- DropDownList: как в C# сделать выпадающий список?
- Решение
- Использование вспомогательного приложения DropDownList в ASP.NET MVC Using the DropDownList Helper with ASP.NET MVC
- Что вы создадите What You’ll Build
- Чему вы научитесь Skills You’ll Learn
- Приступая к работе Getting Started
- Улучшение списка выбора фильмов с перечислениями Improving the Movie Select List with Enums
- Отправка значений перечисления Posting Enum Values
- Создание элемента выбора с несколькими разделами Creating a Multiple Section Select Element
- Проверка кода Мултиселекткаунтри Examining the MultiSelectCountry Code
- Как сделать элемент SELECT понятным с помощью выбранного подключаемого модуля jQuery Making a Select Element Friendly with the Harvest Chosen jQuery Plugin
- Подключение выбранного подключаемого модуля jQuery Hooking up the Harvest Chosen jQuery Plugin
- Подключение выбранного подключаемого модуля к представлению Мултиселекткаунтри. Hooking up the Chosen Plugin to the MultiSelectCountry View.
DropDownList: как в C# сделать выпадающий список?
как в C# сделать выпадающий список? Все дело в том, что у меня в toolbox(от windowsformapplication) нету этого самого dropdownlist-а. Пытался гуглить, а нифига. Нужно просто чтобы из этого листа можно было выбрать переменные.
Добавлено через 8 минут
А также как работать с этими переменными?
DropDownList и GridView как выпадающий список.
Задача такая. DropDownList делаем не раскрываемым(или в обще можно картинку в место него), по.
Как сделать выпадающий список в 1с?
Чтобы реквезит «Вид осей» был выпадающим списком и еще вопрос, смогу ли я потом прописать в модуле.

Как сделать список как на скриншоте?

Доброго времени суток! Подскажите, как создать выпадающий список в ячейках , расположенных в одной.
Решение
Заказываю контрольные, курсовые, дипломные и любые другие студенческие работы здесь или здесь.
Как сделать из чекбоксов выпадающий список?
В движке сайта имеется такая функция, которая выводит список доступных категорий для публикации.
Как сделать выпадающий список на форме
на форме инспектор по контролю как можно сделать выпадающий список на фамилию, просто фамилий там.
Как сделать макрос на выпадающий список?
Подскажите, пожалуйста, как сделать макрос на выпадающий список(чтобы при выборе из списка.
Как сделать такой выпадающий список?
Подскажите пожалуйста, добрые люди, как сделать такой списочек(слева)?, при нажатии на стрелочку.
Использование вспомогательного приложения DropDownList в ASP.NET MVC Using the DropDownList Helper with ASP.NET MVC
В этом учебнике рассматриваются основы работы с вспомогательным приложением DropDownList и вспомогательным модулем ListBox в веб-приложении ASP.NET MVC. This tutorial will teach you the basics of working with the DropDownList helper and the ListBox helper in an ASP.NET MVC Web application. Для работы с руководством можно использовать Microsoft Visual Web Developer 2010 Express с пакетом обновления 1 (SP1). это бесплатная версия Microsoft Visual Studio. You can use Microsoft Visual Web Developer 2010 Express Service Pack 1, which is a free version of Microsoft Visual Studio to follow the tutorial. Прежде чем начать, убедитесь, что установлены предварительные требования, перечисленные ниже. Before you start, make sure you’ve installed the prerequisites listed below. Чтобы установить все эти компоненты, щелкните следующую ссылку: установщик веб-платформы. You can install all of them by clicking the following link: Web Platform Installer. Кроме того, вы можете отдельно установить необходимые компоненты, используя следующие ссылки: Alternatively, you can individually install the prerequisites using the following links:
Если вы используете Visual Studio 2010 вместо Visual Web Developer 2010, установите необходимые компоненты, щелкнув следующую ссылку: Предварительные требования для Visual studio 2010. If you’re using Visual Studio 2010 instead of Visual Web Developer 2010, install the prerequisites by clicking the following link: Visual Studio 2010 prerequisites. В этом учебнике предполагается, что вы выполнили учебное руководство по ASP.NET MVC или руководство поASP.NETу музыкальному магазину MVC или знакомы с ASP.NET MVC. This tutorial assumes you have completed the Intro to ASP.NET MVC tutorial or theASP.NET MVC Music Store tutorial or you are familiar with ASP.NET MVC development. Это руководство начинается с измененного проекта из руководства по ASP.NETу музыкальному хранилищу MVC . This tutorial starts with a modified project from the ASP.NET MVC Music Store tutorial. Вы можете скачать начальный проект по следующей ссылке, чтобы скачать C# версию. You can download the starter project with the following link Download the C# version.
