- Редактор диаграмм GNU Dia
- Содержание
- Создание карты локальной сети
- Немного о слоях в Dia
- Выравнивание по сетке
- Сетевое оборудование
- RJ45 и прочие коннекторы
- Соединительные кабели
- Доработки
- Dia Diagram Editor
- Versatile diagramming tool
- Dia diagram editor linux
- How to install Dia Diagram Editor in Ubuntu 18.04 – Free Drawing Software for Linux
- Follow the below steps to install Dia Diagram Editor in Ubuntu 18.04 – Free Drawing Software for Linux:
- How To Uninstall Dia Diagram Editor in Ubuntu 18.04?
- Используем Dia для построения диаграмм
- Программа, разработанная специально для диаграмм? Возможно ли такое?
- Где взять Dia
- Первые шаги
- Погружаемся глубже
- Заключение
Редактор диаграмм GNU Dia
Содержание

Dia содержится в стандартных репозиториях Ubuntu, для установки воспользуйтесь любым пакетным менеджером. Вам потребуется пакет dia , но кроме него рекомендуется поставить также пакет dia-shapes , который содержит дополнительные коллекции объектов.
Создание карты локальной сети
В качестве примера работы с Dia рассмотрим типичную задачу: создание карты локальной сети. Будем рисовать физическую топологию сети, логические карты рисуются также.
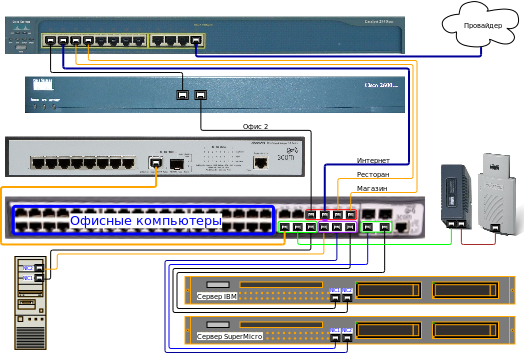
Пример того, что может получится:

Немного о слоях в Dia
Dia поддерживает работу со слоями. Хотя в последних версиях в поддержке слоёв достаточно много досадных багов, к которым нужно привыкать.
В Dia 0.97.2, которая поставляется в репозиториях Ubuntu 12.04, управление слоями происходит с помощью специальной боковой панели, включить которую можно в меню «Вид→Показать слои» или же с помощью комбинации Ctrl + L .
У каждого слоя есть два переключателя — видимости и возможности привязки линий к объектам. С видимостью всё понятно, а вот с привязкой линий, быть может, не до конца.
Если переключатель привязки у некоторого слоя (допустим, Слоя1) активирован, то находясь на другом слое и рисуя линию, вы сможете привязать её конец к объекту Слоя1, поддерживающего привязку. Если затем вы перейдёте на Слой1 и начнёте двигать такой объект, то линия (находящаяся на другом слое) будет следовать за объектом. Это очень удобно при рисовании соединительных проводов.
Для карты сети мы будем активно использовать слои, группируя элементы по их назначению.
Выравнивание по сетке
Рядом с холстом Dia есть переключатель выравнивания добавляемых объектов по сетке. В версии 0.97.2 он находится сверху. Не забывайте им пользоваться для красивого размещения линий и некоторых объектов.
Сетевое оборудование
Перед тем, как рисовать физическую топологию сети, нужно определиться с тем, как мы будем изображать наше оборудование. Dia содержит массу объектов, представляющих различные свичи и коммутаторы (в том числе и Cisco), однако их использование не очень наглядно.
Поэтому вместо встроенных объектов предлагается использовать обычные фотографии вашего сетевого оборудования, добавленные на холст Dia.
Фотографии проще всего найти в интернете. Дальше их нужно обработать в GNU GIMP, вырезав лицевую панель с коннекторами.
После этого с помощью инструмента «Изображение» добавляем на основной фоновый слой документа Dia всё сетевое оборудование и расставляем его в желаемом порядке.
RJ45 и прочие коннекторы
Фотографии сетевого оборудования не всегда получаются хорошими, кроме этого они не содержат точек привязки для соединительных линий. Поэтому можно создать второй слой, который будет над фоном с оборудованием, и разместить на нём коннекторы прямо поверх разъёмов на фотографиях.
RJ45 розетку можно найти в библиотеке элементов «Компьютерная сеть».
Соединительные кабели
После того, как на схему было добавлено всё сетевое оборудование и все его коннекторы (на два разных слоя), можно нужные коннекторы соединить кабелями.
Для этого тоже лучше создать отдельный слой. При этом после перехода на новый слой убедитесь, что у слоя с коннекторами активирована возможность привязки линий к объектам. Соединительные линии лучше рисовать, привязывая их концы к коннекторам. Для привязки просто перетащите конец линии на центр коннектора.
Типов линий в Dia существует несколько, однако для схем сетей лучше всего использовать инструмент «Зигзаг». Его особенностью является то, что он всегда состоит из чередующихся горизонтальных и вертикальных сегментов. Кстати, углы между которыми можно закруглять.
По умолчанию зигзаг рисуется из трёх сегментов. Для добавления нового сегмента в зигзаг достаточно его выделить и нажать правой клавишей мыши на жёлтую точку в середине центральной линии. В появившемся меню выбрать пункт «Добавить сегмент» и затем отодвинуть новый сегмент на его место.
Кроме этого для красоты в свойствах каждого зигзага можно указать радиус закругления углов. Скажем, 0.10.
Доработки
Если вам хочется — можно создать ещё один слой, на котором разместить различные рамочки и подписи. Или другие элементы, которые вам нужны. В целом простор для творчества неограничен.
Источник
Dia Diagram Editor
Versatile diagramming tool
Welcome to Dia’s homepage. Dia is a GTK+ based diagram creation program for GNU/Linux, MacOS X, Unix, and Windows, and is released under the GPL license.
» height=»16″ src=»https://wiki.gnome.org/gnome/gnome-responsive/img/dialog-question-symbolic.png» title=» » width=»16″/> News! 2011-Dec-18: Version 0.97.2 has been released. Visit the Download page to get your copy! (Download shortcuts: Windows,Mac OS X)
Dia is roughly inspired by the commercial Windows program ‘Visio,’ though more geared towards informal diagrams for casual use. It can be used to draw many different kinds of diagrams. It currently has special objects to help draw entity relationship diagrams, UML diagrams, flowcharts, network diagrams, and many other diagrams. It is also possible to add support for new shapes by writing simple XML files, using a subset of SVG to draw the shape.
It can load and save diagrams to a custom XML format (gzipped by default, to save space), can export diagrams to a number of formats, including EPS, SVG, XFIG, WMF and PNG, and can print diagrams (including ones that span multiple pages).
Download Dia and try using it; tell us what you think of it (visit the Contact page), including to report bugs if you find them. You can even read the Development page to find out how to contribute to the code.
Apps/Dia (last edited 2020-10-11 11:31:49 by ZanderBrown )
Источник
Dia diagram editor linux
Dia is a program for drawing diagrams.
Dia is a GNU program, and is Free Software. See the COPYING file for the licence.
General documentation can be found in the doc/ directory.
If you are thinking of contributing (either code or diagrams), please see HACKING.md.
For compilation and installation instructions please see BUILDING.md.
Report bugs in GitLab https://gitlab.gnome.org/GNOME/dia/issues, check existing issues (open and closed) to check your bug isn’t already know (or indeed fixed!)
If the issue is not there, please report it. Otherwise, give it a «thumbs-up». This will us prioritise them.
If you use Dia, we would love to hear from you!
Please feel free to send us comments/feedback/questions on our mailing list: https://mail.gnome.org/mailman/listinfo/dia-list
If you don’t want to send a full email or just want to say «Hi!», we also hang out on IRC on GimpNet irc.gimp.org on #dia-editor channel.
Dia has been inactive for a few years so it is always nice to hear from people (still) using it.
There is a lot of work to be done in order to bring Dia up to date. Part of the reason why Dia has been around for so long is that it is very stable. We intend to keep it that way.
