- Включение WebGL в Google Chrome
- Вариант 1: Браузер на компьютере
- Аппаратное ускорение
- WebGL 2.0 Compute
- Вариант 2: Мобильное приложение
- Как включить WebGL в Chrome
- Вводная информация
- Активация
- Подведем итоги
- Возможности технологии WebGL и как ее включить в браузерах
- Что такое WebGL
- Основные функции
- Поддерживаемые версии браузеров
- Как включить WebGL?
- Google Chrome
- Яндекс.Браузер
- Опера
- Mozilla Firefox
- Safari
- Проблемы с драйверами
Включение WebGL в Google Chrome
Вариант 1: Браузер на компьютере
Технология WebGL в интернет-браузере Google Chrome существенно расширяет графические возможности, позволяя без проблем работать многим сложным элементам, включая 3D-игры, без использования каких-либо дополнений. Изначально данная функция программы находится в активированном состоянии и не может быть деактивирована, но только если компьютер соответствует минимальным требованиям.
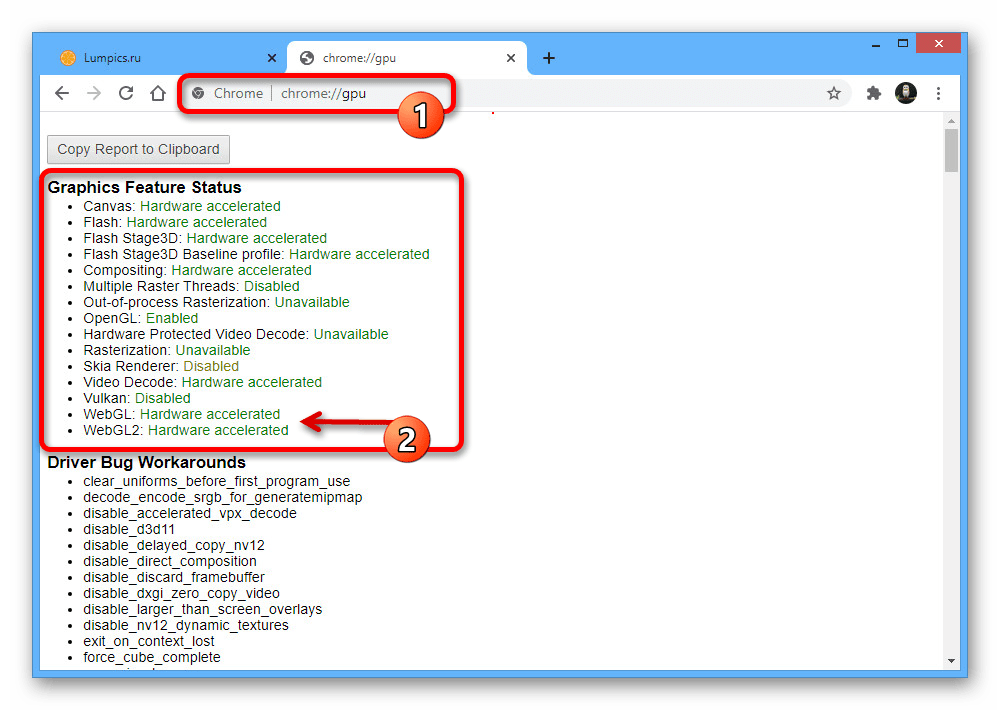
