- Установка Visual Studio Code в Linux
- Устанавливаем Visual Studio Code в Linux
- Способ 1: Использование репозиториев через консоль
- Способ 2: Скачивание официального DEB-пакета
- Visual Studio Code – редактор кода для Linux, OS X и Windows
- Установка Visual Studio Code
- Дополнительные инструменты
- Начало работы
- Базовые возможности Visual Studio Code
- Возможности редактора
- Отладка
- Контроль версий
Установка Visual Studio Code в Linux
Каждому программисту нужно иметь удобное приложение, в котором он будет набирать и редактировать исходный код. Visual Studio Code — одно из лучших решений, распространяемое как на Windows, так и на операционные системы на ядре Linux. Инсталляция упомянутого редактора может производиться разными методами, каждый из которых будет наиболее оптимальным для определенного класса пользователей. Давайте сегодня остановимся на этой процедуре и разберемся со всеми действиями максимально подробно.
К сожалению, интегрированная среда разработки под названием Visual Studio доступна только для ПК под управлением ОС Windows. Следует сразу обратить внимание, что в этой статье мы показываем, как загрузить редактор исходного кода Visual Studio Code — одно из решений в линейке VS.
Устанавливаем Visual Studio Code в Linux
Конечно, дистрибутивов, написанных на ядре Linux, достаточно много. Однако сейчас особой популярностью пользуются ОС, за основу которых взят Debian либо Ubuntu. Именно на такие платформы мы и хотим обратить внимание, взяв для наглядности Ubuntu 18.04. Обладателям других дистрибутивов мы тоже подскажем, каким образом лучше всего будет произвести установку, однако давайте начнем по порядку.
Способ 1: Использование репозиториев через консоль
Компания Microsoft активно следит за своими официальными хранилищами. Последние версии программ туда оперативно выкладываются и пользователи сразу же могут скачать их и без каких-либо проблем инсталлировать на свой компьютер. Что же касается Visual Studio Code, здесь следует рассмотреть варианты с использованием двух разных репозиториев. Взаимодействие с первым выглядит следующим образом:
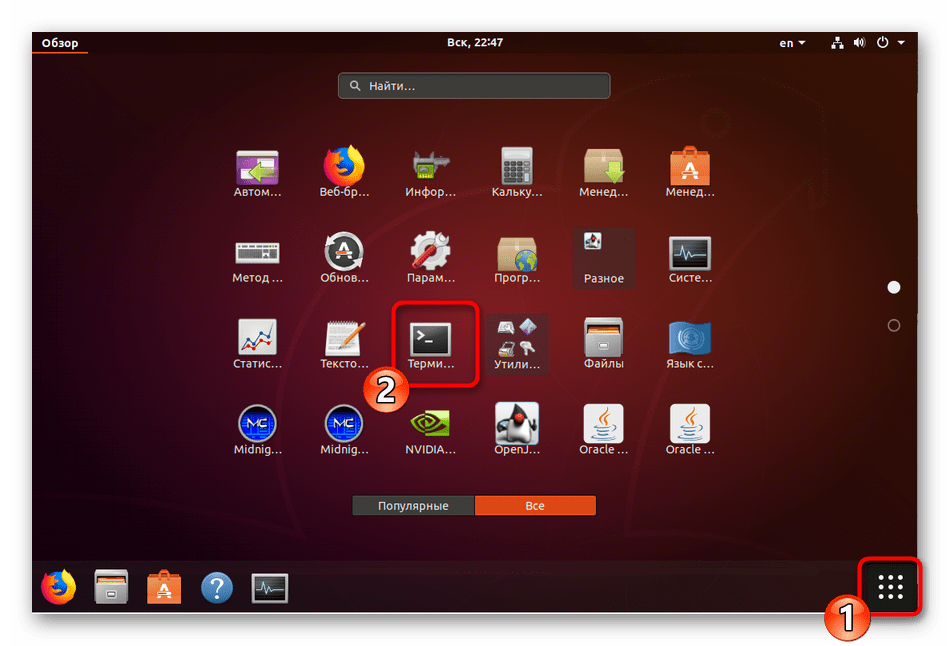
- Запустите «Терминал» через Ctrl + Alt + T или воспользуйтесь соответствующей иконкой в меню.
