- Для создания графических приложений для windows
- Урок № 26. Первое графическое приложение
- Создание первого приложения с графическим интерфейсом
- Программы для графического дизайна
- Рейтинг программ для графического дизайна на компьютере
- Программы
- Русский язык
- Лицензия
- Редактор
- Рейтинг
- Нагрузка ПО
- Обзор 12 редакторов растрового и векторного типа
- Canva скачать бесплатно
- Inkscape скачать бесплатно
- The GIMP скачать бесплатно
- Krita скачать бесплатно
- Paint.NET скачать бесплатно
- PixBuilder Studio скачать бесплатно
- Adobe Photoshop скачать бесплатно
- CorelDRAW скачть бесплатно
- Artweaver скачать бесплатно
- PaintTool SAI скачать бесплатно
- SmoothDraw скачать бесплатно
- Movavi Photo Editor скачать бесплатно
Для создания графических приложений для windows
Урок № 26. Первое графическое приложение
Создание первого приложения с графическим интерфейсом
Доброго времени суток! В этом уроке мы создадим Ваше первое приложение с графическим интерфейсом в MS Visual Studio. Это будет своего рода «Hello World» для графических приложений. Скажу сразу, что использование Windows Forms — не единственный способ создания графических приложений (приложения с графическим интерфейсом пользователя) для C# программистов, но начать изучение лучше именно с этого. И так, запускаем Visual Studio.
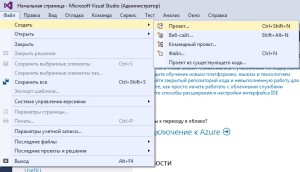
Запустили? Тогда к делу! Идем в главное меню и выбираем пункт «Файл — Создать — Проект», как показано на рисунке ниже.
Создание нового проекта
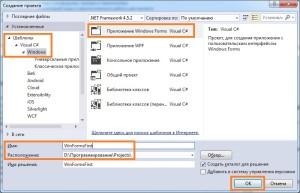
В появившемся окне:
- в левой части выбираем «Шаблоны — Visual C# — Windows»;
- в основной области выбираем элемент «Приложение Windows Forms»;
- в нижней части окна вводим имя проекта и указываем его расположение на диске.
В общем, как показано на рисунке ниже.
Опции создания проекта
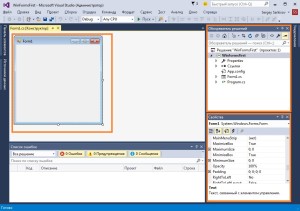
Указали что нужно? Тогда нажимайте на кнопку «OK». Теперь вы должны увидеть примерно следующее (основные области выделены прямоугольниками):
Только что созданный проект
На рисунке выше, я обозначил основные области: область дизайнера (слева вверху), область обозревателя решений (справа вверху) и область свойств (справа внизу). С этими областями, мы будем работать чаще всего.
В области дизайнера, сейчас располагается пустая «форма», это так называемое окно, в данном случае, главное окно нашей программы. В области свойств, отображаются свойства выделенного в дизайнере элемента, в данном случае, нашей формы, ну а область обозревателя решений, содержит файлы проекта, в том числи, относящиеся и к формам (окнам) программы. А теперь, давайте немного изменим нашу форму, и запустим это первое приложение.
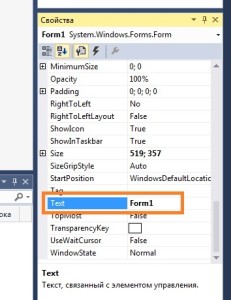
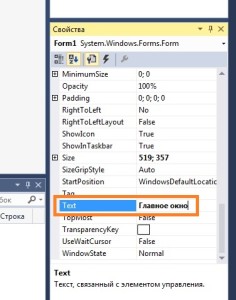
Для этого, выделим в дизайнере форму (для этого, можно просто кликнуть левой кнопкой мыши по форме) и перейдем в блок свойств, в котором найдем строку «Text» (слово текст, ищем в левом столбце), как показано на рисунке ниже.
Свойство «Text» основной формы приложения
Обратите внимание, в левом столбце указано имя (название свойства), а в правом — его значение.
В данном случае, мы имеем дело с текстовым свойством, и его значение, отображается в заголовке окна, так что, давайте теперь укажем там что-то свое, например, что-то вроде: «Главное окно», как показано на рисунке ниже:
Установка свойства формы
Теперь, можно собрать проект и запустить. Для этого идем в главное меню и выбираем пункт «Сборка — Собрать решение». А потом запускаем приложение, для этого выбираем пункт «Отладка — Запуск без отладки» в главном меню. В результате Вы должны увидеть окно следующее окно.
