- Сочетание клавиш для инструментов разработчика Chrome на Mac?
- 4 ответов
- Используем Chrome DevTools профессионально
- 11 советов для тех, кто использует Chrome в качестве среды разработки.
- Расширенные функции скриншотов
- Пример
- Использование результата последней операции в консоли
- Повторная отправка запроса XHR
- Отслеживание статуса загрузки страницы
- Копирование переменных
- Копирование изображения как URI с приставкой «data:»
- Вывод массива объектов в таблицу
- Перетаскивание на вкладке Elements
- Обращение к текущему выделенному элементу в консоли
- Активация псевдоклассов CSS
- Пример
- Горячая клавиша для скрытия элементов
- Сохранение элемента DOM в качестве глобальной временной переменной
- Обзор всех инструментов разработчика Chrome DevTools
- Панель Elements
- Панель Console
- Панель Sources
- Панель Network
- Панель Performance
- Панель Memory и JavaScript Profiler
- Панель Application
- Панель Security
- Панель Audits
Сочетание клавиш для инструментов разработчика Chrome на Mac?
можно ли создать сочетание клавиш для открытия инструментов разработчика на Google Chrome на Mac?
Ctrl-Shift-J делает это на Linux и Windows.
4 ответов
по умолчанию должно быть команда + опции + i (или команда + опции + j для консоли JavaScript).
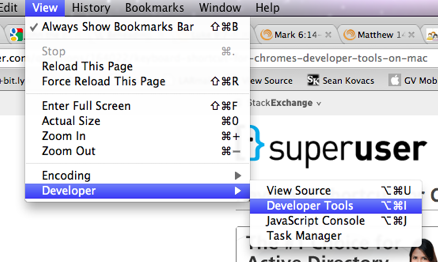
Я думаю, что большинство сочетаний клавиш, указанных в меню, если это применимо.
также. вы часто можете определить свои собственные сочетания клавиш в OS X На будет Системные Настройки > Клавиатура И Мышь > Сочетания Клавиш, затем добавьте новый ярлык, соответствующий имени элемента меню, к которому вы хотите получить доступ. См.полные инструкции в Apple Mac OS X 10.6 Help.
при необходимости Клавиатура Apple Символы хорошее изложение того, на чем символы матча, что клавиши-модификаторы. Кроме того, я всегда помню клавишу ALT/Option, потому что ее символ показывает «альтернативный» путь: ⌥
Windows использует F12 вы можете сопоставить это с инструментами разработчика, что я и сделал.
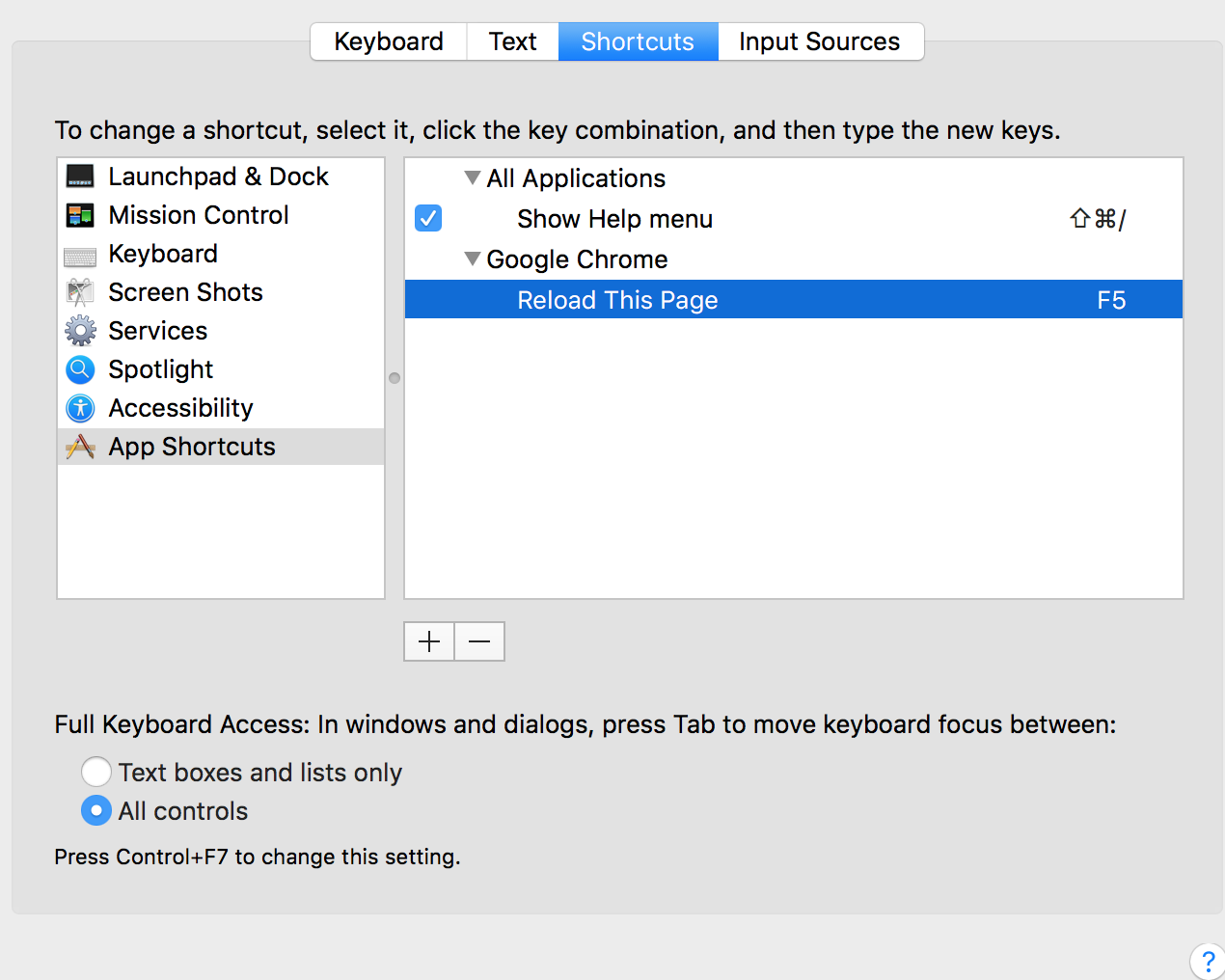
значок → Настройки системы. → Клавиатура → Сочетания клавиш (кнопка tab)
- нажать кнопку+
- приложение выберите: Google Chrome и/или хром и/или Гугл Хром Канари
- Пункт Меню:Инструменты Разработчика
- клавиатура Ярлык: F12
- затем нажмите Добавить (конечно)
конечно, вы можете положить в все, что вы хотите там вместо F12 .
