- Codesign: Что такое незапечатанное содержимое?
- 11 ответов
- Codesign.io – архитектура которая работает
- Frameworks
- Deployment
- Database
- Storage
- Notifications
- Monitoring
- Development
- Будущее
- Заключение
- How to sign .app on Mac OS using Codesign
- Open apps from anywhere in Gatekeeper
- Add an app to quarantine on MacOS Catalina
- Sign .app with Codesign
- Проверка цифровой подписи приложений в Mac OS X
- Автоматическая проверка цифровой подписи.
- Проверка подписей вручную
Codesign: Что такое незапечатанное содержимое?
Я только что обновился до XCode 6 и попытался создать приложение Mac, подписанное с помощью Developer ID. Однако теперь я получаю следующую ошибку кода:
Это относится к Dropbox.framework , которые я использую. Очевидно, это не могло быть подписано. Что означает ошибка? Что не так?
11 ответов
Начиная с OS X версии 10.9.5, будут изменения в том, как OS X распознает подписанные приложения.
Структурируйте свой пакет в соответствии с ожиданиями для OS X версии 10.9. или позже:
- Включайте подписанный код только в каталоги, которые должны содержать подписанный код.
- Включайте ресурсы только в каталоги, которые должны содержать
Ресурсы. - Не используйте флаг —resource-rules или ResourceRules.plist. Они устарели и будут отклонены.
У меня была такая ошибка:
Проблема заключалась в том, что я использовал собственный CONFIGURATION_BUILD_DIR [About] . И после некоторых изменений (смены платформ macOS и iOS) произошло
И когда вы очищаете свой проект, эта сборка пользовательского местоположения не очищается (как производные данные). Чтобы решить эту проблему, удалите содержимое этой папки вручную.
Другая возможная причина этой проблемы: если вы создаете приложения для iOS и macOS с одинаковым именем и одним и тем же местом установки, вы можете обнаружить, что оба они записаны в один и тот же пакет приложений. Сначала сборка приложения iOS помещает свое содержимое непосредственно в корень пакета приложений, а затем сборка приложения macOS помещает свое содержимое в папку «Contents» в пакете приложений, а затем codeign жалуется на ресурсы iOS.
Я столкнулся с проблемой, когда попытался подписать другой фреймворк, ответы здесь очень вдохновляют, здесь должны быть некоторые проблемы со структурой фреймворка, но я их обнаружил. Структура кажется правильной, в символических ссылках нет символа «/», нет лишнего файла (проверяется с помощью ls ) .
После множества попыток я наконец понял, что во фреймворке есть лишний .DS_Store , что действительно раздражает 🙁
Поэтому, если вы все равно столкнулись с ошибкой, попробуйте проверить, есть ли какие-либо скрытые файлы.
У меня была та же проблема, и сработало удаление содержимого папки DerivedData. Xcode не сообщает, какой ресурс вызывает проблему, поэтому я перестроил все с нуля. Очистить тоже не получилось.
Я ударил это дважды, поэтому я добавляю причины, поскольку кодовый знак очень непрозрачен и обычно отказывается сообщить вам, в чем заключается проблемный ресурс.
Однажды у меня был неподписанный двоичный исполняемый файл. Каждый исполняемый файл и фреймворк должны быть индивидуально подписаны, прежде чем подписывать пакет в целом.
Затем я попал в другое дело. Я подписываю свой код как часть процесса публикации, повторно подписывая каждый исполняемый файл и фреймворк. Но Xcode также подписывает пакет, и оказывается, что в папках _CodeSignature остается мусор. Итак, теперь, прежде чем подписывать каждый из исполняемых файлов и фреймворков, а затем пакет, я предварительно удаляю созданные Xcode папки _CodeSignature примерно такими:
Надеюсь, эта с трудом добытая информация однажды спасет кого-нибудь.
В моем случае я пытался подписать приложение с некоторыми старыми фреймворками внутри. Ни одно из этих предложений не помогло. Оказалось, что мне пришлось удалить файл PkgInfo из фреймворка, чтобы это сообщение исчезло.
