- Create Visual Studio-like Docking Windows in WPF
- Overview
- Getting Started with The Docking Manager
- Arranging and Docking Windows
- Configure Document Windows
- Tab groups
- Float Docking or Document Windows
- Close and Pin Dock Windows
- Layout Persistence
- Conclusion
- Docking Window in WPF DockingManager
- Configuring window in Different Sides
- Docking window in various Targets
- Maximize/Minimize Support
- Enabling Maximization feature
- Maximize Docking Window to full screen
- Enabling Minimization feature
- Restrict Maximization or Minimization for a specific children
- Hot Drag the window
- Enabling or Disabling the Dock functionality
- Enabling or Disabling the Header Visibility
- Custom context menu items for docking window
- Implementing a multidock window system (like blend, visual studio) in WPF
Create Visual Studio-like Docking Windows in WPF
As .NET developers, we have all worked in Visual Studio and at some point may have wondered about the docking windows that hold the Solution Explorer, Code Window, Toolbox, and others. Visual Studio-style docking windows allow you to resize, move, and change the behavior of windows to create a layout that suits various development models. The Syncfusion docking manager allows users to create their own layouts by just dragging and dropping windows to the desired positions. Users can persist the layout with built-in serialization options. Every part of the docking windows can be customized, and a variety of built-in themes are included for changing the window appearances.
In this blog post, we will demonstrate how to create Visual Studio-like docking windows in a WPF application and customize their layouts.
Overview
The docking manager component lets you add Visual Studio-style docking windows and tabbed document interfaces to your application. It allows interactive dragging of docking windows around the screen to make them float over any location. As in Visual Studio, the docking manager offers different kinds of windows:
Getting Started with The Docking Manager
Configure the WPF application for the docking manager by following these steps:
- In Visual Studio, create a new WPF project. For our demonstration, we are going to name it VisualStudioLikeDockWindow.
- Install Syncfusion.Tools.WPF NuGet package to the project.
- Add the XML namespace http://schemas.syncfusion.com/wpf with a prefix in XAML. Here we used syncfusion as a prefix for the namespace. «`xml «`
- Add DockingManager to the window using the namespace prefix. «`xml «`
- Add child controls to create your docking window. The child controls can be any FrameworkElement. In this example, shown in the next step, we have added four ContentControl as children.
- Set headers for the docking windows using the attached property Header of the docking manager. «`xml «`
- Set the VisualStyle of the application to one of the visual styles. Here we set it to VS2010. A complete list of the available styles can be found in our documentation. «`xml «`

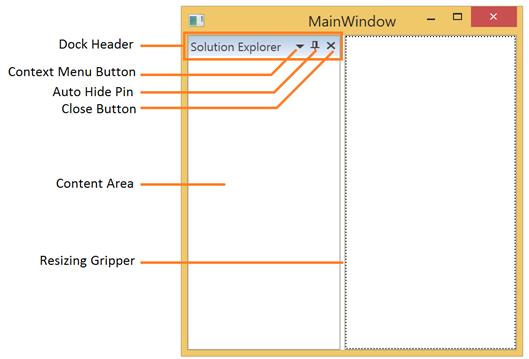
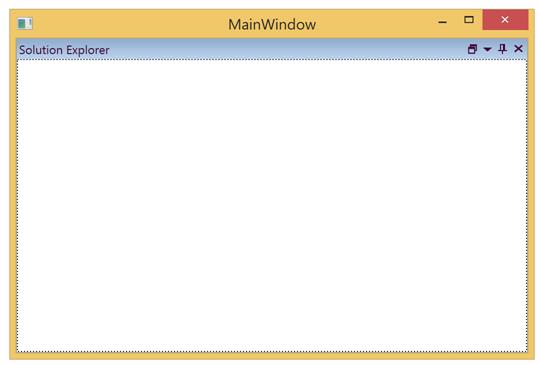
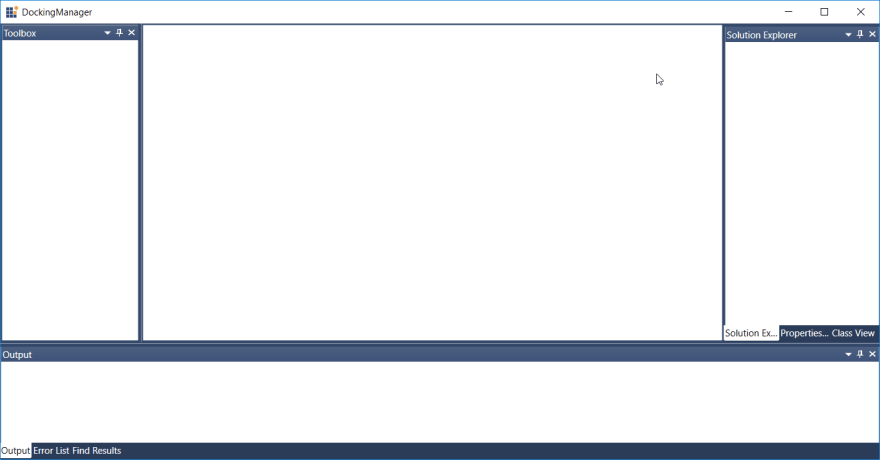
Docking Windows before arranging
Arranging and Docking Windows
Like the Toolbox and Solution Explorer windows in Visual Studio, customers expect to dock windows at any side of a container. The docking manager allows users to dock the windows anywhere in the docking manager by setting the SideInDockMode attached property.
