- Аналог sketch для windows: подборка современных инструментов для дизайна
- Ну тут все, кажется, просто
- А какие еще альтернативы Sketch для Windows? InVision Studio?
- Вывод
- Можно ли использовать Sketch в Windows?
- Скачать Sketch для ПК
- Sketch для ПК Скриншоты
- загрузить и установить Sketch на вашем персональном компьютере и Mac
- Шаг 1: Загрузите эмулятор Android для ПК и Mac
- Шаг 2: установите эмулятор на ПК или Mac
- Шаг 3: Sketch для ПК — Windows 7/8 / 8.1 / 10
- Шаг 4: Sketch для Mac OS
- Лучший конкурент Sketch, но под Windows?
Аналог sketch для windows: подборка современных инструментов для дизайна
Встречайте 4 альтернативы sketch для Windows. Каждый инструмент проверен боем на сотнях проектов, поэтому изучайте внимательно и выберете тот самый.
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство) и iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Апр 2, 2020 · 4 мин читать
Ну тут все, кажется, просто
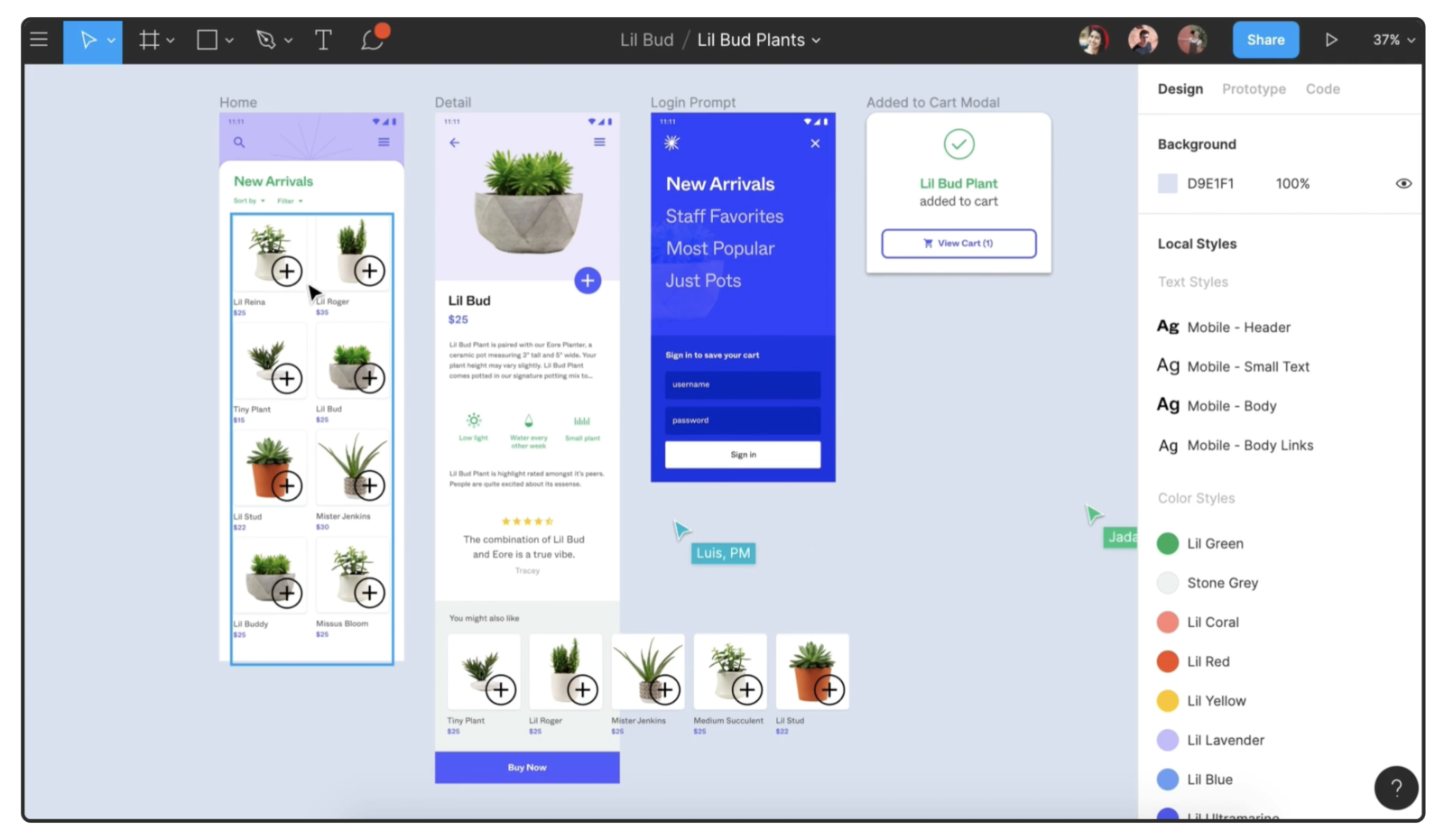
Если вы ищете альтернативу Sketch, то просто попробуйте Figma. Для начала. Чтобы стартануть максимально эффективно загляните в обзор курсов по Фигма. Итак, поехали.