для людей, которые хотят использовать ярлык на F12 (как и в любом другом браузере и/или ОС), вы можете использовать ответ Пауль, но в ссылки tab, сначала нужно нажать в левом списке на Ярлыки Приложений.
затем вы получите кнопку+, чтобы добавить Google Chrome:
подсказка: Если вы используете другой язык, инструменты разработчика также имеют другой язык имя.
Например, на немецком языке я должен использовать Entwicklertools. Вы можете найти правильное имя, если посмотрите в Chrome:
Источник
Используем Chrome DevTools профессионально
11 советов для тех, кто использует Chrome в качестве среды разработки.
Итак, по тем или иным причинам вы решили при разработке ориентироваться на Chrome. Вы открываете инструменты разработчика и приступаете к отладке кода.
Иногда вы открываете консоль, чтобы посмотреть вывод своей программы, или вкладку Elements, чтобы проверить CSS-стили элементов DOM.
А действительно ли вы разбираетесь в Chrome DevTools? На самом деле у инструментов разработчика множество мощных функций, которые облегчают жизнь, но о них мало кто знает.
Я расскажу о самых полезных из них.
Для начала рассмотрим командное меню. Командное меню в Chrome — это как командная оболочка в Linux. В нем вы можете писать команды для управления Chrome.
Открываем Chrome Developer Tools. Для доступа к командному меню используем горячие клавиши:
- Windows:Ctrl + Shift + P
- macOS:Cmd + Shift + P
Открыть его можно и через графический интерфейс, вот так:
В этой области можно увидеть длинный список команд, которые дают доступ ко множеству полезных функций.
Расширенные функции скриншотов
Снимки части экрана приходится делать довольно часто, и я не сомневаюсь, что для этого на вашем компьютере установлены удобные программы. А могут ли они:
- сделать скриншот всей страницы целиком, в том числе контента, который находится за пределами области просмотра?
- захватить содержимое отдельного элемента DOM?
Такая необходимость возникает нередко, но большинство системных инструментов для создания снимков экрана не справляются с этими задачами. К счастью, для создания таких скриншотов у нас есть специальные команды Chrome.
- Screenshot Capture full size screenshot (сделать снимок страницы целиком)
- Screenshot Capture node screenshot (сделать снимок отдельного узла)
Пример
Откройте любую веб-страницу, например самые популярные статьи о JavaScript на Medium: medium.com/tag/javascript.
