- 5 best cartoon making software for PC [2021 Guide]
- Which are the best cartoon making software for PC?
- Adobe Animate CC (Editor’s Choice)
- Adobe Animate
- Adobe After Effects
- Adobe After Effects
- Photoshop Timeline
- Photoshop Timeline
- Renderforest
- Animaker
- Create a Fun Cartoon Character Face in Adobe Illustrator
- 1. Create a New Document and Set Up a Grid
- 2. Create Two Art Brushes
- Step 1
- Step 2
- 3. Create the Head
- Step 1
- Step 2
- Step 3
- Step 4
- Step 5
- Step 6
- Step 7
- Step 8
- Step 9
- Step 10
- Step 11
- Step 12
- Step 13
- 4. Create the Ears
- Step 1
- Step 2
- Step 3
- Step 4
- Step 5
- Step 6
- Step 7
- Step 8
- Step 9
- 5. Create the Hair
- Step 1
- Step 2
- Step 3
- Step 4
- Step 5
- Step 6
- Step 7
- Step 8
- Step 9
- Step 10
- 6. Create the Nose
- Step 1
- Step 2
- Step 3
- Step 4
- Step 5
- Step 6
- Step 7
- Step 8
- 7. Create the Mouth
- Step 1
- Step 2
- Step 3
- Step 4
- 8. Create the Eyes and the Eyebrows
- Step 1
- Step 2
- Step 3
- Step 4
- Step 5
- Step 6
- 9. Create the Bow Tie
- Step 1
- Step 2
- Step 3
- Step 4
- Step 5
- Step 6
- Step 7
- Step 8
- Step 9
- Step 10
- Step 11
- 10. Add Subtle Shading and the Background
- Step 1
- Step 2
- Step 3
- Step 4
- Step 5
- Step 6
- Step 7
- 11. Create the Speech Bubble
- Step 1
- Step 2
- Step 3
- Congratulations! You’re Done!
- Extra Resources
5 best cartoon making software for PC [2021 Guide]
- Nowadays you can’t create good cartoons without reliable cartoon maker software.
- However, not all cartoon maker apps for PC are equal in terms of quality.
- If you are looking for the upper-tier ones, check out Adobe, Renderforest, and more.
- All those, and more, make up our list of the best cartoon creator software on the market.
Watching cartoons is a guilty pleasure for many adults. But what if you took this interest to the next level and installed a cartoon making software on your Windows PC?
You can use it to unleash your imagination and relive childhood memories. Moreover, if you’re a parent, you can then watch your creations together with your kids.
In this article, we’re going to list the best tools that you can use to make your own cartoons.
Which are the best cartoon making software for PC?
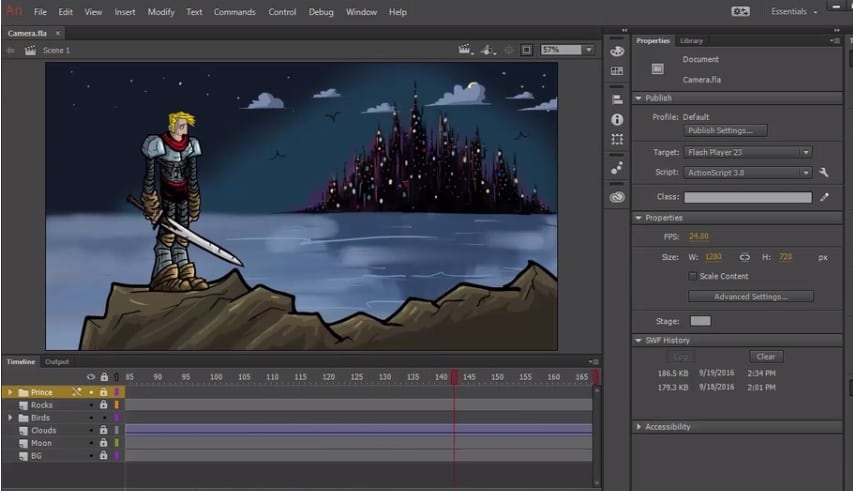
Adobe Animate CC (Editor’s Choice)
Adobe Animate CC is a powerful animation tool that you can use to create a variety of animated content, including cartoons, ads, games, and other interactive content.
