- Дизайн для Mac OS X
- Сохранить ссылку
- Смотрите также
- Бесплатные программы для дизайнера
- 3D — редакторы
- Blender
- SketchUp Make
- Редакторы растровой графики
- Krita
- Просмотр изображений
- XnView
- Редакторы векторной графики
- Gravit
- Inkscape
- Компьютерная вёрстка
- Scribus
- Ремонт
- Planner 5D
- Sweet Home 3D
- Как могла бы выглядеть macOS 13 — самое большое обновление macOS c 1984 года
- Что будет после macOS Big Sur
- Новое в macOS Mammoth
- Лонгриды для вас
- Веб-дизайн + Mac OS − Adobe = Sketch. Чем новый инструмент лучше всех старых
- Куда мы попали
- Инструменты
- Сохранение и экспорт
- Бонус
Дизайн для Mac OS X
Сохранить ссылку
Смотрите также
Бесплатные программы для дизайнера
Профессия дизайнера достаточно востребована на рынке труда. В определенной мере это связано с нехваткой рабочих ресурсов в данной области, трудоемкостью выполняемой деятельности, не быстрым процессом овладения рабочим инструментарием, например 3ds Max, AutoCAD, CorelDRAW. Кроме того, программы являются платными. Однако периодически возникает необходимость воспользоваться бесплатными аналогами платных программ.
В текущем разделе представлены бесплатные альтернативы 3ds Max, например: SketchUp, Art of Illusion, Ayam, Blender. Последний является достойной бесплатной заменой платному 3D редактору.
Для создания изображений обратите внимание на редакторы векторной и растровой графики. Для создания макетов изданий в разделе представлена бесплатная программа Sсribus. Также смотрите бесплатные аналоги ACDSee.
3D — редакторы
Blender
Один из самых многофункциональных 3D редакторов. Поддерживает множество форматов, может работать с моделями из платных редакторов. В список функций входит: освещение, структурирование, материалы, анимация, шейдеры, встроенный Python, морфинг. С помощью этого редактора можно не только создать 3D сцену, но и собственный фильм. подробнее.
SketchUp Make
SketchUp Make — очень простой 3D-редактор, который подходит для создания зданий и других простых объектов. Редактор поддерживает наложение текстур, материалы, а также интеграцию моделей в программу Google Планета Земля. Если Вам необходимо создавать простые объекты, то этот бесплатный аналог 3Ds Max для Вас. подробнее.
Редакторы растровой графики
Krita
Krita — бесплатный растровый редактор, который больше подходит для рисования, чем для редактирования. Приложение имеет стандартный интерфейс для программ такого типа. В состав Krita входит большое количество кистей, а также редактор кистей. Для пост обработки присутствуют разнообразные фильтры. Кроме того Krita поддерживает слои и различные цветовые схемы: RGBA, Gray, CMYKA, Law, YCbCr, XYZ. подробнее.
Gimp — отличный бесплатный аналог платных растровых редакторов, даже таких как Adobe Photoshop. Приложение имеет полный функционал для работы с изображениями: поддержка прозрачности, слои, большое количество форматов, различные фильтры для обработки изображений. Интерфейс программы довольно стандартный для растровых редакторов, но его можно настроить под себя. подробнее.
Просмотр изображений
XnView
XnView — довольно хорошая бесплатная программа для просмотра изображений. Поддерживает около 400 графических форматов, в том числе и анимированные. Приложение включает в себя базовые функции редактирования: поворот, уменьшение размера, а также различные фильтры. Всю обработку можно запустить в автоматизированном режиме. подробнее.
Редакторы векторной графики
Gravit
Gravit — бесплатный онлайн векторный редактор. Сервис поддерживает ряд стандартных фигур: прямоугольники, эллипсы, треугольники, кривые. Кроме этого в свой проект вы можете добавить текст или растровое изображение. Объекты можно группировать, применять различные эффекты, разрезать, трансформировать. Gravit позволяет загрузить SVG или EPS, а экспортировать результат в только в SVG. подробнее.