Почему Figma?
Вот несколько моментов по которым Figma хороша:
- Можно свободно открывать (импортировать) проекты .sketch
- Заводится на любой платформе: Windows, Linux, ChromeOS и Mac;
- Из коробки в бесплатной комплектации работает мультиплеер: можно распахнуть и штурмить целой группой дизайнеров;
- Все сохраняется (и никогда не теряется) прямо в облаке, а еще можно взять и загрузить целый проект к себе на диск в формате .fig;
- Можно развивать целые дизайн-системы;
- Теперь есть ассортимент плагинов;
- А также огромные библиотеки готовых компонентов;
Ограничения Figma:
- Не всегда идеально импортирует .sketch;
А какие еще альтернативы Sketch для Windows? InVision Studio?
Давайте вместе разбираться.
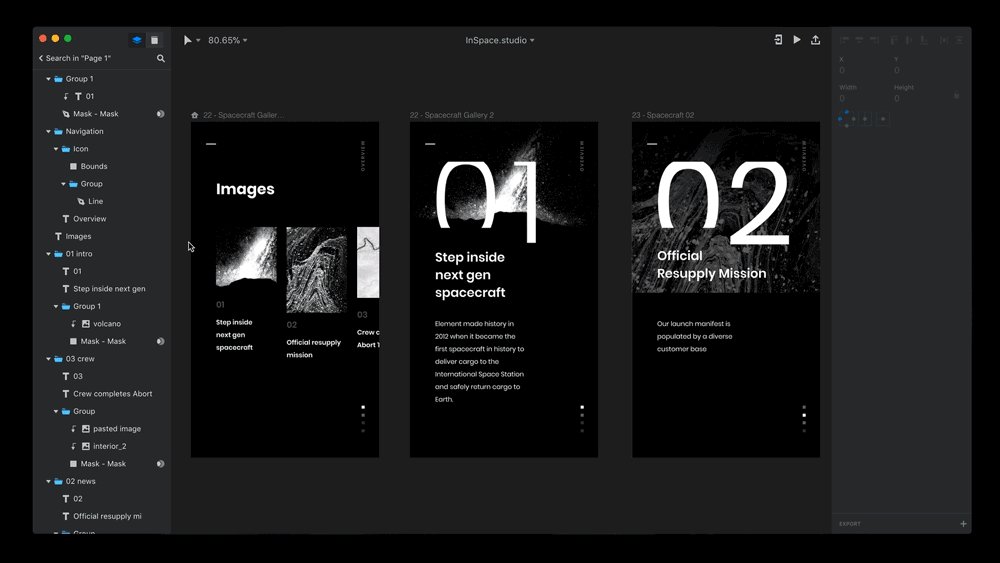
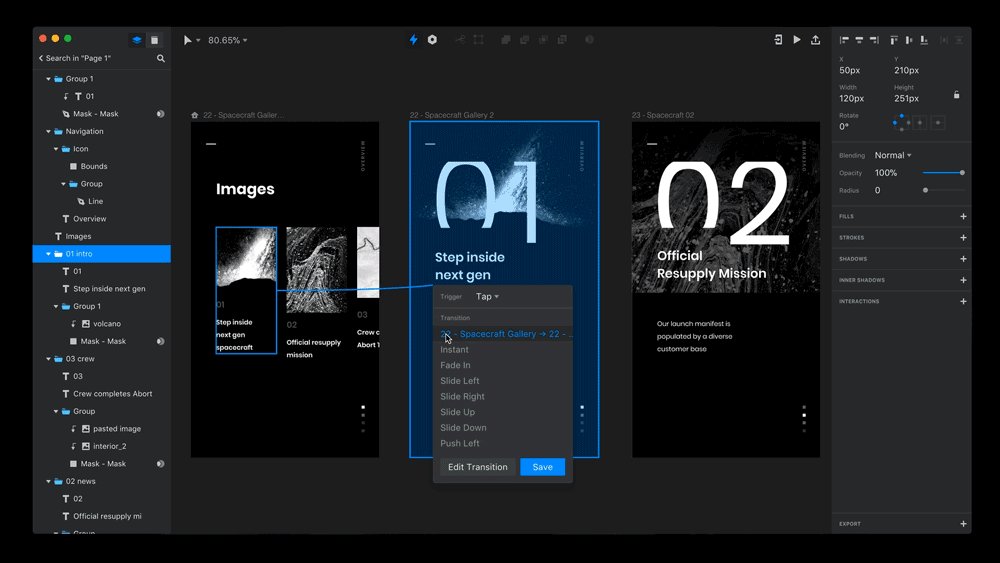
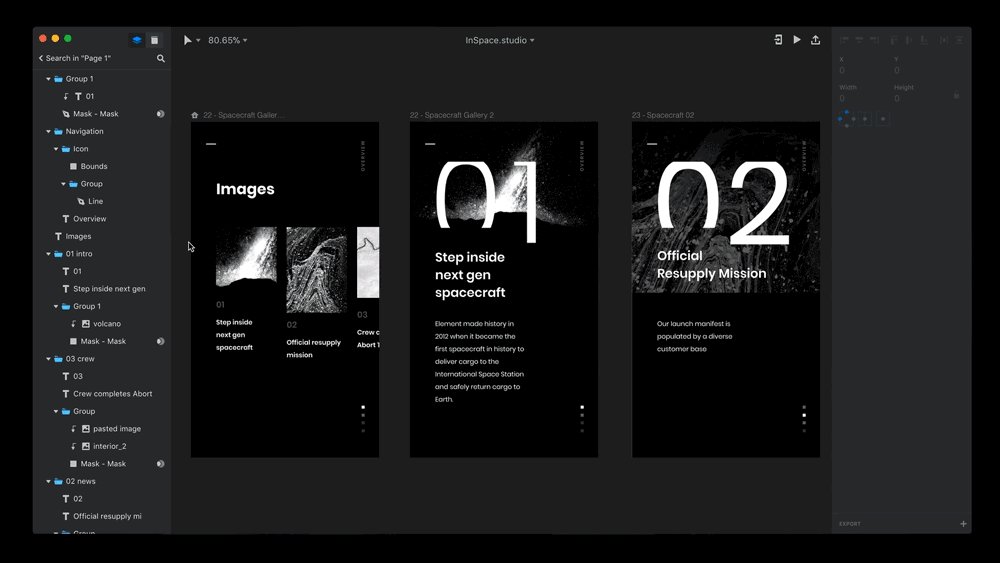
1. InVision Studio
Этот софт конечно градусом повыше. Если вы хоть раз видели, что можно собрать в Principle (ммм эти мягкие анимации, эффекты перехода, непрерывный ux без тормозов). В общем InVision Studio — это альтернатива связки Figma + Principle (но Principle работает только на Mac), тогда это альтернатива cвязки Figma + Protopie (но Protopie молоденький еще, да и к тому же сложнее чем Principle).
Ну вот пока так: у InVision Studio пока вовсе нет аналогов на Windows чтобы было действительно приятно создавать продвинутые анимации или разработать адаптивную дизайн-систему и передать все это дело в разработку.
