- команда cc в Linux с примерами
- Visual Studio Code on Linux
- Installation
- Debian and Ubuntu based distributions
- RHEL, Fedora, and CentOS based distributions
- openSUSE and SLE-based distributions
- AUR package for Arch Linux
- Nix package for NixOS (or any Linux distribution using Nix package manager)
- Installing .rpm package manually
- Updates
- Node.js
- Setting VS Code as the default text editor
- xdg-open
- Debian alternatives system
- Windows as a Linux developer machine
- Windows Subsystem for Linux
- Next steps
- Common questions
- Azure VM Issues
- Debian and moving files to trash
- Conflicts with VS Code packages from other repositories
- «Visual Studio Code is unable to watch for file changes in this large workspace» (error ENOSPC)
- I can’t see Chinese characters in Ubuntu
- Package git is not installed
- The code bin command does not bring the window to the foreground on Ubuntu
- Cannot install .deb package due to «/etc/apt/sources.list.d/vscode.list: No such file or directory»
- Cannot move or resize the window while X forwarding a remote window
- Using the custom title bar
- Broken cursor in editor with display scaling enabled
- Repository changed its origin value
- Using C++ on Linux in VS Code
- Prerequisites
- Ensure GCC is installed
- Create Hello World
- Add hello world source code file
- Explore IntelliSense
- Build helloworld.cpp
- Running the build
- Modifying tasks.json
- Debug helloworld.cpp
- Start a debugging session
- Step through the code
- Set a watch
- C/C++ configurations
- Reusing your C++ configuration
команда cc в Linux с примерами
Команда cc означает C Compiler , обычно это псевдоним команды gcc или clang . Как следует из названия, выполнение команды cc обычно вызывает gcc в системах Linux. Он используется для компиляции кодов языка Си и создания исполняемых файлов. Количество параметров, доступных для команды cc, очень велико. Наиболее важные варианты описаны ниже с помощью примеров.
Синтаксис:
Пример: Команда ниже скомпилирует файл и создаст исполняемый файл по умолчанию,.
Важные параметры:
- Команда cc с параметром -o: эта команда скомпилирует файл и создаст исполняемый файл с указанным именем.
Команда cc с опцией -Wall: эта команда скомпилирует файл и проверит все ошибки и предупреждения в программе.
Команда cc с параметром -w: эта команда скомпилирует файл, но подавит все предупреждения.
Команда cc с параметром -g: эта команда скомпилирует файл и создаст отладочную версию исполняемого выходного файла. Этот выходной файл может использоваться отладчиком, и, как правило, его размер намного больше, чем у обычных выходных файлов.
Команда cc с параметром -c: эта команда скомпилирует файл и создаст объектный файл, который впоследствии можно будет связать для создания исполняемого выходного файла.
Команда cc с опцией -L: Эта команда при компиляции файла также будет искать в указанном каталоге файлы заголовков.
Команда cc с параметром -ansi: эта команда скомпилирует файл и убедится, что код соответствует строгим стандартам ANSI. Это обеспечит переносимость кода для компиляции в любой другой системе.
Команда cc с опциями -: Эти команды, указанные ниже, будут печатать версию команды cc, целевой компьютер по умолчанию и строки встроенной спецификации.
Команда cc с параметром -v: эта команда скомпилирует файл и выдает подробный вывод.
Источник
Visual Studio Code on Linux
Installation
See the Download Visual Studio Code page for a complete list of available installation options.
By downloading and using Visual Studio Code, you agree to the license terms and privacy statement.
Debian and Ubuntu based distributions
The easiest way to install Visual Studio Code for Debian/Ubuntu based distributions is to download and install the .deb package (64-bit), either through the graphical software center if it’s available, or through the command line with:
Note that other binaries are also available on the VS Code download page.
Installing the .deb package will automatically install the apt repository and signing key to enable auto-updating using the system’s package manager. Alternatively, the repository and key can also be installed manually with the following script:
Then update the package cache and install the package using:
RHEL, Fedora, and CentOS based distributions
We currently ship the stable 64-bit VS Code in a yum repository, the following script will install the key and repository:
Then update the package cache and install the package using dnf (Fedora 22 and above):
Or on older versions using yum :
Due to the manual signing process and the system we use to publish, the yum repo may lag behind and not get the latest version of VS Code immediately.
Visual Studio Code is officially distributed as a Snap package in the Snap Store:
You can install it by running:
Once installed, the Snap daemon will take care of automatically updating VS Code in the background. You will get an in-product update notification whenever a new update is available.
Note: If snap isn’t available in your Linux distribution, please check the following Installing snapd guide, which can help you get that set up.
Learn more about snaps from the official Snap Documentation.
openSUSE and SLE-based distributions
The yum repository above also works for openSUSE and SLE-based systems, the following script will install the key and repository:
Then update the package cache and install the package using:
AUR package for Arch Linux
To get more information about the installation from the AUR, please consult the following wiki entry: Install AUR Packages.
