- Как открыть файлы webp с Quick Look в macOS
- Как предварительно просмотреть файлы webp с помощью Quick Look в macOS
- Предпросмотр WEBP с Quick Look
- Что такое WebP
- Заключение
- Работа с файлами webP в Photoshop
- Загрузка внешнего модуля
- Установка внешнего модуля
- Помещение внешнего модуля в карантин (только macOS)
- Формат WebP для Windows, Photoshop и Google
- Формат файла WebP
- Чем открыть формат WebP
- WebP для Windows
- WebP на MacOs
- Плагин WebP для Adobe Photoshop
- Оптимизация с Google PageSpeed Insights
- WebP Viewer: quick look & view 4+
- Langui.net
- Screenshots
- Description
- Ratings and Reviews
- Sometimes works
- Very Slow, difficult to use
- Perfect
- App Privacy
- No Details Provided
- Как конвертировать webp-изображения в jpg, png и др. на Mac
- Самый быстрый способ
- Через программу Просмотр
- Через Webp Converter для Mac
Как открыть файлы webp с Quick Look в macOS
Как предварительно просмотреть файлы webp с помощью Quick Look в macOS
В macOS есть полезная утилита Quick Look, которую можно использовать для быстрого предварительного просмотра файлов.
Эта утилита поддерживает множество различных форматов файлов, включая форматы сценариев, форматы текстовых файлов, форматы изображений, видеоформаты и многое другое.
Она не предлагает никаких вариантов редактирования, но это один из самых быстрых способов предварительного просмотра файла, поскольку утилита работает быстро и открывается за доли секунды.
Хотя Quick Look поддерживает впечатляющее количество форматов файлов, она поддерживает не все существующие форматы файлов. Всегда будут исключения.
По умолчанию вы не можете предварительно просмотреть файлы WEBP с помощью Quick Look, однако вы можете установить плагин Quick Look, чтобы добавить поддержку этого формата изображения.
Предпросмотр WEBP с Quick Look
Устанавливаемый нами плагин называется WebPQuickLook. В отличие от большинства плагинов, этот устанавливается с помощью сценария установки.
- Нажмите Command + пробел, чтобы открыть Spotlight.
- Enter ‘Terminal’.
- Выберите и откройте приложение.
- Вы можете установить WebPQuickLook для одного пользователя или для всех пользователей. Чтобы установить его для всех пользователей, вам потребуются права администратора. Используйте следующую команду для установки WebPQuickLook.
Для одного пользователя
Для всех пользователей
- Если вы устанавливаете плагин для всех пользователей, вам нужно будет ввести пароль администратора.
- После установки щелкните логотип Apple в строке меню.
- Выберите в меню «Выход» и войдите в ваш пользователь вышел.
- Войдите снова.
- Найдите файл WebP и выберите его.
- Нажмите пробел.
- WebP-файл будет предварительно просмотрен в Quick Look.
Что такое WebP
WebP — это формат изображений, разработанный Google. Обычно вы найдете эти типы файлов в магазине Google Play, но их используют и другие веб-сайты.
Файлы можно легко просмотреть в браузере Chrome, на самом деле, большинство браузеров могут предварительно просмотреть файл WebP.
Этот формат пока не так распространен, как PNG, JPG или JPEG, но он принадлежит Google, поэтому вы можете ожидать, что столкнетесь с ним чаще, чем с другими типами изображений.
Заключение
Quick Look не может открыть каждый файл для быстрого просмотра. Apple добавила поддержку форматов, с которыми, по ее мнению, пользователи будут чаще всего сталкиваться, и похоже, что WebP не прошел мимо.
Если у вас есть другие типы файлов, которые Quick Look не просматривает, стоит потратить время на поиски плагина для Quick Look, который может добавить для них поддержку.
Источник
Работа с файлами webP в Photoshop
Вы можете легко сохранять свои 8-битные RGB-документы Photoshop в формате файлов WebP. Формат WebP поддерживает сжатие с потерей и без потери качества для работы с изображениями в Интернете.
