- Обходим проверку сертификата SSL
- Почему OS X не доверяет SSL-сертификату GitHub?
- Вот что я вижу, когда нажимаю значок сломанного замка в адресной строке:
- Но gist.github.com прекрасно работает:
- Это также не работает с curl:
- Как я могу исправить проблему с корневым центром сертификации?
- Обновить:
- 12 ответов 12
- Ошибка ERR CERT DATE INVALID Let’s Encrypt — что делать?
- ERR CERT DATE INVALID Let’s Encrypt — истек корневой сертификат, план действий
- Обновление/установка сертификата на ОС Windows XP, Vista, 7
Обходим проверку сертификата SSL

В этом кратком обзоре я хотел бы поделиться своим опытом, как отключить проверку SSL для тестовых сайтов, иначе говоря, как сделать HTTPS сайты доступными для тестирования на локальных машинах.
В современное время https протокол становится все популярней, у него масса плюсов и достоинств, что хорошо. Правда для разработчиков он может вызывать легкий дискомфорт в процессе тестирования.
Всем известно, что при посещении сайта у которого “временно” что-то случилось c сертификатом вы обнаружите предупреждение, которое показывается, если сертификат безопасности не является доверенным net::ERR_CERT_AUTHORITY_INVALID?
Все современные браузеры показывают сообщение об ошибке HSTS
Самый простой способ обхода данного запрета — это, разумеется, нажатие на вкладку “Дополнительные” и согласиться с Небезопасным режимом.

Но не во всех браузерах как оказывается, есть данная возможность. Так я столкнулся с данной проблемой в Chrome на Mac OS
Разработчики данной операционной системы настолько обеспокоены безопасностью пользователей, что даже убрали доступ в «Небезопасном режиме» к сайту, несмотря на то, что это сайт владельца устройства.
Ну что ж, поскольку, вести разработку в других, более сговорчивых браузерах было не комфортно, вот способы как обойти эту проблему:
— Все хромоподобные браузеры (Chrome, Opera, Edge …) могут открыть небезопасную веб страницу, если на английской раскладке клавиатуры набрать фразу:
прямо на данной веб странице. Это даст возможность работать с сайтом без оповещение об ошибке на момент текущей сессии браузера, пока вы не закроете вкладку Chrome.
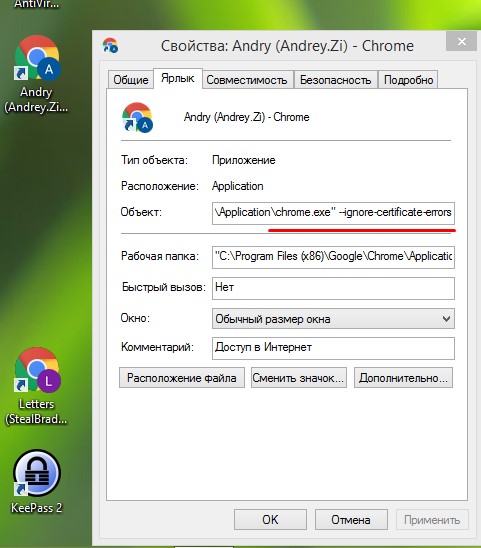
— Если же вам предстоит более длительная работа с сайтом, то рекомендую для этих нужд создать отдельного тестового пользователя на рабочем столе и указать ему необходимы флаги.
C:\Program Files (x86)\Google\Chrome\Application\chrome.exe» —ignore-certificate-errors
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome —ignore-certificate-errors —ignore-urlfetcher-cert-requests &> /dev/null
Achtung! Данные манипуляции необходимо выполнять с выключенным Chrome приложением, иначе чуда не произойдет.
Если вы оставите сертификат ненадежным, то некоторые вещи не будут работать. Например, кэширование полностью игнорируется для ненадежных сертификатов.
Браузер напомнит, что вы находитесь в небезопасном режиме. Поэтому крайне не рекомендуется шастать по злачным сайтам Интернета с такими правами доступами.

*Так же есть метод с добавлением сертификатов тестируемого сайта в конфиги браузера Настройки->Безопасность->Настроить сертификаты->Импорт… но мне он показался не продуктивным и очень муторным, поэтому не привожу
Надеюсь моя краткая статья кому-то пригодится при разработке и тестировании сайтов =)
Источник
Почему OS X не доверяет SSL-сертификату GitHub?