Inkscape
Inkscape — бесплатный редактор векторной графики, схож по функционалу с Illustrator и CorelDraw. Программа поддерживает множество стандартных элементов, таких как: выделение, масштабирование, заливка, аэрограф, различные стандартные фигуры. Программа поддерживает работу с SVG, JPEG, PNG, TIFF и другими распространёнными форматами. подробнее.
Компьютерная вёрстка
Scribus
Scribus — бесплатная программа для вёрстки макетов и книг издательств. Приложение поддерживает функции профессиональных систем: настройку цвета, включая CMYK формат, поддержку большинства форматов изображений (TIFF, JPEG и Adobe Photoshop), поддержку векторных форматов, поддержку шрифтов TrueType, Type 1 и OpenType. Приложение имеет стандартный интерфейс. подробнее.
Ремонт
Planner 5D
Planner 5D — бесплатный онлайн сервис и мобильное приложения для составления плана помещений и расстановки мебели. Сервис поддерживает как 2D вид, так и 3D. Бесплатная версия включает в себя ограниченное количество мебели и элементов интерьера. Из особенностей можно отметить возможность выбора обоев для стен. подробнее.
Sweet Home 3D
Sweet Home 3D — бесплатная программа для создания плана помещения и расстановки мебели. Помещение можно спроектировать как в 2D, так и в 3D. Кроме того, вы можете записать видео с прогулкой по спроектированной квартире. После создания плана помещения, вы можете расставить мебель, однако бесплатная версия программы включает в себя ограниченное количество мебели. Стоит отметить, что работать в программе удобно. подробнее.
Источник
Как могла бы выглядеть macOS 13 — самое большое обновление macOS c 1984 года
Это только концепт. Фантазии. Никакого отношения к тому над чем работают дизайнеры программного обеспечения в Apple концепт не имеет. Дизайнерам Apple стоило бы взять с автора дизайна пример. У них на разработку элемента интерфейса уходят месяцы работы, автору хватило на весь интерфейс максимум недели. Хорошо было бы сравнить их версии дизайна, но увы – дизайн неопубликованных программных продуктов Apple засекречен. До WWDC 2022 года. С названием операционной системы предложенном автором все еще проще – это один из двух торговых знаков, права на которые Apple обновила первого мая этого года. Monterey и Mammoth. Mammoth хоть и переводится как “мамонт”, к вымершим доисторическим животным отношение имеет самое отдаленное. Это “выдающееся место” в штате Калифорния, недалеко от Yosemite и El Capitan. Торговый знак зарегистрирован в 2013 году. И заранее обновлен для macOS 13?
macOS Mammoth — так будет называться следующая версия macOS
Я воздержусь от оценок дизайна, предложенного в концепте. Разве что выделю жирным шрифтом фразы которые впечатлили меня сильнее всего. Отмечу только что он радует глаз, и нарушает немыслимое число правил изложенных в macOS User Interface Guide. Для Apple они не указ, но нарушены даже те правила которые были “написаны кровью”. Самое радикальное изменение дизайна Mac’овской операционной системы с 1984 года. Может и правда пришло время создавать её заново, с нуля, как если бы её никогда не было? Даю слово автору концепта.
Что будет после macOS Big Sur
Изменения рабочего стола
macOS Mammoth ждут большие изменения
В macOS Big Sur Apple улучшила рабочий стол, но не стала менять принципы его работы. В macOS Monterey Apple ограничилась небольшими улучшениями. Видимо, принципиальные изменения отложили до macOS 13. Начнем с планки меню. С 80-х она занимает в верхней части экрана полоску от левого до правого края дисплея. В macOS 13 “Mammoth” с этим будет покончено. Планка меню станет динамической, её можно будет сворачивать и разворачивать, по необходимости. В максимально свернутом состоянии левая и правая части меню превратятся в прямоугольники, плавающие над контентом. Тем более что в приложениях пришедших в macOS из iOS меню практически не используются.