We would love to have more people on-board helping improving Dia. For that, the only requirement is patience :slight_smile:. Software quality comes not from the code itself, but how people develop that code. As such, we need to be very nitpicky with what we accept into master and when.
Do not be offended: we aren’t trying to be mean, control-freaks or in any way belittle your work, it’s simply that good things take time and there’s no way to rush quality. With that in mind, we welcome all contributions, no matter how tiny so please get in touch.
Windows build maintainer
We currently need somebody to look after the Windows builds and packages. Most of us use Linux as our main operating system, so if you use Windows and would like to program on Dia on Windows, for example, getting it running on Visual Studio + Meson, please get in touch. Note that this involves doing full development on Windows and is not limited to just getting it to compile.
MacOS build maintainer
Similarly to the above, we need somebody to ensure Dia builds and runs well on macOS.
Translators & Documentation writers
Dia is translated over at l10n.gnome.org (module: dia), please submit translations there instead of as merge requests
Much of the documentation in doc/ is outdated. We need somebody to go through the documents, check what is good, update them and then maintain them. If you enjoy or want to practice technical writing or would be interested in helping with the translation we would love to hear from you!
Ideally the docs would be rewritten in mallard instead of docbook
One simple way to ensure Dia works well for everybody is to test it on as many machines as possible. This role is simple and is a very good way to get more familiar with the Dia codebase. Plus, the more people Dia works for from source, the easier it is for package maintainers and the easier it is for anybody to contribute patches:
Источник
How to install Dia Diagram Editor in Ubuntu 18.04 – Free Drawing Software for Linux
by Mangesh Dhulap · December 19, 2018
In this article, we will learn How to install Dia Diagram Editor in Ubuntu 18.04 – Free Drawing Software for Linux. The Dia Diagram Editor is a free and open-source graphic design and editing application, which has a better open-source Visio option for Linux. The Dia Editor is mainly designed for professional graphic designers and it uses less memory which is a user-friendly and lightweight app. Dia can be used to draw different types of diagrams such as Circuit diagrams, network layouts, etc. This application was used by Alexander Larsen using the C programming language and under the General Public License (GPL).
How to install Dia Diagram Editor in Ubuntu 18.04 – Free Drawing Software for Linux
Follow the below steps to install Dia Diagram Editor in Ubuntu 18.04 – Free Drawing Software for Linux:
Before starting the installation of Dia Diagram Editor we have to update the Packages & Repositories of Ubuntu 18.04 using below command.
After updating the Packages & Repositories now we are ready to install the Dia Diagram Editor application. For that, we don’t have to install any 3rd party PPA repository as it’s a part of the default repository of Ubuntu 18.04. So let’s go ahead and install the Dia Diagram Editor package using below command.
As you can see above we have successfully installed the Dia Diagram Editor package. Now to confirm the same use the below command.
Now type the dia command at the shell prompt to open the application. See the command given below.
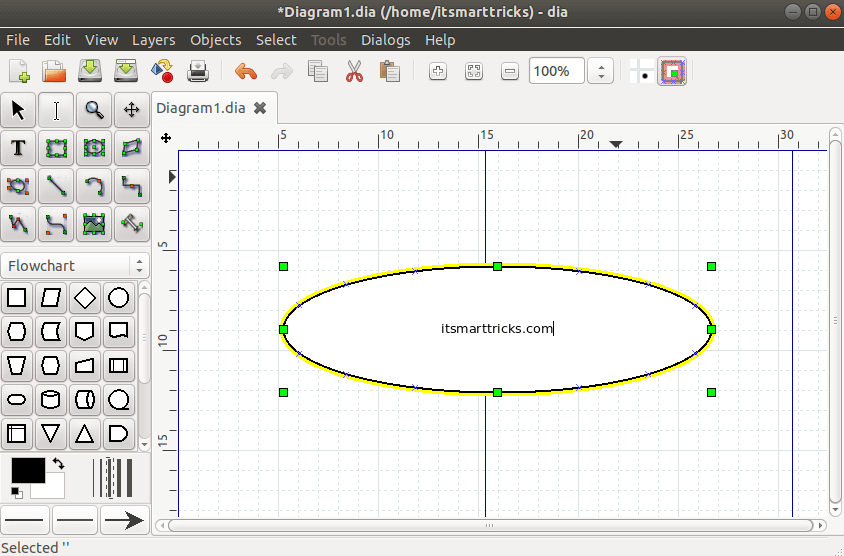
Dia Diagram Editor Drawing Software
We have opened the Dia Diagram Editor Application with the above command, You can also open the Dia Diagram Editor Application graphically using Search your Ubuntu Desktop Application box. Refer to the snapshot below.
