- Создание программ для Mac OS X. Часть 2: средства разработки и создание простого приложения
- Xcode
- Interface Builder
- Instruments
- Dashcode
- Создание простого приложения средствами Xcode и Interface Builder
- Мощь Interface Builder
- Как пользоваться xcode на mac
- Популярные статьи
- Категории
- Свежие комментарии
- Рассылка
- Xcode уроки. Урок 1. Интерфейс IDE Xcode и шаблоны
- Краткое описание IDE Xcode
- Interface Builder
- Настройки проекта Xcode и файлы проекта
- Создание проекта и шаблоны в Xcode
- Xcode IDE
- Interface Builder
- Instruments and Shark
- Что такое Cocoa
- Где взять Xcode
Создание программ для Mac OS X. Часть 2: средства разработки и создание простого приложения
В этой части я расскажу вам о средствах разработки приложений под Mac OS X Leopard. Скажу сразу, что буду рассматривать только те, которые предоставляются самой Apple. Другие IDE существуют, но они обычно кроссплатформенные (например Code::Blocks), так что рассказывать о них лучше не в этой статье.
Так вот, на диске с Лео идет инструментарий разработчика Mac OS X — набор необходимых программ и фреймворков для создания приложений. Устанавливается все это дело(приложения, документация, куча примеров, разные полезные утилиты, etc.) в папку /Developer.
После установки имеет 4 основных приложения для разработки:
1. XCode — основная IDE
2. Interface Builder — программа для создания интерфейсов прораммы, хотя ее возможности куда шире
3. Instruments — средство для слежения за программой
4. Dashcode — программа для создания виджетов для Dashboard
А теперь про эти приложения подробнее:
/*многие картинки кликабельны*/
Xcode
Xcode — основная среда разработки, есть все, что и положено для IDE. Расписывать все функции нет особого смысла, т.к. она не сильно отличается от Visual Studio или KDevelop. А вот про нововведения в версии 3.0 упомянуть стоит:
1.подсветка блоков кода: 
2. сворачивание(folding) блоков кода(наконец-то)
3. улучшеный(в сторону скорости работы) редактор кода
4. рефракторинг кода 
5. поддержка Objective-C 2.0
6. Research Assistant — помощник, который исходя из выделенного текста пытается найти подходящую статью в Help и выводит в своем окне 
7. показ ошибок, предупреждений, etc прямо в коде: 
8. снимки проекта. Очень удобная вещь, по нажатию клавиш Ctrl+Command+S текущий проэк сохраняется в отдельное место, и потом можно будет к нему вернутся, если что-нибудь намудрил, причем для каждого файла показывается разница между тем что было и что стало: 
9. Органайзер. Насколько я понял, это инструмент для управления множества проектов, также позволяет использовать Xcode для написания программ на неизвестных языках для него. Сам еще не разбирался что это, но нашел статью, в которой рассказывается про органайзер подробнее.
Interface Builder

Скрывать не буду и скажу сразу, что IB — самый лучший инструмент для создания интерфейсов из мною опробованных. И не только потому, что простые и понятные интерфейсы в нем легко создавать, а потому, что IB это нечто большее чем редактор интерфейсов, с его помощью можно избавится от написания многих частей кода, связанных с интрефейсной частью. Звучит конечно непонятно, но на примере будет намного яснее(примеры будут в конце).
Для чего же используется IB в процессе создания программы? Только для раскидывания кнопочек по форме — нет. Одна из основных задач IB — связывать объекты друг с другом, с переменными в классе, с разными событиями и т.п.
