- Download
- Option 1: Get the latest official version
- Option 2: Get the latest development version
- After you get it
- Supported Versions
- Future Roadmap
- Unsupported previous releases
- Additional information
- Support Django!
- For the impatient:
- Which version is better?
- Installing django CMS¶
- Requirements¶
- Your working environment¶
- Create and activate a virtual env¶
- Update pip¶
- Use the django CMS installer¶
- Start up the runserver¶
- Ручная установка Django-CMS.
- Создаем своё первое веб-приложение с помощью Django
- Создаем своё первое веб-приложение с помощью Django
- Устанавливаем Django
- Создаем проект
- Создаем приложение
- Установка базы данных
- Главная страница
- Добавим немного стилей
Download
Django is available open-source under the BSD license. We recommend using the latest version of Python 3. The last version to support Python 2.7 is Django 1.11 LTS. See the FAQ for the Python versions supported by each version of Django. Here’s how to get it:
Option 1: Get the latest official version
The latest official version is 3.2 (LTS). Read the 3.2 release notes, then install it with pip:
Option 2: Get the latest development version
The latest and greatest Django version is the one that’s in our Git repository (our revision-control system). This is only for experienced users who want to try incoming changes and help identify bugs before an official release. Get it using this shell command, which requires Git:
git clone https://github.com/django/django.git
You can also download a gzipped tarball of the development version. This archive is updated every time we commit code.
After you get it
See the installation guide for further instructions. Make sure you read the documentation that corresponds to the version of Django you’ve just installed.
And be sure to sign up for the django-users mailing list, where other Django users and the Django developers themselves all hang out to help each other.
Supported Versions
Feature releases (A.B, A.B+1, etc.) will happen roughly every eight months. These releases will contain new features, improvements to existing features, and such.
Patch releases (A.B.C, etc.) will be issued as needed, to fix bugs and/or security issues. These releases will be 100% compatible with the associated feature release, unless this is impossible for security reasons or to prevent data loss. So the answer to «should I upgrade to the latest patch release?” will always be «yes.»
Certain feature releases will be designated as long-term support (LTS) releases. These releases will get security and data loss fixes applied for a guaranteed period of time, typically three years.
See the supported versions policy for detailed guidelines about what fixes will be backported.

| Release Series | Latest Release | End of mainstream support 1 | End of extended support 2 |
|---|---|---|---|
| 3.2 LTS | 3.2 | December 2021 | April 2024 |
| 3.1 | 3.1.8 | April 6, 2021 | December 2021 |
| 2.2 LTS | 2.2.20 | December 2, 2019 | April 2022 |
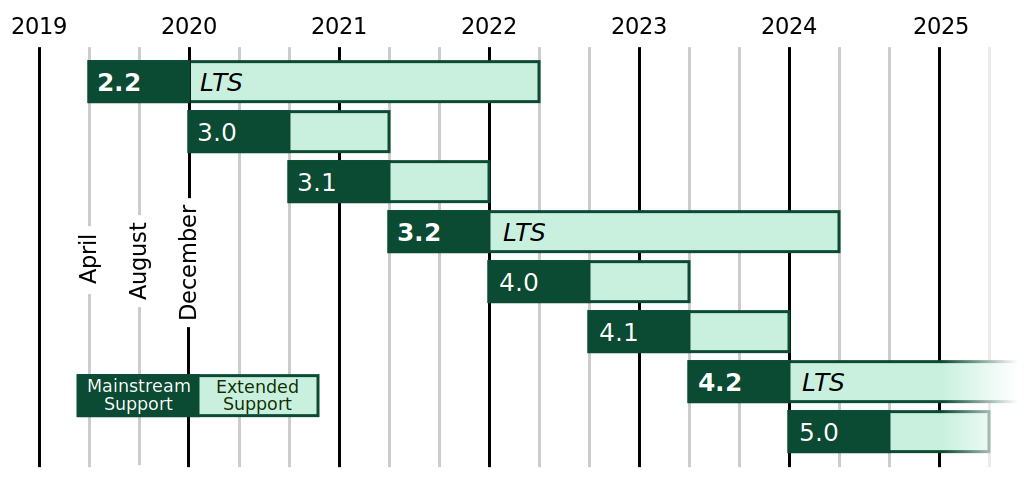
Future Roadmap
| Release Series | Release Date | End of mainstream support 1 | End of extended support 2 |
|---|---|---|---|
| 4.0 | December 2021 | August 2022 | April 2023 |
| 4.1 | August 2022 | April 2023 | December 2023 |
| 4.2 LTS | April 2023 | December 2023 | April 2026 |
Unsupported previous releases
These release series no longer receive security updates or bug fixes.
