Coda: многообещающий текстовый редактор от создателей Transmit
Достойные софтверные продукты, как известно, появляются довольно редко. И дело здесь именно в однобокости (узкой специализации, если хотите) разработчиков — есть масса программ, отлично выполняющих какие-то функции, но встретить одно решение, которое будет красивым, удобным и функциональным одновременно — большая редкость.
Возьмем, скажем, набор программ для веб-разработчиков, сетевых авторов, или верстальщиков: если вы, например, редактируете какой-то HTML-код на сайте, вам нужно иметь открытым текстовый редактор, FTP-клиент, браузер (для просмотра результатов деятельности), иногда терминал и пару книг… Словом, индивидуальный набор любимых приложений, каждое с необходимыми настройками, своим неповторимым интерфейсом и особенностями. Честно говоря, мы и не рассчитывали на то, что появится одна программа, качественно выполняющая все эти функции — ведь это больше похоже на утопию, были бы для начала хорошими отдельные приложения. Однако новое детище компании Panic нас приятно удивило и заслуживает обязательного рассмотрения.
Напомним, что Panic известна многим Mac-пользователям своим FTP-клиентом Transmit, пожалуй, самым популярным на данный момент (есть у нее и несколько других продуктов, но гораздо менее известных).
Итак, Coda позиционируется как единое приложение для веб-разработки. Программа платная, стоит 69 долларов для владельцев лицензионной Transmit и 79 долларов для всех остальных. И это, как гласит сайт программы, ограниченное по времени предложение — неуспевшим поторопиться (до какого числа нужно торопиться — непонятно, это может быть рекламным блефом) придется доплатить еще 20 долларов. 10 лицензий на Coda обойдутся сейчас в 700 долларов, а в будущем — в 900. К счастью, есть 15-дневная бета-версия, не имеющая никаких ограничений. Скачать ее можно с сайта программы, ее размер составляет примерно 15 МБ.
После открытия сразу привлекает взгляд довольно симпатичный внешний вид программы. Функционально левая панель (sidebar) предназначена для локальной и удаленной (FTP) навигации: вкладки Local и Remote, соответственно. Структура папок представлена в виде list-view, изменить это отображение нельзя, однако вряд ли многие захотят это сделать — после непродолжительного использования для соответствующих задач оно кажется оптимальным.
В верхней панели расположены шесть режимов работы и традиционная строка поиска, но не по содержимому файла, а по названию — то есть, если у вас слева огромный список файлов, вам эта функция пригодится. Для поиска по самому документу вы можете использовать традиционное клавиатурное сокращение CMD+F. Но вернемся к нашим шести режимам работы. Перед тем, как мы их рассмотрим, стоит отметить, что, в отличие от многих программ, toolbar здесь не редактируется — для кого-то это может быть минусом.
Sites
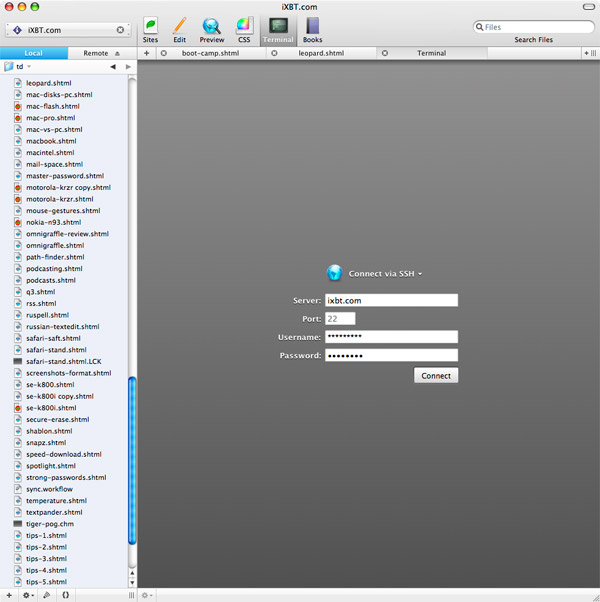
Здесь хранится список ваших сайтов — словом, настройки FTP и SSH-соединений, а также пути локальных папок, соответствующих содержимому этих сайтов (для синхронизации и прочих прелестей жизни). После ввода данных сервер автоматически загрузит скриншот вашего сайта (по указанному в настройках сайта URL) и симпатично оформит в виде слегка согнутого листка, закрепленного скотчем. При двойном клике на нем производится подключение к соответствующему FTP-серверу, Coda переходит к вкладке Edit, а в sidebar-е вы можете путешествовать по содержимому сервера. Программа открывает все документы, которые были открыты в предыдущий раз работы с этим сервером.