Чтобы открывать и сохранять изображения WebP непосредственно в Photoshop, просто загрузите и установите внешний модуль WebPShop.
Загрузка внешнего модуля
Вы можете загрузить внешний модуль WebPShop (с поддержкой Universal/ARM) непосредственно от компании Google, которая является владельцем формата WebP и обеспечивает его поддержку. Кроме того, WebPShop доступен на GitHub по лицензии Apache 2.0.
- Получите его от Google
- Получите его с GitHub
Прямые ссылки для загрузки:
Установка внешнего модуля
Загруженный внешний модуль можно установить в следующие расположения.
Общая папка Creative Cloud . Внешний модуль будет загружен для всех установленных версий Photoshop. Переустанавливать модуль не требуется.
Windows: \Program Files\Common Files\Adobe\Plug-Ins\CC.
macOS: /Library/Application Support/Adobe/Plug-Ins/CC.
Помещение внешнего модуля в карантин (только macOS)
Если в macOS 10.15 и более поздних версиях появляется сообщение «Приложение WebPShop.plugin нельзя открыть, так как не удалось проверить разработчика», то его можно пропустить, поместив внешний модуль в карантин. Это происходит потому, что модуль не подписан. Самый простой способ поместить в карантин — перетащить WebPShop из места установки в окно терминала, чтобы получить корректную версию и путь.
Для помещения в карантин откройте окно терминала ( Finder > Программы > Утилиты ) и выполните в нем следующий код:
Источник
Формат WebP для Windows, Photoshop и Google
Формат файла WebP
Формат WebP — это один из самых прогрессивных форматов сжатия изображения. Файл webp даёт отличную картинку и визуально не отличается от JPEG. При этом занимает в до 2 раз меньше места! Формат файла WebP придумали в Google, они же его и продвигают.
Чем открыть формат WebP
В среде Windows и Mac по-умолчанию файлы формата webp не открываются даже для просмотра. Что кстати странно, учитывая что другой, куда более специфичный RAW, давно снискал поддержку на всех системах. Напомню, что им как правило, пользуются про-фотографы, а обычные люди хранят фото в jpeg.
Чтобы открыть формата WebP, в windows есть несколько способов. Давайте я расскажу обо всём по-порядку.
Для начала стоит установить в поддержку WebP непосредственно в систему, чтобы Проводник Windows, или же Finder в MacOs «на лету» понимали формат, и с ним было также легко работать, как и с любой другой фотографией или картинкой.
WebP для Windows
Для того чтобы Windows отображало миниатюры изображений формата webp — необходим соответствующий кодек — это что-то вроде драйвера.
Скачивайте его прямо с сайта google api developers (ссылка).
Устанавливайте как обычную программу, перезагрузка не потребуется.
WebP на MacOs
Есть информация что в редакции 2021 года MacOs добавили встроенную поддержку формата WebP, но свежего Мака у меня под рукой нет, потому не могу это ни подтвердить, ни опровергнуть.
Так или иначе на github есть решение (ссылка).
Также Google советует использовать их вариант (ссылка developers) для просмотра WebP на MacOs.
Плагин WebP для Adobe Photoshop
Почему Adobe до сих пор не добавили поддержку формата WebP для Adobe Photoshop по-умолчанию, я не знаю. Как профессионал фотографии я обязан был протестировать формат со всеми его нюансами и настройками, кто знает — может быть он действительно скоро заменит jpeg, который уже морально устарел. Самый удобный для этого способ — поставить плагин формата WebP в Photoshop и активировать поддержку формата на входе и выходе.
Для этого идём на github — и устанавливаем плагин формата (.8bi) WebP Shop.
Если подробнее, что вам следует выбрать версию разрядности ОС, скорее всего это x64, последняя в списке, жмите на неё, затем:
Кстати в той же папке bin есть и версия плагина WebP для Adobe Photoshop на MacOs.
Итак, в итоге вы скачали всего один файл « WebPShop.8bi «, отлично! Как и в случае с установкой шрифтов на Adobe Photoshop, положить файл плагина формата следует в каталог с плагинами.