Instruments

Instruments — средство для слежения за приложениями. Построен на порте под Mac OS X «DTrace tracing framework» из OpenSolaris. Само слежение проходит с помощью отдельных инструментов, которые хранятся в библиотеке и при необходимости перетаскиваются в главное окно. Изначально уже есть много инструментов, например инструмент для слежения за сетевой активностью, загрузкой процессора, чтения-записи на диск. Если нужного инструмента не хватает, то можно его создать самому:
Dashcode
Я думаю из названия понятно для чего предназначена эта программа, а именно — создания виджетов для Dashboard. Баловался програмкой не долго, процесс создания виджета напомнил работу в Macromedia Flash. Вот сделал виджет для чтения rss хабра за секунд 10:
Создание простого приложения средствами Xcode и Interface Builder
Как я и обещал, сейчас мы создадим простое приложение. Что оно будет делать? После ввода текста в поле редактирования и нажатия Enter выводить введенный текст на поле надписи(label). Предупрежу, что не буду подробно рассказывать почему что-то надо сделать именно так, мат.часть пойдет потом, сейчас — простое создание приложения без лишних вопросов.
Итак начнем:
открываем Xcode и выбираем в меню File => New Project, в появившемся окне отмечаем «Cocoa Application» и нажимаем Next: 
Далее зададим имя проекта — habr_1 и где он будет хранится(у меня
/xcode/habr_1/): 
после этого нажмем Finish и получим проект. Теперь нам нужно добавить класс, который будет реализовать то, что нам нужно. Для этого идем в меню File => New File… и выбираем Objective-C class и жмем Next. В следующем окне нас попросят задаять имя файла, так что пишем «controller»: 
Теперь в окне проекта слева в папке Classes появились два файла: controller.h и controller.m. Откроем controller.h и напишем тоже, что и на картинке: 
Теперь два раза кликнем по файлу MainMenu.nib, откроется Interface Builder и станет активным. Что мы видим: заготовку под окно, главное меню и окно, обозначающее что мы открыли MainMenu.nib. Нажмем в меню Tools => Library чтобы открыть библиотеку с объектами и Tools => Inspector чтобы видеть свойства этих самых объектов. Теперь нам надо добавить в MainMenu.nib объект, который будет представлять созданный нами класс «controller», так что в библиотеке находим объект NSObject(синий полупрозрачный кубик) и перетаскиваем его в окно с надписью MainMenu.nib: 
Переименуем «Object» в «controller» для ясности. Теперь нужно объяснить этому кубику, что он представляет нужный нам класс. Для этого оставляя его активным переходим на вкладку «Identity»(вторя справа) в инспекторе и в выпадающем списке напротив надписи «Class» выбираем наш «controller»: 
Теперь добавим на форму из Библиотеки поле редактирования и метку. Для поля редактирования в на вкладке «Attributes»(первая слева) в выпадающем списке напротив надписи «action» выберем «Sent On Enter Only». Должно получится примерно такое: 
А теперь начинается самое интересное, мы должны связать переменную «label» из класса с меткой и задать «setText:» в качестве сообщения, которое посылает текстовое поле при окончании редактирования. Свяжем метку с переменной label: сделаем активным наш объект «controller», зажмем Ctrl и левую кнопку мыши над синим кубиком и перенесем курсор на нашу метку, увиди следующюю картину: 
после отпускания лкм появляется вот такое окно(в нем будут все классовые переменные, которые по типу совпадают с тем, к чему мы пытаемся связать): 
выбираем в нем единственную запись label. Все, теперь мы связали класовую переменную label и нашу метку на форме. Связывание полz редактирования с посылаемым ей сообщением проходит также, только перетягивать надо не с кубика на поле, а наоборот — с поля редактирования на объект controller.
Все, сохраняем MainMenu.nib(File => Save) и возвращаемся в Xcode.
В Xcode открываем файл controller.m и описываем реализацию сообщения:
Сохраняем проект, нажимаем Build and Go и получаем готовое приложение: 
Введем что-нибудь в поле редактирования и нажмем Enter, вот результат:
Мощь Interface Builder
А сейчас я покажу вам как IB может упростить жизнь и количество кода. Создадим почти приложение(почти потому, что откомпилировать в полноценное приложение). Что оно будет делать? Выводить состояние слайдера в поле редактирования и иметь кнопку для закрытия.