Nix package for NixOS (or any Linux distribution using Nix package manager)
There is a community maintained VS Code Nix package in the nixpkgs repository. In order to install it using Nix, set allowUnfree option to true in your config.nix and execute:
Installing .rpm package manually
The VS Code .rpm package (64-bit) can also be manually downloaded and installed, however, auto-updating won’t work unless the repository above is installed. Once downloaded it can be installed using your package manager, for example with dnf :
Note that other binaries are also available on the VS Code download page.
Updates
VS Code ships monthly and you can see when a new release is available by checking the release notes. If the VS Code repository was installed correctly, then your system package manager should handle auto-updating in the same way as other packages on the system.
Note: Updates are automatic and run in the background for the Snap package.
Node.js
Node.js is a popular platform and runtime for easily building and running JavaScript applications. It also includes npm, a Package Manager for Node.js modules. You’ll see Node.js and npm mentioned frequently in our documentation and some optional VS Code tooling requires Node.js (for example, the VS Code extension generator).
If you’d like to install Node.js on Linux, see Installing Node.js via package manager to find the Node.js package and installation instructions tailored to your Linux distribution. You can also install and support multiple versions of Node.js by using the Node Version Manager.
To learn more about JavaScript and Node.js, see our Node.js tutorial, where you’ll learn about running and debugging Node.js applications with VS Code.
Setting VS Code as the default text editor
xdg-open
You can set the default text editor for text files ( text/plain ) that is used by xdg-open with the following command:
Debian alternatives system
Debian-based distributions allow setting a default editor using the Debian alternatives system, without concern for the MIME type. You can set this by running the following and selecting code:
If Visual Studio Code doesn’t show up as an alternative to editor , you need to register it:
Windows as a Linux developer machine
Another option for Linux development with VS Code is to use a Windows machine with the Windows Subsystem for Linux (WSL).
Windows Subsystem for Linux
With WSL, you can install and run Linux distributions on Windows. This enables you to develop and test your source code on Linux while still working locally on a Windows machine. WSL supports Linux distributions such as Ubuntu, Debian, SUSE, and Alpine available from the Microsoft Store.
When coupled with the Remote — WSL extension, you get full VS Code editing and debugging support while running in the context of a Linux distro on WSL.
See the Developing in WSL documentation to learn more or try the Working in WSL introductory tutorial.
Next steps
Once you have installed VS Code, these topics will help you learn more about it:
- Additional Components — Learn how to install Git, Node.js, TypeScript, and tools like Yeoman.
- User Interface — A quick orientation to VS Code.
- User/Workspace Settings — Learn how to configure VS Code to your preferences through settings.
Common questions
Azure VM Issues
I’m getting a «Running without the SUID sandbox» error?
You can safely ignore this error.
Debian and moving files to trash
If you see an error when deleting files from the VS Code Explorer on the Debian operating system, it might be because the trash implementation that VS Code is using is not there.
Run these commands to solve this issue:
Conflicts with VS Code packages from other repositories
Some distributions, for example Pop!_OS provide their own code package. To ensure the official VS Code repository is used, create a file named /etc/apt/preferences.d/code with the following content:
«Visual Studio Code is unable to watch for file changes in this large workspace» (error ENOSPC)
When you see this notification, it indicates that the VS Code file watcher is running out of handles because the workspace is large and contains many files. Before adjusting platform limits, make sure that potentially large folders, such as Python .venv , are added to the files.watcherExclude setting (more details below). The current limit can be viewed by running:
The limit can be increased to its maximum by editing /etc/sysctl.conf (except on Arch Linux, read below) and adding this line to the end of the file:
The new value can then be loaded in by running sudo sysctl -p .
While 524,288 is the maximum number of files that can be watched, if you’re in an environment that is particularly memory constrained, you may want to lower the number. Each file watch takes up 1080 bytes, so assuming that all 524,288 watches are consumed, that results in an upper bound of around 540 MiB.
Arch-based distros (including Manjaro) require you to change a different file; follow these steps instead.
Another option is to exclude specific workspace directories from the VS Code file watcher with the files.watcherExclude setting. The default for files.watcherExclude excludes node_modules and some folders under .git , but you can add other directories that you don’t want VS Code to track.
I can’t see Chinese characters in Ubuntu
We’re working on a fix. In the meantime, open the application menu, then choose File > Preferences > Settings. In the Text Editor > Font section, set «Font Family» to Droid Sans Mono, Droid Sans Fallback . If you’d rather edit the settings.json file directly, set editor.fontFamily as shown:
Package git is not installed
This error can appear during installation and is typically caused by the package manager’s lists being out of date. Try updating them and installing again:
The code bin command does not bring the window to the foreground on Ubuntu
Running code . on Ubuntu when VS Code is already open in the current directory will not bring VS Code into the foreground. This is a feature of the OS which can be disabled using ccsm .