Edit переводит Coda в режим текстового редактора (для редактирования, в том числе и кода, конечно: для раскрашивания содержимого файла поддерживаются синтаксисы HTML, CSS, Java, JavaScript, Perl, PHP-HTML, Python, Ruby, SQL, XML. В нашей статье в качестве примера мы будем приводить работу с HTML-документом — тем самым, который вы сейчас читаете). В левой панели достаточно выбрать файл, что самое приятное, файл можно открыть прямо с FTP, а при его сохранении он автоматически обновится на сервере. То есть, нет нужды вручную копировать файл к себе, открывать его локально, затем сохранять и закачивать на сервер, что особенно утомительно при частых действиях вроде небольших правок текста или кода (впрочем, мы рекомендуем время от времени копировать его и локально — мало ли что с FTP случится). Если вы предпочитаете всегда работать с локальными файлами, а только потом их закачивать на сервер, то кнопка «Publish all» будет как нельзя кстати (по-умолчанию, в случае наличия файлов с одинаковыми названиями локально и на сервере, появится вопрос с требуемым действием: заменить или проигнорировать, который успешно отключается в настройках, скриншот которых вы увидите почти в конце статьи).
Возможности FTP-клиента проявляют себя самым лучшим образом — сказывается многолетний опыт создания Transmit. В Coda используется самый современный движок Transmit Turbo, и при хорошем канале связи забываешь, что работаешь на удаленном сервере.
Стоит нажать привычную комбинацию клавиш CMD+T, или плюс под кнопками шестью режимов работы, как откроется новый tab с пустым документом (разумеется, при открытии нового документа он тоже появляется в новом tab-е, а не в новом окне).
Coda успешно работает с российскими кодировками — никаких сложностей здесь возникнуть не должно.
Довольно часто возникает ситуация, когда над одним и тем же документом работают одновременно или в разное время несколько людей. Те, кто с этим сталкивался, наверняка смогут красочно описать количество потерянных нервных клеток из-за такой задачи: копии документов разбросаны по разным местам, никто не знает, у кого находится самая свежая версия документа и кто делал какие исправления… В итоге часто получается, что человек, который решил поставить запятую в своем тексте, стирает работу редактора, корректора и верстальщика вместе взятых только потому, что перед редактированием использовал старый документ, а не скачал новый с сервера. Словом, вопрос совместной работы очень актуален. Если вы занимались его решением на Mac, то наверняка встречали программу SubEthaEdit от компании The Coding Monkeys. Ее разработчики серьезно подошли к вопросу совместной работы над документами — продукт получился хороший. К счастью, Coda поддерживает движок SubEthaEdit, поэтому вы можете одновременно работать с другими пользователями Coda и/или SubEthaEdit, видя изменения каждого из участников и имея всегда свежую версию документа (кнопка «Share» внизу позволит вам настроить общий доступ).
