- Права пользователя в Django
- Представления
- LoginRequired
- UserPassesTextMixin
- Разграничение прав доступа на Django сайте
- Делим на анонимов и залогиненных
- Группы пользователей и права в Django
- Django permissions. Управление правами доступа
- Заключение
- Настройка Debian, Nginx и Gunicorn для Django проекта
- Основные установки
- Настройка Django
- Настройка settings.py
- Настройка Gunicorn
- Настройка NGINX
- Настройка HTTPS
- Настройка PostgreSQL
Права пользователя в Django
Настройка прав пользователей является одной из основных частей при разработке проектов и может быстро стать достаточно сложной. Разберем основные приемы на примере блога.
Представления
Обычно поверку прав пользователя производят в представлениях (views.py). Возьмем пример обновления записи в блоге BlogUpdateView:
LoginRequired
Мы решили разрешить обновление записей только авторизированным пользователям. Решений для этого существует несколько, но самым простым будет использование готового миксина LoginRequiredMixin.
Если вам еще не приходилось использовать миксины, то запомните, что они выполняются в очередности слева направо, поэтому добавить этот миксин нужно перед UpdateView. Таким образом неавторизованный пользователь увидит сообщение об ошибке.
UserPassesTextMixin
Следующий уровень проверки ‒ что-то уникальное для пользователя. Например, разрешим обновлять только записи самого пользователя. Для этого можно использовать UserPassesTextMixin.
Здесь сначала происходит проверка авторизации, а уже после нее (если она прошла успешно) проверяем права доступа к конкретному объекту.
В методе test_func() расположена вся логика проверки прав, данным методы будет вызван из миксина UserPassesTestMixin , поэтому его необходимо переопределить. Если автор выбранного объекта равен текущему авторизованному пользователю, то проверка проходит успешно, иначе будет сгенерированна ошибка доступа.
Данную проверку можно было сделать, например, в методе dispatch(), но использование UserPassesTestMixin выглядит более элегантно, т.к. был разработан специально для таких случаев.
Источник
Разграничение прав доступа на Django сайте
Почти на любом веб-сайте необходимо разделять пользователей на группы и предоставлять им разные возможности. В Django есть довольно серьёзная система прав доступа для пользователей — давайте её рассмотрим!
Мы уже разобрали, как добавить логин на Django сайт, а также регистрацию. Теперь пришла пора разделять и властвовать — каждому пользователю дать свои возможности на сайте, чтобы каждый мог причинять пользу по мере возможностей/прав.
Если вы добавили в админ панель свою модель пользователя, либо же используете стандартную, то на странице редактирования пользователя можете увидеть настройку прав через группы пользователей («Groups»/»Группы») или напрямую («User permissions»/»Права пользователя»).
Делим на анонимов и залогиненных
Однако, ещё до использования системы прав в Django, уже можно настроить доступ, например, для авторизованных пользователей и анонимов. Для этого можно воспользоваться объектом пользователя из request . Так мы можем разделить логику — для зарегистрированных пользователей выполнить одни действия, для остальных — другие:
Или же, если нужно предоставить доступ ко view только для авторизованных пользователей, а прочих отправить на страницу логина ( LOGIN_URL ), что пользуемся декоратором login_required :
Если же вы пользуетесь class-based views, то декорировать надо метод dispatch . А login_required обёрнуть в декоратор method_decorator :
Группы пользователей и права в Django
Завершив разделение на залогиненных и анонимов, можно перейти к разделению пользователей по их правам и группам.