Under General > General Options > Focus & Raise Behaviour, set «Focus Prevention Level» to «Off». Remember this is an OS-level setting that will apply to all applications, not just VS Code.
Cannot install .deb package due to «/etc/apt/sources.list.d/vscode.list: No such file or directory»
This can happen when sources.list.d doesn’t exist or you don’t have access to create the file. To fix this, try manually creating the folder and an empty vscode.list file:
Cannot move or resize the window while X forwarding a remote window
If you are using X forwarding to use VS Code remotely, you will need to use the native title bar to ensure you can properly manipulate the window. You can switch to using it by setting window.titleBarStyle to native .
Using the custom title bar
The custom title bar and menus were enabled by default on Linux for several months. The custom title bar has been a success on Windows, but the customer response on Linux suggests otherwise. Based on feedback, we have decided to make this setting opt-in on Linux and leave the native title bar as the default.
The custom title bar provides many benefits including great theming support and better accessibility through keyboard navigation and screen readers. Unfortunately, these benefits do not translate as well to the Linux platform. Linux has a variety of desktop environments and window managers that can make the VS Code theming look foreign to users. For users needing the accessibility improvements, we recommend enabling the custom title bar when running in accessibility mode using a screen reader. You can still manually set the title bar with the Window: Title Bar Style ( window.titleBarStyle ) setting.
Broken cursor in editor with display scaling enabled
Due to an upstream issue #14787 with Electron, the mouse cursor may render incorrectly with scaling enabled. If you notice that the usual text cursor is not being rendered inside the editor as you would expect, try falling back to the native menu bar by configuring the setting window.titleBarStyle to native .
Repository changed its origin value
If you receive an error similar to the following:
Use apt instead of apt-get and you will be prompted to accept the origin change:
Источник
Using C++ on Linux in VS Code
In this tutorial, you will configure Visual Studio Code to use the GCC C++ compiler (g++) and GDB debugger on Linux. GCC stands for GNU Compiler Collection; GDB is the GNU debugger.
After configuring VS Code, you will compile and debug a simple C++ program in VS Code. This tutorial does not teach you GCC, GDB, Ubuntu or the C++ language. For those subjects, there are many good resources available on the Web.
If you have trouble, feel free to file an issue for this tutorial in the VS Code documentation repository.
Prerequisites
To successfully complete this tutorial, you must do the following:
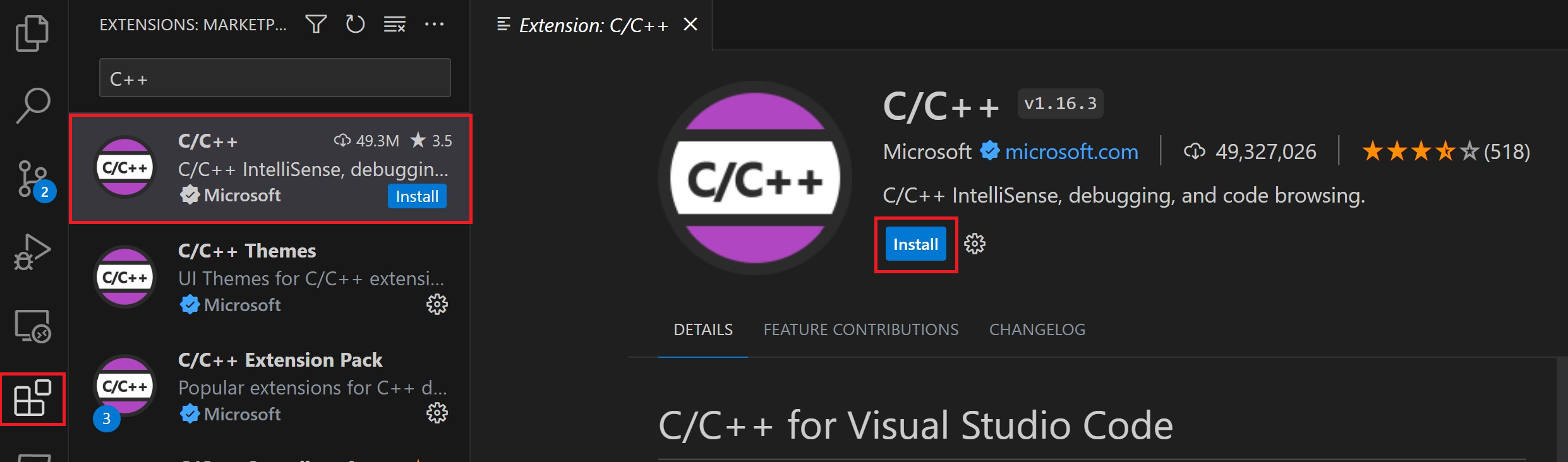
Install the C++ extension for VS Code. You can install the C/C++ extension by searching for ‘c++’ in the Extensions view ( ⇧⌘X (Windows, Linux Ctrl+Shift+X ) ).