Когда я захожу на любую страницу github.com в Chrome, я получаю большую уродливую ошибку:
Вы пытались связаться с github.com, но сервер представил сертификат, выданный объектом, которому не доверяет операционная система вашего компьютера. Это может означать, что сервер сгенерировал свои собственные учетные данные безопасности, на которые Chrome не может полагаться в качестве идентификационной информации, или злоумышленник может попытаться перехватить ваши сообщения.
Вы не можете продолжить, потому что оператор сайта запросил повышенную безопасность для этого домена.
То же самое происходит (в Chrome и с curl), когда я захожу на https://www.digicert.com/ . Эта странная проблема началась около полутора недель назад.
Вот что я вижу, когда нажимаю значок сломанного замка в адресной строке:
Но gist.github.com прекрасно работает:
Это также не работает с curl:
Все отлично работает в Firefox.
Как я могу исправить проблему с корневым центром сертификации?
Вот как это выглядит в Firefox:
Обновить:
Я заметил, что первый сертификат в цепочке отличается в моем сломанном Chrome/Safari по сравнению с Chrome на моем другом компьютере.
(Нет больше отвратительного красного X, потому что я доверял ему в Safari.) Видите, чем отличаются эмитенты? Что я могу сделать из этого?
12 ответов 12
Возникла новая проблема с 26 июля 2014 года, когда истек срок действия старого, очевидно, квазиширокого сертификата.
Инструкция по очистке просроченного сертификата DigiCert SSL на OSX
- Запуск доступа к связке ключей через Spotlight
- ⌘-Space
- Тип «Брелок Доступ»
- Хит возвращение
- Убедитесь, что истек срок действия сертификатов; включите «Показать устаревшие сертификаты» в меню «Вид».
- Поиск «Digicert».
- Щелкните правой кнопкой мыши сертификат с красным крестиком и выберите «Удалить DigiCert High Assurance EV Root CA»
- Сертификат может не выглядеть удаленным, пока не будет перезапущен Keychain Access
- Перезапустите ваши браузеры
Вы должны снова иметь доступ к уязвимым сайтам.
это сработало для меня:
ОБНОВИТЬ
Менее радикальным вариантом является удаление сертификата DigiCert из цепочки для ключей входа в систему: в любом случае он должен быть в корневой цепочке для ключей. Эта ошибка появляется, когда два не совпадают.
Ни один из этих ответов не работал для меня. Вместо этого я нашел корневые сертификаты DigiCert, скачал их и установил вручную, щелкнув по ним в Finder.
Найдите их здесь в разделе Проверка хранилища промежуточных сертификатов:https://www.digicert.com/ssl-support/windows-cross-signed-chain.htm.
Для меня проблема была решена запуском утилиты Keychain Access, выбрав Keychain First Aid в меню Keychain Access и выбрав Repair.
Я только что попробовал решение Джона, и оно не помогло. Хотя в моем случае я не нашел никаких значков «синий +» в классе.
Итак, все, что я сделал, это удалил два предложенных файла кэша и перезагрузился.
В моем случае я пытаюсь обновить приложение в Macports, которое использует git для подключения к github для загрузки исходного кода и выдает ошибку. И я вижу ошибку в Safari, но не в Firefox.
После вышесказанного я связался с DigiCert, и они очень помогли мне решить проблему. В Keychain Access-> Корни системы Категория: Сертификаты
DigiCert High Assurance EV Root CA-> Доверие-> Изменение SSL с: значение не указано: Всегда доверять GTE CyberTrust Global Root-> Доверие-> Изменение SSL с: значение не указано: Всегда доверять
Для тех, которые удалили просроченный сертификат, но все еще имеют проблему. Запустите доступ к связке ключей, перейдите к пункту меню для него, выберите «Первая помощь связки ключей», запустите проверку, выполните ремонт, а затем снова запустите проверку, чтобы убедиться в этом. Проблема должна уйти.
Потратив много часов, пытаясь это исправить, я скачал — Link ;
- DigiCert Global Root CA
- DigiCert High Assurance EV Root CA
- DigiCert Assurance ID Root CA
Не знаю, если это хорошая практика, но она работает для меня. Я использую OSX 10.9.5 и Chrome 42.0.2311.152 (64-разрядная версия)
Нашел ниже онлайн. Я был уверен, что это было что-то вроде того, как ты обманывал кого-то, нажимая ALT+F4 в Windows, но это сработало для меня и его коллеги:
- Нажмите где-нибудь в затронутой Chrome рамке
- На клавиатуре введите: опасность
Вот и все, страница загружается. CSS не загружается, поэтому вы просто «Просмотр исходного кода», нажмите на файл CSS, и вы снова увидите сообщение об ошибке. Повторите шаги выше, и CSS отобразится. Тогда обновите страницу Github и все хорошо.
