- How to: Add a DataGrid control to a page
- Getting started with the DataGrid control
- Binding a DataGrid to a data source
- Customizing columns
- DataGridComboBoxColumn
- DataGridTemplateColumn
- DataGrid Control Overview (Windows Forms)
- Binding Data to the Control
- Grid Display
- Columns and Rows
- Table Styles and Column Styles
- Formatting
- Events
How to: Add a DataGrid control to a page
The Windows 10 DataGrid control is part of the Windows Community Toolkit DataGrid library. To use the DataGrid control in your Windows 10 application, you need to add the appropriate reference to your application as shown in the following section.
Getting started with the DataGrid control
The toolkit is available as NuGet packages that can be added to any existing or new project using Visual Studio.
Download Visual Studio 2017 and ensure you choose the Universal Windows Platform development Workload in the Visual Studio installer.
Open an existing project, or create a new project using the Blank App template under Visual C# -> Windows -> Universal. Important: Build 16299 or higher is supported by current version of the Toolkit.
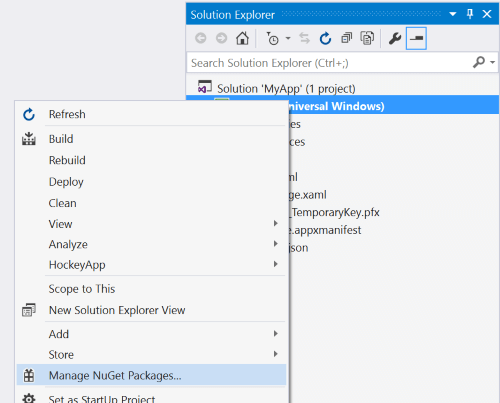
In Solution Explorer panel, right click on your project name and select Manage NuGet Packages. Search for Microsoft.Toolkit.UWP.UI.Controls.DataGrid, and choose the Microsoft.Toolkit.Uwp.UI.Controls.DataGrid nuget package.
Add a reference to the toolkit and add the DataGrid control in your XAML page
Add a reference at the top of your page
Add the following XAML in your page to add the DataGrid control
Alternatively, you can add the DataGrid control directly in C# in your page code behind. Important You would either add it to the XAML directly or the code behind, not both.
Add the namespaces to the toolkit
Add the control in your Loaded event
Binding a DataGrid to a data source
You can use the DataGrid.ItemsSource property to bind to a collection that will be used to generate the contents of the DataGrid control. The following example demonstrates how to use the ItemsSource and AutoGenerateColumns properties to automatically display a collection of Customer data in rows and columns.
Customizing columns
By default, the DataGrid control generates columns automatically when you set the ItemsSource property as shown above. The generated columns are of type DataGridCheckBoxColumn for bound Boolean (and nullable Boolean) properties, and of type DataGridTextColumn for all other properties. If a property does not have a String or numeric value type, the generated text box columns are read-only and display the data object’s ToString value.
You can override the default automatic generation of columns by setting the AutoGenerateColumns property to False and explicitly creating the bound columns with styling in XAML as shown below.
DataGridComboBoxColumn
In display mode the combobox column looks like the normal text column. In edit mode the column allows the user to select a value from a provided collection displayed in a ComboBox control.
The DataGridComboBoxColumn contains the following specific properties:
ItemsSource (IEnumerable): This property is bound to a collection of objects representing the elements of the combobox (the source is the same for all cells in the column). The ItemsSource elements of the column must have at least one property with the same name as the elements of the ItemsSource belonging to the DataGrid itself.
Binding (Binding): This property binds the column to a property in the DataGrid‘s ItemsSource. It also links this property to a property with the same name within the column’s ItemsSource.
DisplayMemberPath (string): This property tells the column which property value to show in both display and edit mode. It’s value must match the name of a property within the column’s ItemsSource elements.
The following code example demonstrates how to specify and configure a DataGridComboBoxColumn in XAML.
DataGridTemplateColumn
The DataGridTemplateColumn type enables you to create your own column types by specifying the cell templates used to display values and enable editing. Set the CellTemplate property to specify the contents of cells that display values, but do not allow editing. Set the CellEditingTemplate property to specify the contents of cells in editing mode. If you set the column’s IsReadOnly property to true, the CellEditingTemplate property value is never used.
The following code example demonstrates how to specify and configure a DataGridTemplateColumn in XAML.
DataGrid Control Overview (Windows Forms)
The DataGridView control replaces and adds functionality to the DataGrid control; however, the DataGrid control is retained for both backward compatibility and future use, if you choose. For more information, see Differences Between the Windows Forms DataGridView and DataGrid Controls.
The Windows Forms DataGrid control displays data in a series of rows and columns. The simplest case is when the grid is bound to a data source with a single table that contains no relationships. In that case, the data appears in simple rows and columns, as in a spreadsheet. For more information about binding data to other controls, see Data Binding and Windows Forms.
If the DataGrid is bound to data with multiple related tables, and if navigation is enabled on the grid, the grid will display expanders in each row. With an expander, the user can move from a parent table to a child table. Clicking a node displays the child table, and clicking a back button displays the original parent table. In this manner, the grid displays the hierarchical relationships between tables.
The following screenshot shows a DataGrid bound to data with multiple tables:
The DataGrid can provide a user interface for a dataset, navigation between related tables, and rich formatting and editing capabilities.
The display and manipulation of data are separate functions: The control handles the user interface, whereas data updates are handled by the Windows Forms data-binding architecture and by .NET Framework data providers. Therefore, multiple controls bound to the same data source will stay in sync.
If you are familiar with the DataGrid control in Visual Basic 6.0, you will find some significant differences in the Windows Forms DataGrid control.
When the grid is bound to a DataSet, the columns and rows are automatically created, formatted, and filled. For more information, see Data Binding and Windows Forms. Following the generation of the DataGrid control, you can add, delete, rearrange, and format columns and rows depending on your needs.
Binding Data to the Control
For the DataGrid control to work, it should be bound to a data source using the DataSource and DataMember properties at design time or the SetDataBinding method at run time. This binding points the DataGrid to an instantiated data-source object, such as a DataSet or DataTable). The DataGrid control shows the results of actions that are performed on the data. Most data-specific actions are not performed through the DataGrid , but instead through the data source.
If the data in the bound dataset is updated through any mechanism, the DataGrid control reflects the changes. If the data grid and its table styles and column styles have the ReadOnly property set to false , the data in the dataset can be updated through the DataGrid control.
Only one table can be shown in the DataGrid at a time. If a parent-child relationship is defined between tables, the user can move between the related tables to select the table to be displayed in the DataGrid control. For information about binding a DataGrid control to an ADO.NET data source at either design time or run time, see How to: Bind the Windows Forms DataGrid Control to a Data Source.
Valid data sources for the DataGrid include:
If your source is a dataset, the dataset might be an object in the form or an object passed to the form by an XML Web service. You can bind to either typed or untyped datasets.
You can also bind a DataGrid control to additional structures if the objects in the structure, such as the elements in an array, expose public properties. The grid will display all the public properties of the elements in the structure. For example, if you bind the DataGrid control to an array of customer objects, the grid will display all the public properties of those customer objects. In some instances, this means that although you can bind to the structure, the resulting bound structure might not have practical application. For example, you can bind to an array of integers, but because the Integer data type does not support a public property, the grid cannot display any data.
You can bind to the following structures if their elements expose public properties:
Any component that implements the IList interface. This includes single-dimension arrays.
Any component that implements the IListSource interface.
Any component that implements the IBindingList interface.
For more information about possible data sources, see Data Sources Supported by Windows Forms.
Grid Display
A common use of the DataGrid control is to display a single table of data from a dataset. However, the control can also be used to display multiple tables, including related tables. The display of the grid is adjusted automatically according to the data source. The following table shows what is displayed for various configurations.
| Contents of data set | What is displayed |
|---|---|
| Single table. | Table is displayed in a grid. |
| Multiple tables. | The grid can display a tree view that users can navigate to locate the table they want to display. |
| Multiple related tables. | The grid can display a tree view to select tables with, or you can specify that the grid display the parent table. Records in the parent table let users navigate to related child rows. |
Tables in a dataset are related using a DataRelation. Also see Create relationships between datasets.
When the DataGrid control is displaying a table and the AllowSorting property is set to true , data can be resorted by clicking the column headers. The user can also add rows and edit cells.
The relationships between a set of tables are displayed to users by using a parent/child structure of navigation. Parent tables are the highest level of data, and child tables are those data tables that are derived from the individual listings in the parent tables. Expanders are displayed in each parent row that contains a child table. Clicking an expander generates a list of Web-like links to the child tables. When the user selects a link, the child table is displayed. Clicking the show/hide parent rows icon (
Columns and Rows
The DataGrid consists of a collection of DataGridTableStyle objects that are contained in the DataGrid control’s TableStyles property. A table style may contain a collection of DataGridColumnStyle objects that are contained in the GridColumnStyles property of the DataGridTableStyle.. You can edit the TableStyles and GridColumnStyles properties by using collection editors accessed through the Properties window.
Any DataGridTableStyle associated with the DataGrid control can be accessed through the GridTableStylesCollection. The GridTableStylesCollection can be edited in the designer with the DataGridTableStyle collection editor, or programmatically through the DataGrid control’s TableStyles property.
The following illustration shows the objects included in the DataGrid control:
Table styles and column styles are synchronized with DataTable objects and DataColumn objects by setting their MappingName properties to the appropriate TableName and ColumnName properties. When a DataGridTableStyle that has no column styles is added to a DataGrid control bound to a valid data source, and the MappingName property of that table style is set to a valid TableName property, a collection of DataGridColumnStyle objects is created for that table style. For each DataColumn found in the Columns collection of the DataTable, a corresponding DataGridColumnStyle is added to the GridColumnStylesCollection. GridColumnStylesCollection is accessed through the GridColumnStyles property of the DataGridTableStyle. Columns can be added or deleted from the grid using the Add or Remove method on the GridColumnStylesCollection. For more information, see How to: Add Tables and Columns to the Windows Forms DataGrid Control and How to: Delete or Hide Columns in the Windows Forms DataGrid Control.
A collection of column types extends the DataGridColumnStyle class with rich formatting and editing capabilities. All column types inherit from the DataGridColumnStyle base class. The class that is created depends on the DataType property of the DataColumn from which the DataGridColumn is based. For example, a DataColumn that has its DataType property set to Boolean will be associated with the DataGridBoolColumn. The following table describes each of these column types.
| Column Type | Description |
|---|---|
| DataGridTextBoxColumn | Accepts and displays data as formatted or unformatted strings. Editing capabilities are the same as they are for editing data in a simple TextBox. Inherits from DataGridColumnStyle. |
| DataGridBoolColumn | Accepts and displays true , false , and null values. Inherits from DataGridColumnStyle. |
Double-clicking the right edge of a column resizes the column to display its full caption and widest entry.
Table Styles and Column Styles
As soon as you have established the default format of the DataGrid control, you can customize the colors that will be used when certain tables are displayed within the data grid.
This is achieved by creating instances of the DataGridTableStyle class. Table styles specify the formatting of specific tables, distinct from the default formatting of the DataGrid control itself. Each table may have only one table style defined for it at a time.
Sometimes, you will want to have a specific column look different from the rest of the columns of a particular data table. You can create a customized set of column styles by using the GridColumnStyles property.
Column styles are related to columns in a dataset just like table styles are related to data tables. Just as each table may only have one table style defined for it at a time, so too can each column only have one column style defined for it, in a particular table style. This relationship is defined in the column’s MappingName property.
If you have created a table style without column styles added to it, Visual Studio will add default column styles when the form and grid are created at run time. However, if you have created a table style and added any column styles to it, Visual Studio will not create any column styles. Also, you will need to define column styles and assign them with the mapping name to have the columns that you want appear in the grid.
Because you specify which columns are included in the data grid by assigning them a column style and no column style has been assigned to the columns, you can include columns of data in the dataset that are not displayed in the grid. However, because the data column is included in the dataset, you can programmatically edit the data that is not displayed.
In general, create column styles and add them to the column styles collection before adding table styles to the table styles collection. When you add an empty table style to the collection, column styles are automatically generated for you. Consequently, an exception will be thrown if you try to add new column styles with duplicate MappingName values to the column styles collection.
Sometimes, you will want to just tweak one column among many columns; for example, the dataset contains 50 columns and you only want 49 of them. In this case, it is easier to import all 50 columns and programmatically remove one, rather than programmatically adding each of the 49 individual columns you want.
Formatting
Formatting that can be applied to the DataGrid control includes border styles, gridline styles, fonts, caption properties, data alignment, and alternating background colors between rows. For more information, see How to: Format the Windows Forms DataGrid Control.
Events
Besides the common control events such as MouseDown, Enter, and Scroll, the DataGrid control supports events associated with editing and navigation within the grid. The CurrentCell property determines which cell is selected. The CurrentCellChanged event is raised when the user navigates to a new cell. When the user navigates to a new table through parent/child relations, the Navigate event is raised. The BackButtonClick event is raised when the user clicks the back button when the user is viewing a child table, and the ShowParentDetailsButtonClick event is raised when the show/hide parent rows icon is clicked.