- How to create a music bot using Discord.js
- Prerequisites
- Setting up a discord bot
- Adding the bot to your server
- Creating our project
- Discord js basics
- Reading messages
- Adding songs
- Playing songs
- Skipping songs
- Stoping songs
- Complete source code for the index.js:
- Создание музыкального бота в Discord
- Шаг 1: Создание нового приложения
- Шаг 2: Подготовительные действия
- Шаг 3: Редактирование файла конфигурации бота
- Шаг 4: Пробный запуск бота
- Шаг 5: Написание основного кода музыкального бота
How to create a music bot using Discord.js
The discord API provides you with an easy tool to create and use your own bots and tools. Today we are going to take a look at how we can create a basic music bot and add it to our server. The bot will be able to play, skip and stop the music and will also support queuing functionality.
The updated version of this article is available on my website.
Prerequisites
Before we get started creating the bot make sure that you have installed all the needed tools.
After the installation, we can continue by setting up our discord bot.
Setting up a discord bot
First, we need to create a new application on the discord development portal.
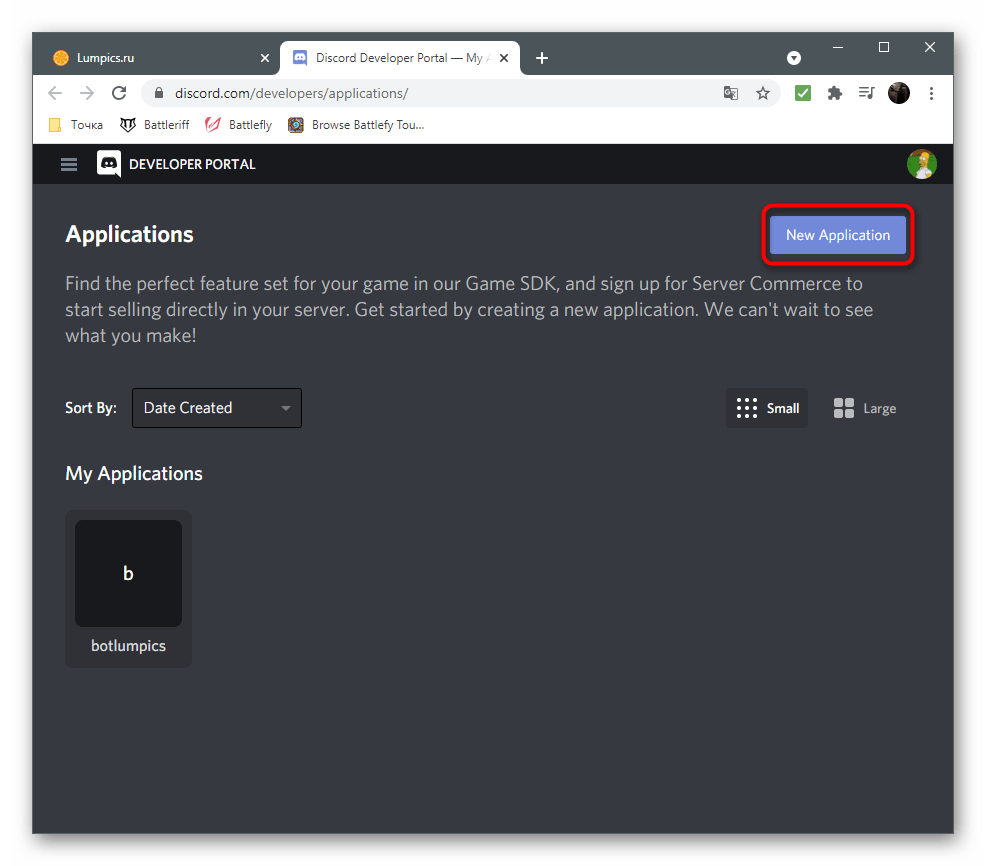
We can do so by visiting the portal and clicking on new application.
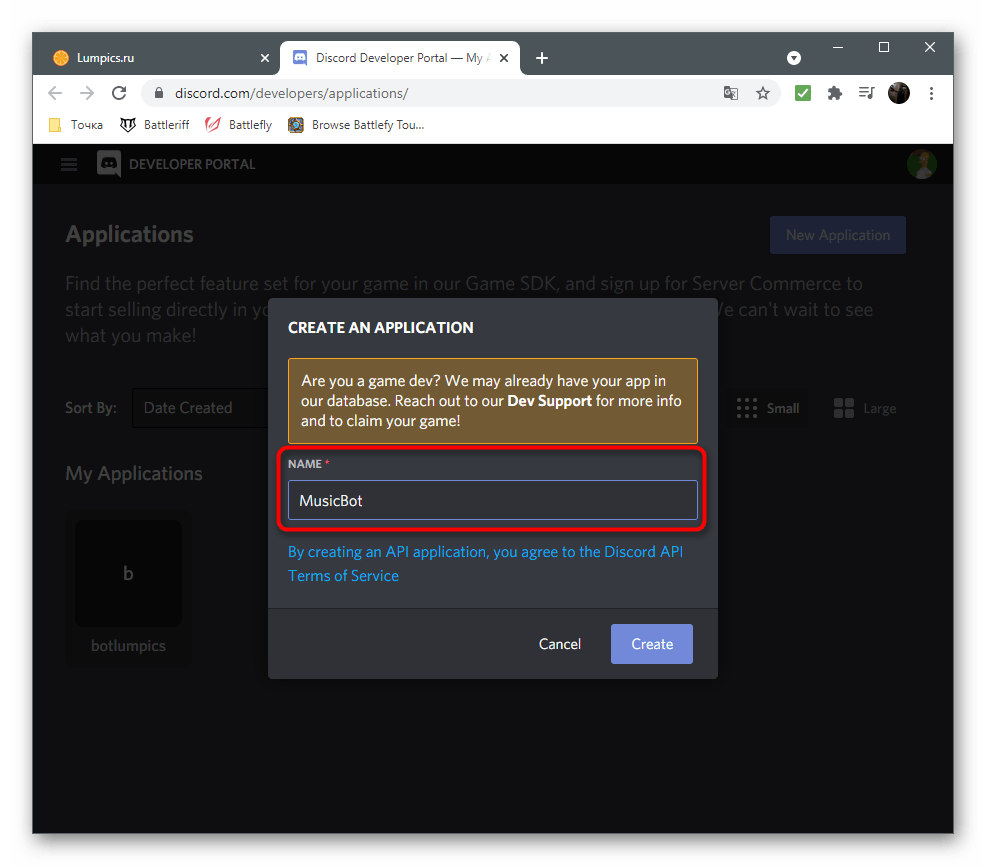
After that, we need to give our application a name and click the create button.
