- Пошаговое руководство. Создание интерфейса в стиле проводника с использованием элементов управления ListView и TreeView с помощью конструктора Walkthrough: Creating an Explorer Style Interface with the ListView and TreeView Controls Using the Designer
- Создание формы, содержащей элемент управления ListView и TreeView To create the form containing a ListView and TreeView control
- Тестирование приложения Testing the Application
- Тестирование формы To test the form
- Next Steps Next Steps
- Элемент управления TreeView (Windows Forms) TreeView Control (Windows Forms)
- в этом разделе In This Section
- Справочник Reference
- Связанные разделы Related Sections
- Работа с элементом управления TreeView в языке c#
- c# работа с элементом управления TreeView
- Заполнение TreeView данными из XML файла
- Работа с элементами
- Работа с Xml файлом
- 12 thoughts to “Работа с элементом управления TreeView в языке c#”
Пошаговое руководство. Создание интерфейса в стиле проводника с использованием элементов управления ListView и TreeView с помощью конструктора Walkthrough: Creating an Explorer Style Interface with the ListView and TreeView Controls Using the Designer
Одним из преимуществ Visual Studio является возможность создания профессионально оформленных Windows Forms приложений в течение короткого промежутка времени. One of the benefits of Visual Studio is the ability to create professional-looking Windows Forms applications in a short of amount of time. Распространенным сценарием является создание пользовательского интерфейса с ListView TreeView элементами управления и, которые похожи на проводник Windows в операционных системах Windows. A common scenario is creating a user interface (UI) with ListView and TreeView controls that resembles the Windows Explorer feature of Windows operating systems. Проводник Windows отображает иерархическую структуру файлов и папок на компьютере пользователя. Windows Explorer displays a hierarchical structure of the files and folders on a user’s computer.
Создание формы, содержащей элемент управления ListView и TreeView To create the form containing a ListView and TreeView control
В меню Файл укажите Создать, затем нажмите Проект. On the File menu, point to New, and then click Project.
В диалоговом окне Новый проект сделайте следующее: In the New Project dialog box, do the following:
В категории выберите либо Visual Basic , либо Visual C#. In the categories, choose either Visual Basic or Visual C#.
В списке шаблонов выберите Windows Forms приложение. In the list of templates, choose Windows Forms Application.
Нажмите кнопку ОК. Click OK. Будет создан новый проект Windows Forms. A new Windows Forms project is created.
Добавьте в SplitContainer форму элемент управления и задайте для его Dock свойства значение Fill . Add a SplitContainer control to the form and set its Dock property to Fill.
Добавьте ImageList именованный элемент imageList1 в форму и используйте окно свойств, чтобы добавить два изображения: изображение папки и изображение документа в указанном порядке. Add an ImageList named imageList1 to the form and use the Properties window to add two images: a folder image and a document image, in that order.
Добавьте TreeView элемент управления с именем treeview1 в форму и разместите его в левой части SplitContainer элемента управления. Add a TreeView control named treeview1 to the form, and position it on the left side of the SplitContainer control. В окно свойств treeView1 выполните следующие действия. In the Properties window for treeView1 do the following:
Задайте для свойства Dock значение Fill. Set the Dock property to Fill.
Задайте свойству ImageList значение imagelist1. Set the ImageList property to imagelist1.
Добавьте ListView элемент управления с именем listView1 в форму и разместите его в правой части SplitContainer элемента управления. Add a ListView control named listView1 to the form, and position it on the right side of the SplitContainer control. В окно свойств listview1 выполните следующие действия. In the Properties window for listview1 do the following:
Установите свойство Dock в значение Fill. Set the Dock property to Fill.
Установите свойство View в значение Details. Set the View property to Details.
Откройте редактор коллекции Колумнхеадер, нажав кнопку с многоточием ( ) в Columns свойстве . Open the ColumnHeader Collection Editor by clicking the ellipses ( ) in the Columns property . Добавьте три столбца и задайте Text для них свойства Name , Type и Last Modified соответственно. Add three columns and set their Text property to Name , Type , and Last Modified , respectively. Нажмите кнопку ОК , чтобы закрыть диалоговое окно. Click OK to close the dialog box.
Задайте свойству SmallImageList значение imageList1. Set the SmallImageList property to imageList1.
Реализуйте код, чтобы заполнить TreeView узлы и подузлы. Implement the code to populate the TreeView with nodes and subnodes. Добавьте этот код в Form1 класс. Add this code to the Form1 class.
Поскольку в предыдущем коде используется пространство имен System.IO, добавьте соответствующий оператор using или Import в верхней части формы. Since the previous code uses the System.IO namespace, add the appropriate using or import statement at the top of the form.
Вызовите метод Set-up из предыдущего шага в конструкторе формы или Load методе обработки событий. Call the set-up method from the previous step in the form’s constructor or Load event-handling method. Добавьте этот код в конструктор формы. Add this code to the form constructor.