Недавно у меня была проблема с различными сертификатами SSL, и я обнаружил, что это работает для 90% этих проблем.
Удалите файлы /var/db/crls/crlcache.db и /var/db/crls/ocspcache.db. Их можно найти с помощью Finder’s Go>; Перейти в меню «Папка» (Cmd + Shift + G). Это сбрасывает кэш принятых сертификатов в системе. Он не удаляет их, он просто заставляет систему перезагружать кэши при перезапуске.
Откройте доступ к связке ключей (/ Приложения / Утилиты / Доступ к связке ключей). Выберите Сертификаты в палитре «Категория» слева. В строке поиска введите слово Class. Просмотрите этот список и найдите все сертификаты, которые имеют синий значок + над значком. Это те, которые вам нужно изменить.
Выберите тот, который имеет синий +, и нажмите Ctrl + I. Нажмите треугольник раскрытия рядом со списком «Доверие», чтобы отобразить список разрешений. Теперь нам нужно настроить этот сертификат на использование системных значений по умолчанию. Однако по какой-то причине при его выборе он не сохраняется. Так что вам нужно сделать это. В разделе «Доверие», где указано «Уровень защищенных сокетов (SSL)», измените раскрывающееся меню на «Не указано значение». Затем закройте окно. Он попросит у вас разрешения администратора. Затем снова откройте информационную панель для этого сертификата. Снова под «Доверие», теперь установите раскрывающийся список «При использовании этого сертификата:», чтобы сказать «Использовать системные настройки по умолчанию». Затем вы можете закрыть информационную панель и снова ввести свой пароль. Сделайте это для любого из сертификатов, которые имеют синий значок + на их значке. Не более одного или двух.
Перезагрузите вашу систему.
Дайте мне знать, если это работает, мне было бы интересно, если это работает.
Поскольку ВСЕГДА есть резервная копия с использованием Time Machine, потому что, если она ухудшится, вы можете вернуться!
Я последовал совету Аллена, но у меня это не сработало. Вот и я попробую это. Похоже, это работает.
- Выполните все шаги Аллена.
- Откройте затронутый сайт в Safari (например, github.com).
- Он выведет вам это окно с предупреждением. Нажмите «Показать сертификат».
- В раскрывающемся списке «При использовании этого сертификата:» выберите «Всегда доверять». Все 2 раскрывающихся списка будут следовать тому же правилу, которое вы выбрали здесь.
- Откройте Chrome, попробуйте получить доступ к уязвимому сайту (например, github.com).
Я попробовал это. Фейсбук загружается нормально. Но GitHub загружен без CSS. Я получаю скелет GitHub. Я не знаю, почему это произошло. Но связь уже установлена и все в порядке.
Есть идеи, ребята?
Работайте для меня в MAC 10.10.3 1) Откройте доступ к цепочке ключей 2) Найдите DigiCert High Assurance EV Root CA 3) Дважды щелкните на DigiCert High Assurance EV Root CA 4) В Windows DigiCert High Assurance EV Root CA выберите TRUST 5) изменить с раскрывающимся списком меню при использовании этого сертификата с ВСЕГДА ДОВЕРЕНО
Источник
Ошибка ERR CERT DATE INVALID Let’s Encrypt — что делать?
30 Сентября 2021 произошло катастрофическое событие. У крупнейшего поставщика сертификатов Let’s Encrypt истек корневой сертификат IdentTrust DST Root CA X3, который использовался на миллионах устройств, выпущенных или обновленных до 2015 года.
Были задеты не только ОС Windows, но и множество других девайсов — смартфоны, «маки», консоли старых поколений (PlayStation, Xbox). Если у вас появляется ошибка ERR CERT DATE INVALID и вы не можете зайти на любимый сайт RBKGames.com — следуйте нашей инструкции.
ERR CERT DATE INVALID Let’s Encrypt — истек корневой сертификат, план действий
В первую очередь стоит обновить операционную систему. Если такой возможности нет, действуйте иначе — обновляйте/устанавливайте сертификат в ручном режиме. Пока мы представляем инструкцию для семейства ОС Windows на примере Windows XP, но в будущем добавим и другие варианты.
Обновление/установка сертификата на ОС Windows XP, Vista, 7
Для обновления/установки сертификата на Windows выполните следующие шаги:
1. Скачайте обновленный корневой сертификат — ссылка, а также еще один наиболее популярный для сайтов сертификат: ссылка.