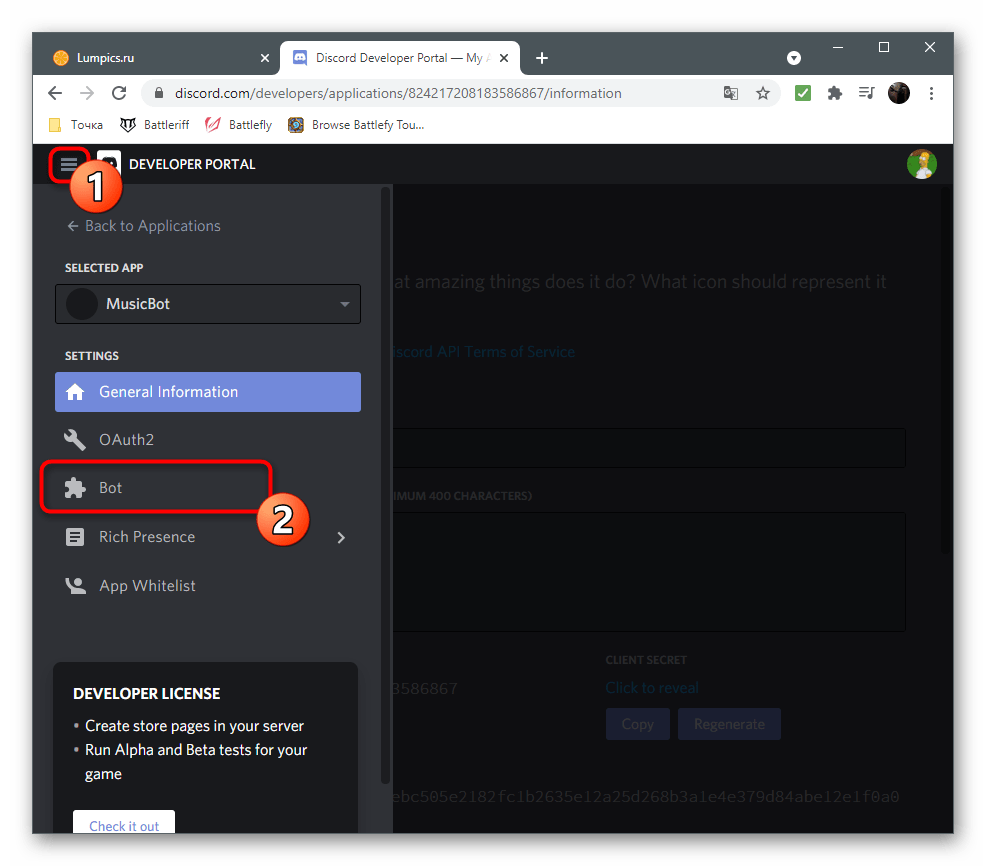
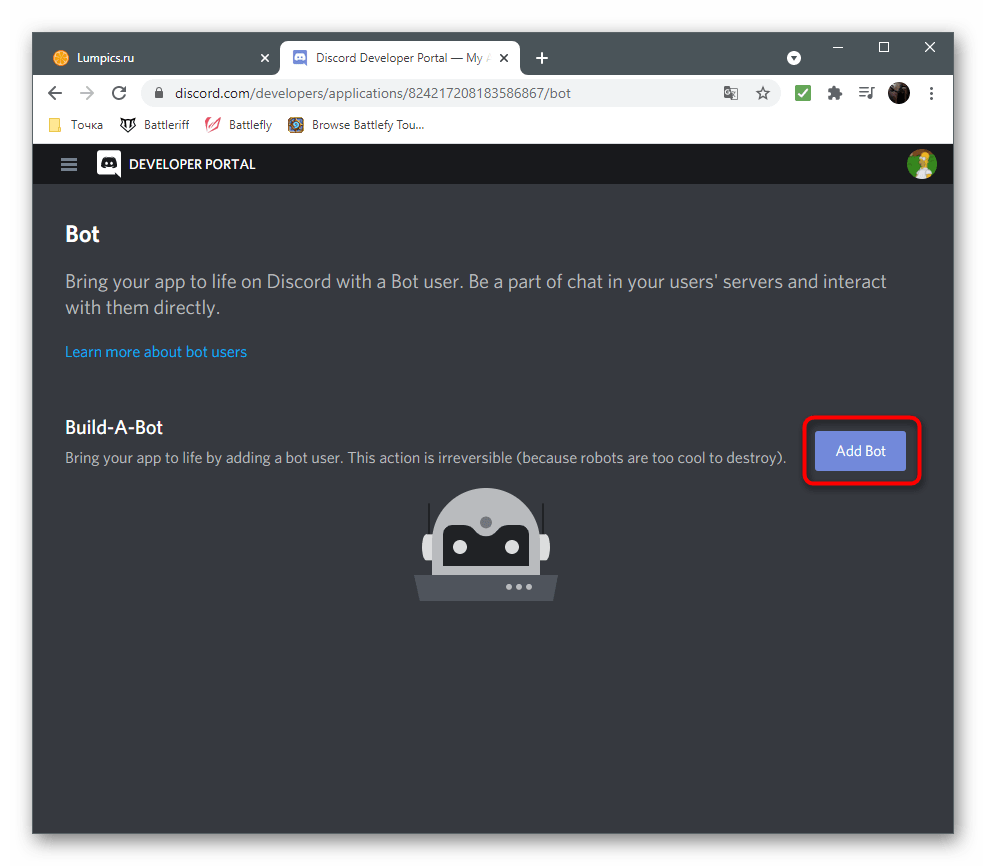
After that, we need to select the bot tab and click on add bot.
Now our bot is created and we can continue with inviting it to our server.
Adding the bot to your server
After creating our bot we can invite it using the OAuth2 URL Generator.
For that, we need to navigate to the OAuth2 page and select bot in the scope tap.
After that, we need to select the needed permissions to play music and read messages.
Then we can copy our generated URL and paste it into our browser.
After pasting it, we add it to our server by selecting the server and clicking the authorize button.
Creating our project
Now we can start creating our project using our terminal.
First, we create a directory and move into it. We can do so by using these two commands.
After that, we can create our project modules using the npm init command. After entering the command you will be asked some questions just answer them and continue.
Then we just need to create the two files we will work in.
Now we just need to open our project in our text editor. I personally use VS Code and can open it with the following command.
Discord js basics
Now we just need to install some dependencies before we can get started.
After the installation finished we can continue with writing our config.json file. Here we save the token of our bot and the prefix he should listen for.