Обработайте NodeMouseClick событие для treeview1 и реализуйте код , который заполняется listview1 содержимым узла при щелчке узла. Handle the NodeMouseClick event for treeview1 , and implement the code to populate listview1 with a node’s contents when a node is clicked. Добавьте этот код в Form1 класс. Add this code to the Form1 class.
Если вы используете C#, убедитесь, что у вас есть NodeMouseClick событие, связанное с методом обработки событий. If you are using C#, make sure you have the NodeMouseClick event associated with its event-handling method. Добавьте этот код в конструктор формы. Add this code to the form constructor.
Тестирование приложения Testing the Application
Теперь можно проверить форму, чтобы убедиться, что она ведет себя так, как ожидалось. You can now test the form to make sure it behaves as expected.
Тестирование формы To test the form
Нажмите клавишу F5 для запуска приложения. Press F5 to run the application.
Вы увидите разделенную форму TreeView , содержащую элемент управления, который отображает каталог проекта слева, и ListView элемент управления с правой стороны с тремя столбцами. You will see a split form containing a TreeView control that displays your project directory on the left side, and a ListView control on the right side with three columns. Можно просмотреть, TreeView выбрав узлы каталога, и ListView заполнится содержимым выбранного каталога. You can traverse the TreeView by selecting directory nodes, and the ListView is populated with the contents of the selected directory.
Next Steps Next Steps
Это приложение предоставляет пример того, как можно использовать TreeView ListView вместе элементы управления и. This application gives you an example of a way you can use TreeView and ListView controls together. Дополнительные сведения об этих элементах управления см. в следующих разделах: For more information on these controls, see the following topics:
Элемент управления TreeView (Windows Forms) TreeView Control (Windows Forms)
Элемент управления TreeView в Windows Forms выводит на экран иерархию узлов аналогично отображению файлов и папок на левой панели проводника в операционных системах Windows. The Windows Forms TreeView control displays a hierarchy of nodes, like the way files and folders are displayed in the left pane of the Windows Explorer feature in Windows operating systems.
в этом разделе In This Section
Общие сведения об элементе управления TreeView TreeView Control Overview
Описание элемента управления, его основных возможностей и свойств. Explains what the control is and its key features and properties.
Практическое руководство. Добавление пользовательских данных в элемент управления TreeView или ListView (Windows Forms) How to: Add Custom Information to a TreeView or ListView Control (Windows Forms)
Инструкции по выполнению наследования элемента в представлении списка или узла в иерархическом представлении для добавления любых необходимых полей, методов или конструкторов. Gives instructions for deriving an item in a list view or a node in a tree view to add any fields, methods, or constructors you need.
Практическое руководство. Определение того, какой узел элемента управления TreeView был выбран щелчком мыши How to: Determine Which TreeView Node Was Clicked
Инструкции по определению узла, выбранного в представлении в виде дерева щелчком мыши, для настройки соответствующей реакции приложения. Gives instructions for determining which node in a tree view was clicked, so the application can respond appropriately.
Практическое руководство. Определение значков для элемента управления TreeView в Windows Forms How to: Set Icons for the Windows Forms TreeView Control
Инструкции по отображению значков для узлов иерархического представления. Gives instructions for displaying icons for the nodes of a tree view.
Практическое руководство. Подключение контекстного меню к узлу элемента управления TreeView How to: Attach a ShortCut Menu to a TreeView Node
Демонстрация способов добавления контекстного меню для узла иерархического представления. Demonstrates how to add a shortcut menu to a tree view node.
Справочник Reference
Класс TreeView TreeView class
Описание класса и всех его членов. Describes this class and has links to all its members.
Связанные разделы Related Sections
Элементы управления для использования в формах Windows Forms Controls to Use on Windows Forms
Полный список элементов управления Windows Forms со ссылками на информацию об их применении. Provides a complete list of Windows Forms controls, with links to information on their use.
Работа с элементом управления TreeView в языке c#
The Codeby — одна из сильнейших Red Team в RU сегменте. Команда профессионалов, специализирующаяся на аудите информационных систем и тестировании на проникновение.
Мы предлагаем: Аудит веб-сайта компании, Аудит внешнего периметра, Аудит веб-приложения, Аудит внутренней корпоративной сети, Проверка ИБ-грамотности сотрудников, Анализ кода ПО, Аудит Wi-Fi и СКУД, Выявление уязвимостей ПО серверов и рабочих станций, Пентест инфраструктуры методом черного ящика. Подробнее .
c# работа с элементом управления TreeView
Для начала создадим Windows Forms приложение. После чего добавим на форму элемент управления TreeView, который будет заполняться данными из XML файла.
Добавим в проект XML файл. Если вы не знаете, как это сделать, то можете прочитать об этом здесь
Затем добавим ссылку типа XmlDocument и путь к xml файлу.
Заполнение TreeView данными из XML файла
Изобретать чего-то нового не будем, а воспользуемся готовым решением с сайта MSDN и просто скопируем код. После чего первую часть кода поместим в обработчик события Load главной формы.
Затем добавим вторую часть скопированного кода
Пробуем запустить приложение, нажимаем кнопку F5.