Вот несколько моментов по которым она хороша:
- Заточена для Windows и Mac OS;
- В InVision Studio такой же удобный timeline как и в Principle и в нем потрясающе приятно вытачивать как UI, так и UX с учетом всех тонкостей поведения продукта;
- Студия шикарный инструмент дизайна в эпоху мультидевайсных и мультиплатформенных пользователей. Она заточена на дизайн интерактивных систем, которые должны блестяще работать на любом экране, даже размером со спичечный коробок (Apple Watch к примеру);
- Является частью Invision Cloud, а это целый арсенал дизайнера, там и сбор обратной связи, тестирование прототипов на мобильных гаджетах, менеджер дизайн-систем;
- К тому же она бесплатная, а в комплексе с InVision Cloud позволяет пощупать все возможности продукты на одном комплексном проекте;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
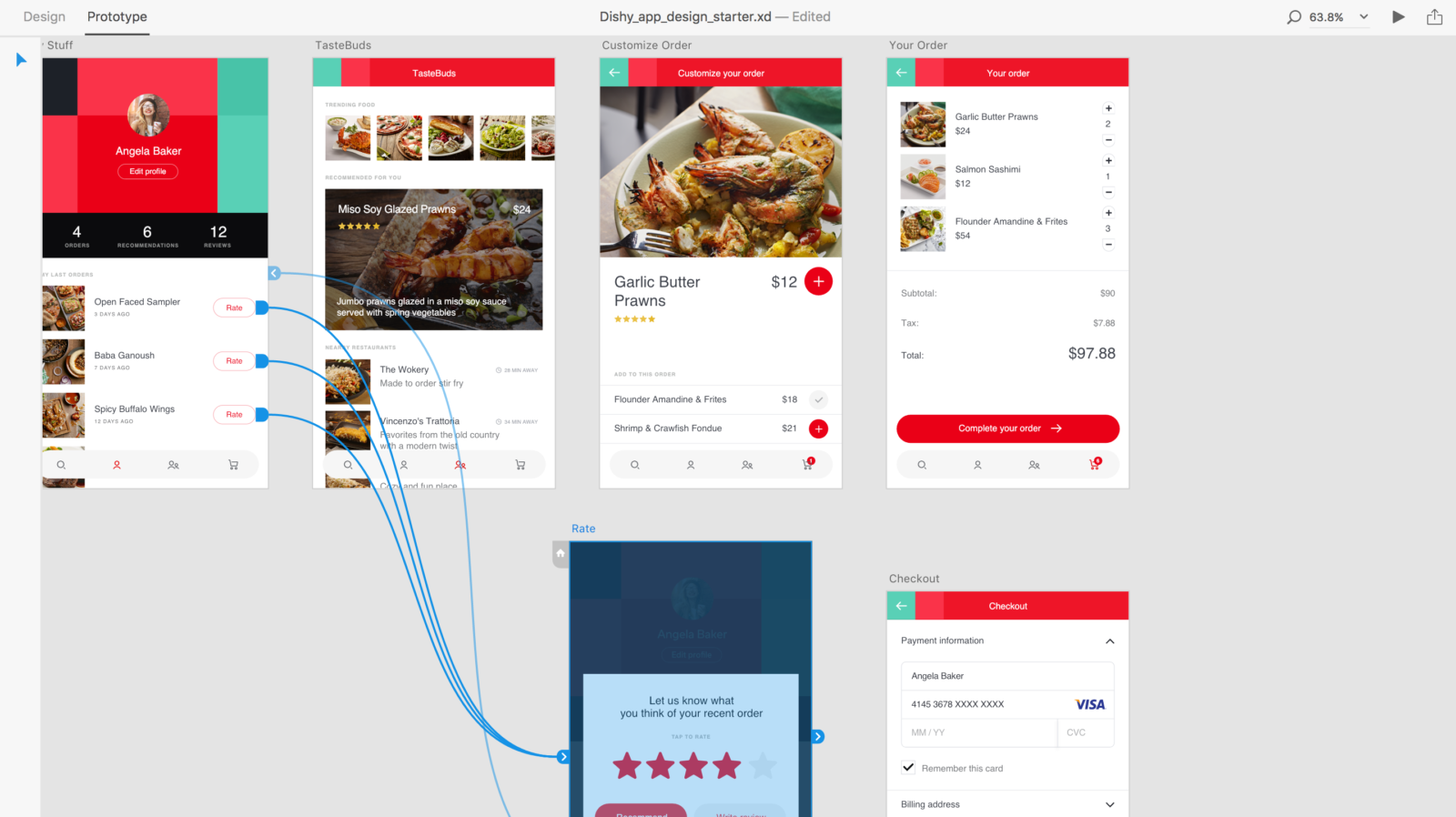
2. Adobe XD
Если вы фанат экосистемы дизайна от Adobe, то инструмент Adobe Experience Design (Adobe XD) вам тоже может приглянуться. Подробный разбор можно изучить в обзоре инструментов интерактивного дизайна на Windows и Mac.
