- Winstep Nexus Dock 19.2
- Как добавить вторую панель задач на ПК с Windows 10
- Добавление дополнительной панели задач на компьютер с Windows 10
- Обновление за апрель 2021 года:
- Настройки переключателя
- Представление с двумя панелями Two-pane view
- Выбор правильного элемента управления Is this the right control?
- Примеры Examples
- Принцип работы How it works
- Использование элемента управления «Представление с двумя панелями» How to use the two-pane view control
- Добавление содержимого на панель Add content to the panes
- Определение панели для отображения Specify which pane to display
- Изменение размера панелей Pane sizing
- Отображение в горизонтальном или вертикальном режиме Display in wide or tall mode
- Параметры конфигурации режима широкого окна Wide configuration options
- Параметры конфигурации вертикального режима Tall configuration options
- Специальные значения для MinWideModeWidth и MinTallModeHeight Special values for MinWideModeWidth and MinTallModeHeight
- Реакция на изменения режима Responding to mode changes
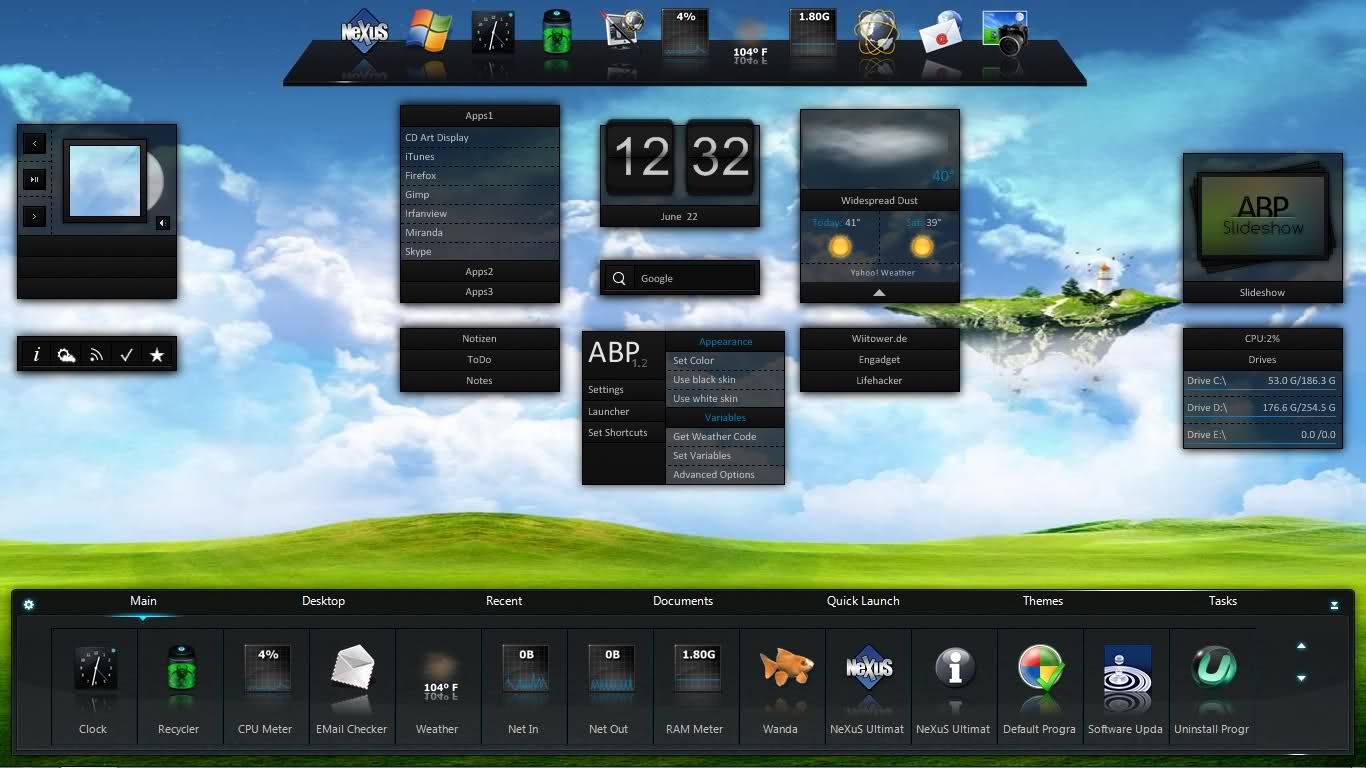
Winstep Nexus Dock 19.2
Winstep Nexus добавляет на рабочий стол Windows гибко настраиваемую панель для быстрого запуска и открытия часто используемых приложений, папок и файлов. Панель обладает очень гибкими настройками внешнего вида и может быть расположена в любом месте рабочего стола.