Наверняка у вас это : Program Files \ Common Files \ Adobe \ Plug-Ins \ CC \ File Formats
Просто скопируйте его туда, и затем перезапустите Фотошоп.
Готово! Теперь вы можете открывать и сохранять файлы в формате WebP в Adobe Photoshop.
Оптимизация с Google PageSpeed Insights
Как я уже сказал, формат WebP придумали в Google, потому не удивительно, что они будут о нём регулярно напоминать. ?
Самый эффективный и популярный способ анализа уровня seo оптимизации и скорости загрузки сайта — PageSpeed Insights от Google, ставит требование использовать формат WebP для сайта, на первое место.
Я бы усомнился в настолько большом отличии WebP в сравнении с jpeg, если речь идёт об оптимизации страницы — на самом деле, как по мне, есть ещё уйма технических факторов, куда как более важных для сайта. Не говоря уже о том что на сегодня одним из решающих моментов в оценке страницы является пользовательский фактор — то, насколько посетителю интересен ваш контент и сколько времени он проводит за его чтением.
Но, увы, чтобы соблюсти требования PageSpeed — лучше использовать WebP для изображений — нравится нам это или нет.
В заключении я хочу напомнить про важную деталь — оценивайте изображения визуально перед использованием. Формат WebP бережно относится к фото, однако при неправильной настройке — даже он может выглядеть из рук вон плохо.
Источник
WebP Viewer: quick look & view 4+
Langui.net
Screenshots
Description
WebP Viewer is a simple viewer for the WebP image format.
Note: Animated WebP images are currently not supported.
• Lightweight and fast
• Minimal user interface (UI)
• Quick Look plug-in for .webp files
• Printing
WebP is a modern image format that provides superior lossless and lossy compression for images on the web.
( https://developers.google.com/speed/webp )
Ratings and Reviews
Sometimes works
All I want from an app like this is 1: renders finder thumbnails, and 2: consistently opens files. Unfortunately I’m not really getting either. It opens perhaps 3/4 of the webp files I use which is a headache for my workflow and means I’ll probably just switch to Photoshop to view these files.
I can’t tell if they mean to support thumbnail previews or not (some reviews say they have it) but it is certainly not working for me so that’s a bummer.
Same for Quick Look which the developer says they support — it is not working for me.
Very Slow, difficult to use
Takes a long time to load images on quick view if it loads at all. The application has to be opened manually to view an image and to close an image, the entire application has to be closed since the close and minimize window buttons are non-functioning. It is impossible to cycle through images.
Perfect
Allows you to open and look at webp image files, plus webp files now show thumbnails in the file system, exactly what I wanted. Works with quickview too! Great job developer!
App Privacy
The developer, Langui.net , has not provided details about its privacy practices and handling of data to Apple.
No Details Provided
The developer will be required to provide privacy details when they submit their next app update.
Источник
Как конвертировать webp-изображения в jpg, png и др. на Mac
Вы могли заметить, что версия macOS Big Sur стала скачивать изображения из браузеров в формате webp. Ниже мы расскажем о том, как конвертировать такие изображения в форматы jpg, png и др.
К сожалению, в macOS Big Sur и Safari 14 (а также Firefox) webp является форматом по умолчанию, и изменить это никак нельзя. Данный формат был разработан Google, он нацелен на быструю работу сайтов и экономию памяти.
WebP изображения на 26% меньше в размере, чем изображения формата PNG, и на 25-34% меньше изображений формата JPEG.
Что самое интересное, на данный момент даже последняя версия Google Chrome скачивает изображения в формате png.
Минус в том, что формат webp не поддерживается многими программами, так что его часто нужно конвертировать в другие форматы. Ниже мы расскажем, как это можно сделать.
Самый быстрый способ
Самый быстрый способ конвертировать webp изображение в другой формат – сделать скриншот. Просто сделайте скриншот оригинального изображения прямо в источнике, даже не скачивая его.
Есть и другие варианты.
