- Элементы управления
- Кнопка
- Оформление кнопки
- Изображение на кнопке
- Клавиши быстрого доступа
- Кнопки по умолчанию
- Определение свойства элемента управления Windows Forms Defining a Property in Windows Forms Controls
- Свойства элементов управления Windows Forms Properties in Windows Forms Controls
- в этом разделе In This Section
- Справочник Reference
- Связанные разделы Related Sections
- Обзор основных элементов Windows Forms и их свойств
Элементы управления
Элементы управления представляют собой визуальные классы, которые получают введенные пользователем данные и могут инициировать различные события. Все элементы управления наследуются от класса Control и поэтому имеют ряд общих свойств:
Anchor : Определяет, как элемент будет растягиваться
BackColor : Определяет фоновый цвет элемента
BackgroundImage : Определяет фоновое изображение элемента
ContextMenu : Контекстное меню, которое открывается при нажатии на элемент правой кнопкой мыши. Задается с помощью элемента ContextMenu
Cursor : Представляет, как будет отображаться курсор мыши при наведении на элемент
Dock : Задает расположение элемента на форме
Enabled : Определяет, будет ли доступен элемент для использования. Если это свойство имеет значение False, то элемент блокируется.
Font : Устанавливает шрифт текста для элемента
ForeColor : Определяет цвет шрифта
Location : Определяет координаты верхнего левого угла элемента управления
Name : Имя элемента управления
Size : Определяет размер элемента
Width : ширина элемента
Height : высота элемента
TabIndex : Определяет порядок обхода элемента по нажатию на клавишу Tab
Tag : Позволяет сохранять значение, ассоциированное с этим элементом управления
Кнопка
Наиболее часто используемым элементом управления является кнопка. Обрабатывая событие нажатия кнопки, мы может производить те или иные действия.
При нажатии на кнопку на форме в редакторе Visual Studio мы по умолчанию попадаем в код обработчика события Click , который будет выполняться при нажатии:
Оформление кнопки
Чтобы управлять внешним отображением кнопки, можно использовать свойство FlatStyle. Оно может принимать следующие значения:
Flat — Кнопка имеет плоский вид
Popup — Кнопка приобретает объемный вид при наведении на нее указателя, в иных случаях она имеет плоский вид
Standard — Кнопка имеет объемный вид (используется по умолчанию)
System — Вид кнопки зависит от операционной системы
Изображение на кнопке
Как и для многих элементов управления, для кнопки можно задавать изображение с помощью свойства BackgroundImage. Однако мы можем также управлять размещением текста и изображения на кнопки. Для этого надо использовать свойство TextImageRelation . Оно приобретает следующие значения:
Overlay : текст накладывается на изображение
ImageAboveText : изображение располагается над текстом
TextAboveImage : текст располагается над изображением
ImageBeforeText : изображение располагается перед текстом
TextBeforeImage : текст располагается перед изображением
Например, установим для кнопки изображение. Для этого выберем кнопку и в окне Свойств нажмем на поле Image (не путать с BackgroundImage). Нам откроется диалоговое окно установи изображения:
В этом окне выберем опцию Local Resource и нажмем на кнопку Import , после чего нам откроется диалоговое окно для выбора файла изображения.
После выбора изображения мы можем установить свойство ImageAlign , которое управляет позиционированием изображения на кнопке:
Нам доступны 9 вариантов, с помощью которых мы можем прикрепить изображение к определенной стороне кнопки. Оставим здесь значение по умолчанию — MiddleCenter , то есть позиционирование по центру.
Затем перейдем к свойству TextImageRelation и установим для него значение ImageBeforeText . В итоге мы получим кнопку, где сразу после изображения идет надпись на кнопке:
Клавиши быстрого доступа
При работе с формами при использовании клавиатуры очень удобно пользоваться клавишами быстрого доступа. При нажатии на клавиатуре комбинации клавиш At+некоторый символ, будет вызываться определенная кнопка. Например, зададим для некоторой кнопки свойство Text равное &Аватар . Первый знак — амперсанд — определяет ту букву, которая будет подчеркнута. В данном случае надпись будет выглядеть как А ватар. И теперь чтобы вызвать событие Click, нам достаточно нажать на комбинацию клавиш Alt+А.
Кнопки по умолчанию
Форма, на которой размещаются все элементы управления, имеет свойства, позволяющие назначать кнопку по умолчанию и кнопку отмены.
Так, свойство формы AcceptButton позволяет назначать кнопку по умолчанию, которая будет срабатывать по нажатию на клавишу Enter.
Аналогично работает свойство формы CancelButton , которое назначает кнопку отмены. Назначив такую кнопку, мы можем вызвать ее нажатие, нажав на клавишу Esc.
