- forum.clarionlife.net
- Clarion 6 на Windows 10
- Clarion 6 на Windows 10
- Clarion 6 на Windows 10
- Clarion 6 на Windows 10
- Clarion 6 на Windows 10
- Clarion 6 на Windows 10
- Clarion 6 на Windows 10
- Clarion 6 на Windows 10
- Clarion 6 на Windows 10
- Clarion 6 на Windows 10
- Clarion 6 на Windows 10
- Clarion для windows 10
- Community and Support
- Touch Support
- TCP/IP
- New IDE
- Web Apps
- Clarion 10
- Communications
- Responsive
- Touch
- Web Requests
- Icons and resources
- Open Source
- Education
- forum.clarionlife.net
- Clarion 10 / 11
- Clarion 10 / 11
- Clarion 10 / 11
- Clarion 10 / 11
- Clarion 10 / 11
- Clarion 10 / 11
- Clarion 10 / 11
- Clarion 10 / 11
- Clarion 10 / 11
- Clarion
- Deliver your software on time, every time
- Category Archives: Clarion 10
- C10 update released (Nov 8)
- News from CIDC 2017
- Clarion 10 update (May 2017)
- Clarion 10 update
- Clarion 10 update
- Some highlights for the C10 release
- Clarion 10 – beta 5
forum.clarionlife.net
Место общения программистов, форум разработчиков БД на Clarion
Clarion 6 на Windows 10
Модератор: Дед Пахом
Clarion 6 на Windows 10
Сообщение SereGa » 02 Февраль 2017, 15:55
Clarion 6 на Windows 10
Сообщение kreator » 02 Февраль 2017, 16:47
Clarion 6 на Windows 10
Сообщение SereGa » 02 Февраль 2017, 17:11
Clarion 6 на Windows 10
Сообщение Ал » 02 Февраль 2017, 17:20
Clarion 6 на Windows 10
Сообщение SereGa » 02 Февраль 2017, 17:41
Clarion 6 на Windows 10
Сообщение Игорь Столяров » 02 Февраль 2017, 22:37
Clarion 6 на Windows 10
Сообщение Yufil » 03 Февраль 2017, 9:36
Интересно, я один работаю в режиме кросс-компиляции?
CW10 (и предыдущие) умеет компилировать приложения CW6 из своей оболочки.
В меню CW10 Tools-Options-Clarion-Clarion for Windows-Versions регистрируем свою CW6
В Build-Set Clarion version выбираем CW6
Ещё в каталог приложения скидываю (если там нет) копию C6ee.red и переименовываю в Clarion10.red
А дальше пытаемся конвертировать app и скомпилировать приложение.
У меня несколько дней ушло на исправление ошибок (в шаблонах,в самой программе, но и конвертор APP добавил кое-что)
Ну и надо потратить несколько дней на освоение новой оболочки (все равно надо. )
А дальше работаешь в CW10, но программы компилируются на CW6.
Clarion 6 на Windows 10
Сообщение Игорь Столяров » 03 Февраль 2017, 9:50
У нас все с точностью до наоборот .
Разработка идет в C63 (тоже потрачено время, что бы вставить в шаблоны и код новые прибамбасы C10),
потом конвертация и сборка приложений в С10 с современным RTL и интерфейсом .
Субъективно, но работа в среде С6 идет раза в два быстрей, чем в C10.
Есть конечно в этом и засада: С63 единственное приложение, из за которого работаем в Windows 10 x32 .
Clarion 6 на Windows 10
Сообщение Yufil » 03 Февраль 2017, 10:39
Clarion 6 на Windows 10
Сообщение Игорь Столяров » 03 Февраль 2017, 10:49
Clarion для windows 10
The optimizations in the new compiler will build your Apps at least twice as fast, forget the long breaks between compiling!
Community and Support
The majority of the Clarion community has migrated to Clarion 10 and is available on the news groups to help you migrate to C10.
Touch Support
Clarion 10 has built-in support for Touch input, just recompile and your app is touch-ready
TCP/IP
Clarion 10 incorporates robust and easy to use TCP/IP communications capabilities, access web services in minutes.
