея ставить Mono на Windows при наличии .Net мне не нравится. В итоге приходится писать и поддерживать отдельный интерфейс под каждую ОС.
Что в этой ситуации могла придумать команда .Net(с уклоном под веб)? Решили встраивать Webkit и писать GUI на связке html-js-css.
На сегодняшний день мы 2 года успешно используем такой подход для Windows и год – под Linux и Mac. До мобильной платформы пока руки не дошли.
Зачем?
Идентичный интерфейс под всеми платформами. Возможны лишь незначительные отличия при отрисовке шрифтов, при отображении элементов. Последнее всегда объясняется ошибками в верстке.
Разработка под одну ОС. Эмпирическим путем нами было выявлено, что достаточно вести основную разработку под Windows, а под остальными платформами лишь иногда проверять. Например, перед релизом.
Вся сила веб-разработки. Особенно это актуально, если команда состоит из веб-разработчиков. Можно использовать html5, css3, привычные подходы и библиотеки. Мы, кстати, используем популярный фреймворк для построения веб-приложений, в итоге у нас интерфейс только на js.
Разделение на frontend и backend. Появляется возможность вести отдельно разработку представления и логики приложения, согласовав апи. Например, наш интерфейс — это полноценное веб-приложение, взаимодействующее с «сервером» через ajax-запросы. В десктоп приложении эмулируем обработку этих запросов. Таким образом, можно разрабатывать и отлаживать интерфейс с использованием инструментов разработчика в Chrome, закинув необходимые mock ответы на локальный сервер. Особо уверенные в себе разработчики, которым достаточно доступа к dom и консоли, могут использовать firebug lite в десктоп приложении.
Есть о чем написать на хабр. Подобные эксперименты добавляют азарта при разработке и скрашивают суровые будни программиста.
Под каждую платформу создаем нативное приложение, GUI которого состоит из одного элемента пользовательского интерфейса – браузера, растянутого во все окно.
Нам нужно научиться отображать html в браузере, найти способ осуществлять вызовы js-C# и С#-js. Различия в вызовах могут показаться странными, но есть простое объяснение – в используемых браузерах реализован и работает разный функционал.
Mac OSX
Выбора что встраивать под маком нету. Поэтому используем MonoMac и стандартный браузер. Но тут есть подвох в лицензиях. Можно свободно распространять приложение без Mono, т.е. пользователь сам должен будет поставить Mono и, следовательно, приложение не может попасть в AppStore. Если же мы хотим встроить Mono в приложение, то придется покупать Xamarin.Mac, который обойдется в 300 или 1000 долларов в зависимости от размера компании за одного программиста.
Под мак получился самый лаконичный код. Единственное не интуитивно понятное место — вызов С# из js.
После инициализации браузера нам надо создать объект, через который js сможет вызывать методы контроллера из C#. Назовем объект interaction:
Определяем методы и указываем, какие из них могут быть вызваны из js:
Теперь в js мы можем вызвать метод сallFromJs:
Ubuntu
Под Mono используем пакет webkit-sharp.
Плавно увеличивается количество не интуитивно понятного кода.
Для вызова C# из js можно перехватывать переход по ссылке.
Вызов из js будет выглядеть так:
Еще один способ завязывается на событие TitleChanged.
В js устанавливаем title у документа:
В С# срабатывает событие TitleChanged, мы десериализуем title и аналогично предыдущему подходу вызываем обработчик.
В рассматриваемой обертке WebKit можно из С# исполнять любой js код, что позволяет нам реализовать вызов js из C#:
Windows
Основную разработку мы ведем под Windows.
Подробности уже были описаны моим коллегой год назад и за это время принципиально ничего не изменилось. В какой-то степени это свидетельствует о надежности подхода. Также в статье больше деталей, которые вполне достаточно рассмотреть на примере одной ОС.
Я лишь добавлю пример на github.
Источник