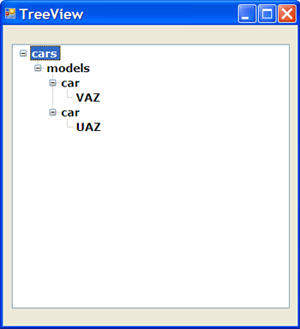
Древовидная структура успешно отобразилась и теперь можно переходить к решению часто встречающихся задач.
Работа с элементами
Все примеры этой главы нужно поместить в обработчик события NodeMouseClick элемента управления TreeView.
Благодаря второму параметру «e» мы можем получить любую информацию о выделенном элементе в TreeView.
1. Получить название выделенного элемента
2. Получить индекс выделенного элемента
3. Получить количество дочерних элементов:
4. Изменить название выделенного элемента
5. Изменить название дочернего элемента
6. Удалить выделенный элемент
Например, удалим VAZ.
Следующий метод не обязательно помещать в данный обработчик события, его можно вызвать в любом другом месте кода.
7. очистить TreeView
Все выше описанные действия затрагивают только данные внутри элемента управления TreeView и не как не отражаются в XML файле. То есть, к примеру, удаляя выделенный элемент, вы удаляете его только из коллекции элементов TreeView, но не из файла XML.
Работа с Xml файлом
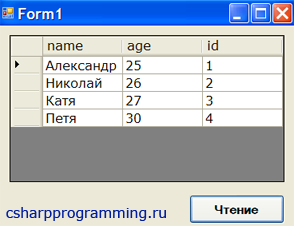
Теперь рассмотрим пару примеров, как можно взаимодействовать с XML файлом. Но перед этим дополним графический интерфейс нашего приложения, добавив на форму: 2 лейбла, 2 текстовых поля: txtboxAtrName (имя атрибута), txtboxAtrValue (значение атрибута) и кнопку с надписью «изменить».
1. Выбрав элемент, мы хотим получить все его атрибуты в виде пары: название и значение.
Например, получим имя и значение атрибута элемента models. Результат на картинке
В данном примере для вывода данных используется control Textbox, так как у элементов всего по одному атрибуту. Если же атрибутов будет больше, то используйте другие элементы управления, чтобы получить все значения.
2. Хотим изменить значение какого-либо атрибута в xml файле
Принцип работы прост. Выделяем элемент в TreeView и получаем название и значение его атрибута, используя предыдущий пример.
Затем изменим, значение атрибута в textbox.Value и нажмём кнопку «изменить»
Если сейчас открыть добавленный в проект XML файл то появиться надпись, о том, что файл был изменён и будет предложено обновить информацию в нём.
Нажимаем кнопку с надписью «YES», после чего данные внутри XML файла изменяться.
Если загрузка элементов в TreeView происходит слишком медленно, то попробуйте воспользоваться методом BeginUpdate
12 thoughts to “Работа с элементом управления TreeView в языке c#”
Спасибо за статью. Но данный код неприменим (имхо) для больших файлов, я пробовал его со своими XML файлами.. 6 Мб файл ждал около 20 минут.. потом прервал .. для интереса сейчас оставлю комп думать.. засек время..
Но часть кода касаемую изменения атрибутов — взял на заметку.
p.s. обработка заняла 1 час примерно
это только для 1 файла…
Сергей, прочитал комментарий про задачу, завтра пример добавлю, скорее всего, в виде статьи, чтоб было более наглядно. По поводу скорости обработки, да, есть такое.
Получилось значительно увеличить скорость, описание добавил в конце статьи.
За скорость огромное спасибо … я не догадался до такого решения. Но все же есть 1 момент: если у элемента есть дочерние элементы — то атрибуты самого элемента не рисуются. Это плохо, попробую сам добить код до идеала.
p.s. не рисуются в дереве я хотел сказать
Добавил статью с примером. Так же поправлены примеры кода для работы с XML файлом.
День добрый.
Взял на заметку Вашу статью про рекурсию.Большое спасибо. Попробовал под WinForm все работает. А как сделать тоже самое под web? У меня ругается вот на эту строчку inTreeNode.Nodes.Add(new TreeNode(xNode.Attributes[«text»].InnerText));
Пишет
«System.Xml.Linq.Extensions.Nodes(System.Collections.Generic.IEnumerable)» является «метод», который недопустим в данном контексте
Решил свой вопрос. Делюсь знаниями. Все работает.
В самой строке кода ошибки нет. Если копипастили код, то нужно проверить, например поставить точку после inTreeNode (вручную) и посмотреть появляется список свойств и методов или нет, как вариант.
А, ну так проблема в другом. Используется объект типа TreeNode , у которого нет свойства Nodes. Вместо него используется св-во ChildNodes вот и ошибка, это же не объект типа TreeView .
Пример очень хороший, пока не пробывал, но очень необходимо сделать, на против каждого элемента, ну так сказать марки машины, кнопку(3) по которой я бы смог увидеть фото и тд!?
и еще очень важный момент, в целом получается иерархия, так вот можно ли сделать так:
если я кликну в самый верх, то откроется такая то картинка, если кликну во вторую строчку то откроется другая?