Откройте командное меню и выполните команду Screenshot Capture full size screenshot .
Мы сделали снимок всей текущей страницы целиком.

У оригинального скриншота качество хорошее, а сюда я загрузил сжатое изображение, чтобы сэкономить ваш трафик.
Если вы хотите сделать скриншот элемента DOM, можно использовать системные инструменты, но они не смогут идеально точно захватить элемент. В Chrome для этого есть специальная команда Capture node screenshot .
Сначала откройте вкладку Elements и выберите нужный элемент. Затем выполните команду.
Использование результата последней операции в консоли
Мы часто отлаживаем код в консоли. Допустим, вы хотите узнать, как перевернуть строку в JavaScript. Вы ищете нужную информацию в Интернете, и вам попадается вот такой фрагмент кода.
Да, этот код переворачивает строку. Но вам пока непонятно, как работают методы split() , reverse() , join() и какой результат выдает каждый из них. Вы можете выполнить этот код пошагово, записав его как-то так:
Теперь мы знаем, какое значение возвращает каждый метод.
Но зачем так много писать? В такой длинной записи легко допустить ошибку, и ее сложно понять. Открою секрет: в консоли есть волшебная переменная $_ , которая хранит результат последней операции.
$_ — это специальная переменная, значение которой всегда равно результату последней выполненной в консоли операции. Этот прием сильно облегчает процесс отладки.
Повторная отправка запроса XHR
Во фронтенд-проектах часто приходится использовать XHR для отправки запросов на получение данных с сервера. Что делать, если нужно отправить запрос повторно?
Неопытные разработчики обновляют страницу, но это очень неудобно. В Chrome мы можем отладить код прямо на вкладке Network.
- Откройте вкладку Network.
- Нажмите кнопку XHR.
- Выберите запрос XHR, отправку которого вы хотите повторить.
- Выберите Replay XHR в контекстном меню, чтобы повторить запрос.
Вот анимированный пример:
Отслеживание статуса загрузки страницы
На полную загрузку страницы может уйти более десяти секунд. В таких случаях нужно контролировать процесс загрузки страницы в каждый отдельный момент времени.
В Chrome DevTools можно делать скриншоты страницы в ходе ее загрузки, поставив галочку напротив Capture Screenshots на вкладке Network.
Выберите скриншот, чтобы посмотреть информацию о соответствующих сетевых запросах. Такая визуализация даст вам лучшее представление о сетевых запросах, которые отправляются на сервер в отдельные моменты времени.
Копирование переменных
Вы знаете, как скопировать значение переменной JavaScript в буфер обмена?
Это кажется невыполнимой задачей, но в Chrome для ее решения предусмотрена специальная функция copy .
ECMAScript не содержит определения функции copy, это функция Chrome. С ее помощью можно скопировать значение переменной JavaScript в буфер обмена.
Копирование изображения как URI с приставкой «data:»
Есть два способа вставить изображение на страницу: можно дать ссылку на внешний файл или внедрить изображение при помощи data: URL.
Data: URL (URL с приставкой data: ) — это схема, позволяющая встраивать небольшие файлы в документ в качестве строковых элементов.Раньше она называлась «data: URI», но WHATWG отказалась от этого названия.
Встраивание маленьких изображений непосредственно в код по схеме data: URL сокращает количество HTTP-запросов к серверу, благодаря чему страница загружается быстрее.
Как это сделать в Chrome?
Вывод массива объектов в таблицу
Допустим, у нас есть массив объектов:
Воспринимать такую информацию в консоли тяжело. А если массив длиннее и содержит более сложные элементы, то потеряться в нем еще проще.
К счастью, в Chrome есть функция, которая выводит массив объектов в таблицу.
Она вам пригодится, и не раз.
Перетаскивание на вкладке Elements
Иногда нужно переместить некоторые элементы DOM на странице, чтобы протестировать пользовательский интерфейс. На вкладке Elements можно перетащить любой HTML-элемент в любое место в коде:
В этом примере я перетащил элемент на вкладке Elements, и его расположение на веб-странице тоже моментально изменилось.
Обращение к текущему выделенному элементу в консоли
$0 — это еще одна волшебная переменная, которая содержит элемент, выделенный на вкладке Elements.
Активация псевдоклассов CSS
Псевдоклассы позволяют задать стиль для элемента не только в зависимости от его расположения в дереве документа, но и в зависимости от внешних факторов, таких как история просмотра (например, :visited), состояние контента (например, :checked в некоторых формах), положение указателя мыши (например, псевдокласс :hover изменяет стиль элемента при наведении на него указателя мыши).