Определение свойства элемента управления Windows Forms Defining a Property in Windows Forms Controls
Обзор свойств см. в разделе Общие сведения о свойствах. For an overview of properties, see Properties Overview. При определении свойства обратите внимание на приведенные ниже соображения: There are a few important considerations when defining a property:
К определяемым свойствам необходимо применять атрибуты. You must apply attributes to the properties you define. Атрибуты указывают, как конструктор должен отображать свойство. Attributes specify how the designer should display a property. Дополнительные сведения см. в разделе Атрибуты времени разработки для компонентов. For details, see Design-Time Attributes for Components.
Если изменение свойства влияет на визуальное отображение элемента управления, вызовите Invalidate метод (который ваш элемент управления наследует от Control ) из set метода доступа. If changing the property affects the visual display of the control, call the Invalidate method (that your control inherits from Control) from the set accessor. Invalidate в свою очередь вызывает OnPaint метод, который перерисовывает элемент управления. Invalidate in turn calls the OnPaint method, which redraws the control. Несколько вызовов Invalidate приводят к одному вызову для OnPaint повышения эффективности. Multiple calls to Invalidate result in a single call to OnPaint for efficiency.
Библиотека классов .NET Framework предоставляет преобразователи типов для общих типов данных, таких как целые числа, десятичные числа, логические значения и прочие. The .NET Framework class library provides type converters for common data types such as integers, decimal numbers, Boolean values, and others. Преобразователь типов обычно предназначен для преобразования строки в значение (из строковых данных в данные другого типа). The purpose of a type converter is generally to provide string-to-value conversion (from string data to other data types). Общие типы данных связаны с преобразователями типов по умолчанию, которые преобразуют значения в строки, а строки — в соответствующие типы данных. Common data types are associated with default type converters that convert values into strings and strings into the appropriate data types. При определении свойства, являющегося пользовательским (то есть, нестандартным) типом данных необходимо применить атрибут, указывающий преобразователь типов для связи с этим свойством. If you define a property that is a custom (that is, nonstandard) data type, you will have to apply an attribute that specifies the type converter to associate with that property. Также можно использовать атрибут, чтобы связать пользовательский редактор типов пользовательского интерфейса со свойством. You can also use an attribute to associate a custom UI type editor with a property. Редактор типов пользовательского интерфейса предоставляет пользовательский интерфейс для редактирования свойства или типа данных. A UI type editor provides a user interface for editing a property or data type. Палитра — это пример редактора типов пользовательского интерфейса. A color picker is an example of a UI type editor. Примеры атрибутов приведены в конце этого раздела. Examples of attributes are given at the end of this topic.
Если преобразователь типов или редактор типов пользовательского интерфейса недоступны для пользовательского свойства, можно реализовать один из них, как описано в разделе Расширение поддержки времени разработки. If a type converter or a UI type editor is not available for your custom property, you can implement one as described in Extending Design-Time Support.
В следующем фрагменте кода определяется пользовательское свойство с именем EndColor для пользовательского элемента управления FlashTrackBar . The following code fragment defines a custom property named EndColor for the custom control FlashTrackBar .
В следующем фрагменте кода преобразователь типов и редактор типов пользовательского интерфейса связывается со свойством Value . The following code fragment associates a type converter and a UI type editor with the property Value . В этом случае Value является целым числом и имеет преобразователь типов по умолчанию, но TypeConverterAttribute атрибут применяет пользовательский преобразователь типов ( FlashTrackBarValueConverter ), позволяющий конструктору отображать его в процентах. In this case Value is an integer and has a default type converter, but the TypeConverterAttribute attribute applies a custom type converter ( FlashTrackBarValueConverter ) that enables the designer to display it as a percentage. Редактор типов пользовательского интерфейса, FlashTrackBarValueEditor , позволяет визуально отображать проценты. The UI type editor, FlashTrackBarValueEditor , allows the percentage to be displayed visually. В этом примере также показано, что преобразователь типов или редактор, заданный TypeConverterAttribute EditorAttribute атрибутом или, переопределяет преобразователь по умолчанию. This example also shows that the type converter or editor specified by the TypeConverterAttribute or EditorAttribute attribute overrides the default converter.
Свойства элементов управления Windows Forms Properties in Windows Forms Controls
Элемент управления Windows Forms наследует множество свойств, образующих базовый класс System.Windows.Forms.Control . A Windows Forms control inherits many properties form the base class System.Windows.Forms.Control. К ним относятся такие свойства Font , как,, ForeColor ,, BackColor Bounds ClientRectangle , DisplayRectangle , Enabled , Focused . Height Width Visible AutoSize и многие другие. These include properties such as Font, ForeColor, BackColor, Bounds, ClientRectangle, DisplayRectangle, Enabled, Focused, Height, Width, Visible, AutoSize, and many others. Дополнительные сведения о наследованных свойствах см. в разделе System.Windows.Forms.Control . For details about inherited properties, see System.Windows.Forms.Control.
Вы можете переопределять наследуемые свойства в элементе управления, а также задавать новые свойства. You can override inherited properties in your control as well as define new properties.
в этом разделе In This Section
Определение свойства Defining a Property
Показывает, как реализовать свойство настраиваемого элемента управления или компонента и интегрировать свойство в среду разработки. Shows how to implement a property for a custom control or component and shows how to integrate the property into the design environment.