Winstep Nexus позволяет добавлять в панель любые приложения, папки и файлы. Для этого их можно просто перетащить на панель. Приложения можно группировать по папками, менять их порядок и пр. Внешний вид панели можно настраивать на свой вкус, меняя скины, добавляя визуальные и звуковые эффекты.
Кроме приложений и файлов, Winstep Nexus может показывать разные виджеты с полезной информацией, а также иконки из системного трея. Кроме этого, в программе есть множество других функций и настроек.
Особенности:
- Отображение запущенных приложений на панели с группировкой задач, фильтрацией задач и параметрами настройки значков.
- Отображение системного лотка на док-станции в виде одиночных или сгруппированных значков.
- Blur-Behind (7 / Vista) и раскраска фонов док-станции.
- Встроенные модули / виджеты: (например, часы, часы, корзина, проверка электронной почты, монитор погоды, ЦП, сеть и ОЗУ, а также Ванда — плавучая рыба «удачи»).
- Более 80 специальных команд, таких как Sleep, Empty Recycler, CD Control и т.д .
- Многочисленные анимированные эффекты мыши, запуска, внимания и удаления: масштабирование, свинг, отскок и многое другое!
- Живые отражения иконок и анимированные водные эффекты.
- Встроенная поддержка анимированных иконок.
- Быстро меняйте значки ярлыков и запущенных программ, перетаскивая файлы изображений PNG и ICO прямо в иконку.
- Минимизируйте окна до дока.
- Поддержка нескольких мониторов.
- Поддержка высокого разрешения.
- Совместим со скинами для всех сторонних доков.
Настройки:
Как добавить вторую панель задач на ПК с Windows 10
Что ж, Microsoft значительно улучшила панель задач Windows 10. Новую панель задач Windows 10 можно настраивать разными способами. Например, вы можете закрепить приложения, веб-сайты, папки и т. Д. На панели задач. Вы также можете переместить панель задач в Windows 10 влево, вправо, вверх или вниз по экрану.
Если вы один из тех людей, которым нравится прикреплять десятки программ к панели задач, вам может понравиться идея дополнительной панели задач. Хотя в Windows 10 нет панели задач, вы можете использовать сторонний инструмент, чтобы добавить дополнительную панель задач в свою операционную систему.
В Интернете есть программное обеспечение под названием Switch, которое можно использовать для добавления панели подзадач в Windows 10. Вторичную панель задач, как и основную панель задач, можно использовать, чтобы сделать приложения и папки розовыми. Поэтому мы решили представить в этой статье рабочий метод добавления вторичных панель задач в Windows 10).
Добавление дополнительной панели задач на компьютер с Windows 10
Обновление за апрель 2021 года:
Теперь мы рекомендуем использовать этот инструмент для вашей ошибки. Кроме того, этот инструмент исправляет распространенные компьютерные ошибки, защищает вас от потери файлов, вредоносных программ, сбоев оборудования и оптимизирует ваш компьютер для максимальной производительности. Вы можете быстро исправить проблемы с вашим ПК и предотвратить появление других программ с этим программным обеспечением:
- Шаг 1: Скачать PC Repair & Optimizer Tool (Windows 10, 8, 7, XP, Vista — Microsoft Gold Certified).
- Шаг 2: Нажмите «Начать сканирование”, Чтобы найти проблемы реестра Windows, которые могут вызывать проблемы с ПК.
- Шаг 3: Нажмите «Починить все», Чтобы исправить все проблемы.
Switch Desktop создает дополнительную панель задач на вашем ПК с Windows 10/8/7. Вы получаете док-станцию в стиле MacOS, которая позволяет легко переключаться между рабочими столами. У него не так много опций или функций, но вот список некоторых из его функций:
- Закрепление приложений: это основная функция Switch для Windows. Эта вторая панель задач позволяет закрепить до десяти программных приложений.
- Скрывать автоматически: не всегда отображается на рабочем столе. Вы можете скрыть его или показать с помощью комбинации клавиш.