Чтобы убедиться в том, что на вашем устройстве и в конкретной версии Хрома поддерживается WebGL, скопируйте и вставьте в адресную строку представленный выше адрес, и на открывшейся странице в блоке «Graphics Feature Status» найдите строки с упоминанием данной библиотеки. В обоих отмеченных нами случаях рядом хотя бы с одним из вариантов должна быть подпись «Hardware accelerated».
Если по каким-то причинам WebGL не поддерживается, можете попробовать обновить драйвера видеокарты. Кроме того, причиной такой ситуации может быть деактивированное аппаратное ускорение, блокирующее многие важные функции последних версий Google Chrome.
Аппаратное ускорение
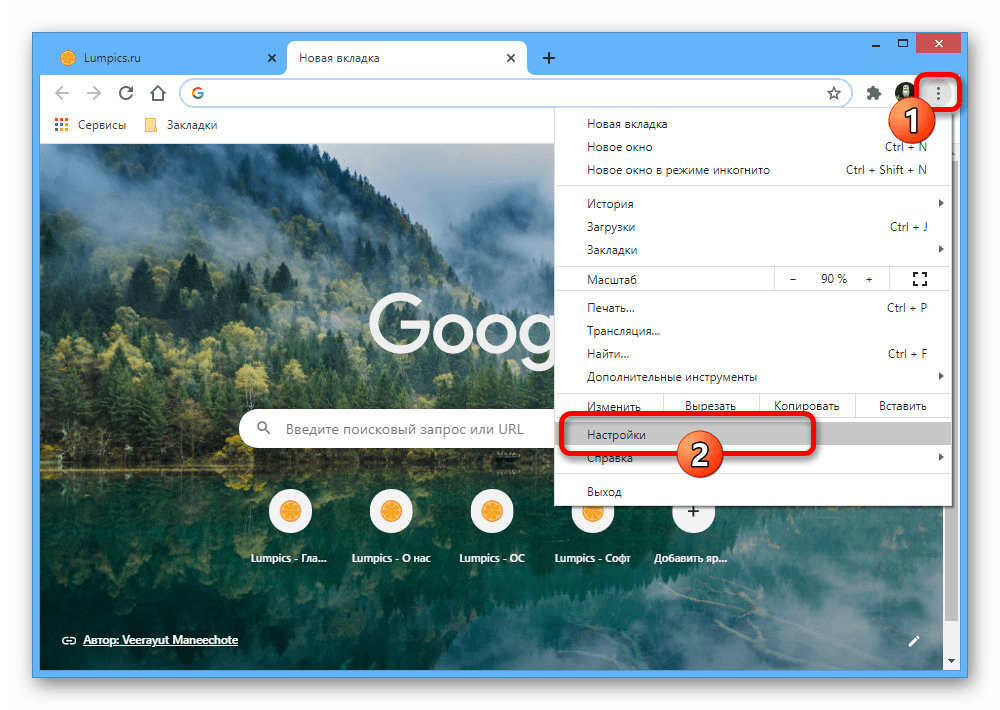
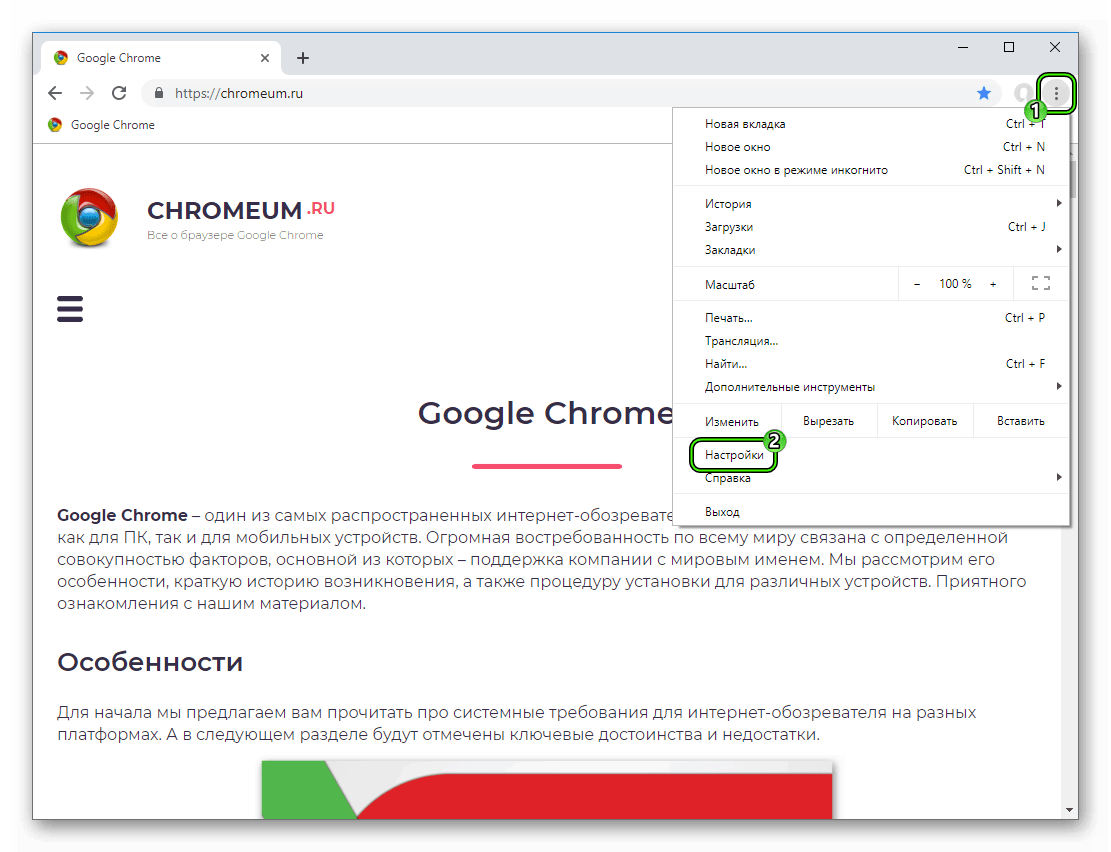
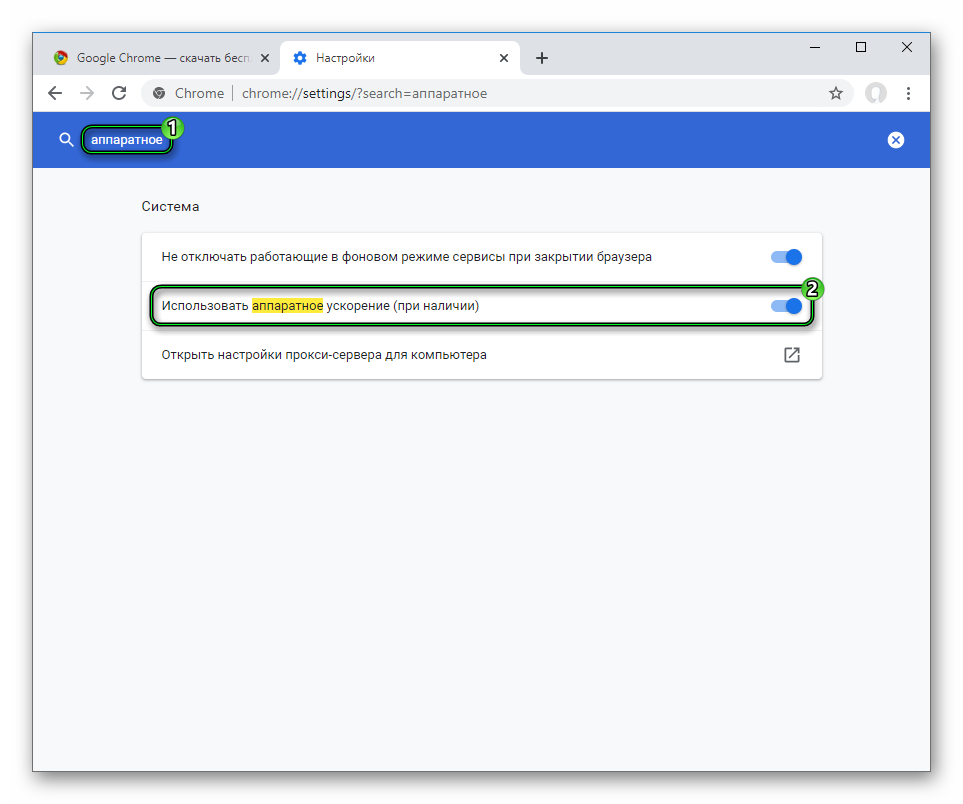
- И хотя настройки рассматриваемого браузера не предоставляют параметров для управления WebGL, на работоспособности может отразиться аппаратное ускорение. Чтобы добиться правильной работы всех функций, данную опцию необходимо включить, первым делом развернув главное меню в правом верхнем углу окна и выбрав раздел «Настройки».