Настройка через группы позволит устанавливать и менять права сразу всем пользователям, добавленным в неё, а прямая — на конкретного. В сущности, сами права у них не отличаются:
- Право на добавление объекта модели: ‘имя-приложения.add_имя-модели’
- Право на редактирование объекта модели: ‘имя-приложения.change_имя-модели’
- Право на удаление объекта модели: ‘имя-приложения.delete_имя-модели’
- Право на просмотр объектов модели: ‘имя-приложения.view_имя-модели’
То есть на каждую модель подключённого приложения создаётся набор прав. Проверять же их можно в коде с помощью has_perm — для одного права доступа, has_perms — для нескольких:
Или же с помощью декоратора:
Также можно добавлять пользователя в группу динамически из нашего кода. Например, достигнув определённого рейтинга (или времени регистрации на сайте), пользователь может быть добавлен в какую-нибудь группу:
Также можно добавлять права непосредственно пользователю. Для этого надо получить объект самого права, а потом добавить в user_permissions :
Аналогично можно добавить права группе:
Если вдруг вам не хватает стандартных прав доступа, вы можете создать свою для какой-то модели:
Или же в самой модели в Meta :
Пожалуй, на этом тему прав доступа можно считать закрытой.
Источник
Django permissions. Управление правами доступа
Django предоставляет из коробки систему аутентификации и авторизации(permission) пользователей. Эта система позволяет проверять учетные данные пользователей и определять права доступа для пользователей. Ввод логина и пароля — это аутентификация пользователей , а права доступа на редактирование записей , создание новых и удаление — это уже авторизация. Поэтому,с помощью permissions мы указываем какие действия могут выполнять пользователи на сайте , а к каким запрещен доступ.
После создания нового проекта на Django , то в файле settings.py вы можете увидеть , что система аутентификации django.contrib.auth уже включена . Также по умолчанию включена система типов контента Django django.contrib.contenttypes, которая позволяет связывать разрешения(permissons) с создаваемыми вами моделями.
С этими настройками после выполнения команды python manage.py migrate в базе данных создаются необходимые таблицы для моделей связанных с аутентификацией и с разрешениями(permissions)
Таким образом , Django имеет встроенную систему разрешений(permissions). Эта система позволяет назначать разрешения конкретным пользователям и группам пользователей.
Эту систему использует Django admin
Django по умолчанию для модели создает 4 разрешения. Давайте посмотрим это на примере и потом подробно обсудим все 4 разрешения предоставляемых для модели по умолчанию
Создадим в нашем проекте новое приложение(application)
В файле models.py создадим модель Post
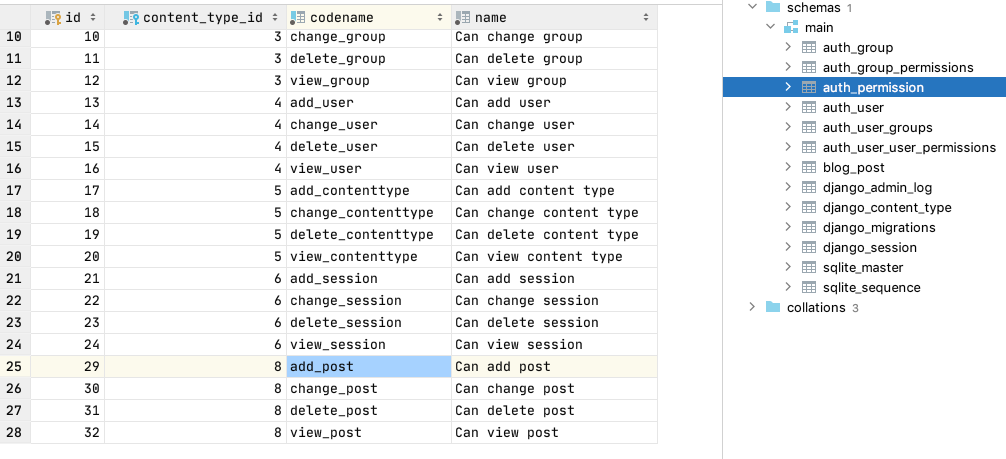
После выполнения миграции в базе данных создается таблица blog_post. Также в таблицу auth_permission добавляются четыре разрешения(permissions) ассоциированных с моделью Post.