Определение значений по умолчанию с помощью методов ShouldSerialize и Reset Defining Default Values with the ShouldSerialize and Reset Methods
Показывает, как определить значения свойства по умолчанию для настраиваемого элемента управления или компонента. Shows how to define default property values for a custom control or component.
События изменения свойств Property-Changed Events
Показывает, как включить уведомления об изменении свойств при изменении значения свойства. Describes how to enable property-change notifications when a property value changes.
Практическое руководство. Обеспечение доступа к свойствам составных элементов управления How to: Expose Properties of Constituent Controls
Показывает, как предоставить доступ к свойствам составных элементов управления в настраиваемом составном элементе управления. Shows how to expose properties of constituent controls in a custom composite control.
Реализация методов в специализированных элементах управления Method Implementation in Custom Controls
Показывает, как реализовывать методы в настраиваемых элементах управления и компонентах. Describes how to implement methods in custom controls and components.
Справочник Reference
UserControl
Описание базового класса для реализации составных элементов управления. Documents the base class for implementing composite controls.
TypeConverterAttribute
Документирует атрибут, указывающий, TypeConverter используемый для пользовательского типа свойства. Documents the attribute that specifies the TypeConverter to use for a custom property type.
EditorAttribute
Документирует атрибут, указывающий, UITypeEditor используемый для пользовательского свойства. Documents the attribute that specifies the UITypeEditor to use for a custom property.
Связанные разделы Related Sections
Атрибуты в элементах управления Windows Forms Attributes in Windows Forms Controls
Описываются атрибуты, которые можно применять к свойствам или другим членам пользовательских элементов управления и компонентов. Describes the attributes you can apply to properties or other members of your custom controls and components.
Атрибуты времени разработки для компонентов Design-Time Attributes for Components
Перечислены атрибуты метаданных, которые нужно применить к компонентам и элементам управления, чтобы они корректно отображались в режиме разработки в визуальных конструкторах. Lists metadata attributes to apply to components and controls so that they are displayed correctly at design time in visual designers.
Расширение поддержки времени разработки Extending Design-Time Support
Описывается, как реализовать такие классы, как редакторы и конструкторы, обеспечивающие поддержку во время разработки. Describes how to implement classes such as editors and designers that provide design-time support.
Обзор основных элементов Windows Forms и их свойств
Содержание
1 Создание проекта Windows forms С++ в среде Microsoft Visual Studio 2013. 2
2 Обзор основных элементов Windows Forms и их свойств 16
2.1 Элемент Form.. 17
2.2 Элемент Button. 19
2.3 Элемент TextBox. 20
2.4 Элемент RichTextBox. 21
2.5 Элемент Label 23
2.6 Элемент RadioButton. 24
2.7 Элемент CheckBox. 25
2.8 Элемент numericUpDown. 27
2.9 Элемент DataGridView.. 28
2.10 Элемент Chart 30
2.11 Элемент GroupBox. 31
2.12 Полезные классы и методы.. 32
3 Примеры решения типовых задач. 34
3.1 Работа с матрицами. 34
3.2 Построение графика функции. 38
1 Создание проекта Windows forms С++ в среде Microsoft Visual Studio 2013
Windows Forms ‑ интерфейс программирования приложений (API), отвечающий за графический интерфейс пользователя и являющийся частью Microsoft .NET Framework. Данный интерфейс упрощает доступ к элементам интерфейса Microsoft Windows за счет создания обёртки для существующего Win32 API в управляемом коде. Причем управляемый код ‑ классы, реализующие API для Windows Forms, не зависят от языка разработки. То есть программист одинаково может использовать Windows Forms как при написании ПО на C#, С++, так и на VB.Net, J# и др.
Для создания проекта Windows Forms С++ в среде Microsoft Visual Studio 2013 выполните File>New>Project… (рисунок 1.1).
Рисунок 1.1 – Создание нового проекта
В открывшемся окне выберите CLR Empty Project (рисунок 1.2). Дайте имя проекту и укажите директорию, где он будет храниться (рисунок 1.3).
Нажмите кнопку ОК, после чего вы должны будете увидеть только что созданный пустой проект (рисунок 1.4).
Рисунок 1.4 – Пустой проект
После этого выполните Project>Add New Item… (рисунок 1.5)
И в открывшемся окне выберите во вкладке слева Installed>Visual C++>UI>Windows Forms (рисунок 1.6).
Рисунок 1.6 – Добавление компонента Windows Forms в проект
Проект должен иметь вид, показанный на рисунке 1.7.