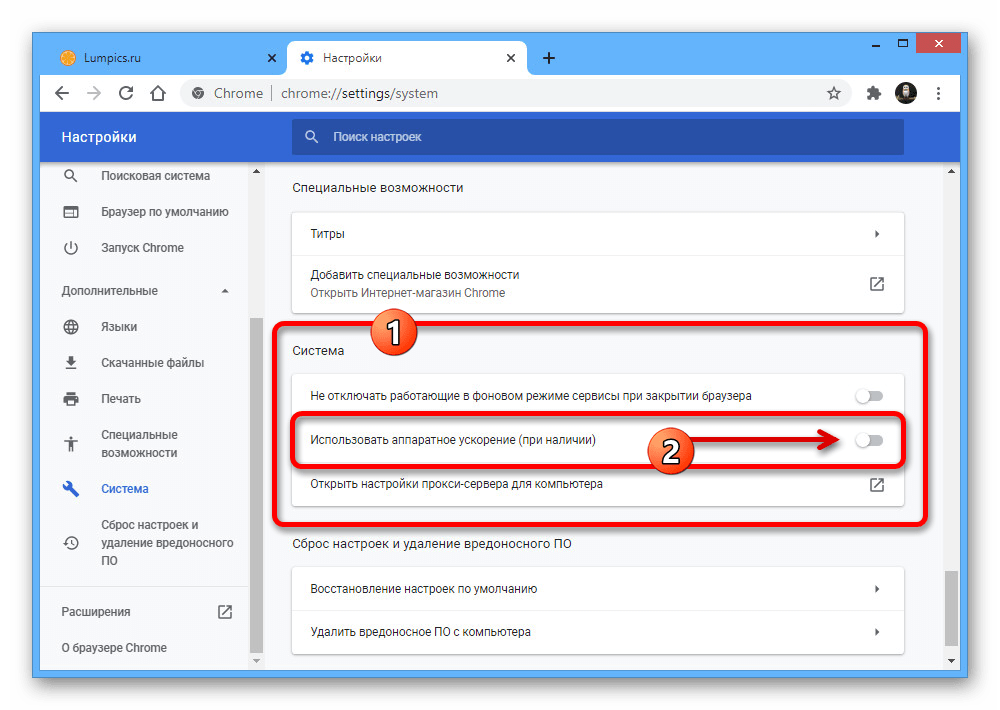
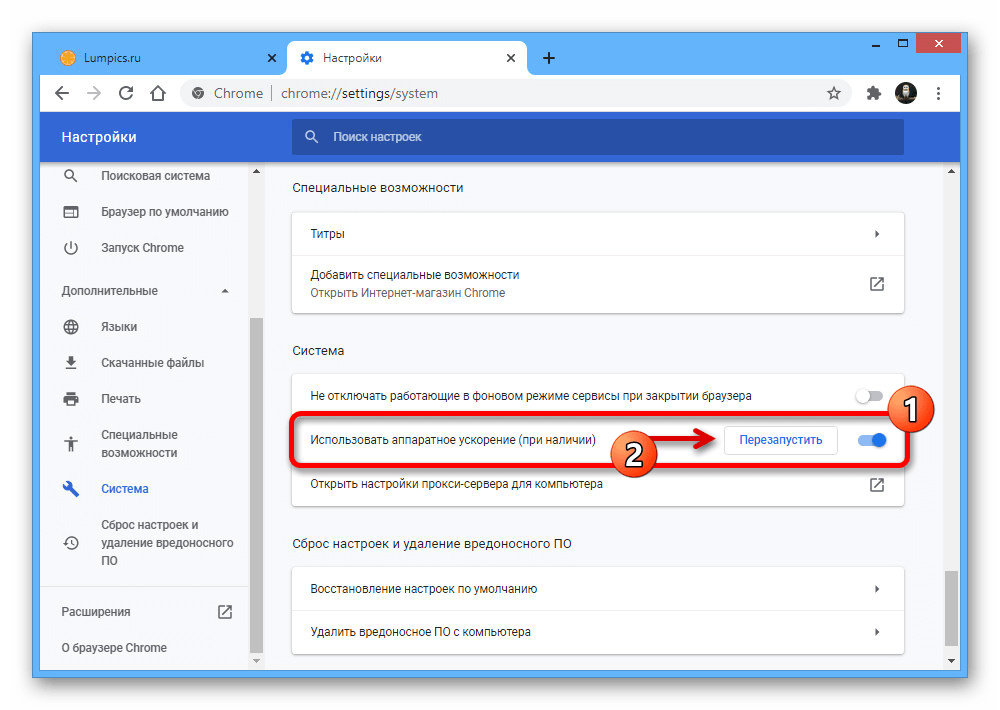
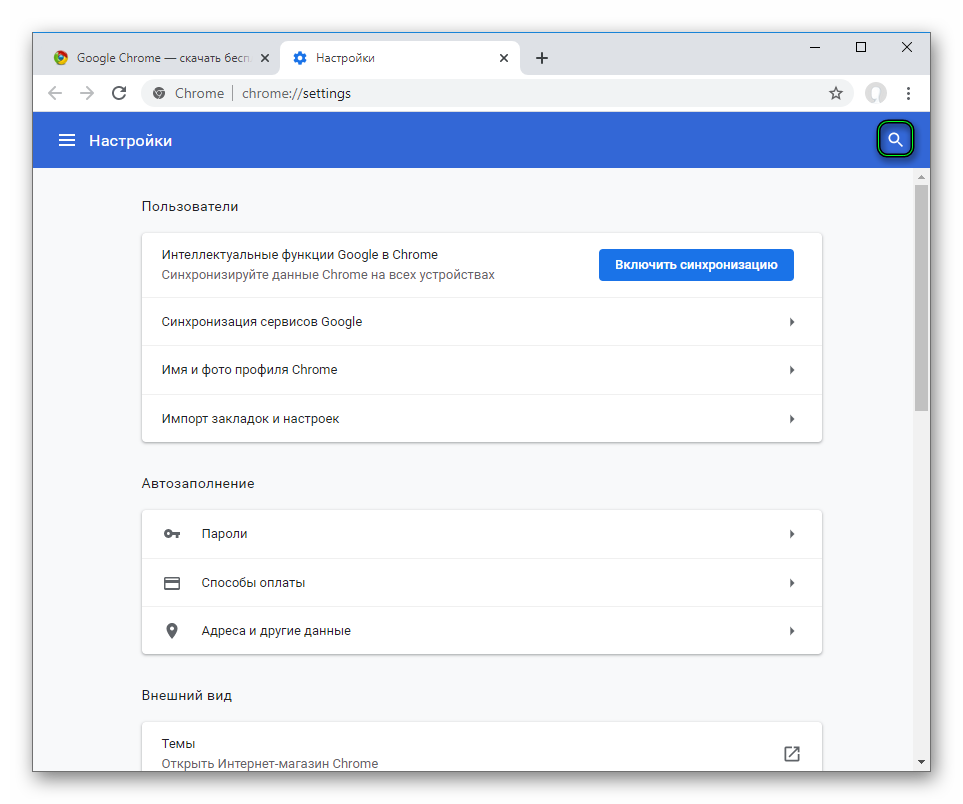
Разобравшись с поиском, кликните левой кнопкой мыши по строке «Использовать аппаратное ускорение (при наличии)» и убедитесь, что цвет ползунка изменился.
Завершить процедуру включения можно воспользовавшись появившейся кнопкой «Перезагрузить» рядом с указанным ползунком или вручную перезапустив программу. В