You can then export your creations and publish them on dedicated platforms, such as HTML5 Canvas, WebGL, or Snap SVG.
The software offers a bevy of animation tools that will help you create impressive cartoons. Also, since this is an Adobe product, there are various Adobe tools built-in into the software that will come in very handy during the creation process.
Let’s quickly look at its key features:
- Adobe Stocks integration (allows you to access millions of high-quality photos and vector graphics)
- Modify the path of a stroke after it’s been drawn
- Scale your drawings to any resolution without losing image quality
- Quickly create complex animations with adjacent frames and different colors
- Supports 4K+ video export with custom resolutions for the latest Ultra HD and Hi-DPI displays
Adobe Animate
Note: For more information on what you can do with Adobe Animate CC, check out the video below:
Adobe After Effects
This the second cartoon making software from Adobe that we added to this list. Indeed, this company offers users quite a few useful tools to create 2D animation.
After Effects is a complex and powerful animation software that you can use to design professional graphics and visual effects. If you’re not planning to create intricate animations, you can also use this tool to create cartoons.
Let’s quickly look at its key features:
- You can use your webcam and own facial expressions to animate your characters
- The tool is part of Creative Cloud, allowing you to access and share all your creatives across your apps and devices
- Design interactive animations with a simple frame-by-frame process
- Simplified tools for rigging and modifying animated characters
If you want to see After Effects in action, check out this page and launch the video.
Adobe After Effects
Photoshop Timeline
Photoshop is a very versatile tool that also allows you to create cartoons by joining frame by frame. To do this, you can use the Timeline panel to create animation frames.
If you haven’t used this feature before, you can check out Adobe’s support pages where you can find the steps to follow to create stunning animations.
Let’s quickly look at its key features:
- Animate layer content in the timeline by setting keyframes in the Timeline panel (move the current-time indicator to a different time/frame, modify the position, opacity, or style)
- Automatically add a series of frames between two existing frames creating the illusion of movement or progress
- Create a hand-drawn frame-by-frame animation (painting each and every frame on a blank video layer lets you polish every tiny detail)
Photoshop Timeline
For more information on how to create a frame animation in Photoshop, check out the video below:
Renderforest
Renderforest animation is an online platform that works like software. You can use it to create different animations for different purposes.
You can create small cartoons and explainer animations as well as whiteboard animations.
Let’s quickly look at its key features:
- Wide variety of templates to get you started
- You can also add your own images, videos, and sounds to the template
- Interactive guidelines (an assistant and the right comments from the developers will be right beside you to help)
- Create whiteboard animations and 3D animations
Animaker
This tool helps you create studio-quality cartoon video using nice backgrounds, thousands of animated characters with built-in activities and expressions, loads of properties, a huge database of sound effects, music, and tons of features.
Let’s quickly look at its key features:
- Cartoon Character Maker
- Character Movements Pack with motion presets and adjustable speed
- Cartoon Background Pack (over 130 elements)
- Photo to Character over 140 Animates and 55 samples of cartoon characters
Animaker is an animation studio on the cloud that you can use for free with a limited video length and exports per month. Upgrade plans are available at an affordable price.
⇒ Get Animaker
If you’re looking for a powerful and reliable tool to create amazing cartoons, we’re sure that you’ll find the right one among the tools listed above.
Haven’t decided which one to download? Go through the list of features and get your hands on the software that best suits your needs.
Do share your choice with us via the comments section below
Create a Fun Cartoon Character Face in Adobe Illustrator
In the following steps you will learn how to create a fun character face in Adobe Illustrator.
For starters you will learn how to setup a simple grid and how to create two, simple art brushes. Next, using basic tools and effects along with the Blend Tool you will learn how to create the head and the ears of your character. Using those saved art brushes along with some basic effects and blending techniques you will learn how to create the hair.