Ensure GCC is installed
Although you’ll use VS Code to edit your source code, you’ll compile the source code on Linux using the g++ compiler. You’ll also use GDB to debug. These tools are not installed by default on Ubuntu, so you have to install them. Fortunately, that’s easy.
First, check to see whether GCC is already installed. To verify whether it is, open a Terminal window and enter the following command:
If GCC isn’t installed, run the following command from the terminal window to update the Ubuntu package lists. An out-of-date Linux distribution can sometimes interfere with attempts to install new packages.
Next install the GNU compiler tools and the GDB debugger with this command:
Create Hello World
From the terminal window, create an empty folder called projects to store your VS Code projects. Then create a subfolder called helloworld , navigate into it, and open VS Code in that folder by entering the following commands:
The code . command opens VS Code in the current working folder, which becomes your «workspace». As you go through the tutorial, you will create three files in a .vscode folder in the workspace:
- tasks.json (compiler build settings)
- launch.json (debugger settings)
- c_cpp_properties.json (compiler path and IntelliSense settings)
Add hello world source code file
In the File Explorer title bar, select New File and name the file helloworld.cpp .
Paste in the following source code:
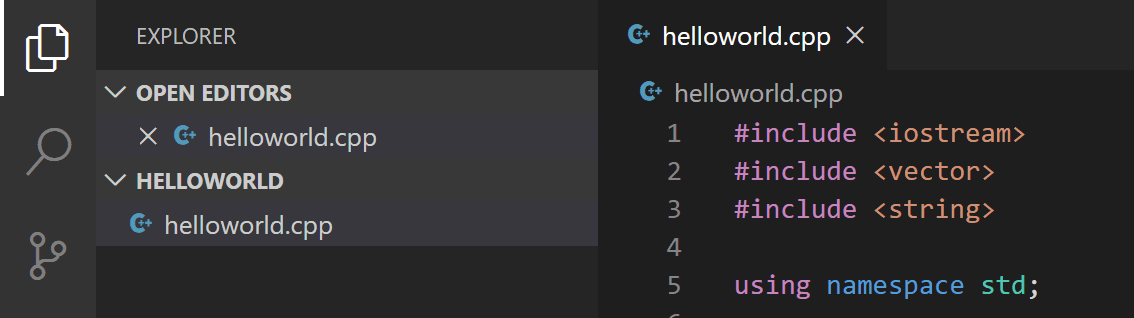
Now press ⌘S (Windows, Linux Ctrl+S ) to save the file. Notice that your files are listed in the File Explorer view ( ⇧⌘E (Windows, Linux Ctrl+Shift+E ) ) in the side bar of VS Code:
You can also enable Auto Save to automatically save your file changes, by checking Auto Save in the main File menu.
The Activity Bar on the edge of Visual Studio Code lets you open different views such as Search, Source Control, and Run. You’ll look at the Run view later in this tutorial. You can find out more about the other views in the VS Code User Interface documentation.
Note: When you save or open a C++ file, you may see a notification from the C/C++ extension about the availability of an Insiders version, which lets you test new features and fixes. You can ignore this notification by selecting the X (Clear Notification).