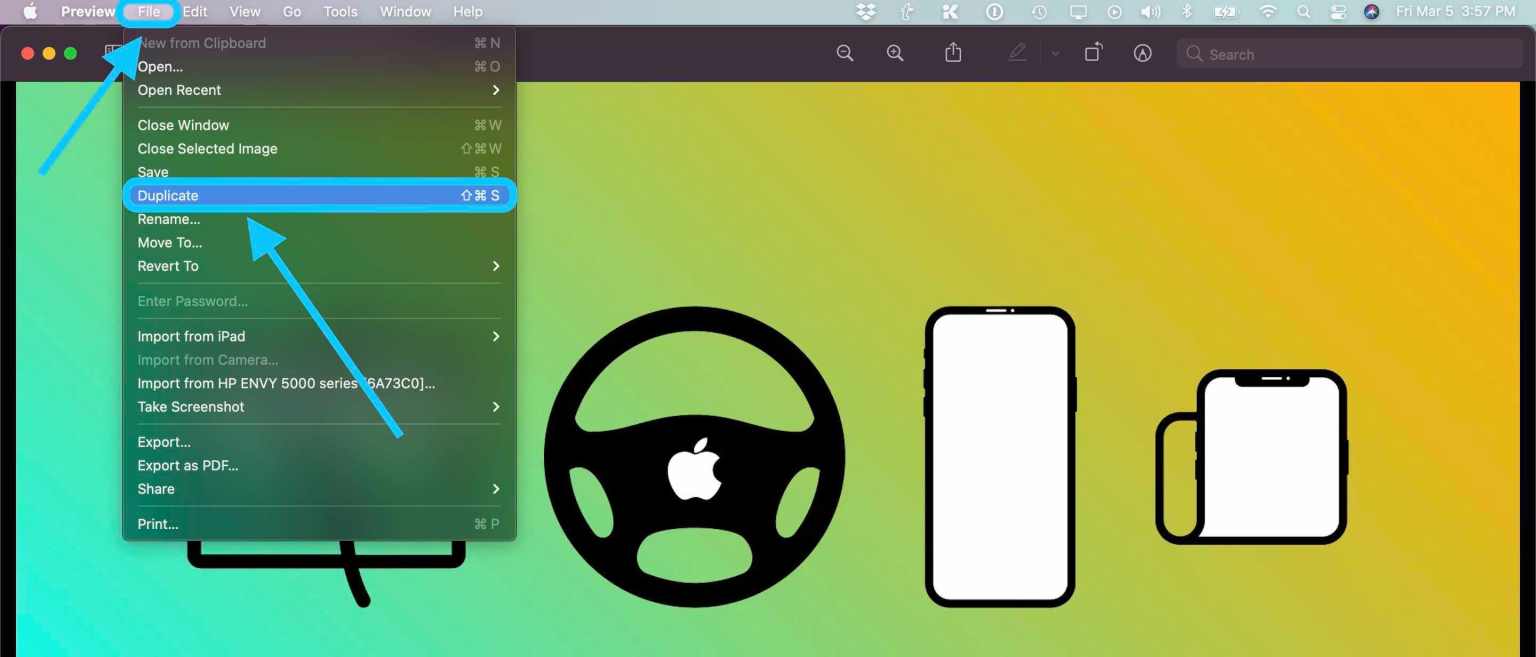
Через программу Просмотр
Конвертировать изображения можно с помощью стандартной программы Просмотр.
- Откройте webp изображение в программе Просмотр.
- В строке меню выберите Файл > Дублировать (или используйте сочетание клавиш command + shift + S).
- Закройте дублированное изображение, чтобы сохранить его в новом формате (command + W).
- В меню выберите нужный вам формат. Также можно выбрать размер файла и место сохранения.
- Нажмите Сохранить.