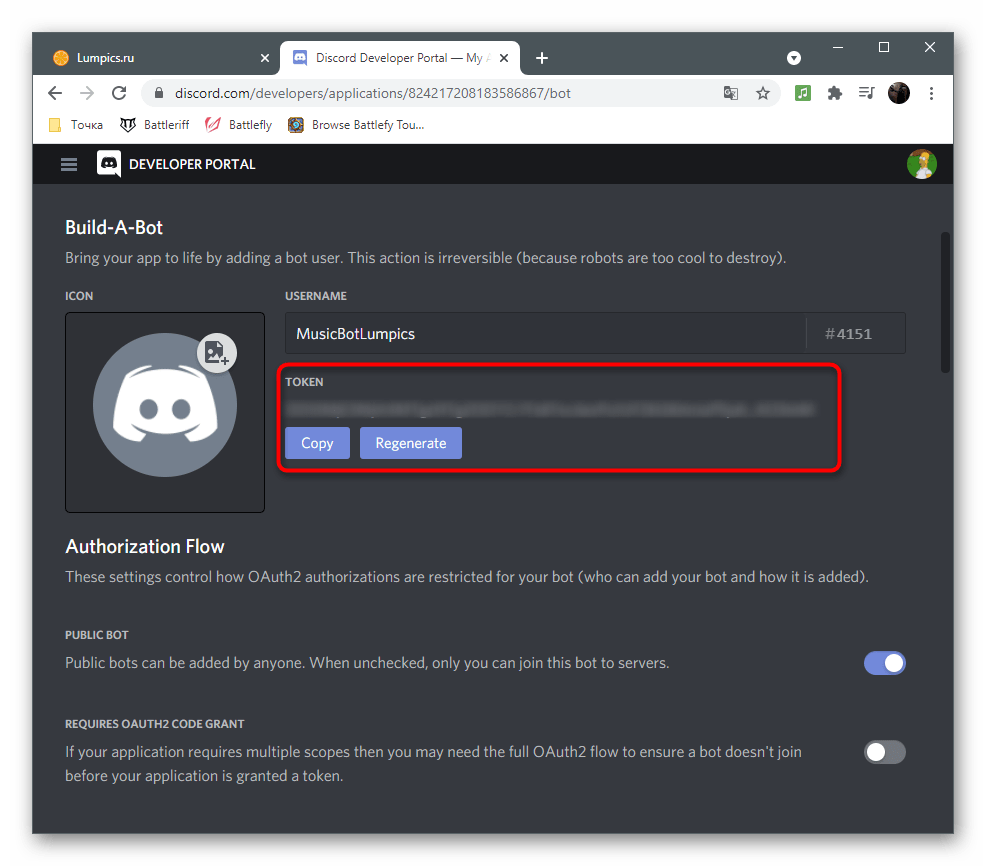
To get your token you need to visit the discord developer portal again and copy it from the bot section.
That are the only things we need to do in our config.json file. So let’s start writing our javascript code.
First, we need to import all our dependencies.
After that, we can create our client and login using our token.
Now let’s add some basic listeners that console.log when they get executed.
After that, we can start our bot using the node command and he should be online on discord and print “Ready!” in the console.
Reading messages
Now that our bot is on our server and able to go online, we can start reading chat messages and responding to them.
To read messages we only need to write one simple function.
Here we create a listener for the message event and get the message and save it into a message object if it is triggered.
Now we need to check if the message is from our own bot and ignore it if it is.
In this line, we check if the author of the message is our bot and return if it is.
After that, we check if the message starts with the prefix we defined earlier and return if it doesn’t.
After that, we can check which command we need to execute. We can do so using some simple if statements.
In this code block, we check which command to execute and call the command. If the input command isn’t valid we write an error message into the chat using the send() function.
Now that we know which command we need to execute we can start implementing these commands.
Adding songs
Let’s start by adding the play command. For that, we need a song and a guild (A guild represents an isolated collection of users and channels and is often referred to as a server). We also need the ytdl library we installed earlier.
First, we need to create a map with the name of the queue where we save all the songs we type in the chat.
After that, we create an async function called execute and check if the user is in a voice chat and if the bot has the right permission. If not we write an error message and return.
Now we can continue with getting the song info and saving it into a song object. For that, we use our ytdl library which gets the song information from the youtube link.
This will get the information of the song using the ytdl library we installed earlier. Then we save the information we need into a song object.
After saving the song info we just need to create a contract we can add to our queue. To do so we first need to check if our serverQueue is already defined which means that music is already playing. If so we just need to add the song to our existing serverQueue and send a success message. If not we need to create it and try to join the voice channel and start playing music.
Here we check if the serverQueue is empty and add the song to it if it’s not. Now we just need to create our contract if the serverQueue is null.
In this code block, we create a contract and add our song to the songs array. After that, we try to join the voice chat of the user and call our play() function we will implement after that.
Playing songs
Now that we can add our songs to our queue and create a contract if there isn’t one yet we can start implementing our play functionality.
First, we will create a function called play which takes two parameters (the guild and the song we want to play) and checks if the song is empty. If so we will just leave the voice channel and delete the queue.
After that, we will start playing our song using the playStream() function and the URL of our song.
Here we create a stream and pass it the URL of our song. We also add two listeners that handle the end and error event.
Note: This is a recursive function which means that it calls itself over and over again. We use recursion so it plays the next song when the song is finished.
Now we are ready to play a song by just typing !play URL in the chat.
Skipping songs
Now we can start implementing the skipping functionality. For that, we just need to end the dispatcher we created in our play() function so it starts the next song.
Here we check if the user that typed the command is in a voice channel and if there is a song to skip.
Stoping songs
The stop() function is almost the same as the skip() except that we clear the songs array which will make our bot delete the queue and leave the voice chat.
Complete source code for the index.js:
Here you can get the complete source code for our music bot:
Создание музыкального бота в Discord
В этой статье речь пойдет о ручном создании бота для воспроизведения музыки в Discord. Вы можете как просто скопировать весь представленный код, так и редактировать его под себя, если владеете навыками JavaScript. Созданный нами бот был проверен, но на некоторых этапах пользователь все же может столкнуться с разными проблемами, поэтому советуем внимательно читать не только нашу инструкцию, но и появляющиеся на экране коды ошибок, если такие будут.
Если же окажется, что данный материал слишком сложный для вас или не подходит по другим причинам, используйте готовые бесплатные боты для воспроизведения музыки. В статье по ссылке ниже вы найдете детальную информацию об этом и сможете реализовать поставленную задачу.
Шаг 1: Создание нового приложения
Каждый бот для Дискорда должен быть зарегистрирован на официальном портале для разработчиков. Так вы получаете доступ ко всем необходимым настройкам, связанным с разрешениями и общим поведением бота, сможете скопировать ссылку на его авторизацию в личном сервере и использовать уникальный токен, который нужен для дальнейшей разработки команд.
- Воспользуйтесь ссылкой выше, чтобы открыть главную страницу портала для разработчиков, выполните вход в личный аккаунт Discord и нажмите на «New Application» для создания нового приложения.