The docking manager also introduces the attached property TargetNameInDockedMode to decide whether a window is to be docked relative to the docking manager or another docking window. Arrange the child windows as tabbed windows, by using the tabbed option in SideInDockMode.
DesiredHeightInDockedMode and DesiredWidthInDockedMode help control the size of the docking windows.
Here we are going to add tabs to the Solution Explorer and Output children of DockingManager.

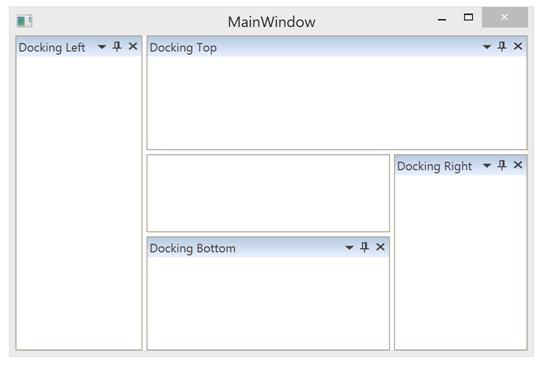
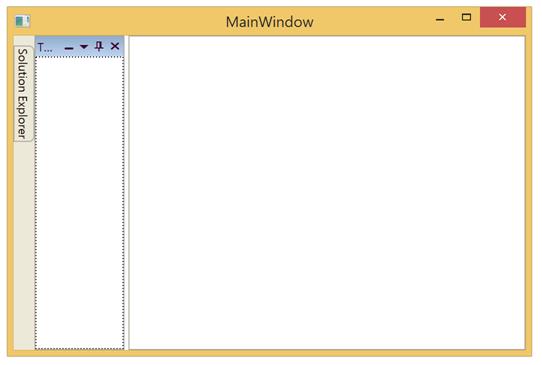
Docking Windows after arranging
Configure Document Windows
Configure document states to build a Visual Studio-like tabbed document. Add document windows just as you would docking windows. Additionally, set the value of the UseDocumentContainer property as True and set Document as the value of the State property of child windows.

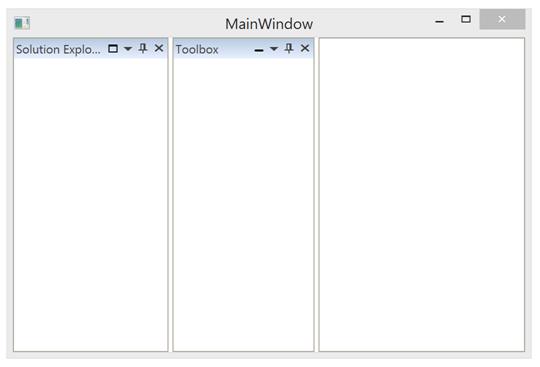
Visual Studio-Like Docking Windows
Tab groups
The docking manager allows you to create a group of tabbed documents similar to Visual Studio. Tab groups split the workspace and allow users to work with two or more open documents. This can be created in horizontal and vertical directions and allow documents to be shuffled between them. New Horizontal Tab Group and New Vertical Tab Group options are available in the context menu of every document and will be displayed when users right-click the tab header of a document.

Document Tab Group
Create tab groups programmatically by passing the child window as an argument to the CreateHorizontalTabGroup or CreateVerticalTabGroup methods.
Float Docking or Document Windows
We can drag and float the docking and document windows over any location on the screen. By default drag the docking windows by clicking and dragging the title of the window. But document windows can be dragged by clicking and dragging the tab header of the corresponding document once IsVS2010DraggingEnabled is enabled. Alternatively, docking and document windows can float by double-clicking on window captions. To enable this float functionality on double-clicking a document, set the EnableDocumentToFloatOnDoubleClick property of the docking manager as True.
Float windows in the docking manager are pop-ups with size restrictions. To overcome this limitation, you can configure the float window as a WPF window by enabling UseNativeFloatWindow.