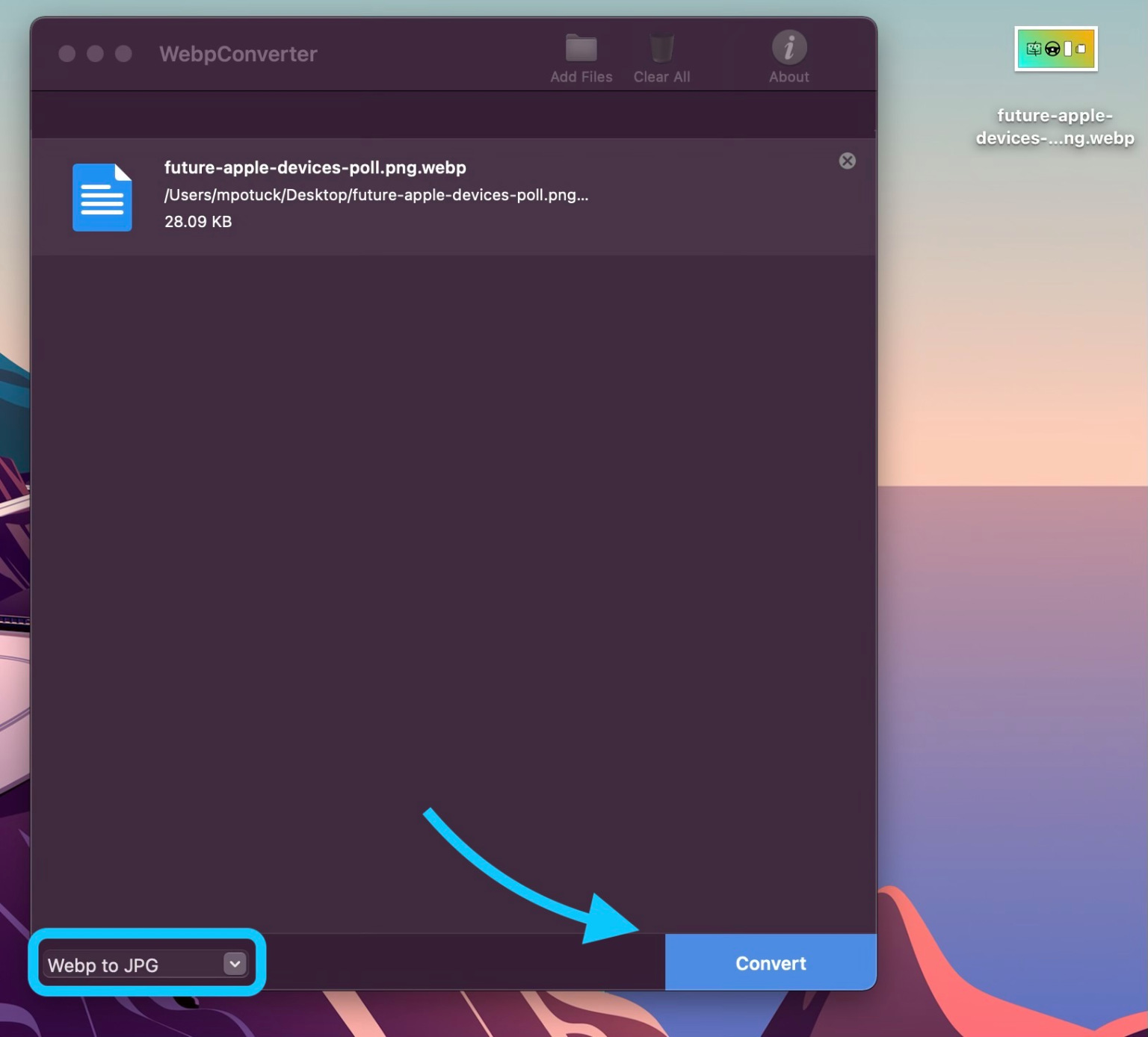
Через Webp Converter для Mac
Если вам часто приходится конвертировать файлы, то вы сэкономите своё время, скачав программу Webp Converter. Она бесплатная и работает без доступа к сети.
- Откройте программу Webp Converter for Mac и перетяните в её окно свой файл или несколько.
- В нижнем левом углу выберите формат jpg или png.
- Нажмите кнопку Convert в нижнем правом углу.
- Выберите место сохранения файла.
На этом всё, теперь вы знаете аж о нескольких способах конвертировать webp-изображения в другие форматы.
Источник