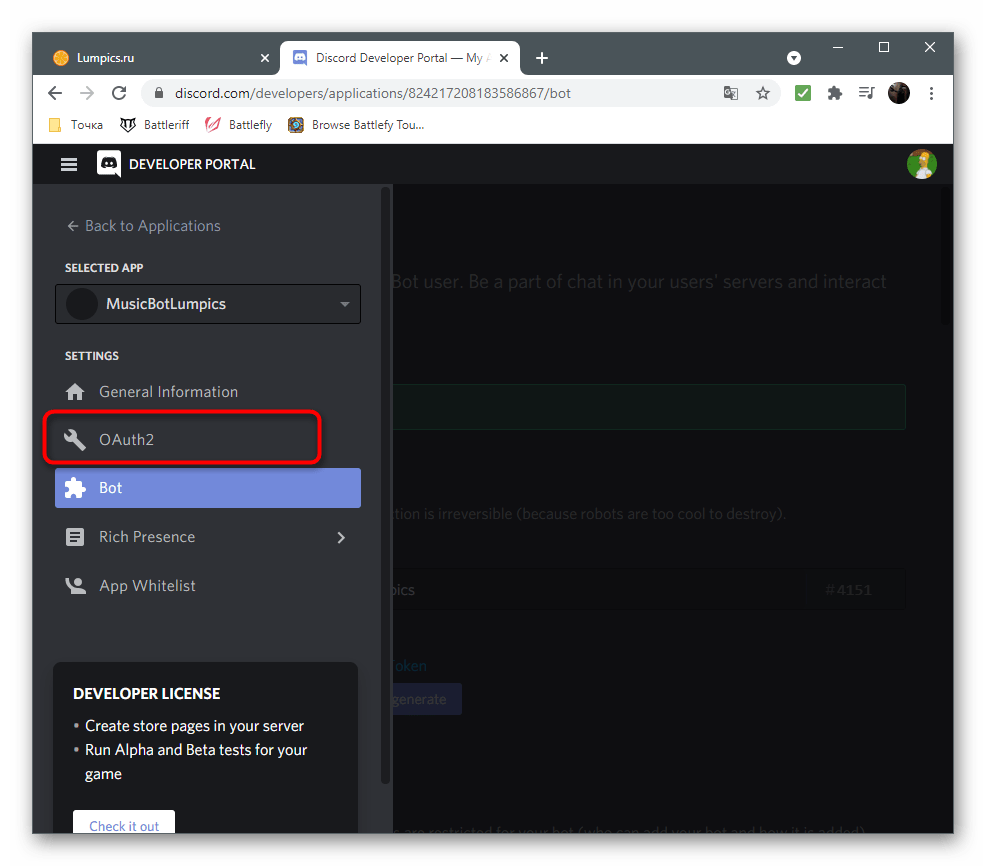
По завершении откройте меню на сайте и выберите категорию «Bot».
Напротив строки «Build-A-Bot» кликните на «Add Bot».
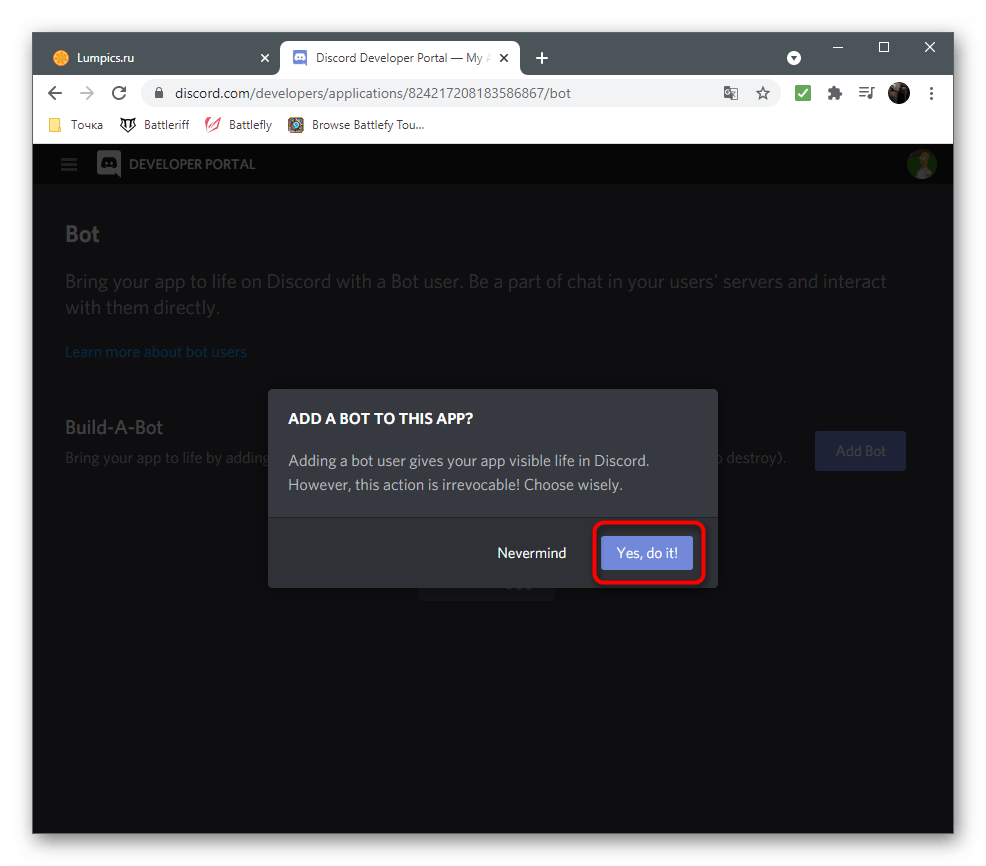
Подтвердите добавление бота для выбранного приложения.
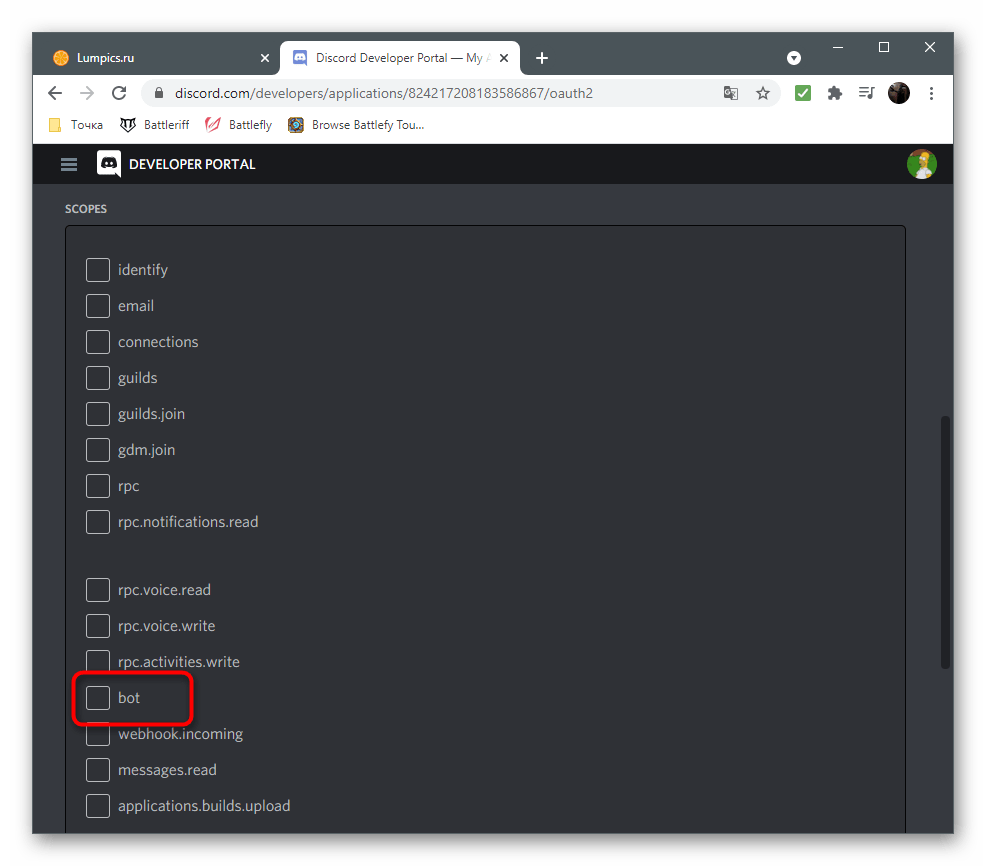
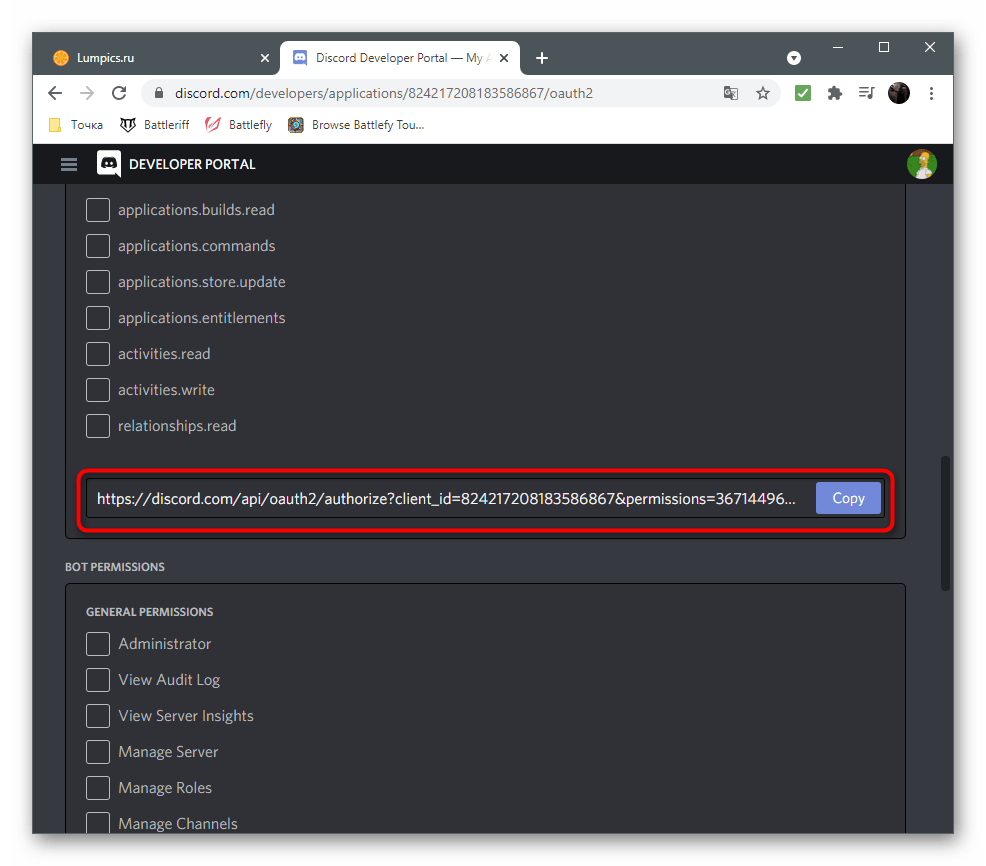