Explore IntelliSense
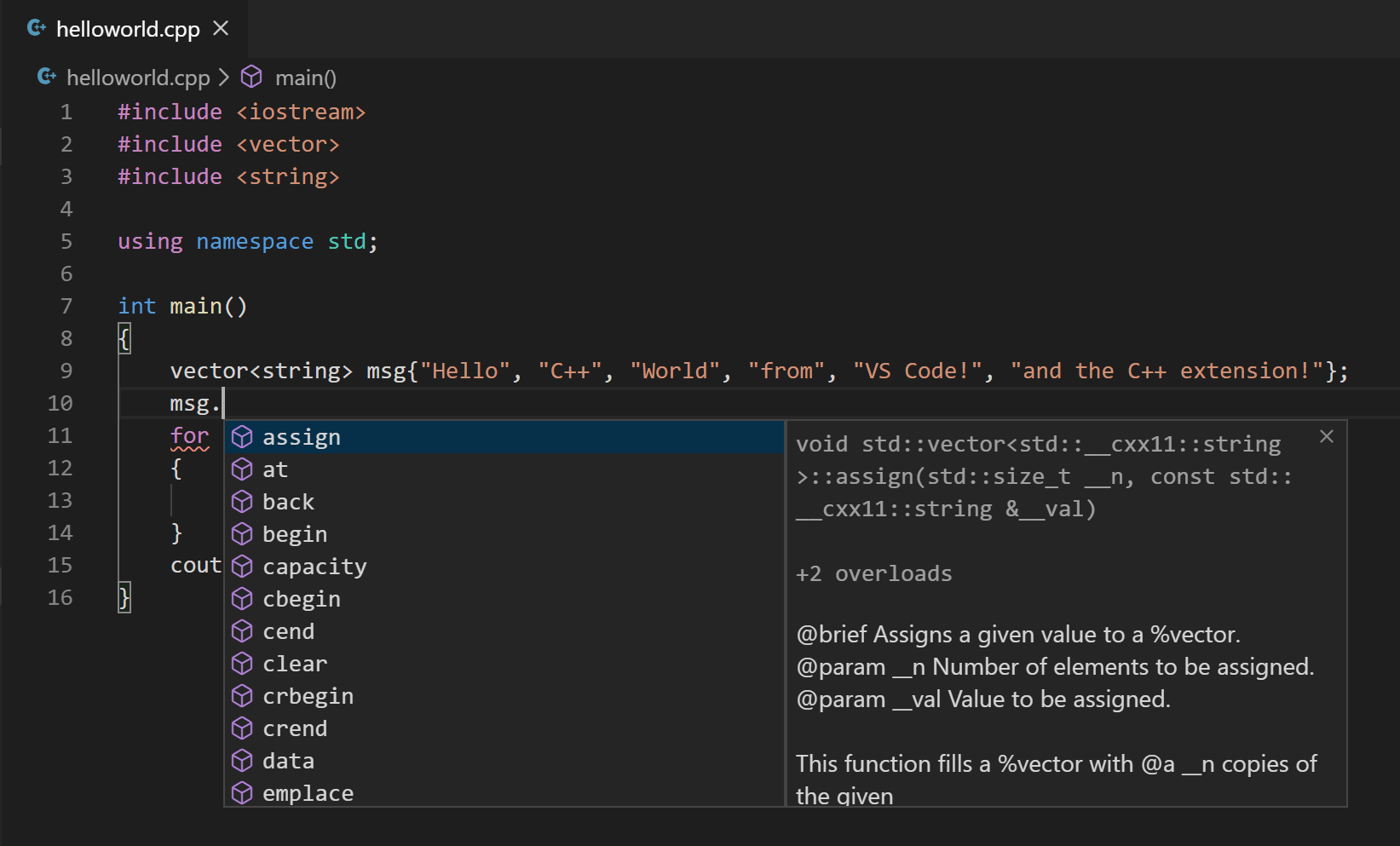
In the helloworld.cpp file, hover over vector or string to see type information. After the declaration of the msg variable, start typing msg. as you would when calling a member function. You should immediately see a completion list that shows all the member functions, and a window that shows the type information for the msg object:
You can press the Tab key to insert the selected member. Then, when you add the opening parenthesis, you’ll see information about arguments that the function requires.
Build helloworld.cpp
Next, you’ll create a tasks.json file to tell VS Code how to build (compile) the program. This task will invoke the g++ compiler to create an executable file from the source code.
It’s important to have helloworld.cpp open in the editor because the next step uses the active file in the editor for context to create the build task in the next step.
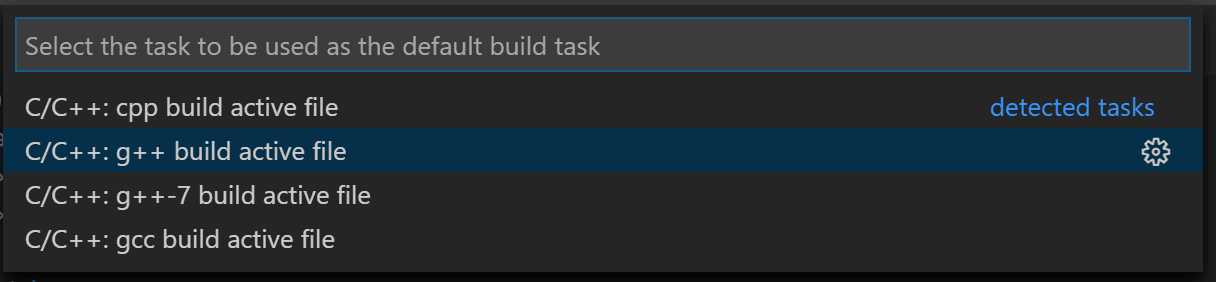
From the main menu, choose Terminal > Configure Default Build Task. A dropdown appears showing various predefined build tasks for C++ compilers. Choose C/C++: g++ build active file.
This will create a tasks.json file in a .vscode folder and open it in the editor.
Your new tasks.json file should look similar to the JSON below:
Note: You can learn more about tasks.json variables in the variables reference.
The command setting specifies the program to run; in this case that is g++. The args array specifies the command-line arguments that will be passed to g++. These arguments must be specified in the order expected by the compiler.