Django для нашей модели Post после выполнения миграций создала четыре разрешения
- Разрешение add(в нашем случае add_post) позволяет пользователям добавлять экземпляры модели.
- Разрешение change(в нашем случае change_post) позволяет пользователям редактировать экземпляры модели
- Разрешение delete(в нашем случае delete_post) позволяет пользователям удалять экземпляры модели
- Разрешение view(в нашем случае view_post) позволяет пользователям просматривать экземпляры данной модели. Это разрешение появилось в Django 2.1
Имена разрешений следуют особому соглашению об именах: ._
В нашем случае для модели Post разрешения будут выглядеть следующим образом:
- blog.add_post , где blog — это имя приложения(app), add — это действие(action), а post — это название модели(modelname)
- blog.change_post , где blog — это имя приложения(app), change — это действие(action), а post — это название модели(modelname)
- blog.delete_post , где blog — это имя приложения(app), delete — это действие(action), а post — это название модели(modelname)
- blog.view_post , где blog — это имя приложения(app), view — это действие(action), а post — это название модели(modelname)
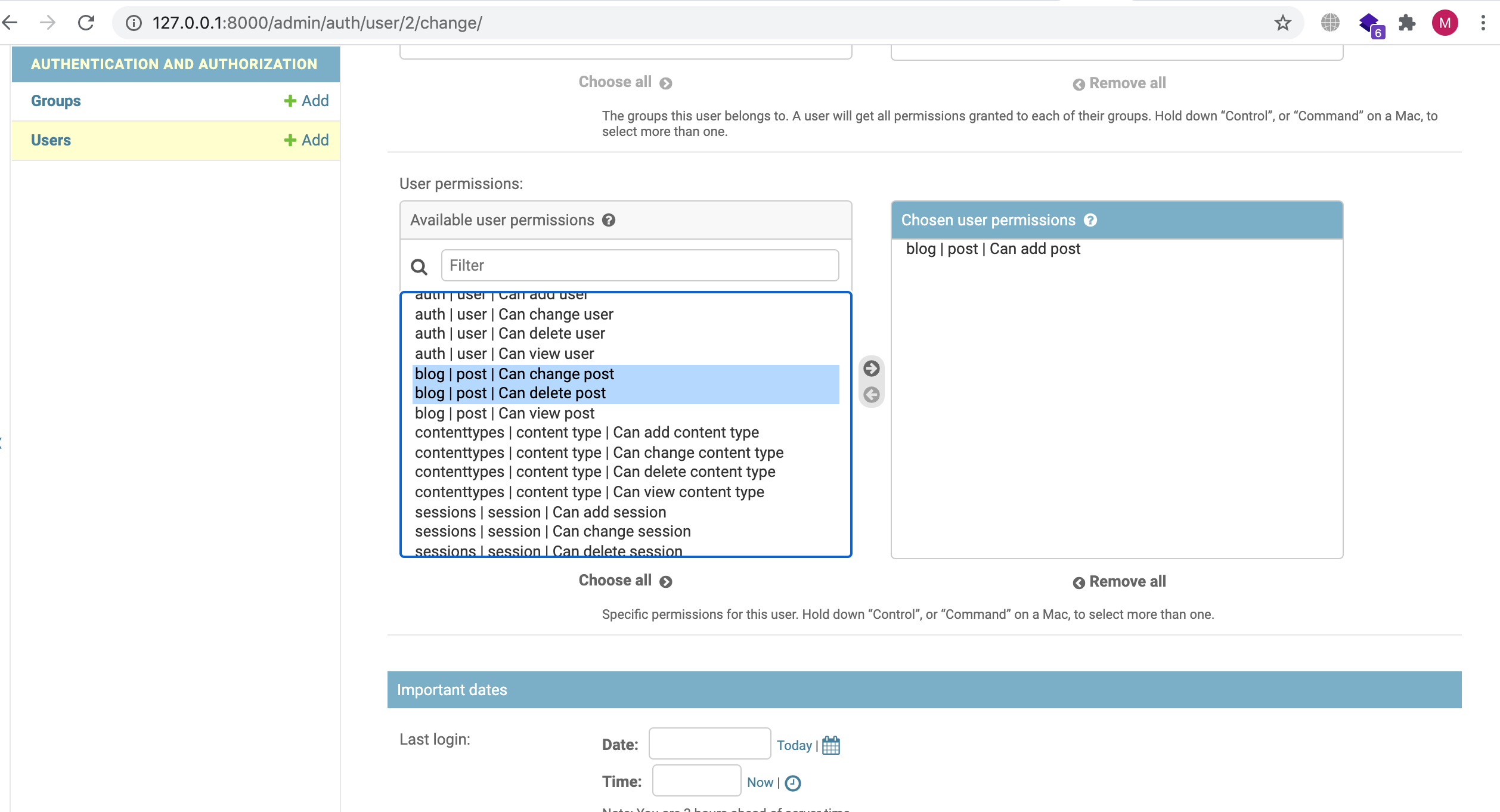
В админке Django , если мы зайдем под правами суперпользователя , то мы можем назначать эти права определенным пользователям.
Также мы можем создать группу . Этой группе добавить права(разрешения). И у всех пользователей , которые будут принадлежать этой группе будут соответствующие права.
К примеру , мы можем создать группу moderators и этой группе добавим все разрешения на добавления , редактирования , просмотра и удаления постов. И все пользователи , которых мы добавим группу moderators будут иметь возможность в админке добавлять , редактировать , просматривать и удалять посты.
Разрешения пользователям мы можем задавать не только в административной панели Django, но также программно. Мы можем управлять разрешениями следующими методами:
В приложении blog для модели Blog создадим вьюху для добавления поста. Добавлять пост может только пользователь у которого будет разрешение add_post