Для этого раздела доступен проект Visual Web Developer с C# исходным кодом завершенного учебника. A Visual Web Developer project with the completed tutorial C# source code is available to accompany this topic. Скачайте. Download.
Что вы создадите What You’ll Build
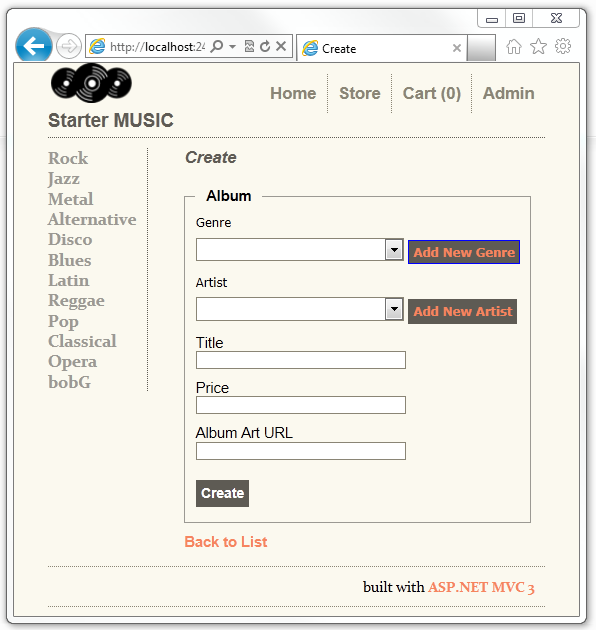
Вы создадите методы и представления действий, которые используют вспомогательную функцию DropDownList для выбора категории. You’ll create action methods and views that use the DropDownList helper to select a category. Кроме того, jQuery будет использоваться для добавления диалогового окна «Вставка категории», которое может использоваться при необходимости создания новой категории (например, «жанр» или «исполнитель»). You will also use jQuery to add an insert category dialog that can be used when a new category (such as genre or artist) is needed. Ниже приведен снимок экрана с представлением создание, показывающее ссылки для добавления нового жанра и добавления нового исполнителя. Below is a screenshot of the Create view showing links to add a new genre and add a new artist.
Чему вы научитесь Skills You’ll Learn
В этом учебнике вы узнаете: Here’s what you’ll learn:
- Использование вспомогательного метода DropDownList для выбора данных категории. How to use the DropDownList helper to select category data.
- Добавление диалогового окна jQuery для добавления новых категорий. How to add a jQuery dialog to add new categories.