Moving on, you will create the nose and a subtle shadow using two simple blend and a bunch of Drop Shadow effects. Taking full advantage of the Appearance panel you will learn how to create the eyes and the eyebrows. Using the Pucker & Bloat and the Zig Zag effects along with some neat stroke attributes you will create the tiny, orange bow tie. Finally, you will learn how to add a simple background and a subtle speech bubble.
1. Create a New Document and Set Up a Grid
Hit Control-N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the width and height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). For starters you will need a grid every 5px, so simply go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.
2. Create Two Art Brushes
Step 1
Pick the Ellipse Tool (L) and focus on your Toolbar. Remove the color from the stroke then select the fill and set its color at R=96 G=57 B=19.
Move to your Artboard and simply create a 30 x 150px ellipse, the Snap to Grid should ease your work. Switch to the Anchor Point Tool (Shift-C) and focus on the top side of your shape. Simply click on the existing anchor point and your shape will look like in the second image. Grab the Direct Selection Tool (A), select the two anchor points highlighted in the second image and drag them 30px down. In the end things should look like in the third image.
Step 2
Make sure that your shape is still selected, open the Brushes panel (Window > Brushes) and click the New Brush button. Check the Art Brush box and click OK to open the Art Brush Options window. Enter «Thick Brush» in the Name box, set the attributes shown in the following image then click the OK button.
Once you can see the new art brush inside your Brushes panel you can remove that brown shape from your artboard.
3. Create the Head
Step 1
For this step you will need a grid every 1px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Using the Ellipse Tool (L), create a 6 x 20px shape and make sure that the fill color is set at R=96 G=57 B=19.
Switch to the Anchor Point Tool (Shift-C), focus on the top side of your new shape and simply click on the existing anchor point. Grab the Direct Selection Tool (A), select the two anchor points highlighted in the second image and drag them 4px down. In the end things should look like in the third image.
Step 2
Reselect your brown shape, go to the Brushes panel (Window > Brushes) and click again the New Brush button. Check the Art Brush box and click OK. Enter all the properties shown in the following image, make sure that your name it «Thin Brush» then click the OK button. Don’t forget to remove the brown shape from your artboard once you can see the new art brush inside the Brushes panel.
Step 3
Return to gridline every 5px, so simply go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box. Using the Ellipse Tool (L), create a 225 x 180px shape, make sure that it stays selected and focus on the Appearance panel (Window > Appearance). Double check that there is no color set for the stroke then select the fill.
Open the Gradient panel (Window > Gradient) and simply click on the gradient thumbnail to add the default black to white linear gradient. Keep focusing on your Gradient panel, set the Angle at 90 degrees then move to the gradient colors. Select the right slider and set the color at R=243 G=197 B=145 then select the left slider and set the color at R=233 G=167 B=115.
Make sure that the shape made it this step is still selected and go to Effect > Warp > Bulge. Enter the properties shown in the following image, click OK and go to Object > Expand Appearance. Move to the Layers panel (Window > Layers), open your layer, simply double-click on the existing shape and rename it «headShape«.
Step 4
Reselect your «headShape» and make a copy in front (Control-C > Control-F). Select this copy and go to Effect > Stylize > Inner Glow. Enter the properties shown in the following image, click OK and go to Object > Expand Appearance.
Move to the Layers panel, make sure that the newly created group is selected and simply hit Shift-Control-G to Ungroup it. Keep focusing on the Layers panel, select the bottom group and delete it then move to the masked group and lock it to make sure that you won’t accidentally select/move it.
Step 5
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px.
Reselect your «headShape» shape and go to Object > Path > Offset Path. Enter a -5px Offset and click OK. Make sure that the resulting shape is selected and make a copy in front (Control-C > Control-F). Select this copy and hit the up arrow button from your keyboard five times to move it 5px up. Reselect both shapes made in this step, open the Pathfinder panel (Window > Pathfinder) and click the Minus Front button. Fill the resulting shape with a flat black (R=0 G=0 B=0).
Step 6
Make sure that your black shape is still selected and go to Effect > Blur > Gaussian Blur. Enter a 5px Radius, click OK then move to the Appearance panel and simply click on the «Opacity» piece of text to open the Transparency fly-out panel. Change the Blending Mode to Soft Light and lower the Opacity to 30%. In the end things should look like in the following image.