Здесь мы используем миксин PermissionRequiredMixin , потому что мы используем CreateView для создания нового объекта модели поста. У миксина PermissionRequiredMixin в поле permission_required мы задаем разрещение : blog.add_post.Если пользователь аутентифицирован , но при этом у него нет разрешения добавлять посты , то ему будет отказано в доступе к этой вьюхе и будет возвращен код 403(Доступ воспрещен). А если у него будет разрещение blog.add_post , то он сможет создать новый пост
Если бы мы использовали вьюху создания поста в функциональном стиле , то для разграничения доступа , мы могли использовать декоратор permission_required
Также мы можем проверять есть ли у данного пользователя определенное разрешение или нет , с помощью метода has_perm
Для неаутентифицированного пользователя AnonymousUser метод has_perm всегда будет возвращать false.
Заключение
В данной статье мы рассмотрели Django permissions , которые позволяют разграничивать доступ к объектам. Это очень мощная штука , которая позволяет нам легко ограничивать доступ к добавлению,редактированию, удалению объектов разных моделей.
Источник
Настройка Debian, Nginx и Gunicorn для Django проекта
Всем доброго времени суток.
Была задача поднять свой Debian сервер на Nginx для проектов Django 3.х. Перерыв кучу информации в интернете, удалось это сделать соединив рекомендации с нескольких разных сайтов. Если вам интересно почитать, как настроить свой первый сервер для Django-проекта, то — добро пожаловать.
Немного расскажу о себе, чтобы вы понимали, кто я. Я не разработчик, не программист, не системный администратор и даже не имею IT-образования. Я учитель информатики. Но по работе мне приходится объяснять ученикам некоторые моменты, очень далёкие от школьного курса информатики и один из них это разработка проектов на Django.
Основные установки
Начнём с того, что у нас уже есть сервер с установленной Debian 10, с установкой Debian проблем возникнуть не должно. У меня была чистая установка, без дополнительных настроек, поэтому я зашёл на свой сервер через root и приступил к установке некоторых основных для меня компонентов.
Можно всё это засунуть в одну установку, но у меня выдал ошибку, а при таком порядке всё прошло успешно.
Далее создаём нового пользователя и добавляем его в группу sudo, чтобы он мог запускать процессы от имени суперпользователя.
где username — это имя пользователя, которое вы будете использовать в дальнейшем.
Установим последнюю версию Python из исходного кода. На момент написания статьи это была 3.8.2.
После скачивания последней версии Python и перехода в каталог с исходным кодом мы запускаем:
Это позволит нам подготовить всё необходимое для установки Python. Здесь число 2, это количество ядер процессора. Можно узнать командой nproc.
Запускаем установку.
Проверить, что Python установился, можно командой:
Она выведет версию Python.
После этого обновляем pip и устанавливаем наиболее часто используемые пакеты для Python.
Настройка Django
Перезапускаем систему и заходим под созданным вами пользователем. Перейдём в каталог /var/www и скачаем в него наш проект, который загружен на GitHub.
Настроим права, для нормальной работы с каталогом /var/www
Может показаться, что мы делаем одни действия, а потом отменяем их, но суть в том, что мы сначала убираем все разрешения для всех, а потом их назначаем конкретному пользователю или группе.
Переходим в наш проект, создаём виртуальное окружение и запускаем его:
Если всё активировалось, то будет строка вида: (env) username@server.
Поставим/обновим основные пакеты, которые нужны нам для нашего проекта.
Ставим Django, Gunicorn и адаптер для PostgreSQL.
Можно ещё поставить необходимые для вашего проекта пакеты, я использую summernote для текста:
Мы ставили брандмауэр, поэтому нужно создать для него исключение на порт 8000 (его мы используем по умолчанию, если планируете использовать другой, то укажите его):
Обязательный шаг — это проверка работоспособности сервера:
И перейдите на ваш сайт, DOMAIN_NAME:8000, чтобы убедится в том, что всё работает! Но, на данный момент у нас ещё не настроено очень многое, это только базовые настройки, нам нужно настроить нормальную работу сервера, подключить статику и т.д.
Если у Вас не запустился сайт, то нужно копаться в настройках (возможно прав доступа) и смотреть какой из пакетов не установился, тут всё очень индивидуально.
Завершить выполнение можно нажатием клавиш: CTRL+C.
Далее переходим, только если ваш проект запустился, крайне не рекомендую переходить, если что-то не получилось. Лучше устранить проблему на начальном этапе, чем потом сносить сервер под корень (я сносил 3 раза, а потом начал писать эту инструкцию, фиксируя каждое действие).
Проверяем работу Gunicorn:
MAINAPPNAME — это имя основного приложения, в котором лежит settings.py.
Если сервер работает, то идём дальше.
Завершить выполнение можно нажатием клавиш: CTRL+C.
Настройка settings.py
При развёртывании на продакшн сервере нужно отключить дебаг у проекта и поменять несколько настроек, я это сделал следующим образом в settings.py моего проекта.
В urls.py я изменил настройки для статики и медиа.
Я не знаю, насколько это правильное решение и возможно есть более корректные изменения этих файлов. Но в данном случае мне достаточно менять значение DEBUG для того, чтобы переключаться между разработкой и публикацией.
Для сбора статики и деактивируем виртуальное окружение:
Настройка Gunicorn
Откроем для настройки
Пропишем в файле несколько настроек:
Мы создали раздел [Unit] для описания сокета, в разделе [Socket] мы определили расположение сокета и в разделе [Install] нужен для установки сокета в нужное время.
Откроем служебный файл systemd ля настройки работы сервиса:
Не забудьте указать вашего пользователя, ваше название проекта и ваше виртуальное окружение.
Как мне пояснили workers вычисляется как количество ядер процессора * 2 + 1.
Теперь мы запускаем и активируем сокет Gunicorn.
