- Пишем полноценное приложение на React с нуля за час
- Создайте ваше первое приложение
- Свойства и компоненты
- Состояние
- Жизненный цикл компонентов и выборка данных
- Установка компонентов
- Развертывание (дополнительный материал)
- React: Установка и настройка
- Установка и настройка
- React в CodeSandbox
- React в CodePen
- Создаем приложение React
- Установка с помощью Create React App
- Запуск вашего приложения
- Возможности Create-React-App
- Прод сборка
- Тестирование вашего приложения
- Ejecting
- Сообщения об ошибках
- Заключение
- 1.2 Установка
- 1.2.1 Попробовать React
- 1.2.1.1 Онлайн
- 1.2.1.2 Минимальный HTML-шаблон
- 1.2.2 Следующие шаги
- 1.2.2.1 Быстрый старт
- 1.2.2.2 Полноценная среда разработки
- 1.2.3 Добавить React в новое приложение
- 1.2.3.1 Создание React-приложения
- 1.2.3.2 Создание React-приложения
- 1.2.4 Добавление React в существующее приложение
- 1.2.4.1 Установка React
- 1.2.4.2 Возможность использования ES6 и JSX
- 1.2.4.3 Hello World с ES6 и JSX
- 1.2.4.4 Development и Production версии проекта