New IDE
The new IDE makes creating a new App or working on an existing one a breeze, modern, intuitive, with great productivity features.
Web Apps
Imagine porting your Apps to the web with a few clicks and being able to support both ecosystems using the language you love.
(Enterprise Edition)
Clarion 10
Communications
New Library and templates for Sending Emails, Emailing Reports, and Sending SMS messages
Based on Bootstrap, H5 creates a Responsive Mobile-ready Web App with a few clicks! Easy to understand, easy to maintain, easy to deploy! Since it is based on Bootstrap, you can easily create your own themes, or use the ones that come pre-defined for you!
(feature is part of Enterprise Edition)
Responsive
Forget about screen compatibility, with Clarion 10 and H5, you can enjoy the same App on the Desktop or a Mobile device, fully responsive, making maintenance a breeze!
Touch
No need to hand code your App for touch support, with Clarion 10, just a quick re-compile and you will have touch support on supported devices! That is the Clarion way!
Web Requests
You can easily add networking features to your App, with a few clicks, your App is prepared to consume web services and pages
Icons and resources
With a great library, Clarion 10 will support your designer needs, instead of spending a lot of time finding the right icon for your App you can use any of the themes and add a professional look and feel!
Open Source
With Clarion 10, SoftVelocity set a new level of commitment, now you can download pre-built beautiful Apps for you to use and modify, with real life applications and stored on GIT, where you can clone the REPO!
Education
More and more Apps and examples are being posted on a frequent basis! Learning Clairon 10 is easier than ever!
forum.clarionlife.net
Место общения программистов, форум разработчиков БД на Clarion
Clarion 10 / 11
Clarion 10 / 11
Сообщение Игорь Столяров » 08 Июнь 2018, 8:59
Привет всем !
В очередной раз получил извещение, что Вы вышел WinDev 23 с почти 1000 изменений …
А SV чего ? Так то обещали уже давно. Кто-нибудь в теме, чего там происходит с сабжем ?
Clarion 10 / 11
Сообщение AlexPet » 08 Июнь 2018, 12:01
Clarion 10 / 11
Сообщение kreator » 08 Июнь 2018, 12:10
Clarion 10 / 11
Сообщение Дед Пахом » 08 Июнь 2018, 12:42
Clarion 10 / 11
Сообщение Alex » 08 Июнь 2018, 13:10
Clarion 10 / 11
Сообщение Дед Пахом » 08 Июнь 2018, 13:34
Clarion 10 / 11
Сообщение Игорь Столяров » 08 Июнь 2018, 13:43
Clarion 10 / 11
Сообщение finsoftrz » 08 Июнь 2018, 14:10
А Реакт Натив кому нужен? Зато если в среде С10 поработать минут 10 первый раз, легко обнаруживаются баги. Не смертельные, но после стольких лет разработки.
Полистал брошюрку от виндева. Интересная штука — sql синтаксис понимает среда разработки. Достаточно важно для тех, кто пишет на sql. То есть подсветка синтаксиса, кодекомплит, верификация ошибок при трансляции. В других средах не встречал. Еще встроенная электронная таблица с довольно развитыми возможностями. Фиг знает, может, удобно, не теряется контекст приложения, по сравнению с выводом в офисные пакеты. Риббон меню, ну это на любителя, я вообще не воспринимаю. Автоматическое смещение контролов при скрытии неиспользуемых. В принципе, на кларе шаблонами должно спокойно реализовываться. Встроенный просмотрщик pdf. Вообще, впечатление такое, что большое количество новых возможностей — это следствие технологии. В кларионе дается инструмент, с помощью которого можно подобное реализовать самостоятельно, а в виндеве только в готовом виде от разработчика.
Clarion
Deliver your software on time, every time
Category Archives: Clarion 10
C10 update released (Nov 8)
Today we released another update for C10. It’s a big release with over 150+ fixes/changes/features. the release includes some small but useful features like export to JSON from Topscan, option to display the Owner/password in Topscan -when Owner is visible as text Copy/Paste is available. (Password icon toggles ON/OFF), improvements to the SystemString and JSON classes, better error handling in the SQL drivers, and much more.