Окно первого графического приложения
В следующем уроке, мы рассмотрим простую работу с дизайнером форм, и настройку элементов графического интерфейса, а на этот урок подошел к концу, мы создали первое графическое приложение, собрали и запустили его.
Программы для графического дизайна
Представляем вам обзор одиннадцати редакторов растрового и векторного типа с улучшенными функциями для создания качественных цифровых рисунков, иллюстраций, фотоснимков, логотипов, фото реалистичных картинок, иконок, технических чертежей и много другого.

Рейтинг программ для графического дизайна на компьютере
Программы
Русский язык
Лицензия
Редактор
Рейтинг
Нагрузка ПО
Обзор 12 редакторов растрового и векторного типа
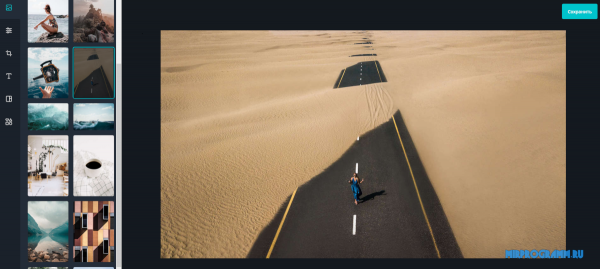
Canva скачать бесплатно
Canva – многофункциональный качественный редактор графики с впечатляющим арсеналом готовых фильтров, фотосеток, шаблонов и эффектов. Создает коллажи, листовки, презентации, плакаты, открытки, приглашения, баннеры, флаеры, мемы, макеты для социальных сетей и многое другое.
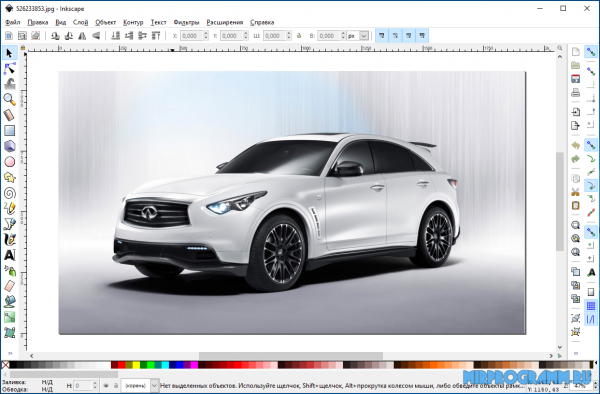
Inkscape скачать бесплатно
Inkscape – бесплатная графическая утилита для создания векторных технических рисунков с набором инструментов для удобного и быстрого редактирования.
Работает по индивидуальному движку, экспортирует и импортирует в различные форматы графики, открывает и сохраняет в сжатом gzip формате, а также имеет многоязычное меню.
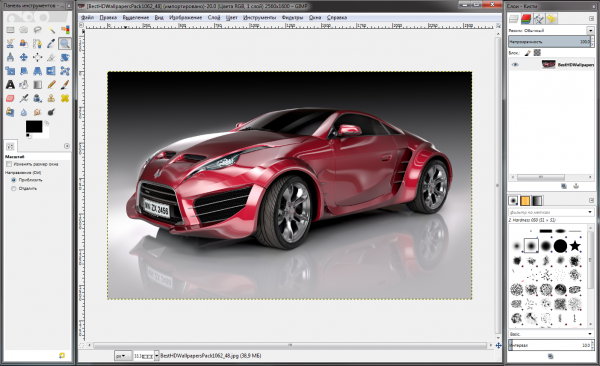
The GIMP скачать бесплатно
GIMP – бесплатный редактор для создания экранной и веб-графики, высококачественной обработки и прорисовки с большим набором инструментов и разнообразных эффектов.
Приложение поддерживает все популярные форматы, имеет пакетную обработку и работу со слоями. Интерфейс многооконный и настраиваемый под пользователя.
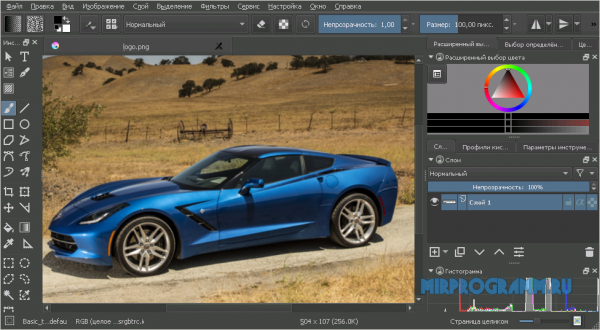
Krita скачать бесплатно
Krita – бесплатная программа, позволяющая создавать, обрабатывать и корректировать растровые графические изображения с помощью большого набора инструментов и фильтров.