Рисунок 1.7 – Дизайнер проекта
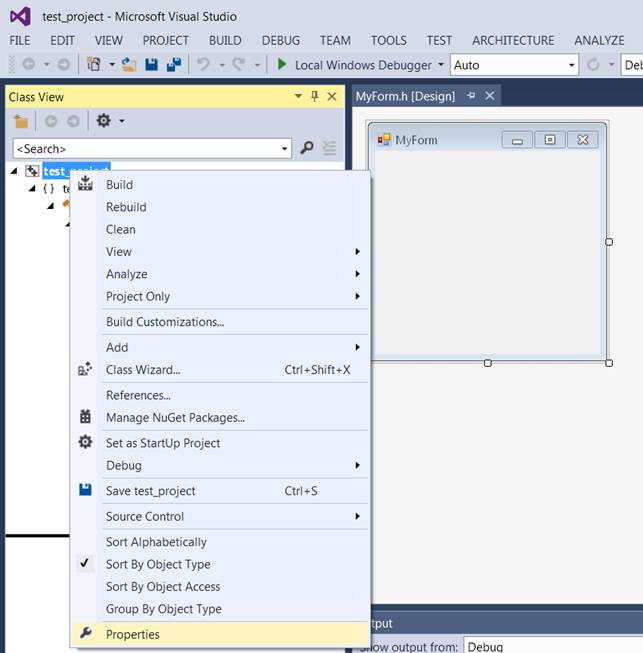
После этого на панели слева (вкладка Solution Explorer или Class View(рисунок 1.8)) вызовите контекстное меню, кликнув правой кнопкой мыши по имени проекта, и выберите Properties (рисунок 1.9).
Рисунок 1.8 ‑ Solution Explorer
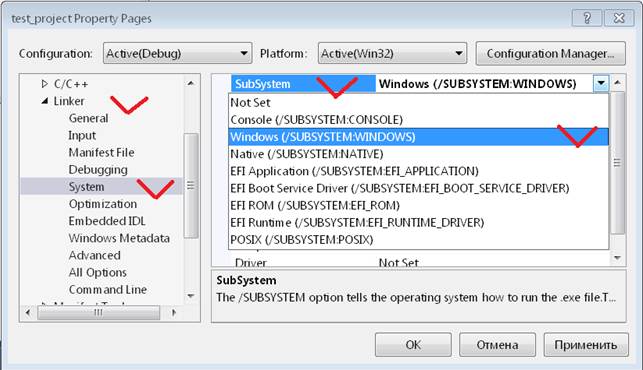
В открывшемся окне выполните: Linker>System>SubSystem> Windows(/SUBSYSTEM:WINDOWS) (рисунок 1.10).
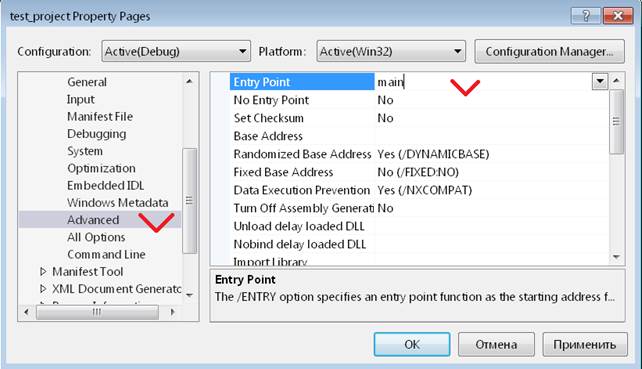
Перейдите на Linker>Advanced>Entry Point и задайте имя точки входа в приложение (главной функции) (рисунок 1.11).
Рисунок 1.11 – Установка точки входа в приложение
После этого перейдите в Solution Explorer и откройте главный исходный файл Windows Forms компонента, который мы добавили ранее (MyForm.cpp по умолчанию).
Открыть файл можно двойным кликом по нему (рисунок 1.12)
Вставьте в файл следующий код (рисунок 1.13).
using namespace System;
using namespace System::Windows::Forms;
void main(array ^ arg) <
test_project::MyForm form; //нужно указать имя своего проекта (а не test_project)
Обратите внимание на то, что test_project имя проекта данное нами в самом начале.
После этого можно запустить наш проект на выполнение (клавиша f5 по умолчанию). Результат на рисунке 1.14.
Рисунок 1.14 – Пустой проект Windows Forms
Для добавления и использования в нашем проекте дополнительных файлов (для разделения интерфейсной и логической частей, например) воспользуемся Solution Explorer-ом. Выполните Header Files>Add>New Item… (рисунок 1.15) и выберите Installed>Visual C++>Code>Header File(.h)
и дайте имя добавляемому файлу (рисунок 1.16).
После этого файл станет частью проекта (рисунок 1.17). Аналогично можно добавлять и *.cpp файлы, в этом случае вместо Header Files, стоит выбрать Source Files.
Для работы с добавленными заглавными файлами, их нужно подключить в заглавный файл проекта.
Открыть заглавный файл проекта можно, вызвав контекстное меню на дизайнере проекта и выбрав пункт View Code (рисунок 1.18), после чего в самом верху подключить наш заглавный файл (рисунок 1.19), например, так: #include «Header.h».
Подключить данный заглавный файл нужно также в *.cpp файл, который предположительно предписан этому заглавному файлу.