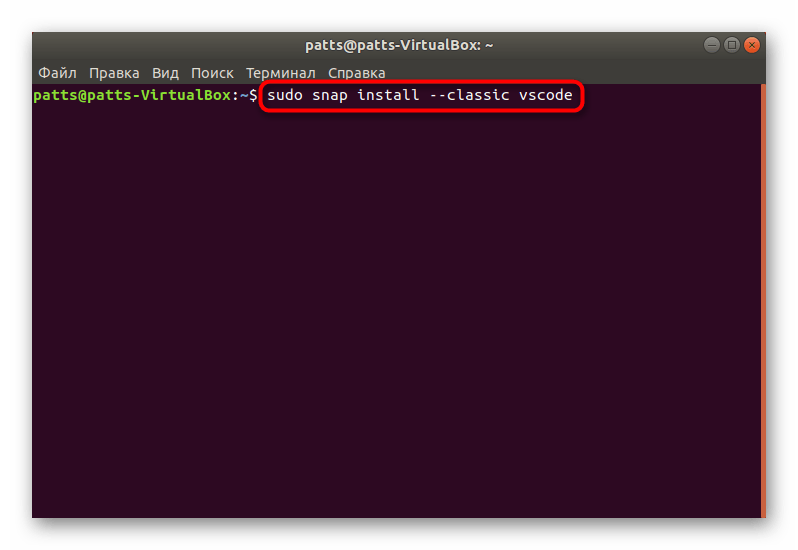
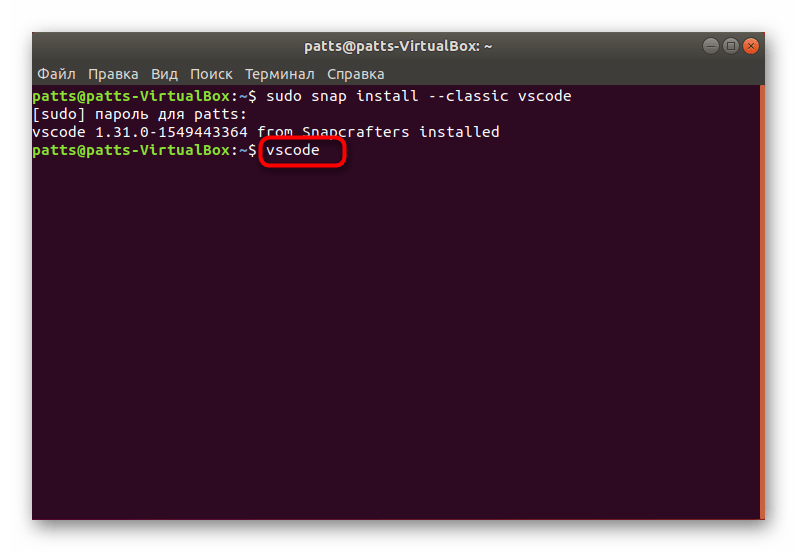
Пропишите команду sudo snap install —classic vscode для загрузки и установки VS из официального хранилища.
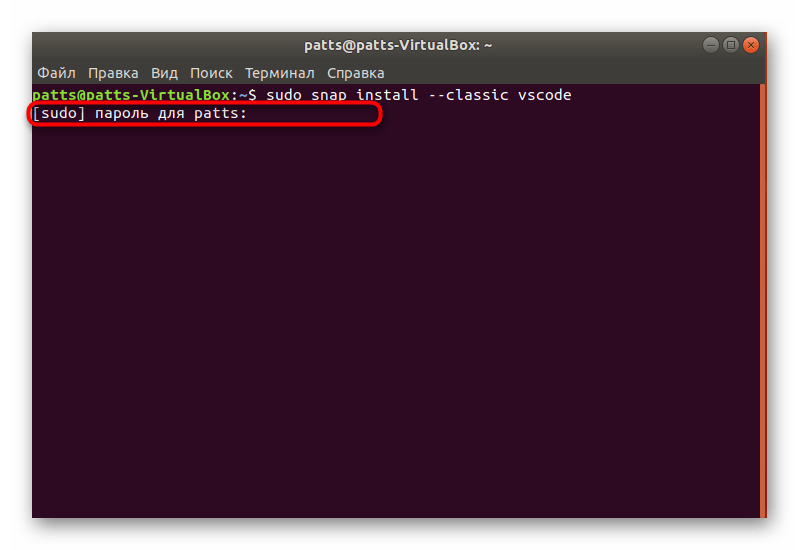
Подтвердите подлинность учетной записи, введя свой пароль для рут-доступа.
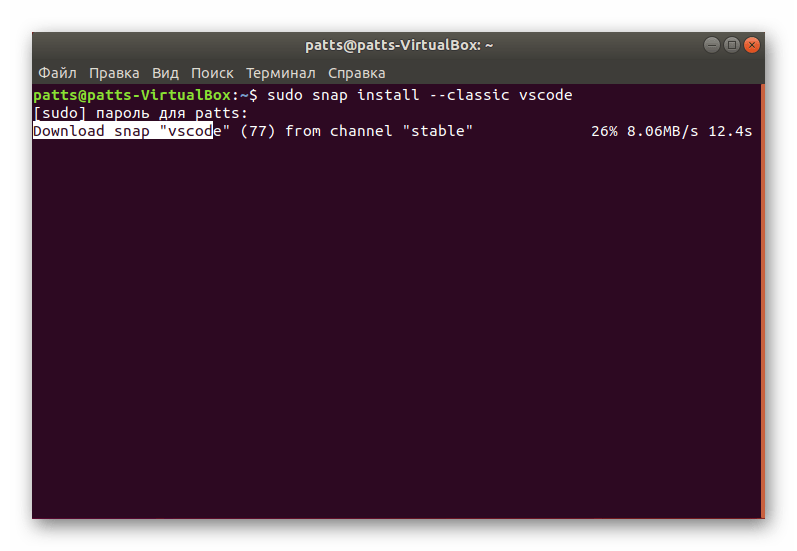
По завершении установки вы получите уведомление и можно будет сразу же запустить программу, введя vscode .