Кроссплатформенная утилита имитирует материал холста, эмулирует реальные инструменты и поддерживает импорт фото.
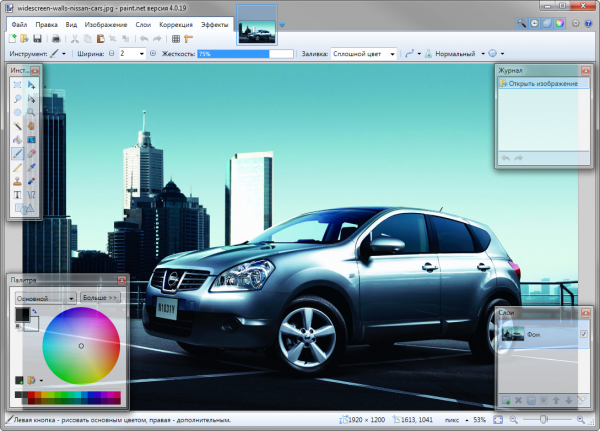
Paint.NET скачать бесплатно
Paint.NET – бесплатное приложение, выполняющее функции графического редактора с возможностью работы со слоями, подавлением шума, стилизацией и художественной обработкой.
Главные опции программы акцентированы на работу с редактированием фотографий и векторной графикой.
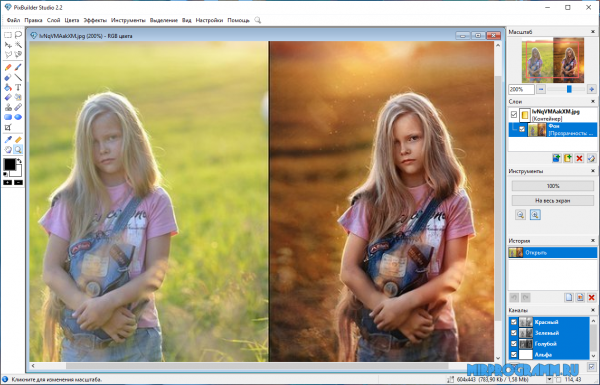
PixBuilder Studio скачать бесплатно
PixBuilder Studio – мощная утилита для профессионального редактирования фотографий и изображений, создания цифровых рисунков и обработки импортированного материала.

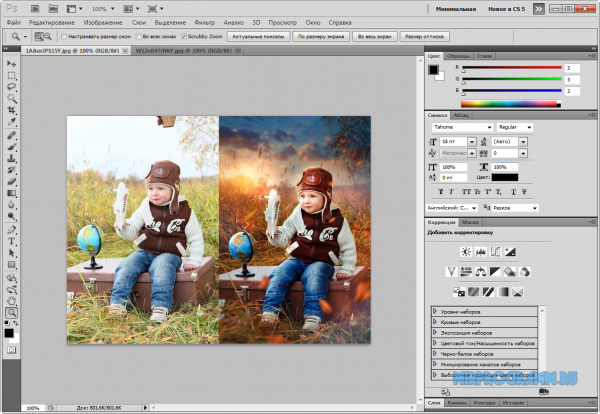
Adobe Photoshop скачать бесплатно
Adobe Photoshop – популярная мощная утилита для высококачественного редактирования и работы с фото и изображениями с применением большого набора инструментов.
Графический редактор поддерживает различные режимы и слои, добавляет эффекты и текстовые записи, создает растровую графику, при этом имея понятный интерфейс.
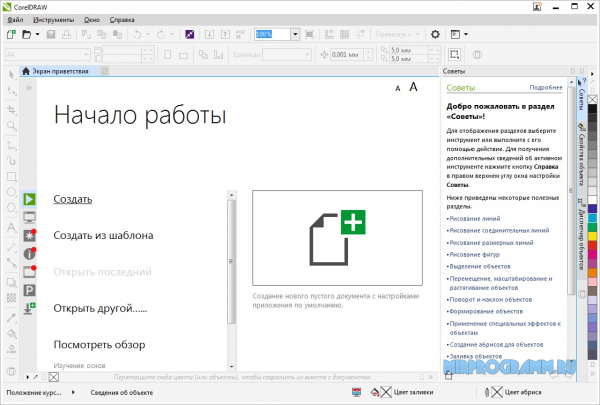
CorelDRAW скачть бесплатно
CorelDRAW – профессиональный графический редактор для создания и обработки векторных изображений, применения к ним эффектов и экспорта в любой формат.
Создает анимированные гифки, обрабатывает материал RAW-формата, рисует векторные изображения для проектировки помещений и интерьера, а также печатает готовые изображения.