Итак начнем. Откроем Interface Builder, File => New, выбираем «Window» и клацаем «Choose», получаем окно «Untitled», обозначающее наше окно и заготовку окна, кидаем на нее горизонтальный слайдер, поле редактирования и кнопку, причем в свойствах обзываем ее «Close»: 
Теперь проводим связь _от слайдера_к_полю_редактирования_, после отпускания лкм в выпадающем списке выбираем «takeDoubleValueFrom:»: 
Аналогично свяжем кнопку с событием terminate: объекта «First Responder» из окна «Untitled»(красненький кубик с единичкой).
Теперь File => Simulate Interface, получаем прототип работоспособного приложения: при изменении положения слайдера изменяется число в поле редактирования, при нажатии на Close приложение закрывается.
Вот так просто можно избавить себя от написания многих строк кода.
А если кто еще не убедился в этом, то посмотрите это видео. В нем сам ОН(не, не RMS) рассказывает и показывает всю мощь Interface Builder(правда перед этим минут 30 пиара NextSTEP):
Источник
Как пользоваться xcode на mac

На прошлом уроке мы поговорили о целях и начале пути программирования для iOS.
Сегодня я расскажу как установить Xcode на OS X.
Первая и самая главная составляющая – Apple MacBook / Mac Mini/ iMac.
Не стоит на этом месте приунывать, есть решение и для любителей Windows!
Поэтому те, кто имеет вышеназванное оборудование, могут смело переходить к следующему шагу. Остальные читают далее.
Устанавливает Mac OS X
Итак, для установки OS X на Windows нам необходимо:
- Ноутбук или настольный компьютер, поддерживающий виртуализацию (большинство современных компьютеров).
- 2 Гб оперативной памяти или больше.
- VMWare Workstation – известная программа для виртуализации систем. Это платная программа, но, немного поискав, можно скачать ее бесплатно(торренты никто не отменял).
- Mac OS X Mavericks – операционная система, желательно собранная специально под VMWare . Она должна быть не ниже 10.8.4.
- Процессор должен поддерживать виртуализацию.
- В BIOS включена поддержка виртуализации(обязательно проверьте).
- Количество ядер выставляйте согласно количеству ваших физических ядер.
- Качаем и устанавливаем VMware Workstation. На состояние Январь 2014 года я взял VMware Workstation v10.0.1. Русифицируем ее (Если есть желание. Для этого предварительно отключим все процессы vmware в Диспетчере задач).
- Качаем и Распаковываем файлы для патча(анлока) VMware (обычно идет в комплекте с Операционной системой). Заходим в папку, соответствующей нашей версии VmWare. Затем выбираем папку соответствующей нашей операционной системе и запускаем файл “install” от имени администратора и ждем закрытия окна. Если у вас никоим образом не получается воспользоваться этим методом, то в папке есть Патч (VMware Unlocker – Hardware Virtualization Bypasser)
- Распаковываем архив со скачанной Операционной системой.
- Заходим в распакованную папку и запускаем “OS X Mavericks.vmx”.
Откроется наша виртуальная машина VMware
Никаких настроек не производим, она сама выберет подходящие, и нажимаем кнопку ”Включить виртуальную машину”. При первом запуске указываем – “I copied it”.
Начался запуск. Если у Вас долго висит окно с Яблоком, значит вы плохо пропатчили виртуальную машину. Внимательно прочтите инструкцию к вашей версии машины и повторите действия снова, до победного конца!
Итак, система запустилась!
Меняем разрешение и прочие настройки на свой вкус, смотрим, наслаждаемся, но всё это нашей цели не касается
Внимание! Для того, чтобы скачать последнюю версию Xcode необходимо, чтобы работал интернет в OS X. Когда я поставил впервые, у меня он не работал. На следующее утро всё заработало Если не получается, пишите, разберемся.
Открываем AppStore и ищем Xcode. (для установки необходимо будет зарегистрироваться и получить Apple ID, если его у вас еще нет)
Установка пошла. Среда разработки Xcode занимает 2,09 Гб, поэтому надеюсь у Вас безлимитный интернет . Скорость загрузки напрямую зависит от вашего тарифа.
После установки – запускаем программу.
