- Adding an Embedded Windows Media Player Control
- Using the Player control to display video in HTMLView content
- Using the Player object model
- HTML Quick Guide
- Quick guides
- Embedding Windows Media Player.
- Embedding the Windows Media Player Control in a Visual Basic .NET Solution
- Add the Video Window
- Add Two Buttons and Adjust the Form
- Add the Play Code
- Add the Stop Code
- Add Error-handling
- Embedding the Windows Media Player Control in a C# Solution
- Add the Video Window
- Add Two Buttons and Adjust the Form
- Add the Play Code
- Add the Stop Code
- Add Error-handling
Adding an Embedded Windows Media Player Control
There are two reasons you might consider adding an embedded instance of Windows Media Player to your HTMLView presentation. First, if you want to display video content, you need to use the Windows Media Player ActiveX control. Second, if you want to take advantage of features of the Windows Media Player object model from within your HTMLView webpage, you must use an instance the Player control to do so.
Using the Player control to display video in HTMLView content
Usually, Windows Media Player displays video using the Video and Visualization pane of the Now Playing feature. Since HTMLView uses this area to display your webpage, you must supply an additional video display area if you want the Player to play video. This is easy to do by using the Windows Media Player ActiveX control.
To use the Player control to display video, embed the control in your HTMLView webpage by using the OBJECT tag. This is the same technique you use to embed the Player control into any webpage in which you want to display video. The following example code shows the basic syntax for embedding the Player control in Internet Explorer:
The autoStart parameter ensures that content plays automatically whenever a new URL is specified. The value you specify for uiMode is up to you, but you will usually want to specify «none» when creating content for HTMLView presentations. When you embed the Windows Media Player control to display video in this manner, the user can control playback using the controls of the full-mode Player, so there’s no need to provide additional transport controls in the webpage. You can use the space you would usually allocate for transport controls to display more text, graphics, or links to other content.
Do not specify a URL parameter when embedding the Windows Media Player control in a webpage designed to display in an HTMLView presentation. Instead, specify the digital media files in the .asx file that opens the content.
Because you provide the video display region in your HTMLView webpage, you can decide where to position the video and how large you want the display region to be. For example, you can contain the Player object within an HTML DIV element and then specify the position for the DIV to situate the video display on the webpage. You can change the dimensions of the video display by specifying values for the height and width attributes of the OBJECT element. You can also specify these values using script code.
Using the Player object model
The Windows Media Player object model exposes properties, methods, and events that you can use in your HTMLView webpages. When you embed the Windows Media Player ActiveX control in your HTMLView webpage, you automatically have access to the Player object model.
If you embed the Windows Media Player control in your HTMLView webpage, do not use the Player object model to specify the digital media file to be played. For example, if you use script code to specify a value for the URL property of the embedded control, your HTMLView webpage will be unloaded from the Now Playing feature when the digital media file plays. To prevent this from happening, always open .asx files that include HTMLView parameters when you need to use script to open digital media content from your HTMLView webpage.
HTML Quick Guide
Quick guides
Embedding Windows Media Player.
Windows media player (7.0 and higher) code (For IE and Firefox)
Windows media player (6.4) code
Parameters
| Name | Type | Description |
| AutoSize | Boolean | This property specifies or retrieves a value indicating whether the Windows Media Player control automatically resizes to accommodate the current media item at the size specified by the DisplaySize property. |
| AutoStart | Boolean | If this value is set to true/1, the video will begin playback as soon as it has buffered. Otherwise it will wait for the user to press Play. |
| Balance | Integer | Controls the left/right stereo balance of any audio. -10000 is 100% left speaker, 10000 is 100% right speaker, and 0 is perfectly balanced. |
| DisplaySize | Integer | This property specifies or retrieves a value indicating whether the Windows Media Player control automatically resizes to accommodate the current media item at the size specified by the DisplaySize property.
|
| FileName/Url/src | String | The URL of the file to play. |
| Height | Integer | Defines the height of the displayed object in pixels. |
| Mute | Boolean | If Mute is enabled (true/1), the sound is disabled. The volume parameter is ignored. |
| PlayCount | Integer | Controls the number of times the file is played. A value of 0 repeats forever. Default is one. |
| Rate | Double | This property acts as a multiplier value that allows you to play a clip at a faster or slower rate. The default value of 1.0 indicates the authored speed. Note that an audio track becomes difficult to understand at rates lower than 0.5 or higher than 1.5. A playback rate of 2 equates to twice the normal playback speed. |
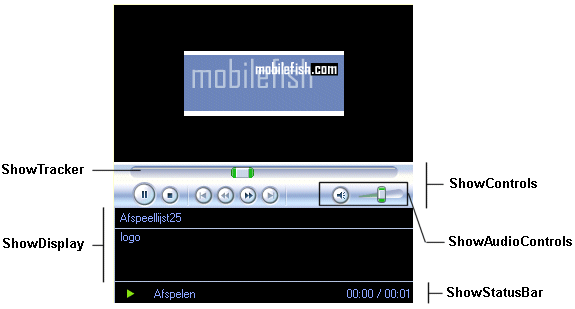
| ShowAudioControls | Boolean | If this value is set to true/1, the audio controls will be shown. |
| ShowControls | Integer | If this value is set to true/1, the video transport controls will be shown (play, stop, pause, etc). If it is set to false/0, the controls will not be shown and the user will not be able to control playback at all. Obviously, in this case you would need to have autostart enabled or there will be no way to play the video. Height: 46 pixels |
| ShowDisplay | Boolean | When set to true/1, this displays information such as the title and artist of the clip. Height: 74 pixels |
| ShowStatusBar | Boolean | If this value is set to true/1, the status bar is shown. This includes the buffering progress and playback status of the clip. Showing the status bar is a good idea as it shows the user how long they have to wait before the clip will be ready for playback Height: 26 pixels |
| ShowTracker | Boolean | If this value is set to true/1, the tracker is shown. |
| StetchToFit | Boolean | The stretchToFit property specifies or retrieves a value indicating whether video displayed by the Windows Media Player control automatically sizes to fit the video window, when the video window is larger than the dimensions of the video image. |
| TransparentAtStart | Boolean | Specifies whether to make the player transparent at the start of the play. Default is false. |
| Volume | Integer (-3400 till 0) | Sets the audio volume (Loud=0) |
| Width | Integer | Defines the width of the embedded object in pixels. |
Note 1:
Use true or false for the tag, 1 or 0 for the tag.