Этот раздел отвечает за общие параметры бота и его авторизацию. В блоке «Scopes» отметьте маркером пункт «bot».
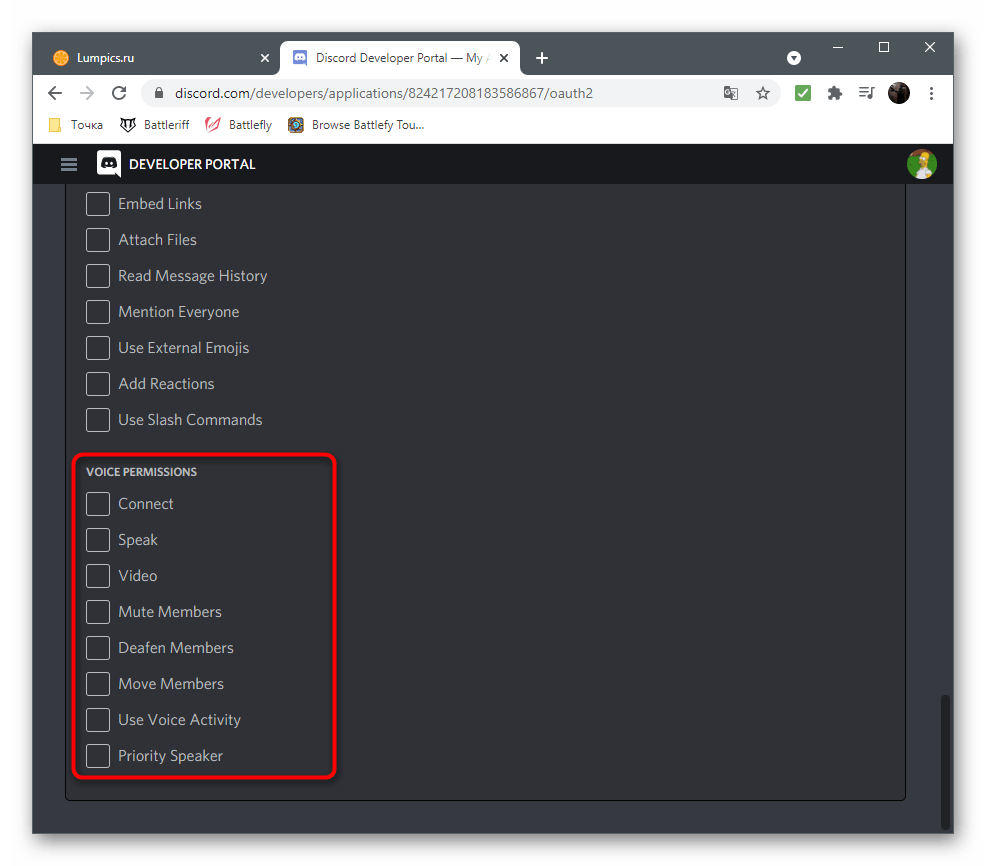
В списке разрешений обязательно активируйте присоединение к голосовым каналам и возможность говорить, поскольку это нужно для дальнейшей трансляции музыки.