Соглашаемся. Программа спрашивает пароль от Операционной системы и устанавливается окончательно.
Теперь ничто не помешает нам учиться новому языку программирования и разрабатывать свои приложения
Если есть вопросы – пишите ниже.
На следующем уроке мы создадим своё первое приложение в Xcode!
До встречи на страницах блога!
Понравился урок? Расскажи друзьям!
Популярные статьи
- Почему из продажи исчезают нетбуки? Куда они пропали?
(5,00 из 5)
- Как устроен ПК. Устройство компьютера кратко
(5,00 из 5)
- Как установить Autotune 8.1? Ошибка iLok
(5,00 из 5)
- Кабели Ethernet, типы LAN кабелей, CAT5, CAT6
(5,00 из 5)
- Как увеличить FPS в играх, отключив HPET?
(4,90 из 5)
- Износ компьютера. Причины износа компьютера
(4,67 из 5)
- Что лучше: Windows или Linux?
(4,67 из 5)
- Как установить MinGW 7.3.0 32bit для QT Creator 5.12.0?
(4,60 из 5)
Категории
Компьютеры и технологии (16)
- Базы данных (2) Полезное (6)
- QT Creator (2) Xcode и Swift (5)
Сети и Интернет (5)
Свежие комментарии
Я ошибся, у меня всё равно иногда было меньше, пришлось…
Удивительно конечно! Рад, что помог хотя бы косвенно 🙂
Была такая ситуация, переустанавливал windows 7 один раз, когда комп…
Спасибо, подписывайтесь на рассылку! Будет ещё много интересных статей 🙂
хорошие заметки. спасибо!
Рассылка
Главная страница » Программирование » Xcode и Swift » Xcode уроки. Урок 1. Интерфейс IDE Xcode и шаблоны
Xcode уроки. Урок 1. Интерфейс IDE Xcode и шаблоны
На сегодняшний день мобильные технологии охватывают всё больше сфер деятельности человека. Рост рынка мобильных приложений показывает значимость, удобность и актуальность использования мобильных устройств.
По мере технического прогресса мобильные устройства получают новые технические возможности, растет скорость и надежность при передаче данных в каналах беспроводной связи. Мобильные телефоны, смартфоны, планшетные компьютеры становятся основной частью цифровой жизни человека.
С каждым днём растёт количество разработчиков, увеличивается количество приложений и пользователей, а также все больше и больше компаний понимают необходимость создания собственных приложений для повышения конкурентоспособности, поэтому необходимо изучить новые инструменты: языки программирования, среды разработки для ОС.
Цель урока: ознакомление с интерфейсом и возможностями среды Xcode. Обучение тому, как пользоваться и с чего начать для создания первого проекта. Получение знаний для создания проекта, используя специальные шаблоны среды, а также изменяя основные настройки проекта. Получение представлений о каждом файле проекта Xcode, а также о их основном предназначении.
Краткое описание IDE Xcode
Компания Apple создала мощные наборы инструментов для разработчиков ПО. Все эти инструменты объединены в одном приложении под названием Xcode, который позволяет разработчику создавать, тестировать, развертывать и распространять приложения.
Xcode – это интегрированный программный продукт компании Apple для разработки программного обеспечения для платформ: iOS, macOS, WatchOS и tvOS. Xcode уникален и поддерживает целый ряд технологий, он содержит все, что необходимо разработчику: интуитивно понятный редактор кода с подсветкой синтаксиса, расширенные возможности отладки программ, простой, но многофункциональный интерфейс и многое другое.
Xcode поддерживает языки программирования: C, C++, Objective-C, Java, AppleScript, Python, Ruby, ResEdit и Swift, с различными моделями программирования, включая, но не ограничиваясь, Cocoa, Carbon и Java. Сторонние разработчики добавили поддержку GNU Pascal, Free Pascal, Ada, C#, Perl и D.