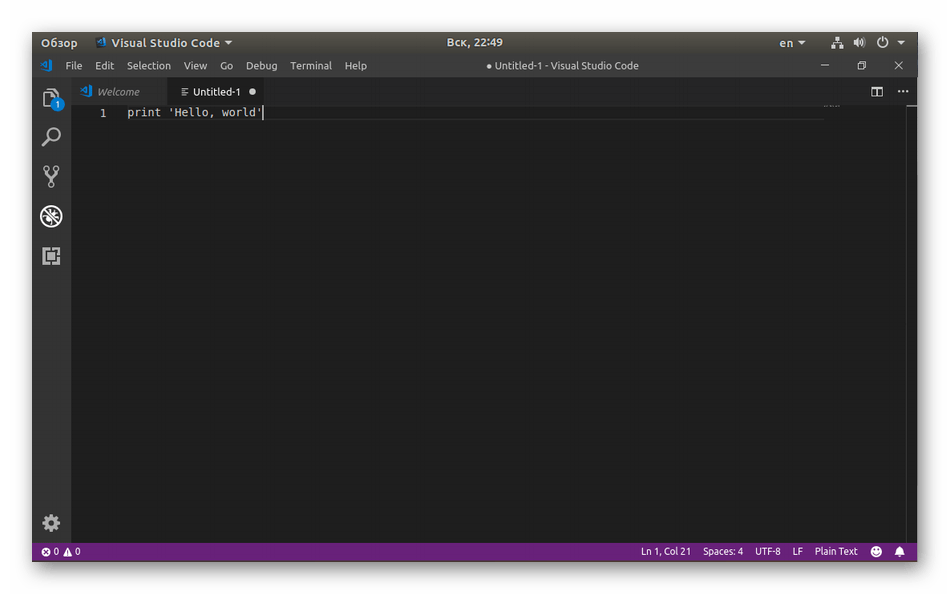
Теперь вам доступно взаимодействие с графическим интерфейсом интересующего редактора. В меню был создан значок, через который также запускается VS.
Однако не каждому пользователю подходит метод инсталляции через представленный репозиторий, поэтому советуем ознакомиться с альтернативным вариантом, который не сложнее рассмотренного.
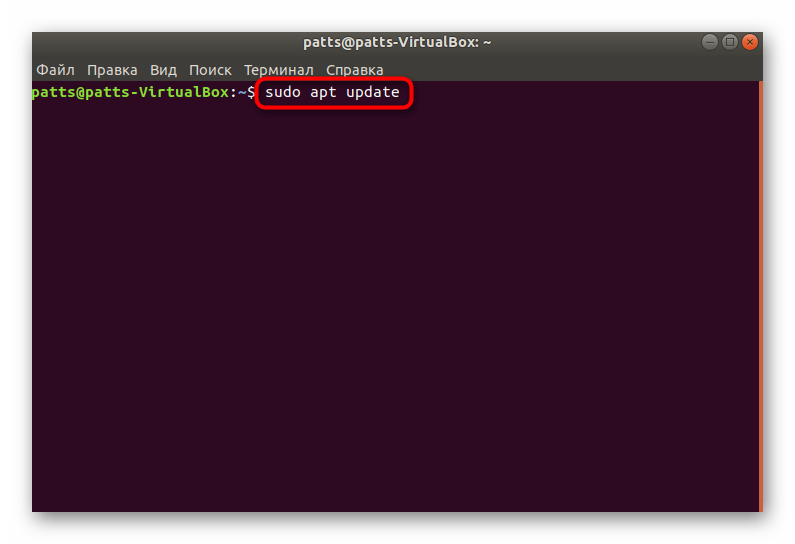
- Откройте «Терминал» и в первую очередь обновите системные библиотеки путем ввода sudo apt update .
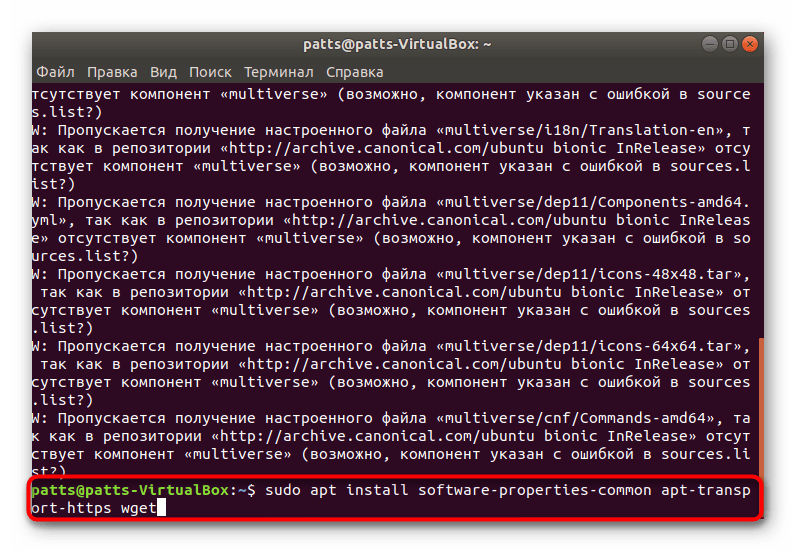
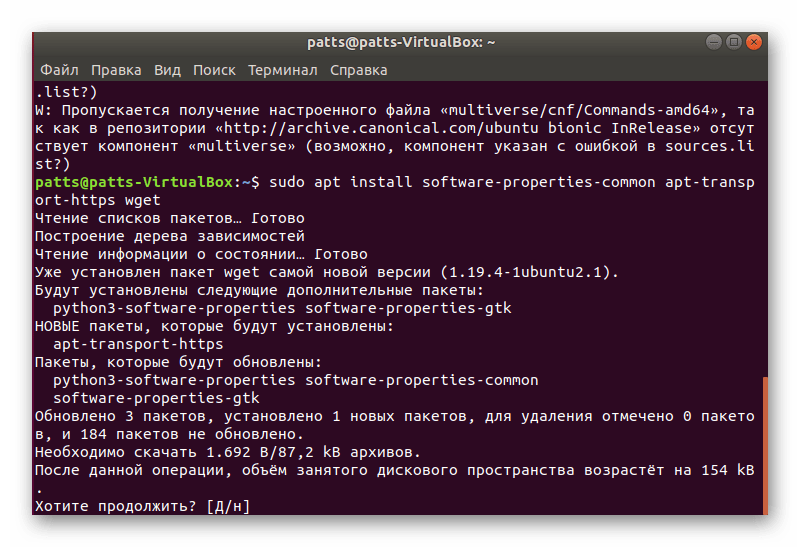
Далее следует установить зависимости, используя sudo apt install software-properties-common apt-transport-https wget .