Приступая к работе Getting Started
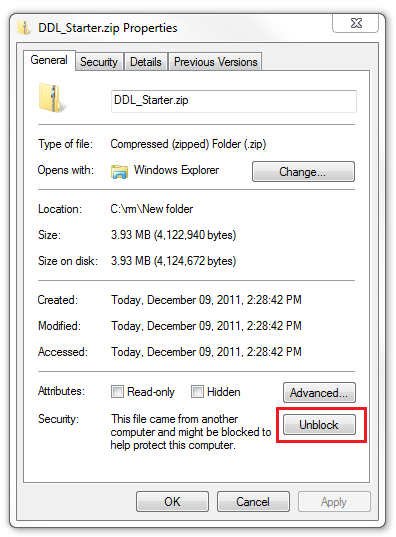
Начните с скачивания начального проекта со следующей ссылкой загрузить. Start by downloading the starter project with the following link, Download. В проводнике Windows щелкните правой кнопкой мыши файл DDL_Starter. zip и выберите пункт Свойства. In Windows Explorer, right click on the DDL_Starter.zip file and select properties. В диалоговом окне Свойства DDL_Starter. zip выберите Разблокировать. In the DDL_Starter.zip Properties dialog box, select Unblock.
Щелкните правой кнопкой мыши файл DDL_Starter. zip и выберите извлечь все , чтобы распаковать файл. Right click the DDL_Starter.zip file and select Extract All to unzip the file. Откройте файл стартмусиксторе. sln в Visual web Developer 2010 Express («Visual Web Developer» или «vWD» для краткой) или Visual Studio 2010. Open the StartMusicStore.sln file with Visual Web Developer 2010 Express («Visual Web Developer» or «VWD» for short) or Visual Studio 2010.
Нажмите клавиши CTRL + F5, чтобы запустить приложение, и щелкните ссылку проверить . Press CTRL+F5 to run the application and click the Test link.
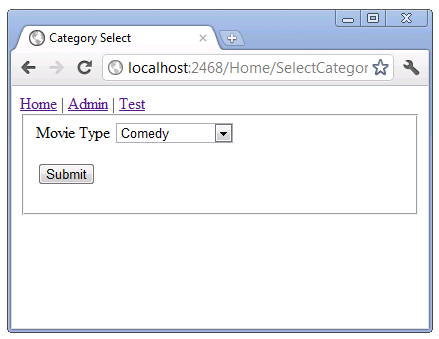
Выберите ссылку выбрать категорию фильмов (простая) . Select the Select Movie Category (Simple) link. Отобразится список выбора типа фильма с комедия выбранным значением. A Movie Type Select list is displayed, with Comedy the selected value.
Щелкните правой кнопкой мыши в браузере и выберите Просмотреть источник. Right click in the browser and select view source. Отобразится HTML для страницы. The HTML for the page is displayed. В приведенном ниже коде показан HTML-код для элемента SELECT. The code below shows the HTML for the select element.
Можно увидеть, что каждый элемент в списке выбора имеет значение (0 для Action, 1 для драма, 2 для комедия и 3 для вымышленной науки) и отображаемое имя (Action, драма, комедия и научные вымышление). You can see that each item in the select list has a value (0 for Action, 1 for Drama, 2 for Comedy and 3 for Science Fiction) and a display name (Action, Drama, Comedy and Science Fiction). Приведенный выше код является стандартным HTML для списка выбора. The code above is standard HTML for a select list.
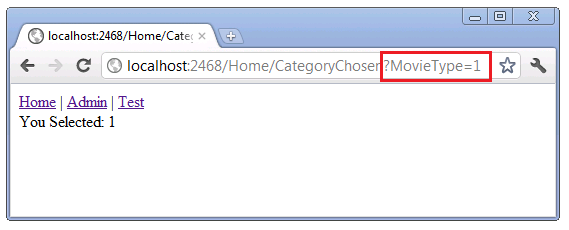
Измените список выбора на драма и нажмите кнопку Submit (отправить ). Change the select list to Drama and hit the Submit button. URL-адрес в браузере http://localhost:2468/Home/CategoryChosen?MovieType=1 , и откроется страница с выбранным параметром: 1. The URL in the browser is http://localhost:2468/Home/CategoryChosen?MovieType=1 and the page displays You Selected: 1.
Откройте файл Controllers\HomeController.CS и изучите метод SelectCategory . Open the Controllers\HomeController.cs file and examine the SelectCategory method.