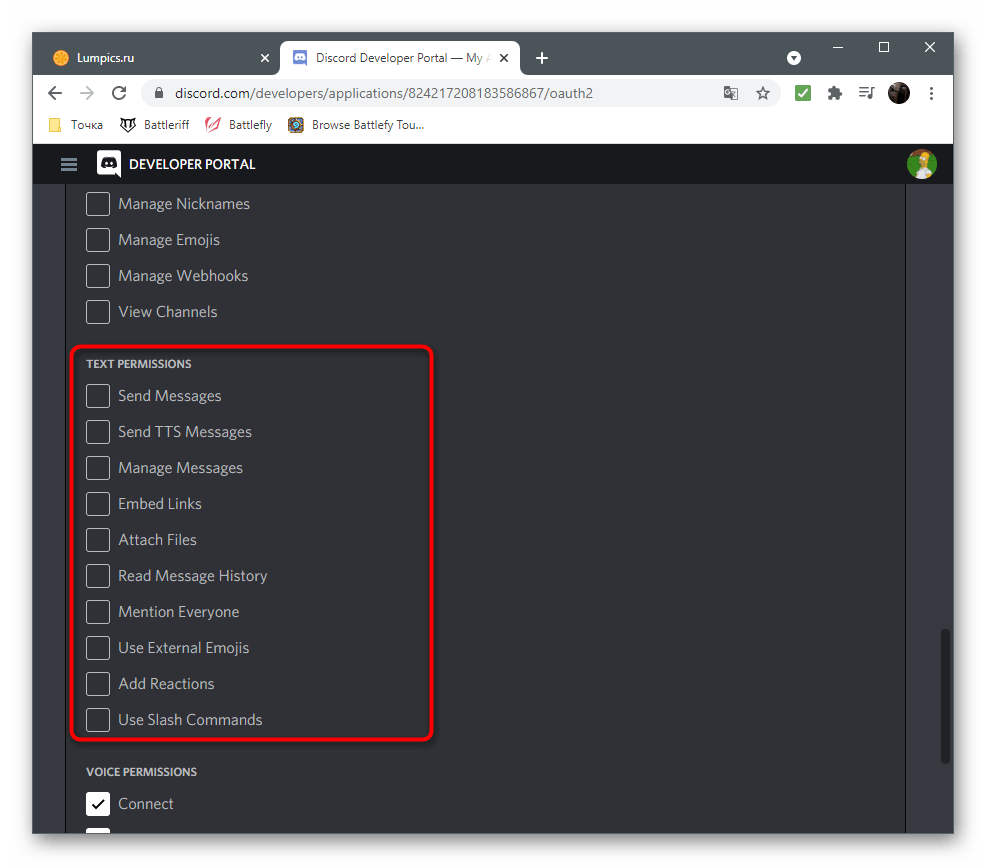
Бот должен уметь читать и отправлять сообщения, поэтому не забудьте включить эти опции в разделе с разрешениями текстовых чатов. Конечно, можно предоставить все разрешения сразу, но такой подход неправилен, особенно в тех случаях, когда вы делаете бота для массового пользователя.
Как только настройка разрешений будет завершена, скопируйте ссылку для первой авторизации бота на сервере, потому что иначе добавить его пока не получится.
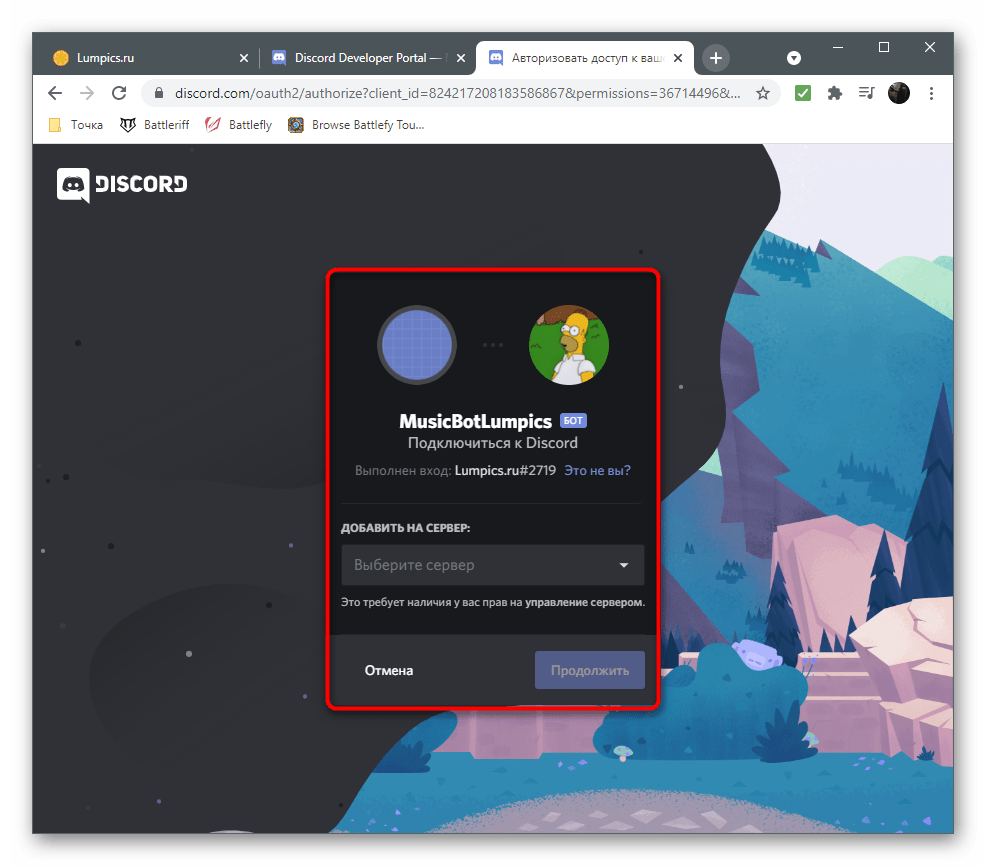
Перейдите по данной ссылке и выберите тестовый сервер, где хотите осуществлять проверку бота.
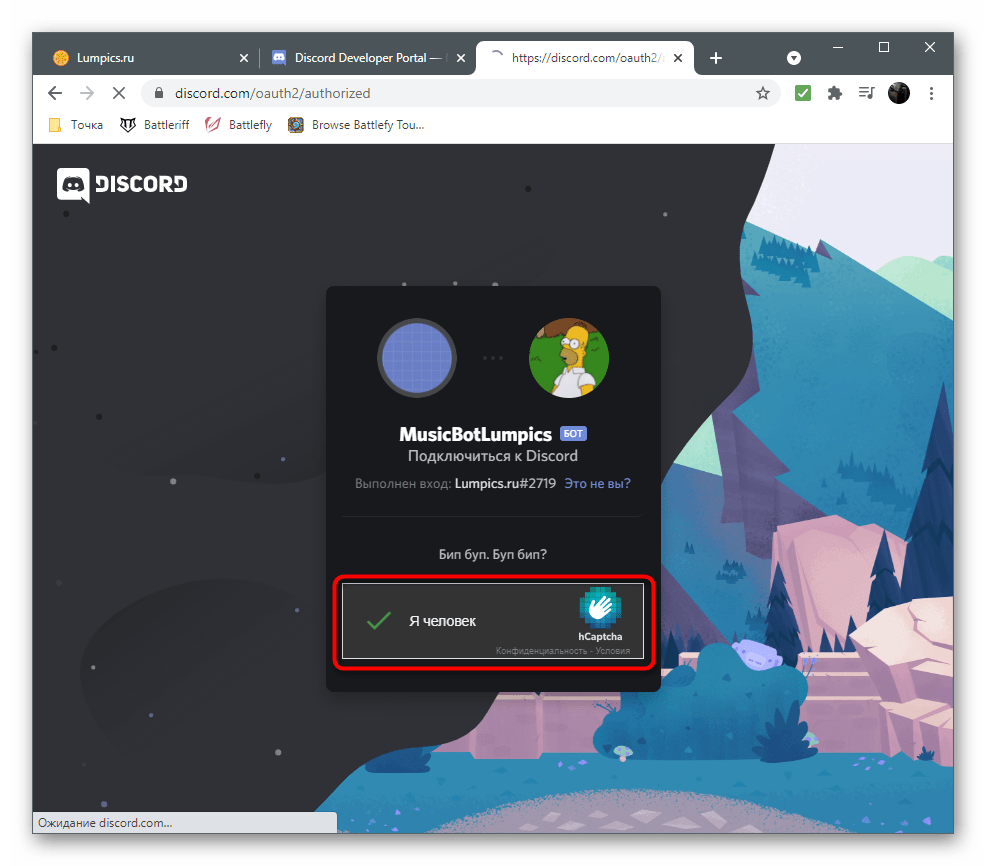
Подтвердите капчу и дождитесь появления информации об успешной авторизации.