Кнопки управления окнами
Apple немного переработает методику управления окнами
Кнопки закрыть/уменьшить/увеличить в верхней левой части окна за всю историю Mac OS X, macOS 11 и macOS 12 практически не менялись. В OS X “Lion” (10.7) изменили функцию зеленой кнопки. Прежде при её нажатии окно занимало все пространство между планкой меню и доком, начиная с OS X “Lion” нажатие включает полноэкранный режим. Недавно Apple расширила функционал зеленой кнопки. Автор концепта считает что кнопки должны увеличиваться и уменьшаться “на лету”. А при наведении курсора на зеленую кнопку всплывал бы оверлей предлагающий разные варианты размещения окна на экране.
Новое в macOS Mammoth
Центр управления, док и библиотека приложений
Пункт управления тоже ждут изменения
В macOS Big Sur Apple упростила добавление элементов из нового центра управления в меню. Нужную кнопку можно просто перетащить в меню. Её и удалить легко. Автор предлагает позволить пользователям перетаскивать ненужные им строки меню в центр управления, где будут отображаться иконки (значки) этих строк. А справа от дока, где до настоящего времени находится только мусорная корзина, автор предлагает разместить библиотеку приложений. Раз она появится в iPadOS 15, она должна прийти и в macOS. В правой части дока должна появиться кнопка запуска виджетов. Пользоваться ими станет удобнее. В центре управления должна появиться панель управления безопасностью. Где можно было бы включать и выключать микрофон и встроенную камеру.
Библиотека приложений и папки приложений в доке
Библиотека приложений заменит устаревший Launchpad
Библиотека приложений должна заменить устаревший Launchpad. Теперь, когда в iPadOS домашний экран стал динамичным, в Launchpad больше нет смысла. Многие размещают часто используемые приложения в доке – библиотека приложений справится с этим лучше. Ей не надо занимать весь экран, она может разместиться в полупрозрачном окне которое плавало бы над доком. Фактически она станет панелью запуска. С 2010 году в iOS можно создавать папки приложений, их унаследовала и iPadOS. Вместо отдельных приложений в доке стоило бы размещать папки приложений. Принципы управления этими папками те же, что и в iOS/iPadOS. Перетаскиванием.
Прочее
В macOS Mammoth появится режим Scribble и новая поумневшая Siri
Siri стала умнее в последние годы, и её нужно активнее использовать в управлении macOS. В macOS должна появиться поддержка Scribble. Автор концепта был бы не против тач- интерфейса на Mac’ах, но Scribble можно поддерживать и без него. И без Apple Pencil. Для рукописного ввода можно использовать либо встроенный трекпад (в MacBook’ах), либо Magic Trackpad 2.
То что автор концепта назвал Scribble уже давно применяется в macOS. Для ввода иероглифов и других знаков в иероглифических системах письма. Добавить такой “ Scribble” в набор функций для всех реально. По-моему, все-таки проще вводить текст с клавиатуры, но и эта возможность может оказаться полезной. Еще мне понравились папки приложений в доке. Автор концепта увлекся проектированием интерфейса macOS не на шутку и обещает продолжение.
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
Лонгриды для вас
В iPadOS 15 много недостатков, но есть одна функция, от которой мы остались в восторге. Удивительно, это приложение Файлы, и оно получило действительно серьезный апдейт.
В Сеть утекли первые тесты производительности нового iPad Pro, и в них сложно поверить. iPad Pro 2021 не только на 50% мощнее предыдущего, но и даже мощнее 16-дюймового MacBook Pro.
iOS 14.8 вышла без предварительного бета-тестирования, что довольно необычно для функциональных обновлений. Однако у этого есть объяснение — апдейт исправляет критические уязвимости, а потому выпускать его нужно было срочно
Источник
Веб-дизайн + Mac OS − Adobe = Sketch. Чем новый инструмент лучше всех старых
Программы Адоби я очень сильно не люблю. Они большие, несуразные, прожорливые, и с ними приходится мириться, потому что за неимением сильных конкурентов Фотошоп с Иллюстратором стали уже стандартными инструментами в профессии.