- 1.2.4.5 Использование CDN
- 1.2.4.5.1 Что такое crossorigin атрибут?
Пишем полноценное приложение на React с нуля за час
В этой статье вы познакомитесь с React — библиотекой для создания пользовательских интерфейсов. React появился в 2013 году и достаточно быстро стал популярным среди разработчиков. Сегодня в работе над веб-приложениями его используют Facebook, Instagram, Trello, AirBnb, PayPal. С помощью этой статьи мы сможем написать приложение прогноза погоды: от установки с помощью create-react-app (проект на GitHub) до подключения API и стилей bootswatch.
Прим. перев. Если вы начинаете изучение React, вам также стоит прочитать наш материал, в котором разработчик делится советами по использованию этой библиотеки.
Этот материал был написан для воркшопа Open Source Dev Garage, прошедшего в рамках конференции разработчиков F8 2017. Чтобы лучше разобраться в том, как написать это приложение, посмотрите 48-минутное видео или следуйте письменным инструкциям в этом руководстве.
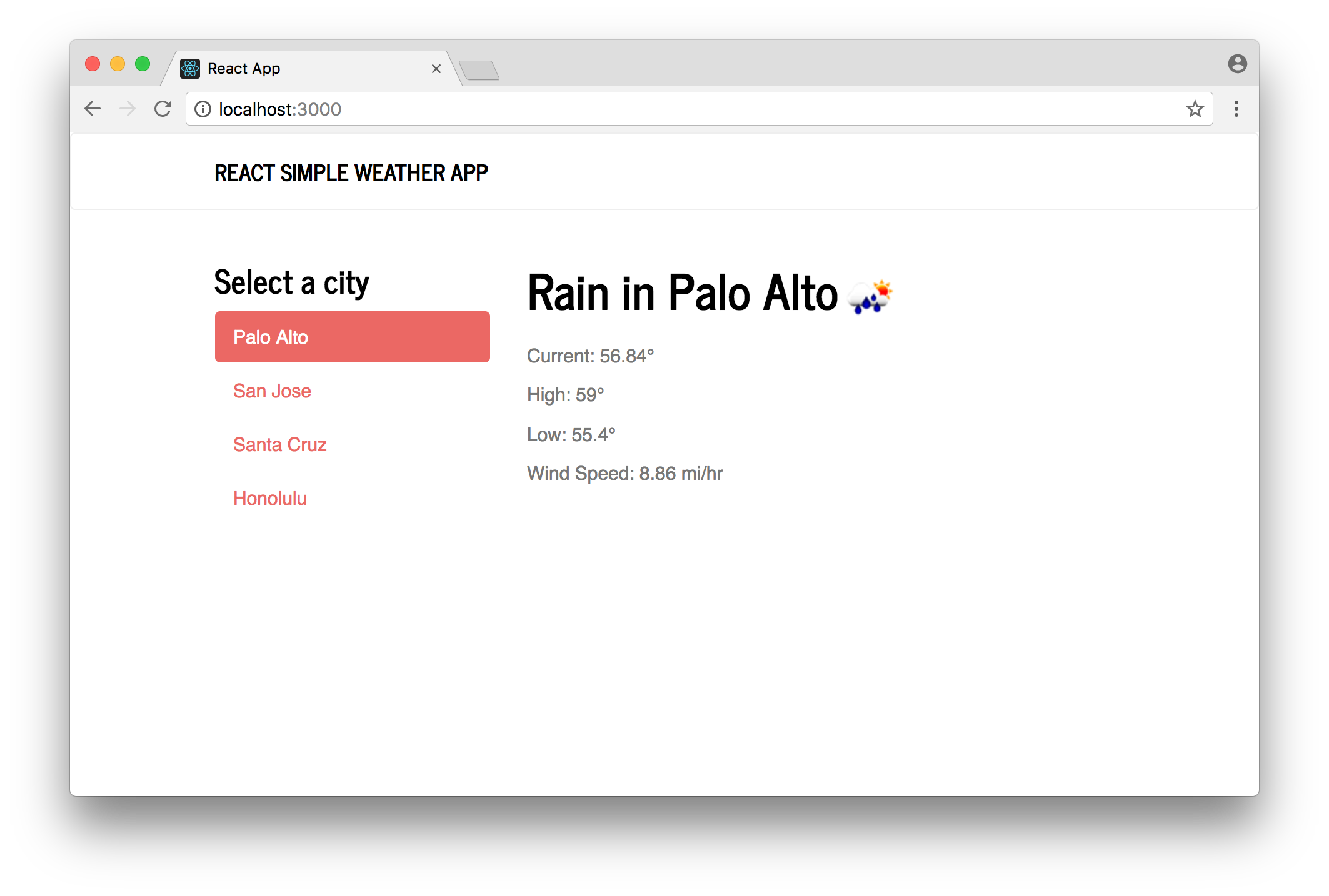
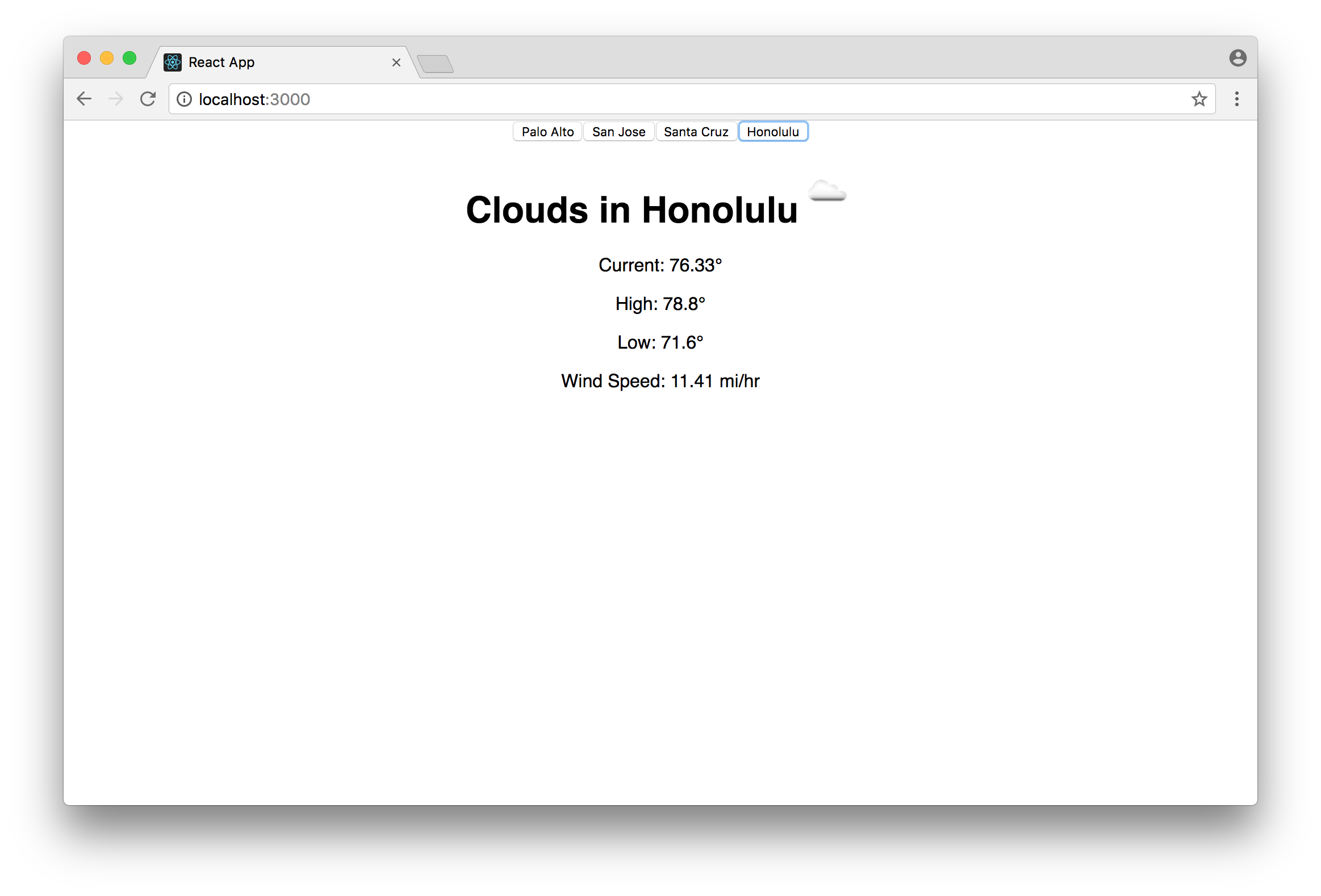