- Свободное перемещение: вы можете свободно перемещать эту панель задач по экрану. Однако вариант по умолчанию позволяет размещать его только справа или слева.
- Показывать везде: вы можете показать или скрыть эту панель задач везде, в том числе во всех папках, на дисках и т. Д.
- После загрузки и установки вы увидите панель.
- Вы можете нажать на значок, чтобы запустить программу. Существует сочетание клавиш, которое можно использовать для отображения или скрытия Dock. Вы должны нажать клавишу Alt, чтобы сделать его видимым на вашем экране.
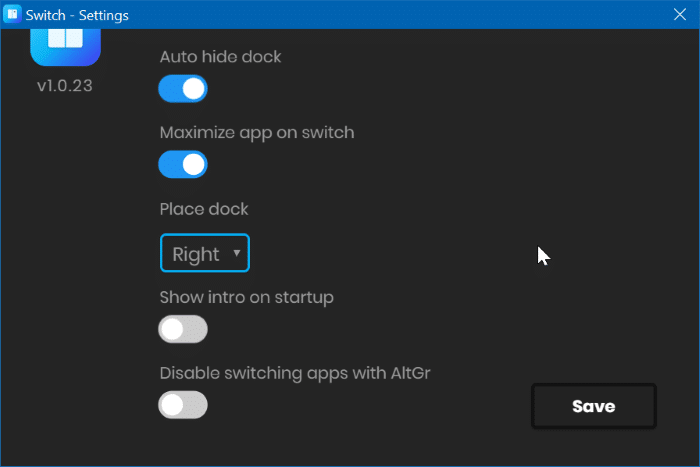
Настройки переключателя
Настройки приложения достаточно просты и их всего несколько вариантов. Вы можете включить или отключить функцию автоматического скрытия. Если вы включите эту функцию, Switch будет автоматически скрыт, когда он не используется. Вы можете нажать клавишу Alt, чтобы он появился снова. Для меня функция автоматического скрытия немного раздражает, потому что приложение автоматически скрывается, даже когда указатель мыши находится над окном приложения.
Второй вариант, «Развернуть приложение при отработке отказа», будет делать то же самое. Третий вариант позволяет вам выбрать, где разместить панель задач: справа или слева. Этот параметр не очень полезен, потому что мы можем перемещать окно панели задач Switch по своему желанию.
В общем, Switch — очень полезная концепция, и я даже установил ее с настройкой по умолчанию, где так много пробелов. Но это хорошо служит своей цели. Я бы дал ему больше времени, чтобы улучшить, прежде чем использовать его в производственной среде.
Это оно! Вы закончили. Таким образом, вы можете добавить вторую панель задач в Windows 10.
CCNA, веб-разработчик, ПК для устранения неполадок
Я компьютерный энтузиаст и практикующий ИТ-специалист. У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования. Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.
Представление с двумя панелями Two-pane view
TwoPaneView — это элемент управления макетом, позволяющий управлять отображением приложений с 2 различными областями содержимого, например с представлением списка и подробных сведений. TwoPaneView is a layout control that helps you manage the display of apps that have 2 distinct areas of content, like a list/detail view.
В этой статье описаны функциональные возможности предварительной версии, а также инструкции по ее использованию, которые могут быть существенно изменены, прежде чем версия станет общедоступной. This article describes functionality and guidance that is in public preview and may be substantially modified before it’s generally available. Майкрософт не дает никаких гарантий, явных или подразумеваемых, в отношении предоставленной здесь информации. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Несмотря на то что элемент управления TwoPaneView работает на всех устройствах с Windows, его предназначение — позволить вам в полной мере автоматически использовать преимущества двухэкранных устройств без специального кодирования. While it works on all Windows devices, the TwoPaneView control is designed to help you take full advantage of dual-screen devices automatically, with no special coding needed. На двухэкранном устройстве представление с двумя панелями обеспечивает четкое разделение пользовательского интерфейса, при котором ваше содержимое размещается с обеих сторон промежутка между экранами. On a dual-screen device, the two-pane view ensures that the user interface (UI) is split cleanly when it spans the gap between screens, so that your content is presented on either side of the gap.