Самая первая версия Xcode была выпущена в 2001 году, с тех пор было выпущено целых 9 версий этой программы, которая распространяется в Apple Store абсолютно бесплатно для разработчиков. На сегодняшний день, 9 версия Xcode – это самая свежая стабильная версия. С момента выхода первой версии данной IDE в 2001 году, среда разработки менялась в положительную сторону. Внедрялись новые технологии и наборы инструментов, которые помогали разработчику в процессе создания приложений.
Interface Builder
Interface Builder – Это интерфейсный редактор, который позволяет проектировать и создавать полный пользовательский интерфейс мобильных приложений. Является составной частью IDE Xcode. Компания Apple позаботилась о том, чтобы интерфейс Xcode был дружелюбен и понятен:
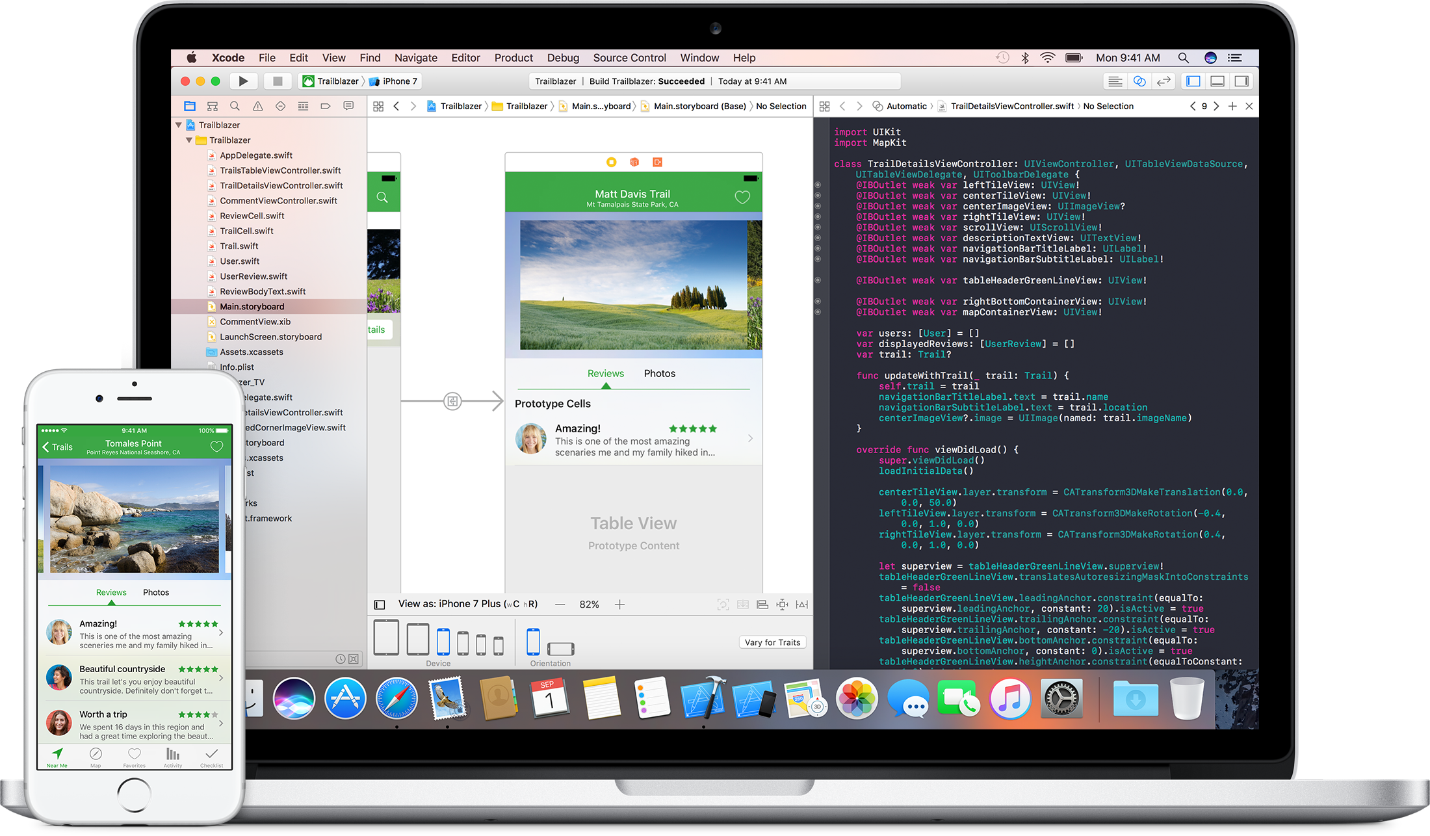
На рисунке цифрами обозначены отдельные элементы программы:
- В левом краю расположен Project Navigator (навигатор проекта), где отображаются все файлы проекты, которые могут содержать программный код или какие-либо настройки.