результате WebGL и многие другие функции, связанные с аппаратным ускорением, будут задействованы.
Обратите внимание, что аппаратное ускорение по умолчанию включено сразу после установки браузера. По этой причине в качестве экстренной меры, если что-то работает неправильно, можно прибегнуть к полной переустановке.
Читайте также: Как удалить и установить Google Chrome на ПК
WebGL 2.0 Compute
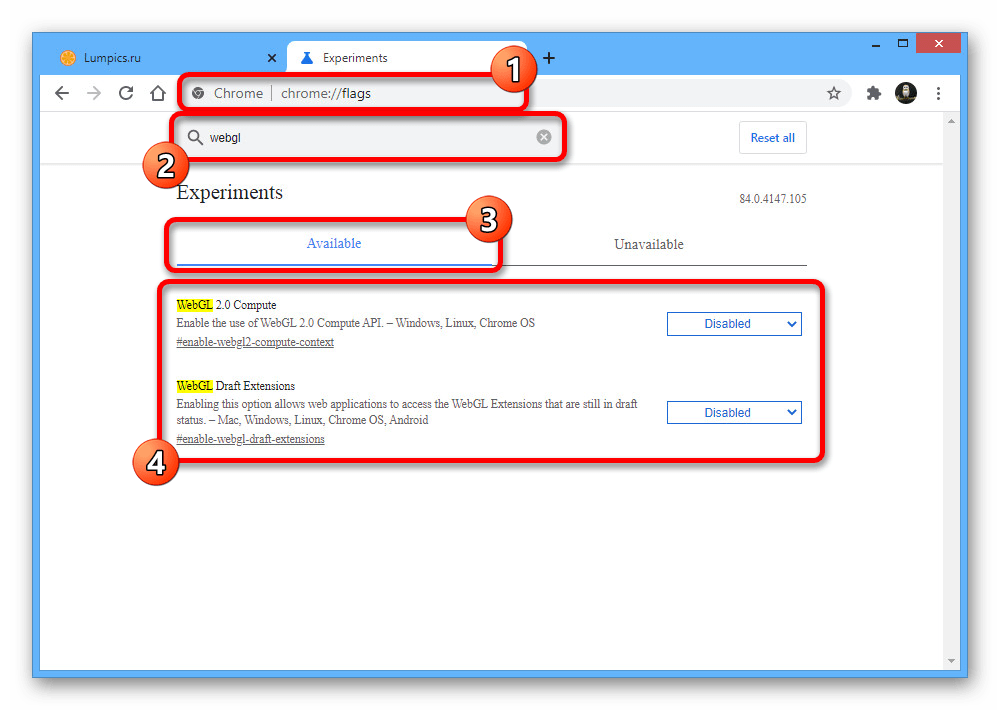