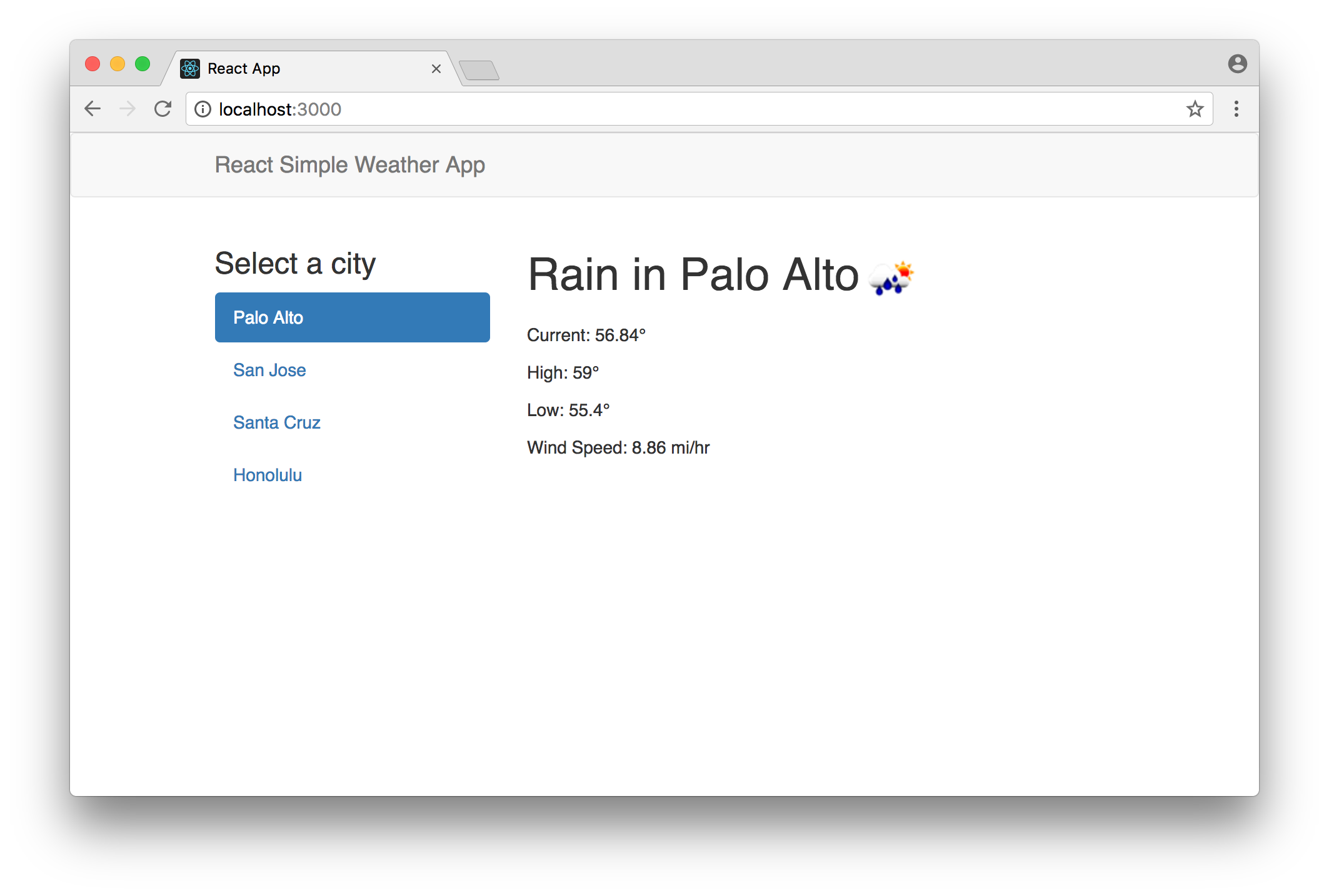
Просмотрев семинар или изучив руководство, вы создадите простое приложение прогноза погоды:
Создайте ваше первое приложение
Прежде всего вам понадобится node.js и редактор кода, например, Atom.
Откроем терминал и установим create-react-app :
Примечание: Пользователям Linux или MacOS, возможно, потребуется дополнительно ввести команду sudo перед npm install -g .
Начнем создавать наше приложение прогноза погоды:
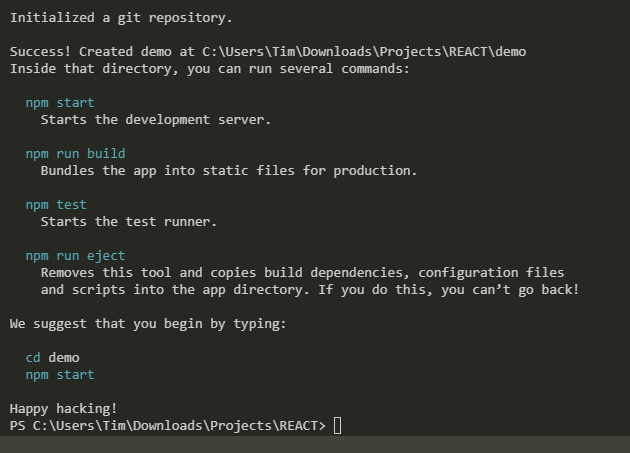
Данной командой мы установим набор инструментов, которые помогут создать наше React-приложение. По завершении установки мы сможем запустить приложение командами:
Новое приложение автоматически откроется в браузере!
Свойства и компоненты
Давайте взглянем на приложение, которое create-react-app создал автоматически. В редакторе кода откроем weather/src/App.js :
Наше приложение состоит из одного компонента, где функция render() является его главной составляющей. Напишите какой-нибудь текст, сохраните изменения и посмотрите, как приложение автоматически применит их!