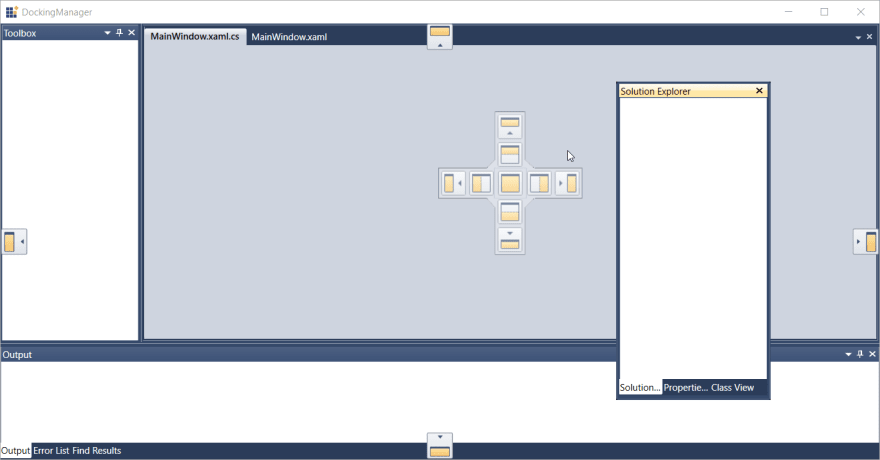
The docking manager provides dock hints that indicate a valid drop location when users are dragging the float window. When a window is about to be docked, a dock preview will be displayed to show where the window will be placed.

Floating Window
Whenever you’re in a situation to create non-floatable windows, you can use the CanFloat attached property of the docking manager to restrict the docking and document windows.
Close and Pin Dock Windows
If you don’t want any more windows in your application, docking windows can be closed by clicking the Close button in their title bar. Close the document windows by selecting their corresponding tab and using the common Close button at the right of the document container. Every document can have a separate Close button in their corresponding tab by setting the DocumentCloseButtonType property as Individual.
To restore a closed window to your application, pass the specific child window to RestoreElement.
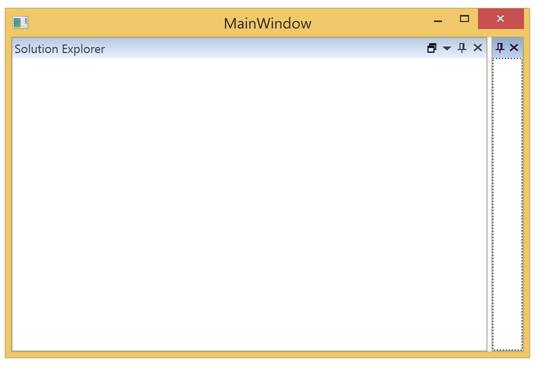
The docking manager also allows users to pin docking windows to the edges of the work area. Pinning docking windows automatically hides them to any side of the screen and their names appear on tabs at the edges of the container. To use the pinned windows again, just mouse over a tab and that window will slide back into view. The Pin button in the title bar lets you pin and re-dock the window to the view.

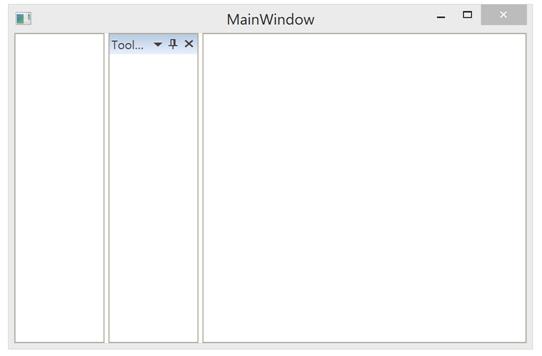
Auto-hidden Window
Layout Persistence
The docking manager allows you to save the docked window arrangements automatically while closing the application by enabling PersistState. It also lets users save the current docking layout of the application with SaveDockState. When you want to load the saved layout back into your application, it can be restored by using LoadDockState.
Conclusion
Now you can create Visual Studio-style layouts for your applications and customize your window layouts to best fit various development workflows.
In this blog, we covered just the basic features of the docking manager. For more information and details about other advanced topics, please refer to our documentation, where you will see code samples for features not covered here. Other features you can learn about include handling window state changes, dockability, multiple document interfaces, and much more.
Feel free to share your feedback in the comments below. You can also contact us through our support forum or Direct-Trac. We are happy to assist you!
The sample code for the features explained in this blog post can be downloaded from this GitHub repository.
Docking Window in WPF DockingManager
7 Dec 2020 / 10 minutes to read
Docking windows is one of the state of DockingManager. Since Dock is the default value, so initially all the children stay as Docking Window
Configuring window in Different Sides
The five sides that can be docked are
To dock 4 children of a DockingManager in 4 different sides, then use SideInDockedMode property with the required values.