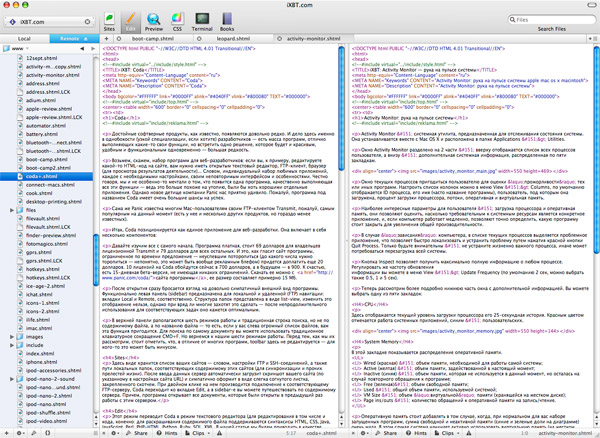
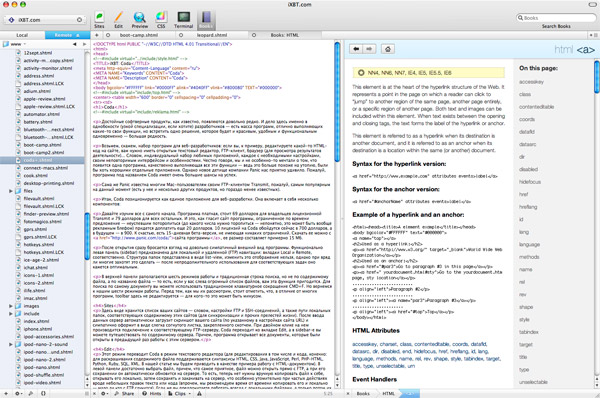
Помимо tab-ов, вы можете разделить рабочую область окна Coda (где вы редактируете текст) на несколько частей, горизонтальных или вертикальных, и открыть в каждой из них документ. Таким образом, например, вы можете сравнивать различные файлы. Особенно приятно, что вы можете иметь в разных частях разный тип отображения — например, слева редактировать код сайта, а справа открыть превью и сразу отслеживать то, как вы влияете на конечный результат. Или открыть в другой части окна книгу с синтаксисом языка HTML (об этом мы поговорим позже). При этом, открыть несколько полноценных окон Coda (как вы, возможно, привыкли в других программах) не получится — при нажатии CTRL+N открывается новый tab. Впрочем, сложно представить ситуацию, когда это может понадобиться — ведь есть возможность открыть несколько tab-ов и разделить окно на несколько частей для работы с различными документами.
На скриншотах выше показаны варианты использования двухпанельного режима: слева открыто редактирование HTML-документа, а справа редактирование второго/предпросмотр/открытая книга.
Приятно наличие возможности вставки заранее подготовленных фрагментов текста (кода). Такая функция получила название Clips, для ее использования достаточно нажать на одноименную кнопку внизу окна Coda.
В программе присутствует также возможность проверки кода на синтаксические ошибки. Правда, пока эта функция как-то странно работает — например, в HTML пропускает многие ошибки, зато уверенно показывает почти на каждую букву в каждом слове в некоторых абзацах.
Функция автозаполнения предлагает выбрать варианты содержания тегов и автоматически ставит закрывающий сразу после набора открывающего (в тех случаях, когда он нужен, конечно). Если этого недостаточно, то можно включить подсказки — внизу окна есть кнопка, при нажатии на которую над ней появляется строка с форматом того тега, который вы начали набирать.
Preview
В этом режиме вы можете просматривать документ так, как он будет выглядеть в браузере. Для корректной работы (особенно в случае с подключаемыми CSS-файлами, SSI-вставками, относительными путями файлов и прочим) необходимо, чтобы был правильно указан полный адрес сайта с учетом папок. То есть, если вы в настройках сервера укажете, что путь к вашему сайту такой: http://www.ixbt.com/td/, а потом решите отредактировать документ в другой папке, например, http://www.ixbt.com/td.shtml, то Preview для него работать не будет. Это ощутимый недостаток — для корректной работы Preview необходимо создавать несколько серверов, по количеству папок, в которых вы часто редактируете файлы.
Лишний раз приводить скриншот превью мы не будем — чуть выше показан пример работы Preview в двухпанельном режиме.
