- Django создание проекта windows
- Твой первый проект на Django!
- Изменяем настройки
- Настройка базы данных
- Запуск веб-сервера
- Урок #2 — Создание проекта. Основные файлы
- Видеоурок
- Установка Django
- Создание проекта
- Запуск локального сервера
- Несколько полезных советов
- Документация по фреймворку Django
- Создание первого приложения на Django, часть 1¶
- Создание проекта¶
- Сервер разработки¶
Django создание проекта windows
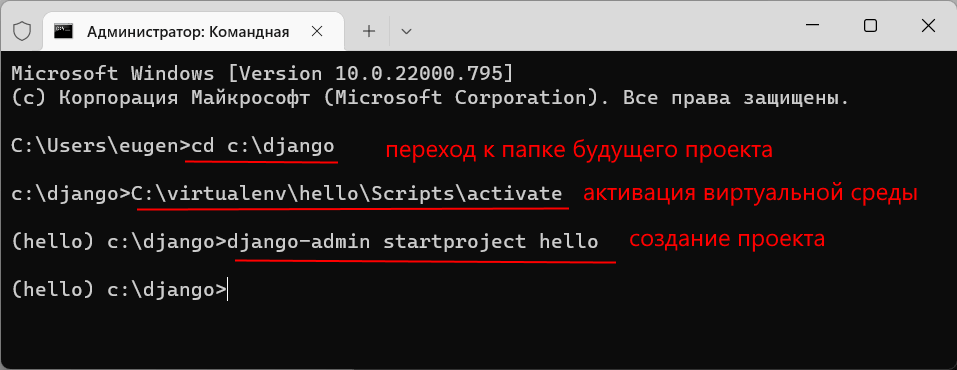
Для проектов Django определим какой-нибудь каталог на жестком диске. Например, пусть это будет каталог C:\django . Перейдем в консоли к этому каталогу с помощью команды cd.
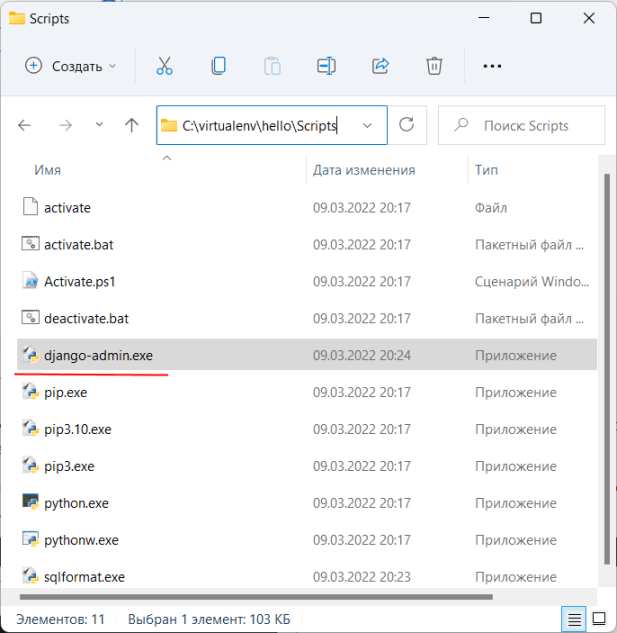
При установке Django в папке виртуальной среды устанавливается скрипт django-admin.py . А на Windows также исполняемый файл django-admin.exe . Их можно найти в папке виртуальной среды, в которую производилась установка Django: на Windows — в подкаталоге Scripts , а на Linux/MacOS — в каталоге bin .
django-admin предоставляет ряд команд для управления проектом Django. В частности, для создания проекта применяется команда startproject . Этой команде в качестве аргумента передается название проекта.
Итак, вначале активируем ранее созданную виртуальную среду (например, среду hello, которая была создана в прошлой теме, если она ранее не была активирована) и затем выполним следующую команду:
В данном случае мы создаем проект hello. Имя проекта необязательно должно совпадать с именем виртуальной среды.
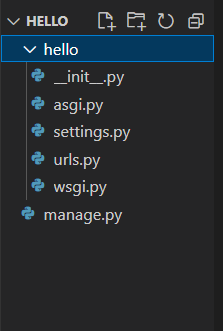
После выполнения этой команды в текущей папке будет создан подкаталог hello .
Проект будет состоять из следующих элементов:
manage.py : выполняет различные команды проекта, например, запускает приложение
__init__.py : данный файл указывает, что папка, в которой он находится, будет рассматриваться как модуль. Это стандартный файл для Python.
settings.py : содержит настройки конфигурации проекта
urls.py : содержит шаблоны URL-адресов, по сути определяет систему маршрутизации проекта
wsgi.py : содержит свойства конфигурации WSGI (Web Server Gateway Inerface). Он используется при развертывании проекта.