| Release Series | Latest Release | End of mainstream support 1 | End of extended support 2 |
|---|---|---|---|
| 3.0 | 3.0.14 | August 3, 2020 | April 6, 2021 |
| 2.1 | 2.1.15 | April 1, 2019 | December 2, 2019 |
| 2.0 | 2.0.13 | August 1, 2018 | April 1, 2019 |
| 1.11 LTS 3 | 1.11.29 | December 2, 2017 | April 1, 2020 |
| 1.10 | 1.10.8 | April 4, 2017 | December 2, 2017 |
| 1.9 | 1.9.13 | August 1, 2016 | April 4, 2017 |
| 1.8 LTS | 1.8.19 | December 1, 2015 | April 1, 2018 |
| 1.7 | 1.7.11 | April 1, 2015 | December 1, 2015 |
| 1.6 | 1.6.11 | September 2, 2014 | April 1, 2015 |
| 1.5 | 1.5.12 | November 6, 2013 | September 2, 2014 |
| 1.4 LTS | 1.4.22 | February 26, 2013 | October 1, 2015 |
| 1.3 | 1.3.7 | March 23, 2012 | February 26, 2013 |
[1] Security fixes, data loss bugs, crashing bugs, major functionality bugs in newly-introduced features, and regressions from older versions of Django.
[2] Security fixes and data loss bugs.
[3] Last version to support Python 2.7.
Additional information
Support Django!
For the impatient:
- Latest release: Django-3.2.tar.gz
Checksums: Django-3.2.checksum.txt
Release notes: Online documentation
Which version is better?
We improve Django almost every day and are pretty good about keeping the code stable. Thus, using the latest development code is a safe and easy way to get access to new features as they’re added. If you choose to follow the development version, keep in mind that there will occasionally be backwards-incompatible changes. You’ll want to pay close attention to the commits by watching Django on GitHub or subscribing to django-updates.
If you’re just looking for a stable deployment target and don’t mind waiting for the next release, you’ll want to stick with the latest official release (which will always include detailed notes on any changes you’ll need to make while upgrading).
Installing django CMS¶
We’ll get started by setting up our environment.
Requirements¶
django CMS requires Django 1.8, 1.9 or 1.10 and Python 2.7, 3.3 or 3.4.
Your working environment¶
We’re going to assume that you have a reasonably recent version of virtualenv installed and that you have some basic familiarity with it.
Create and activate a virtual env¶
Note that if you’re using Windows, to activate the virtualenv you’ll need:
Update pip¶
pip is the Python installer. Make sure yours is up-to-date, as earlier versions can be less reliable:
Use the django CMS installer¶
The django CMS installer is a helpful script that takes care of setting up a new project.
This provides you with a new command, djangocms .
Create a new directory to work in, and cd into it:
Run it to create a new Django project called mysite :
- run the django CMS installer
- install Django Filer too ( -f ) — required for this tutorial
- use the current directory as the parent of the new project directory ( -p . )
- call the new project directory mysite
About Django Filer
Django Filer, a useful application for managing files and processing images. Although it’s not required for django CMS itself, a vast number of django CMS addons use it, and nearly all django CMS projects have it installed. If you know you won’t need it, omit the flag. See the django CMS installer documentation for more information.
djangocms-installer expects directory . to be empty at this stage, and will check for this, and will warn if it’s not. You can get it to skip the check and go ahead anyway using the -s flag; note that this may overwrite existing files.