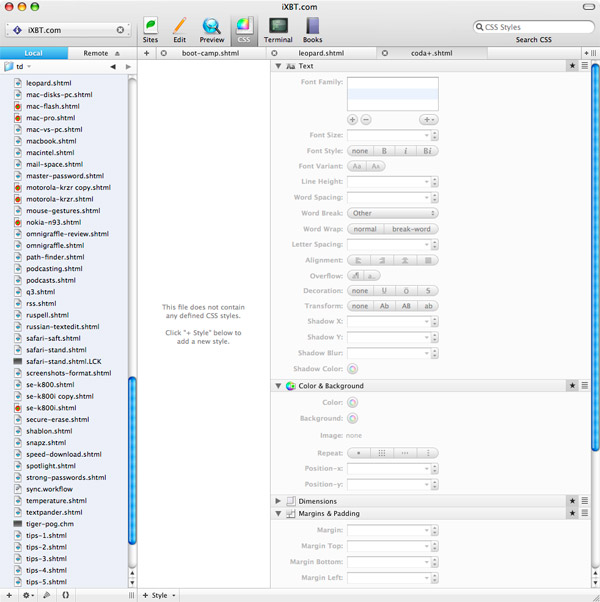
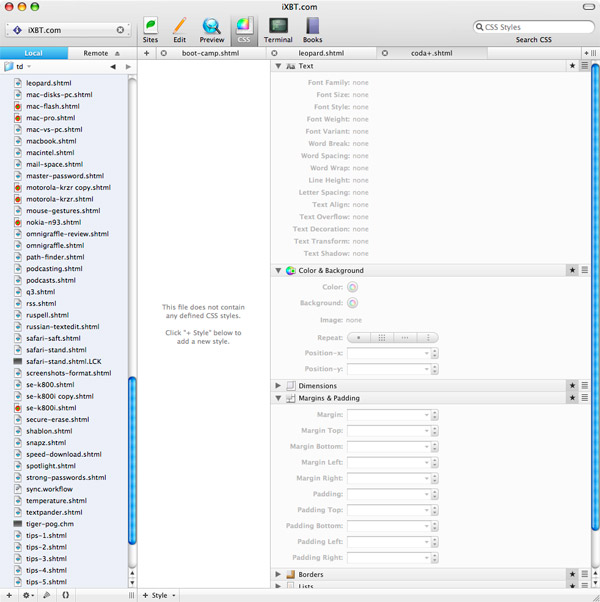
Редактирование CSS сделано интуитивно понятным — в нем разберется даже новичок.
На скриншотах показаны два варианта работы с CSS-стилями: визуальный и текстовый.
Terminal
В Coda присутствует полноценный terminal с возможностью подключения к серверу по SSH. Он также поддается гибкой визуальной настройке — вы можете настроить шрифт, цвет букв и фона.
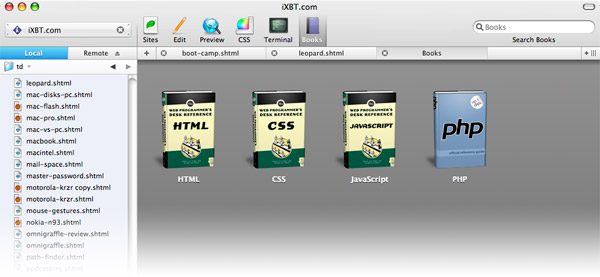
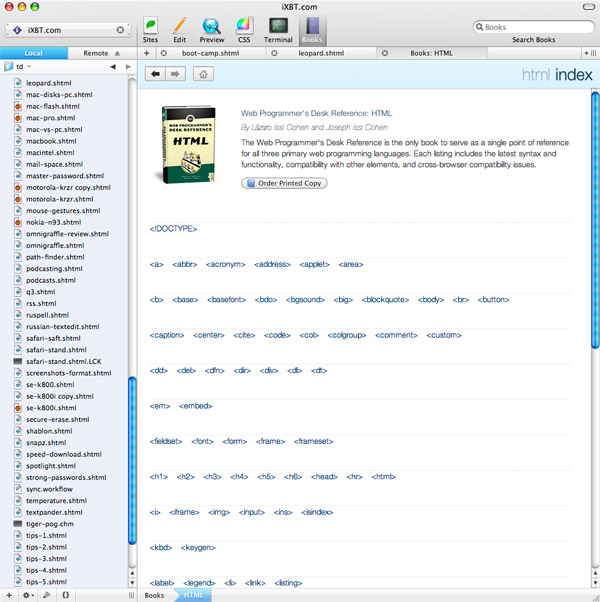
Books
В Coda есть четыре встроенных справочника по языкам HTML, CSS, JavaScript и PHP. Они пригодятся опытным пользователям — время от времени почти у всех возникает желание посмотреть значение тех или иных тегов. Правда, стоит отметить, что каждая страница загружается из интернета, так что владельцам ноутбуков подучить язык в дороге вряд ли получится. В то время, такой подход дает надежду на дальнейшее пополнение библиотеки новыми книгами.