Двухэкранное устройство — это особый тип устройств с уникальными возможностями. A dual-screen device is a special kind of device with unique capabilities. Оно не эквивалентно компьютеру с несколькими мониторами. It’s not equivalent to a desktop device with multiple monitors. Дополнительные сведения о двухэкранных устройствах см. в этой статье. For more info about dual-screen devices, see Introduction to dual-screen devices. (Дополнительные сведения об оптимизации своего приложения для нескольких мониторов см. в этой статье.) (See Show multiple views for more info about ways you can optimize your app for multiple monitors.)
Получение библиотеки пользовательского интерфейса Windows Get the Windows UI Library
Элемент управления TwoPaneView является частью библиотеки пользовательского интерфейса Windows — пакета NuGet, который содержит новые элементы управления и компоненты пользовательского интерфейса для приложений для Windows. The TwoPaneView control is included as part of the Windows UI Library, a NuGet package that contains new controls and UI features for Windows apps. Дополнительные сведения, включая инструкции по установке, см. в описании библиотеки пользовательского интерфейса Windows. For more info, including installation instructions, see Windows UI Library.
API-интерфейсы библиотеки пользовательского интерфейса Windows: Класс TwoPaneView Windows UI Library APIs: TwoPaneView class
В рамках этого документа в XAML мы используем псевдоним muxc для всех API библиотеки пользовательского интерфейса Windows, которую мы добавили в проект. Throughout this document, we use the muxc alias in XAML to represent the Windows UI Library APIs that we have included in our project. Мы добавили его для нашего элемента Page: xmlns:muxc=»using:Microsoft.UI.Xaml.Controls» . We have added this to our Page element: xmlns:muxc=»using:Microsoft.UI.Xaml.Controls»
В коде C# мы также используем псевдоним muxc для всех API библиотеки пользовательского интерфейса Windows, которую мы добавили в проект. In the code-behind, we also use the muxc alias in C# to represent the Windows UI Library APIs that we have included in our project. Мы добавили оператор using в верхней части файла: using muxc = Microsoft.UI.Xaml.Controls; . We have added this using statement at the top of the file: using muxc = Microsoft.UI.Xaml.Controls;
Выбор правильного элемента управления Is this the right control?
Представление с двумя панелями следует использовать при наличии 2 отдельных областей содержимого и: Use the two-pane view when you have 2 distinct areas of content and:
- если необходимо, чтобы содержимое автоматически перегруппировывалось и изменяло размер по ширине окна; The content should automatically rearrange and resize to best fit the window.
- если необходимо, чтобы вторичная область содержимого отображалась/скрывалась в зависимости от доступного пространства; The secondary area of content should show/hide based on available space.
- если необходимо четко распределить содержимое между двумя экранами двухэкранного устройства. The content should split cleanly between the 2 screens of a dual-screen device.
Примеры Examples
На приведенных ниже изображениях показано приложение, работающее на одном экране или открытое на двух экранах. These images show an app running on a single-screen and spanned across dual-screens. Представление с двумя панелями адаптирует пользовательский интерфейс приложения к различным конфигурациям экрана. The two-pane view adapts the app UI to the various screen configurations.
Приложение на одном экране. App on a single-screen.
Приложение, открытое на двухэкранном устройстве в горизонтальном режиме. App spanning a dual-screen device in wide mode.
Приложение, открытое на двухэкранном устройстве в вертикальном режиме. App spanning a dual-screen device in tall mode.
Принцип работы How it works
Представление с двумя панелями содержит две панели для размещения содержимого. The two-pane view has two panes where you place your content. Размер и расположение панелей регулируется в зависимости от пространства, доступного для окна. It adjusts the size and arrangement of the panes depending on the space available to the window. Возможные макеты панели определяются перечислением TwoPaneViewMode: The possible pane layouts are defined by the TwoPaneViewMode enumeration:
| Значение перечисления Enum value | Описание Description |
|---|---|
| SinglePane | Отображается только одна панель, как указано в свойстве PanePriority. Only one pane is shown, as specified by the PanePriority property. |
| Wide | Панели отображаются рядом, или отображается одна панель, как указано в свойстве WideModeConfiguration. Panes are shown side-by-side, or a single pane is shown, as specified by the WideModeConfiguration property. |
| Tall | Панели отображаются сверху и снизу, либо отображается одна панель, как указано в свойстве TallModeConfiguration. Panes are shown top-bottom, or a single pane is shown, as specified by the TallModeConfiguration property. |
Для настройки представления с двумя панелями задайте PanePriority, указав, какая панель будет отображаться при наличии пространства лишь для одной панели. You configure the two-pane view by setting the PanePriority to specify which pane is shown when there is space for only one pane. Затем укажите, где должна отображаться панель Pane1 : сверху или снизу для вертикальных окон, слева или справа для горизонтальных окон. Then, you specify whether Pane1 is shown on the top or bottom for tall windows, or on the left or right for wide windows.