Вспомогательная функция DropDownList , используемая для создания списка HTML-выбора, требует, чтобы объект IEnumerable явно или неявно. The DropDownList helper used to create an HTML select list requires a IEnumerable , either explicitly or implicitly. То есть можно передать ienumerable явно в вспомогательную функцию DropDownList , или добавить >IEnumerable That is, you can pass the IEnumerable explicitly to the DropDownList helper or you can add the IEnumerable to the ViewBag using the same name for the SelectListItem as the model property. Передача селектлиститем неявно и явно рассматривается в следующей части руководства. Passing in the SelectListItem implicitly and explicitly is covered in the next part of the tutorial. В приведенном выше коде показан самый простой способ создания объекта IEnumerable и заполнения его текстом и значениями. The code above shows the simplest possible way to create an IEnumerable and populate it with text and values. Обратите внимание, что для свойства Comedy Селектлиститем выбрано значение true. при этом отображаемый список выбора будет показывать комедия в качестве выбранного элемента списка. Note the Comedy SelectListItem has the Selected property set to true; this will cause the rendered select list to show Comedy as the selected item in the list.
Объект IEnumerable , созданный выше, добавляется в ViewBag с именем мовиетипе. The IEnumerable created above is added to the ViewBag with the name MovieType. Вот как мы передаем IEnumerable неявно к вспомогательному модулю DropDownList , показанному ниже. This is how we pass the IEnumerable implicitly to the DropDownList helper shown below.
Откройте файл виевс\хоме\селекткатегори.кштмл и изучите разметку. Open the Views\Home\SelectCategory.cshtml file and examine the markup.
В третьей строке мы устанавливаем макет views/Shared/_Simple_Layout. cshtml, который является упрощенной версией стандартного файла макета. On the third line, we set the layout to Views/Shared/_Simple_Layout.cshtml, which is a simplified version of the standard layout file. Это делается для того, чтобы сделать видимым и отображаемым HTML-код простым. We do this to keep the display and rendered HTML simple.
В этом примере не изменяется состояние приложения, поэтому мы будем отправлять данные с помощью HTTP Get, а не HTTP POST. In this sample we are not changing the state of the application, so we will submit the data using an HTTP GET, not HTTP POST. Дополнительные сведения о выборе HTTP GET или POST см. в разделе «краткий контрольный списокW3C». See the W3C section Quick Checklist for Choosing HTTP GET or POST. Поскольку мы не изменим приложение и публикуя форму, мы используем перегрузку HTML. бегинформ , которая позволяет указать метод действия, контроллер и метод формы (HTTP POST или HTTP Get). Because we are not changing the application and posting the form, we use the Html.BeginForm overload that allows us to specify the action method, controller and form method (HTTP POST or HTTP GET). Обычно представления содержат перегрузку HTML. бегинформ , которая не принимает параметров. Typically views contain the Html.BeginForm overload that takes no parameters. Значение No версии параметра по умолчанию используется для публикации данных формы в версии того же метода и контроллера действия. The no parameter version defaults to posting the form data to the POST version of the same action method and controller.
В следующей строке The following line
передает строковый аргумент в вспомогательную функцию DropDownList . passes a string argument to the DropDownList helper. Эта строка «Мовиетипе» в нашем примере выполняет два действия: This string, «MovieType» in our example, does two things:
- Он предоставляет ключ для вспомогательного метода DropDownList , чтобы найти элемент IEnumerable в ViewBag. It provides the key for the DropDownList helper to find a IEnumerable in the ViewBag.
- Он привязан к данным элемента формы Мовиетипе. It is data-bound to the MovieType form element. Если метод Submit имеет значение HTTP Get, MovieType будет строкой запроса. If the submit method is HTTP GET, MovieType will be a query string. Если метод отправки — HTTP POST, MovieType будет добавлен в текст сообщения. If the submit method is HTTP POST, MovieType will be added in the message body. На следующем рисунке показана строка запроса со значением 1. The following image shows the query string with the value of 1.