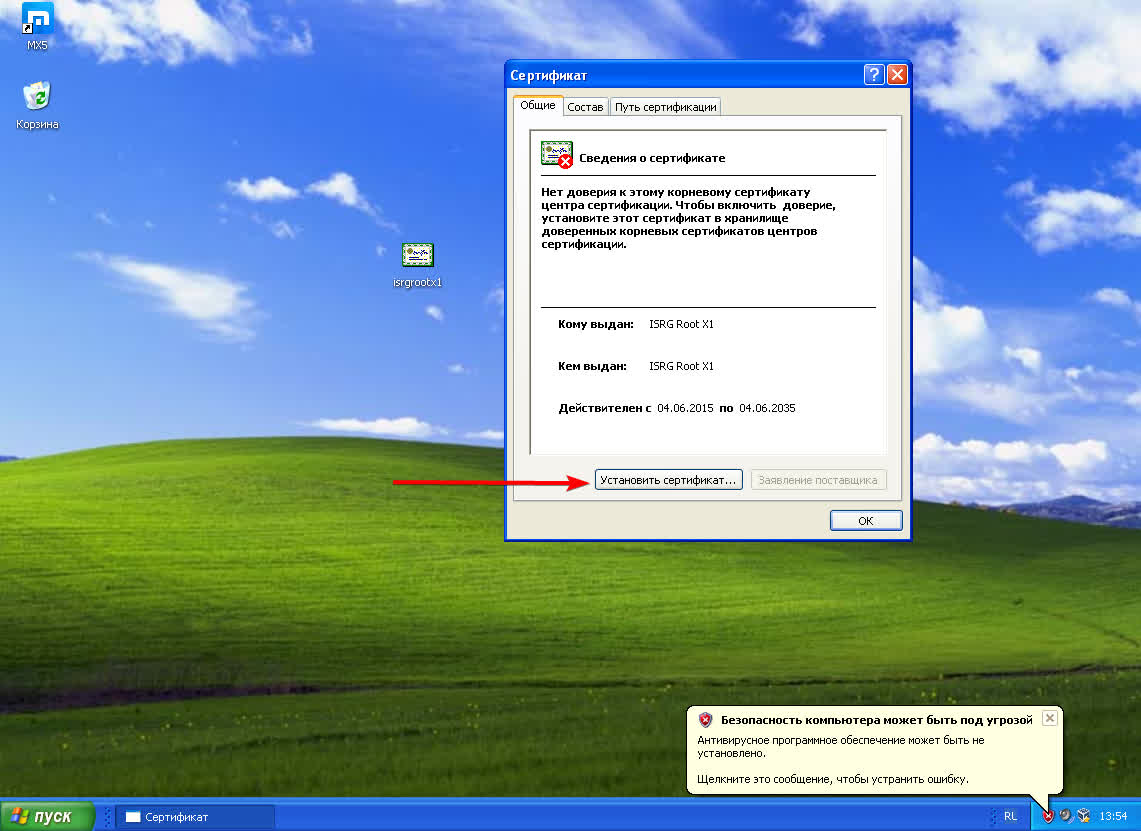
2. Нажмите 2 раза на файл isrgrootx1.der. У вас откроется окно с информацией о сертификате.
3. Нажмите на кнопку «Установить сертификат»:
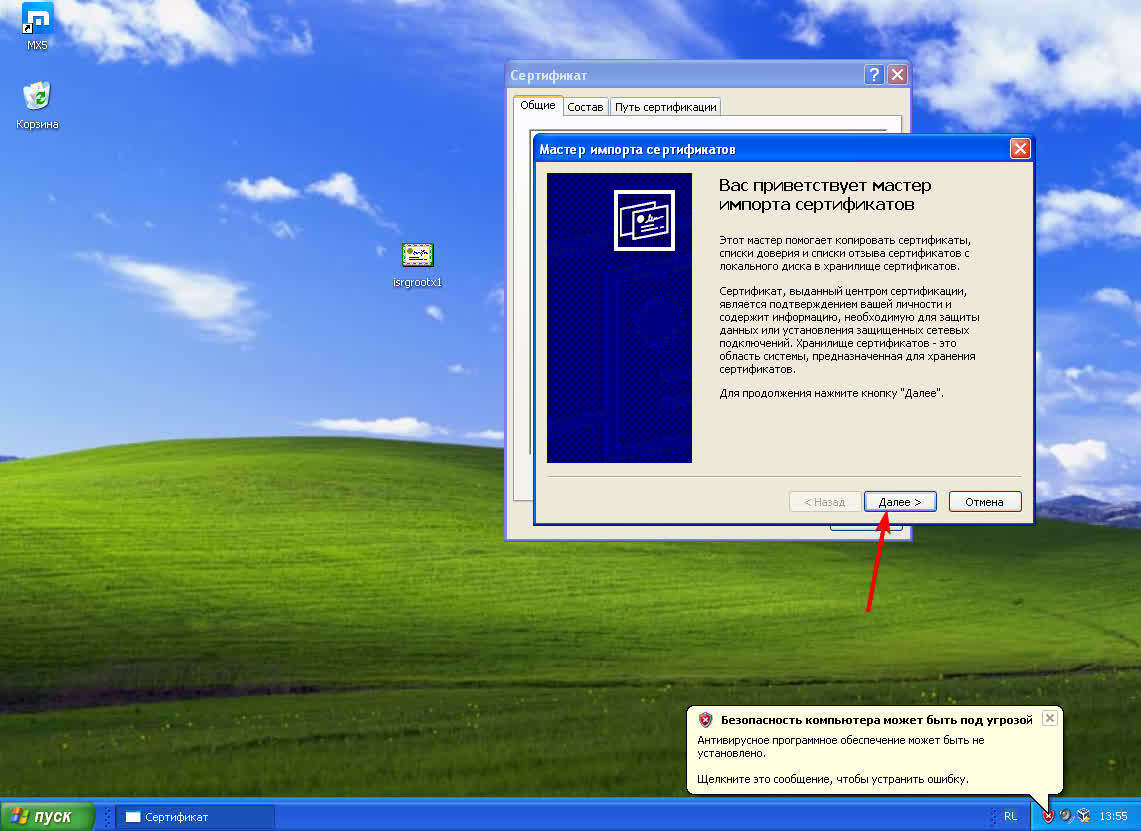