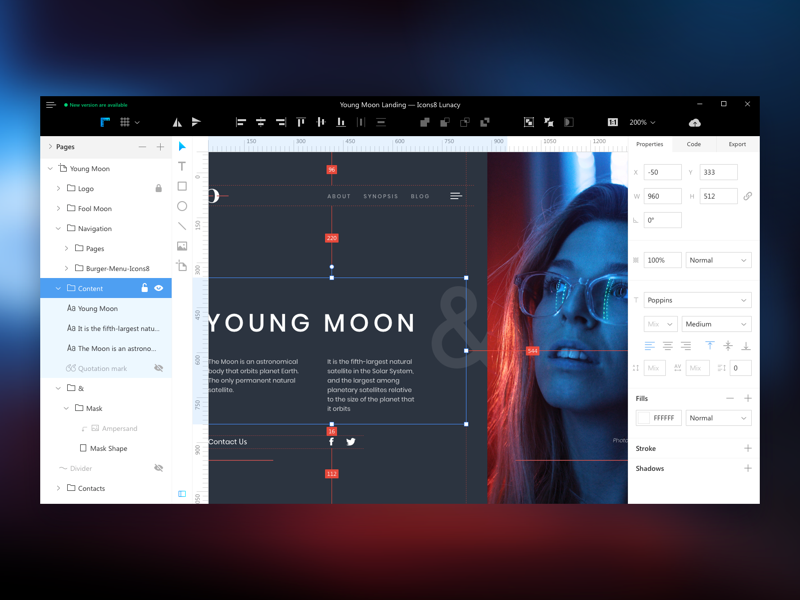
3. Lunacy
Lunacy — Sketch для Windows. Векторный графический редактор, предназначенный в первую очередь для дизайна интерфейсов мобильных приложений и веб-сайтов. Программа поддерживает работу с файлами формата .sketch, умеет генерировать CSS и XAML код, позволяет экспортировать проекты и отдельные элементы в PNG и SVG.
Кроме того, Lunacy интегрируется со Sketch the Ripper. Это быстрая альтернатива специализированным инструментам типа Zeplin.
Среди основных функций программы:
- Чтение файлов .sketch любой версии;
- Автоматическая подгрузка недостающих шрифтов Google Fonts;
- Сохранение исходников в CDN;
- Сохранение измененного файла в формате .sketch;
Вывод
Если вы спросите меня, годится ли Figma для замены Sketch — зависит от платформы и проекта. Предлагаю посмотреть в финале с позиции комплексного решения.
Mac:
Заменит ли Figma связку Sketch + Principle на Mac — конечно нет (кому на Mac нужен только Sketch без Principle?). Поэтому если у вас Mac, то выбирайте Figma + Principle, или берите InVision Studio.
Windows:
Хотите на Windows крутые анимации, ускоренный режим дизайна адаптивных систем, заточенный на интерфейсы и сайты редактор как в Figma, только без многопользовательских штурмов в реалтайме, то берите InVision Studio.
А вот если с анимациями вы не торопитесь, да и с адаптивностью не спешите (руками сделаете сами), то берите Figma.
Но если еще и анимации критичны и обязательно нужно использовать Figma, то тогда придется взять Figma + ProtoPie.
Диковину Lunacy тоже затронули. В общем то все. Хорошего дня!
Можно ли использовать Sketch в Windows?
Редактирование, нет. Просмотр и экспорт, да.
Крайне маловероятно, что Bohemian когда-либо выпустит Sketch для Windows. Они даже заявляют об этом на своей странице часто задаваемых вопросов:
Доступен ли Sketch для Windows или Linux?
Из-за технологий и сред, эксклюзивных для OS X, на которых был построен Sketch, к сожалению, мы не будем рассматривать возможность поддержки Sketch на любой из этих платформ.
Но есть несколько альтернатив Sketch в Windows. Самыми близкими будут Affinity Designer, Gravit Designer, Xara Designer Pro, Figma, Adobe XD.
Если вам нужно только открыть файл Sketch в Windows, мы составили список решений. Попробуйте их!
Если вместо Sketch вы используете Lunacy Editor, то да 🙂 Lunacy, Sketch для Windows
Раньше это был просто зритель, но теперь вот бета для редактора. Работает со всеми файлами .sketch.
Один простой вариант — использовать Mac VM (рабочая станция VMware с Mac) и установить Sketch в VM. Кажется, работает очень хорошо на средней машине.