Подтвердите добавление новых файлов, выбрав правильный вариант.
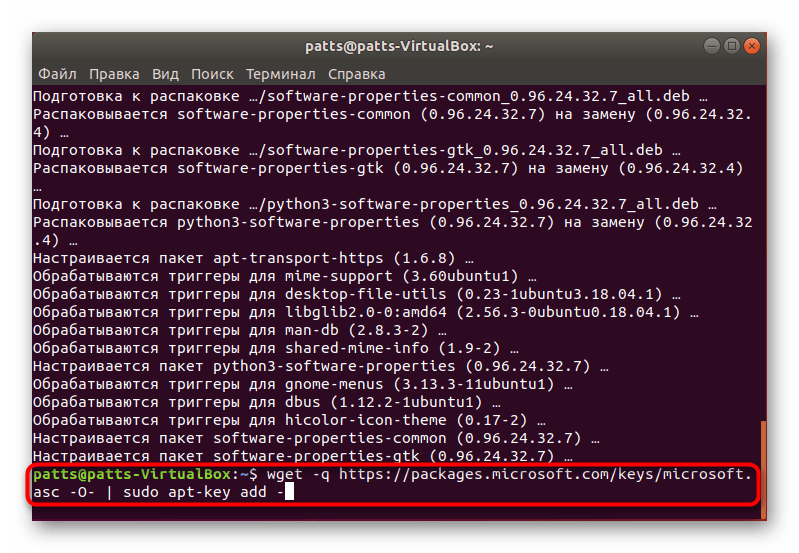
Инсталлируйте ключ Microsoft GPG, который играет роль шифрования электронных подписей через wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add — .
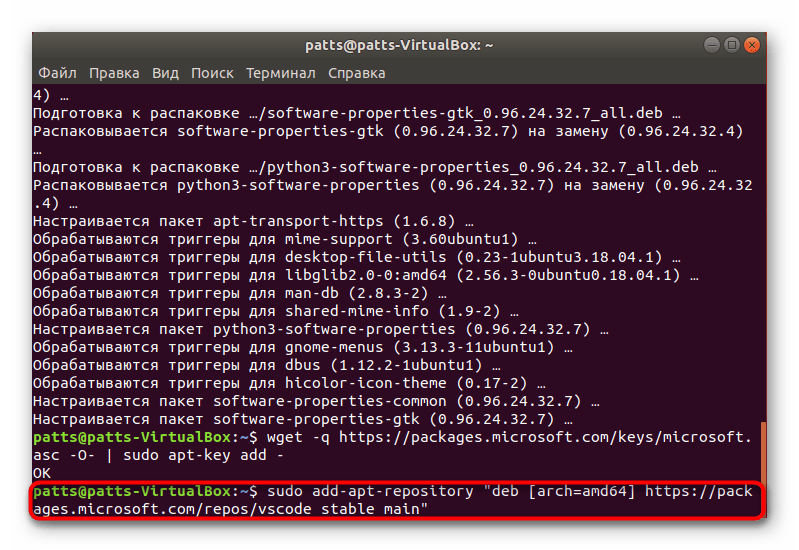
Затем завершите добавление, вставив строку sudo add-apt-repository «deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main» .
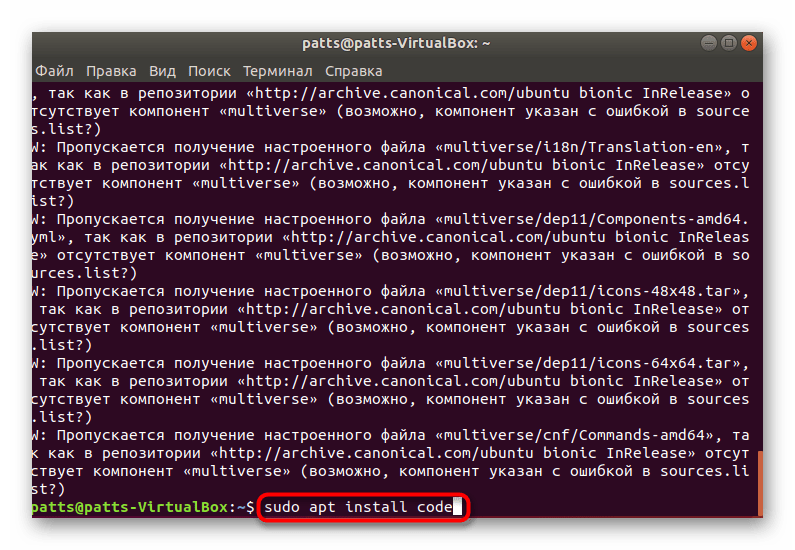
Осталось только установить саму программу, написав sudo apt install code .