Я исследовал это некоторое время сегодня, и ни одно из предложений, которые я нашел, не помогло, в моем sdl_mixer.framework было пять встроенных фреймворков, которые я не мог пройти через iTunesConnect. Моим решением было удалить три из них, которые мне на самом деле не нужны, а два других были добавлены в мой проект как отдельные фреймворки, а не встроены в sdl_mixer. Надеюсь, это кому-то поможет, я потратил на это часы.
Сегодня я столкнулся с подобной проблемой . моя ошибка заключалась в том, что «в корне пакета присутствует незапечатанное содержимое». Для меня исправление заключалось в том, чтобы удалить пользовательский значок, который у меня был в моем приложении. AppName.app/Icon? был как-то испорчен .
У меня была такая же проблема в течение нескольких часов сегодня, когда я пытался адаптировать пакет до Yosemite .framework к Yosemite. В конце концов, проблема заключалась в созданных мной символических ссылках, а не в файлах в каталоге.
Первоначально в корневом каталоге пакета была неработающая символическая ссылка. Я починил.
Символическая ссылка, которую я добавил:
Что должно было быть:
Этот лишний слеш — убийца.
Обратите внимание, что это дважды укусило меня в двух разных местах: у меня также было
Где мне было нужно
Я не особо разбираюсь в * nixer, так что, возможно, это здравый смысл, но, надеюсь, это поможет другим разработчикам Windows, таким как я.
Источник
Codesign.io – архитектура которая работает
Привет, ребята. Меня зовут Павел, я сооснователь сервиса Codesign и отвечаю за его техническую составляющую. Codesign – это веб-сервис для создания и обсуждения обратной связи при работе над веб-сайтами, дизайн-макетами и презентациями. Если вам дизайнеры по-прежнему пишут правки по верстке сплошным текстом в письме, то пора завязывать и переходить на Codesign.
Мы запустили сервис 22 июля 2015 года и с тех пор набрали 3500 зарегистрированных пользователей, пережили запуск на ProductHunt, когда к нам зашло 10 000 человек за 36 часов, получили своих первых платных пользователей и обсуждаем получение финансирования от европейских (я живу в Италии) инвесторов. В этой статье я расскажу, как мы построили архитектуру сервиса и организовали процесс разработки.

Frameworks
При разработке Codesign мы стремились к модульности, посчитав что в этом случае легче будет вносить правки и заменять один блок другим. Первым серьезным решением было полное разделение API и веб-приложения, таким образом, что они работают на разных серверах. Так как у команды был опыт с Python / Django, было решено построить API на основе Django Rest Framework. Веб-приложение мы первоначально планировали писать на AngularJS, но нанятый front-end разработчик убедил нас реализовывать на React. Серверная сторона веб-приложения реализована с использованием фреймворка Express на Node.js.
Deployment
По причине того, что мы хотели как можно меньше времени тратить на настройку серверов и иметь возможность быстро масштабироваться (в случае если мы ожидаем большой скачок трафика, например после публикации на популярном ресурсе) мы решили разворачивать наш код на Heroku. Таким образом на Heroku мы имеем 2 сервера для API (production / development) и 2 сервера для веб-приложения (production / development). В Heroku на бесплатном тарифе сервер засыпает каждый час и должен быть не активным более 6 часов в сутки. У меня было несколько серверов поднятых несколько месяцев до появления новых тарифов, и на них этого ограничения нет. Веб-приложение и API работают на бесплатных серверах, которые мы периодически масштабируем, когда ожидаем наплыв трафика. Основным плюсом Heroku я считаю простоту развертывания и его GIT основу, которая позволяет автоматически деплоить код из Github. Этот процесс более подробно описан ниже.
Database
В Heroku есть большое количество различных подключаемых плагинов, среди которых есть так же системы управления базами данных (СУБД). До релиза 22-го июля у нас был прототип использующий MySQL и мы решили продолжить работать в рамках этой СУБД и подключили ClearDB. Бесплатный тариф имеет ограничение базы данных в 5МБ, таким образом мы сперва перешли на тариф Punch, а далее Drift за $50 в месяц. Сейчас ClearDB самая дорогая составляющая из технологических сервисов (дороже только Intercom, но я не говорю о нем в этой статье) за которые мы платим. Я считал что $50 в месяц это дорого и считал что на Amazon RDS я получу выше производительность за те же деньги. Проведя ряд экспериментов я понял, что это не так, ибо аналогичную скорость выполнения запросов я получал только на RDS инстансах, которые стоят дороже $50, таким образом мы остались с ClearDB.