Представление с двумя панелями управляет размером и расположением панелей, но вам все равно необходимо настроить адаптацию содержимого внутри панели к изменениям размера и ориентации. The two-pane view handles the size and arrangement of the panes, but you still need to make the content inside the pane adapt to the changes in size and orientation. Дополнительные сведения о создании адаптивного пользовательского интерфейса см. в статьях Responsive layouts with XAML (Гибкие макеты в XAML) и Layout panels (Панели макета). See Responsive layouts with XAML and Layout panels for more info about creating an adaptive UI.
TwoPaneView управляет отображением панелей в зависимости от состояния объединения приложения. The TwoPaneView manages the display of the panes based on the spanning state of the app.
На одном экране On a single-screen
Если приложение открыто на одном экране, TwoPaneView корректирует размер и расположение своих панелей на основе заданных параметров свойств. When your app is on only a single screen, the TwoPaneView adjusts the size and position of its panes based on property settings you specify. Эти свойства более подробно описаны в следующем разделе. We explain these properties in more detail in the next section. Единственное различие между устройствами заключается в том, что некоторые устройства, например настольные компьютеры, допускают изменение размера окон, а другие устройства — нет. The only difference between devices is that some devices, like desktop PCs, allow re-sizable windows, while other devices don’t.
На двух экранах Spanned across dual-screens
TwoPaneView упрощает оптимизацию пользовательского интерфейса для двухэкранных устройств. The TwoPaneView is designed to make it easy to optimize your UI for spanning on dual-screen devices. Размер окна изменяется для использования всего доступного пространства на экранах. The window sizes itself to use all the available space on the screens. Если ваше приложение открыто на двух экранах устройства, каждый экран будет отображать содержимое одной из панелей, правильно распределенное с учетом промежутка. When your app spans both screens of a dual-screen device, each screen displays the content of one of the panes and properly spans content across the gap. При использовании представления с двумя панелями поддержка разделения встроена. Spanning-awareness is built-in when you use two-pane view. Вам лишь нужно настроить высоту/ширину, указав, на каком из экранов должна отображаться каждая панель. You only need to set the tall/wide configuration to specify which pane is shown on which screen. Представление с двумя панелями настроит остальные параметры. The two-pane view takes care of the rest.
Использование элемента управления «Представление с двумя панелями» How to use the two-pane view control
TwoPaneView не обязательно должен быть корневым элементом макета вашей страницы. The TwoPaneView doesn’t have to be the root element of your page layout. Вы будете часто использовать его внутри элемента управления NavigationView, который обеспечивает общую навигацию для вашего приложения. In fact, you’ll often use it inside a NavigationView control that provides the overall navigation for your app. Элемент TwoPaneView адаптируется соответствующим образом, независимо от того, где он находится в дереве XAML. Однако мы рекомендуем не вкладывать TwoPaneView в другой элемент TwoPaneView . The TwoPaneView adapts appropriately regardless of where it is in the XAML tree; however, we do recommend that you not nest a TwoPaneView inside another TwoPaneView . (Если же вы это сделаете, лишь внешний элемент TwoPaneView будет поддерживать разделение.) (If you do, only the outer TwoPaneView is spanning-aware.)
Добавление содержимого на панель Add content to the panes
Каждая панель представления с двумя панелями может содержать один элемент XAML UIElement . Each pane of a two-pane view can hold a single XAML UIElement . Чтобы добавить содержимое, как правило, необходимо разместить панель макета XAML на каждой панели, а затем добавить другие элементы управления и содержимое на панель. To add content, you typically place a XAML layout panel in each pane, and then add other controls and content to the panel. Панели могут изменять размер и переключаться между горизонтальным и вертикальным режимами, поэтому необходимо настроить адаптацию содержимого каждой панели к таким изменениям. The panes can change size and switch between wide and tall modes, so you need to make sure the content in each pane can adapt to these changes. Дополнительные сведения о создании адаптивного пользовательского интерфейса см. в статьях Responsive layouts with XAML (Гибкие макеты в XAML) и Layout panels (Панели макета). See Responsive layouts with XAML and Layout panels for more info about creating an adaptive UI.