- Слева в Interface Builder располагается схема документа, где можно посмотреть все визуальные элементы, добавленные в окно приложения, которые будут отображаться на экране устройств. Нажав на стрелочку рядом с «View Controller», можно увидеть иерархию элементов на текущем «экране». На рисунке 3.1 всего один View Controller с одним пустым View.
- Данная стрелка расположена слева от главного окна View Controller и указывает на то, что данный лист или «экран» является входным, то есть появляется при первоначальной загрузке приложения на устройстве или эмуляторе.
- Внизу Interface Builder видны надписи «w Any», «h Any». Эти надписи значат, что в данный момент редактируется внешний вид приложения, которое будет работать в интерфейсе любого размера.
- Наверху маленькие иконки отображают, соответственно, окно самого View Controller’а, First Responder, Exit.
- Внизу справа Interface Builder’а четыре иконки для Auto Layout.
- Справа вверху Interface Builder’а располагается Inspectors (инспекторы) для выбранного вами элемента. Здесь легко можно настраивать атрибуты элементов интерфейса, таких как: шрифт, размер текста, цвет текста, тени и т.д.
- Внизу в панели справа находится библиотека объектов (Libraries), в которой отображаются различные элементы интерфейса, которые можно использовать в проекте.
Левую, правую и нижние панели легко можно скрыть кнопками, расположенными в правом верхнем углу, чтобы сосредоточиться на процессе написания программы. Левая панель может отображать разную информацию: когда активна первая иконка, то панель отображает все файлы, которые относятся к текущему проекту.
Настройки проекта Xcode и файлы проекта
Если кликнуть по названию проекта (в данном случае “Tip Calculator”), то можно перейти к основным настройкам проекта. В настройках проекта всегда можно изменять некоторые параметры, такие как: версия приложения, разработчик, версия iOS, для которой ведется разработка, устройства, для которых ведется разработка и многое другое.
Файл проекта «AppDelegate.swift» содержит в себе специальный программный код с функциями. Этот файл является важным и содержит следующие некоторые методы:
1) Методы, необходимые для конфигурации и загрузки приложения в память;
2) Методы, которые должны вызываться при сворачивании приложения или, например, при входящем звонке;
3) Методы, которые срабатывают при переходе в фоновый режим работы приложения;
4) Методы обновления информации приложения при переходе в активный режим работы;
5) Методы удаления приложения из памяти при закрытии его пользователем.
Файл проекта «ViewController.swift» содержит в себе основной программный код любого приложения, написанного в Xcode.
Файл проекта «Main.storyboard» является основным при создании интерфейса приложения, ведь именно в нём содержится информация о расположении различных элементов (текстовых полей, кнопок, количества окон и др.). Из библиотеки объектов легко можно перетаскивать элементы будущего интерфейса (label, button, text field и многие др.) и помещать на экран приложения.
Например, на рисунке можно увидеть, что на главном экране приложения добавлены из библиотеки: два TextField, три Lable, Button и Switch. К этим элементам можно привязывать код или выводить какую-либо информацию, а также изменять их размеры, перемещать и менять различные свойства: цвет, шрифт и т.д.
Так как в Xcode можно создать универсальное приложение для устройств с разным размером экрана, то существуют и инструменты, которые помогают настроить адаптацию под различные размеры экрана и ориентации устройства (альбомные или портретные).
Файл проекта «images. xcassets» содержит в себе иконки и изображения, которые в дальнейшем будут использоваться в проекте.