Dia Diagram Editor Drawing Software
How To Uninstall Dia Diagram Editor in Ubuntu 18.04?
For any reason, if you don’t like Dia Diagram Editor Application and want to uninstall the application from your system using the following commands.
That’s all, In this article, we have explained How to install Dia Diagram Editor in Ubuntu 18.04 – Free Drawing Software for Linux. I hope you enjoy this article. If you like this article, then just share it. If you have any questions about this article, please comment.
Источник
Используем Dia для построения диаграмм
Программа, разработанная специально для диаграмм? Возможно ли такое?
Диаграммы нужны каждому. Большинству пользователей требуется создавать их чаще, чем они думают: это и блок-схема для презентации, и эскиз кормушки для птиц, которую планируется сделать в ближайшие выходные, и диаграмма времени. Если говорить о технических применениях, всегда нужны какие-нибудь схемы, чертежи и т.п. Хватит тратить время, решая эти задачи с помощью офисного пакета, GIMP и других программ рисования: используйте Dia — простой, но при этом очень мощный, специализированный редактор диаграмм.
Где взять Dia
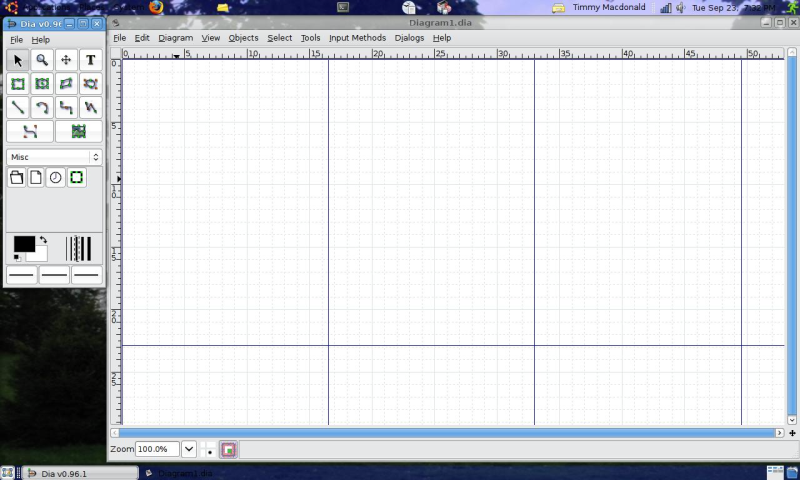
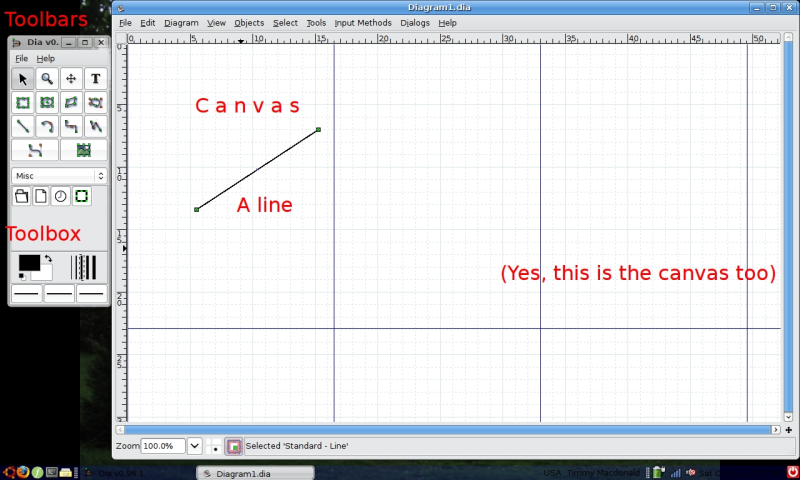
Если вы работаете в GNU/Linux, то просто установите Dia из репозитория вашего дистрибутива. Если же вы используете Windows, то здесь всё чуть сложнее: лучше всего воспользоваться инструкциями по установке Dia на Windows . Теперь запустите Dia, и. мда, ничего фантастического не случилось. Всё, как у многих программ — рабочая область, область инструментов, главное меню со стандартными пунктами («открыть», «сохранить», «копировать» и т.п.). На рабочей области — сетка для контроля за масштабом и расположением того, что вы рисуете. Отображаемый набор инструментов может быть различным. Но даже это вряд ли оправдывает ваши ожидания.