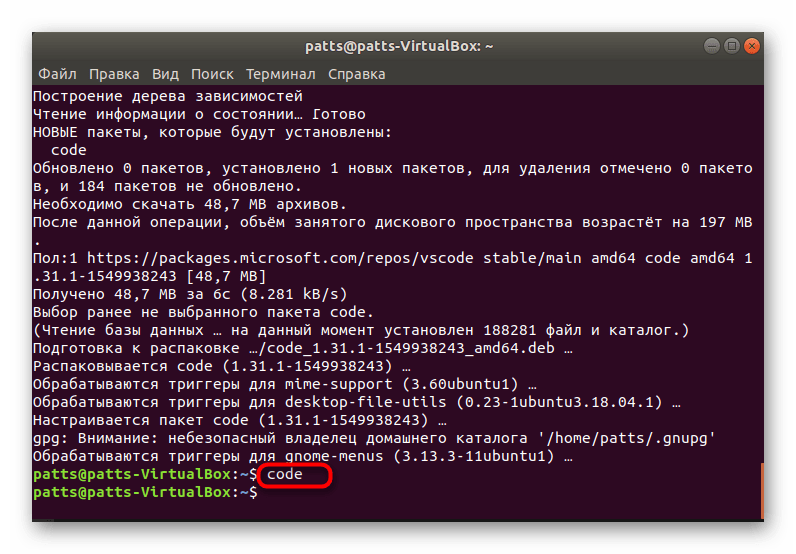
Запуск Visual Studio Code, добавленной в систему таким образом, выполняется через команду code .
Способ 2: Скачивание официального DEB-пакета
Не всем юзерам порой удобно работать через консоль или могут возникнуть какие-то трудности с командами. К тому же иногда на компьютере отсутствует подключение к интернету. В этих случаях на помощь приходит официальный DEB-пакет, который вы можете предварительно загрузить на носитель и уже на своем ПК установить VS Code.
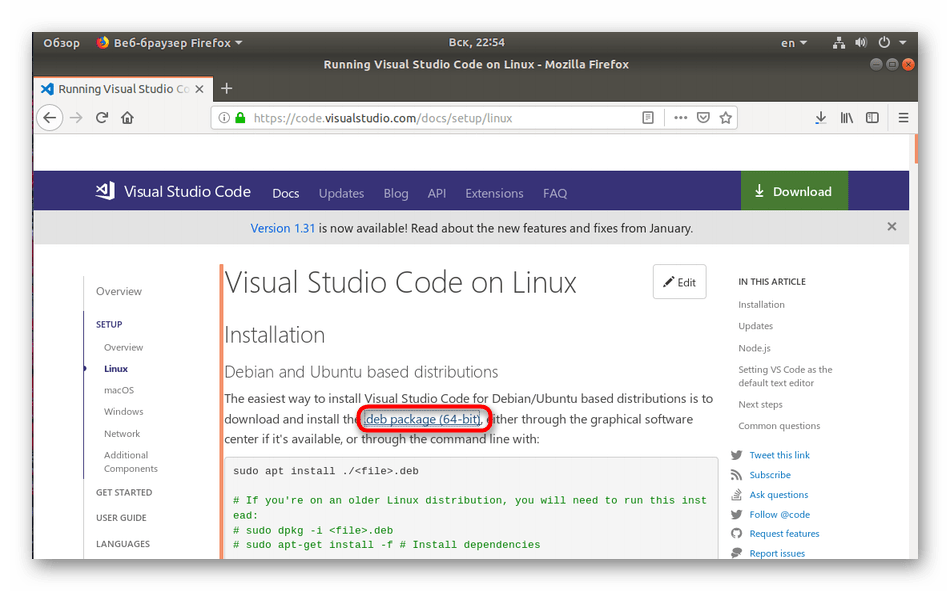
- Перейдите по указанной выше ссылке и скачайте DEB-пакет необходимой вам программы.
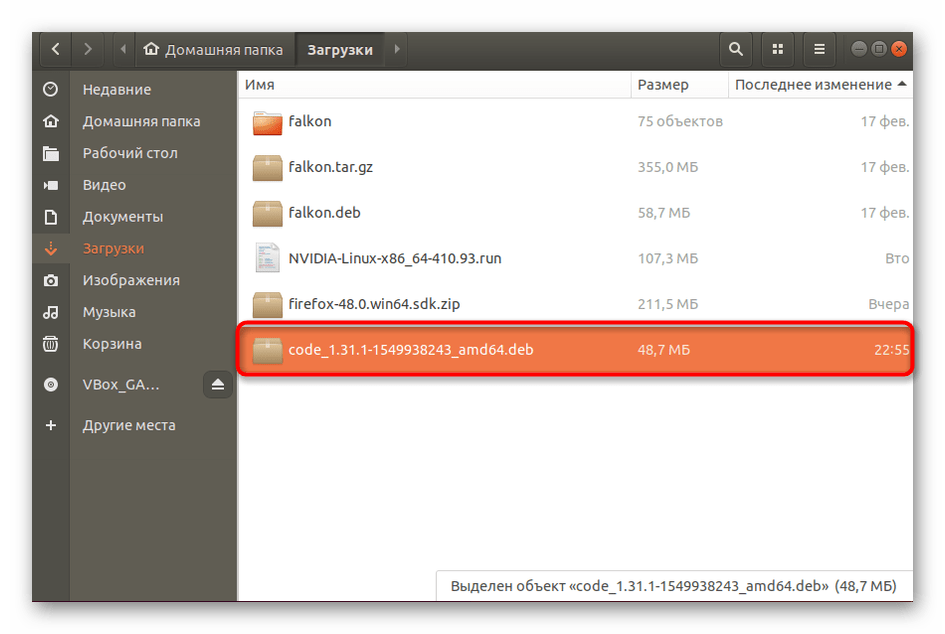
Откройте папку, куда была произведена загрузка, и запустите ее.