И обязательно тестируем, что всё работает!
Должен вывести данные о запущенном сервисе.
Нажмите клавишу Q для выхода (обязательно на английской раскладке).
Последняя команда должна вывести сообщение о наличии файла.
Если первая команда sudo systemctl status gunicorn.socket выдаёт ошибку, или если вторая команда file /run/gunicorn.sock сообщит, что в каталоге отсутствует файл gunicorn.sock, то сокет Gunicorn не удалось создать. Нужно проверить журналы сокета Gunicorn с помощью следующей команды:
Смотреть в чём ошибка и устранять.
Перейдём к тестированию активации сокета.
Скорее всего у вас будет запись:
Пока всё отлично идём дальше.
Установим соединение с сокетом через curl.
Может выдать ошибку Bad Request (400).
Попробуйте вместо localhost указать IP вашего сервера, если всё нормально, то скорее всего это из-за настроек nginx, которые мы ещё не делали. Просто идём дальше.
И снова запросим вывод статуса:
Если запись будет такой + ещё масса информации, но не об ошибках, то всё отлично.
Иначе смотрим ошибки в журнале
И перезапускаем процессы Gunicorn
Настройка NGINX
Создадим новый серверный блок для нашего сайта и настроим его, чтобы при обращении к нашему сайту в адресной строке, сервер понимал что и откуда брать.
В разделе sever_name можно указать несколько адресов через пробел.
Протестируем на наличие ошибок в синтаксисе:
Если ошибок нет, то перезапускаем сервер и даём нашему брандмауэру необходимые права:
Можно также удалить доступ к порту 8000
На этом этапе всё должно работать, но у меня не работало всё нормально, пока я не настроил https. К сожалению, не могу объяснить с чем это связано, но статика не подгружалась, хотя медиа файлы грузились нормально.
Настройка HTTPS
Для настройки будем использовать Cerbot
И следуем подсказкам на экране. Если появились ошибки, то устраните и повторите. Например, ошибка может возникнуть если вы указали доменное имя, не относящееся к данному серверу.
Для автоматического обновления сертификата введите команду.
Теперь тестим сайт и всё должно работать!
Если статика так и не отобразилась, то попробуйте открыть какой-нибудь css файл указав полный адрес до него, если выдал ошибку 403, то всё отлично, но проблема в правах доступа нужно экспериментировать с ними, попробуйте сбросить все настройки прав для www-data на каталог /var/www. Если ошибка 404, то нужно смотреть в сторону настроек location в настройках NGINX.
Настройка PostgreSQL
Настроим PostgreSQL и сделаем импорт данных из SQLite. Если Вам это не нужно, то пропустите этот шаг, либо возьмите только настройки PostgreSQL.
Создадим базу данных и пользователя.
Мы будем следовать рекомендациям по проекту Django.
Зададим кодировку по умолчанию UTF-8, схему изоляции транзакций по умолчанию поставим в «read committed», для блокировки чтение со стороны неподтвержденных транзакций. Часовой пояс поставим в значения времени по Гринвичу (UTC).
После этого нужно предоставить созданному нами пользователю доступ для администрирования новой базы данных:
После выполнения всех команд можно закрыть диалог PostgreSQL с помощью команды:
Теперь настройка PostgreSQL завершена, теперь настроим Django для корректной работы с PostreSQL.
Для начала скопируем старые данные из SQLite (если это необходимо). Для этого переходим в ваш проект и запускаем виртуальное окружение:
Поменяем настройки для подключения к базе данных:
Запустите миграцию для БД:
После этого shell:
И пропишите в нём:
И подгрузим ранее выгруженные данные из SQLite:
Вот на этом всё, у меня всё запустилось и работает, но в случае ошибок это очень индивидуально, поэтому рекомендую не пропускать шаги с тестированием работоспособности, чтобы можно было понять, на каком этапе возникла ошибка.
Источник