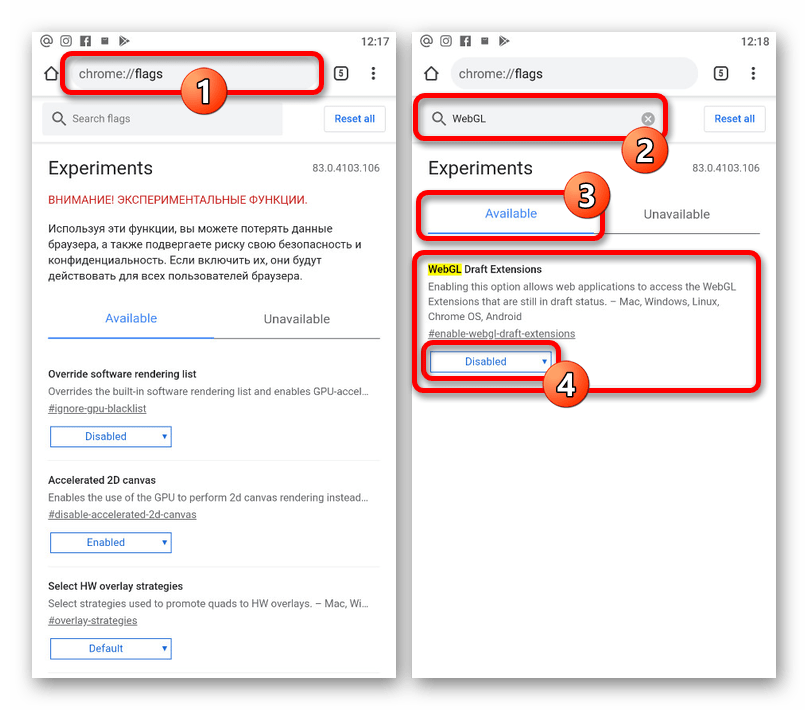
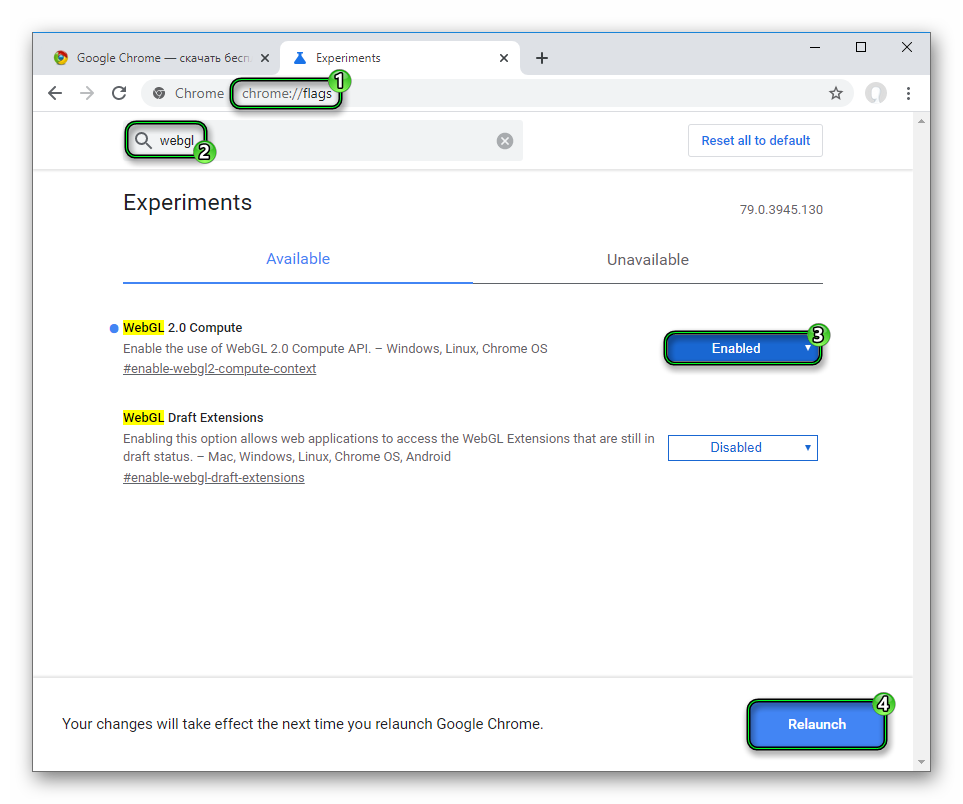
- Помимо рассмотренных выше параметров, в Google Chrome, равно как и в любом веб-обозревателе на основе Chromium, присутствуют скрытые настройки, в том числе отвечающие за работу WebGL. Для включения скопируйте и вставьте представленный ниже код в адресную строку Хрома и на открывшейся странице в текстовое поле «Search flags» введите «WebGL».
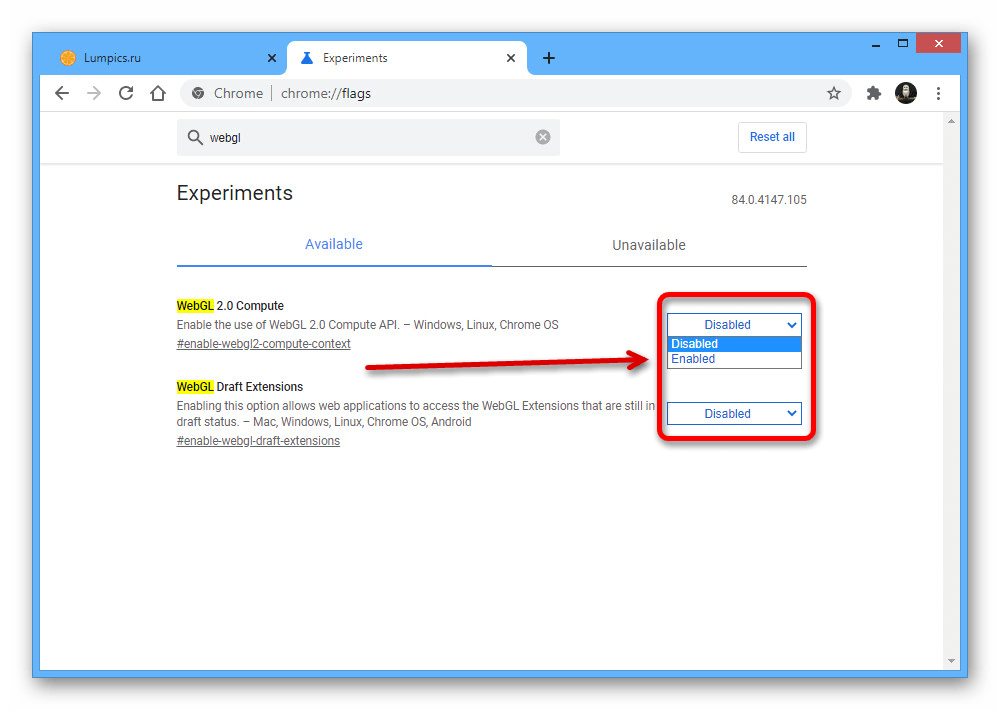
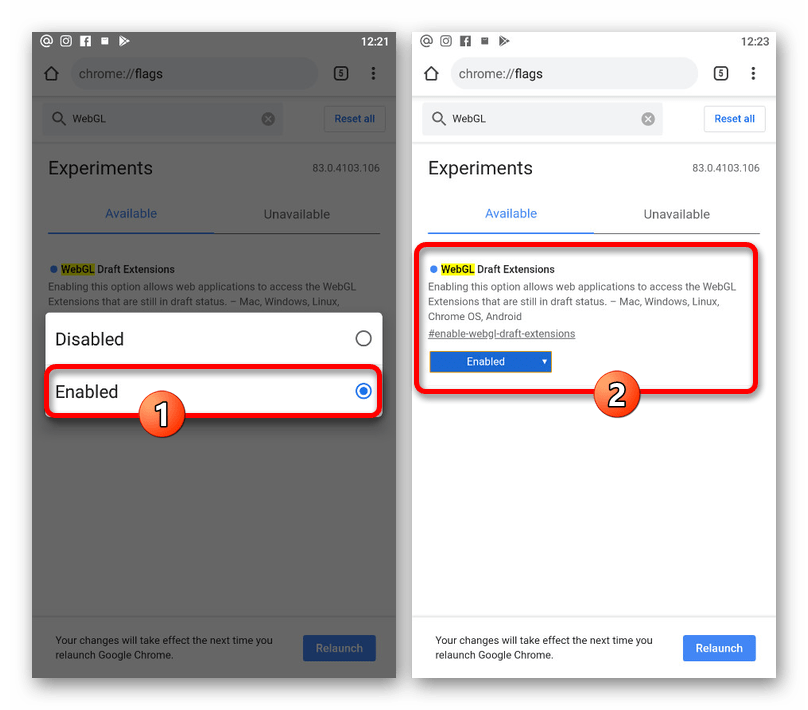
Находясь на вкладке «Available», найдите пункт «WebGL 2.0 Compute», разверните выпадающий список «Disabled» справа и установите значение «Enabled». Если все сделано правильно, функция будет активирована.
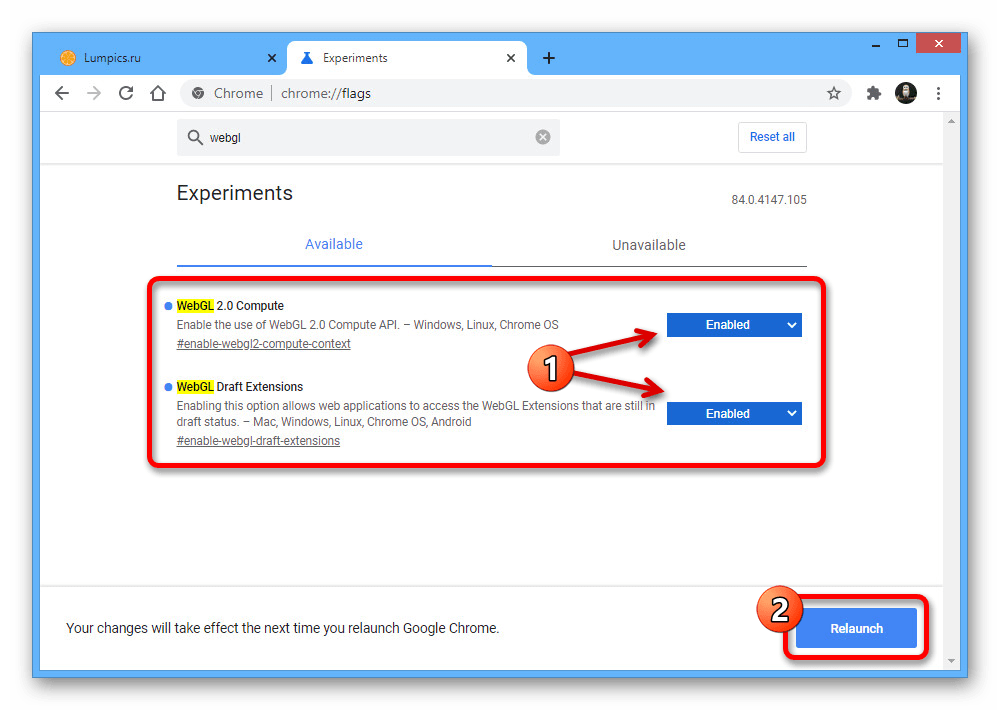
Кроме этого, проделайте аналогичное с другим пунктом «WebGL Draft Extensions», точно так же выставив значение «Enabled». Завершить настройку можно, равно как и в случае с аппаратным ускорением, выполнив перезапуск с помощью кнопки «Relaunch» во всплывающей подсказке на той же странице или вручную.
После всех описанных действий, если позволяет компьютер, WebGL будет включен. Убедиться в этом можно только если посетить сайт с обязательными требованиями к поддержке данной библиотеки.
Вариант 2: Мобильное приложение
Мобильная версия браузера Google Chrome в техническом плане почти не отличается от программы для компьютера, из-за чего WebGL играет не меньшую роль. Здесь функция также должна быть включена по умолчанию, в чем можно убедиться на странице chrome://gpu/ , однако правильной работе на некоторых сайтах могут препятствовать находящиеся в деактивированном состоянии экспериментальные опции.
- Воспользуйтесь указанным выше кодом, чтобы открыть раздел с экспериментальными функциями Гугл Хрома, и коснитесь блока «Search flags». Укажите в качестве запроса «WebGL» и ознакомьтесь с результатами на вкладке «Available».
Здесь будет доступен только один вариант «WebGL Draft Extensions», под блоком с которым необходимо тапнуть по кнопке «Disabled». Для того чтобы выполнить включение опции, во всплывающем окне попросту выберите значение «Enabled».
С помощью кнопки «Relaunch» во всплывающей подсказке в нижней части экрана выполните перезапуск. После этого сайты и прочие элементы, требующие эту библиотеку, заработают должным образом.
Как включить WebGL в Chrome
Для обеспечения комфортной работы браузеров используются десятки библиотек и небольших утилит. На этом держится то, что мы называем глобальной сетью. Однако не все они в равной степени безопасны для персональных данных, а кто-то заслужил доверие. Поэтому сегодня мы поговорим о том, как включить WebGL в Google Chrome. Также в процессе повествования рассмотрим наиболее простой способ достижения желаемого.
Вводная информация
WebGL – это библиотека для разнопланового ПО, расширяющая возможность языков программирования в сфере веб-программирования и администрирования. К примеру, JavaScript, для которого становится проще создавать интерактивную графику под патронажем любого адекватного браузера.
Сегодня за некоммерческое использование продукта отвечает Khronos Group. Несмотря на не самую высокую популярность, библиотека востребована среди разработчиков.
Поэтому давайте не будем терять время зря и преступим к непосредственной теме статьи.
Активация
Для включения WebGL достаточно выполнить несколько простых шагов инструкции, представленной ниже:
- Открыть браузер и кликнуть ЛКМ по троеточию в правой части пользовательского окна.
- В системном меню выбрать пункт «Настройки».
- Вызвать форму поиска на новой страничке, нажав на увеличительное стекло в правом верхнем углу.
- Составить запрос «аппаратное».
- Включить опцию «Использовать аппаратное ускорение (при наличии)», если она не активна в настоящий момент.
- Вставить в адресную строку браузера ссылку chrome://flags.
- Для перехода на нужную страничку нажать Enter .
- В форму поиска ввести запрос webgl.
- Активировать параметр WebGL 2.0 Compute. Для этого нужно задать ему значение Enabled.
- Кликнуть на Relaunch, чтобы согласиться с перезагрузкой программы.
На этом активация ВебГЛ в Гугл Хроме завершена.
Подведем итоги
Перед вами пока единственный способ включить данную технологию. Она спрятана от рядовых пользователей и перемещена на страничку «Экспериментальные функции», которую просто так открыть не получится. Но если действовать по нашей инструкции, то в ходе выполнения процедуры никаких сложностей не возникнет.
Возможности технологии WebGL и как ее включить в браузерах
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
- язык гипертекстовой разметки HTML – база верстки;
- скриптовый язык PHP для создания сценариев и работы с пользователем;
- ООЯП JavaScript работы с объектами приложений и придания веб-страницам интерактивности;
- каскадные таблицы стилей CSS для создания красивых шаблонов фона, оформления тегов и шрифтов.
- различные СУБД, основной для которых практически всегда становится SQL.