Давайте посмотрим, что же вы можете делать с помощью Dia.
Первые шаги
Про рабочую область я уже упоминал. Если вы уже использовали Paint, Powerpoint, OpenOffice Impress, GIMP или какую-то подобную программу (я уверен, что так оно и есть), то вы должны точно знать, что делать: рисовать в ней. А область инструментов (окно с разными иконками на нём) используется, чтобы выбрать, что вы хотите нарисовать. Начнём с отрезка: щёлкните иконку «line» («линия») в области инструментов (она похожа на обратную косую черту с точками по краям), щёлкните в рабочей области и (держа левую кнопку мыши нажатой) перетащите второй конец отрезка в другое место.
Если то, что получилось, вам не понравилось, захватите один из концов отрезка (выделенный небольшим прямоугольником) и перетащите в другое место. Я же говорил вам, что это просто!
Наш отрезок получился простым, без чего-нибудь на концах, и это довольно скучно. (Если у вас есть стрелка на конце отрезка, не беспокойтесь — это не меняет сути дела.) Итак, предположим, вы хотите получить что-то поинтереснее: в нижней части области инструментов есть три более широкие иконки, с тремя прямыми линиями. Они обозначают начало, середину и конец отрезка. Щёлкните на первую из них и измените её на стрелку (если она и была стрелкой, тогда поменяйте её на что-нибудь ещё). Создайте новый отрезок. Теперь точно также измените среднюю и правую иконки, и нарисуйте ещё отрезок. Поняли принцип? Здесь речь идёт не о левой и правой сторонах, а о начале и конце отрезков.
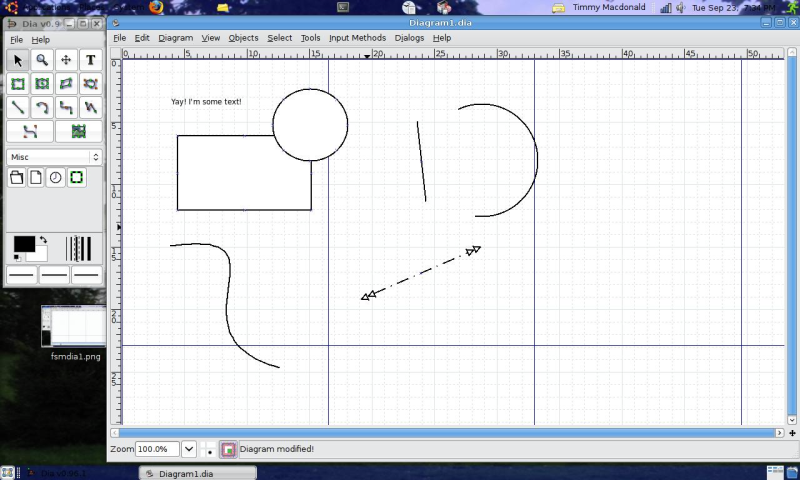
Чтобы создать прямоугольник, вы могли бы нарисовать четыре отрезка. Однако это, в лучшем случае, слишком утомительно, а в худшем — неаккуратно. К счастью, в Dia есть инструмент «rectangle» («прямоугольник»). На соответствующей иконке прямоугольник и нарисован. Попробуйте порисовать прямоугольники в рабочей области.