Docking window in various Targets
Docking window can also be docked at any side of the Target Docking Window through an attached property named TargetNameInDockedMode.
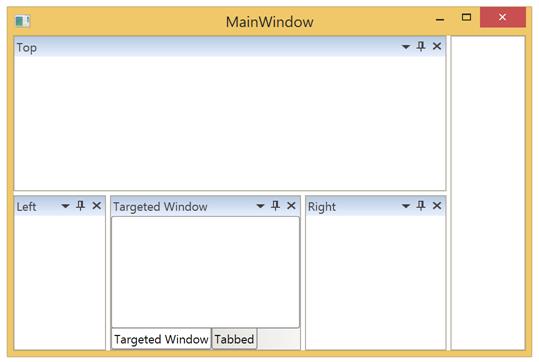
Also to set as Tabbed Window, the window should aware of a Target window name. The following code helps to arrange children of DockingManager that targets a single Docking window docked along Left, Top, Right and Tabbed.
Maximize/Minimize Support
This feature helps to Maximize/Minimize Docked Windows for better usage of each window. This support is enabled only when the parent container of a specific element contains more than one host.
- It helps a particular docked window to provide a maximized view
- It can minimize a docked window and can be restored when needed
Enabling Maximization feature
To enable maximizing feature of Docking Window, set MaximizeButtonEnabled to True
Maximize Docking Window to full screen
MaximizeMode helps to change the maximization behavior of DockingWindow. Docking Windows occupies entire screen when MaximizeMode set as FullScreen and DockingWindow in the Maximized state.
Enabling Minimization feature
To enable minimizing feature of DockingWindow, set MinimizeButtonEnabled to True
Restrict Maximization or Minimization for a specific children
DockingManager provides two attached property named CanMaximize and CanMinimize to enable or disable Maximizing and Minimizing buttons respectively to the specific window.
Hot Drag the window
The DockWindow Header can be highlighted when the mouse is hovered on an active Docking window by IsEnableHotTracking property. Default value of IsEnableHotTracking is False , to enable this functionality turn its value to True .
Enabling or Disabling the Dock functionality
The CanDock property can help to enable or disable the docking functionality by setting its value as True or False . By default its value is True , to disable this functionality turn its value to False .
Enabling or Disabling the Header Visibility
NoHeader is an attached property, that is used to hide the header of DockWindow. Default value of NoHeader is False , to hide the Header turn its value to True .
Custom context menu items for docking window
You can add the custom context menu items for docking window by using the FloatWindowContextMenuItems property. You can also add sub menu items for custom context menu item by adding that sub CustomMenuItem to the parent CustomMenuItem. You can check or uncheck the CustomMenuItem interactively or programmatically by using the CustomMenuItem.IsChecked property.
You can collapse the default docking context menu and show only the custom docking context menu items by setting the CollapseDefaultContextMenuItemsInDock property to true . The default value of CollapseDefaultContextMenuItemsInDock property is false .
Implementing a multidock window system (like blend, visual studio) in WPF
How would you go about to implement a docking toolbox windowing system as seen in Expression Blend where you can dock toolbox windows in a lot of ways beneat each other, overlapping as tabs or as floating top level windows. My system should behave pretty much the same as in Expression Blend. Also the way I get visual cues where the toolbox window would dock when dragging is exactly what I need.
There is just one exeception: In blend when dragging onto a toolbox window that is already top level (torn off) I can only dock it as a tab filling the whole window. I however need a system where there is no difference between a toolbox window and the main window. I need to be able to dock the windows beneath each other in a toolbox window just as in the main window.
Also note that due to an internal policy I can not use any open source or 3rd party library for this.
I’d be interested in how you would setup the general class design for something like this? I would like to stay as generic as possible so it can be used for lot of different scenarios.
The dockeing behavior is as in the following picture. The center image shows the sensetive drag docking region. And the outer images where the window would snap:
Generally I am facing to mayor problems here: How do I design the programming model (how are the docking configurations to be persisted in XAML) and how do I acutally implement the underlying functionality. My first tought would be that I’d like to habe a symbiosis of a DockPanel and a TabControl. Something in the lines of this:
Of course this doesn’t make sense yet. Docking can’t be defined that way and the windowing problem is not adressed here yet. But I like the idea of defining the docking and the tabgroups just by defining some properties on the DockTabItem. I really wouldn’t want to introduce extra controls like TabGroups or similar. I like how the docking behavior in the DockPanel just by defining the order of the children and the Dock attached property. Of course my docking will be a bit more complex and behaves more like what the Grid does.