This task tells g++ to take the active file ( $
The label value is what you will see in the tasks list; you can name this whatever you like.
The «isDefault»: true value in the group object specifies that this task will be run when you press ⇧⌘B (Windows, Linux Ctrl+Shift+B ) . This property is for convenience only; if you set it to false, you can still run it from the Terminal menu with Tasks: Run Build Task.
Running the build
Go back to helloworld.cpp . Your task builds the active file and you want to build helloworld.cpp .
To run the build task defined in tasks.json , press ⇧⌘B (Windows, Linux Ctrl+Shift+B ) or from the Terminal main menu choose Run Build Task.
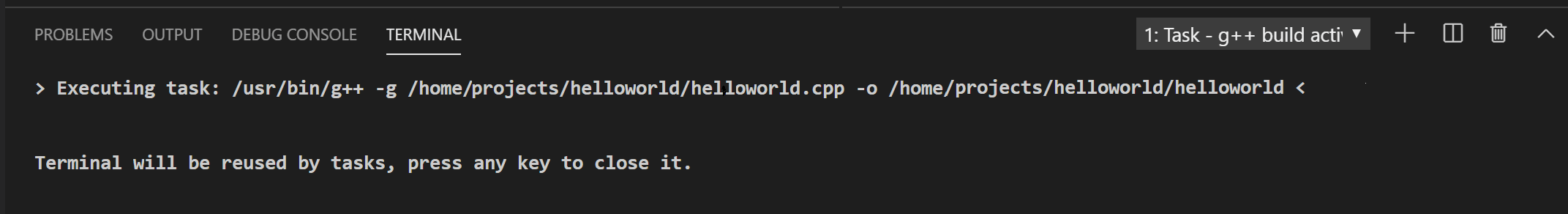
When the task starts, you should see the Integrated Terminal panel appear below the source code editor. After the task completes, the terminal shows output from the compiler that indicates whether the build succeeded or failed. For a successful g++ build, the output looks something like this:
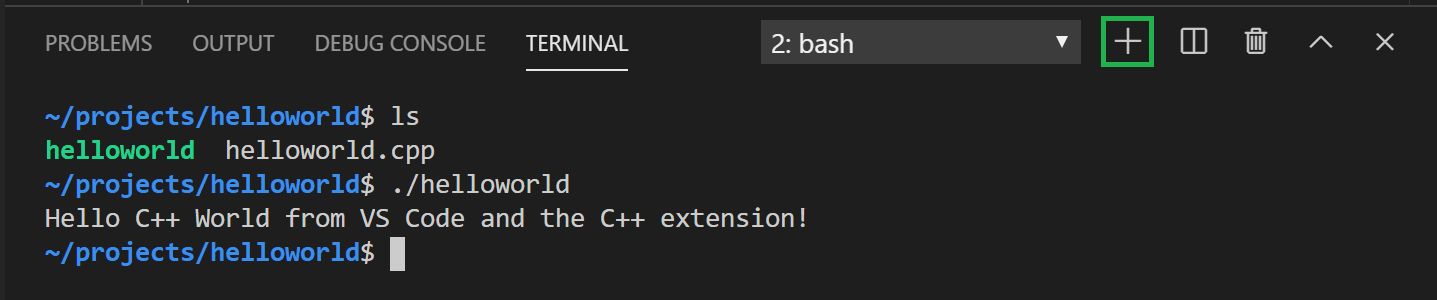
Create a new terminal using the + button and you’ll have a terminal running your default shell with the helloworld folder as the working directory. Run ls and you should now see the executable helloworld (no file extension).
You can run helloworld in the terminal by typing ./helloworld .
Modifying tasks.json
You can modify your tasks.json to build multiple C++ files by using an argument like «$
Debug helloworld.cpp
Next, you’ll create a launch.json file to configure VS Code to launch the GDB debugger when you press F5 to debug the program.
From the main menu, choose Run > Add Configuration. and then choose C++ (GDB/LLDB).
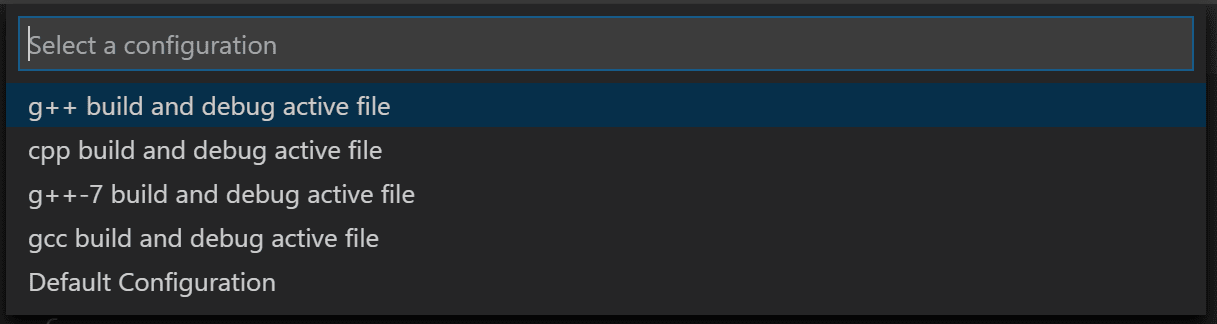
You’ll then see a dropdown for various predefined debugging configurations. Choose g++ build and debug active file.