А теперь соберитесь с духом и нарисуйте эллипс.
Обратите внимание, что прямоугольник и эллипс изображаются тем же стилем линии, какой вы выбрали для отрезка. Если вам это не нравится, измените это так же, как для отрезков.
Поиграйтесь с другими доступными инструментами. При наведении курсора мыши на иконку вы получите подсказку о её функции, на тот случай если у вас возникнут сомнения.
Погружаемся глубже
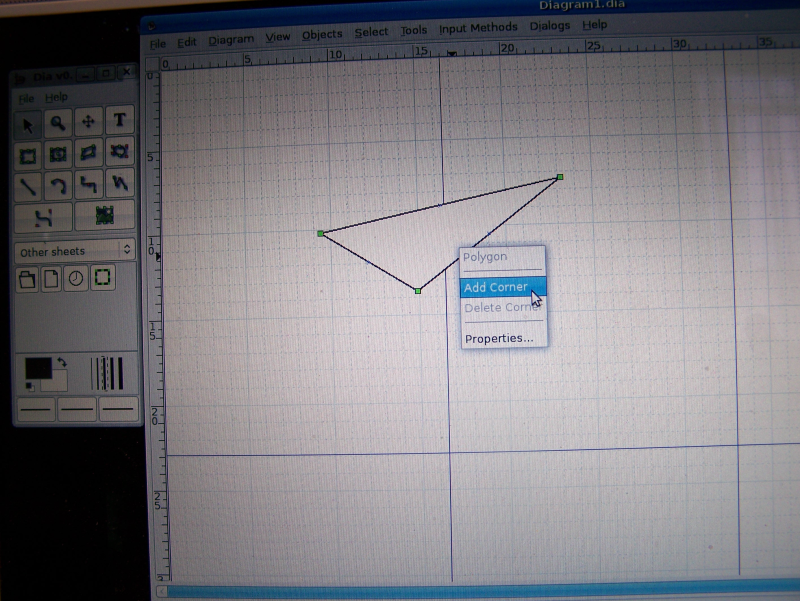
Если вы попробуете нарисовать многоугольник с помощью соответствующего инструмента, то можете несколько растеряться — как же создать что-то кроме треугольников!
Если вам нужны более интересные многоугольники, щёлкните правой кнопкой мыши над вашим многоугольником, и выберите пункт «Add Corner» («добавить уголок»). Теперь у вас будет дополнительная вершина, а ваш многоугольник станет четырёхугольником. Проделайте это ещё раз, и вы получите пятиугольник. Выполните то же самое 138 раз — и те, кто находится неподалёку, будут над вами смеяться.
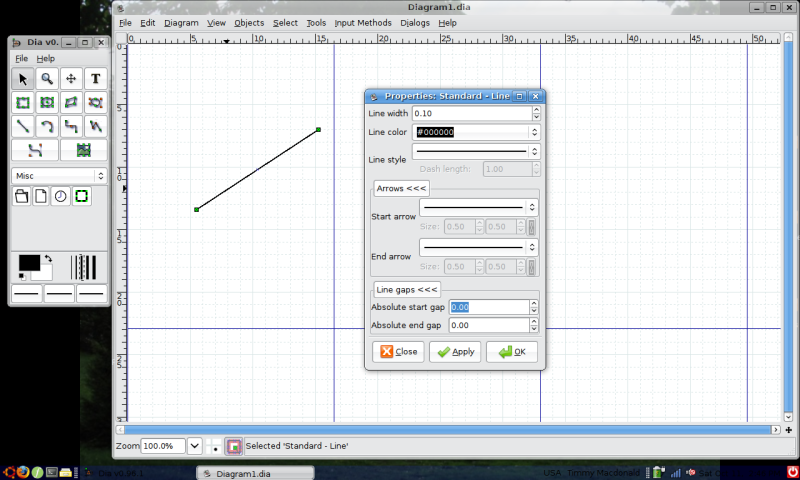
Контекстное меню, которое можно вызвать правой кнопкой мыши, скрывает ещё несколько секретов. Щёлкните по фигуре снова и выберите «Properties» («свойства»). Теперь вы можете поэкспериментировать с шириной, цветом и другими вещами. (Цвет задаётся в шестнадцатеричном формате, рассмотрение которого выходит за рамки этой статьи. Обратитесь к руководству по шестнадцатеричной нотации .)
