- font-size
- Краткая информация
- Версии CSS
- Описание
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Свойство font-size — размер текста CSS
- Абсолютные ключи и значения
- Относительные ключевые обозначения
- Процентные обозначения
- Единица измерения em
- Единица измерения rem
- Единица измерения ex
- Единицы изменения viewport (окно просмотра)
- Единица измерения ch
- font-size
- Краткая информация
- Версии CSS
- Описание
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- font-size
- Краткая информация
- Синтаксис
- Обозначения
- Значения
- CSS Font Size
- Font Size
- Set Font Size With Pixels
- Example
- Set Font Size With Em
- Example
- Use a Combination of Percent and Em
- Example
- Responsive Font Size
- Hello World
- Example
- Hello World
font-size
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | medium |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-size |
Версии CSS
Описание
Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант ( xx-small , x-small , small , medium , large , x-large , xx-large ) задает размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант ( larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
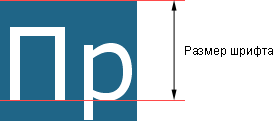
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Рис. 1. Размер шрифта
Синтаксис
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Значения
Для задания абсолютного размера используются следующие значения: xx-small , x-small , small , medium , large , x-large , xx-large . Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large |
|---|---|---|---|---|---|---|---|
| HTML | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller .
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты ( pt ), пикселы ( px ), проценты ( % ) и др. За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются.
inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
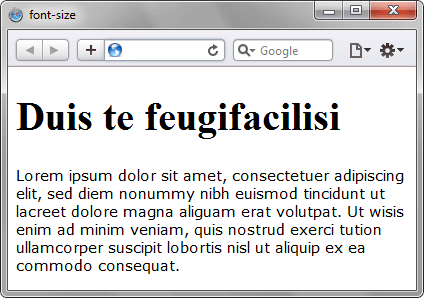
Результат данного примера показан на рис. 1.
Рис. 2. Применение свойства font-size
Объектная модель
[window.]document.getElementById(» elementID «).style.fontSize
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Свойство font-size — размер текста CSS
Свойство font-size CSS позволяет указывать размер текста . Оно влияет не только на шрифт, к которому применяется, но и используется для вычисления единиц измерения em , rem и ex .
font-size CSS может принимать в качестве значений ключевые слова, единицы измерения или процентное соотношение. Важно отметить, что в рамках применения сокращенного свойства font , font-size является обязательным значением. Если его не указать, то вся строка кода будет игнорироваться.
Значения длины ( px , em , rem , ex и т. д. ), используемые в свойстве font-size , не могут быть отрицательными.
Абсолютные ключи и значения
Свойство, которое устанавливает размер текста CSS, принимает следующие ключевые слова:
Эти обозначения определяют относительный размер текста CSS , вычисляемый браузером. Но вы также можете использовать два ключевых значения, которые вычисляются относительно размера шрифта, указанного в родительском элементе.
Среди других абсолютных значений можно выделить mm ( миллиметры ), cm ( сантиметры ), in ( дюймы ), pt ( пункты ) и pc ( пики ). Один pt равен 1/72 дюйма, или одна пика равна 12 пунктам. Обычно эти единицы используются в печатных документах.
Относительные ключевые обозначения
Например, если свойство font-size у родительского элемента имеет значение small , то у дочернего элемента с относительным значением larger размер текста HTML CSS будет больше.
Процентные обозначения
Процентные значения, как font-size со значением 110%, также являются относительными, и зависят от размера шрифта, указанного в родительском элементе. Предлагаем вам взглянуть на демо.
Единица измерения em
Единица измерения em является относительной, и вычисляется в зависимости от CSS размера текста в родительском элементе. Это означает, что дочерние элементы всегда зависят от родительских. Например:
В приведенном выше примере у абзаца будет установлено значение font-size 16p x, так как 1 x 16 = 16px , а в качестве размера текста HTML CSS заголовка будет использоваться 32px , так как 2 x 16 = 32px . Есть некоторое преимущество в том, чтобы указывать размер, ориентируясь на родительский элемент. Так мы можем оборачивать элементы в контейнеры и быть уверенными в том, что все дочерние элементы всегда будут относительны друг другу:
Единица измерения rem
Что касается единиц измерения rem , то здесь font-size всегда зависит от значения корневого элемента ( или элемента html ).
В приведенном выше примере rem равен 16px ( так как это значение наследуется у html -элемента ) и, следовательно, размер текста CSS для всех элементов paragraph будет составлять 24px (1.5 x 16 = 24). В отличие от em-единиц параграф будет игнорировать стилизацию всех родительских элементов, кроме корневого.
Эта единица измерения поддерживается следующими браузерами:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| Работает | Работает | Работает | Работает | 10+ | Работает | Работает |
Единица измерения ex
1ex равен высоте строчной буквы x в используемом шрифте. В примере, приведенном ниже, html-элемент установлен на 20px , а все остальные размеры определяются высотой x определенного шрифта.