Note 2:
Windows Media Player 6, clsid:05589FA1-C356-11CE-BF01-00AA0055595A
Windows Media Player 6.4, clsid:22D6F312-B0F6-11D0-94AB-0080C74C7E95
Windows Media Player 7, 9 and 10, clsid:6BF52A52-394A-11D3-B153-00C04F79FAA6
Note 3:
The tag is not approved by W3C. However you need this tag to make the code work for the Firefox browser.
Embedding the Windows Media Player Control in a Visual Basic .NET Solution
To use the functionality of Windows Media Player 9 Series or later in a Visual Basic .NET application, first add the component to a form as described in Using the Windows Media Player Control with Microsoft Visual Studio
This section describes how to create an application that plays video and has custom play and stop buttons.
Add the Video Window
Add the Windows Media Player control to a form. Resize the control, and then place it where you want the video window to appear.
Select the Windows Media Player control, then change the uiMode property to «none». This setting hides the UI controls. When the user plays a video, it will appear in the window. For audio-only content, a visualization will appear.
Add Two Buttons and Adjust the Form
Now add two buttons to the form. Select the first button and change the Text property to «Play». Select the second button and change its Text property to «Stop».
Add the Play Code
Double-click the Play button to reveal the Code window. The following code is displayed:
Add this line to the subroutine:
In the preceding code example, «axWindowsMediaPlayer1» is the default name of the Windows Media Player control and «c:\mediafile.wmv» is a placeholder for the name of the media you want to play.
If you have added the digital media content from the Windows Media Player SDK to the library in Windows Media Player, you can use this code instead:
Because the autoStart property is true by default, Windows Media Player will start playing when you set the currentPlaylist or URL property.
Add the Stop Code
Double-click the Stop button to reveal the Code window. The following code is displayed:
Add this line to the subroutine:
The managed-code wrapper for the Windows Media Player control exposes the Controls object as Ctlcontrols to avoid collision with the Controls property inherited from System.Windows.Forms.Control.
Add Error-handling
The Windows Media Player control does not raise an exception when it encounters an error such as an invalid URL. Instead, the control signals an event. Your application should handle error events sent by the Player.
To create an event handler, open the code window for your form class. From the drop-down list at the top of the window, select the Windows Media Player control. A list of events appears in the drop-down list to the right. From that list, select MediaError. The following code is displayed:
The following code could be inserted in the subroutine to provide minimal error-handling capability. Note that information about the error can be retrieved from the _WMPOCXEvents_MediaErrorEvent argument.
Embedding the Windows Media Player Control in a C# Solution
To use the functionality of Windows Media Player in a C# application, first add the component to a form as described in Using the Windows Media Player Control with Microsoft Visual Studio
The following sections describe how to create an application that plays video and uses custom play and stop buttons.
Add the Video Window
Add the Windows Media Player ActiveX control to a form. Resize the control, and then place it where you want the video window to appear.
Select the Windows Media Player control, then change the uiMode property to «none». This setting hides the UI controls. When the user plays a video, it will appear in the window. For audio-only content, a visualization will appear.
Add Two Buttons and Adjust the Form
Now, add two buttons to the form. Select the first button and change the Text property to «Play». Select the second button and change its Text property to «Stop».
Add the Play Code
Double-click the Play button to reveal the Code window. In C#, the following code will be displayed:
Add this line between the two curly braces:
In the preceding code example, «axWindowsMediaPlayer1» is the default name of the Windows Media Player control, and «c:\mediafile.wmv» is a placeholder for the name of the media item you want to play. Any valid file path can be used. The @ symbol instructs the compiler to not interpret backslashes as escape characters.
If you have added the digital media content from the Windows Media Player SDK to the library in Windows Media Player, you can use this code instead:
Because the autoStart property is true by default, Windows Media Player will start playing when you set the currentPlaylist or URL property.
Add the Stop Code
Double-click the Stop button to reveal the Code window. In C#, the following code will be displayed:
Add this line between the two curly braces:
The managed-code wrapper for the Windows Media Player control exposes the Controls object as Ctlcontrols to avoid collision with the Controls property inherited from System.Windows.Forms.Control.
Add Error-handling
The Windows Media Player control does not raise an exception when it encounters an error such as an invalid URL. Instead, it signals an event. Your application should handle error events sent by the Player.
To create an event handler, first open the Properties window for the Windows Media Player control. In the list of events, double-click MediaError. The following code is displayed:
The following code could be inserted in the method to provide minimal error-handling capability. Note that information about the error can be retrieved from the _WMPOCXEvents_MediaErrorEvent argument.