Настройки
Настроек в программе достаточно, а интерфейс сделан удобно, приведем скриншоты каждого раздела, в пояснениях и комментариях они вряд ли нуждаются:
Coda. Универсальный инструмент для веб-разработчиков
То, что многие дизайнеры и веб-разработчики предпочитают работать на Macintosh, вызвано вовсе не данью моде или желанием показать свою исключительность. Для Mac OS X существует масса разнообразного, а главное качественного программного обеспечения, позволяющего эффективно и с максимальным комфортом реализовывать свои идеи. Так, например, в области разработки существует немалое количество сред разработки, различающихся не только своей функциональностью, но и продуманностью интерфейса, а также своей стоимостью. В данной статье мы поговорим о программе Coda, являющимся любимым приложением среди большинства веб-разработчиков на Mac OS X и попытаемся выснить причины такой популярности.
Понятное дело, что цены на создание сайта нынче вполне демократичные, однако если вам нужен полный контроль над процессом вёрстки и наполнения контентом, стоит заняться созданием сайтом самостоятельно. И Coda в этом здорово пригодится — это не просто программа, а целый комплекс полезных для веб-разработки инструментов. Судите сами — приложение объединяет в себе мощный FTP-клиент, неплохой CSS-редактор, терминал, средства редактирования исходного кода (классический редактор) и многие другие функции. Но обо всем по порядку.
Окно приложения состоит из двух неравных частей (ширина панелей легко может быть изменена), вверху окна расположилась панель инструментов.
В левой части окна Coda находится панель файлового менеджера, позволяющего управлять файлами на локальном или удаленном компьютере/сервере. Файловый менеджер более полезен не столько для открытия файлов на локальном компьютере (их можно добавлять в редактор простым перетаскиванием), сколько для работы с удаленным компьютером. Менеджер позволяет соединяться с любым удаленным сервером по 6 протоколам (FTP, SFTP, FTP With SSL, FTP With TSL/SSL, WebDAV, WebDAV HTTPS) и открывать/загружать файлы, используя любую из 35 кодировок, включая 4 кириллических (ISO 8859-5, MacOS, KOI-8R, Windows).
Полноценный FTP-клиент, встроенный в Coda, позволяет выполнять основные операции удаленными файлами (загрузка, правка, удаление, переименование и пр.), в числе прочего возможна смена прав на выбранный файл. В FTP-клиенте используется, пожалуй, самый продвинутый движок Transmit Turbo, обеспечивающий быструю работу и стабильный коннект.
Если у пользователя имеется ряд определенных серверов, с которыми он чаще всего работает, то имеет смысл в разделе Sites (выбирается на панели инструментов или в одноименном размере меню программы) занести их в список избранных. После этого процедура подключения к избранным серверам упрощается до одного клика мышкой по иконке сервера. Учитывая большую популярность известного FTP-клиента Transmit, очень кстати придется возможность импортировать список избранных серверов Transmit, избавляя себя от утомительного процесса заполнения всех реквизитов сервера и аккаунта.
В правой части окна приложения находится рабочая область в которой, в зависимости от выбранного режима работы, ведется основная работа с функциями программы. Сами режимы выбираются на панели инструментов. Собственно, кроме блока селектора режимов работы и строки поиска на ней больше ничего нет, хотя площадь панели позволяет разместить дополнительные значки. Пункт меню программы View -> Customize Toolbar позволяет изменить состав иконок на панели инструметнтов, но тот набор кнопок, что был размещен на ней по умолчанию, дополнять нечем — все доступные иконки уже задействованы.
РЕЖИМЫ РАБОТЫ
Уже описанный выше режим, позволяющий составить список избранных серверов и использовать его для быстрого подключения к последним из них.