Теперь у вас есть приложение бота с уникальным токеном, а бот уже добавлен на сервер, но пока находится в офлайн-режиме. Для начала его работы придется выполнить еще несколько действий уже на локальном компьютере, поскольку пока мы не выгружаем бота на хостинг для автономного функционирования.
Шаг 2: Подготовительные действия
К подготовительным действиям относится создание требуемых каталогов и файлов, установка инструментов и зависимостей для них. В этом нет ничего сложного, нужно лишь по очереди произвести каждое действие, внимательно следя за тем, чтобы ни на одном этапе не появились ошибки.
- Создайте папку с названием бота. Вы можете выбрать любое место, но лучше всего для этого подойдет домашняя папка пользователя.
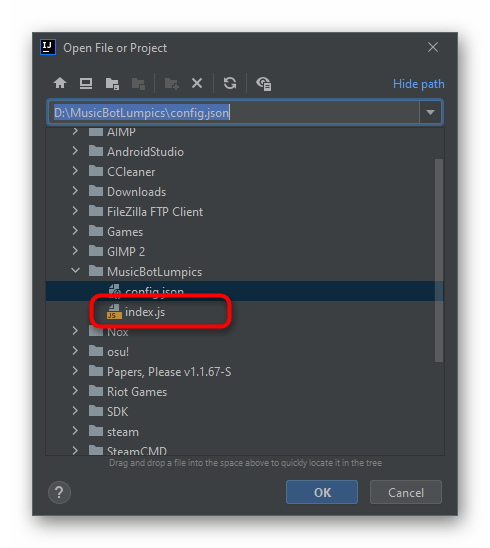
В ней создайте два файла: «config.json» и «index.js». В первом запишем общую конфигурацию бота — его префикс и уникальный токен, а во втором — весь программный код с командами и общими задачами данного инструмента.
Для работы бота понадобится Node.js. Этот инструмент предназначен для запуска скриптов на локальном компьютере. Перейдите по ссылке ниже и загрузите его установщик для Windows.
Ожидайте завершения скачивания исполняемого файла, запустите его и пройдите простую процедуру установки, следуя отобразившимся на экране инструкциям.
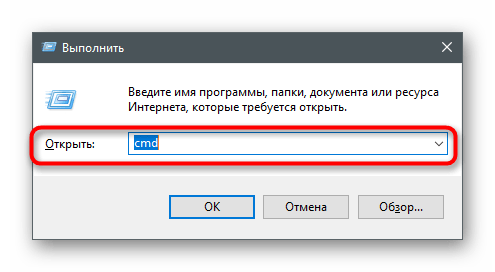
После этого откройте «Командную строку» удобным для вас образом, например, введя cmd в утилите «Выполнить» (она запускается комбинацией клавиш Win + R).
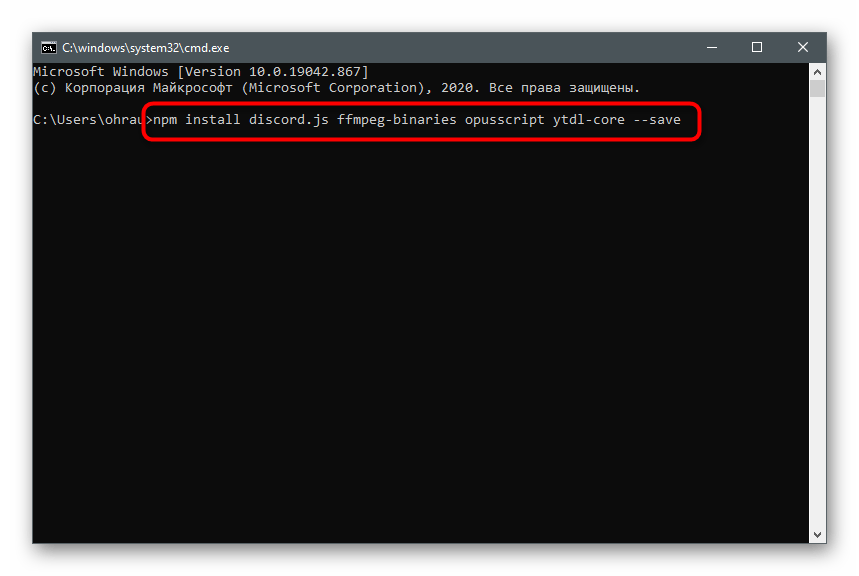
Установите модуль для работы с API Discord, который называется «discord.js». Для этого в открывшемся окне консоли введите npm install discord.js ffmpeg-binaries opusscript ytdl-core —save и нажмите Enter — так вы сразу добавите и все необходимые зависимости.
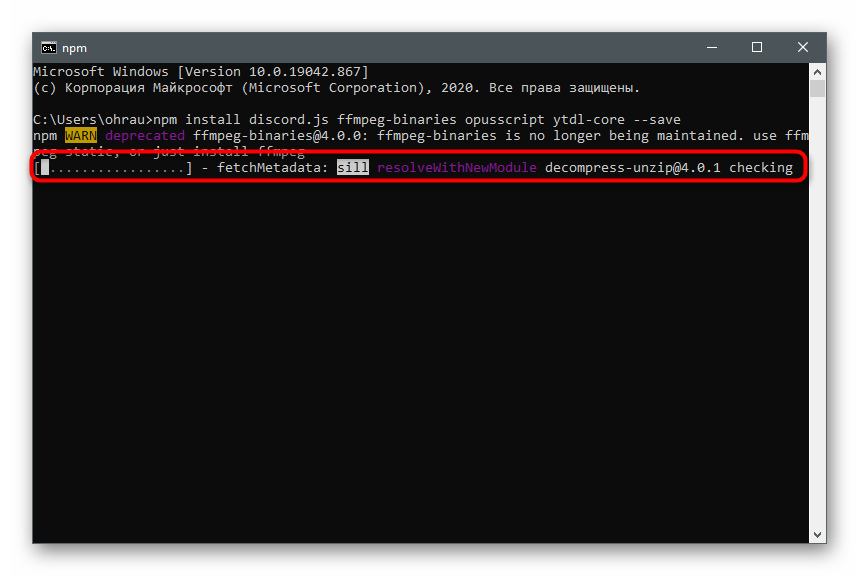
Дождитесь появления уведомлений на экране об успешной установке, не закрывая текущее окно консоли. Если появятся ошибки, изучите их код и воспользуйтесь поисковиком, чтобы отыскать рабочее решение на форумах или официальном сайте.