Aside from future bug fixes H5 is now considered code complete. Though we are always looking for feedback and new ideas on areas that we can improve. We’ve also updated the App Broker to use LibreSSL that offers better performance, stability and improved security. LibreSSL is a fork from the OpenSSL stack.
If you want to deliver your app to mobile/tablet devices, give H5 for a try, it takes only minutes to see the possibilities. It also works great on the desktop while at the same time completely changing the UIX of your app.
News from CIDC 2017
We are back from the 2017 Clarion International Developers Conference, held in Orlando Florida this year. I know it’s not possible for everyone in the community to attend the conference, so this post will cover topics that Diego and I presented.
Starting with Clarion 10 – we have a new build just about ready for release within a few days. It’s a significant build with over 150+ fixes/changes and new features. I’ll post a link to the readme as soon as it’s finalized. Some of the new features were requests for new functionality in the H5 stack. Diego presented H5 in-depth, and quite a few developers were convinced that H5 has a place in their future.
On to H5 – H5 is now code complete. The combination of the AppBroker and your App on the server side, and Bootstrap+jQuery+HTML5 on the client, gives you the simplest path to deploy your App to phones/tablets almost instantly. You re-use 100% of your existing business logic, you customize the UI using CSS themes. And just by a copy/paste of Javascript code snippets you can extend your app to all kinds of new possibilities. Things like signature capture, geolocation, data graphing can be added for free. If you haven’t tried H5 yet, take 15 minutes and give it a try.
On to Clarion 11 – here’s a screenshot of a slide I showed during the keynote
C11 is the biggest update to the Clarion codebase since moving from DOS to Windows – the new internal classes are the base for the evolution of Clarion for many years ahead. I’ll do a separate post covering C11 with more details on what is coming. We think we’ll have C11 into alpha testing within a couple weeks!
On to Clarion.Net 4.0 – it’s been in use within the IDE since the first release of C10. And we released it to several developers who needed to update their production programs to support .Net 4. We plan on making a general release before the year end, and it’s likely that when we release C11 we’ll update it to .Net 4.5. We are supporting a new feature in the next release, during the compilation of the Clarion code we’ll generate C# code and project file (into a separate folder) that provides the exact same functionality as your Clarion code. That means for those who want to work with WPF or share code with a C# project, you can easily bring the code into VS.
On to mobile dev – over the last 2 years we experimented with just about every approach to mobile dev available. From pure native code solutions, to cross-platform C#, to hybrid apps using free frameworks like Apache Cordova or PhoneGap, and more.
Using the native code approach means you can’t develop for iOS without access to a Mac, period. And of course it means learning Objective-C or Swift, and Apple’s Xcode IDE. To support Android with native code you need to write code in either Java or Kotlin, and learn Google’s Android Studio IDE.
With a hybrid mobile approach you can code in a single language (Javascript) for both iOS and Android. But it has several drawbacks; while you can achieve a nice looking UI using HTML, you can never achieve a native look and feel for either platform. And as your app grows in size and complexity, it’s very likely you’ll run into performance problems.
When we set out our goals for mobile dev with Clarion these are a few factors we felt were critical:
- Provide a (scalable) solution to deploy to mobile/tablets
- Re-use unique Clarion knowledge/skills
- Provide access to your database to any modern client app (Mobile/web)
- Deliver real-time data updates for both the client-side and the back office (your Clarion Win32 app(s))
All of the approaches mentioned so far have a few things in common:
You need to learn either a platform specific language (or two languages if you develop for iOS and Android) or a specific framework and its tools (Ionic, Cordova, etc.) And you need to write a LOT of code.
That’s why we decided to use Native React. React Native is the next generation of React – a Javascript code library developed by Facebook and Instagram, which was released on Github in 2013.