Windows users may need to do a little extra to make sure Python files are associated correctly if that doesn’t work right away:
By default, the installer runs in Batch mode, and sets up your new project with some default values.
Later, you may wish to manage some of these yourself, in which case you need to run it in Wizard mode. The default in Batch mode is to set up an English-only project, which will be sufficient for the purposes of this tutorial. You can of course simply edit the new project’s settings.py file at any time to change or add site languages or amend other settings.
The installer creates an admin user for you, with username/password admin / admin .
Start up the runserver¶
Open http://localhost:8000/ in your browser, where you should be presented with your brand new django CMS homepage.

Congratulations, you now have installed a fully functional CMS.
To log in, append ?edit to the URL and hit enter. This will enable the toolbar, from where you can log in and manage your website.
If you are not already familiar with django CMS, take a few minutes to run through the basics of the django CMS tutorial for users .
© Copyright 2009-2020, Divio AG and contributors Revision f824cd4a .
Ручная установка Django-CMS.
На официальном сайте Django-CMS рекомендован простой и лёгкий способ установки при помощи инсталлятора, но, к сожалению, на момент написания статьи инсталлятор не работает с python3. Поэтому делаем установку руками, благо это несложно.
Перед началом работ нужно убедиться, что на компьютере установлен python3, virtualenv и mysql, а в mysql создана база данных для проекта. Необходимый для работы софт — терминал, текстовый редактор, и под самый конец браузер, чтобы полюбоваться на результаты своего труда.
Немного о структуре проекта. Всё, что касается проекта, будет размещено в одном рабочем каталоге. На практике сайт не создать с использованием только Django, будут и каталоги вроде node_modules, если использовать gulp, sass, js и css-библиотеки или фреймворки и прочие подобные упрощатели жизни. Чтобы всё это не мешалось в трудноразбираемую кучу, в корне рабочего каталога сделаем каталог проекта, и уже в нём будем размещать свои приложения.
Пусть проект называется magic. Создаём рабочий каталог и переходим в него:
Создаём виртуальное окружение в рабочем каталоге:
В этой строке опция —python указывает на базовый интерпретатор python, который будет использован в виртуальном окружении (путь к нему прямо на месте узнаём командой which), а env — это каталог, в который окружение будет установлено.
Затем активируем виртуальное окружение:
Перед приглашением командной строки появится (env) — свидетельство того, что окружение env активировано. Теперь можем переходить к установке пакетов. Устанавливаться они будут в виртуальное окружение, что исключает конфликты с общесистемными пакетами и пакетами для других проектов на той же машине. Все дальнейшие действия следует выполнять при активированном виртуальном окружении.
Установка непосредственно Django-CMS:
Будет установлена django-cms, а также минимальный набор зависимостей. Сохраним список необходимых пакетов:
Подготовительная часть закончена, можно и сам сайт заводить. Создадим каталог под файлы именно проекта и перейдём в него:
Все дальнейшие действия будем выполнять уже в этом каталоге. Создадим скелет проекта:
Точка в конце команды означает текущий каталог. Если её по невнимательности опустить, структура файлов может получиться иной, менее удобной. После выполнения команды в каталоге djangoproject появится скрипт manage.py и каталог magic, содержащий среди прочего файл настроек settings.py.
Теперь следует прописать все необходимые настройки в settings.py.
В INSTALLED_APPS нужно дописать минимально необходимые для работы django-cms приложения:
Добавлять эти приложения лучше в начало, перед теми, которые уже есть по умолчанию. Обязательное же требование в том, что приложение djangocms_admin_style должно располагаться выше приложения django.contrib.admin.