Step 7
Make sure that your «headShape» is still selected and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and simply move it 5px up using the up arrow button from your keyboard. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 10% and change the Blending Mode to Soft Light.
Step 8
Make sure that your «headShape» is still selected and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and simply move it 5px down using the down arrow button from your keyboard. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel.
Fill the resulting shape with the linear gradient shown in the following image, lower its Opacity to 15% and change the Blending Mode to Soft Light. Keep in mind that the white numbers from the Gradient image stand for Location percentage while the yellow zeros stand for Opacity percentage.
Step 9
Reselect your «headShape» and go to Object > Path > Offset Path. Enter a -10px offset and click OK. Make sure that the resulting shape is selected and make a copy in front (Control-C > Control-F).
Select this copy and move it 5px down using the down arrow button from your keyboard. Reselect both shapes made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with a flat white (R=255 G=255 B=255).
Step 10
Make sure that your white shape is still selected, lower its Opacity to 55% and go to Effect > Blur > Gaussian Blur. Enter a 7px radius and click OK. In the end things should look like in the following image.
Step 11
Enable the Snap to Grid (View > Snap to Grid). Using the Ellipse Tool (L), create an 80 x 40px ellipse and two, 30 x 15px shapes. Set the fill color at black and place them as shown in the first image. Make sure that all three shapes are selected and simply hit Control-8 (or go to Object > Compound Path > Make) to turn them into a compound path.
Reselect your «headShape» and make a copy in front (Control-C > Control-F). Select it along with your black compound path and click the Intersect button from the Pathfinder panel. Turn the resulting group of shapes into a new compound path (Control-8), make sure that the fill color is set at black, lower its Opacity to 30% and change the Blending Mode to Soft Light.
Step 12
Using the Ellipse Tool (L), create a 105 x 55px shape, set the fill color at R=253 G=207 B=155 and place it as shown in the first image.
Focus on your Toolbar and simply click on the Blend Tool to open the Blend Options window. Select Specified Steps from the Spacing drop-down menu, enter 30 in that white box then click the OK button. Reselect the shape made in this step along with your «headShape» shape and simply hit Alt-Control-B (or go to Object > Blend > Make) to create a new blend. Make sure that your blend is selected and hit Shift-Control- [ to send it to back.
Step 13
Focus on the Layers panel and unlock that masked group. Select all the shapes made so far and simply hit Control-G to Group them.
Return to the Layers panel, double-click on your new group and rename it «Head«.
4. Create the Ears
Step 1
Using the Ellipse Tool (L), create a 25x 30px shape, set the fill color at R=243 G=177 B=125 and place it as shown in the following image.
Move to the Layers panel and simply rename this new shape «ear«.
Step 2
Disable the Snap to Grid (View > Snap to Grid). Make sure that your «ear» shape is selected and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 1px down and 1px to the left using the arrow buttons from your keyboard.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with white, lower its Opacity to 70% and change the Blending Mode to Soft Light.
Step 3
Make sure that your «ear» shape is selected and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 2px down and 2px to the left. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with white, lower its Opacity to 50% and change the Blending Mode to Soft Light.
Step 4
Make sure that your «ear» shape is selected and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 2px up. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 50% and change the Blending Mode to Soft Light.
Step 5
Make sure that your «ear» shape is selected and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 1px up.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 50% and change the Blending Mode to Soft Light.
Step 6
Enable the Snap to Grid (View > Snap to Grid). Using the Ellipse Tool (L), create a 5 x 10px shape, set the fill color at R=223 G=137 B=86 and place it as shown in the first image. Open the Blend Options window, set the Specified Steps at 40 then click the OK button. Reselect the shape made in this step along with your «ear» shape and create a new blend (Alt-Control-B).
Focus on the Layers panel and simply drag this new blend below the set of thin shapes used to highlight it. In the end things should look like in the third image.
Step 7
Switch to gridline every 1px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Using the Ellipse Tool (L), create a 5 x 10px shape, set the fill color at R=223 G=127 B=76 and place it as shown in the following image.