Начинал я рисовать сайты, как и все, в Фотошопе. Но чем сложнее становились задания, тем сильнее ощущалась его неприспособленность для проектирования интерфейсов. Оно и понятно: Адоби никогда не говорили, что он предназначен для интерфейсных дизайнеров, это дизайнеры как-то сами себе придумали. Всегда хотелось иметь инструмент с двумя кнопками и тремя ползунками — все равно я больше не использовал ни в Фотошопе, ни в Фаерворксе ни в ИнДизайне. Сейчас у меня из «адобовского» набора есть только доставшийся бесплатно (в нагрузку к планшету) Фотошоп Элементс, установленный из принципа (халява же), а все остальное я уже давно заменил другими приложениями. И вот одно из. 
Скетч — сейчас мой основной инструмент. Он полностью векторный (ретина, блин) и, в общем, похож на урезанный вариант Иллюстратора. Получилось, будто у Иллюстратора убрали как раз все лишнее, а осталось как раз все самое нужное. Почти все. Дальше распишу самые заметные плюсы и минусы.
Куда мы попали
Программа до предела простая, что дает возможность концентрироваться на том, что ты рисуешь, а не на том, как ты это рисуешь. Выглядит вот так:
Слои слева (сначала непривычно, через пару дней проходит), свойства выбранного объекта справа. Естественно, еще есть системные панели цвета и шрифтов.
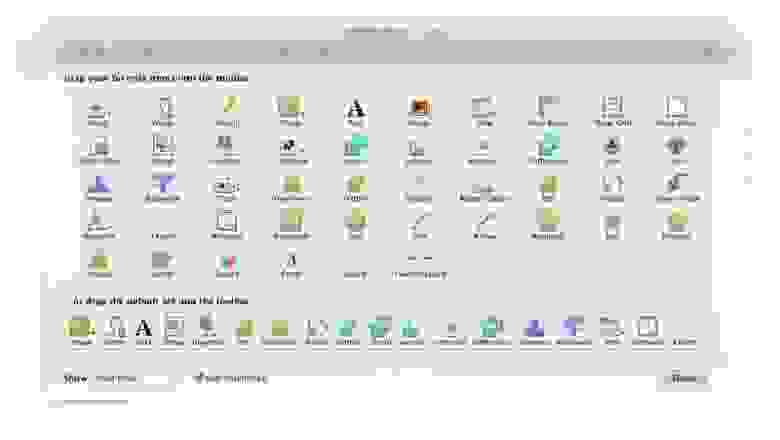
Присутствуют страницы и монтажные области (то же, что холст в Фотошопе). Мастер-страницы пока нету, но обещали добавить. Самые ходовые монтажные области можно сохранить для быстрого доступа на панели сверху:
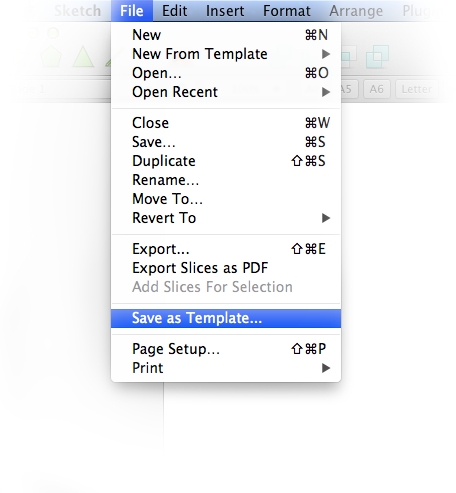
Или сохранить весь документ как шаблон:
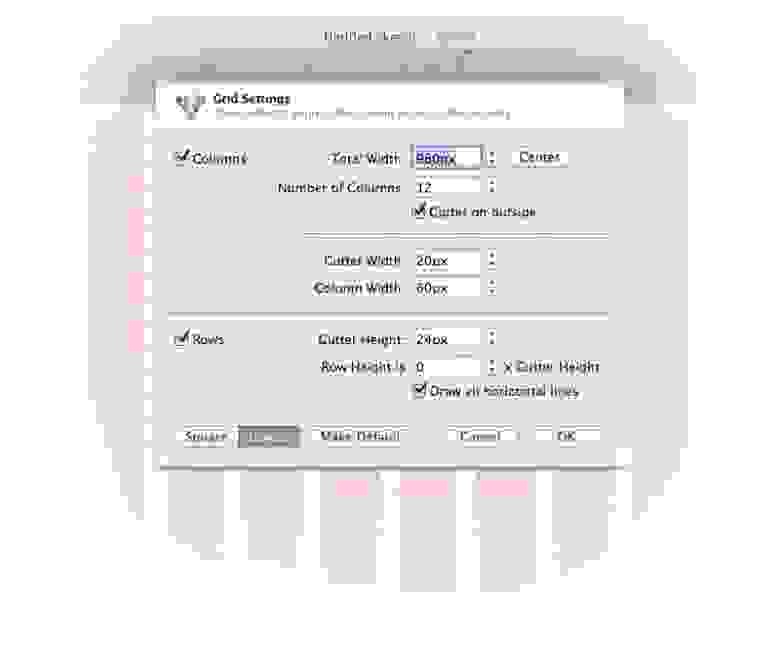
Есть встроенная сетка, которая может быть или колонками, или, собственно, сеткой. Настраивается легко.