With React Native, you don’t build a “mobile web app”, an “HTML5 app”, or a “hybrid app”. You build a real mobile app that’s indistinguishable from an app built using Objective-C or Java. React Native uses the same platform level UI building blocks as native iOS and Android apps. You just put those building blocks together using JavaScript and React.
Some of the Benefits:
You write JavaScript with React Native but the components/controls are rendered as native platform widgets. Performance is nearly identical to native code apps as long as you understand the nuances of how React Native works. You share the vast majority of your code between both platforms (iOS and Android). You get the benefits of the entire React Native ecosystem. And it looks like in the future we’ll have code sharing with Web apps.
What about the database? If we can generate a great looking, highly performant mobile client, how do we attain real-time data sharing between the Clarion back office applications, and the mobile client apps?
And we have an answer for that with the new Clarion REST server. It’s a full web server that can deliver regular web pages, along with processing JSON requests for data. It delivers real-time data updates for both the client-side and the back office (your Clarion win32 app(s)). It’s 100% Template driven, (so it re-uses your Clarion skills and knowledge) to create a custom REST server without writing any code (based on your Data Dictionary using any of the Clarion database drivers). That means you can securely open up your database to any modern client app that can consume JSON data.
And the Clarion REST server is simple to create using the templates and your Clarion skills. You won’t need intensive training classes or weekly webinars to understand it. Its model is similar (in a way) to the IP Server model, where you create a custom Data dll with templates and any embedded code as needed.
This has become a long post so I’ll end here – there’s a lot to look forward to in Clarion’s future.
Clarion 10 update (May 2017)
Today we released another update for C10. This update fixes some subtle ODBC/SQL driver issues that were reported to us, as well as a number of other issues. The ODBC driver bugs we fixed required some very specific combinations/conditions, check the readme file for the details.
The H5 technology also continues to improve, you’ll find a number of fixes and new features, as well as performance improvements. We’ve also updated the App Broker to use a more recent version of OpenSSL that offers better stability and security.
If you want to deliver your app to mobile/tablet devices, jump in and take H5 for a test ride, it takes only minutes to see the possibilities. It also works great on the desktop while at the same time completely changing the UIX of your app, and opening up your app to the ever expanding world of Javascript libraries.
Clarion 10 update
We have a new update going out today. There are some interesting features to mention.
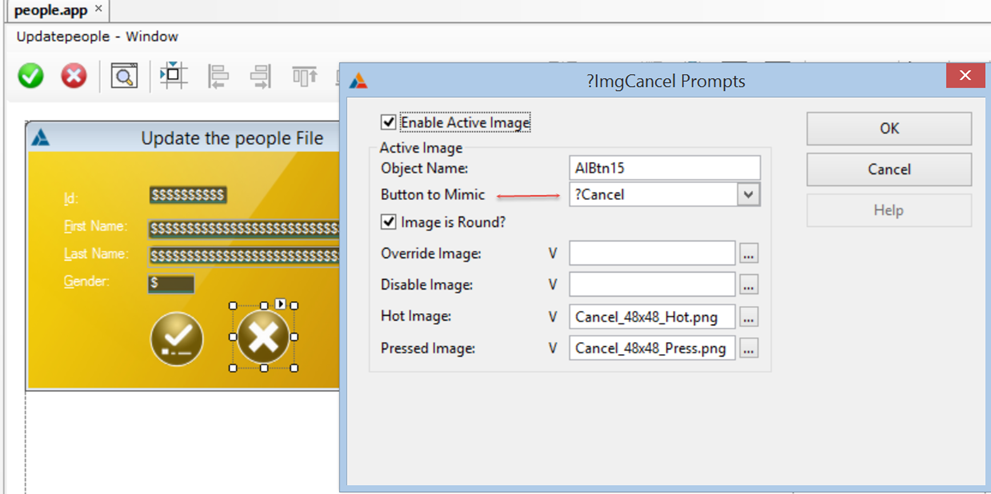
FEATURE: (ABC & Clarion) ActiveImage class. Image control now supports Template Actions.
This release has an initial start on template support for utilizing the new ActiveImage class.