Для работы с дизайнером Windows Forms нам потребуются панели Properties и Tool Box, обычно расположены справа от дизайнера (рисунок 1.20).
Рисунок 1.20 – панели Properties и Tool Box
Если они отсутствуют, то их можно вызвать, выполнив View>Tool Box для Tool Box (рисунок 1.21) и View>Other Windows> Properties Window для Properties (рисунок 1.22).
Обзор основных элементов Windows Forms и их свойств
Windows Forms предоставляет широкий спектр элементов, которые условно можно разделить на два типа: интерфейсные – те которые видны пользователю и с которыми он может работать непосредственно (разного рода кнопки, панели, таблицы) и служебные – те, что выполняют определенные задачи и вызываются путем взаимодействия пользователя с интерфейсными элементами (диалоги, таймеры, адаптеры).
Перед использованием элемент должен быть помещен на форму (обычно при помощи drag&drop или как его называют «перетаскивание»), за исключением самого элемента формы (элемент форма создается автоматически при создании проекта см. раздел 1).
Все элементы Windows Forms находятся на панели Toolbox (рисунок 2.1).
Рисунок 2.1 – Панель элементов (Toolbox)
Каждый элемент содержит свой набор свойств и событий. Большинство из них повторяются для всех элементов (являются универсальными).
Свойствов объектно-ориентированном программировании ‑ способ доступа к внутреннему состоянию объекта, имитирующий переменную некоторого типа.
Событие в объектно-ориентированном программировании — это сообщение, которое возникает в различных точках исполняемого кода при выполнении определённых условий.
События предназначены для того, чтобы иметь возможность предусмотреть реакцию программного обеспечения.
Все свойства элемента находятся на панели Properties и меняются вручную или выбираются из списка (рисунок 2.2), а события на панели Properties, вкладка Events (рисунок 2.3).
 |  |
| Рисунок 2.2 – Свойства элемента Form | Рисунок 2.3 – События элемента Form |
Элемент Form
Представляет окно или диалоговое окно, которое составляет пользовательский интерфейс приложения (рисунок 2.4).
Рисунок 2.4 – Элемент Form
Основные свойства (таблица 2.1).
Таблица 2.1 – Основные свойства элемента Form
| Название | Описание |
| Text | Пользовательское название формы |
| Visible | Получает или задает значение, указывающее, отображается ли элемент управления и все его дочерние элементы управления. |
| WindowState | Возвращает или задаёт значение, указывающее на состояние формы: развёрнутое, свернутое или обычное. |
| FormBorderStyle | Получает или задает стиль границы формы. Может принимать значения: None – форма не имеет границ; FixedSingle – обычная форма без возможности масштабирования; Sizable – обычная форма с возможностью масштабирования. |
| MinimizeBox | Возвращает или задает значение, указывающее, отображается ли кнопка свертывания в строке заголовка формы. |
| MaximizeBox | Возвращает или задает значение, указывающее, отображается ли кнопка развертывания в строке заголовка формы. |
Основные события (таблица 2.2).
Таблица 2.2 – Основные события элемента Form
| Название | Описание |
| Click | Происходит при щелчке элемента управления. |
| Load | Происходит до первоначального отображения формы. |
Элемент Button
Представляет элемент управления Windows «Кнопка». Находится в группе элементов Common Controls (рисунок 2.5).
Рисунок 2.5 – Элемент Button
Основные свойства (таблица 2.3).
Таблица 2.3 – Основные свойства элемента Button
| Название | Описание |
| Text | Получает или задает текст, сопоставленный с этим элементом управления. |
| TextAlign | Получает или задает выравнивание текста в элементе управления » Кнопка «. |
| Image | Возвращает или задаёт изображение, отображаемое на элементе управления «Кнопка». |
| Visible | Получает или задает значение, указывающее, отображается ли элемент управления. |
| Enabled | Возвращает или задает значение, показывающее, сможет ли элемент управления отвечать на действия пользователя. |
| Name | Возвращает или задает имя элемента управления. Стандарты те же что и для переменных С++. |
Основные события (таблица 2.4).
Таблица 2.4 – Основные события элемента Button
| Название | Описание |
| Click | Происходит при щелчке элемента управления. |
| DoubleClick | Происходит при двойном щелчке мышью элемента управления Button. |
Элемент TextBox
Отображает элемент управления текстовым окном для ввода данных пользователем. Находится в группе элементов Common Controls (рисунок 2.6).
Рисунок 2.6 – Элемент TextBox
Основные свойства (таблица 2.5).