Инструменты
Инструменты простые: фигуры, перо и карандаш (рисовать кривые), текст и вставка картинки — что-то типа «поместить» в Фотошопе, но без возможности растрового редактирования. Еще операции с контурами и искажения фигуры. Можно, естественно, подобрать набор по своим нуждам.
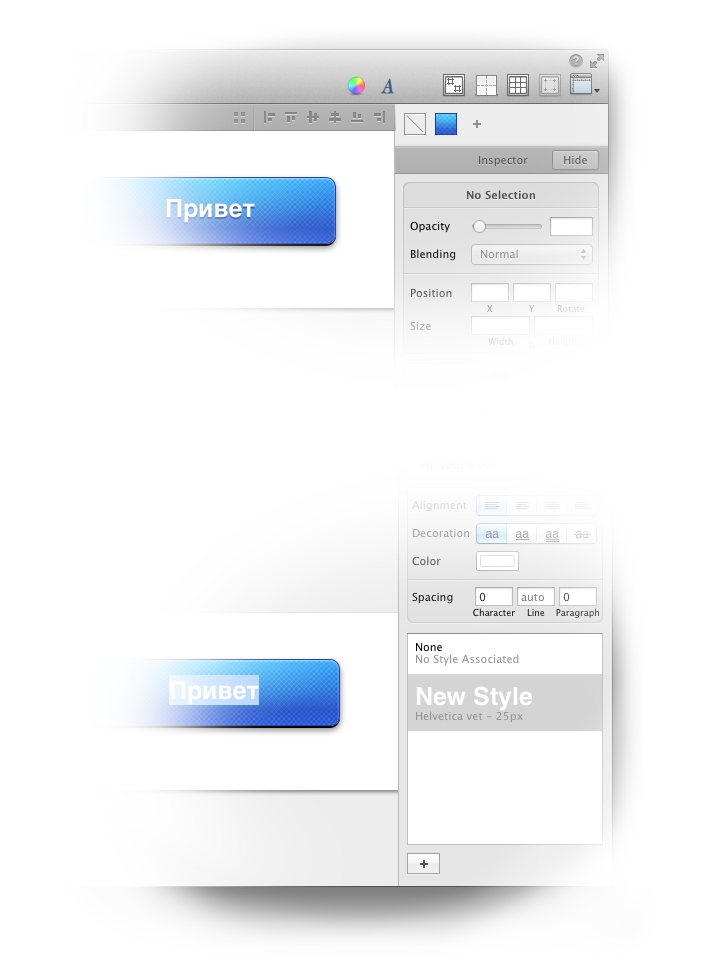
Для стилей объектов и текста работает принцип «связывания». Можно скопировать стиль, например, кнопки, и поставить на все другие кнопки. Но вы не сможете, отредактировав стиль одной, поправить одним махом и все остальные. Для этого нужно: нарисовать первую кнопку → добавить ее стиль в панельку «линк» → нарисовать вторую кнопку и выбрать стиль из этой панельки (не скопировать с первой и вставить в другую, а именно выбрать с панельки). И так для всех остальных. Немного через жопу, но, как ни странно, иногда удобнее оставить одинаковые стили «порознь», чтобы редактирование одного объекта не влияло на другие такие же. С текстами такой же принцип, но в другой панельке.