В этом примере создается простой пользовательский интерфейс приложения, отображающего изображения и информацию, который показан в этом разделе. This example creates the the simple picture/info app UI shown previously in the Examples section. Если приложение открыто на двух экранах, изображение и информация будут отображаться на отдельных экранах. When the app is spanned across dual-screens, the picture and the info are shown on separate screens. При открытии на одном экране содержимое может отображаться на двух панелях или на одной, в зависимости от доступного пространства. On a single screen, the content can be shown in two panes, or combined into a single pane, depending on how much space is available. (При наличии пространства лишь для одной панели необходимо переместить содержимое панели Pane2 на панель Pane1 и настроить для пользователя прокрутку, позволяющую просмотреть любое скрытое содержимое. (When there’s only space for one pane, you move the content of Pane2 into Pane1, and let the user scroll to see any hidden content. Код для этого приведен далее в разделе Реакция на изменения режима.) You’ll see the code for this later in the Responding to mode changes section.)
Определение панели для отображения Specify which pane to display
Если представление с двумя панелями может отображать лишь одну панель, оно использует свойство PanePriority, чтобы определить нужную панель. When the two-pane view can only display a single pane, it uses the PanePriority property to determine which pane to display. По умолчанию для PanePriority установлено значение Pane1. By default, PanePriority is set to Pane1. Вы можете установить это свойство в XAML или в коде, как описано ниже. Here’s how you can set this property in XAML or in code.
Изменение размера панелей Pane sizing
При открытии на одном экране размер панели определяется свойствами Pane1Length и Pane2Length. On a single screen, the size of the panes is determined by the Pane1Length and Pane2Length properties. Они используют значения GridLength, которые поддерживают автоматическое определение размера и определение размера по типу «звезды» (*). These use GridLength values that support auto and star(*) sizing. Описание этих типов определения размера см. в разделе Layout properties (Свойства макета) в статье Responsive layouts with XAML (Гибкие макеты в XAML). See the Layout properties section of Responsive layouts with XAML for an explanation of auto and star sizing.
По умолчанию для Pane1Length установлено значение Auto , и размер панели масштабируется в соответствии с размером содержимого. By default, Pane1Length is set to Auto and it sizes itself to fit its content. Для Pane2Length установлена * , и эта панель использует все оставшееся пространство. Pane2Length is set to * and it uses all the remaining space.
Панели с размером по умолчанию Panes with default sizing
Значения по умолчанию удобно использовать для типичного макета «Список и подробные сведения», где список элементов отображается в области Pane1 , а подробные сведения — в области Pane2 . The default values are useful for a typical list/detail layout, where you have a list of items in Pane1 , and a lot of details in Pane2 . Однако, в зависимости от содержимого, вы можете разделить пространство по-разному. However, depending on your content, you might prefer to divide the space differently. Здесь для Pane1Length установлено значение 2* , поэтому для этой панели выделено вдвое больше пространства, чем для панели Pane2 . Here, Pane1Length is set to 2* so it gets twice as much space as Pane2 .
Как упоминалось ранее, если приложение открыто на двух экранах, эти свойства игнорируются и каждая панель заполняет один из экранов. As mentioned previously, when the app is spanned across dual-screens, these properties are ignored and each pane fills one of the screens.
Если для панели задано автоматическое изменение размера, вы можете контролировать размер, задав высоту и ширину панели, в которой хранится содержимое. If you set a pane to use auto sizing, you can control the size by setting the height and width of the Panel that holds the pane’s content. В этом случае вам может потребоваться обработать событие ModeChanged и установить ограничения высоты и ширины содержимого в соответствии с текущим режимом. In this case, you might need to handle the ModeChanged event and set the height and width constraints of the content as appropriate for the current mode.
Отображение в горизонтальном или вертикальном режиме Display in wide or tall mode
На одном экране режим отображения представления с двумя панелями определяется свойствами MinWideModeWidth и MinTallModeHeight. On a single screen, the two-pane view’s display Mode is determined by the MinWideModeWidth and MinTallModeHeight properties. Для двух свойств задано значение по умолчанию 641px, такое же, как и для свойства NavigationView.CompactThresholdWidth. Both properties have a default value of 641px, the same as NavigationView.CompactThresholdWidth.