Перейдите по этой ссылке, чтобы начать Как я начинал использовать приложение Sketch в Windows — Дизайн + Sketch — Средний
Я настраиваю это прямо сейчас и обновлю, как только я успешно использовал это непосредственно.
Lunacy — это лучшее решение для людей, которые хотят использовать файлы эскизов в операционной системе Windows. Lunacy — это бесплатное программное обеспечение, которое позволяет запускать файлы эскизов в Windows. Здесь вы узнаете, как использовать файлы эскизов на окнах.
Нет, но я работаю с разработчиками, у которых есть окна, и я просто помещаю свои монтажные области в InVision, и оттуда они могут экспортировать проекты и комментировать что угодно.
Если вы хотите набросок на окнах. Самое близкое, что вы получите, — это либо Figma: инструмент для совместной работы над интерфейсом. или Adobe XD. Оба все еще находятся в зачаточном состоянии, но показывают большое обещание. Они разработали их так, чтобы они работали в тесном взаимодействии с эскизами на Mac. Даже доходит до того, что копирует большинство одинаковых сочетаний клавиш. Вот видеообзор, который я сделал, когда Adobe XD впервые вышел с первого раза, когда я его открыл. Надеюсь это поможет!
Скачать Sketch для ПК
- Категория: Utilities
- Дата выпуска: 2017-01-11
- Текущая версия: 1.1
- Размер файла: 13.56 MB
- Совместимость: Требуется Windows 10/8.1/8/7/Vista
Sketch для ПК Скриншоты
загрузить и установить Sketch на вашем персональном компьютере и Mac
Некоторые приложения, например, те, которые вы ищете, доступны для Windows! Получите это ниже:
| SN | заявка | Скачать | рецензия | Разработчик |
|---|---|---|---|---|
| 1. |  SketchPal SketchPal | Скачать | 3.2/5 10 рецензия |
 Sketch Me!
Sketch Me!300 рецензия
 Sketch 360
Sketch 3606 рецензия
Или следуйте инструкциям ниже для использования на ПК :
Если вы хотите установить и использовать Sketch на вашем ПК или Mac, вам нужно будет загрузить и установить эмулятор Desktop App для своего компьютера. Мы усердно работали, чтобы помочь вам понять, как использовать app для вашего компьютера в 4 простых шагах ниже:
Шаг 1: Загрузите эмулятор Android для ПК и Mac
Хорошо. Прежде всего. Если вы хотите использовать приложение на своем компьютере, сначала посетите магазин Mac или Windows AppStore и найдите либо приложение Bluestacks, либо Приложение Nox . Большинство учебных пособий в Интернете рекомендуют приложение Bluestacks, и у меня может возникнуть соблазн рекомендовать его, потому что вы с большей вероятностью сможете легко найти решения в Интернете, если у вас возникнут проблемы с использованием приложения Bluestacks на вашем компьютере. Вы можете загрузить программное обеспечение Bluestacks Pc или Mac here .
Шаг 2: установите эмулятор на ПК или Mac
Теперь, когда вы загрузили эмулятор по вашему выбору, перейдите в папку «Загрузка» на вашем компьютере, чтобы найти приложение эмулятора или Bluestacks.
Как только вы его нашли, щелкните его, чтобы установить приложение или exe на компьютер или компьютер Mac.
Теперь нажмите «Далее», чтобы принять лицензионное соглашение.
Чтобы правильно установить приложение, следуйте инструкциям на экране.
Если вы правильно это сделаете, приложение Emulator будет успешно установлено.
Шаг 3: Sketch для ПК — Windows 7/8 / 8.1 / 10
Теперь откройте приложение Emulator, которое вы установили, и найдите его панель поиска. Найдя его, введите Sketch в строке поиска и нажмите «Поиск». Нажмите на Sketchзначок приложения. Окно Sketch в Play Маркете или магазине приложений, и он отобразит Store в вашем приложении эмулятора. Теперь нажмите кнопку «Установить» и, например, на устройстве iPhone или Android, ваше приложение начнет загрузку. Теперь мы все закончили.
Вы увидите значок под названием «Все приложения».
Нажмите на нее, и она перенесет вас на страницу, содержащую все установленные вами приложения.
Вы должны увидеть . Нажмите на нее и начните использовать приложение.
Шаг 4: Sketch для Mac OS
Привет. Пользователь Mac!