Make sure that your new shape is selected and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the following image and click OK.
Step 8
Return to gridline every 5px, so simply go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box. Reselect all the shapes that make up your ear and Group them (Control-G).
Make sure that this new group is selected, send it to back (Shift-Control- [ ) then move to the Layers panel and simply rename it «Ear«.
Step 9
Reselect your «Ear» group and go to Effect > Distort & Transform > Transform. Enter the properties shown below (don’t forget to check the Reflect X box) then click the OK button. In the end things should look like in the following image.
5. Create the Hair
Step 1
Disable the Grid (View > Hide Grid) and the Snap to Grid (View > Snap to Grid). Pick the Paintbrush Tool (B) and select the «Thick Brush» art brush from your Brushes panel.
Focus on your artboard and draw some simple paths roughly as shown in the first image. Using the same brush draw a new set of path roughly as shown in the second image.
Finally, select the «Thin Brush» art brush from your Brushes panel, make sure that the Paintbrush Tool (B) is still active and draw four tiny paths roughly as shown in the third image.
Step 2
Reselect all the paths with the art brushes and go to Object > Path > Outline Stroke. Make sure that the resulting shapes are selected and simply click the Unite button from the Pathfinder panel.
Step 3
Focus on the Layers panel, open your «Head» group and focus on the existing blend. Select that «headShape» shape, make a copy in front (Control-C > Control-F) and drag it outside the group, in the top of the Layers panel. Select this fresh copy along with the brown shape and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape is selected and replace the existing fill color with R=242 G=101 B=34.
Step 4
Pick the Paintbrush Tool (B), select the «Thin Brush» art brush from your Brushes panel and draw some simple paths roughly as shown in the first image. Make sure that all these new paths are selected and go to Object > Path > Outline Stroke. Select the resulting shapes along with the orange path and click the Unite button fro the Pathfinder panel. Make sure that the resulting shape is filled with R=96 G=57 B=19 then move to the Layers panel and simply rename it «hair«.
Step 5
Make sure that your «hair» shape is selected and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 1px up.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a compound path (Control-8), set the fill color at black, lower its Opacity to 10% and change the Blending Mode to Soft Light.
Step 6
Make sure that your «hair» shape is selected and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 3px up.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a compound path (Control-8), set the fill color at black, lower its Opacity to 10% and change the Blending Mode to Soft Light.
Step 7
Make sure that your «hair» shape is selected and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 6px up.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a compound path (Control-8), set the fill color at black, lower its Opacity to 10% and change the Blending Mode to Soft Light.
Step 8
Make sure that your «hair» shape is selected and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 10px up.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a compound path (Control-8), set the fill color at black, lower its Opacity to 10% and change the Blending Mode to Soft Light.
Step 9
Make sure that your «hair» shape is selected and go to Object > Path > Offset Path. Enter a -3px offset, select Round from the Joins drop-down menu then click OK. Select the resulting shape, replace the existing fill color with R=82 G=49 B=20 and go to Effect > Stylize > Inner Glow. Enter the properties shown in the following image and click OK.
Step 10
Reselect your «hair» shape and go to Effect > Stylize > Inner Glow. Enter the properties shown in the following image and click OK. Select all the shapes that make up the hair and Group them (Control-G). Move to the Layers panel and simply rename this new group «Hair«.
6. Create the Nose
Step 1
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). Using the Ellipse Tool (L), create a 45 x 35px shape, fill it with the linear gradient shown below and place it as shown in the following image. Move to the Layers panel and rename this new ellipse «nose«.
Step 2
Make sure that your «nose» shape is still selected and go to Effect > Warp > Bulge. Enter the properties shown in the following image and click OK.
Step 3
Make sure that your «nose» shape is still selected and go to Object > Transform > Move. Enter «20» in the Vertical box then simply click the Copy button. Select the resulting shape and focus on the Appearance panel. Replace the linear gradient used for the fill with a flat black, lower its Opacity to 0% and change the Blending Mode to Soft Light.