В приведенной ниже таблице показано, как свойства высоты и ширины TwoPaneView определяют использование режима отображения. This table shows how the Height and Width of the TwoPaneView determine which display mode is used.
| Условие TwoPaneView TwoPaneView condition | Режим Mode |
|---|---|
| Width > MinWideModeWidth | Используется режим Wide Wide mode is used |
| Width MinWideModeWidth и Height > MinTallModeHeight Width MinWideModeWidth , and Height > MinTallModeHeight | Используется режим Tall Tall mode is used |
| Width MinWideModeWidth и Height MinTallModeHeight Width MinWideModeWidth , and Height MinTallModeHeight | Используется режим SinglePane SinglePane mode is used |
Как упоминалось ранее, если приложение открыто на двух экранах, эти свойства игнорируются и режим отображения определяется в зависимости от состояния устройства. As mentioned previously, when the app is spanned across dual-screens, these properties are ignored and display mode is determined based on the device posture.
Параметры конфигурации режима широкого окна Wide configuration options
Представление с двумя панелями переходит в режим Wide , если один дисплей шире, чем свойство MinWideModeWidth . The two-pane view enters Wide mode when there’s a single display that’s wider than the MinWideModeWidth property. MinWideModeWidth контролирует переход представления с двумя панелями в горизонтальный режим. MinWideModeWidth controls when the two-pane view enters wide mode. Значение по умолчанию — 641px, но вы можете изменить его на любое другое. The default value is 641px, but you can change it to whatever you want. В общем, вы должны установить это свойство равным минимальной ширине вашей панели. In general, you should set this property to whatever you want the minimum width of your pane to be.
Если представление с двумя панелями находится в горизонтальном режиме, свойство WideModeConfiguration определяет, что будет отображено: When the two-pane view is in wide mode, the WideModeConfiguration property determines what to show:
| Значение перечисления Enum value | Описание Description |
|---|---|
| SinglePane | Одна панель (как определено свойством PanePriority ). A single pane (as determined by PanePriority ). Панель занимает весь размер TwoPaneView (т. е. размер по типу «звезда» в обоих направлениях). The pane takes up the full size of the TwoPaneView (ie, it’s star sized in both directions). |
| LeftRight | Pane1 слева, Pane2 справа. Pane1 on the left/ Pane2 on the right. Обе панели имеют размер по типу «звезда» по вертикали, ширина панели Pane1 изменяется автоматически, а панели Pane2 — равна размеру по типу «звезда». Both panes are star sized vertically, Pane1 ‘s width is autosized, and Pane2 ‘s width is star sized. |
| RightLeft | Pane1 справа, Pane2 слева. Pane1 on the right/ Pane2 on the left. Обе панели имеют размер по типу «звезда» по вертикали, ширина панели Pane2 изменяется автоматически, а панели Pane1 — равна размеру по типу «звезда». Both panes are star sized vertically, Pane2 ‘s width is autosized, and Pane1 ‘s width is star sized. |
Значение по умолчанию — LeftRight . The default setting is LeftRight .
| LeftRight LeftRight | RightLeft RightLeft |
|---|---|
 |  |
СОВЕТ. Если на устройстве используется язык с порядком чтения справа налево (RTL), представление с двумя панелями автоматически меняет порядок: RightLeft преобразуется в LeftRight , а LeftRight — в RightLeft . TIP: When the device uses a right-to-left (RTL) language, the two-pane view automatically swaps the order: RightLeft renders as LeftRight , and LeftRight renders as RightLeft .
Параметры конфигурации вертикального режима Tall configuration options
Представление с двумя панелями переходит в режим Tall , если один дисплей уже значения MinWideModeWidth и выше значения MinTallModeHeight . The two-pane view enters Tall mode when there’s a single display that’s narrower than MinWideModeWidth , and taller than MinTallModeHeight . Значение по умолчанию — 641px, но вы можете изменить его на любое другое. The default value is 641px, but you can change it to whatever you want. В общем, вы должны установить это свойство равным минимальной высоте вашей панели. In general, you should set this property to whatever you want the minimum height of your pane to be.