Режим текстового редактора. Как правило, при запуске приложение открывается именно в этом режиме. Coda позволяет редактировать практически любые тексты и программный код, поддерживается подсветка синтаксиса основных языков (HTML/HTML5, CSS, Java, JavaScript, Perl, PHP, Python, RUBY, SQL, XML и др.). Для начала работы с документом его достаточно найти и выбрать в файловом менеджере (в случае правки локального файла достаточно перетащить документ на окно программы). При редактировании файлов на удаленном сервере совсем необязательно предварительно копировать их к себе на Мак — Coda умеет открывать файлы прямо с FTP, а при сохранении — автоматически обновлять их на сервере.
Поддержка технологии SubEthaEdit позволяет работать над одним документом одновременно с другими пользователями Coda и/или SubEthaEdit, видеть изменения каждого из участников и всегда иметь свежую версию документа. Настройка общего доступа осуществляется с помощью кнопки Share, расположенной внизу панели.
Система вкладок позволяет открыть сразу несколько документов, каждый в отдельной вкладке. Дополнительно к этому, рабочую область окна также можно разделить на несколько частей, в каждую из которых можно загрузить отдельный документ.
При правке кода можно воспользоваться довольно удобной функцией вставки заранее заготовленного фрагмента кода. Создание нового фрагмента или выбор уже существующего осуществляется в отдельном окне, вызываемом с помощью кнопки Clips, также расположенной внизу окна.
Режим, позволяющий осуществлять предварительный просмотр документа в том виде, как он будет выглядеть в веб-браузере. Для этого достаточно, находясь в режиме Edit на любом этапе редактирования, выбрать режим Preview и выбранный документ будет показан в рабочей области, словно в веб-браузере.
Фактически, в данном режиме приложение представляет собой веб-браузер с абсолютным минимумом функций. Это еще раз подтверждает то, что набрав в адресной строке адрес любого веб-сайта, его можно тут же просмотреть, не выходя из программы.
Кнопка, расположенная справа от адресной строки позволяет открыть редактируемый документ или указанный сайт в любом из веб-браузеров, установленных в системе.
Режим CSS-редактора. В этом режиме Coada позволяет редактировать CSS-стили. Правка CSS доступна в двух вариантах: визуальном и текстовом, выбор любого из которых осуществляется с помощью соответствующих кнопок вверху рабочей области окна приложения.
Программа превращается в полноценный терминал, позволяющий подключаться к удаленному серверу по SSH или к локальному компьютеру пользователя и работать с ними так же, как бы пользователь работал в приложении Терминал, идущем вместе с Mac OS X.
Своеобразный справочный режим работы приложения, предоставляющий доступ к четырем, условно встроенным справочникам по языкам программирования HTML, CSS, JavaScript, PHP. Условно встроенными мы их назвали по той причине, что использование справочников возможно только при подключении к сети Интернет и каждая запрошенная страница, соответственно, скачивается из сети. Несмотря на отсутствие автономности, они могут быть полезны многим пользователям, особенно новичкам.
Меню настроек Coda достаточно обширное, но благодаря продуманному интерфейсу разобраться в нем не составит труда, несмотря на отсутствие русской локализации.
- General. Основные настройки программы, касающиеся способа разделения рабочего поля окна приложения, редактирования CSS-стилей, автообновления и пр.
- Editor. Настройки, касающиеся работы программе в режиме редактора текстов/кода.
- Sharing. При использовании технологии SubEthaEdit указываем здесь свои данные.
- Colors. Настройка подсветки синтаксиса для каждого из поддерживаемых языков.
- Files. Настройка правил открытия тех или иных типов файлов.
- Terminal. Смена визуального оформления терминала и настройка подтверждения оопределенных действий в нем.
- Transfers. Настройка функций FTP-клиента.
Coda получилась довольно неплохим приложением, удачно объединив в себе продуманный дизайн, отличный FTP-слиент, удобный CSS-редактор и прочие функции. Учитывая аудиторию пользователей, для которой предназначена программа, отсутствие русского языка практически не скажется на удобстве ее освоения. К недостаткам можно отнести явно немаленькую стоимость программы, составляющую 99$.
Приложение Coda можно приобрести на сайте компании-разработчика, а также в Mac App Store. Перед приобретением программы мы традиционно советуем скачать бесплатную trial-версию приложения, которая будет работать без ограничений в течение 15 дней.