Для одного элемента можно написать несколько псевдоклассов. Чтобы было проще тестировать стили, псевдоклассы можно активировать прямо на вкладке Elements.
Пример
Посмотрите на код страницы:
Открываем страницу в браузере, на вкладке Elements проверяем, как работают псевдоклассы, и при необходимости вносим изменения.
Горячая клавиша для скрытия элементов
Во время отладки CSS-стилей часто возникает необходимость скрыть элемент. В Chrome это делается быстро: достаточно лишь выделить элемент и нажать клавишу H .

Нажмите H на клавиатуре
Эта операция применяет к элементу стиль visibility: hidden !important; .
Сохранение элемента DOM в качестве глобальной временной переменной
Если мы хотим быстро сослаться на элемент DOM в консоли, можно сделать это так:
- Выбрать элемент.
- Открыть контекстное меню правой кнопкой мыши.
- Выбрать Store as a global variable (Сохранить как глобальную переменную).
Источник
Обзор всех инструментов разработчика Chrome DevTools
Начинающему JS разработчику чаще всего не понятно назначение всех инструментов, которые ему предоставляет браузер. Да и относительно опытный разработчик, если в основном решает однотипные задачи вряд ли может похвастаться, что регулярно пользуется всеми возможностями, которые ему предоставляют инструменты разработчика браузера. Однако познакомиться с ними было бы крайне полезно хотя бы для того, чтобы при решении каких то новых проблем Вы сразу же знали где искать ответ, а более подробно изучив тонкости каждого из них, Вы сможете поднять свою производительность труда на новый уровень.
Отдельно бы хотелось отметить, что DevTools находится в постоянной активной разработке, поэтому название инструментов/панелей/вкладок, как и их наличие в целом или способ доступа к ним со временем может быть изменен. Поэтому не стоит пугаться если, на момент прочтения Вами этой статьи, DevTools будет незначительно отличатся от того, что указано в описании или на скриншотах в этой статье.
Панель Elements
Используется для выбора и редактирования любых HTML элементов на странице. Позволяет свободно манипулировать DOM и CSS.
Вкладка содержит две кнопки: Выбор элемента с помощью курсора и Переключение в режим выбора устройств, она пригодится при разработке адаптивных интерфейсов, мобильных версий сайтов или для тестирования страниц с разным разрешением монитора. При выборе любого DOM элемента на вкладке Styles будет отображаться все CSS правила применяемые к нему, в том числе и неактивные. Все правила разбиты на блоки и упорядочены по убыванию специфичности селектора. Можно на лету менять значения, деактивировать и дописывать новые правила и смотреть как это влияет на отображение. Также для выбранного элемента DOM доступно еще несколько вкладок: Event Listeners — содержит все события относящиеся к данному элементу, DOM Breakpoints — точки останова для элемента и Properties — список всех свойств для элемента. Также могут быть дополнительные вкладки добавляемые расширениями для Chrome.
- Просмотр и редактирование в лайв режиме любого элемента DOM.
- Просмотр и изменение CSS правил применяемых к любому выбранному элементу в панели Styles.
- Просмотр всего списка событий и свойств для элемента на соответствующих вкладках.
Панель Console
Необходима для логирования диагностической информации в процессе разработки или взаимодействие с JavaScript на странице. Также все ошибки в JavaScript коде, будут выводится здесь с указанием файла и конкретного места в нем где произошла ошибка. Так же в консоль можно выводить XHR запросы. Есть возможность сохранять логи в отдельный файл.
Консоль содержит ряд инструментов и настроек для фильтрации выводимых сообщений, очистки консоли и запрета очистки логов при перезагрузке страницы — Preserve log.
Также консоль может отобразить/скрыть в виде отдельной вкладки находясь на любой другой вкладке и не покидая ее нажав клавишу Esc.
В данной статье мы не будем затрагивать большую тему возможностей API console и других более продвинутых ее возможностей, с ними можно ознакомится в следующей статье или в официальной документации.
- Использование консоли как отдельной панели или как окна рядом с любой другой панелью.
- Возможность группировать большое колличество сообщения или выведите их на отдельных строках.
- Очистка всех логов или сохранения их между перезагрузкой страниц, сохранение логов в отдельный файл.
- Фильтрация по типу сообщения или по регулярному выражению.
- Логирование XHR запросов.
Панель Sources
Инструмент Sources представляет собой своего рода IDE, где мы можем посмотреть все файлы подключенные на нашей странице. Мы можем посмотреть их содержимое, отредактировать код, скопировать его или сохранить измененный файл, как новый файл. Данную вкладку можно использовать и как полноценный редактор кода подключаясь к локальным файлам через Workspaces.