Tproger , Москва, можно удалённо , От 80 000 до 250 000 ₽
Теперь создадим новый компонент WeatherDisplay . Так как функция render() — это «сердце» компонента, то именно она определяет, что будет отображено. Для начала создадим тег с каким-нибудь текстом внутри:
Изменим компонент App , чтобы отобразить наш WeatherDisplay :
Как видите, мы передали данные, которые обозначили переменной zip , в компонент WeatherDisplay . Они называются свойствами (props). Мы можем модифицировать наш компонент для отображения передаваемых данных:
Где-нибудь в начале файла добавим несколько городов, для которых мы хотели бы отобразить погоду:
Обновим render() в компоненте App , в котором, перебирая массив PLACES , создадим тег button для каждого города:
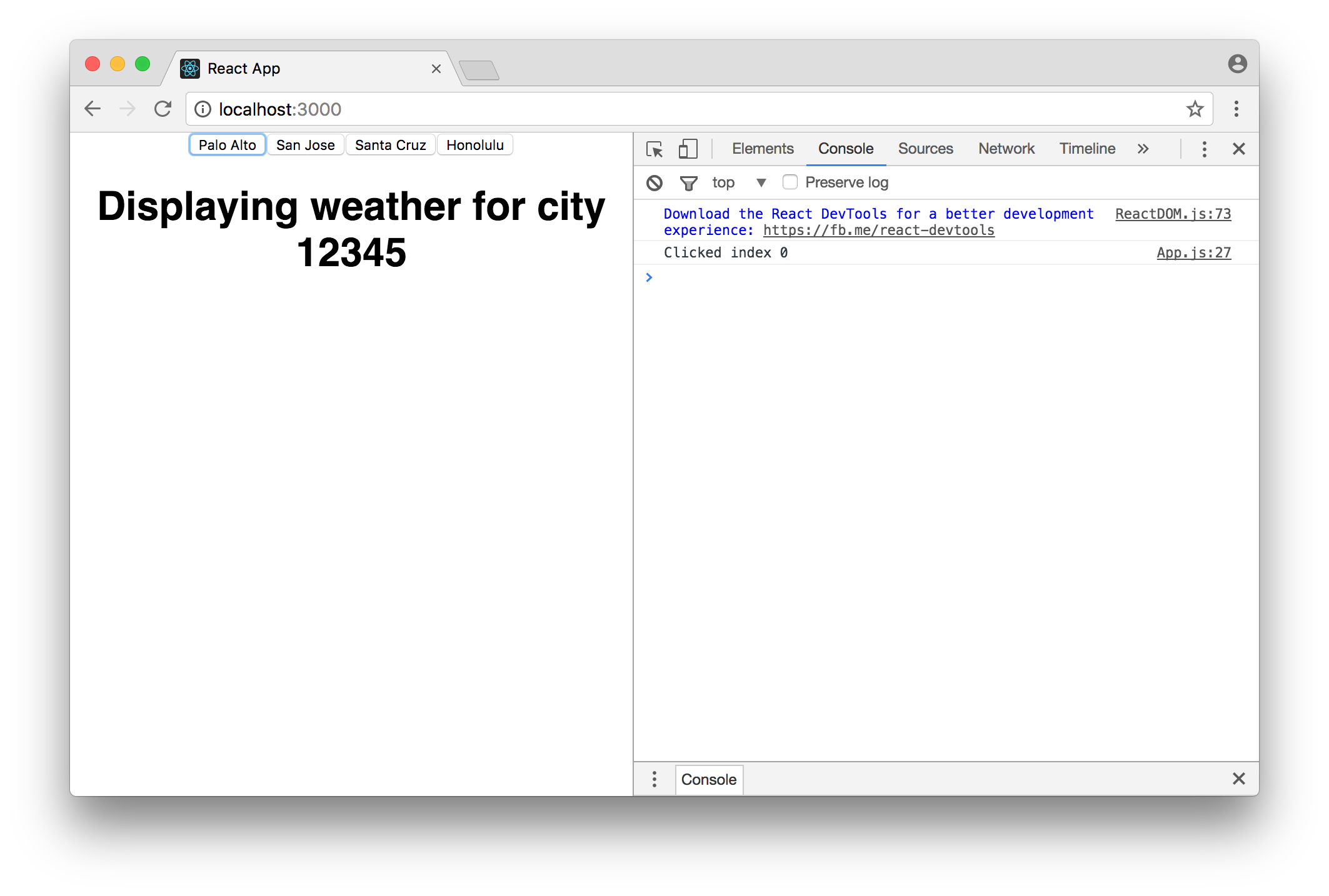
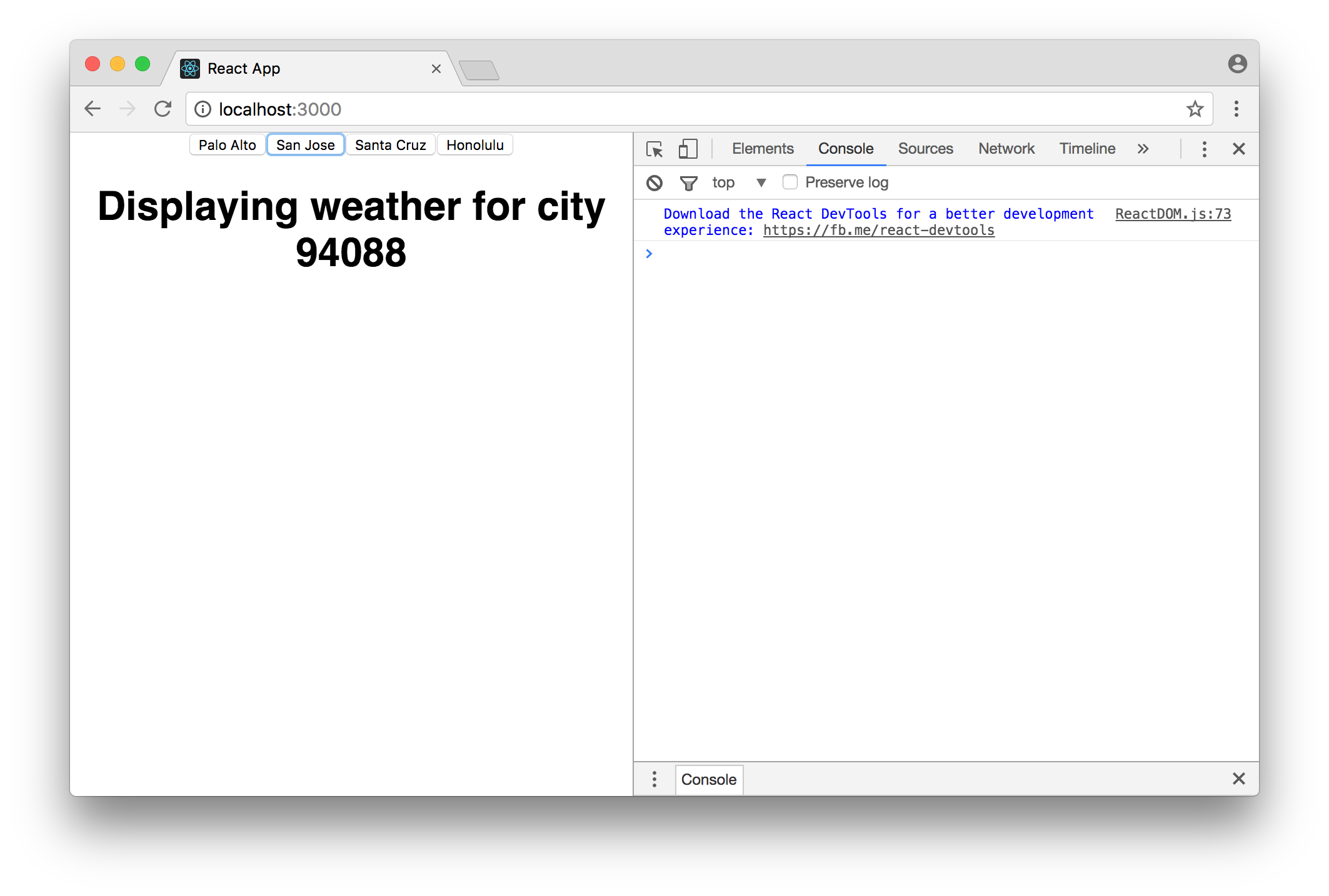
Из массива данных мы создадим набор элементов button и назначим свойство key для каждого, чтобы React знал последовательность элементов в массиве.
Здесь также есть обработчик событий onClick , который при нажатии будет выводить сообщение в консоль браузера. Открыв панель разработчика в браузере, вы можете увидеть логи событий. Ваше приложение должно выглядеть так:
На этом этапе файл App.js должен выглядеть так.
Состояние
Мы хотим, чтобы в приложении была возможность переключаться между местами, поэтому мы можем использовать состояние ( state ) для хранения данных в компоненте App .
Сначала давайте добавим функцию-конструктор, в которой будет использоваться super() , а затем установим начальное состояние this.state :
Функция render() может брать данные из this.state при составлении пользовательского интерфейса. Для этого мы можем использовать метод setState компонента React, который меняет состояние и перезапускает функцию render() , чтобы изменить пользовательский интерфейс.
Применим this.state и this.setState в нашем компоненте App :