Step 4
Make sure that your «nose» shape is still selected and make a copy in front (Control-C > Control-F). Select your new copy and focus on the Appearance panel. Replace the linear gradient used for the fill with a flat black, lower its Opacity to 30% and change the Blending Mode to Soft Light.
Step 5
Open the Blend Options window, go to the Specified Steps section and make sure that your blend is set at 30 steps. Reselect the two, black «nose» shapes and simply hit Alt-Control-B. Move to the Layers panel and simply drag the blend made in this step below the remaining «nose» shape.
Step 6
Using the Ellipse Tool (L), create a 15 x 10px shape, set the fill color at R=255 G=197 B=145 and place it as shown in the first image. Make sure that this new shape stays selected and go to Effect > Warp > Bulge. Enter the properties shown in the following image and click OK.
Step 7
Reselect your «nose» shape along with the tinier shape situated in front if it and simply hit Alt-Control-B to create a new blend. In the end things should look like the second image.
Step 8
Make sure that the blend made in the previous step is still selected and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the top, left window (in the following image), click OK then add the other five Drop Shadow effects shown in the following image.
Once you’re done reselect the two blend that make up the nose and Group them (Control-G). Move to the Layers panel and simply rename this new group «Nose«.
7. Create the Mouth
Step 1
Using the Ellipse Tool (L), create a 25 x 30px shape, set the fill color at R=239 G=65 B=54 and place it as shown in the first image. Switch to the Rectangle Tool (M), create a 35 x 20px shape and place it as shown in the second image.
Reselect both shapes made in this step and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape is selected and go to Effect > Stylize > Inner Glow. Enter the properties shown in the final image and click OK.
Step 2
Using the Ellipse Tool (L), create a 15 x 20px shape, set the fill color at R=209 G=35 B=24 and place it as shown in the first image. Switch to the Rectangle Tool (M), create a 25 x 15px shape and place it as shown in the second image. Reselect both shapes made in this step and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape is selected and go to Effect > Stylize > Inner Glow. Enter the properties shown in the final image and click OK.
Step 3
Switch to gridline every 1px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Using the Rectangle Tool (M), create a 1 x 3px shape, set the fill color at R=239 G=65 B=54 and place it as shown in the first image. Pick the Ellipse Tool (L), create a 3 x 5px shape, use the same fill color and place it as shown in the second image.
Step 4
Reselect all the shapes that make up the mouth and Group them (Control-G). Move to the Layers panel and simply rename this new group «mouth«. Make sure that your new group is selected and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the following image and click OK.
8. Create the Eyes and the Eyebrows
Step 1
Return to gridline every 5px, so simply go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box. Using the Ellipse Tool (L), create a 20px circle, set the fill color at white and place it as shown in the first image.
Move to the Layers panel and rename this new shape «eye«. Make sure that your «eye» shape stays selected, focus on the Appearance panel and add a second fill using the Add New Fill button (pointed by the blue circle in the following image).
Select the new fill, set the color at R=39 G=170 B=225 and go to Effect > Path > Offset Path. Enter a -5px Offset and click OK. Return to the Appearance panel and add a third fill for your «eye» shape using that same Add New Fill button. Select the new fill, set the color at black and go to Effect > Path > Offset Path. Enter a -7px Offset and click OK.
Step 2
Make sure that your «eye» shape stays selected, focus on the Appearance panel, add a 1px stroke and set the color at R=255 G=197 B=145.
Keep focusing on the Appearance panel, simply click on the «Stroke» piece of text to open the Stroke fly-out panel and check the Align Stroke to Outside button (pointed by the red circle in the following image).
Return to the Appearance panel and add a second stroke for your shape using the Add New Stroke button (pointed by the blue circle in the following image). Select the new stroke, set the color at black and the Weight at 2px, align it to inside and lower the Opacity to 5%.
Make sure that your black stroke is still selected and simply duplicate it using the Duplicate Selected Item button (pointed by the green circle in the following image). Select the newly added stroke and simply decrease the weight to 1px.
Keep focusing on the Appearance panel, select the entire path (simply click on the «Path» piece of text from the top of the Appearance panel) and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the following image and click OK.