Также Sources используется для отладки JavaScript используя брейкпоинты. Для работы с брейкпоинтами предусмотрено большое количество специальных кнопок и доп. возможностей о которых больше можно узнать в официальной документации.
- Отладка Вашего кода с помощью брейкпоинтов.
- Использование браузера в качестве IDE с помощью Workspaces.
- Запуск сниппетов с любой страницы.
Панель Network
Позволяет мониторить процесс загрузки страницы и всех файлов которые подгружаются при загрузке. Ее удобно использовать для оптимизация загрузки страниц и мониторинг запросов.
На панели отображается таблица всех запросов к данным и файлам, над ней располагаются кнопки для фильтрации нужных Вам запросов, очистки таблицы или включения/отключения записи запросов, кнопки управления отображением таблицы. Также есть дополнительные переключатели: Preserve log — не очищать таблицу при перезагрузке страницы, Disable cache — отключить кэш браузера (будет работать только при открытом Dev Tools), Offline — эмулирует отсутствие интернета, также соседний переключатель позволяющий эмулировать скорость скачивания/загрузки данных и ping для различных типов сетей.
Под таблицей указано количество всех запросов, общее количество загруженных данных, общее время загрузки всех данных, время загрузки и построения DOM дерева и время загрузки всех ресурсов влияющих на отображение этой страницы.
- Возможность отключить кэширование или установление ограничения пропускной способности.
- Получение подробной таблицы с информацией о каждом запросе.
- Фильтрация и поиск по всему списку запросов.
Панель Performance
Панель отображает таймлайн использования сети, выполнения JavaScript кода и загрузки памяти. После первоначального построения графиков таймлайн, будут доступны подробные данные о выполнение кода и всем жизненном цикле страницы. Будет возможно ознакомится с временем исполнения отдельных частей кода, появится возможность выбрать отдельный промежуток на временной шкале и ознакомится с тем какие процессы происходили в этот момент.
Инструмент применяется для улучшение производительности работы Вашей страницы в целом.
- Возможность сделать запись чтобы проанализировать каждое событие, которое произошло после загрузки страницы или взаимодействия с пользователем.
- Возможность просмотреть FPS, загрузку CPU и сетевые запросы в области Overview.
- Щелкните по событию в диаграмме, чтобы посмотреть детали об этом.
- Возможность изменить масштаб таймлайн, чтобы сделать анализ проще.
Панель Memory и JavaScript Profiler
Содержит несколько различных профайлеров для отслеживания нагрузки которую оказывает выполнение кода на систему:
JavaScript CPU Profiler (был вынесен в отдельную панель JavaScript Profiler ) — позволяет узнать сколько процессорного времени занимает выполнение различных частей вашего JS кода.
Take Heap Snapshot — показывает распределение памяти среди JS объектов и связанные с ним элементы DOM.
Record Allocation Timeline — записывает и отображает распределение памяти между переменными в коде. Эффективен для устранения утечек памяти.
Record Allocation Profile — записывает и отображает распределение памяти на выполнение отдельных JS функций.
- Исправление проблем с памятью.
- Профилирование CPU при работе с JavaScript.
Панель Application
Вкладка для инспектирования и очистки всех загруженных ресурсов, включая IndexedDB или Web SQL базы данных, local и session storage, куков, кэша приложения, изображений, шрифтов и таблиц стилей.
- Быстрая очистка хранилищ и кэша.
- Инспектирование и управление хранилищами, базами данных и кэшем.
- Инспектирование и удаление файлов cookie.
Панель Security
На вкладке можно ознакомится с протоколом безопасности при его наличии и просмотреть данные о сертификате безопасности, если он есть.
Инструмент используется для отладки проблем смешанного контента, проблем сертификатов и прочее.
- Окно Security Overview быстро подскажет безопасна ли текущая страница или нет.
- Возможность просмотреть отдельные источники, чтобы просмотреть соединение и детали сертификата (для безопасных источников) или узнать, какие запросы не защищены (для небезопасных источников).
Панель Audits
После выбора нужных настроек и нажатия кнопки Run панель аудита анализирует как загружается страница и затем предоставляет предложения по оптимизации для уменьшения времени загрузки страницы и увеличению ее отзывчивости.
Анализируются такие параметры как: кэширование ресурсов, gzip сжатие, наличие неиспользуемых частей JS кода и CSS правил и много других параметров. Далее пользователю выводится сгруппированных список рекомендаций за счет выполнения которых можно существенно оптимизировать скорость загрузки и отзывчивости страницы.
Источник