Запустим проект на выполнение. Для этого с помощью команды cd перейдем в консоли к папке проекта. И затем для запуска проекта выполним следующую команду:
Твой первый проект на Django!
Отдельные части этой главы основаны на учебном пособии django-marcador , лицензированном под Creative Commons Attribution-ShareAlike 4.0 International License. Руководство django-marcador защищено авторским правом Markus Zapke-Gründemann et al.
Мы собираемся создать простой блог!
Первый шаг — создать новый проект Django. В сущности, это значит, что мы запустим несколько стандартных скриптов из поставки Django, которые создадут для нас скелет проекта. Это просто куча каталогов и файлов, которые мы используем позже.
Названия этих каталогов и файлов очень важны для Django. Ты не должна переименовывать их. Перемещать их в другое место тоже не самая удачная идея. Django необходима определенная структура, чтобы иметь возможность найти важные вещи.
Не забудь: ты должна запускать все команды в virtualenv. Если ты не видишь в командной строке префикса (myvenv) , то необходимо активировать virtualenv. Мы объясняли, как это сделать, в разделе Работаем с virtualenv главы Установка Django. Для этого нужно набрать myvenv\Scripts\activate в Windows или source myvenv/bin/activate в Mac OS / Linux.
В консоли Mac OS или Linux нужно запустить следующую команду (не забудь добавить точку . в конце):
Точка . крайне важна, потому что говорит скрипту установить Django в вашем текущем каталоге (который и обозначается сокращённо точкой . )
Примечание: при вводе приведённой команды помни, что тебе нужно набирать только часть, начинающуюся с django-admin . (myvenv)
/djangogirls$ — это просто пример строки-приглашения терминала.
В Windows запусти следующую команду (не забудь добавить точку . в конце):
Точка . крайне важна, потому что говорит скрипту установить Django в вашем текущем каталоге (который и обозначается сокращённо точкой . )
Примечание: при вводе приведённой команды помни, что тебе нужно набирать только часть, начинающуюся с django-admin.exe . (myvenv) C:\Users\Name\djangogirls> — это просто пример приглашения командной строки.
django-admin.py — это скрипт, который создаст необходимую структуру директорий и файлы для нас. Теперь у твоего проекта должна быть следующая структура:
Примечание: в своей структуре директорий ты также увидишь ранее созданную нами директорию с виртуальным окружением.
manage.py — это другой скрипт, который помогает с управлением сайтом. С помощью него мы, помимо прочего, сможем запустить веб-сервер на твоем компьютере без установки дополнительных программ.
Файл settings.py содержит настройки для твоего веб-сайта.
Помнишь нашу аналогию с почтальоном? Файл urls.py содержит список шаблонов, по которым ориентируется urlresolver .
Давай пока забудем про остальные файлы — мы не будем их изменять. Только не удали их случайно!
Изменяем настройки
Давай внесём изменения в mysite/settings.py . Открой файл в текстовом редакторе, который ты выбрала ранее.
Примечание: помни, что settings.py — самый обычный файл. Ты можешь открыть его из своего редактора кода, используя меню «Файл -> Открыть». При этом ты увидишь обычное окно, в котором ты можешь перейти к своему файлу settings.py и выбрать его. Либо ты можешь открыть этот файл, перейдя в директорию проекта djangogirls на твоём рабочем столе и щёлкнув по нему правой кнопкой мыши; затем выбери свой редактор кода из предложенного списка. Важно выбрать именно редактор, поскольку у тебя могут быть установлены программы, которые откроют наш файл, но не позволят его изменить.
Было бы неплохо установить корректный часовой пояс на нашем сайте. Перейди к списку часовых поясов википедии и скопируй название своего часового пояса (TZ) (например, Europe/Moscow ).
В файле settings.py найди строку, содержащую TIME_ZONE , и измени её в соответствии со своим часовым поясом:
Код языка состоит из сокращённого названия языка, например en для английского или ru для русского, и кода страны, например, ru для России или ch для Швейцарии. Тебе понадобится эта настройка, если ты хочешь, чтобы все встроенные кнопки и уведомления от Django были на твоём языке. Таким образом, надпись на кнопке «Cancel» будет переведена на заданный тобой язык. Django поставляется с большим набором готовых переводов.
