- Зачем нужен интерфейс в телефоне и компьютере и что это такое: рассказываем простыми словами для чайников
- Что такое интерфейс, для чего он нужен
- Виды интерфейсов
- Командная строка
- Графический и текстовый
- Жестовый, голосовой, тактильный и нейронный
- Программный, аппаратный, аппаратно-программный
- Пользовательский интерфейс
- Веб, игровой
- Материальный
- Интерфейс в телефонах
- Что значит язык интерфейса
- Выводы
- И Интерфейс
- Что такое интерфейс
- Виды интерфейсов
- Командная строка
- Графический и текстовый
- Жестовый, голосовой, тактильный и нейронный
- Программный, аппаратный, аппаратно-программный
- Пользовательский интерфейс
- Веб, игровой сайт
- Материальный
- Интерфейс в телефонах
- Каким должен быть интерфейс
- Заключение
Зачем нужен интерфейс в телефоне и компьютере и что это такое: рассказываем простыми словами для чайников
Слово “интерфейс” на слуху у владельцев ПК и телефонов, но далеко не все понимают его. Мы расскажем для чайников, что такое интерфейс в компьютере и смартфоне, зачем он нужен, каким бывает, как им правильно пользоваться. Увидев это слово на сайте, в описании или в инструкции, новичок поймет, о чем идет речь и что делать дальше.
Что такое интерфейс, для чего он нужен
В переводе с английского interface — взаимодействие. Как правильно написать на русском языке: интерфейс (иногда пишется инфейс — это неправильно). Обычное определение — общая граница между двумя функциональными объектами. Например, человек садится за руль своего авто, переключает рычаг коробки передач — это взаимодействие с интерфейсной системой машины. Коробка передач как проводник между водителем и автомобилем.
В информатике значение слова более глубокое — это средства взаимодействия пользователя с игрой, программой или операционной системой, методы управления работой вычислительной машины. Благодаря интерфейсу человек узнает любую программу или текстовый редактор. Если овладеть работой с графическим редактором Paint, то легко освоить другие подобные проги, так как они имеют схожую структуру.
Основные задачи интерфейса:
- ввод и вывод информации;
- управление ПО;
- обмен данными через внешние носители;
- командные операции.
Задняя панель системного блока ПК — тоже интерфейс, позволяющий подключать другие устройства.
Пользователь включает компьютер и видит перед собой иконки: ”Мой компьютер”, “Ярлыки”, “Фото” и т.д. — все это интерфейсные элементы.
Захотелось человеку отдохнуть на острове Фиджи. Он заходит на сайт туроператора, содержащий несколько структур (перечисление гостиниц, окно для обратной связи, офисы продаж и т.п.), которые помогают взаимодействовать с разными функциями сайта, выполнять конкретные действия: переход на страницу с нужной информацией, ввод своих данных, отображение результатов, оплата. Если заменить все это простым текстовым описанием, сайт превратится в буквенный портал, что неудобно и бесполезно.
Интерфейс можно кратко описать как оформление: то, что человек видит перед собой, пользуясь ПК или телефоном. Хотя на самом деле — это системная структура, потому что, нажимая на кнопки, кликая мышкой по элементам меню, пользователь переходит туда, куда ему нужно: камера, галерея, контакты, сообщения. Его назначение — эффективное, приятное использование электронного устройства или сайта.
Виды интерфейсов
Бывают разные виды интерфейсов, о каждом из которых мы расскажем далее.
- командная строка;
- графический и текстовый интерфейс;
- по типу управления (жестовый, голосовой, тактильный и нейронный);
- программный;
- аппаратный;
- аппаратно-программный;
- пользовательский;
- веб;
- игровой;
- материальный;
- в телефонах.
Если вам нужно будет назвать и перечислить виды современных интерфейсов, эта информация поможет изложить все правильно и сделать хорошую презентацию.
Командная строка
Это отдельное ПО, входящее в состав операционки и обеспечивающее взаимосвязь между пользователем и ОС. Благодаря командной строке можно выполнять компьютерные команды. Это общение с машиной на ее языке.
Из недостатков — нужно знать команды, каждый раз набирать их без единой ошибки. Преимущество — возможность вводить команды без участия графической структуры, что дает дополнительные возможности.
Командная строка (консольный интерфейс) запускается в своей оболочке, например, в BIOS. Основной путь ее расположения: C:\Windows\system32\cmd.exe. Обычному юзеру не нужно вникать, где находится командная строка и как работает, а для профессионалов она — главный инструмент, так как помогает при заражении компьютера вирусами, восстановлении Windows и в других случаях.
Простой метод найти командную строку: одновременно нажать клавиши Win+R, в появившемся окне вести cmd.