VS Code creates a launch.json file, opens it in the editor, and builds and runs ‘helloworld’.
In the JSON above, program specifies the program you want to debug. Here it is set to the active file folder $
By default, the C++ extension won’t add any breakpoints to your source code and the stopAtEntry value is set to false .
Change the stopAtEntry value to true to cause the debugger to stop on the main method when you start debugging.
Start a debugging session
- Go back to helloworld.cpp so that it is the active file.
- Press F5 or from the main menu choose Run > Start Debugging. Before you start stepping through the code, let’s take a moment to notice several changes in the user interface:
-
The Integrated Terminal appears at the bottom of the source code editor. In the Debug Output tab, you see output that indicates the debugger is up and running.
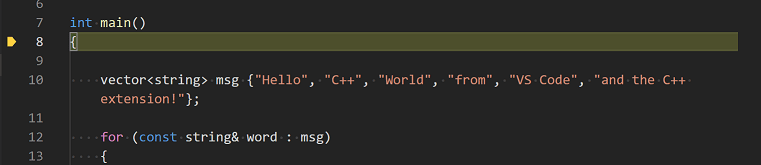
The editor highlights the first statement in the main method. This is a breakpoint that the C++ extension automatically sets for you:
The Run view on the left shows debugging information. You’ll see an example later in the tutorial.
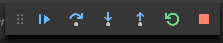
At the top of the code editor, a debugging control panel appears. You can move this around the screen by grabbing the dots on the left side.
Step through the code
Now you’re ready to start stepping through the code.
Click or press the Step over icon in the debugging control panel.
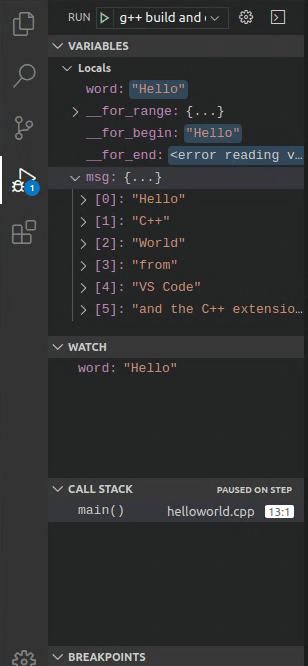
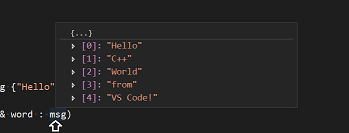
This will advance program execution to the first line of the for loop, and skip over all the internal function calls within the vector and string classes that are invoked when the msg variable is created and initialized. Notice the change in the Variables window on the side.
Press Step over again to advance to the next statement in this program (skipping over all the internal code that is executed to initialize the loop). Now, the Variables window shows information about the loop variables.
Press Step over again to execute the cout statement. (Note that as of the March 2019 release, the C++ extension does not print any output to the Debug Console until the last cout executes.)
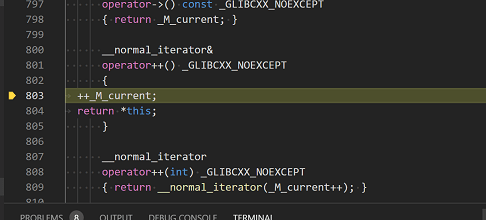
If you like, you can keep pressing Step over until all the words in the vector have been printed to the console. But if you are curious, try pressing the Step Into button to step through source code in the C++ standard library!
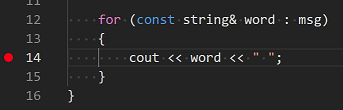
To return to your own code, one way is to keep pressing Step over. Another way is to set a breakpoint in your code by switching to the helloworld.cpp tab in the code editor, putting the insertion point somewhere on the cout statement inside the loop, and pressing F9 . A red dot appears in the gutter on the left to indicate that a breakpoint has been set on this line.
Then press F5 to start execution from the current line in the standard library header. Execution will break on cout . If you like, you can press F9 again to toggle off the breakpoint.