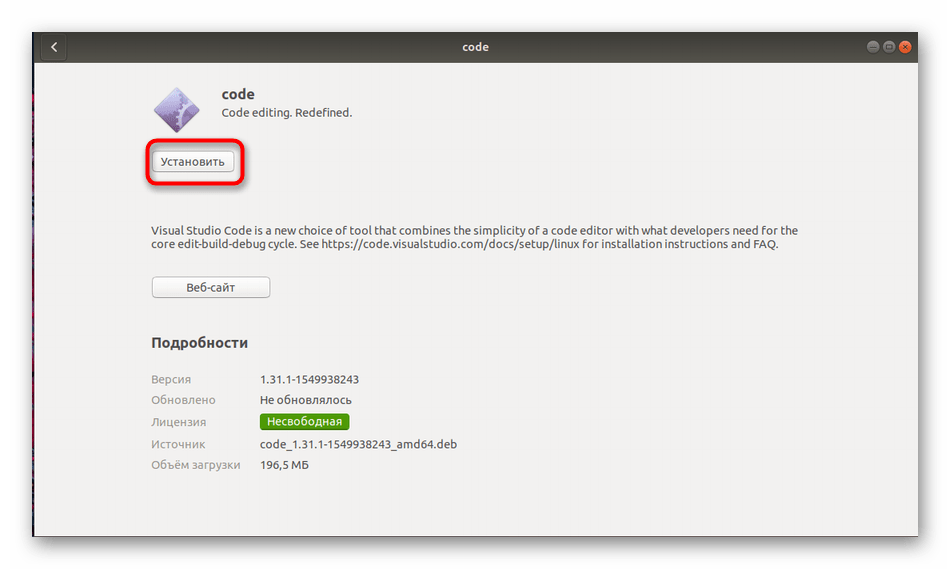
Начните установку через «Менеджер приложений».
Подтвердите свою учетную запись вводом пароля.
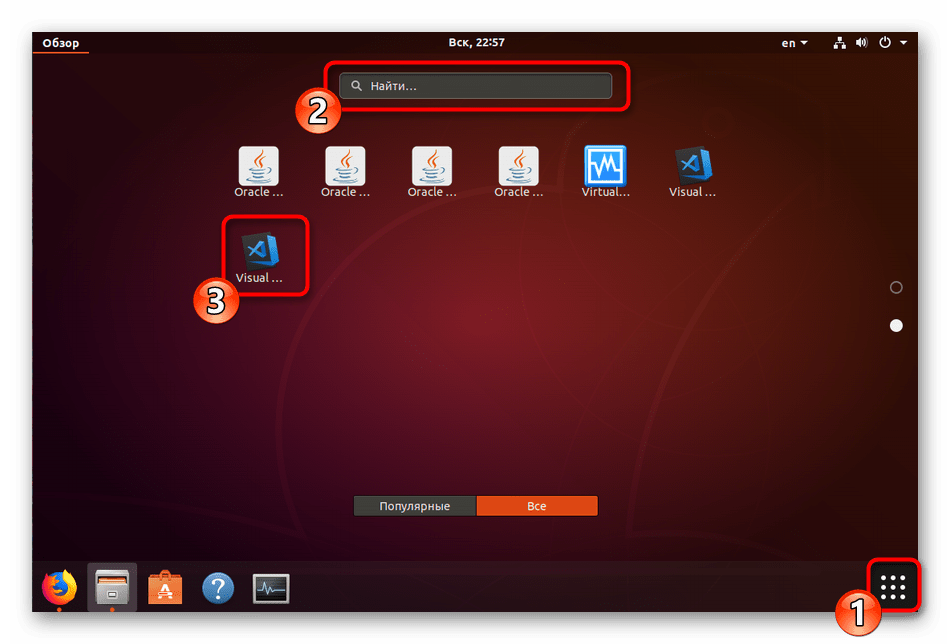
По окончании инсталляции найти значок запуска программы можно через меню, воспользовавшись поиском.
Если же появилась надобность в добавлении обновлений к рассматриваемому софту, откройте консоль и поочередно вводите следующие команды:
sudo apt-get install apt-transport-https
sudo apt-get update
sudo apt-get install code
Что касается пользователей, использующих дистрибутивы, разработанные на основе RHEL, Fedora или CentOS, вам следует использовать указанные ниже строки, чтобы провести инсталляцию программы.
sudo rpm —import https://packages.microsoft.com/keys/microsoft.asc
sudo sh -c ‘echo -e «[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc» > /etc/yum.repos.d/vscode.repo’
Обновление пакетов осуществляется путем указания dnf check-update , а затем sudo dnf install code .
Существуют обладатели и ОС на openSUSE and SLE. Здесь код немного меняется:
sudo rpm —import https://packages.microsoft.com/keys/microsoft.asc
sudo sh -c ‘echo -e «[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ntype=rpm-md\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc» > /etc/zypp/repos.d/vscode.repo’
Обновление же производится через последовательную активацию sudo zypper refresh и sudo zypper install code
Теперь вы ознакомлены с методами установки Visual Studio Code на разные дистрибутивы ядра Linux. Если же вы столкнулись с какими-либо проблемами или неполадками, обязательно сначала ознакомьтесь с текстом ошибки, изучите официальную документацию операционной системы, а также оставляйте вопросы в комментариях.