В следующем коде показан метод CategoryChosen , в который была отправлена форма. The following code shows the CategoryChosen method the form was submitted to.
Вернитесь на тестовую страницу и выберите ссылку HTML SelectList . Navigate back to the test page and select the HTML SelectList link. HTML-страница отображает элемент SELECT, аналогичный простой странице теста MVC ASP.NET. The HTML page renders a select element similar to the simple ASP.NET MVC test page. Щелкните правой кнопкой мыши окно браузера и выберите пункт Просмотреть источник. Right click the browser window and select view source. Разметка HTML для списка выбора по сути идентична. The HTML markup for the select list is essentially identical. Протестируйте HTML-страницу, она работает так же, как метод действия ASP.NET MVC и ранее протестированные. Test the HTML page, it works like the ASP.NET MVC action method and view we previously tested.
Улучшение списка выбора фильмов с перечислениями Improving the Movie Select List with Enums
Если категории в приложении исправлены и не изменятся, можно воспользоваться преимуществами перечислений, чтобы сделать код более надежным и простым в расширении. If the categories in your application are fixed and will not change, you can take advantage of enums to make your code more robust and simpler to extend. При добавлении новой категории создается правильное значение категории. When you add a new category, the correct category value is generated. Позволяет избежать ошибок копирования и вставки при добавлении новой категории, но при этом не забудьте обновить значение категории. The avoids copy and paste errors when you add a new category but forget to update the category value.
Откройте файл Controllers\HomeController.CS и изучите следующий код: Open the Controllers\HomeController.cs file and examine the following code:
Перечисление eMovieCategories захватывает четыре типа фильмов. The enum eMovieCategories captures the four movie types. Метод SetViewBagMovieType создает >IEnumerable eMovieCategories и задает свойство Selected из параметра selectedMovie . The SetViewBagMovieType method creates the IEnumerable from the eMovieCategories enum, and sets the Selected property from the selectedMovie parameter. Метод действия SelectCategoryEnum использует то же представление, что и метод действия SelectCategory . The SelectCategoryEnum action method uses the same view as the SelectCategory action method.
Перейдите на страницу тест и щелкните ссылку Select Movie Category (Enum) . Navigate to the Test page and click on the Select Movie Category (Enum) link. На этот раз вместо отображаемого значения (числа) отображается строка, представляющая перечисление. This time, instead of a value (number) being displayed, a string representing the enum is displayed.
Отправка значений перечисления Posting Enum Values
HTML-формы обычно используются для отправки данных на сервер. HTML Forms are typically used to post data to the server. В следующем коде показаны HTTP GET и HTTP POST версии метода SelectCategoryEnumPost . The following code shows the HTTP GET and HTTP POST versions of the SelectCategoryEnumPost method.
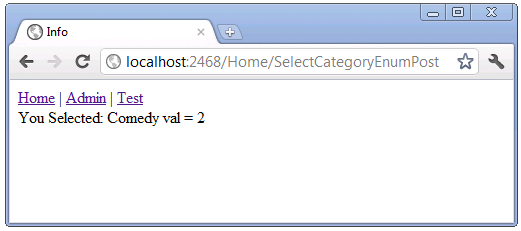
Передав перечисление eMovieCategories в метод POST , можно извлечь значение перечисления и строку перечисления. By passing a eMovieCategories enum to the POST method, we can extract both the enum value and the enum string. Запустите пример и перейдите на страницу тест. Run the sample and navigate to the Test page. Щелкните ссылку Select Movie Category(Enum Post) . Click on the Select Movie Category(Enum Post) link. Выберите тип фильма, а затем нажмите кнопку Отправить. Select a movie type and then hit the submit button. На экране отображаются как значение, так и имя типа фильма. The display shows both the value and the name of the movie type.