4. В открывшимся окне выберите «Далее»:
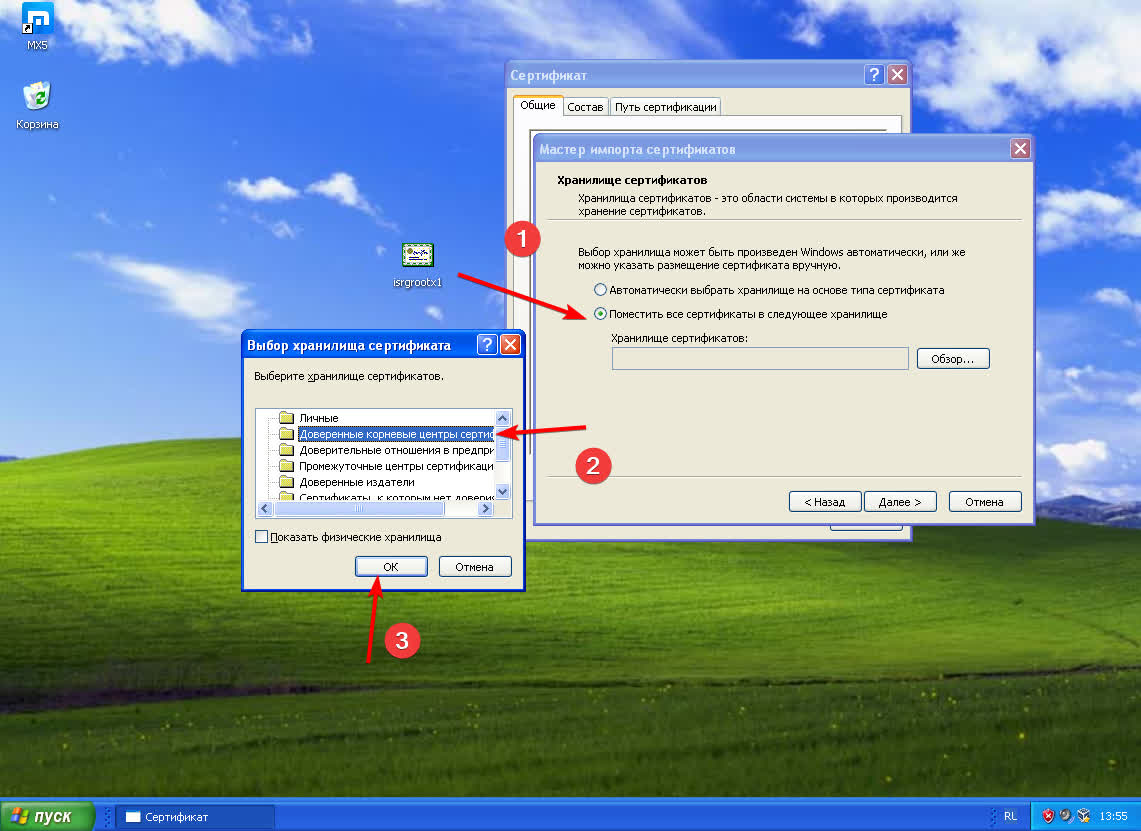
5. Это очень важный пункт. У вас откроется окно импорта. Выберите «Поместить все сертификаты в следующее хранилище» (ниже на скриншоте под цифрой 1).