На этом этапе файл App.js должен выглядеть так.
Жизненный цикл компонентов и выборка данных
Иногда нам нужно добавить императивный код (React-код обычно декларативен), который вызывается в определенное время жизни компонента. Методы жизненного цикла позволяют нам написать дополнительный код как раз для таких случаев.
В этом примере мы хотим вызвать API, когда компонент загрузится на экране, для этого добавим код в componentDidMount . Обновим компонент WeatherDisplay :
Улучшим вывод render() для красивого вывода данных:
На этом этапе файл App.js должен выглядеть так.
Установка компонентов
Наше приложение всё еще выглядит не очень красиво. Можно исправить это, добавив className (из стилей CSS) в свойства div или установив соответствующую библиотеку с помощью npm .
Bootstrap — популярный набор инструментов для стилизации пользовательского интерфейса в HTML и CSS. Установим его вместе с react-bootstrap , который предоставляет компоненты React для bootstrap :
Импортируем стили из bootstrap в начале файла:
Далее импортируем из react-bootstrap компоненты, которые мы хотим использовать. Их можно найти на сайте react-bootstrap:
Заменим теги в компоненте App , чтобы вывести компоненты bootstrap :
Теперь наше приложение выглядит привлекательнее, но будет здорово, если мы добавим что-то от себя. Для этого установим bootswatch :
Выберите подходящее оформление на сайте bootswatch и установите его, заменив bootstrap . В нашем примере мы используем тему journal:
Окончательный вид нашего приложения:
Развертывание (дополнительный материал)
Прежде всего опубликуйте ваш код на Github, затем перейдите в ваш репозиторий и откройте файл ReadMe, в котором вы найдете инструкцию по развертыванию приложения на различных популярных сервисах.
Одним из таких сервисов является Netlify, особенно в случае, когда вы хотите использовать механизм «непрерывного развертывания».