Для эллипсов и прямоугольников это меню предлагает ещё больше опций: «Fixed aspect» («Фиксированные пропорции») и «Circle» («Круг»)/»Square» («Квадрат»). Обратите внимание, что «Фиксированные пропорции» просто означает сохранение исходных пропорций при изменении размеров, но не гарантирует, что фигура станет квадратом или кругом.
Последний «фокус»: создание объектов. В терминах Dia «объект» означает «предопределённая группа линий, имеющая конкретное значение». В области инструментов обратите внимание на надпись «Misc» («Разное»). Под ним вы найдёте часы, папку, и т.п. Создайте часы так же, как всё остальное: просто перетащите на рабочую область. Проделайте то же самое с папкой.
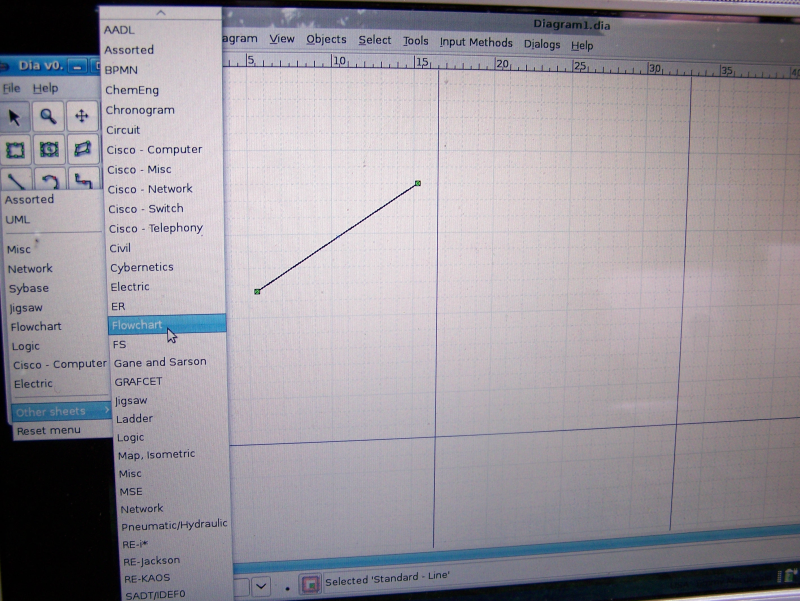
Вас может удивить, что Dia предлагает для рисования объект «папка». что поднимает вопрос о множестве других объектов. И это означает существование расширений для различных (более специфических) задач. Меню «Разное» может быть полезно для разработки диаграммы файловой системы. Щёлкните «Misc» («Разное»), затем «Other sheets» («Другие библиотеки элементов»), и вы увидите меню со множеством разнообразных объектов. Попробуйте «Flowchart» («Диаграмма потоков»). Раз, и вы получили уйму полезных объектов для рисования блок-схем.
Заключение
Теперь вы знаете о Dia достаточно, чтобы решать множество задач. Этот редактор интуитивно понятен для начинающих, так что просто поиграйтесь с ним несколько минут, и он станет ещё более понятным. Однако в нём есть множество вещей, которых мы даже не касались.
Одна из них — поддержка в Dia скриптов на Python. Это совершенно выходит за рамки нашей статьи, но существует замечательное руководство по использованию Python совместно с Dia . И раз уж речь зашла о руководствах, взгляните на официальный учебник по Dia .
И лучший способ достичь небывалых высот — перестать читать эту статью и приступить к работе в Dia. Наслаждайтесь!
Источник