Создание элемента выбора с несколькими разделами Creating a Multiple Section Select Element
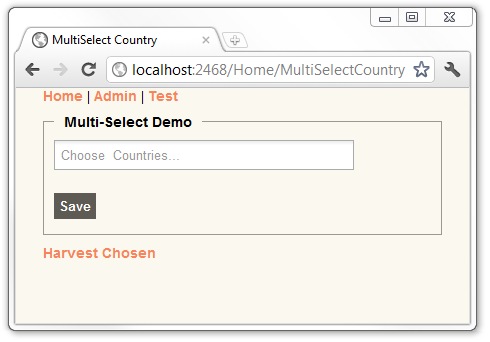
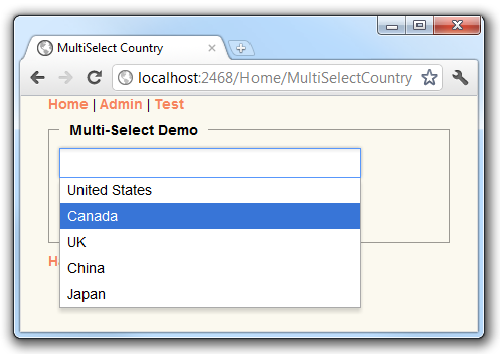
Вспомогательный метод HTML ListBox визуализирует элемент HTML с помощью атрибута multiple , который позволяет пользователям выбрать несколько элементов. The ListBox HTML helper renders the HTML element with the multiple attribute, which allows the users to make multiple selections. Перейдите к тестовой ссылке, а затем щелкните ссылку множественный выбор страны . Navigate to the Test link, then select the Multi Select Country link. Готовый к просмотру пользовательский интерфейс позволяет выбрать несколько стран. The rendered UI allows you to select multiple countries. На рисунке ниже выбраны Канада и Китай. In the image below, Canada and China are selected.
Проверка кода Мултиселекткаунтри Examining the MultiSelectCountry Code
Изучите следующий код из файла Controllers\HomeController.CS . Examine the following code from the Controllers\HomeController.cs file.
Метод GetCountries создает список стран, а затем передает его в конструктор MultiSelectList . The GetCountries method creates a list of countries, then passes it to the MultiSelectList constructor. Перегрузка конструктора MultiSelectList , используемая в приведенном выше методе GetCountries , принимает четыре параметра: The MultiSelectList constructor overload used in the GetCountries method above takes four parameters:
- Items: элемент IEnumerable , содержащий элементы списка. items: An IEnumerable containing the items in the list. В приведенном выше примере это список стран. In the example above, the list of Countries.
- датавалуефиелд: имя свойства в списке IEnumerable , которое содержит значение. dataValueField: The name of the property in the IEnumerable list that contains the value. В приведенном выше примере это свойство ID . In the example above, the ID property.
- TextField: имя свойства в списке IEnumerable , которое содержит отображаемые сведения. dataTextField: The name of the property in the IEnumerable list that contains the information to display. В приведенном выше примере это свойство name . In the example above, the name property.
- селектедвалуес: список выбранных значений. selectedValues: The list of selected values.
В приведенном выше примере метод MultiSelectCountry передает значение null для выбранных стран, поэтому при отображении пользовательского интерфейса не выбираются страны. In the example above, the MultiSelectCountry method passes a null value for the selected countries, so no countries are selected when the UI is displayed. В следующем коде показана разметка Razor, используемая для визуализации представления MultiSelectCountry . The following code shows the Razor markup used to render the MultiSelectCountry view.
Используемый выше метод ListBox вспомогательного метода HTML принимает два параметра: имя свойства для привязки модели и MultiSelectList , содержащий параметры и значения SELECT. The HTML helper ListBox method used above take two parameters, the name of the property to model bind and the MultiSelectList containing the select options and values. Приведенный выше код ViewBag.YouSelected используется для вывода значений стран, выбранных при отправке формы. The ViewBag.YouSelected code above is used to display the values of the countries you selected when you submit the form. Изучите перегрузку HTTP POST метода MultiSelectCountry . Examine the HTTP POST overload of the MultiSelectCountry method.