Файл проекта «LaunchScreen.xib» – это то, что показывается пользователю при загрузке приложения. Здесь можно добавлять любые элементы из библиотеки объектов, которые будут создавать общий вид, являющийся, по сути, загрузочной заставкой приложений.
Создание проекта и шаблоны в Xcode
Создать проект в среде Xcode несложно. Чтобы это сделать, необходимо запустить Xcode и выбрать «Create a new Xcode project» на первоначальном экране приветствия.
Apple предоставляет по умолчанию множество различных шаблонов проектов для iOS, каждый из которых полезен для начала работы над различными проектами:
Шаблон Single View Applications самый простой и является отправной точкой для многих приложений. Создаётся совершенно пустой интерфейс, который может изменяться разработчиком по своему усмотрению.
Шаблон Master-Detail App подходит, если планируется, что приложение будет активно использовать элемент UITableView. По умолчанию Xcode создаёт проект, который имеет вид таблицы, куда пользователь может добавить строку, используя в правом углу панель навигации.
Шаблон Page-Based Application создаёт страницу-книгу, позволяя пользователю перелистывать страницы. Такой шаблон подходит, если планируется создать приложение, которое отображает информацию в книжном формате, т.е. пользователь будет просматривать страницы свайпом влево или вправо.
Шаблон Tabbed Applications создаёт панель вкладок и две готовые вкладки. При переключении вкладок происходит переход к разным частям приложения.
Шаблон Games позволяет создавать игры, используя технологии Apple OpenGL ES, GLKit, Scene Kit и Metal.
Для создания базового приложений подойдёт шаблон Single View. После того, как шаблон выбран, необходимо нажать кнопку «Next» для перехода на следующее окно:
Далее необходимо заполнить поля:
Product Name (Название продукта) – название будущего приложения. Название проекта в будущем можно изменить во время разработки.
Team (Команда) – Название команды разработчиков, занимающихся разработкой приложений. В данном случае выбран сертификат одного человека «персональной команды».
Organization Name (Название организации) и Organization Identifier (Идентификатор организации) – поля требуются для указания компании, которая разрабатывает программное обеспечение. Необходимо для того, чтобы подать заявку в App Store для публикации приложения. Идентификатор организации в стиле обозначения обратного имени домена. Например, если название организации «togu», то идентификатор организации будет «com.togu».
Language (Язык) – поле со списком, состоящее из двух языков, на одном из которых будет происходить разработка мобильного приложения: Swift или Objective C.
Автор: Macdayz Poster · Опубликовано 28.11.2009 · Обновлено 07.06.2017
Xcode — это пакет инструментов для разработки приложений под Mac OS X и iPhone OS, разработанный Apple. Последняя версия Xcode 3.2, бесплатно поставляется на дистрибутивном диске Mac OS X Install DVD вместе с операционной системой Mac OS X 10.6, хотя и не устанавливается по умолчанию. Третья версия не поддерживается старыми версиями Mac OS, для которых XCode также доступен бесплатно через Apple Developer Connection . Обновления можно бесплатно скачать на официальном сайте поддержки.
Xcode тесно интегрирован с фреймворком Cocoa. Создается производительная и простая в использовании среда разработки. Его используют и при разработке самой Apple Mac OS X. Этот набор инструментов включает:
- Xcode IDE (для кодирования, создания и отладки приложений)
- Interface Builder (для разработки пользовательского интерфейса)
- Инструменты для анализа поведения и производительности
- Десятки дополнительных инструментов
Остановимся на каждом инструменте поподробнее, а затем установим Xcode.
Xcode IDE
Xcode IDE предоставляет вам все, что нужно: от профессиональных редакторов, с функцией автозавершения кода и Cocoa рефакторинга, до настройки open-source компиляторов. Xcode IDE р азработан с нуля, чтобы вы могли воспользоваться всеми возможностями Cocoa и новейшими технологиями Apple.