Нажмите «Обзор. ». Выберите пункт «Доверенные корневые центры сертификации» (отмечено цифрой 2). Важно выбрать именно этот пункт. Нажмите «Ок»:
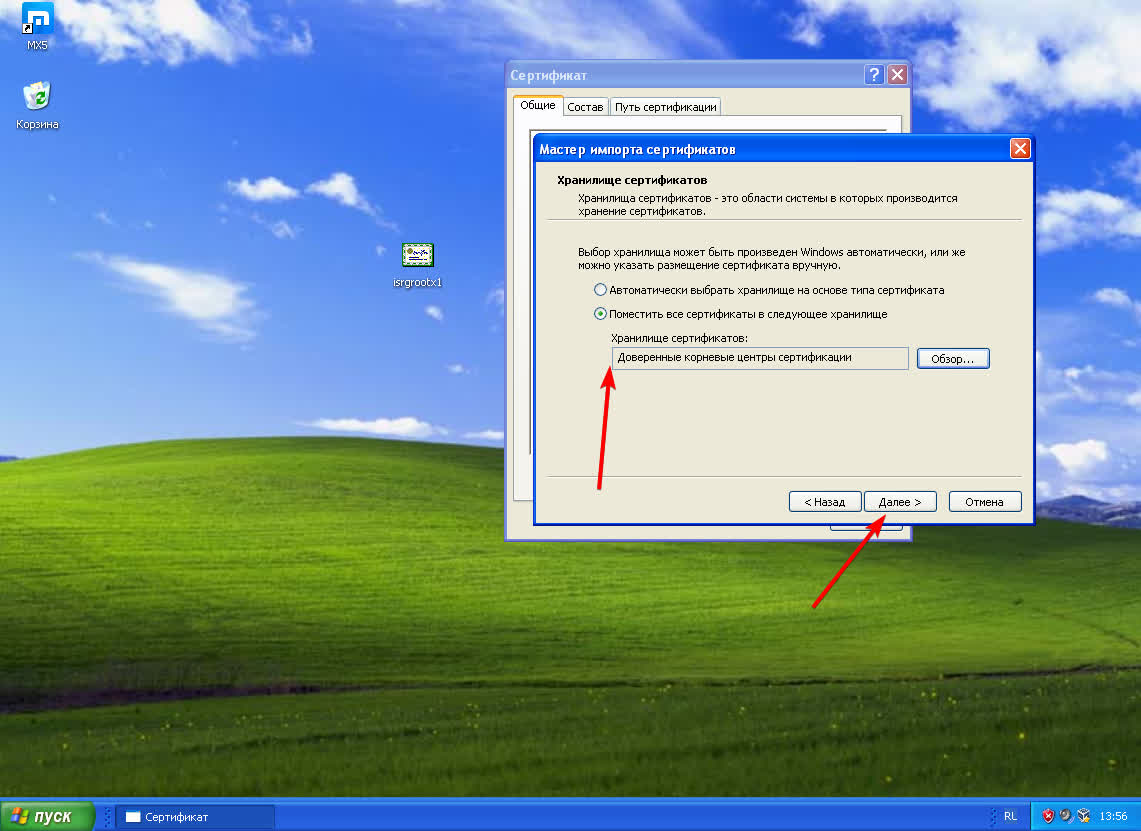
6. Проверьте, чтобы все выглядело, как на скриншоте и нажмите «Далее».