Таблица 2.5 – Основные свойства элемента TextBox
| Название | Описание |
| Text | Получает или задает текст, сопоставленный с этим элементом управления. |
| TextAlign | Получает или задает выравнивание текста в элементе управления TextBox. |
| MaxLength | Получает или задает максимальное разрешенное число знаков в текстовом окне (по умолчанию 32767 символов). |
| Multiline | Определяет поддерживает ли элемент многострочный текст. |
| Enabled | Возвращает или задает значение, показывающее, сможет ли элемент управления отвечать на действия пользователя. |
| Name | Возвращает или задает имя элемента управления. Стандарты те же что и для переменных С++. |
| Visible | Получает или задает значение, указывающее, отображается ли элемент управления. |
| ReadOnly | Возвращает или задает значение, определяющее возможность изменения содержимого элемента управления TextBox. |
| Rows | Возвращает или задает число строк, отображаемых в многострочном текстовом окне. |
| Columns | Возвращает или задает ширину отображаемого текстового окна в знаках. |
Основные события (таблица 2.6).
Таблица 2.6 – Основные события элемента TextBox
| Название | Описание |
| Click | Происходит при щелчке элемента управления. |
| DoubleClick | Происходит при двойном щелчке мышью элемента управления TextBox. |
| KeyDown | Происходит при нажатии клавиши на клавиатуре, когда фокус находится на элементе TextBox. |
| KeyPress | Происходит при вжатом положении клавиши на клавиатуре, когда фокус находится на элементе TextBox. |
| KeyUp | Происходит при отпускании клавиши на клавиатуре, когда фокус находится на элементе TextBox. |
| TextChanged | Происходит при изменении содержимого текстового окна TextBox. |
Элемент RichTextBox
Предоставляет элемент управления полем форматированного текста Windows. Находится в группе элементов Common Controls (рисунок 2.7).
Рисунок 2.7 – Элемент RichTextBox
Основные свойства (таблица 2.7).
Таблица 2.7 – Основные свойства элемента RichTextBox
| Название | Описание |
| Text | Получает или задает текст, сопоставленный с этим элементом управления. |
| Lines | Массив строк текстового поля. |
| MaxLength | Получает или задает максимальное разрешенное число знаков в текстовом окне (по умолчанию 2147483647 символов). |
| Multiline | Определяет поддерживает ли элемент многострочный текст. |
| Enabled | Возвращает или задает значение, показывающее, сможет ли элемент управления отвечать на действия пользователя. |
| Name | Возвращает или задает имя элемента управления. Стандарты те же что и для переменных С++. |
| Visible | Получает или задает значение, указывающее, отображается ли элемент управления. |
| ReadOnly | Возвращает или задает значение, определяющее возможность изменения содержимого элемента управления RichTextBox. |
| Rows | Возвращает или задает число строк, отображаемых в многострочном текстовом окне. |
| Columns | Возвращает или задает ширину отображаемого текстового окна в знаках. |
| ScrollBars | Получает или задает тип полос прокрутки, отображающихся в элементе управления RichTextBox. |
Основные события (таблица 2.8).
Таблица 2.8 – Основные события элемента RichTextBox
| Название | Описание |
| Click | Происходит при щелчке элемента управления. |
| DoubleClick | Происходит при двойном щелчке мышью элемента управления RichTextBox. |
| KeyDown | Происходит при нажатии клавиши на клавиатуре, когда фокус находится на элементе TextBox. |
| KeyPress | Происходит при вжатом положении клавиши на клавиатуре, когда фокус находится на элементе RichTextBox. |
| KeyUp | Происходит при отпускании клавиши на клавиатуре, когда фокус находится на элементе RichTextBox. |
| TextChanged | Происходит при изменении содержимого текстового окна RichTextBox. |
Элемент Label
Представляет стандартную надпись Windows. Находится в группе элементов Common Controls (рисунок 2.8).
Рисунок 2.8 – Элемент Label
Основные свойства (таблица 2.9).
Таблица 2.9 – Основные свойства элемента Label
| Название | Описание |
| Text | Получает или задает текст, сопоставленный с этим элементом управления. |
| TextAlign | Получает или задает выравнивание текста в элементе управления Label. |
| Image | Возвращает или задаёт изображение, отображаемое на элементе управления Label. |
| Visible | Получает или задает значение, указывающее, отображается ли элемент управления. |
| Enabled | Возвращает или задает значение, показывающее, сможет ли элемент управления отвечать на действия пользователя. |
| Name | Возвращает или задает имя элемента управления. Стандарты те же что и для переменных С++. |
Основные события (таблица 2.10).
Таблица 2.10 – Основные события элемента Label
| Название | Описание |
| Click | Происходит при щелчке элемента управления. |
| DoubleClick | Происходит при двойном щелчке мышью элемента управления Button. |
Элемент RadioButton
Представляет переключатель, который пользователь может устанавливать (выбирать), но не снимать (отменять выбор). Находится в группе элементов Common Controls (рисунок 2.9).
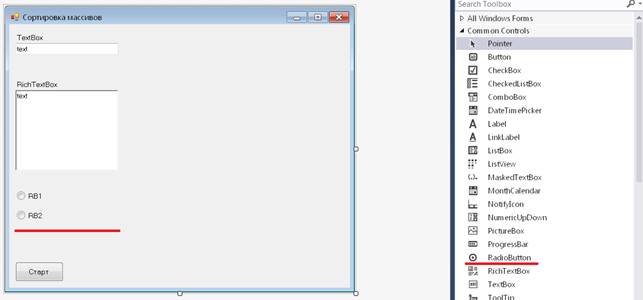
Рисунок 2.9 – Элемент RadioButton
Основные свойства (таблица 2.11).