Шаги по использованию Sketch для Mac точно такие же, как для ОС Windows выше. Все, что вам нужно сделать, это установить Nox Application Emulator или Bluestack на вашем Macintosh. Вы можете получить Это здесь .
Спасибо за чтение этого урока. Хорошего дня!
Лучший конкурент Sketch, но под Windows?
Илья Васин: надоела мне глючность и инвалидность люстры. Есть серьезные глюки, которые тянутся уже. да вообще всегда они были в люстре, и никто их не планирует исправлять, а именно дробные значения любых чисел, участвующих в формировании макета: значения координат, размеров, заливки. Вечные глюки выделения и печатной каретки. Ограниченное рабочее поле, ограниченное количество артбордов, невозможность выделения и перемещения/трансформирования нескольких артбордов, страшные тормоза на хоть сколько-нибудь увесистых макетах, вечно слетающий интерфейс.
Люстра очень хороший редактор, но когда дело касается многостраничного дизайна — тут приходится придерживать очко от бомбёжки.
Илья Васин: к сожалению я не доживу до тех времен, когда верстальщики будут спокойно воспринимать макеты в неудобных для них форматах (индиз например). На люстру-то ругаются так, будто ее вчера вообще изобрели, хотя давно уже стандарт.
20 арбордов в люстре — это туфта, а не макет, мне нужно гораздо больше, и чтоб не висло всё к чертям. тот же индиз выдержит хоть тысячу страниц (суть те же артборды), а вот фотошоп/люстра/акшур просто начинают откровенно клепать мозг при количестве холстов >50 (каждый из которых нагружен кучей слоев и объектов)
Достали меня короче эти программы( всё бы ничего, я готов простить тормоза, но не безбожные и опасные для результата глюки и сбои.
Fireworks — сохраняет в PSD. Есть мелкие баги, давно заброшен Адобом. Скорость работы и создания макетов высочайшая, но баги надо знать, и постоянно бороться.
Figma — отлично передается верстальщикам. Они заходят в саму фигму и копируют CSS и меряют отступы. Работает как если бы верстальщик открывал в Sketch и брал все оттуда. (Кто не знает в скетче есть измерение отступов и копирование css, цветов в HTML и текста, проблем нет.). Минус — фигма не пригодна для веба, ужасно экспортирует шрифт и буквы в SVG. Результаты мутные и страшные. Техподдержка утверждает, что они это не починят.
Affinity — открывает PSD, импорт из Sketch через svg. Работает шикарно. Есть минус — при передаче верстальщикам надо сохранять в PSD или Afinity -> SVG -> Sketch -> Zeplin.
Кто знает работа c SVG это боль. Большинство редакторов разобьют параграф на отдельные изолированные строки текста.
Adobe XD кормит обещаниями. И скорость разработки и внедрения фич никакая. Но — последняя версия на удивление пригодна для работы. Передача макетов никакая.
Xara тоже хороша (передача макетов решается, с удовольствием сам бы послушал как?)
Для себя сделал вывод — от фотошопа отказался давно, Sketch под Mac, Affinity под винду.
У Adobe XD крайне мутные перспективы.
Если вспомнить историю: Adobe начинал делать нужные фичи много лет назад, да так и не смог сделать их работоспособными. Creative Library, обмен между дизайнерами символами, стилями, assets library, swatches. Это было в ID, FW и плагином Craft в Sketch. Свой внутриадобовский Зеплин плох. Отличные проекты вроде Fireworks, Reflow убиваются. Сам Adobe XD пока больше про маркетинг, конференции и статьи в блогах. Не похоронят ли XD через год?
Есть светлый лучик у Adobe XD за все время развития. Его последний релиз вышел с символами как в Affinity и прототипированием как во Flinto, с возможностью поделиться прототипом. Это уже не слова а две крутые фичи!
Работает это так — делаешь макеты (в фотошоп, скетч), перебрасываешь их в XD, удобно настраиваешь переходы с макета на макет, проверяешь на мобильном устройстве, делишься с коллегами. Отказываешься от Flinto (Mac), FluidUI (web), Invision (web).
Для работы делал бы ставку на Sketch за счет сообщества и сторонних сервисов, очень плотно сидящих на нем. В XD не верю, но слежу за фичами, скорей всего использовал бы совместно со Sketch.
Под виндой ждать от Figma нормальной работы с текстом и объявления платных тарифов, от Affinity ждать передачу макетов.