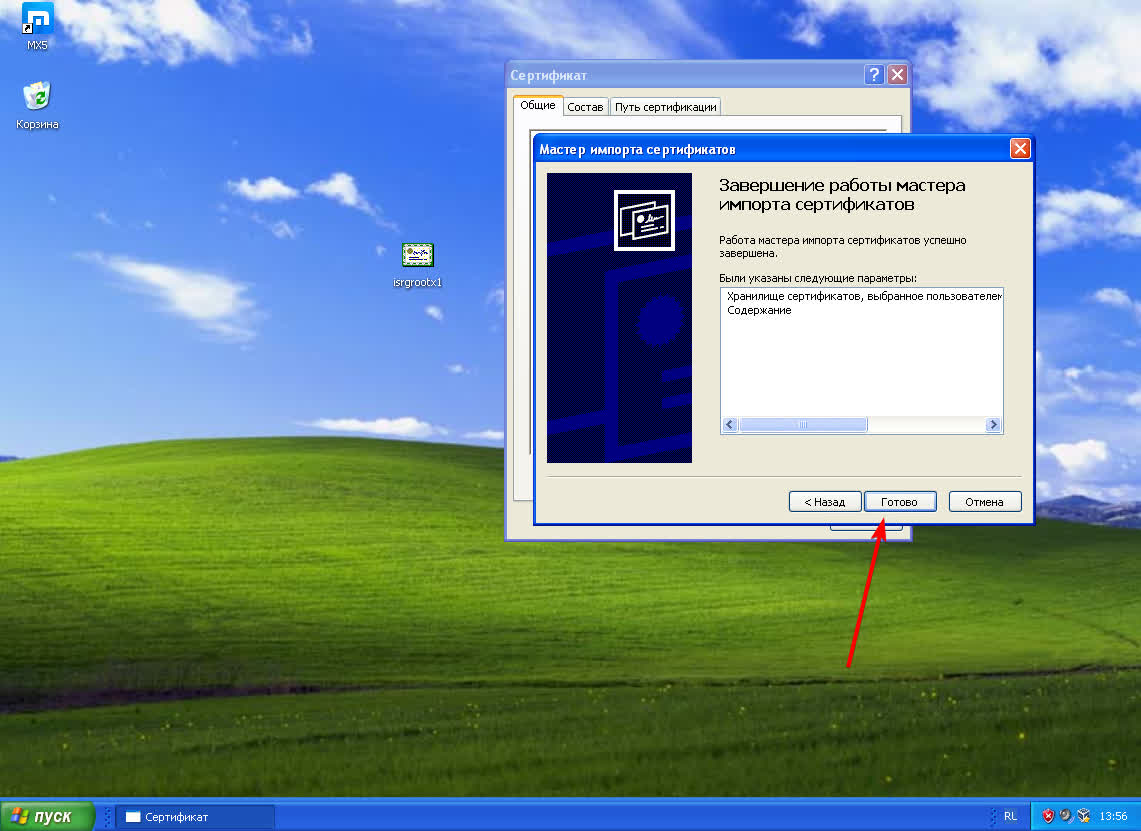
7. Подтвердите завершение импорта кнопкой «Готово»:
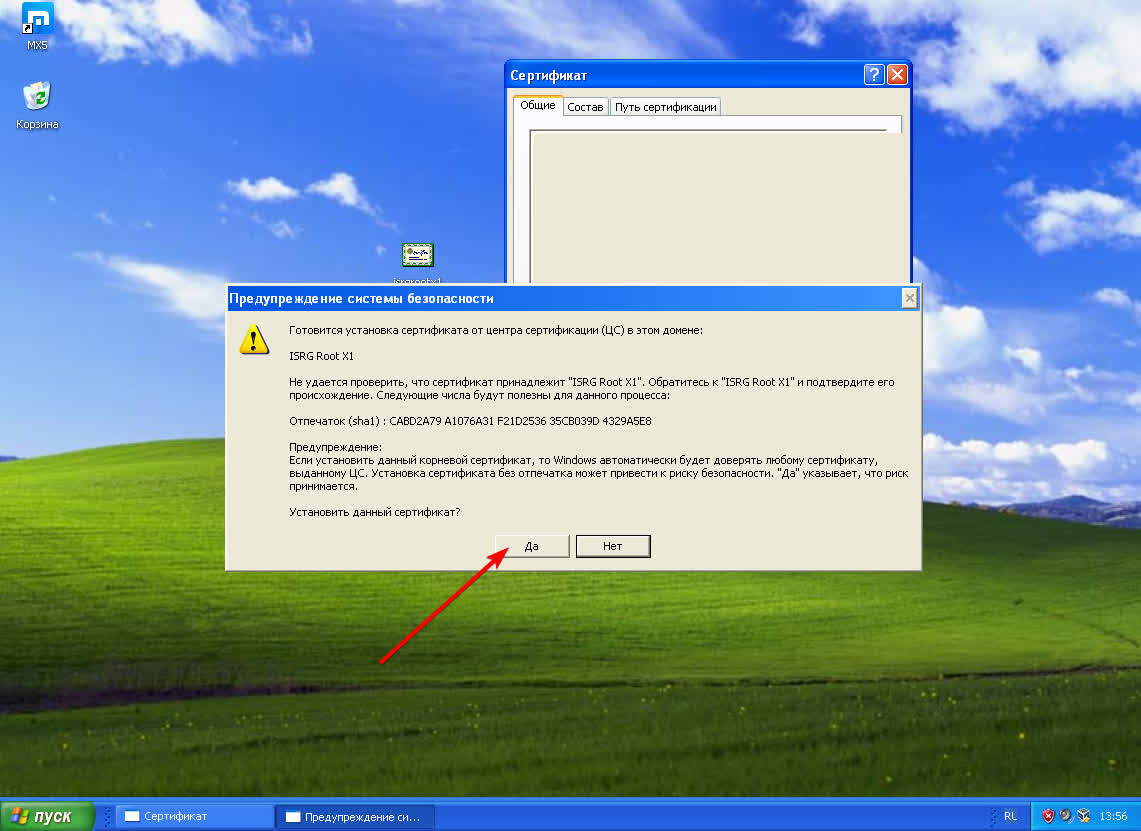
8. Вы увидите предупреждение, что будет добавлен корневой сертификат. Обязательно нажмите «Да».