Таблица 2.11 – Основные свойства элемента RadioButton
| Название | Описание |
| Text | Получает или задает текст, сопоставленный с этим элементом управления. |
| TextAlign | Получает или задает выравнивание текста в элементе управления RadioButton. |
| Image | Возвращает или задаёт изображение, отображаемое на элементе управления RadioButton. |
| Visible | Получает или задает значение, указывающее, отображается ли элемент управления. |
| Enabled | Возвращает или задает значение, показывающее, сможет ли элемент управления отвечать на действия пользователя. |
| Name | Возвращает или задает имя элемента управления. Стандарты те же что и для переменных С++. |
| Checked | Возвращает или задаёт значение, указывающее, находится ли RadioButton во включённом состоянии. |
Основные события (таблица 2.12).
Таблица 2.12 – Основные события элемента RadioButton
| Название | Описание |
| Click | Происходит при щелчке элемента управления. |
| DoubleClick | Происходит при двойном щелчке мышью элемента управления RadioButton. |
| CheckedChanged | Возникает при переходе RadioButton во включённое состояние. |
Элемент CheckBox
Представляет элемент управления — флажок, который пользователь может устанавливать и снимать. Находится в группе элементов Common Controls (рисунок 2.10).
Рисунок 2.10 – Элемент CheckBox
Основные свойства (таблица 2.13).
Таблица 2.13 – Основные свойства элемента CheckBox
| Название | Описание |
| Text | Получает или задает текст, сопоставленный с этим элементом управления. |
| TextAlign | Получает или задает выравнивание текста в элементе управления CheckBox. |
| Image | Возвращает или задаёт изображение, отображаемое на элементе управления CheckBox. |
| Visible | Получает или задает значение, указывающее, отображается ли элемент управления. |
| Enabled | Возвращает или задает значение, показывающее, сможет ли элемент управления отвечать на действия пользователя. |
| Name | Возвращает или задает имя элемента управления. Стандарты те же что и для переменных С++. |
| Checked | Возвращает или задаёт значение, указывающее, находится ли CheckBox во включённом состоянии. |
| CheckState | Возвращает или задаёт состояние CheckBox. Помимо отмеченного и пустого может принимать еще и всегда отмеченное состояние. |
Основные события (таблица 2.14).
Таблица 2.14 – Основные события элемента CheckBox
| Название | Описание |
| Click | Происходит при щелчке элемента управления. |
| DoubleClick | Происходит при двойном щелчке мышью элемента управления CheckBox. |
| CheckedChanged | Возникает при переходе RadioButton во включённое состояние. |
Элемент numericUpDown
Представляет регулятор Windows (также известный как элемент управления «вверх-вниз»), отображающий числовые значения. Находится в группе элементов Common Controls (рисунок 2.11).
Рисунок 2.11 – Элемент numericUpDown
Основные свойства (таблица 2.15).
Таблица 2.15 – Основные свойства элемента numericUpDown
| Название | Описание | |
| Value | Возвращает или задает значение, присвоенное счетчику. | |
| Visible | Получает или задает значение, указывающее, отображается ли элемент управления. | |
| Enabled | Возвращает или задает значение, показывающее, сможет ли элемент управления отвечать на действия пользователя. | |
| Name | Возвращает или задает имя элемента управления. Стандарты те же что и для переменных С++. | |
| Minimum | Возвращает или задает минимальное допустимое значение для счетчика. | |
| Maximum | Возвращает или задает максимальное значение для счетчика. | |
| Increment |
| |
| ReadOnly | Возвращает или задает значение, определяющее возможность изменения значений счетчика, путем ввода с клавиатуры. |
Основные события (таблица 2.16).
Таблица 2.16 – Основные события элемента numericUpDown
| Название | Описание |
| Click | Происходит при щелчке элемента управления. |
| DoubleClick | Происходит при двойном щелчке мышью элемента управления numericUpDown. |
| ValueChanged | Возникает при изменении значений счетчика. |
Элемент DataGridView
Элемент, который отображает данные в табличном виде. Находится в группе элементов Data (рисунок 2.12).
Рисунок 2.12 – Элемент DataGridView
Основные свойства (таблица 2.17).