Если представление с двумя панелями находится в вертикальном режиме, свойство TallModeConfiguration определяет, что будет отображено: When the two-pane view is in tall mode, the TallModeConfiguration property determines what to show:
| Значение перечисления Enum value | Описание Description |
|---|---|
| SinglePane | Одна панель (как определено свойством PanePriority ). A single pane (as determined by PanePriority ). Панель занимает весь размер TwoPaneView (т. е. размер по типу «звезда» в обоих направлениях). The pane takes up the full size of the TwoPaneView (ie, it’s star sized in both directions). |
| TopBottom | Pane1 сверху, Pane2 снизу. Pane1 on the top/ Pane2 on the bottom. Обе панели имеют размер по типу «звезда» по горизонтали, высота панели Pane1 изменяется автоматически, а панели Pane2 — равна размеру по типу «звезда». Both panes are star sized horizontally, Pane1 ‘s height is autosized, and Pane2 ‘s height is star sized. |
| BottomTop | Pane1 снизу, Pane2 сверху. Pane1 on the bottom/ Pane2 on the top. Обе панели имеют размер по типу «звезда» по горизонтали, высота панели Pane2 изменяется автоматически, а панели Pane1 — равна размеру по типу «звезда». Both panes are star sized horizontally, Pane2 ‘s height is autosized, and Pane1 ‘s height is star sized. |
Значение по умолчанию — TopBottom . The default is TopBottom .
| TopBottom TopBottom | BottomTop BottomTop |
|---|---|
 |  |
Специальные значения для MinWideModeWidth и MinTallModeHeight Special values for MinWideModeWidth and MinTallModeHeight
С помощью свойства MinWideModeWidth можно предотвратить переход представления с двумя панелями в горизонтальный режим — просто установите для MinWideModeWidth значение Double.PositiveInfinity. You can use the MinWideModeWidth property to prevent the two-pane view from entering Wide mode — just set MinWideModeWidth to Double.PositiveInfinity.
Если для свойства MinTallModeHeight задано значение Double.PositiveInfinity, оно не позволит представлению с двумя панелями переходить в вертикальный режим. If you set MinTallModeHeight to Double.PositiveInfinity, it prevents the two-pane view from entering Tall mode.
Если для MinTallModeHeight задано значение 0, оно не позволит представлению с двумя панелями переходить в режим SinglePane . If you set MinTallModeHeight to 0, it prevents the two-pane view from entering SinglePane mode.
Реакция на изменения режима Responding to mode changes
С помощью свойства Mode только для чтения можно получить текущий режим отображения. You can use the read-only Mode property to get the current display mode. Всякий раз, когда представление с двумя панелями меняет отображаемую панель или панели, событие ModeChanged возникает до отображения обновленного содержимого. Whenever the two-pane view changes which pane or panes it’s displaying, the ModeChanged event occurs before it renders the updated content. Вы можете обработать событие, чтобы оно реагировало на изменения режима отображения. You can handle the event to respond to changes in the display mode.
Событие ModeChanged не происходит при начальной загрузке страницы, поэтому XAML по умолчанию должен представлять пользовательский интерфейс, который должен отображаться при первой загрузке. The ModeChanged event does not occur when the page is initially loaded, so your default XAML should represent the UI as it should appear when first loaded.
Один из способов использования этого события — обновить пользовательский интерфейс приложения, позволив пользователям просматривать все содержимое в режиме SinglePane . One way you can use this event is to update your app’s UI so users can view all the content in SinglePane mode. Например, образец приложения содержит основную панель (изображение) и информационную панель. For example, the example app has a primary pane (the image) and an info pane.
Если для отображения одной панели достаточно пространства, переместите содержимое панели Pane2 на панель Pane1 , позволяя пользователю прокручивать страницу для просмотра всего содержимого. When there’s only enough space to display one pane, you can move the content of Pane2 into Pane1 so the user can scroll to see all the content. Это выглядит следующим образом: It looks like this.
Помните, что свойства MinWideModeWidth и MinTallModeHeight определяют изменение режима экрана, поэтому вы можете изменить условия перемещения содержимого между панелями, изменив значения этих свойств. Remember that the MinWideModeWidth and MinTallModeHeight properties determine when the display mode changes, so you can change when the content is moved between panes by adjusting the values of these properties.
Ниже приведен код обработчика событий ModeChanged , который перемещает содержимое между Pane1 и Pane2 . Here’s the ModeChanged event handler code that moves the content between Pane1 and Pane2 . Он также задает VisualState, чтобы ограничить ширину изображения в горизонтальном режиме. It also sets a VisualState to constrain the width of the image in Wide mode.