Графический и текстовый
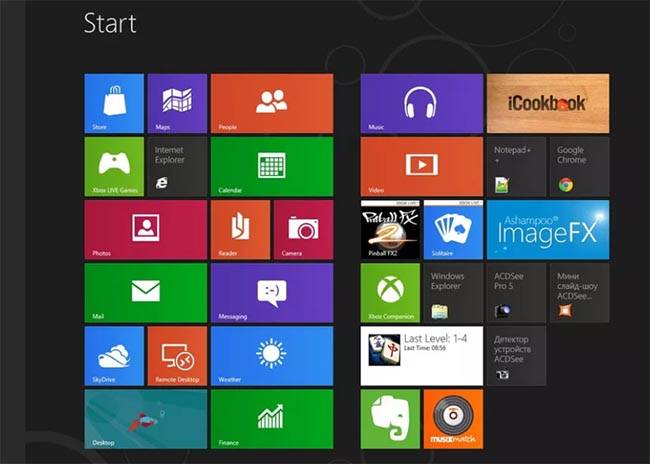
Графический интерфейс (англ. graphical user interface, GUI) используется во всех операционках, в большинстве приложений. Часто его называют WIMP — это аббревиатура от первых букв слов Window, Icon, Menu, Pointing device (манипулирующее устройство).
В ОС Windows юзер кликает по иконкам, пиктограммам, которые изображают проги и файлы — это и есть graphical interface, предоставляющий широкие возможности каждому юзеру. Не нужно вписывать никакие команды. Для удобного взаимодействия используется компьютерная мышь.
Нужно отличать графический от визуального интерфейса, который представляет систему в виде набора визуальных образов — это может быть значок или надпись, расположенные в определенном месте экрана. Визуальная структура не обязательно использует графические отображения. Визуальная структура может быть графической и текстовой.
Текстовая использует при вводе-выводе и предоставлении информации набор букв/цифр, символов псевдографики. В ней используются все базовые элементы графического оформления: флажки, кнопки, выпадающие списки и т.д. Отличается маленькой требовательностью к техническим ресурсам, высокой скоростью изображения данных. Текстовый интерфейс — разновидность пользовательского, тогда как командная строка — часть текстового.
В простейшем случае текстовый interface использует командную строку, но многие программы с помощью интерактивных элементов делают более дружественное, понятное оформление, которое приближается по удобству к графическому.
Некоторые проги поддерживают развитую оконную систему, например, Turbo Vision, D-Flat, CScape, у многих есть сменные темы оформления (DOS Navigator), а также возможность использовать разные предметы интерактивного взаимодействия (джойстик, мышь).
Жестовый, голосовой, тактильный и нейронный
Пользователь управляет компьютером и отдает команды разными методами: жестами, голосом и т.д.
Поэтому по типу управления выделяют:
- жестовый интерфейс. Элементами контакта выступают графические планшеты, сенсорные экраны и другие технологии, реагирующие на движения пальцев;
- голосовой интерфейс обозначает управление речью. Примерами являются: Siri от Apple, «Алиса» от «Яндекса»;
- тактильный, когда взаимодействие основано на осязательных ощущениях, получении чувствительной обратной связи (вибрация, нажим);
- нейронный — передача команд через электроды, вживленные в мозг. Информация может приниматься от мозга и передаваться в него, к примеру, через глазную сетчатку. На практике нейроинтерфейс способен облегчить жизнь парализованных пациентов, у которых мозг хорошо работает. Нейроинтерфейс позволяет им выполнять конкретные действия, считывая их намерения с помощью электродов, которые подключены к мозгу.
Программный, аппаратный, аппаратно-программный
Интерфейсная система обеспечивает контакт еще между прогами и устройствами.
Существует 3 группы:
- программный интерфейс (англ. programming interface) — взаимодействие программ между собой. В частности, API или прикладной programming interface — способы обмена данными между компьютерными прогами (одна отправляет запрос по API, другая отвечает). На новостном портале показываются курсы валют. За это отвечает не редактор (ему пришлось бы вручную менять цифры), а API, по которому сайт отправляет запрос на валютную биржу, получает ответ;
- аппаратный предназначен для взаимодействия физических устройств друг с другом посредством слотов, разъемов, шлюзов. USB (универсальная последовательная шина) — самый знакомый пример. Через него подключают к ПК телефон, фотоаппарат, мышку;
- аппаратно-программный — это взаимодействие узлов, элементов под программным управлением.
Пользовательский интерфейс
То, с чем контактирует пользователь, что он видит перед собой, куда нажимает — это и есть пользовательский интерфейс. Это внешняя часть устройства или проги, с которыми работает юзер.