React: Установка и настройка
В настоящее время React является самой популярной библиотекой JavaScript для создания пользовательских интерфейсов, и в обозримом будущем эта тенденция сохранится. В этой статье мы рассмотрим способы быстрой и безболезненной настройки React. Так что мы можем погрузиться прямо в программирование!
Почему React?
Для непосвященных React позволяет нам создавать чрезвычайно быстрые веб-приложения с помощью Virtual DOM — по сути, он отображает только то, что ему нужно. Предоставление легкой альтернативы традиционному способу работы напрямую с DOM.
React также продвигает рабочий процесс на основе компонентов, что означает, что ваш пользовательский интерфейс — это просто набор компонентов. Поскольку вы будете строить с применением модульности, ваш код будет состоять из аккуратных отдельных частей. И это также очень полезно при работе в командах, люди могут работать над частями проекта, продолжая при этом работать вместе над большим проектом.
Установка и настройка
Есть несколько способов начать работу с React. Во-первых, мы взглянем на CodeSandbox и CodePen. Если вы хотите сразу начать играть с кодом, это хороший способ!
Затем мы сосредоточимся на установке проекта React с помощью Create React App — которое дает вам отличную отправную точку для ваших проектов без необходимости тратить время на настройку среды сборки.
React в CodeSandbox
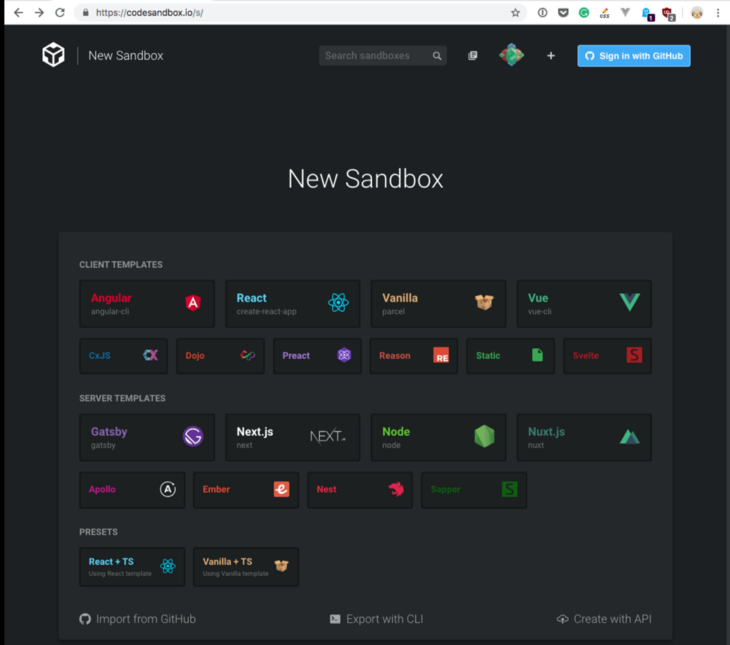
CodeSandBox — это онлайн-редактор кода, который вы можете использовать для быстрого запуска и запуска проекта React.
Перейдите на https://codesandbox.io/s и нажмите «React».
Мгновенно вы окажетесь в среде React, которая была настроена с помощью create-react-app. Мы рассмотрим этот метод далее в статье! Если вы хотите начать программирование без настройки локальной установки, это отличный способ! Такие задачи, как сборка, преобразование и управление зависимостями, все автоматизированы, и вы можете легко поделиться ссылкой на все, над чем вы работали!
React в CodePen
Альтернативой CodeSandBox является CodePen . Многие разработчики используют CodePen для демонстрации своей работы, создавая «прототипы» для быстрых демонстраций кода или «проекты», когда задействовано несколько файлов. CodeSandbox, безусловно, более многофункциональный для работы с React, однако CodePen также является хорошим решением.
Создаем приложение React
Create React App — это инструмент (созданный разработчиками из Facebook), который даст вам огромное преимущество при создании приложений React. Он обрабатывает все настройки, поэтому вам не нужно знать ни Babel, ни Webpack. Вы просто запускаете первоначальную установку, и вы сразу же окажетесь в локальной среде разработки!
Установка с помощью Create React App
Все, что нам нужно сделать, это открыть наш терминал и запустить следующую команду:
Мы используем npx для загрузки и запуска команд Node.js без их установки. Если у вас не установлен Node, вы можете скачать его здесь .
Запустите указанную выше команду, чтобы начать установку! Дайте ему любое имя, которое вам нравится..
Установка может занять несколько минут. Прямо сейчас он устанавливает все зависимости, необходимые для построения вашего проекта. И это также генерирует вашу первоначальную структуру проекта.
Успех! Теперь вы можете открыть папку вашего проекта и проверить созданную файловую структуру.
Несколько команд были добавлены в файл package.json :
- npm start запускает сервер разработки, включая автоматическую перезагрузку страницы при внесении изменений
- npm run build связывает приложение в статические файлы для производства в папку build
- npm test запускает тестов с помощью Jest
- npm run eject выводит настройки вашего приложения из create-react-app, которые позволяет вам настроить конфигурацию вашего проекта
Запуск вашего приложения
Теперь давайте запустим наш локальный сервер! Из папки вашего приложения запустите:
Ваше приложение запустится в браузере на localhost:3000
Каждый раз, когда вы начинаете новый проект с помощью create-react-app, вы будете иметь последнюю версию React, React-DOM и React-Scripts. Теперь давайте кратко рассмотрим некоторые функции create-react-app.