Разработка с Xcode позволяет сосредоточиться именно на самом процессе разработки, а не на прочих процессах. Просто нажмите на зеленую кнопку Build and Go , чтобы начать процесс создания вашего приложения. Если будут найдены ошибки в вашем исходном коде, отображается сообщение в виде пузырей. 🙂 После создания вашего проекта, в окне редактора появляется панель отладчик а, и при наведении мыши показываются значения переменных. Если вы разработали приложение для iPhone, Xcode автоматически установит его на устройство.
Interface Builder
Interface Builder упрощает создание пользовательского интерфейса (UI). С его помощью можно легко, без написания кода, создать слои из окон, различные кнопки, ползунки и другие элементы управления. Затем вы можете превратить этот прототип UI в реальное приложение, добавив новые возможности. Xcode работает с Interface Builder в режиме реального времени, так что вы видите в графическом интерфейсе (Interface Builder) то, что вы пишете в Xcode.
Вы можете легко создавать пользовательские интерфейсы, поскольку Cocoa был построен с использованием шаблона Model-View-Controller (MVC). На самом деле, UI фактически являются архивами объектов Cocoa, которые не требуют генерации кода. Изменения в интерфейсе пользователя (UI) не требуют перекомпиляции (перепроверки) кода, а изменения в коде, не требуют перекомпиляции UI.
Instruments and Shark
Огромный мир Mac и iPhone приложений предоставляет пользователю большой опыт, на который следует опираться при создании своей программы. Приложение должно содержать в себе элегантный пользовательский интерфейс и оптимальную производительность. Developer Tools включает мощные инструменты оптимизации и анализа ( Instruments and Shark ), которые помогут вам найти «проблемные места» в вашем Mac и iPhone приложении.
Есть инструменты и для сбора данных об использование дисков, памяти и процессора вашего Mac или вашего iPhone, подключенного к компьютеру. Собранные данные отображаются графически в реальном времени , что позволяет легко определить проблемные зоны приложения, и затем перейти к проблемным строкам кода.
Эти инструменты помогают создать великолепный пользовательский интерфейс, который будет сопровождаться столь же впечатляющей отзывчивостью.
Что такое Cocoa
Большая часть Cocoa осуществляется в Objective-C. Objective-C — это компилируемый объектно-ориентированный язык программирования корпорации Apple, построенный на основе языка С и парадигм Smalltalk.
Запущенное приложение Objective-C может загрузить интерфейс (Interface Builder автоматически создаст nib файл ), подключиться к Cocoa объектам интерфейса вашего приложения, а затем выполнить построение UI. Нет необходимости перекомпиляции. Поскольку Objective-C является расширением языка С, можно легко «смешивать» С и даже C + + в приложениях Cocoa.
Где взять Xcode
Xcode находится на втором установочном диске Mac OS X. Программа не устанавливается по умолчанию вместе Mac OS X, поэтому попробуйте сделать это сами с диска. Но бывает, что программа уже установлена (путь к Xcode: Macintosh HD › Developer › Application). Если такой папки нет, попробуйте воспользоваться поиском.
Есть 3 версии: только Xcode, только iPhone SDK, Xcode + SDK вместе. На данный момент у меня установлен Xcode + iPhone SDK версии 3.1.2. Получить бесплатно последнюю версию Xcode и SDK можно и на developer.apple.com . Предпочтительнее этот вариант, потому что велика вероятность, что Xcode на диске далеко не последней версии. Но для этого придется зарегистрироваться в сети Apple Developer Network. Она предусматривает несколько вариантов членства, включая бесплатный (на этом уровне закрыт доступ к продажам через магазин iPhone).
Ну вот и все! Первый шаг на пути становления Mac-разработчиком сделан! В этой статье я описал основные характеристики, возможности Xcode и принципы его работы. Далее я расскажу, как сделать свое первое приложение для iPhone/iPod Touch «Hello World». Чтобы случайно его не пропустить и быть в курсе новых материалов сайта, рекомендую подписаться на RSS-ленту или присоединиться к нам в твиттер .
Источник









 (4,90 из 5)
(4,90 из 5)