Измени язык, отредактировав следующую строку:
Нам также необходимо добавить в настройки информацию о расположении статических файлов (мы познакомимся со статическими файлами и CSS в следующих главах). Спустись в конец файла и после переменной STATIC_URL добавь новую — STATIC_ROOT :
Когда наcтройка DEBUG имеет значение True , а настройка ALLOWED_HOSTS пуста, имя хост твоего веб-сайта сверяется со списком [‘localhost’, ‘127.0.0.1’, ‘[::1]’] . Ни одно из значений не будет соответствовать имени хоста на PythonAnywhere при публикации нашего приложения, поэтому нам необходимо изменить следующую настройку:
Примечание: В случае если вы используете Chromebook, добавьте следующую строку в конец файла settings.py: MESSAGE_STORAGE = ‘django.contrib.messages.storage.session.SessionStorage’
Настройка базы данных
Существует множество различных баз данных, которые могут хранить данные для твоего сайта. Мы будем использовать стандартную — sqlite3 .
Она уже выбрана по умолчанию в файле mysite/settings.py :
Чтобы создать базу данных для нашего блога, набери в командной строке следующее: python manage.py migrate (мы должны быть в директории djangogirls , где расположен файл manage.py ). Если всё прошло успешно, то ты увидишь следующий результат:
Вот и всё! Пришло время запустить веб-сервер и посмотреть, работает ли наш веб-сайт!
Запуск веб-сервера
Ты должна быть в директории, где расположен файл manage.py (в нашем случае — djangogirls ). Запустим веб-сервер из командной строки: python manage.py runserver :
Если ты работаешь в Windows, и команда падает с ошибкой UnicodeDecodeError , используй вместо неё другую:
Теперь тебе нужно проверить, работает ли веб-сайт — открой браузер (Firefox, Chrome, Safari, Internet Explorer или любой другой) и набери следующий адрес:
Если ты используешь Chromebook или Cloud9, вместо этого нажми на ссылку во всплывающем окне, которая должна появиться в правом верхнем углу командного окна, в котором запущен веб сервер. Ссылка может выглядеть так:
Поздравляем! Ты только что создала свой первый веб-сайт и запустила его на веб-сервере! Ну не круто ли?
Пока работает веб-сервер, в терминале не будет приглашения для ввода команд. Ты всё ещё сможешь ввести текст, но не сможешь выполнить никакую другую команду. Это происходит потому, что сервер продолжает работу, «слушая» входящие запросы.
Мы рассматривали, как работают веб-сервера, в главе Как работает интернет.
Веб-сервер займёт командную строку, пока ты его не остановишь. Чтобы и дальше иметь возможность набирать команды, открой ещё одно окно терминала и активируй в нём виртуальное окружение. Чтобы остановить веб-сервер, перейди обратно в окно, в котором он работает, и нажми CTRL + C — кнопки Control и C вместе (в Windows может потребоваться нажать клавиши Ctrl + Break).
Готова к следующему шагу? Пришло время создать содержимое для нашего блога!
Урок #2 — Создание проекта. Основные файлы
Видеоурок
Установка Django
Поскольку Django является фреймворком языка Python , то сперва необходимо установить сам язык. Для этого необходимо скачать последнюю версию Питона на их официальном сайте и следовать простым инструкциям. Если вы находитесь на Windows, то обязательно отметьте галочкой поле Add Python X.Y to PATH .
Если у вас возникли проблемы с установкой Python, то вы можете посмотреть специальный урок , в котором будет рассказано как установить Python на компьютер.
Для установки Django используйте следующую команду:
Если вы находитесь на Маке или Linux, то к слову pip пропишите цифру 3: pip3 . Если у вас не установлен pip на компьютере, то скачайте его по этой ссылке .
Создание проекта
Django проект можно создать в любой папке, поэтому создайте какую-либо папку и откройте её в окне команд. На Windows это можно сделать нажатием правой клавиши мыши на папку при зажатой клавише Shift:
В командной строке пропишите команду:
Вместо «название проекта» впишите любое название для вашего проекта.
Запуск локального сервера
Для запуска сервера необходимо перейти в командную строку и открыть в ней папку с вашим проектом. На Windows это можно сделать нажатием правой клавиши мыши на папку при зажатой клавише Shift :
- Пропишите слово python3 в случае если вы на маке или Linux;
- Если вы на Windows и у вас всего одна версия Питона, то пишите слово python;
- Если вы на Windows и у вас несколько версий Python, то либо удалите все версии, кроме последней, либо укажите путь к последней версии Питона.
Несколько полезных советов
- В данном курсе используется версия Django 3 , поэтому чтобы не возникали дополнительные непонятные моменты, то лучше установите такую же версию Django;
- Стандартная командная строка в Windows не особо удобная, поэтому вместо неё лучше использовать сторонние программы. Очень удобной и легкой в работе является программа PowerShell, которую вы можете скачать здесь ;
- Путь к интерпретатору можно не прописывать вручную, если поставить virtualenv и в нём указать нужную версию Python и Django. Если работать в PyCharm, то в преднастройках можно выставить нужный интерпретатор.