Storage
Основу Codesign составляют графические файлы, которые пользователи загружают для дальнейшего обсуждения. Здесь мы не вели долгого обсуждения и остановились на Amazon S3, где при нашем трафике и количестве хранимых картинок мы платим $3-4 в месяц. На медленном интернете загрузка картинок свыше 4МБ занимала более 30 секунд и возникала timeout ошибка от Heroku. Чтобы решить эту проблему, мы стали на сервере только генерировать специальную ссылку, по которой можно загружать картинки напрямую в Amazon S3 из браузера. Так проблема была решена.
Notifications
Когда один пользователь внес изменения в борд (коллекцию картинок для обсуждения) на Codesign, то другие участники этого борда получают уведомления. Для реализации этих уведомлений мы используем два сервиса: Heroku task scheduler для инициализации отправки уведомлений каждый час, и Mandrill для отправки писем как таковых.
Monitoring
Django сам по себе позволяет отправлять отчеты об 500-х ошибках возникающих на сервере. Это удобно. Но еще более удобным оказался сервис Opbeat. Он собирает информацию по ошибкам, показывает статистику их возникновения, назначает каждую группу ошибок на человека, который закоммитил код, в котором возникла эта ошибка. Помимо этого Opbeat мониторит запросы к серверу и показывает узкие места с производительностью. Существует много аналогичных сервисов, но Opbeat подкупил своей простотой и бесплатностью до 3х пользователей. Однажды у нас возникла проблема с тем, что endpoint на получение списка бордов в папке выполнялся 4 секунды. Мы не могли понять в чем конкретно проблема. Opbeat показал, что мы очень неоптимально делаем запросы для проверки прав пользователей. Мы оптимизировали код и исполнение endpointа ускорилось в 20 раз.
Development
Наша разработка в настоящий момент полностью построена на GIT:
- Сперва разработчик вносит изменения и загружает код в development ветку в Github. В master ветку в Github напрямую пушить код невозможно, это запрещено в настройках репозитория.
- В этот момент срабатывает webhook и код репозитория переразворачивается на development сервере Heroku.
- Убедившись что код работает адекватно, мы создаем pull request в master ветку, при принятии которого код автоматически отправляется на production сервер Heroku. Если что-то пошло не так и была найдена какая-то ошибка, то Heroku позволяет очень легко делать откаты на предыдущие версии.
Будущее
Далее мы планируем внедрить следующие инструменты:
- Heroku review apps – для параллельного тестирования разных фич отдельно следуя git flow (сейчас у нас только один development сервер)
- Travis – для запуска unit тестов при каждом push на Github
- CodeClimate – для автоматического анализа кода (приведет к высокому качеству кода)
- Amazon RDS – когда нам не будет хватать тарифов, которые предлагает ClearDB будет необходимо разворачивать более мощные RDS инстансы
- Firebase – для реализации real time обновления некоторых блоков
- Stripe – для приема платежей (сейчас используется Gumroad)
Заключение
Данная статья это пример того, как различные сторонние сервисы могут быть интегрированы для упрощения работы над собственным продуктом. К архитектуре, которую вы видите в этой статье мы пришли не сразу, а постепенно – методом проб и ошибок. Мы не претендуем и не агитируем на то, что данная архитектура является идеальной. Мы открыты для обсуждения и будем очень рады услышать обратную связь по архитектуре, которую мы используем.
Если вам нравится Codesign (или не нравится и вы хотите его изменить), приходите работать к нам — у нас открыты 4 удаленные вакансии.
Источник
How to sign .app on Mac OS using Codesign
When you download and run apps on Mac OS from not identified developers it’s required to trust them by Gatekeeper. Codesign terminal tool allows you to manually sign any app on your MacBook. Using this technique you can for e.g. sign Adobe Zii app. Apple recently revoked TNT’s certificate.
Open apps from anywhere in Gatekeeper
Usually when you will try to run an app downloaded from a different source then AppStore, the system will disallow you to open the application. The one solution is to enable the ability to open apps from anywhere in Gatekeeper using a terminal command. Launch Terminal and enter the code below.
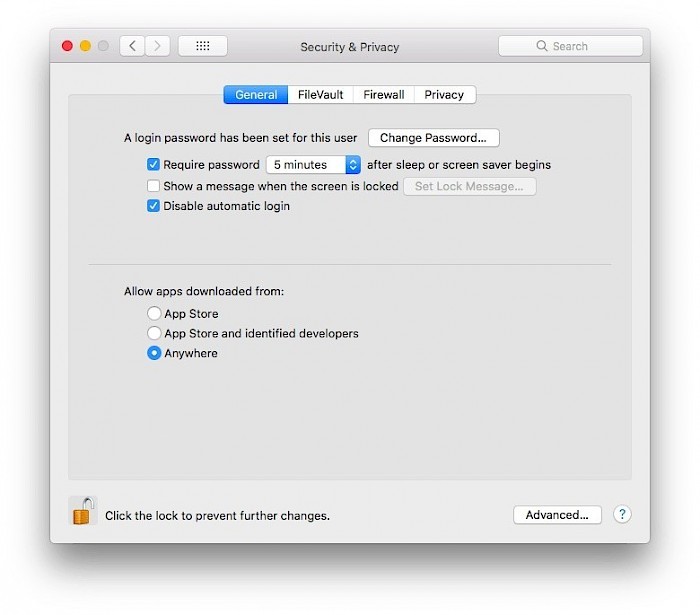
Click enter and type the administrator password to execute the command. Open the crashed app and if it’s not running navigate to System Preferences → Security & Privacy → Allow apps downloaded from and select Anywhere or allow to open the specific app that will show in the selection menu.
Add an app to quarantine on MacOS Catalina
If it does not work on Catalina and app is flagged as “damaged” even with Gatekeeper disabled (sudo spctl –master-disable) use this command.
Sign .app with Codesign
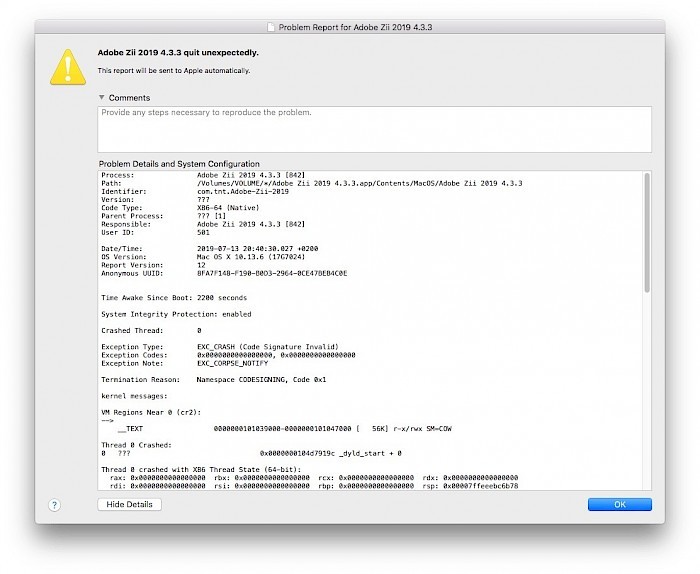
When you launch an app and it will quit unexpectedly on Mac OS a problem report window will display problem details and system configuration. If you find in the report the message «Termination Reason: Namespace CODESIGNING, Code 0x1″ it means that the app certificate was revoked.
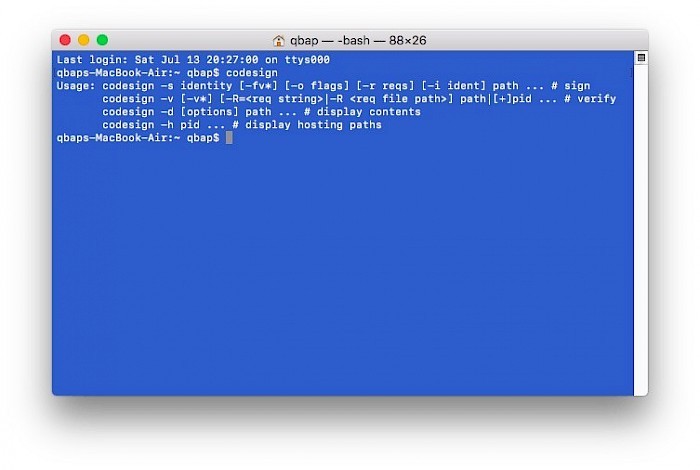
There is a quick solution to sign any .app on macOS installing free codesign tool. Open Terminal App and execute the code to start the download and installation process of Xcode and the command line developer tools from the AppStore. Launch Xcode at least once to agree to the license.
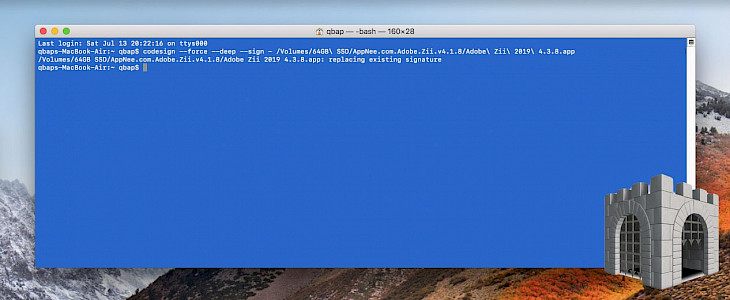
To sign an .app file launch the Terminal and execute codesign with following parameters. You can easily drag and drop the .app from Finder to Terminal allowing you to paste the file located path. After the .app is signed you will have an option to run it as any other regular application.
Codesign available parameters
Источник
Проверка цифровой подписи приложений в Mac OS X

Злоумышленники с удовольствием используют для этих целей старые версии iWork и Xcode, предлагая загрузить их в обход официальных серверов Apple, а также могут попытаться внедрить вредоносный код и во встроенные приложения, такие как Safari. Такие изменения зачастую приводят к нестабильной работе программ, чем в конечном итоге себя и выдают, однако, так происходит не всегда.
К счастью, на данный момент для большинства популярных приложений в Mac OS X, которые продолжают развиваться и поддерживаться разработчиками, используется цифровая подпись. Она представляет собой код, который генерируется индивидуально для каждой программы с использованием информации о количестве файлов в пакете приложения, их размере, контрольной сумме и прочих подобных деталей.
Цифровая подпись может быть проверена как автоматически, так и вручную, чтобы убедиться, что установленная программа не была изменена или иным образом скомпрометирована.
Автоматическая проверка цифровой подписи.
Встроенный в Mac OS X сервис GateKeeper создан как раз для того, чтобы проверять цифровую подпись приложений и в случае обнаружения проблем препятствовать их запуску. Таким образом, если вы настроите GateKeeper на максимальный уровень безопасности, вы сможете предотвратить возникновение проблем связанных с установкой подозрительного ПО.
Чтобы сделать это, откройте меню Системные настройки → Защита и безопасность → Основные и в разделе «Разрешить использование программ, загруженных из» выберите значение «App Store для Mac» (или, если вы уверены в безопасности устанавливаемых вами программ, можно выбрать «App Store для Mac и от установленных разработчиков»).
Стоит учитывать, что автоматическая проверка производится только при первом запуске приложения, и, если вы решите все-таки его запустить, несмотря на предупреждение, в дальнейшем она проводиться не будет.
Проверка подписей вручную
Проверить состояние цифровой подписи приложений вручную можно при помощи Терминала.
- Запустите Терминал из папки «Утилиты».
- Введите следующую команду: codesign —verify —verbose Поставьте после неё пробел, но пока не нажимайте клавишу ⏎Enter.
- Найдите приложение, которое вы хотите проверить в Finder и перетащите его в окно Терминала, чтобы добавить полный путь до него. В результате команда должна принять следующий вид: codesign —verify —verbose /Applications/AppName.app
- Нажмите клавишу ⏎Enter, чтобы применить введенную вами команду.
После этого в окне Терминала отобразится информация о корректности указанного вами приложения и его соответствии тем данным, что указаны в цифровой подписи. В случае с Safari, например, команда и её вывод будут выглядеть следующим образом:
Источник