The idea is to make it easy to use the Theme images that we introduced at the CIDC last month. The ActiveImage template provides functionality to your Image control so that it “mimics” — behaves similar to a Button control. Filling in these prompts causes the Image control to post the EVENT:Accepted to the original control when the image is clicked. The template uses the ActiveImage CLASS to provide the functionality.
For the Themes – we added a whole new set, and now each theme comes with over 2100 images ready to use in several sizes.
We’ll be looking for feedback on the template and we need to gauge the interest level in the themes to see what direction the template will take in the future.
Another interesting feature;
FEATURE: Implemented user-defined properties:
A user-defined property allows you to associate a string value with any entity’s standard properties
for example: built-in variables (SYSTEM, PRINTER, TARGET), WINDOWs, REPORTs,
controls, bands, etc. The syntax of user-defined properties is the
same as for standard properties but a string (constant or expression)
is used to identify the property rather than a property number:
SYSTEM <‘User-Name’>= ‘Frank Sinatra’ !Set the name of the current user
MESSAGE(‘the user is: ‘ & SYSTEM<‘User-Name’>) !displays the text ‘Frank Sinatra’
And I should mention this one;
FEATURE: You can now create an app from txa and export an app to txa using Clarioncl -ai appName txaName (import) and Clarioncl -ax appName txaName (export) respectively
There are also some important fixes in this build, so enjoy it!
Clarion 10 update
A new build is being released today (Aug 13), there are a number of issues resolved, some related to changes required for support of Win10. There are also several new features added to both the RTL/Drivers and the IDE. You can review the list here
Some highlights for the C10 release
These are highlights of new features in 10.0, for the complete list of fixes, changes and enhancements please refer to the readme text file as its always up to date with all of the latest new features, changes and fixes. All of this information is in the main Help file under the “What’s New in this Version” topic with links to the related topic content.
Compiler:
Big performance boost – in most cases your build time will be cut in half (or better).
- New scanner for the Clarion (CLW) compiler
- Support of nested OMIT/COMPILE blocks. Every source/include file
can have nested OMIT/COMPILE blocks with a maximum nesting equal to 8 with a condition that when evaluated does not omit source, plus one additional OMIT/COMPILE with condition evaluated to omit source code. - The compiiler’s scanner uses the OS settings to determine the type of characters to expect. That allows for local national language alphanumerics to be used in identifiers (LABEL).
Dictionary Global Search and Replace
Powerful global Search and Replace for all the settings/attributes of FILEs, FIELDs.and KEYs.
TCP Networking – Client/Server communications
Drop-in a template to put network communications into your applications (using TCP/IP over a LAN/WAN or the Internet). You can pass messages (or files) between applications running on the same computer, and from one computer to another. You can also broadcast messages to all connected computers or processes. The templates and underlying QuickAppConnect class handles all the difficulties associated with socket programming.
The associated Code templates listed below provide support for the following
Socket “Actions” without writing any code :
- Connect to Server
- Disconnect from Server
- Start Server
- Stop Server
- Initialize IP and Name
- Send Message
- Send Notification
- Broadcast Notification (broadcasts a message to all connected apps)
- Broadcast Shutdown (tells all connected apps to shutdown)
Language extensions – templates for Sending Emails, Emailing Reports, and Sending SMS (Text) messages
The new implementation for emails supersedes the prior implementation, and provides many more features, and is far easier to use. Based on the latest support implemented in the Microsoft .Net Framework.
(The original email implementation continues to ship for backward compatibility.)
Use HTTP or HTTPS to download web pages, or any other type of file. You can also post form data to web servers. Very easy way to send HTTP web requests (and receive responses) to Web Servers, REST Web Services, or standard Web Services, with the most commonly used HTTP verbs; POST, GET, PUT, and DELETE.
Web Requests (PUT, GET, POST, DELETE) via HTTP/HTTPS
HTTPWebRequest()
HTTPWebRequestToFile()
Amazon Simple Storage Service (Amazon S3)
Easily provide secure cloud server access in your App using the Amazon Simple Storage Service (Amazon S3). Use it for backing up data, sharing files amongst remote clients, news feeds, etc.