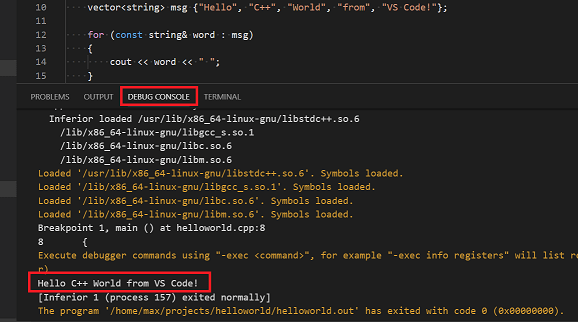
When the loop has completed, you can see the output in the Debug Console tab of the integrated terminal, along with some other diagnostic information that is output by GDB.
Set a watch
To keep track of the value of a variable as your program executes, set a watch on the variable.
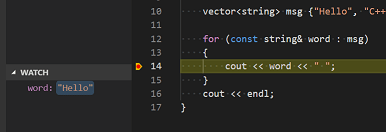
Place the insertion point inside the loop. In the Watch window, click the plus sign and in the text box, type word , which is the name of the loop variable. Now view the Watch window as you step through the loop.
To quickly view the value of any variable while execution is paused on a breakpoint, you can hover over it with the mouse pointer.
C/C++ configurations
If you want more control over the C/C++ extension, you can create a c_cpp_properties.json file, which will allow you to change settings such as the path to the compiler, include paths, C++ standard (default is C++17), and more.
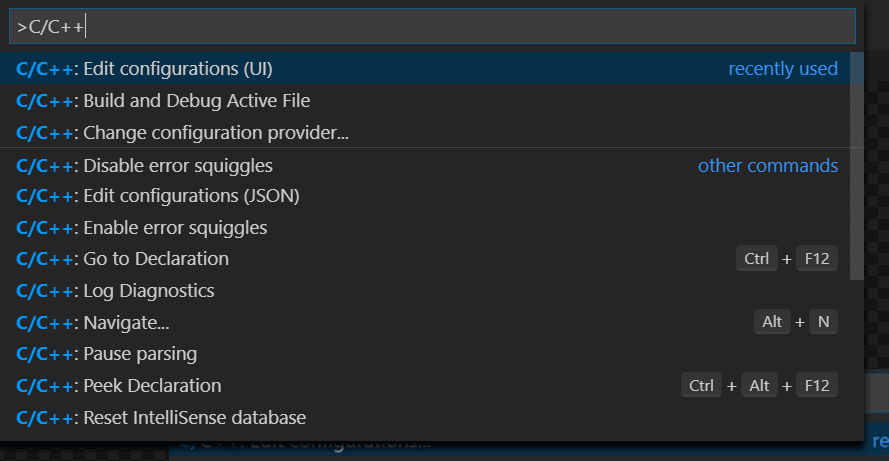
You can view the C/C++ configuration UI by running the command C/C++: Edit Configurations (UI) from the Command Palette ( ⇧⌘P (Windows, Linux Ctrl+Shift+P ) ).
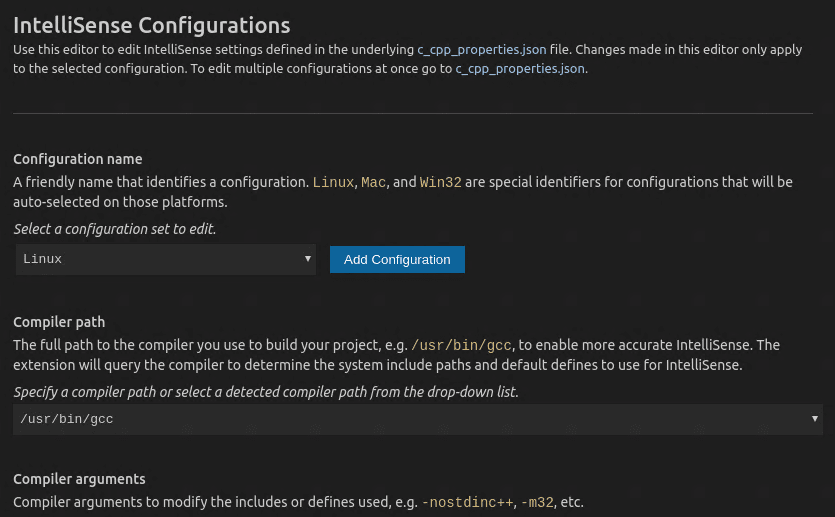
This opens the C/C++ Configurations page. When you make changes here, VS Code writes them to a file called c_cpp_properties.json in the .vscode folder.
You only need to modify the Include path setting if your program includes header files that are not in your workspace or in the standard library path.
Visual Studio Code places these settings in .vscode/c_cpp_properties.json . If you open that file directly, it should look something like this:
Reusing your C++ configuration
VS Code is now configured to use gcc on Linux. The configuration applies to the current workspace. To reuse the configuration, just copy the JSON files to a .vscode folder in a new project folder (workspace) and change the names of the source file(s) and executable as needed.
Источник