Материалы для курса
Чтобы скачивать материалы к видеокурсам необходимо оформить подписку на сайт
Задание к уроку
Пропишите команду, за счет которой создайте новое приложение: «users».
Документация по фреймворку Django
Создание первого приложения на Django, часть 1¶
Давайте учиться на примере.
В этом уроке мы расскажем о создании базового приложения для голосования.
Он будет состоять из двух частей:
- Публичный сайт, который позволяет людям просматривать опросы и голосовать в них.
- Сайт администратора, который позволяет добавлять, изменять и удалять опросы.
Мы предполагаем, что вы уже установили Django . Вы можете узнать, установлена ли Django и какая версия, выполнив в командной строке следующую команду (указывается префиксом $):
Если фреймворк Django установлен, вы увидите номер версии. Если нет, вы получите сообщение об ошибке «Нет модуля с именем django».
Это руководство написано для Django 3.1, которая поддерживает Python 3.6 и более поздние версии. Если версия Django не совпадает, вы можете обратиться к учебнику для вашей версии Django, используя переключатель версий в правом нижнем углу этой страницы, или обновить Django до последней версии. Если вы используете более старую версию Python, проверьте Какие версии Python можно использовать с Django? , чтобы найти совместимую версию Django.
Смотрите Как установить Django , чтобы узнать как удалить старые версии Django и установить последнюю версию.
Где получить помощь:
Если у вас возникли проблемы с просмотром этого учебника, перейдите в раздел Получение справки FAQ.
Создание проекта¶
Если вы раньше Django не использовали, то необходимо позаботиться о начальной настройке. А именно, необходимо автоматически сгенерировать определенный код, который устанавливает Django project — набор настроек для конкретного экземпляра Django, включающий в себя конфигурацию базы данных, специфичные для Django опции специфичные настройки для приложения.
Выполните в терминале в командной строке cd : смену каталога на тот, в котором вы хотите хранить код проекта, затем запустите следующую команду:
Это создаст каталог mysite в текущем каталоге. Если этого не произошло, то смотрите Problems running django-admin .
Не рекомендуется в качестве названия проекта названия встроенных компонентов Python или Django. Это значит, что следует избегать использования таких имен, как django (будет конфликт с самим фреймворком) или test (будет конфликтовать со стандартным пакетом Python).
Где этот код должен находится?
Если бэкграунд написан на простом старом PHP (без использования современных фреймворков), вы, вероятно, привыкли размещать код в корневом каталоге веб-сервера (например, /var/www ). С Джанго так лучше не делать. Не стоит помещать какой-либо Python код в корневой каталог веб-сервера, потому что существует риск, что он может стать доступным для просмотра. Это не очень хорошо для безопасности сервера.
Размещайте свой код в каком-либо каталоге вне корневого каталога сервера, например /home/mycode .
Давайте посмотрим на результат выполнения команды startproject :
Разберем, для чего нужны эти файлы и каталоги:
- Внешний корневой каталог mysite/ — это контейнер для вашего проекта. Его имя не имеет значения для Джанго; Вы можете переименовать его на что угодно.
- manage.py : утилита, позволяющая взаимодействовать с проектом различными способами. Вы можете прочитать все подробности о manage.py в django-admin and manage.py .
- Внутренний каталог mysite/ это Python модуль вашего проекта. Его название вы будете использовать для импорта чего-либо из этого модуля (например, mysite.urls ).
- mysite/__init__.py : пустой файл, который сообщает Python, что этот каталог должен рассматриваться как пакет Python’а. Если вы новичок в Python, прочитайте больше о пакетах в официальной документации Python.
- mysite/settings.py : Конфигурация и настройки проекта Django. В Django settings рассказано все о том, как работают настройки.
- mysite/urls.py : указание URL проекта на Django, можно сказать, что это «оглавление» вашего проекта. Прочитайте больше информации о URL в Диспетчер URL .
- mysite/asgi.py : точка входа для ASGI-совместимых веб-серверов для обслуживания вашего проекта. Смотрите /howto/deploy/asgi/index для более подробной информации, а также документацию по ASGI
- mysite/wsgi.py : Точка входа для WSGI совместимых веб-серверов для работы с проектом. Смотрите How to deploy with WSGI для уточнения деталей работы.
Сервер разработки¶
Давайте проверим, работает ли ваш проект Django. Перейдите во внешний каталог mysite , если вы этого еще не сделали, и выполните следующие команды: