- Using .env file in React js
- Adding Custom Environment Variables
- Добавление файла .env в React Project
- 5 ответов
- Шаг 1 ReactDocs
- Пользователи Webpack
- 1. Создайте файл .env в корневой папке.
- 2. Имя вашего VARIABLE должно начинаться с REACT_APP_YOURVARIABLENAME
- 3. Включите вашу переменную
- How to set environment variable in React JS.
- 8 Answers 8
- Использование переменных окружения в Node.js
- Переменные окружения в Node.js
- Указание переменных окружения в терминале
- Использование файлов .env
- Работа с файлами .env в VS Code
- Конфигурация запуска VS Code
- Запуск node-скриптов через NPM
- Переменные окружения в продакшне
- Итоги
Using .env file in React js
Today we will learn how to use .env file in our react js project. If you are using some external APIs for data you must use the .env file to store your sensitive credentials like API keys. Environment variables can also help us to store our API link in one location so that we don’t have to change the link in each file manually. So let’s get started on how to use that in our react js project.
- Open your project root directory and create a .env file inside that directory.
2. Open the .env file and declare your environment variable.
Note: React enforces the prefix REACT_APP on every custom variable. Variable without REACT_APP is ignored. So always create a custom variable like REACT_APP_CUSTOM_VARIABLE .
4. Now to print your environment variable you need to put process.env before your custom variable.
5. Now start your application npm start and refresh the browser to see the changes.
This is how you can use the .env file in your React js project.
Now suppose you are working on a large scale project where you need to use separate custom variables for development and production. For example, you have a test API link for development and a live API link for production and you don’t want to manually change that in each file. So there is a built-in environment variable called NODE_ENV . If we write process.env.NODE_ENV and start the server npm start it will print the mode you are currently working on. It will print development for npm start, production for npm build, and test for npm test.
So now if we use the javascript ternary operator or if-else statement to put the condition for our different modes we can easily switch between our custom variables for example.
Put this in your .env file
And put this in your app.js file.
If we run npm start it will print This is a development mode and if we run npm run build and then serve that build folder it will print This is a production mode.
- Always use REACT_APP prefix before your custom variable.
- Each time you add a new environment variable you have to stop your server and start again for changes.
Below are the git repository and live code for reference.
Adding Custom Environment Variables
Note: this feature is available with [email protected] and higher.
Your project can consume variables declared in your environment as if they were declared locally in your JS files. By default you will have NODE_ENV defined for you, and any other environment variables starting with REACT_APP_ .
WARNING: Do not store any secrets (such as private API keys) in your React app!
Environment variables are embedded into the build, meaning anyone can view them by inspecting your app’s files.
The environment variables are embedded during the build time. Since Create React App produces a static HTML/CSS/JS bundle, it can’t possibly read them at runtime. To read them at runtime, you would need to load HTML into memory on the server and replace placeholders in runtime, as described here. Alternatively you can rebuild the app on the server anytime you change them.
Note: You must create custom environment variables beginning with REACT_APP_ . Any other variables except NODE_ENV will be ignored to avoid accidentally exposing a private key on the machine that could have the same name. Changing any environment variables will require you to restart the development server if it is running.
These environment variables will be defined for you on process.env . For example, having an environment variable named REACT_APP_NOT_SECRET_CODE will be exposed in your JS as process.env.REACT_APP_NOT_SECRET_CODE .
There is also a built-in environment variable called NODE_ENV . You can read it from process.env.NODE_ENV . When you run npm start , it is always equal to ‘development’ , when you run npm test it is always equal to ‘test’ , and when you run npm run build to make a production bundle, it is always equal to ‘production’ . You cannot override NODE_ENV manually. This prevents developers from accidentally deploying a slow development build to production.
These environment variables can be useful for displaying information conditionally based on where the project is deployed or consuming sensitive data that lives outside of version control.
First, you need to have environment variables defined. For example, let’s say you wanted to consume an environment variable inside a :
Добавление файла .env в React Project
Я пытаюсь скрыть мой ключ API, когда я фиксирую на github, и я просмотрел форум, чтобы получить рекомендации, особенно следующий пост:
Я внес изменения и перезапустил пряжу. Я не уверен, что делаю неправильно — я добавил файл .env в корень моего проекта (я назвал его process.env ), а в файл я просто поместил REACT_APP_API_KEY = ‘my-secret-api-key’ ,
Я думаю, что это может быть способ, которым я добавляю ключ к своему fetch в App.js, и я пробовал несколько форматов, в том числе без использования литерала шаблона, но мой проект по-прежнему не будет компилироваться.
Любая помощь высоко ценится.
5 ответов
1) npm install dotenv —save
2) Затем добавьте следующую строку в ваше приложение.
3 ) Затем создайте файл .env в корневом каталоге вашего приложения и добавьте в него переменные.
4 ) Наконец, добавьте .env в ваш файл .gitignore , чтобы Git игнорировал его и никогда не попадал на GitHub.
Так что я сам новичок в React и нашел способ сделать это.
Это решение не требует дополнительных пакетов.
Шаг 1 ReactDocs
В приведенных выше документах упоминается экспорт в Shell и другие параметры, один из которых я попытаюсь объяснить, это использование файла .env .
1.1 создать Root / .env
Важные примечания ДОЛЖНЫ начинаться с REACT_APP _ .
1.2 Доступ к переменной ENV
1.3 Создание Env выпуск
Поэтому после того, как я выполнил шаг 1.1 | 2, он не работал, и я нашел вышеупомянутую проблему / решение. Реагируйте на чтение / создание env при сборке, поэтому вам нужно запускать npm каждый раз, когда вы изменяете файл .env, чтобы переменные обновлялись.
Пользователи Webpack
Если вы используете веб-пакет, вы можете установить и использовать плагин dotenv-webpack , для этого выполните следующие действия:
Создать .env файл
Добавьте его в файл webpack.config.js
Используйте это в своем коде как
Для получения дополнительной информации и информации о конфигурации посетите здесь.
1. Создайте файл .env в корневой папке.
Некоторые источники предпочитают использовать .env.development и .env.production , но это не обязательно.
2. Имя вашего VARIABLE должно начинаться с REACT_APP_YOURVARIABLENAME
Кажется, что если ваша переменная окружения не запускается так, у вас будут проблемы
3. Включите вашу переменную
Чтобы включить переменную окружения просто поместите в ваш код process.env.REACT_APP_VARIABLE
Вам не нужно устанавливать какие-либо внешние зависимости
Сегодня есть более простой способ сделать это.
Просто создайте файл .env.local в корневой директории и установите там переменные. В твоем случае:
Затем вы называете это в своем JS-файле следующим образом:
React поддерживает переменные окружения, так как response-scripts@0.5.0. Вам не нужен внешний пакет для этого.
How to set environment variable in React JS.
I am new to React JS. I am trying to build war file from React App but stuck somewhere below. It gives me below errors.
Below is my folder structure.
I want to set process.env.CI = false how to set environment variable in React JS?
8 Answers 8
To set it for current process execution, just edit your package.json file and modify the «build» script as follows:
This will set CI environment variable to «false». Now you can execute the build command with CI variable set:
check out this package dotenv,
create a new file .env in your working directory
install dotenv by npm install dotenv
add this to your app require(‘dotenv’).config()
in that file write process.env.CI = false
add .env to your .gitignore [if using git]
restart your app.
OR run this CI=false npm run build
Your question title is very different to what is happening in the description.
To use environment variables in React, they must be prefixed with REACT_APP_ .
For example, the following will be picked up by a React application:
Whereas this won’t:
For more, please see the official documentation:
Try this . This will set the CI to false
Create a file with name .eslintrc in your root folder and add below rules in that file —
This will disable the strict check for eslint rule no-unused-vars . You can add more rules in this file if you want to disable those also.
It looks like you need your app to have access to process.env variables.
To do that, you have several options (one of which includes using a third party library above, which is a good option, but it’s doing multiple things).
1) Set environment variables in your launch command, Example: CI=travis npm start . In this case, you’ll have access to process.env.CI in your app.
2) Set environment variable in your, you know, environment. If you’re on Mac or Linux, simply add an environment variable, as you normally would that your shell will export. Check with echo $VAR
3) Manually do something stupid in your app to write to globals. Probably don’t bother.
4) Just use .dotenv. What it does isn’t really complicated, but it offers a solution that is almost must have on most projects, for multiple reasons.
Использование переменных окружения в Node.js
Материал, посвящённый переменным окружения в Node.js, перевод которого мы сегодня публикуем, написал Берк Холланд, веб-разработчик, в сферу интересов которого входят JavaScript, Node.js и VS Code. Кроме того, стоит отметить, что у него сложились непростые отношения с Java. Вот его история.
Переменные окружения — одна из фундаментальных конструкций среды Node.js, но почему-то я никогда не стремился научиться правильно ими пользоваться. Возможно, случилось так из-за их названия — «Environment Variables». Это название вызывало у меня нечто вроде посттравматического синдрома, неприятные воспоминания о том, как я пытался добавить путь к домашней директории Java в Windows. Я тогда толком не мог понять, надо ли добавлять этот путь в переменную PATH, в переменную JAVA_HOME, или и туда и туда. Было неясно и то, нужно ли, чтобы в конце этого пути стояла точка с запятой. Собственно говоря, тогда у меня возникал и вопрос о том, почему я использую Java. Как бы там ни было, я наконец нашёл в себе силы и приступил к знакомству с переменными окружения Node.
Если вы пишете для платформы Node.js, и, так же, как и я, неважно — по каким причинам, до сих пор не особенно хорошо знакомы с переменными окружения — предлагаю это исправить.
Переменные окружения в Node.js
В Node переменные окружения могут быть глобальными (как в Windows), но часто они используются в применении к конкретному процессу, в выполнении которого заинтересован разработчик. Например, если у вас имеется веб-приложение, это значит, что в нём могут применяться следующие переменные окружения:
- HTTP-порт, который будет прослушивать это приложение.
- Строка подключения к базе данных.
- Путь к JAVA_HOME, ох, подождите, это мимо. Прошу учесть, что выздоровление требует времени.
В этом контексте переменные окружения, на самом деле, больше похожи на «Параметры конфигурации» (Configuration Settings) — по мне, так это звучит куда лучше, чем «Environment Variables».
Если раньше вы программировали для .NET, возможно, вы знакомы с чем-то вроде файла web.config . Переменные окружения Node играют практически такую же роль, как настройки из web.config — они представляют собой механизм передачи в приложение информации, которую разработчик не хочет жёстко задавать в коде.
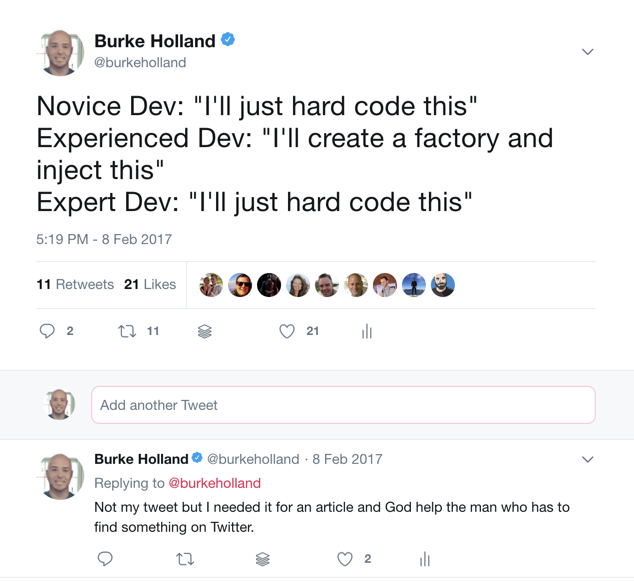
Кстати, на тему «hard code» — задания в коде неких значений вместо получений их из внешних источников, хочу поделиться моим собственным твитом.
Цитирую сам себя на пике помешательства
Как же использовать переменные окружения в Node.js-приложениях? Мне пришлось изрядно потрудиться для того, чтобы найти хороший материал по переменным окружения в Node, с непременным условием наличия в этом материале достаточного количества шуток о Java. Такого материала я не нашёл, поэтому решил написать его сам.
Вот несколько способов использования переменных окружения в приложениях для Node.js.
Указание переменных окружения в терминале
Вы можете указывать переменные окружения в терминале, в котором планируется запускать Node. Например, если у вас имеется приложение, использующее Express, и вы хотите передать ему сведения о порте, сделать это можно так:
Кстати, интересная вещь. Оказывается, самое большое значение, которое может принимать номер порта, это 65535. Как я это узнал? Конечно, нашёл на StackOverflow. Как вообще кто-либо что-либо узнаёт? Но в Node самый большой номер порта — это 65534. Почему? Понятия не имею. Я не могу знать абсолютно всё.
Итак, для использования переменной окружения в коде нужно воспользоваться объектом process.env . Выглядит это так:
Однако использование описанного здесь подхода может плохо кончиться. Если у вас есть, например, строка подключения к базе данных, вы, вероятно, не будете особенно рады перспективам её ввода в терминал. На самом деле, ввод длинных значений в терминале похож на болезненную зависимость, а нам это совершенно ни к чему. Посмотрите сами:
Такой подход не масштабируется, а все хотят масштабирования. По мнению каждого архитектора, рядом с которым мне доводилось сидеть на разных мероприятиях, «масштабирование» — это даже важнее, чем сам факт работоспособности приложения.
Поэтому рассмотрим другой подход, который заключается в применении файлов .env .
Использование файлов .env
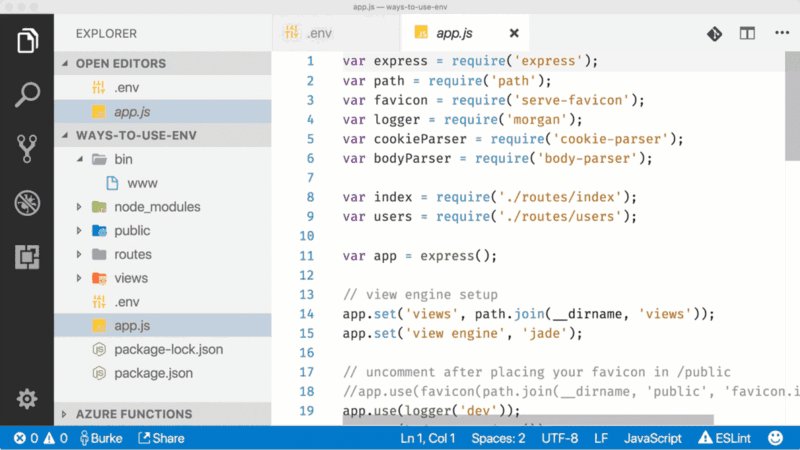
Файлы .env предназначены для хранения переменных окружения. Для использования этой технологии достаточно создать в проекте файл с именем .env и внести в него переменные окружения, начиная каждую с новой строки:
Читать эти значения можно разными способами. Пожалуй, проще всего — с помощью пакета dotenv из npm :
После установки пакета его нужно подключить к проекту, а затем им можно пользоваться для работы с переменными окружения. Этот пакет найдёт файл .env и загрузит переменные, описанные в нём, в Node. Вот как это выглядит:
Кстати, хочу поделиться важным советом. Не заливайте файлы .env на GitHub. В них находятся сведения, не предназначенные для чужих глаз. Не повторяйте моих ошибок.
Итак, пока всё хорошо, но то, о чём мы тут говорили, не очень-то удобно. Подключать dotenv придётся в каждом файле, где надо использовать переменные окружения, и dotenv придётся использовать в продакшне, когда, в сущности, вам это не нужно. Я не отношусь к фанатам развёртывания бесполезного кода в продакшне, хотя, мне кажется, до сих пор я только этим и занимался.
Что же делать? К счастью, вы пользуетесь VS Code (я абсолютно в этом уверен), а это значит, что у вас есть ещё несколько вариантов.
Работа с файлами .env в VS Code
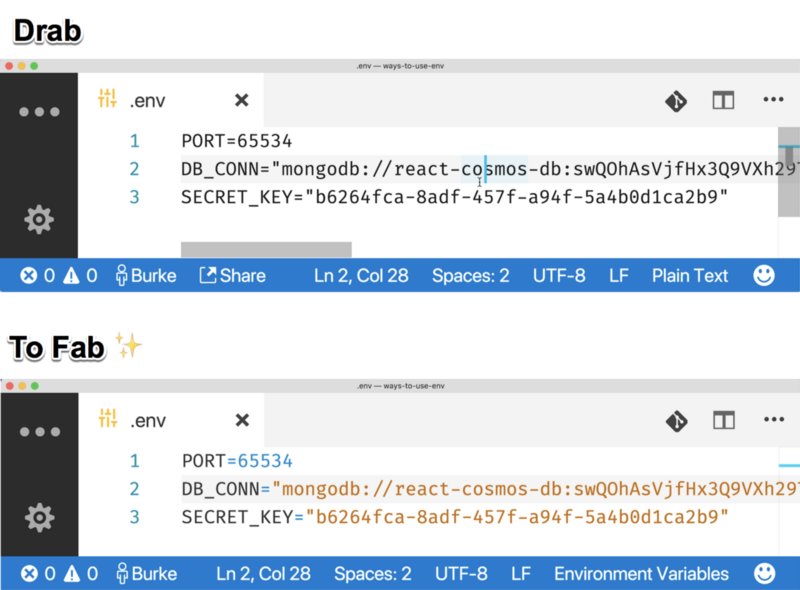
Для начала вы можете установить расширение DotENV для VS Code, которое даст приятную подсветку синтаксиса файлов .env .
Вот как выглядит файл .env без подсветки синтаксиса и с подсветкой
Кроме того, отладчик VS Code, если вы им пользуетесь, предлагает некоторые более удобные возможности по загрузке значений из файлов .env .
Конфигурация запуска VS Code
Отладчик Node.js для VS Code (он устанавливается по умолчанию) поддерживает загрузку файлов .env посредством конфигураций запуска. Подробности о конфигурациях запуска можно почитать здесь.
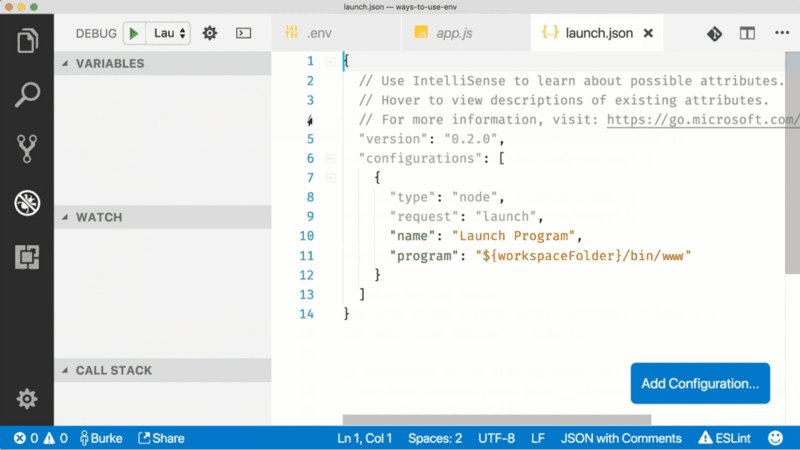
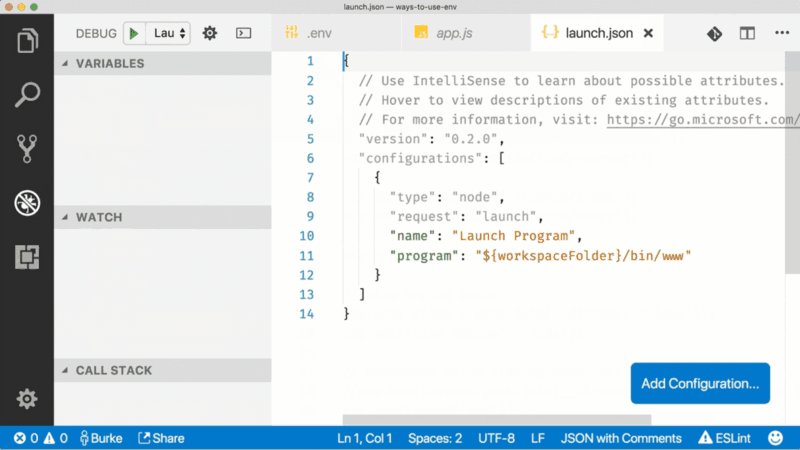
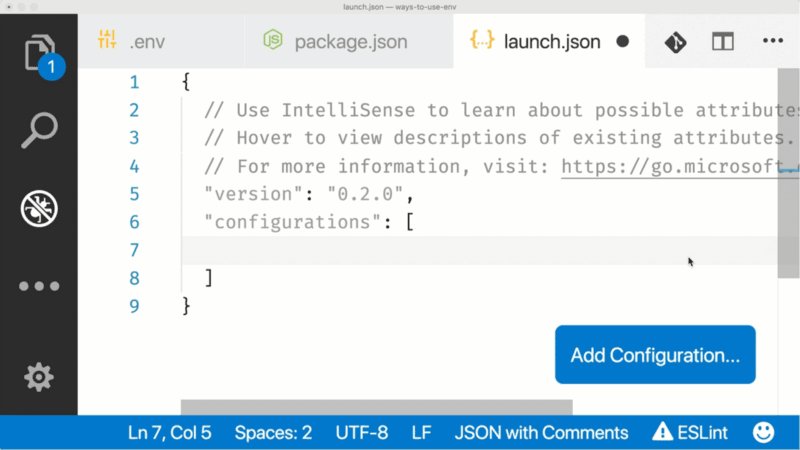
Создание базовой конфигурации запуска для Node
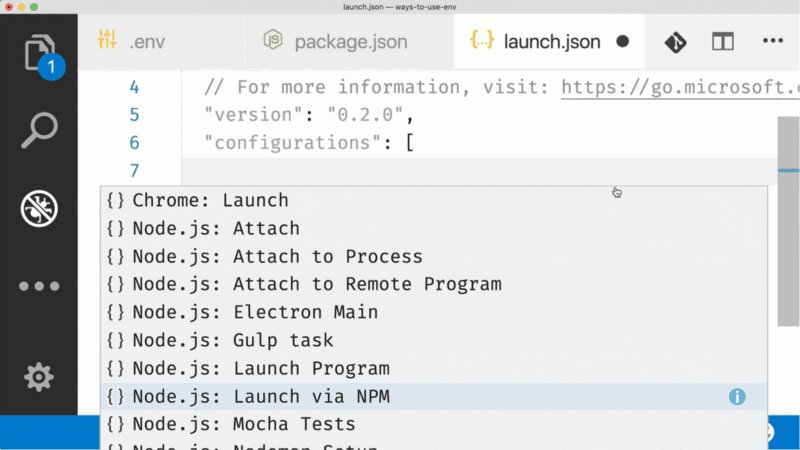
После того, как вы создадите базовую конфигурацию запуска для Node (щёлкните по значку с шестерёнкой и выберите Node), можно выполнить одно из следующих действий, или сделать и то и другое.
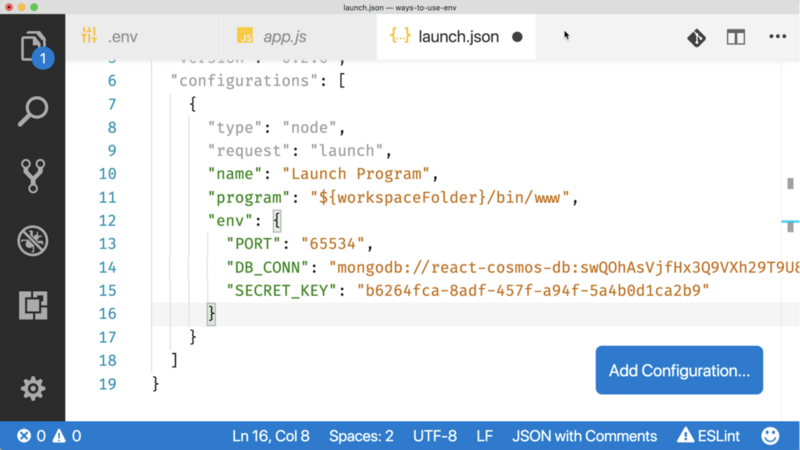
Первый вариант заключается во включении переменных в конфигурационный файл.
Переменные в конфигурационном файле
Это — вполне приемлемый вариант, но меня немного беспокоит то, что каждое значение должно быть строкой. Всё-таки некоторые значения — это числа, а не строки, а в JavaScript есть лишь, скажем так, три основных типа данных, и мне не хотелось бы лишаться одного из них.
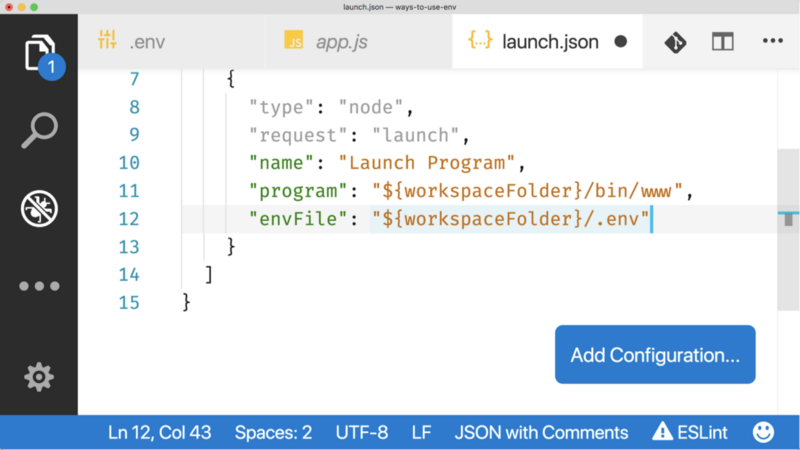
Передать переменные окружения в VS Code можно и более простым способом. Мы уже выяснили, что файлы .env — это наши друзья, поэтому вместо того, чтобы вписывать в конфигурационный файл значения переменных, просто укажем там путь к файлу .env .
Путь к файлу .env в конфигурационном файле
До тех пор, пока мы запускаем процесс Node.js из VS Code, файл с переменными окружения будет передаваться этому процессу. При этом нам не придётся втискивать числа в кавычки, делая из них строки, и не придётся разворачивать ненужный код в продакшне. Ну, по крайней мере, вам этого делать не придётся.
Запуск node-скриптов через NPM
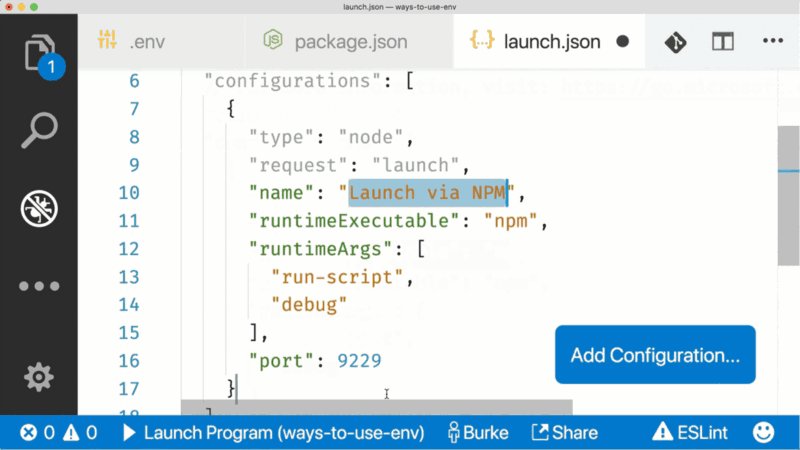
Возможно, вы дошли до этого места и подумали о том, что никогда не запускаете Node-проекты командами вида node … , всегда пользуясь npm-скриптами вроде npm start . Конфигурациями запуска VS Code можно пользоваться и в этом случае. Однако, вместо применения стандартного запуска Node, можно настроить задачу Launch Via NPM.
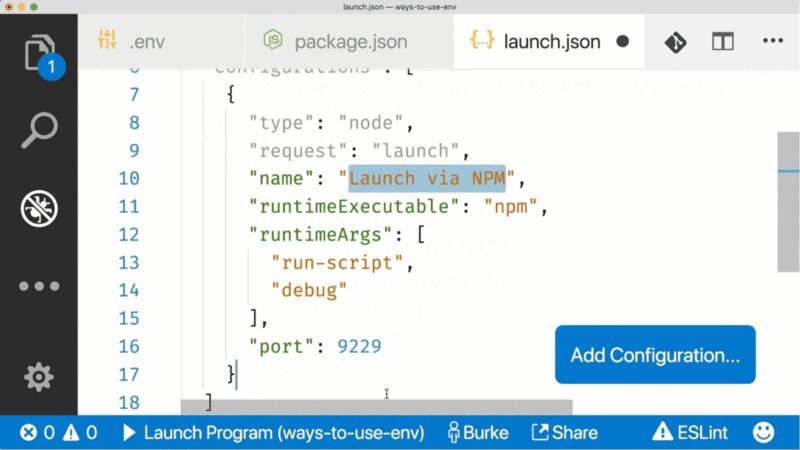
Задача Launch Via NPM
После этого можно настроить значение параметра envFile , указав путь к файлу .env , и параметра runtimeArgs для запуска нужного скрипта. Обычно в качестве скрипта выступает start или debug .
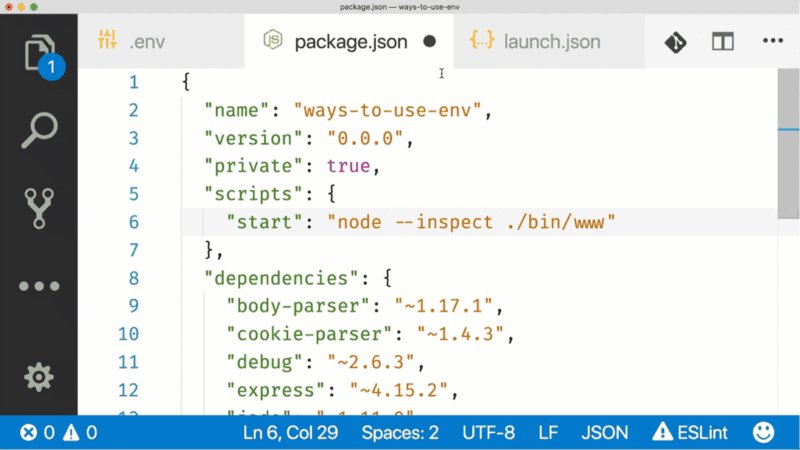
Настройка запуска проекта с помощью npm
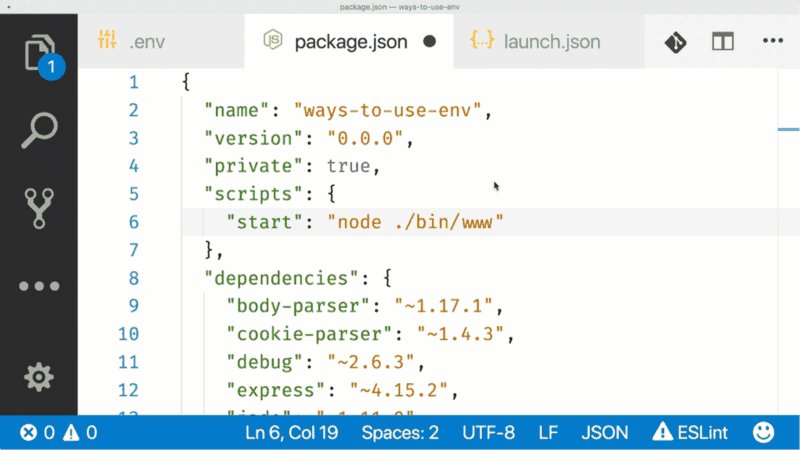
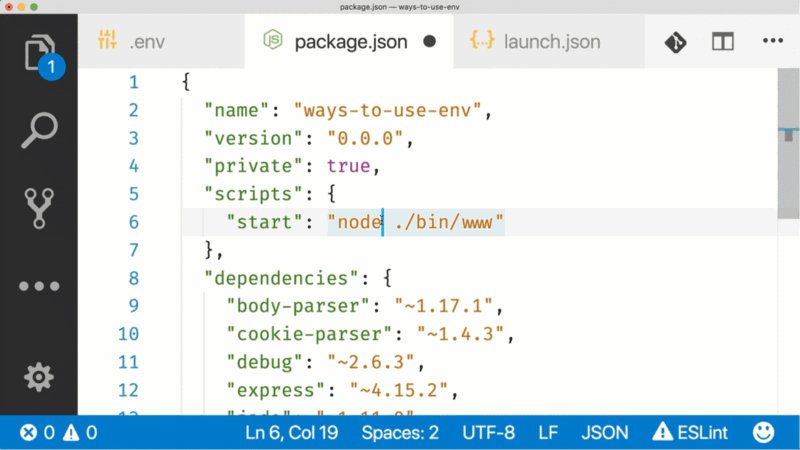
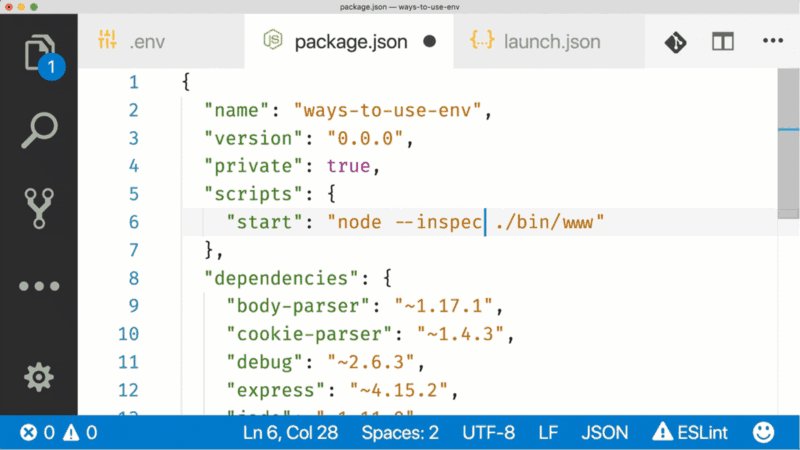
Обратите внимание на то, что в package.json нужно добавить, к npm-скрипту, флаг —inspect для того, чтобы VS Code мог подключить к процессу отладчик. В противном случае, хотя задача и запустится, отладчик не сможет сделать ничего полезного.
Флаг —inspect в package.json
Переменные окружения в продакшне
Итак, мы разобрались с тем, как пользоваться переменными окружения в ходе разработки. Вы, вероятнее всего, не будете применять файлы .env в продакшне, да и конфигурация запуска VS Code на сервере особой пользы не принесёт.
В продакшне определение переменных окружения будет зависеть от особенностей используемой платформы. Например, в случае с Azure есть три способа объявления таких переменных и управления ими.
Первый способ заключается в использовании Azure CLI.
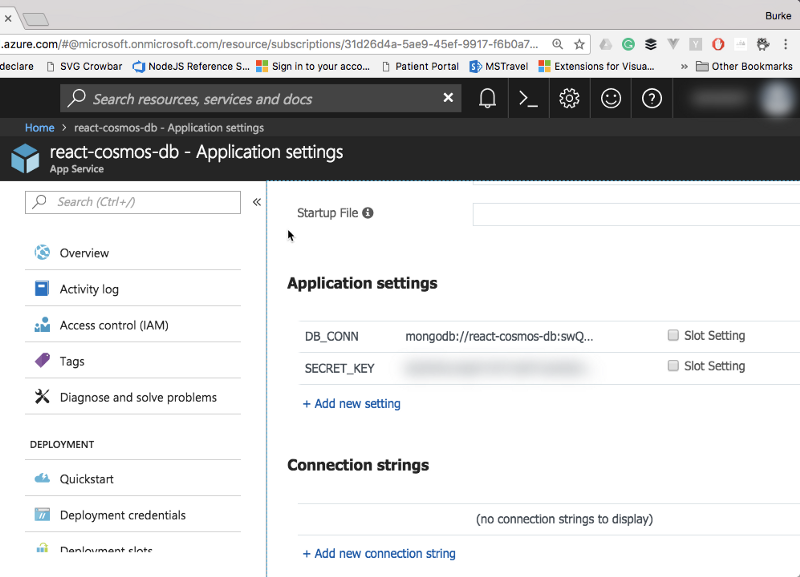
Это работает, но выглядит не очень. Ещё один способ — использование веб-портала Azure. Я не часто пользуюсь веб-порталом, но когда это случается, я обращаюсь к нему именно для установки переменных окружения.
Здесь то, что мы называем «переменными окружения», называется «Application Settings».