Часто под словом интерфейс подразумевают пользовательский (user interface). Бывает, что посетитель сайта говорит: “Здесь запутанное, неприятное оформление или меню”. Значит, с сайтом некомфортно контактировать: сложно найти нужный товар, оформить заказ, скачать документ. Понятная структура — это когда человек сразу видит, куда нажать, знает, что это вызовет. А вот с Windows у многих новичков возникают проблемы, потому что оформление этой операционки сложное, неопытные юзеры путаются в настройках. В платформе 1С два различных механизма user interface, используемые в разных клиентах 1С.
Командная строка, графический, текстовый, голосовой, жестовый, тактильный, нейронный, процедурный — все это входит в пользовательский интерфейс. Под его управлением юзер вводит данные в ПК, выводится информация на монитор, принтер. Есть даже интерфейс электронной таблицы — это элемент, который человек видит, запуская, к примеру, приложение OpenOffice.org Calc.
Но есть еще несколько видов user interface.
Веб, игровой
Веб-интерфейс — это веб-страница (одна или совокупность), представляющая структуру для контакта с сервером или устройством через протокол HTTP и веб-браузер. Например, клиент может зайти на страницу банка, оплатить коммунальные услуги. Главное преимущество — не нужно устанавливать дополнительное программное обеспечение, потому что операционки идут с браузером. Не нужно путать с сетевым интерфейсом. Под этим термином понимается виртуальное или физическое устройство, которое предназначено для передачи данных между программами через компьютерную сеть (например, VLAN).
Популярный способ создания web-interface — применение HTML с CSS и JavaScript’a. Также используются Adobe Flash, Java-апплеты или Silverlight.
Другой вид — игровой интерфейс — связан непосредственно с геймдизайном, хотя и выходит за пределы его компетенции. Игрок и игра обитают в разных вселенных, а игровая структура — точка их взаимного соприкосновения. С его помощью геймер получает от игры нужную информацию, а она принимает действия игрока.
Материальный
Материальный или осязательный интерфейс — еще один вид пользовательского. Это контакт человека с электроникой при помощи осязаемых конструкций. К примеру, мышка, двигая которую, человек одновременно перемещает стрелку курсора по экрану.
Интерфейс в телефонах
Общий стиль интерфейса мобильного устройства характеризуется как SIMP (Screen-Icon-Menu-Pointer). На мобильных платформах окна — это элементы структуры, которые занимают весь экран. Переход между окнами выполняется графическими элементами или перетягиванием с помощью пальца.
Особенности проектирования SIMP объясняются спецификой операционки.
Самые распространенные ОС для гаджетов:
- Android;
- Apple iOS;
- WindowsMobile;
- Palm OS;
- Symbian OS;
- BlackBerry OS.
В России популярны — Android, Apple iOS, WindowsMobile. Но производители пользуются своими видами интерфейсных систем и блоков, главная причина — брендинг. Способность Андроид к кастомизации означает, что производители фирменного оборудования могут вносить изменения в ПО, например, в сфере функциональности и дизайна.
Разные системные структуры в мобильных устройствах не сильно влияют на опыт владельцев, потому что создаются для решения универсальных задач. Разница в наборе приложений.
Interface мобильного устройства также включает разъемы для наушников, зарядки, голосовые помощники — многое из того, на чем основана работа ПК, только это подстроено под гаджеты. Но в смартфонах немало новых структур, например, nfc (NFS) — структура беспроводной связи.
Что значит язык интерфейса
Не стоит путать его с языками, которые установлены при наборе текстовых материалов.
Язык интерфейса — тот, который используется при загрузке операционки, в меню, в диалоговых программных окнах, окнах ошибок и справки. Его можно изменить, если к основному языку установлен хотя бы 1 дополнительный.
Простой способ узнать, какой язык Windows стоит на ПК:
- открыть “Панель управления”;
- вкладка “Язык”;
- выделен основной язык, который используется сейчас. Его можно изменить или добавить новый.
Выводы
Для человека интерфейс — основа для работы с ПК или телефоном. А еще это способ взаимодействия между программами и оборудованием. От простоты системной структуры зависит, легко ли управлять устройством. Разработчики придумывают разные оформления и структуры, делая их более или менее приятными, интуитивными для людей. ИТ-специалисты могут вносить изменения в некоторые структуры или использовать их для решения серьезных задач, а неопытным юзерам можно покупать для себя устройства с интуитивно-понятной интерфейсной системой, чтобы облегчить работу и сэкономить время.
И Интерфейс
Об интерфейсе часто говорят, когда имеют в виду взаимодействие человека и компьютера или приложений. В статье разберем определение интерфейса, что это за взаимодействия, их виды и особенности.