Step 3
Switch to gridline every 1px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Using the Ellipse Tool (L), create a 1px circle and a 2px circle. Fill both shapes with white and place them as shown in the following image.
Step 4
Return to gridline every 5px, so simply go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box. Reselect the three circles that make up the eye and Group them (Control-G).
Move to the Layers panel and rename this new group «Eye«. Make sure that your «Eye» group is selected and go to Object > Transform > Reflect. Check the Vertical box then simply click the Copy button to create a horizontally flipped group copy. Select the newly created group, drag it to the left and place it as shown in the following image.
Step 5
Disable the Grid (View > Hide Grid) and the Snap to Grid (View > Snap to Grid). Using the Paintbrush Tool (B) and the «Thin Brush» art brush, draw two simple paths roughly as shown in the following image.
Step 6
Make sure that the two paths that make up the eyebrows are selected and simply add the four Drop Shadow effects (Effect > Stylize > Drop Shadow) shown in the following image.
9. Create the Bow Tie
Step 1
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). Using the Ellipse Tool (L), create a 35px circle, set the fill color at R=247 G=148 B=30 and place it as shown in the first image.
Make sure that your orange shape stays selected and go to Effect > Distort & Transform > Pucker & Bloat. Drag the slider at 42%, click OK and go to Effect > Distort & Transform > Zig Zag. Enter the properties shown in the following image, click OK and go to Object > Expand Appearance.
Move to the Layers panel and simply rename the shape made in this step «bow Tie«.
Step 2
Disable the Snap to Grid (View > Snap to Grid). Make sure that your «bow Tie» shape is selected and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 1px up.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a simple compound path (Control-8), set the fill color at black, lower its Opacity to 15% and change the Blending Mode to Soft Light.
Step 3
Make sure that your «bow Tie» shape is selected and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 2px up.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a simple compound path (Control-8), set the fill color at black, lower its Opacity to 15% and change the Blending Mode to Soft Light.
Step 4
Make sure that your «bow Tie» shape is selected and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 3px up.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a simple compound path (Control-8), set the fill color at black, lower its Opacity to 15% and change the Blending Mode to Soft Light.
Step 5
Make sure that your «bow Tie» shape is selected and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 1px down.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a simple compound path (Control-8), set the fill color at black, lower its Opacity to 10% and change the Blending Mode to Overlay.
Step 6
Make sure that your «bow Tie» shape is selected and go to Object > Path > Offset Path. Enter a -1px offset and click OK. Select the resulting shape and make a copy in front (Control-C > Control-F). Select your new copy and simply move it 1px down.
Reselect both shapes made in this step and click the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a simple compound path (Control-8), set the fill color at white, lower its Opacity to 20% and change the Blending Mode to Overlay.
Step 7
Make sure that your «bow Tie» shape is selected and go again to Object > Path > Offset Path. Enter a -1px offset and click OK. Select the resulting shape and make a copy in front (Control-C > Control-F). Select your new copy and simply move it 2px down.
Reselect both shapes made in this step and click the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a simple compound path (Control-8), set the fill color at white, lower its Opacity to 20% and change the Blending Mode to Overlay.
Step 8
Make sure that your «bow Tie» shape is selected and go to Effect > Stylize > Inner Glow. Enter the properties shown in the following image and click OK.
Step 9
Enable the Snap to Grid (View > Snap to Grid) and switch to gridline every 1px. Using the Pen Tool (P), draw six paths as shown in the following image. Add a 1pt, black stroke for these new paths and focus on the Appearance panel. Lower the Opacity to 80%, change the Blending Mode to Soft Light and open the Stroke fly-out panel. Focus on the Profile section and simply select the Width Profile 1. In the end things should look like in the second image.
Step 10
Return to gridline every 5px. Using the Rectangle Tool (M), create a 5 x 15px shape, set the fill color at R=247 G=148 B=30, place it as shown in the first image and go to Effect > Stylize > Rounded Corners. Enter a 2.5px Radius, click OK and go to Object > Expand Appearance.
Make sure that the resulting shape stays selected and focus on the Appearance panel. Select the existing fill and go to Effect > Stylize > Inner Glow. Enter the properties shown in the following image, click OK and return to the Appearance panel.