Возможности Create-React-App
Как вы увидите в сгенерированном package.json , есть ряд команд, которые доступны для использования в ваших приложениях — давайте поговорим о них немного подробнее.
Прод сборка
Когда приходит время перейти от разработки к публикации в сети, вы можете сделать это, запустив npm run build . Будет сгенерирована папка build , содержащая все статические файлы, которые будут использоваться на сервере.
Сама команда build преобразует ваш код React в код, который понимает браузер (используя Babel). Он также оптимизирует ваши файлы для лучшей производительности, объединяя все ваши файлы JavaScript в один файл, который будет минимизирован для сокращения времени загрузки.
Тестирование вашего приложения
В комплекте с create-react-app поставляется JEST, который позволяет проверить ваш код с помощью команды npm test . Он будет запускаться аналогично npm start , он будет перезапускать ваши тесты каждый раз, когда вы вносите изменения.
Для тех, кто заинтересован в тестировании компонентов с помощью Jest, все, что вам нужно, это либо добавить суффиксы к нужным файлам, .spec.js либо .test.js , либо переместить файлы с тестами в папку __tests__ . Jest запустит ваши тесты для указанных вами файлов.
Ejecting
Всякий раз, когда вы создаете приложение с помощью create-react-app, ваши параметры сборки не могут быть изменены, так как они были предварительно настроены в react-scripts. Тем не менее, запустив npm run eject , вы можете получить полный контроль над конфигурацией вашего приложения.
Конфиг будет скопирован в каталог вашего приложения в папку config , а скрипты — в папку scripts . Затем вы можете отредактировать настройки Webpack, Babel и ESLint в соответствии с вашими пожеланиями.
Сообщения об ошибках
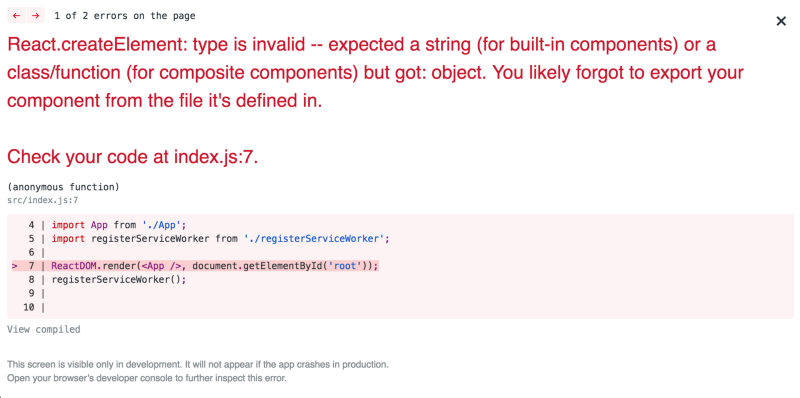
Еще одна полезная функция, включенная в приложение create-react-app, — это встроенные сообщения об ошибках, которые генерируются в окне консоли и браузера.
Опечатки и синтаксические ошибки приведут к ошибке компиляции. И если у вас есть куча ошибок, вы получите оверлей, разбивающий каждую, например так:
Заключение
Мы видели, как начать играть с React в CodeSandbox и CodePen. И мы рассмотрели, как настроить локальную среду разработки с помощью create-react-app. Вам не нужно тратить время на установку зависимостей или настройку процесса сборки — вы можете сразу перейти к написанию кода!
1.2 Установка
1.2.1 Попробовать React
1.2.1.1 Онлайн
Если вы просто хотите побаловаться с React, то можете использовать онлайн-площадку для кода. Попробуйте пример Hello World на CodePen или CodeSandbox .
1.2.1.2 Минимальный HTML-шаблон
Если вы предпочитаете использовать собственный текстовый редактор, вы также можете загрузить этот HTML-файл , отредактировать и открыть его из локальной файловой системы в своем браузере. Он выполняет медленное runtime-преобразование кода, поэтому мы рекомендуем использовать его только для простых демонстраций.
Если вы хотите использовать React для полноценного приложения, то переходите к изучению следующих разделов «Создание приложения на React» и «Добавление React в существующее приложение».
1.2.2 Следующие шаги
1.2.2.1 Быстрый старт
- Перейдите к разделу «Быстрый старт» для пошагового ознакомления с концепциями React.
- Перейдите к разделу «Для продвинутых» для более глубокого изучения.
1.2.2.2 Полноценная среда разработки
Более легкие решения выше подходят, если вы новичок в React или просто экспериментируете.
Когда вы будете готовы создать свое первое приложение с помощью React, ознакомьтесь с руководствами по установке ниже. Эти настройки предназначены для того, чтобы вы могли работать, используя богатый опыт разработчиков и были готовы к продакшену. Они включают в себя встроенный линт, тестирование и оптимизацию, однако для их установки и конфигурации требуется больше времени и места на диске.
- Добавление React в новое приложение: создайте новое приложение с полнофункциональным стартовым комплектом.
- Добавление React в существующее приложение: добавьте React в систему сборки или большее приложение.
1.2.3 Добавить React в новое приложение
Самый простой способ начать работу над новым проектом React — это использовать стартовый комплект.
На данной странице описывается настройка одностраничного приложения со всем необходимым для удобного процесса разработки, включая линт, тестирование, оптимизацию продакшен и многое другое. Полнофункциональные инструменты, такие как эти, для установки требуют некоторое время и место на диске.