Динамическое свойство ViewBag.YouSelected содержит выбранные страны, полученные для записи Countries в коллекции форм. The ViewBag.YouSelected dynamic property contains the selected countries, obtained for the Countries entry in the form collection. В этой версии методу «страны» передается список выбранных стран, поэтому при отображении MultiSelectCountry ного представления выбранные страны выбираются в пользовательском интерфейсе. In this version the GetCountries method is passed a list of the selected countries, so when the MultiSelectCountry view is displayed, the selected countries are selected in the UI.
Как сделать элемент SELECT понятным с помощью выбранного подключаемого модуля jQuery Making a Select Element Friendly with the Harvest Chosen jQuery Plugin
Выбранный подключаемый модуль jQuery можно добавить в HTML- , чтобы создать пользовательский интерфейс. The Harvest Chosen jQuery plugin can be added to an HTML element to create a user friendly UI. На рисунках ниже показано, как выберет выбранный подключаемый модуль jQuery с MultiSelectCountry представлением. The images below demonstrate the Harvest Chosen jQuery plugin with MultiSelectCountry view.
На двух приведенных ниже изображениях выбрано Канада . In the two images below, Canada is selected.
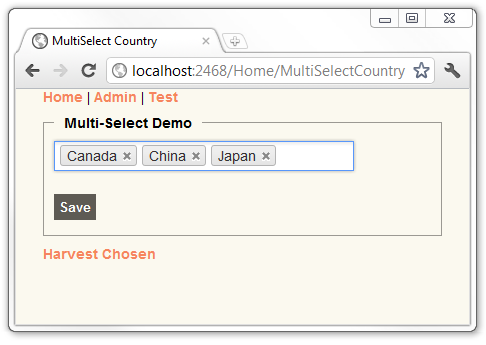
На приведенном выше рисунке выбран вариант «Канада» и он содержит значок x , который можно щелкнуть, чтобы удалить выделенный фрагмент. In the image above, Canada is selected, and it contains an x you can click to remove the selection. На рисунке ниже показаны выбранные для Канады, Китая и Японии. The image below shows Canada, China, and Japan selected.
Подключение выбранного подключаемого модуля jQuery Hooking up the Harvest Chosen jQuery Plugin
Следующий раздел упрощает работу, если у вас есть опыт работы с jQuery. The following section is easier to follow if you have some experience with jQuery. Если вы раньше не использовали jQuery, попробуйте выполнить одно из следующих руководств по jQuery. If you have never used jQuery before, you might want to try one of the following jQuery tutorials.
Выбранный подключаемый модуль включен в учебные и завершенные образцы проектов, сопровождающие этот учебник. The Chosen plugin is included in the starter and completed sample projects that accompany this tutorial. В этом учебнике для подключения к пользовательскому интерфейсу необходимо использовать jQuery. For this tutorial you will only need to use jQuery to hook it up to the UI. Для использования подключаемого модуля jQuery, выбранного в проекте ASP.NET MVC, необходимо выполнить следующие действия. To use the Harvest Chosen jQuery plugin in an ASP.NET MVC project, you must:
- Скачайте выбранный подключаемый модуль из GitHub. Download Chosen plugin from github. Этот шаг выполнен за вас. This step has been done for you.
- Добавьте выбранную папку в проект MVC ASP.NET. Add the Chosen folder to your ASP.NET MVC project. Добавьте ресурсы из выбранного подключаемого модуля, скачанного на предыдущем шаге, в выбранную папку. Add the assets from the Chosen plugin you downloaded in the previous step to the Chosen folder. Этот шаг выполнен за вас. This step has been done for you.
- Подключите выбранный подключаемый модуль к вспомогательному модулю HTML DropDownList или ListBox . Hook up the chosen plugin to the DropDownList or ListBox HTML helper.