Помимо этой статьи, на сайте еще 12315 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Источник
Visual Studio Code – редактор кода для Linux, OS X и Windows
За свою долгую историю существования Microsoft выпустил немало инструментов разработки. Но так уж сложилось что на слуху у всех только лишь Visual Studio – большая и мощная IDE «комбайн» предназначенная для всего и вся. Развивается этот продукт уже более двух десятков лет и вобрал в себя самые разные функции. Многим этот инструментарий нравится и иногда даже задавали вопрос – будет ли перенесен Visual Studio на другие платформы. На что чаще всего получали ответ нет. Наверное, понятно почему, в целом такое портирование будет дорогим и неоправданно сложным, уж очень много всего в этой IDE завязано на Windows.
И вот, этой весной для многих неожиданностью было то что Microsoft представил новый продукт под названием Visual Studio Code, да еще и работающий сразу на трех платформах, Linux, OS X и Windows. Не замахиваясь на все функции полноценной IDE, внутри Microsoft решили переосмыслить подход, по которому строится основной инструментарий программиста и начали с самого главного – редактора кода. Visual Studio Code это именно редактор, но при этом обладающий функциями IDE, полагающийся на расширения.
Уже сейчас вы можете использовать Visual Studio Code для создания веб-проектов ASP.NET 5 или Node.js (в чем-то даже удобнее чем в «взрослой» Visual Studio), использовать различные языки, такие как JavaScript, TypeScript, C#, работать с пакетными менеджерами npm, скаффолдингом yeoman и даже осуществлять отладку. Плюсом ко всему будет отличный «интеллисенс», поддержка сниппетов кода, рефакторинг, навигация, многооконность, поддержка git и многое другое.
Установка Visual Studio Code
Mac OS X
Совет: если вы хотите чтобы Visual Studio Code стартовал из терминала добавьте в
Linux
Совет: если вы хотите чтобы Visual Studio Code стартовал из терминала добавьте на него ссылку
Windows
Совет: если вы хотите чтобы Visual Studio Code стартовал из терминала сделайте logon/logoff, соответствующие пути к файлу прописываются в переменной PATH самим установщиком
Дополнительные инструменты
Без инструментария Visual Studio Code годится разве что для простого редактирования файлов, для полноценной работы понадобится сопутствующий инструментарий, который зависит от ваших целей и задач:
- ASP.NET 5 — гибкий фреймворк создания современных веб-приложений
- NodeJS (включает NPM) – платформа для создания масштабируемых сетевых приложений
- git – система контроля версий
- Yeoman – инструмент «скаффолдинга» примерно тоже самое что и File | New Project в VS
- generator-aspnet — yeoman генератор для ASP.NET 5 приложений, выполните npm install -g generator-aspnet для установки
- hottowel — yeoman генератор для быстрого создания AngularJS приложений, выполните npm install -g generator-hottowel для установки
- Express – фреймворк для Node приложений, использует «движок» шаблонов Jade
- gulp – инструментарий создания «тасков» для выполнения сопутствующих сборке проекта задач
- mocha – фреймворк создания модульных тестов на JavaScript/Node
- bower – клиентский пакетный менеджер
- TypeScript – язык TypeScript, добавляет модульность, классы и прочие приятные вещи в ваш JavaScript код
- TypeScript definition manager – определения TypeScript для популярных JavaScript библиотек, включают поддержку IntelliSense вVS Code
Начало работы
Чтобы попробовать в деле VS Code, проще всего создать веб-проект Node. Для этого установите Node на свой компьютер (ссылка выше) и выполните следующие команды:
В текущем каталоге будет создан проект, который можно будет открыть в Visual Studio Code. Для того чтобы проверить, что все работает как надо, выполните команду npm start и запустите браузер по адресу http://localhost:3000.
После всех этих действий просто запустите VS Code в папке с проектом
Если вы хотите попробовать возможности VS Code на примере ASP.NET 5 то можете воспользоваться инструкцией по адресу https://code.visualstudio.com/Docs/ASPnet5.
Базовые возможности Visual Studio Code
Как и многие редакторы кода, VS Code использует распространенную схему расположения основных элементов – слева обозреватель файлов, справа редактор кода. В дополнение к этому есть специфичные элементы, обеспечивающие навигацию и выполнение специальных команд.
Файлы, папки, и проекты
VS Code работает с файлами и папками в которых находятся проекты. В простейшем случае вы можете открыть файл на редактирование просто выполнив команду ./code index.html. Более интересным случаем является открытие папки. VS Code сам определяет тип проекта в зависимости от содержимого папки. Например, если в папке находятся файлы package.json, project.json, tsconfig.json или файлы .sln и .proj для Visual Studio ASP.NET 5.0 то VS Code включает много новых функций которые обеспечивают IntelliSence, подсказки, навигацию по коду, выполнение команд и многое другое.
Расположение основных элементов
VS Code обладает интуитивно понятной и простой схемой расположения основных элементов. Интерфейс разделен на четыре основных блока, это:
- Редактор, основной блок в котором осуществляется изменение содержимого открытого файла
- Сайдбар, с помощью которого можно увидеть различные представления файлов проекта
- Статусбар, показывающий текущий статус различных операций
- Вьюбар, позволяющий переключаться между режимами сайдбара и индицирующий с помощью иконок различную информацию, например количество исходящих git изменений
Каждый раз когда вы запускаете VS Code будет загружено последнее состояние основных элементов.