Если вы не создаете одностраничное приложение, вы можете либо добавить React в существующий конвейер сборки, либо использовать его из CDN без стадии сборки.
1.2.3.1 Создание React-приложения
Пример Create React App — это лучший способ начать разработку нового одностраничного приложения React. Он настраивает вашу среду разработки, чтобы вы могли использовать новейшие функции JavaScript, предоставляет хороший опыт разработки и оптимизирует ваше приложение для продакшен. Вам понадобится Node >= 6 на вашем компьютере.
Если у вас установлен npm 5.2.0+, вы можете использовать npx .
Данный пример не работает с бекенд логикой или базой данных. Он просто создает начальный фронтенд каркас. Так что мы можем использовать его с любой бекенд логикой, которая необходима. Данный пример использует инструменты билда, такие как Babel и webpack, но работает с нулевой конфигурацией. Ее необходимо будет исправить под нужды вашего проекта.
Когда ваше приложение готово для разворачивания на продакшене, нужно запустить команду npm run build . Она создаст оптимизированный билд вашего приложения в папке build. Больше информации можно получить по ссылкам Read Me и User Guide .
1.2.3.2 Создание React-приложения
Они немного отличаются своим фокусом, но все они готовы к продакшену, хорошо поддерживаются и не требуют настройки для начала работы.
Вы также можете просмотреть список других комплектов , предоставленных сообществом.
1.2.4 Добавление React в существующее приложение
Нет необходимости переписывать существующее приложение, чтобы начать использовать React. Вместо этого можно добавить React в маленькую часть существующего приложения, например, в какой-нибудь виджет. Таким образом, можно наблюдать за правильностью его работы.
React рекомендуется использовать вместе с инфраструктурой сборки проекта для повышения продуктивности разработки. Типичная современная инфраструктура сборки включает:
- Менеджер пакетов, такой как Yarn или npm . Он позволяет получить преимущество огромной экосистемы сторонних пакетов, позволяющей устанавливать или обновлять их.
- Сборщик. Например webpack , Browserify или gulp . Он позволяет разбивать код на модули и затем связывать их в небольшие пакеты для оптимизации времени загрузки.
- Компилятор. Такой как Babel . Он позволяет писать современный JS код, который будет работать в старых браузерах.
1.2.4.1 Установка React
Установив React, рекомендуется выставить production режим построения проекта. Это гарантирует использование быстрой версии React в production-версии проекта.
Для управления front-end зависимостями рекомендуется использовать Yarn или npm . Если вы впервые сталкиваетесь с такими инструментами, можете изучить соответствующие документации.
Для того, чтобы установить React с помощью Yarn, необходимо выполнить следующие команды в командной строке:
Для того, чтобы установить React с помощью npm, необходимо выполнить:
Данные менеджеры скачивают необходимые пакеты из реестра npm .
Чтобы предотвратить потенциальные несовместимости, все React пакеты должны использовать одну и ту же версию. (Сюда входят react , react-dom , react-test-renderer и т.д.)
1.2.4.2 Возможность использования ES6 и JSX
Чтобы иметь возможность использовать в JS коде JSX и ES6, рекомендуется использовать Babel. ES6 содержит в себе множество современных JavaScript возможностей, которые упрощают разработку. В свою очередь JSX – это расширение языка JavaScript, которое работает с React и также упрощает разработку на нём.
Инструкции установки Babel объясняют как сконфигурировать этот компилятор в нескольких различных средах построения проекта. Убедитесь, что вы установили babel-preset-react и babel-preset-env и разрешили их в вашей .babelrc конфигурации .
1.2.4.3 Hello World с ES6 и JSX
Рекомендуется использовать бандлер, такой как webpack или Browserify, чтобы вы могли писать модульный код и объединять его в небольшие пакеты для оптимизации времени загрузки.
Наименьший пример кода на ReactJS выглядит примерно так:
Данный код отрисовывается в DOM-элемент с атрибутом id=»root» . Поэтому все, что необходимо сделать — это разместить
Таким же образом вы можете отрисовывать React-компонент внутри DOM-элемента где-нибудь внутри существующего приложения, написанного с помощью какой-либо другой JavaScript UI библиотеки.
Дополнительно об интеграции React с существующим кодом можно изучить здесь .
1.2.4.4 Development и Production версии проекта
По умолчанию React содержит много полезных предупреждений, которые очень помогают в разработке.
Тем не менее, они делают development-версию React-проекта больше и медленнее. Поэтому для развертывания приложения на сервере следует использовать production-версию проекта.
Изучите как узнать использует ли ваше приложение правильную версию React и как сконфигурировать production-сборку наиболее эффективно:
1.2.4.5 Использование CDN
Если вы не хотите использовать npm для управления пакетами клиента, то react и react-dom npm пакеты также предоставляют единые файлы-дистрибутивы в папках umd , которые размещены на CDN:
Версии выше подходят только для разработки, но не для production-версии проекта. Минифицированные и оптимизированные production-версии React находятся здесь:
Чтобы загрузить специфические версии react и react-dom , нужно поменять 16 на номер необходимой версии.
1.2.4.5.1 Что такое crossorigin атрибут?
Если вы подключаете React из CDN, разработчики рекомендуют установить значение атрибута crossorigin :
Также рекомендовано проверить, что используемый вами CDN устанавливает HTTP заголовок Access-Control-Allow-Origin: * :
Это обеспечивает улучшенную обработку ошибок в React , начиная с 16 версии.