Поэкспериментируйте с приведенным выше демо, заменяя семейства шрифтов в html-элементе и таким образом изменяя размер текста CSS .
Единицы изменения viewport (окно просмотра)
Viewport-единицы , такие как vw и vh , позволяют устанавливать размер шрифта относительно длины или ширины окна просмотра:
- 1vw = 1% от ширины окна просмотра;
- 1vh = 1% от высоты окна просмотра.
То есть, если мы посмотрим на следующий пример:
то увидим, что размер текста CSS всегда должен находиться на отметке в 100% ширины окна просмотра ( 50vh будет означать 50%, 15vh — 15% и так далее ). В приведенном ниже демо попробуйте изменить высоту, и посмотрите, как растягивается шрифт:
vw-единицы отличаются тем, что позволяют указывать высоту символов, руководствуясь шириной окна просмотра. В приведенном ниже демо вам нужно будет изменить ширину окна браузера, чтобы увидеть изменения:
Эти единицы измерения поддерживаются следующими браузерами:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| 31+ | 7+ | 31+ | 27+ | 9+ | 4.4+ | 7.1+ |
В нашем распоряжении имеются еще две единицы измерения, основанные на размере окна просмотра. Первая позволяет вычислять значения vh и vw , и устанавливать свойству font-size минимальное значение, а vmax позволяет определить и установить, наоборот, максимальное значение.
Единица измерения ch
Единица измерения ch чем-то похожа на ex , и позволяет устанавливать размер текста CSS относительно нулевой ширины глифа:
Эта единица измерения поддерживается следующими браузерами:
font-size
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | medium |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-size |
Версии CSS
Описание
Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант ( xx-small , x-small , small , medium , large , x-large , xx-large ) задает размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант ( larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
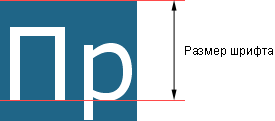
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Рис. 1. Размер шрифта
Синтаксис
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Значения
Для задания абсолютного размера используются следующие значения: xx-small , x-small , small , medium , large , x-large , xx-large . Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large |
|---|---|---|---|---|---|---|---|
| HTML | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller .
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты ( pt ), пикселы ( px ), проценты ( % ) и др. За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются.
inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 2. Применение свойства font-size
Объектная модель
[window.]document.getElementById(» elementID «).style.fontSize
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
font-size
Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант ( xx-small , x-small , small , medium , large , x-large , xx-large ) задаёт размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант ( larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Рис. 1. Размер шрифта
Краткая информация
| Значение по умолчанию | medium |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [, ]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
Для задания абсолютного размера используются следующие значения: xx-small , x-small , small , medium , large , x-large , xx-large . Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large | Нет |
|---|---|---|---|---|---|---|---|---|
| HTML | 1 | Нет | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller .
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты ( pt ), пикселы ( px ), проценты ( % ) и др. За 100% берётся размер шрифта родительского элемента. Отрицательные значения не допускаются.
CSS Font Size
Font Size
The font-size property sets the size of the text.
Being able to manage the text size is important in web design. However, you should not use font size adjustments to make paragraphs look like headings, or headings look like paragraphs.
Always use the proper HTML tags, like
for headings and
The font-size value can be an absolute, or relative size.
- Sets the text to a specified size
- Does not allow a user to change the text size in all browsers (bad for accessibility reasons)
- Absolute size is useful when the physical size of the output is known
- Sets the size relative to surrounding elements
- Allows a user to change the text size in browsers
Note: If you do not specify a font size, the default size for normal text, like paragraphs, is 16px (16px=1em).
Set Font Size With Pixels
Setting the text size with pixels gives you full control over the text size:
Example
Tip: If you use pixels, you can still use the zoom tool to resize the entire page.
Set Font Size With Em
To allow users to resize the text (in the browser menu), many developers use em instead of pixels.
1em is equal to the current font size. The default text size in browsers is 16px. So, the default size of 1em is 16px.
The size can be calculated from pixels to em using this formula: pixels/16=em
Example
h2 <
font-size: 1.875em; /* 30px/16=1.875em */
>
p <
font-size: 0.875em; /* 14px/16=0.875em */
>
In the example above, the text size in em is the same as the previous example in pixels. However, with the em size, it is possible to adjust the text size in all browsers.
Unfortunately, there is still a problem with older versions of Internet Explorer. The text becomes larger than it should when made larger, and smaller than it should when made smaller.
Use a Combination of Percent and Em
The solution that works in all browsers, is to set a default font-size in percent for the element:
Example
Our code now works great! It shows the same text size in all browsers, and allows all browsers to zoom or resize the text!
Responsive Font Size
The text size can be set with a vw unit, which means the «viewport width».
That way the text size will follow the size of the browser window:
Hello World
Resize the browser window to see how the font size scales.
Example
Hello World
Viewport is the browser window size. 1vw = 1% of viewport width. If the viewport is 50cm wide, 1vw is 0.5cm.