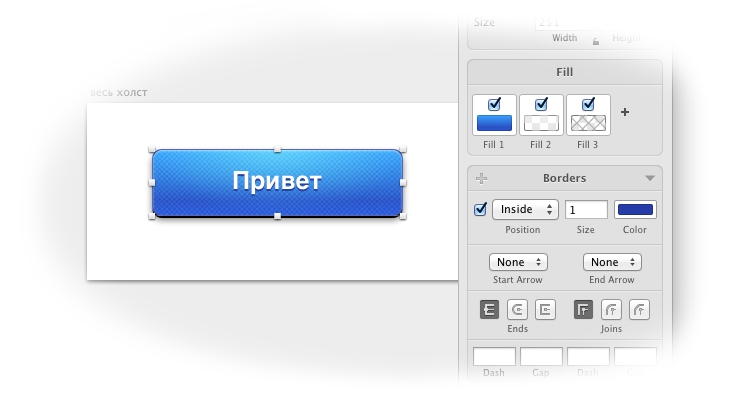
Еще из примечательного: можно красить объекты в несколько слоев. Например, на эту кнопку я наложил линейный градиент, потом радиальный в режиме «overlay» (свет сверху) и текстуру тоже в «overlay». Текстур есть чуть-чуть встроенных, можно засунуть свои.
Слои можно группировать. Еще в слоях работают маски, но, как и стили, тоже немного по-своему: если вам нужно наложить один слой поверх другого, то сначала нужно их объединить в группу, а потом нижнему сказать «ты будешь маской». Если не сгруппируете, то вообще все слои, которые идут дальше сверху, тоже наложатся на маску, что нехорошо. В Фотошопе вы говорите верхнему слою, что он накладывается на тот, который снизу. А в Скетче вы говорите нижнему слою, что на него щас попрут сверху.
Сохранение и экспорт
Скетч экспортирует в png, jpeg, tiff, pdf, eps (пока плохо получается) и svg. Открывает только sketch и svg. У разработчиков, правда, работа кипит, так что скоро, может, научится и другим форматам, но поддержка psd точно не появится в обозримом будущем.
Если вы идеальный дизайнер и сами верстаете свои макеты, то Скетч вам и тут поможет: он умеет копировать стиль объекта в цсс, а еще при экспорте дает возможность сохранить только нужный слой, автоматом обрезав всю лишнюю прозрачность по краям (не нужно рисовать точный «слайс» вокруг иконки, например). И еще работает автоматическое сохранение «ретинистой» версии, если галочку поставить.
Если нужно отдать верстальщикам psd, то будут небольшие проблемы. Я нашел два пути. Первый: сохранить в pdf → открыть pdf в Иллюстраторе → пересохранить в psd, открыть в Фотошопе, навести порядок в слоях. Я использую второй: сделать в Пиксельматоре файл нужного размера → подложить снизу слой с картинкой страницы → поверх вставлять по одному запчасти из Скетча (все копируется в буфер обмена в png, тексты — сразу со стилем). Процесс несложный, просто нужно много раз нажать Cmd+C/Cmd+V. Потом из Пиксельматора экспорт в psd. Тут момент: psd получается несжатый и весит в несколько раз больше, чем такой же макет после Фотошопа, поэтому перед отправкой лучше сжать в zip — файл сильно «худеет».
Бонус
Скетч, конечно же, еще и векторная рисовалка. В свободное время я немного потренировался с иконками и тачпадом, если кому интересно поковыряться в исходниках, берите все добро одним архивом.
UPD. В комментариях насобиралось немного ссылок на шаблоны .sketch с элементами интерфейсов и всякими объектами: sketch-templates на Гитхабе, Meng To, Антон Алейников, scetchmine (там, кстати, где-то есть моя «линза»).
Источник