Подключение выбранного подключаемого модуля к представлению Мултиселекткаунтри. Hooking up the Chosen Plugin to the MultiSelectCountry View.
Откройте файл виевс\хоме\мултиселекткаунтри.кштмл и добавьте в Html.ListBox параметр htmlAttributes . Open the Views\Home\MultiSelectCountry.cshtml file and add an htmlAttributes parameter to the Html.ListBox . Добавляемый параметр содержит имя класса для списка выбора ( @class = «chzn-select» ). The parameter you will add contains a class name for the select list( @class = «chzn-select» ). Завершенный код показан ниже: The completed code is shown below:
В приведенном выше коде мы добавляем атрибут HTML и значение атрибута class = «chzn-select» . In the code above, we are adding the HTML attribute and attribute value class = «chzn-select» . Класс @ного символа выше не имеет отношения к подсистеме представлений Razor. The @ character preceding class has nothing to do with the Razor view engine. class является C# ключевым словом. class is a C# keyword. C#Ключевые слова не могут использоваться в качестве идентификаторов, если они не содержат @ в качестве префикса. C# keywords cannot be used as identifiers unless they include @ as a prefix. В приведенном выше примере @class является допустимым идентификатором, но класс — нет, поскольку класс является ключевым словом. In the example above, @class is a valid identifier but class is not because class is a keyword.
Добавьте ссылки на Выбранные/выбранные. jQuery. js и Выбранные/выбранные CSS- файлы. Add references to the Chosen/chosen.jquery.js and Chosen/chosen.css files. Выбранный/выбранный. jQuery. js и реализует функцию, которая является выбранным подключаемым модулем. The Chosen/chosen.jquery.js and implements the functionally of the Chosen plugin. Выбранный/выбранный CSS- файл предоставляет стиль. The Chosen/chosen.css file provides the styling. Добавьте эти ссылки в нижнюю часть файла виевс\хоме\мултиселекткаунтри.кштмл . Add these references to the bottom of the Views\Home\MultiSelectCountry.cshtml file. В следующем коде показано, как создать ссылку на выбранный подключаемый модуль. The following code shows how to reference the Chosen plugin.
Активируйте выбранный подключаемый модуль, используя имя класса, которое используется в коде HTML. ListBox . Activate the Chosen plugin using the class name used in the Html.ListBox code. В приведенном выше примере имя класса — chzn-select . In the example above, the class name is chzn-select . Добавьте следующую строку в конец файла представления виевс\хоме\мултиселекткаунтри.кштмл . Add the following line to the bottom of the Views\Home\MultiSelectCountry.cshtml view file. Эта строка активирует выбранный подключаемый модуль. This line activates the Chosen plugin.
Следующая строка представляет собой синтаксис для вызова функции готовности jQuery, которая выбирает элемент DOM с именем класса chzn-select . The following line is the syntax to call the jQuery ready function, which selects the DOM element with class name chzn-select .
Упакованный набор, возвращенный приведенным выше вызовом, применяет выбранный метод ( .chosen(); ), который подключает выбранный подключаемый модуль. The wrapped set returned from the above call then applies the chosen method ( .chosen(); ), which hooks up the Chosen plugin.
В следующем коде показан завершенный файл представления виевс\хоме\мултиселекткаунтри.кштмл . The following code shows the completed Views\Home\MultiSelectCountry.cshtml view file.
Запустите приложение и перейдите к представлению MultiSelectCountry . Run the application and navigate to the MultiSelectCountry view. Попробуйте добавить и удалить страны. Try adding and deleting countries. Пример загрузки также содержит метод MultiCountryVM и представление, в котором реализована функция Мултиселекткаунтри с использованием модели представления вместо ViewBag. The sample download provided also contains a MultiCountryVM method and view that implements the MultiSelectCountry functionality using a view model instead of a ViewBag.