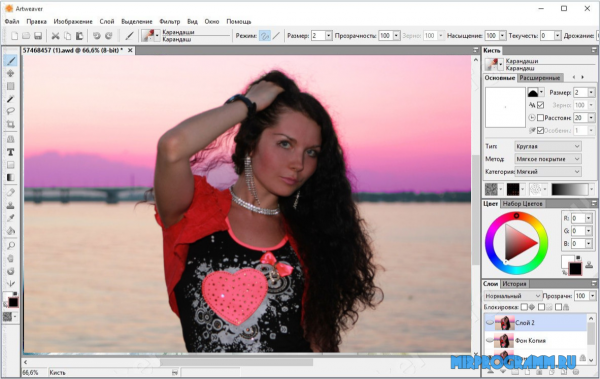
Artweaver скачать бесплатно
Artweaver – бесплатная утилита для редактирования графических элементов и их обработки с помощью большого набора встроенных фильтров и эффектов.
Поддерживает многие популярные форматы графики, работает со слоями, использует текстуры и удаляет выделенные области. Имеет англоязычный, но интуитивно-понятный интерфейс.
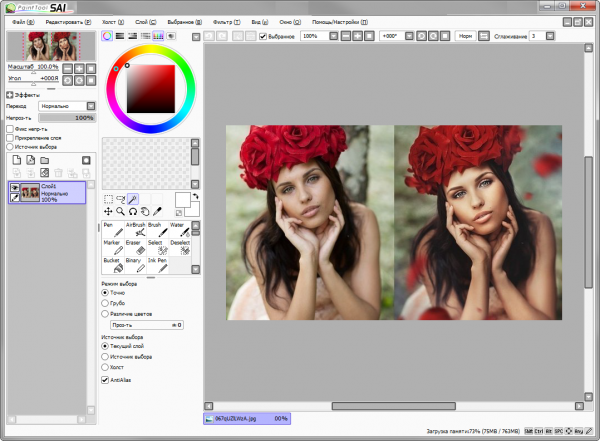
PaintTool SAI скачать бесплатно
PaintTool SAI — бесплатное приложение для создания красивых цифровых картин и качественных иллюстраций с помощью множества инструментов и эффектов.
Утилита работает с неограниченным количеством слоев, редактирует файлы различных форматов и сохраняет в собственном «.sai». Реализована работа с графическим планшетом.
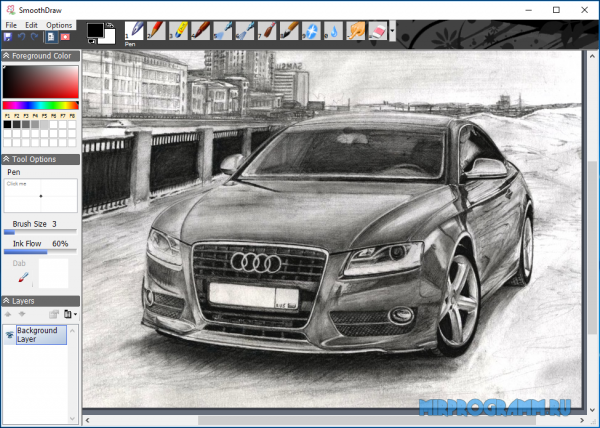
SmoothDraw скачать бесплатно
SmoothDraw – качественное графическое приложение с большим набором профессиональных художественных и дизайнерских инструментов для рисования изображений на виртуальном холсте.
Имеет удобное переключение эффектов, применение нескольких слоёв, сдвиг полотна и выбор цветов на палитре.
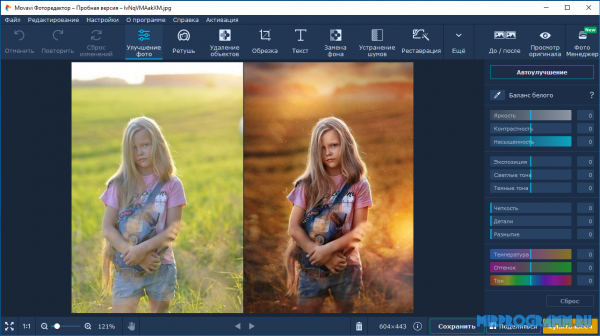
Movavi Photo Editor скачать бесплатно
Movavi Photo Editor – утилита для быстрой и удобной обработки фото, работы с фрагментами картинки, ретуши снимков и применения разнообразных эффектов.
Имеет встроенный скриншотер, регулирует прозрачность подложки, накладывает водяные знаки и экспортирует изображения на Facebook.