Поскольку Django-CMS использует приложение django.contrib.sites, нужно прописать также и требуемую для этого приложения настройку SITE_ID:
В MIDDLEWARE_CLASSES после классов, имеющихся там по умолчанию, нужно добавить:
В блок TEMPLATES дописать пару процессоров. В итоге этот блок должен выглядеть так:
Укажем шаблоны страниц, которые будут использоваться CMS:
Впоследствии при создании страницы через админ-интерфейс вы сможете выбирать шаблон страницы из тех, которые указаны в этой настройке, либо же наследовать шаблон от страницы, стоящей выше по иерархии страниц.
Соответственно, нужно и создать эти шаблоны. Вот пример минимального шаблона:
Далее следует указать адреса для статических и медиа-файлов. Ничего особенного, всё стандартно:
Разберёмся с поддержкой языков. Django-CMS из коробки поддерживает многоязычность, но сейчас мы ограничимся только одним привычным для нас русским:
И наконец нужно указать реквизиты доступа к базе данных (в вашем случае они могут отличаться):
На этом основные настройки завершены.
Конфигурация адресов. Здесь ничего особенного. Как и при подключении любого приложения, имеющего собственную конфигурацию урлов, подключаем эту конфигурацию при помощи include(). Приведу полностью содержание файла urls.py:
Такой конфигурации хватит надолго. В подавляющем большинстве случаев при добавлении приложений в urls.py ничего менять не придётся, как бы это ни казалось противоречием учебнику по Django.
Настройка mysql. Первое, что нужно сделать, чтобы вообще иметь возможность обращаться к mysql — установить драйвер:
на убунте надо предварительно сделать
Теперь нужно создать начальную структуру базы данных:
И аккаунт администратора (будет задано несколько вопросов):
Создаем своё первое веб-приложение с помощью Django
Создаем своё первое веб-приложение с помощью Django
Django — это Open Source фреймворк для создания веб-приложений различной сложности. Одним из основных преимуществ Django является то, что вам нужно позаботиться только о логике вашего будущего приложения, остальное сделает Django.
Мы создадим веб-приложение, у которого будет панель администратора и возможность загружать загадки, а у пользователей, соответственно, возможность отвечать на них. Во время разработки будут использоваться Python 3.4.3 и Django 1.9.1.
Устанавливаем Django
Делается это очень просто, в командной строке нужно написать: pip install Django==1.9.1 .
Создаем проект
Если вы правильно установили Django, то после запуска django-admin —version вы увидите текущую версию фреймворка. Теперь создадим проект. Это можно сделать следующим образом: django-admin startproject django_example .
Как только создание проекта будет завершено, взглянем на директорию нашего проекта:
- django_example/__init__.py — пустой файл, который говорит Python, что данная директория должна восприниматься в качестве пакета.
- django_example/settings.py содержит конфигурацию нашего проекта.
- django_example/urls.py — здесь объявляются URL.
- django_example/wsgi.py — с помощью него приложение может работать с веб-сервером по протоколу WSGI.
- manage.py позволяет взаимодействовать с проектом.
Теперь пришло время запустить наше приложение. Для этого в командной строке нужно написать python manage.py runserver . После этого в адресной строке браузера нужно написать: http://127.0.0.1:8000/ . Если вы увидели «You have unapplied migrations; your app may not work properly until they are applied.», то не волнуйтесь, мы вернемся к этому чуть позже.
Создаем приложение
Определим различие между проектом и приложением. Приложение — это программа, которая что-то делает, а проект — это группа приложений.
22–25 апреля, Онлайн, Беcплатно
Итак, приступим к созданию приложения. Это делается следующим образом: python manage.py startapp riddles .
Как только приложение создано, давайте напишем простой вид, по правилам Django все виды должны храниться в файле views.py .
Теперь, чтобы привязать наш вид к URL, создадим файл urls.py .
В urls.py мы должны написать следующее:
Теперь, если мы запустим наше приложение http://127.0.0.1:8000/riddles/ , мы увидим «Hello, World!».