JSON (JavaScript Object Notation) is a lightweight data-interchange format. It is easy for humans to read and write, and easy for computer languages to parse and generate. JSON is an easier to use alternative to XML. JSON can be fetched or uploaded with an HttpWebRequest.
Image manipulation functions;
ImageToPNG, ImageRotateFlip, ImageSaveThumbnail
The WorkingThreadManager class allows you to run a PROCEDURE on a background thread without any UI, and receive events on its status. The implementation is by a template and the class design is thread-safe.
Exception log viewer
The exception log viewer will read the map files created when you built your project and use these to turn the stack trace in the exception log into a list of procedures so that you can quickly and easily find the point of failure.
Support for the – #file copy srcfile dstfile – command. If the command is included via the PRAGMA command in a source file, the copy occurs directly after the compilation of the source file. If the source file does not need recompiling, the copy occurs directly after the source file would have been compiled.
The project language supports the – #file copy srcfile – command. This comand copies the srcfile to the destination directory for the current project. The copy only occurs if the build is successful. The copy occurs after the destination binary (the exe, dll or lib) has been built.
Now you can choose to have the %FILE Template symbol return files in the same order that they are displayed in the dictionary editor. This means that some lists of files inside the application generator will appear the same as the dictionary editor. However, take note, the File sort order also affects the order of code generation, so that files will be generated in a different order to what they were previously. To turn this feature on you need to go to Tools/Application Options/Generation tab and check the “Sort %FILE the same as the Dictionary editor” check box. Note: If you use LIKE in your file structures the changed order of generated FILEs could possibly cause compiler errors.
Lock Retries
You can now set how many times generator tries to gain access to a file in the Application Options window. This option can be useful in situations where automatic backups are running and briefly locking files.
Template Registry
The Application Generator now supports product version identifiers in the naming convention for the TemplateRegistry.trf file. For example, Clarion 10 by default uses the name TemplateRegistry10.trf.
If the Application Generator does not find a registry .trf file with the version appended name, it then looks for TemplateRegistry.trf (without the version identifier). By default when a new .trf is created it is created using the version number as part of the file name.
- The Dictionary Editor now remembers dialog sizes and positions
- The Dictionary Editor now stops you from adding GROUP fields to keys of SQL tables
- The Dictionary Editor now stops you from adding dimensioned fields to a KEY
ClarionCL
Now you can trace the location of a file and the folders search order used by the Redirection system from ClarionCL using the /rt switch.
MSSQL Driver
Now you can get the MSSQL driver to use SCOPE_IDENTITY to retrieve server identity values by adding /AUTOINCUSESSCOPEIDENTITY=TRUE in the driver string
SQL Drivers (all)
The SQL drivers now set FILEERROR() and FILEERRORCODE() to give more details when you try to define a KEY who’s component is a GROUP
IDE
When you select “Open Containing Folder” from the context menu of the tab for a document in the IDE it now highlights the file in the opened folder
Open File Dialogs
New option to use the Redirection System File Open Dialog as the default.
Text Editor
Find All in the text editor now runs in the background allowing you to do other things while the search is continuing.
Clarion 10 – beta 5
Clarion 10 – beta 5 is on its way out. In addition to bug fixes this release has the new template support for the TCP/IP Sockets class. So now you can easily create a socket server and clients, and communicate by sending messages or data to individual stations or broadcast to all connected clients. (EE only)
The examples install was also updated and includes a sample ‘Chat’ app, that uses the new sockets templates. If you previously installed the new C10 examples, please uninstall the old examples as we have revamped the folder structure and removed some older examples (for email and SMS) that referenced INCLUDE files that had been renamed (hence they will fail to compile).
The JSON class is also updated and adds new some new functionality for nested GROUPs and conversion of empty strings to the JSON keyword value ‘null’. (JSON class is EE only)
We also corrected a problem in the Amazon S3 example. (S3 support is EE only)