Редактор VS Code может открыть для редактирования на экране до трех файлов одновременно, располагая их друг за другом справа. Открыть дополнительные редакторы можно различными способами:
Ctrl (Mac: Cmd) и кликнуть на файле в обозревателе
Ctrl+\ для того чтобы разделить активный текущий редактор на два
Open to the Side в контекстном меню файла в обозревателе
Совет: Вы можете переместить сайдбар слева на право с помощью меню View, Move Sidebar а так же включить его видимость с помощью клавиатуры (Ctrl+B).
Палитра команд
Самым главным инструментом взаимодействия с редактором в VS Code является палитра команд. Вызвать ее можно через клавиатуру, нажав на комбинацию Ctrl+Shift+P. Множество команд перечисленных в палитре тоже привязаны к клавишам.
Введите в строку команды знак вопроса? и тогда вы получите перечень команд которые работают в текущем контексте:
Некоторые часто используемые команды:
- Ctrl+P навигация к файлу или символу по набранной строке
- Ctrl+Tab циклично открывает последние отредактированные файлы
- Ctrl+Shift+P выводит список команд редактора
- Ctrl+Shift+O навигация к некоторому символу в файле
- Ctrl+G навигация к строке в файле
- Ctrl+Tab выводит список всех файлов которые были открыты от момента запуска VS Code, удерживайте Ctrl и нажимайте Tab до тех пор пока не выберите нужный файл
- Alt+Left и Alt+Right навигация по ранее редактированным файлам и строкам назад и вперед
Обозреватель
Обозреватель предназначен для открытия и управления файлами находящимися в папке вашего проекта. Вы можете осуществлять множество привычных операций по созданию, изменению имени, удалению файлов и папок, и их перемещению.
Файлы, которые вы редактировали или открывали двойным щелчком в обозревателе, помещаются в верхнюю часть обозревателя и получают статус Working files:
Автосохранение
По умолчанию, VS Code работает в режиме явного сохранения, которое вы можете выполнить, нажав на комбинацию Ctrl+S. Этот режим совместим с большинством инструментов следящих за статусом файлов (например bower). Можно включить и режим автоматического сохранения (Auto Save), нажав Ctrl+Shift+P и набрать auto.
Поиск
Нажимите Ctrl+Shift+F и введите интересующую вас фразу. Результаты поиска будут сгруппированы, в дополнение вы можете развернуть узел группы чтобы посмотреть множественные вхождения. В строке поиска поддерживаются регулярные выражения.
Более детальный поиск может быть осуществлен с помощью команды Ctrl+Shift+J. Введите в дополнительные поля критерии поиска.
Возможности редактора
Подсказки IntelliSence
Где бы вы не находились в вашем коде, нажав на Ctrl+Space будет выведено окно подсказки IntelliSence. При наборе кода редактор будет показывать его автоматически.
Подсказки параметров
Для перегруженных функций вы можете листать варианты реализации используя клавиши Up и Down.
Сниппеты кода
VS Code поддерживает аббревиатуры Emmet. Вы можете использовать их при редактировании файлов HTML, Razor, CSS, Less, Sass, XML или Jade. Основной перечень аббревиатур можно посмотреть по адресу http://docs.emmet.io/cheat-sheet/.
Переход к определению символа
Нажав на F12 вы перейдете к определению символа. Если нажать Ctrl и провести курсором по символу вы увидите определение в дополнительном окне.
Переход к методу или переменной
Нажав на Ctrl+Shift+O вы откроете перечень методов в файле, в дополнение вы можете нажать двоеточие: и методы будут сгруппированы по типу. Нажав на Up и Down выберите нужный метод и курсор в редакторе перейдет на строку где находится выбранный метод.
Для языков C# и TypeScript вы можете использовать комбинацию Ctrl+T и набрать нужный метод или переменную, при этом будет осуществлен поиск по всем файлам в проекте.
Просмотр определения символа
Если вам необходимо быстро посмотреть на определение символа или на референсы, для того чтобы вспомнить детали реализации или использования, можно использовать поиск или переход к определению символов, что не всегда удобно так как переключает контекст.
В этом случае можно воспользоваться командами Reference Search (Shift+F12) или Peek Definition (Alt+F12) и результаты поиска будут отображаться в инлайн окошке:
Переименование методов и переменных
Нажав F2 вы можете изменить имя метода или переменной. Стандартная операция рефакторинга, но пока она поддерживается только для языков C# и TypeScript.
Отладка
В VS Code входит отладчик. Его возможности пока ограничены, и работают не на всех платформах. Тем не менее, вы можете использовать отладчик для языков JavaScript и TypeScript на всех платформах, а для C# и F# на платформах OS X и Linux.
Для того чтобы запустить отладку проекта Node, достаточно нажать на иконку бага в Activity Bar. После генерации файла launch.json запустится отладчик. Для проектов Node VS Code автоматически определяет каталог ./bin/www.
Сохраните конфигурационный файл и выберите пункт Launch в меню, установите точку останова и нажмите F5 для старта отладки.
Отладчик позволяет просматривать значения текущих переменных:
Более подробно о возможностях отладчика можно почитать по адресу https://code.visualstudio.com/Docs/debugging в том числе о том как сконфигурировать Mono для отладки C# и F# кода на платформах OS X и Linux.
Контроль версий
VS Code интегрирован с системой контроля версий git, и поддерживает большинство команд. В версии 0.5 был зафиксирован ряд ошибок связанных с интеграцией. Поддерживаются локальные и удаленные репозитарии.
Совет: установите credential helper для того чтобы не получать постоянные запросы на ввод данных учетной записи https://help.github.com/articles/caching-your-github-password-in-git/
Конфликты
VS Code позволяет осуществлять слияния и разрешение конфликтов при работе с системой контроля версий:
Источник