Что такое интерфейс
Интерфейс — это «проводник» между человеком и программой, операционной системой, техническим устройством или способ взаимодействия приложений между собой. Человек дает команды с помощью интерфейса, устройство их анализирует и отвечает. Основные задачи, для решения которых он предназначен:
ввод и отображение информации (звук, изображение);
управление отдельными приложениями;
обмен данными с другими устройствами;
взаимодействие с операционной системой.
Интерфейс подразумевает взаимодействие не только человека и техники, но и компьютер-программа, программа-программа, компьютер-устройство. Например, когда устройства подключают к системному блоку компьютера, как способ взаимодействия используют разъем.
Виды интерфейсов
Одни виды взаимодействия позволяют получить больше контроля над компьютером или смартфоном, но требуют дополнительных навыков. Другие — более комфортные, но предоставляют меньше возможностей. У каждого типа есть свои особенности.
Командная строка
Через командную строку можно выполнить максимальное количество операций — это прямой способ общения с операционной системой. Чтобы набрать команду, нужно ввести текст на языке компьютера и нажать Enter, компьютер начнет выполнять.
Минус способа в том, что он подходит только подготовленным пользователям. В командной строке нет вспомогательных графических элементов, для взаимодействия придется освоить язык, а чтобы команды работали — нельзя допускать ошибок.
Графический и текстовый
Графика упрощает взаимодействие с компьютером, с ней работать гораздо легче и комфортнее, чем с текстом. В роли графического интерфейса выступают такие элементы:
рисунки и схемы;
другие графические элементы.
Например, при взаимодействии с Windows используют иконки и окна, для ввода подключают мышь. На смартфоне устройством ввода служит сенсорный дисплей.
Текстовый интерфейс не использует изображения: команды отдаются с помощью текста и информация предоставляется в текстовом виде.
Жестовый, голосовой, тактильный и нейронный
Жестовое взаимодействие позволяет отдавать команды движениями пальцев. Оно применяется при работе с сенсорным экраном смартфона. Например, жест «вверх» заставляет появиться всплывающее окно.
Голосовой интерфейс — это управление голосом. Гаджет распознает и выполняет звуковые команды.
Тактильный подразумевает взаимодействие с помощью осязания: вибрация или чувствительность к силе нажатия.
Нейронный интерфейс передает команды прямо из мозга в компьютер, для этого в мозг вживляют электроды. Его применяют в медицине: так парализованный человек может общаться с окружающим миром.
Программный, аппаратный, аппаратно-программный
Взаимодействие программ между собой обеспечивает программный интерфейс. Программы направляют запросы друг другу и получают ответы. Например, чтобы постоянно показывать актуальную погоду в виджете или на компьютере, одна программа постоянно отправляет запрос другой, а та — предоставляет свежие данные.
Аппаратный предназначен для организации связи между физическими устройствами через разъемы и слоты. А когда компьютер считывает информацию с жесткого диска — это совместная работа программы и физического устройства, то есть, аппаратно-программный интерфейс.
Пользовательский интерфейс
Все, с чем взаимодействует обычный пользователь, когда включает компьютер, заходит на сайт или в приложение, все, что человек видит на экране — это пользовательский интерфейс.
Веб, игровой сайт
Веб-интерфейс позволяет работать через браузер. Это взаимодействие программ в интернете. Например, можно зайти на сайт магазина и там же оплатить покупки. Браузер в этом случае будет веб-интерфейсом, благодаря которому страницы взаимодействуют.
Игровой — это то, как пользователь может взаимодействовать с игрой, какие команды может отдавать, в какой форме представлена игровая информация и как игра будет реагировать на действия.
Материальный
Это тактильный контакт с гаджетами. Он включает в себя прикосновения к сенсорному экрану, действия с мышкой или джойстиком.
Интерфейс в телефонах
На смартфонах используют сенсорный экран, который подразумевает жестовой и тактильный интерфейсы. Пользователь прикасается к элементам, операционная система или приложение получают от него команды и выполняют их.
Каким должен быть интерфейс
Важно, чтобы интерфейс соответствовал целям и контексту. Если это взаимодействие специалиста с компьютером, то главное — это способность обеспечивать получение информации и выполнение задач. Для обычного пользователя он имеет не только техническое, но и эстетическое значение: работа с ним должна быть удобной и понятной.
Заключение
Для пользователей интерфейс — основа работы с ПК или телефоном. От того, насколько проста или сложна эта система, будет зависеть удобство управления устройством. Разработчики могут менять системные структуры для сложных задач. Неопытным пользователям лучше покупать устройства с понятным интерфейсом, чтобы облегчить себе работу.