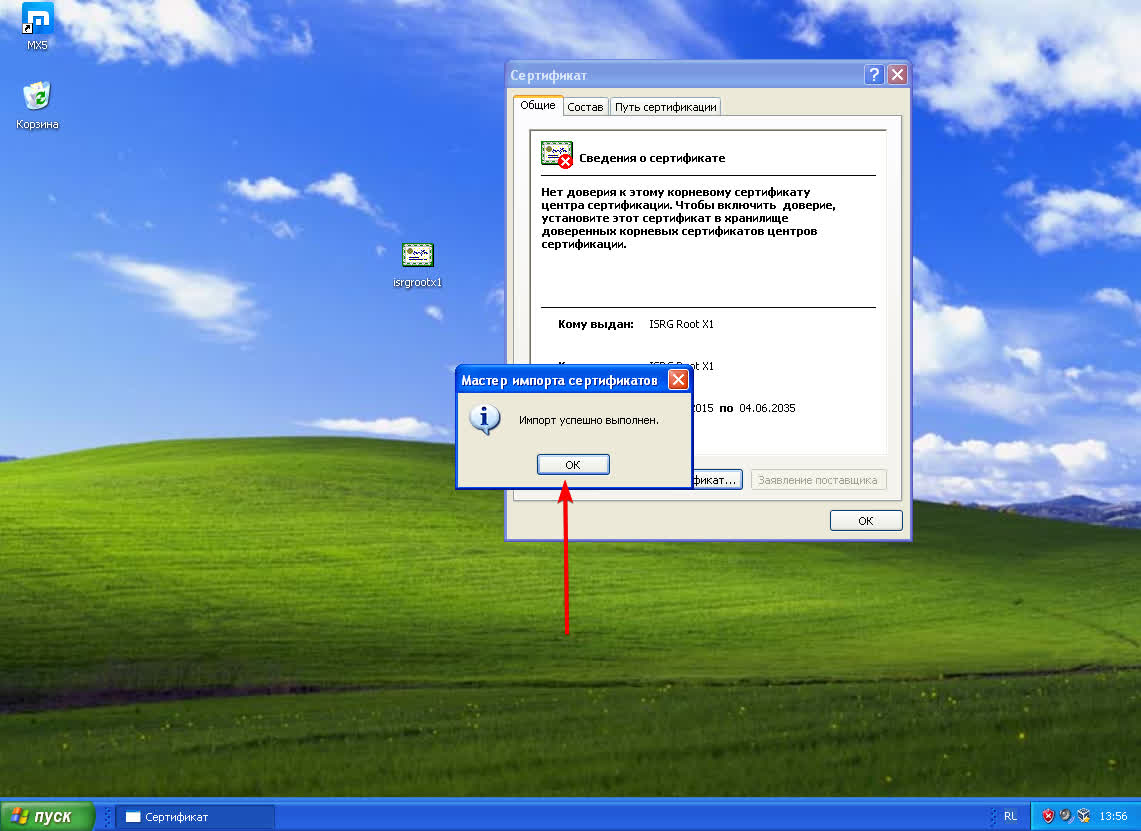
9. В конце вы увидите сообщение о успешном импорте:
Все готово! Теперь вы можете посещать сайты, которые были ранее недоступны из-за ошибки сертификата!
Также рекомендуем повторить эти пункты и для другого скачанного по ссылке выше файла «USERTrustRSACertificationAuthority.crl». Ведь это второй по популярности корневой сертификат, который уже давно не обновлялся.
Обновив указанные сертификаты на вашем Android-устройстве, Mac или других девайсах, вы продолжите посещать любимые сайты в привычном режиме.
Источник