Таблица 2.17 – Основные свойства элемента DataGridView
| Название | Описание |
| Visible | Получает или задает значение, указывающее, отображается ли элемент управления. |
| Enabled | Возвращает или задает значение, показывающее, сможет ли элемент управления отвечать на действия пользователя. |
| Name | Возвращает или задает имя элемента управления. Стандарты те же что и для переменных С++. |
| Columns | Коллекция столбцов DataGridView. Может быть создана вручную, при помощи специального окна свойств или создаваться программно. Каждая колонка может быть: текстовым полем, выпадающим списком, CheckBox-ом, кнопкой, картинкой или ссылкой. |
| ReadOnly | Возвращает или задает значение, определяющее возможность изменения содержимого элемента управления DataGridView. |
| ScrollBars | Получает или задает тип полос прокрутки, отображающихся в элементе управления DataGridView. |
| ColumnHeadersVisible | Возвращает или задает значение, указывающее, отображается ли строка заголовка столбца. |
| RowHeadersVisible | Возвращает или задает значение, указывающее, отображается ли столбец, содержащий заголовки строк. |
Каждая колонка имеет ряд собственных свойств (таблица 2.18).
Таблица 2.18 – Основные свойства колонок элемента DataGridView
| Название | Описание |
| Visible | Получает или задает значение, указывающее, отображается ли элемент управления. |
| HeaderText | Возвращает или задает значение текста заголовка колонки. |
| Resizable | Возвращает или задает значение, определяющее возможность пользовательского изменения ширины колонки. |
| Frozen | Возвращает или задает значение, определяющее возможность движения колонки при прокрутке элемента DataGridView. |
| Width | Возвращает или задает значение ширины колонки. |
| ReadOnly | Возвращает или задает значение, определяющее возможность изменения содержимого колонки элемента управления DataGridView. |
Основные события (таблица 2.19).
Таблица 2.19 – Основные события элемента DataGridView
| Название | Описание |
| Click | Происходит при щелчке элемента управления. |
| CellEndEdit | Возникает после завершения редактирования ячейки. |
Элемент Chart
Элемент, который используется для построения разного вида диаграмм и графиков. Находится в группе элементов Data (рисунок 2.13).
Рисунок 2.13 – Элемент Chart
Основные свойства (таблица 2.20).
Таблица 2.20 – Основные свойства элемента Chart
| Название | Описание |
| Visible | Получает или задает значение, указывающее, отображается ли элемент управления. |
| Enabled | Возвращает или задает значение, показывающее, сможет ли элемент управления отвечать на действия пользователя. |
| Name | Возвращает или задает имя элемента управления. Стандарты те же что и для переменных С++. |
| Palette | Получает или задает палитру для элемента управления Chart. |
| Series | Получает объект SeriesCollection, который содержит объекты Series. SeriesCollection – разного рода графики и диаграммы присутствующие на одном элементе Chart. |
| Titles | Объект TitleCollection, используемый для хранения всех объектов Title, используемых элементом управления Chart. Содержит коллекцию заголовков диаграмм. |
Элемент GroupBox
Представляет собой элемент управления Windows, который отображает рамку вокруг группы элементов управления и, необязательно, заголовок над ней. Находится в группе элементов Containers (рисунок 2.14).
Рисунок 2.14 – Элемент GroupBox
Основные свойства (таблица 2.22).
Таблица 2.22 – Основные свойства элемента GroupBox
| Название | Описание |
| Text | Получает или задает текст, сопоставленный с этим элементом управления. |
| Visible | Получает или задает значение, указывающее, отображается ли элемент управления. |
| Enabled | Возвращает или задает значение, показывающее, сможет ли элемент управления отвечать на действия пользователя. |
| Name | Возвращает или задает имя элемента управления. Стандарты те же что и для переменных С++. |
Основные события (таблица 2.23).
Таблица 2.23 – Основные события элемента GroupBox
| Название | Описание |
| Click | Происходит при щелчке элемента управления. |
| DoubleClick | Происходит при двойном щелчке мышью элемента управления GroupBox. |
Полезные классы и методы
Convert
Преобразует значение одного базового типа данных к другому базовому типу данных.
ToDouble(Value) – преобразует Value в действительное число типа double.
ToInt32(Value) – преобразует Value в целое число.
ToString(Value) – преобразует Value в объект String (фактически в строку).
FormatException – недопустимые значения в Value (например, буквы в методе ToInt32).
OverflowException – переполнение разрядной сетки.
Math
Предоставляет константы и статические методы для тригонометрических, логарифмических и иных общих математических функций.
Те же методы что и функции в библиотеке math.h, отличием является лишь способ записи и вызова.
double sinX = 0.5;
return Math::Round( Math::Asin( sinX ), 2 );
Помимо функций в данном классе есть две математических константы: E и PI, которые возвращают числа е и π соответственно.
TryParse
Преобразует строковое представление числа в эквивалентное ему целое число, число двойной точности с плавающей запятой и др. в зависимости от вызова. Возвращает значение, указывающее, успешно ли выполнено преобразование.
if (!Double::TryParse(Convert::ToString(GridArray->CurrentCell->Value), value))
MessageBox
Отображает окно сообщения, в котором могут содержаться текст, кнопки и символы, которые информируют пользователя и дают ему указания.
Show(String, String) — отображает окно сообщения с указанными текстом и заголовком.
if (!Double::TryParse(Convert::ToString(GridArray->CurrentCell->Value), item))<
MessageBox::Show(«Введите действительное число»,»Ошибка»);