Установка базы данных
По умолчанию в Django используется SQLite, если она вас не устраивает, то вы можете ознакомиться с нашей статьей, в которой мы рассказываем, как безболезненно перейти с SQLite на MySQL.
Теперь откроем django_example/settings.py и взглянем на переменную INSTALLED_APPS , она хранит все приложения, которые активны в текущем проекте. По умолчанию она содержит:
- django.contrib.admin — админка, скоро мы ей воспользуемся.
- django.contrib.auth — система аутентификации.
- django.contrib.contenttypes — фреймворк для content types.
- django.contrib.sessions — сессионный фреймворк.
- django.contrib.messages — фреймворк для отправки сообщений.
- django.contrib.staticfiles — фреймворк для работы со статичными файлами.
Некоторые из этих приложений используют базы данных, но они еще не установлены, поэтому мы и видели «You have unapplied migrations; your app may not work properly until they are applied.». Поправить это можно следующим образом: python manage.py migrate . Вы должны увидеть следующее:
Теперь создадим нашу модель. Для начала создадим Riddle и Option . В Riddle будет содержаться загадка, в Option — один из возможных ответов на нее.
Данная модель обеспечивает Django информацией, необходимой для создания схемы базы данных и database-access API для доступа к объектам. Теперь нам нужно привязать наше приложение к нашему проекту, делается это следующим образом:
После этого нужно сделать миграцию: python manage.py makemigrations riddles . Вы должны увидеть следующее:
Так мы говорим Django, что в моделях были сделаны некоторые изменения, и их нужно сохранить в качестве миграции.
Проверить, что сделает миграция, можно так: python manage.py sqlmigrate riddles 0001 (0001 — версия миграции, которую мы хотим проверить). На выходе мы получим:
Заметьте, что команда sqlmigrate нужна только для проверки, каждый раз ее запускать необязательно.
Теперь мы можем начать пользоваться панелью администратора. Но для этого нам нужен пользователь. Создать его можно следующим образом: python manage.py createsuperuser . После этого запускаем сервер, если он не запущен, и переходим на http://127.0.0.1:8000/admin/ . Вы увидите следующее:
Теперь дадим админу возможность изменять наши модели. Делается это так:
Вот что получится в итоге:
Возьмите небольшую паузу и поиграйтесь с панелью администратора. Вы будете приятно удивлены тем, что умеет Django.
Главная страница
Что нам нужно для создания главной страницы?
- Templates: скелет нашей страницы.
- Views: функция на Python для отображения контента.
Начнем с шаблонов. Создадим папку templates внутри папки riddle , а в ней создадим index.html .
Теперь создадим макет для ответов:
Здесь мы используем csrf_token , он нужен для защиты от межсайтовой подделки запроса, каждая внутренняя форма должна его использовать. Теперь напишем виды для рендеринга наших шаблонов:
Давайте пройдемся по каждой функции отдельно:
- index: Index использует функцию render . На вход она получает HttpRequest, местонахождение шаблона и его содержимое, а возвращает HttpResponse с окончательным html.
- detail: Detail делает практически то же самое, но только функция get_object_or_404 возвращает HttpResponse404, если нужный объект не был найден.
- answer: Answer ищет предоставленную загадку (и возвращает 404, если она не найдена) и проверяет правильность ответа.
Теперь добавим наши функции в urls.py :
Добавим немного стилей
Для начала создадим директорию static , а в ней создадим файл main.css .
Немного изменим наши шаблоны:
Первая строка загружает статические файлы, потом мы используем <% static '#' %>, где # — путь к вашему файлу. Аналогичная процедура проводится и для JavaScript.
Теперь вы можете создавать свои собственные приложения на Django. В качестве подсказки на старте работы с фреймворком воспользуйтесь одной из наших шпаргалок по Python.
Исходный код нашего приложения можно скачать по этой ссылке.
Если этот проект показался сложным, попробуйте пройти двухчасовой видеокурс. На нём вы пошагово создадите 3 веб-приложения: сокращатель ссылок, ToDo List и словарь английских слов.