Add a second fill for your shape, set the color at white, lower its Opacity to 30%, change the Blending Mode to Overlay and go to Effect > Path > Offset Path. Enter a -2px Offset and click OK. Get back to the Appearance panel and add a 1px, black stroke for your shape. Align it to inside, change the Blending Mode to Soft Light and lower its Opacity to 25%.
Step 11
Reselect all the shapes that make up your bow Tie and Group them (Control-G). Move to the Layers panel and simply rename this new group «Bow Tie«.
10. Add Subtle Shading and the Background
Step 1
Select all the shapes made so far and Group them (Control-G). Move the Layers panel and rename your new group «Face«. Make sure that your «Face» group is selected and make a copy in front (Control-C > Control-F). Return to the Layers panel and simply lock the bottom «Face» group.
Step 2
Now, you need to clean the front «Face» group. First, simply delete the shapes and the paths that make up the nose, the mouth, the eyes and the eyebrows.
Next, delete all the shapes used to highlight the head, the ears, the hair and the bow Tie Keep only the main shapes. Select the blends used for the head and the ear and simply hit Alt-Shift-Control-B to disable them. Get rid of the small shapes that were used to create those blend. Select the «Ear» group and go to Object > Expand Appearance then select the «hair» and the «bow Tie» shapes and remove the existing Inner Glow effects. In the end things should look like in the following image.
Step 3
Reselect the front «Face» group and click the Unite button from the Pathfinder panel. Make sure that the resulting shape is selected and set its fill color at R=243 G=157 B=105. Move to the Layers panel and simply rename the shape made in this step «shadow«.
Step 4
Make sure that your «shadow» shape stays selected, send it to back (Shift-Control — [ ) then add the five Drop Shadow effects (Effect > Stylize > Drop Shadow) shown in the following image.
Step 5
Focus on the Layers panel, unlock the remaining «Face» group, open it, select the «bow Tie» group and simply add the three Drop Shadow effects (Effect > Stylize > Drop Shadow) shown in the following image.
Step 6
Using the Rectangle Tool (M), create a 610 x 610px square, set the fill color at R=255 G=237 B=185 and send it to back (Shift-Control- [ ). Move to the Layers panel and simply rename this new shape «bg«.
Next, you need to center your «bg» shape, so open the Align panel (Window > Align). Set the aligning to Artboard (open the fly out menu and go to Show Options if you can’t see the Align To section as shown in the following image) then simply click the Horizontal Align Center and Vertical Align Center buttons. In the end your square should cover the entire artboard.
Step 7
Make sure that your «bg» shape is selected and add a second fill using that same Add New Fill button. Select the new fill, lower its Opacity to 15% and add the radial gradient shown in the following image. Use the Gradient Tool (G) to stretch your gradient as shown in the following image and remember that the yellow zero from the Gradient image stands for Opacity percentage.
11. Create the Speech Bubble
Step 1
Using the Ellipse Tool (L), create a 200 x 150px shape, set the fill color at white and place it roughly as shown in the following image. Make sure that this new shape stays selected, lower its Opacity to 70%, change the Blending Mode to Soft Light and go to Effect > Distort & Transform > Roughen. Enter the properties shown in the following image and click OK.
Step 2
Using the Ellipse Tool (L), create a 20px circle and a 10px circle and place them roughly as shown in the following image. Fill both shapes with white, lower their Opacity to 70% and change the Blending Mode to Soft Light. Select only the 20px circle and go to Effect > Distort & Transform > Roughen. Enter the properties shown in the top window (in the following image) and click OK. Select the 10px circle and go to Effect > Distort & Transform > Roughen. Enter the properties shown in the bottom window (in the following image) and click OK.
Step 3
Finally, pick the Type Tool (T), click on your artboard and simply add the text. You can use the GoodDog font with the size set at 45px and the color at R=96 G=57 B=19.
Congratulations! You’re Done!
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.
Extra Resources
If you’re interested in getting some help with your caricatures, Envato Studio has a great collection of Caricature & Cartoon Designers that you might like to explore.