Настройка переменных окружения в Azure
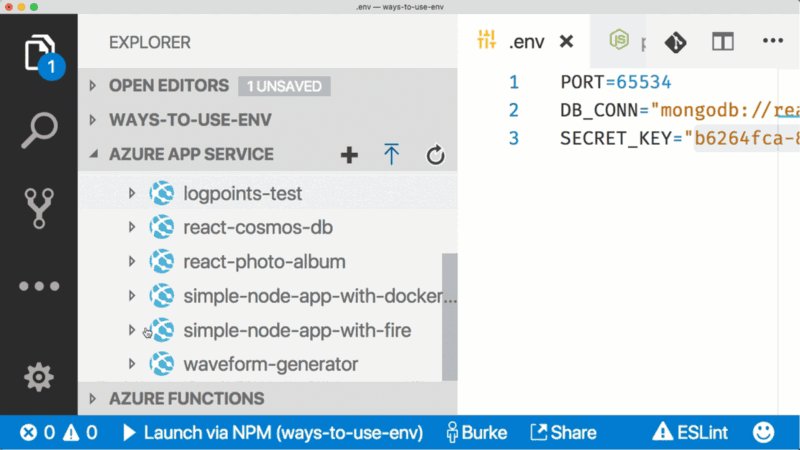
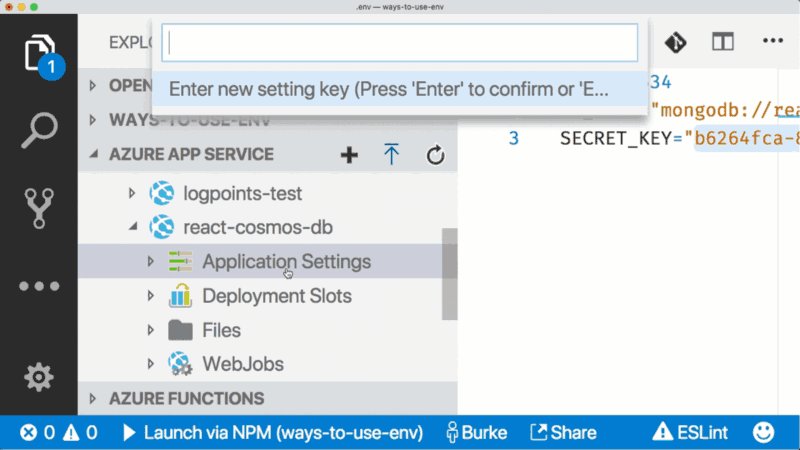
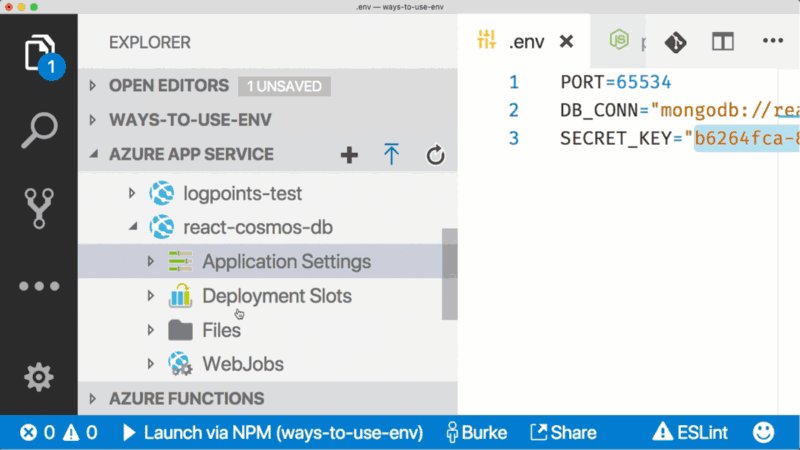
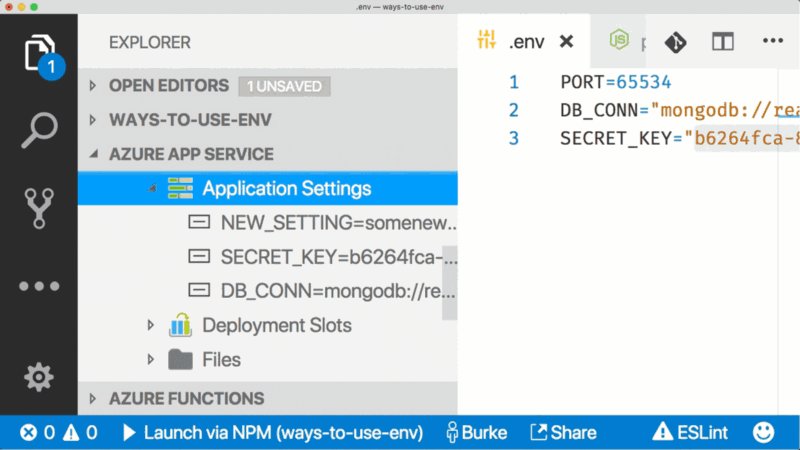
Ещё один вариант, учитывая то, что вы пользуетесь VS Code, заключается в установке расширения App Service и в настройке вышеописанных Application Settings прямо из редактора.
Настройка переменных окружения из VS Code
Мне нравится делать в VS Code абсолютно всё, и если бы там можно было бы писать электронные письма, я бы так и поступал. Кстати, похоже, моя мечта сбылась.
Итоги
Теперь вы знаете то же, что знаю я (не так много, позволю заметить), и я чувствую, что выполнил свою цель по шуткам на тему Java. Если вдруг их тут недостаточно — вот ещё одна, автор которой неизвестен: «Java — это очень мощный инструмент по превращению XML в стек-трейсы».
Надеемся, этот материал дал возможность восполнить пробелы в знаниях о переменных окружения в Node тем, кто раньше ими не пользовался, а тем, кто уже о них знал, позволил узнать что-нибудь новое о файлах .env, о применении переменных окружения на боевых серверах, и о том, как облегчить себе жизнь, занимаясь разработкой Node-проектов в VS Code. Если тема переменных окружения Node вам интересна — вот одна из наших предыдущих публикаций на эту тему, посвящённая особенностям работы с process.env.
Уважаемые читатели! Как вы решаете проблемы использования переменных окружения Node в ходе разработки и в продакшне?