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
Что такое WebGL
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
- запустить приложение;
- перейти в chrome://settings, введя строку в адресной строке;
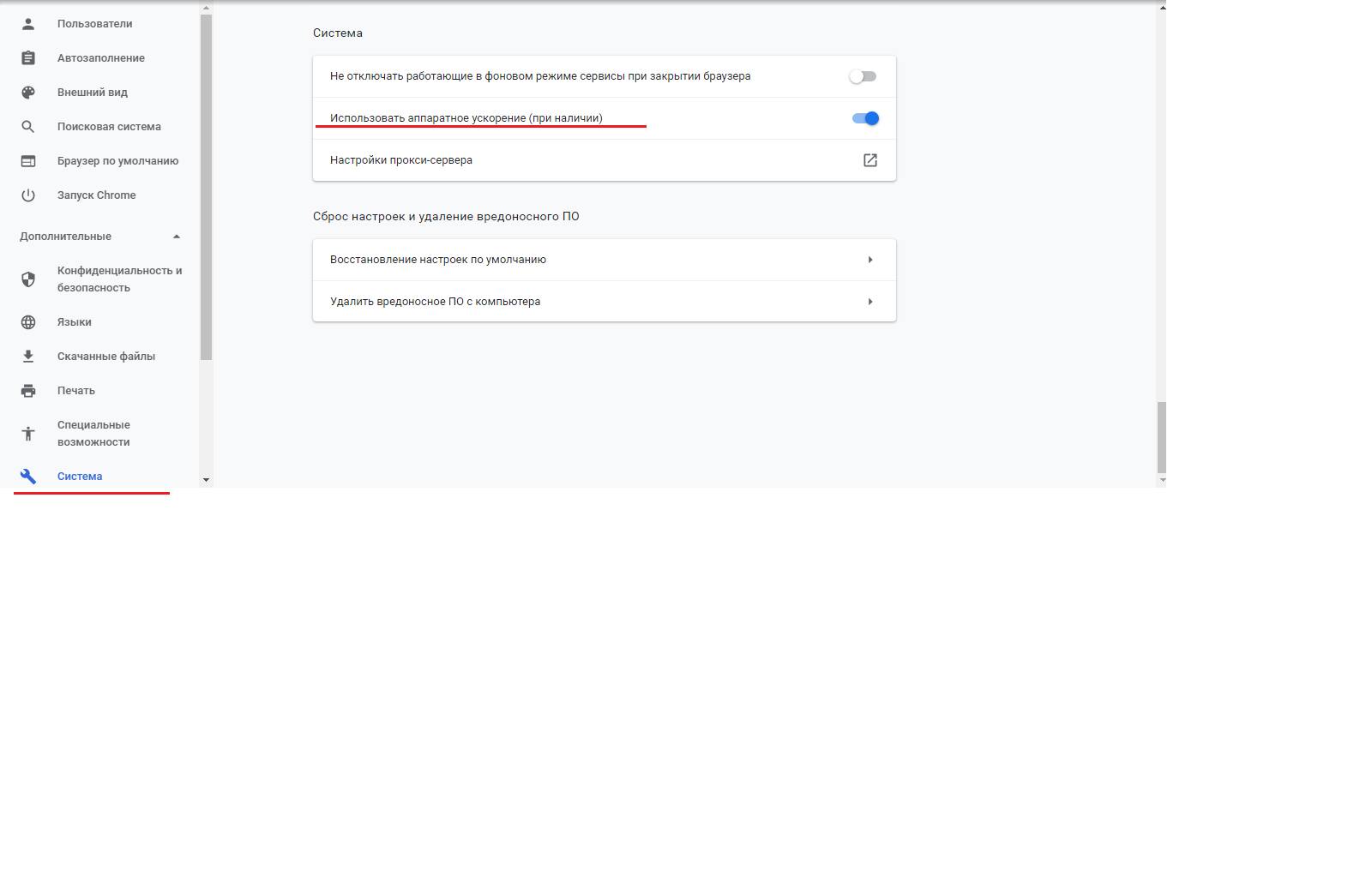
- пролистать вниз, найти пункт «Дополнительные» и раскрыть его;
- выбрать вкладку «Система» и убедиться, что параметр «Использовать аппаратное ускорение» включен;
- перезапустить программу;
- перейти в chrome://flags;
- убедиться, что параметр «отключить WebGL» не активен. В новых версиях достаточно ввести в поле поиска «WebGL» и включить его, если он неактивен;
- проверить состояние включения, перейдя в chrome://gpu.
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
- перейти в browser://gpu/;
- найти раздел Graphics Feature Status и добиться, чтобы все его элементы или хотя бы «WebGL» были зелеными;
- для этого следует перейти в browser://flags, найти пункты #ignore-gpu-blacklist и #enable-gpu-rasterization и включить их.
Опера
Для включения компонента в Опере необходимо:
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
Mozilla Firefox
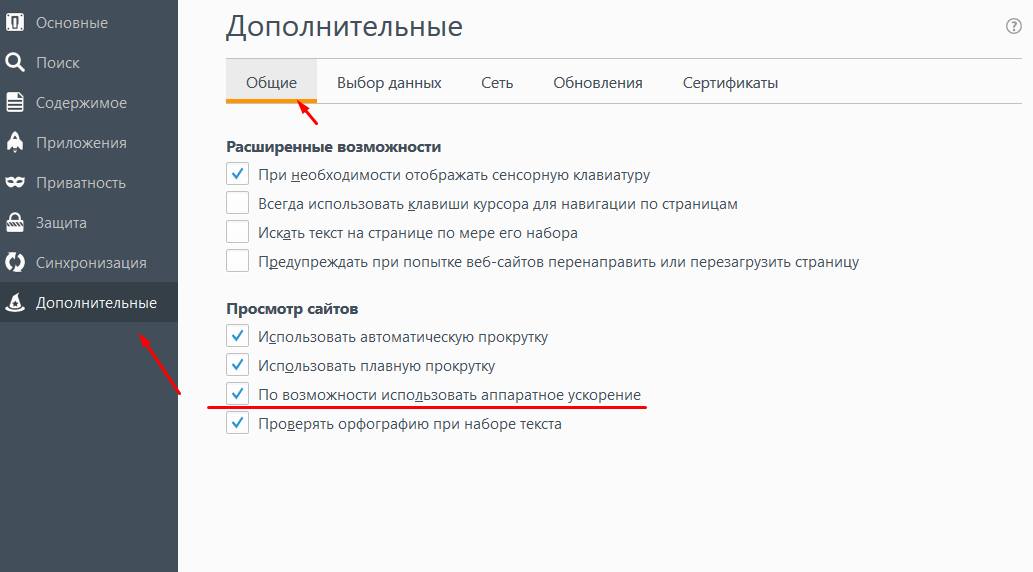
Для включения необходимо:
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;
- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:
- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.
Проблемы с драйверами
Если вышеописанные способы не помогают, то следует обновить драйвера видеокарт или заменить сами карты, если они устарели и уже не могут поддерживать аппаратное ускорение и отображение графики в современных браузерах.