В итоге в домашней папке пользователя должны появиться файлы, связанные с компонентом Node.js и добавленным после модулем. Перезагрузите компьютер, чтобы при дальнейшем запуске бота не возникло трудностей, затем переходите к следующему шагу.
Шаг 3: Редактирование файла конфигурации бота
Вы уже знаете, что в созданном файле конфигурации бота будет всего пара строк кода, отвечающих за используемый префикс (символ перед вводом команды на сервере) и уникальный токен, определяющий приложение в API. Для выполнения всех дальнейших действий рекомендуем скачать программу с поддержкой синтаксиса JS или любой продвинутый текстовый редактор, если этого не было сделано ранее. В статье по ссылке ниже вы сможете ознакомиться с доступными подходящими решениями.
Как только ПО установлено на компьютер и готово к работе, можно смело приступать к редактированию конфигурационного файла, вводя туда пользовательские данные.
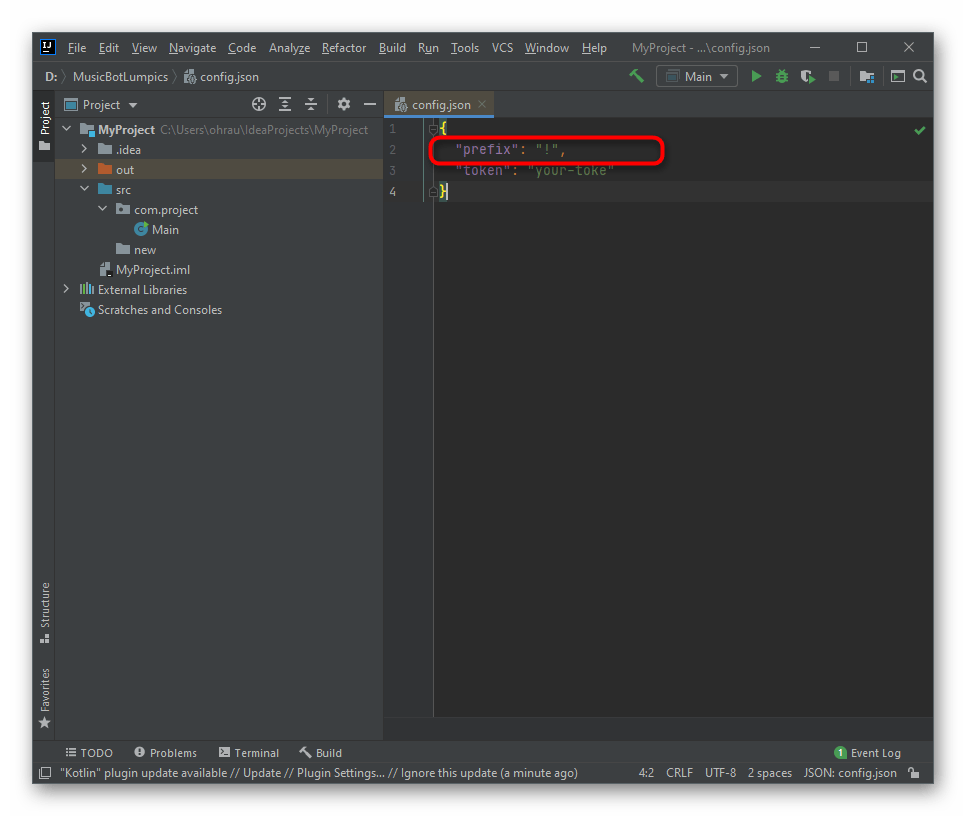
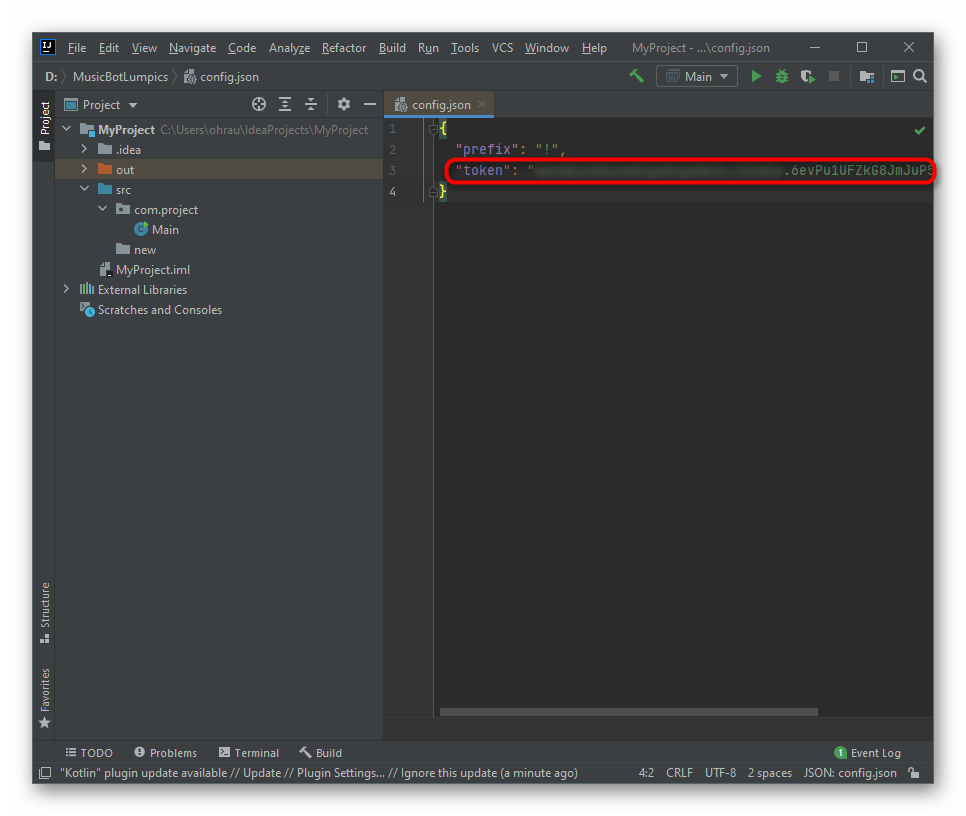
- Запустите файл config.js через текстовый редактор или среду разработки, вставьте туда представленный далее код.
Измените префикс в двойных кавычках на необходимый или оставьте восклицательный знак. Пример команды с использованием этого знака выглядит так: !play .
Перейдите на страницу своего бота на портале разработки, найдите там уникальный токен и скопируйте его.
Вставьте вместо надписи your-toke, не удаляя при этом двойные кавычки.
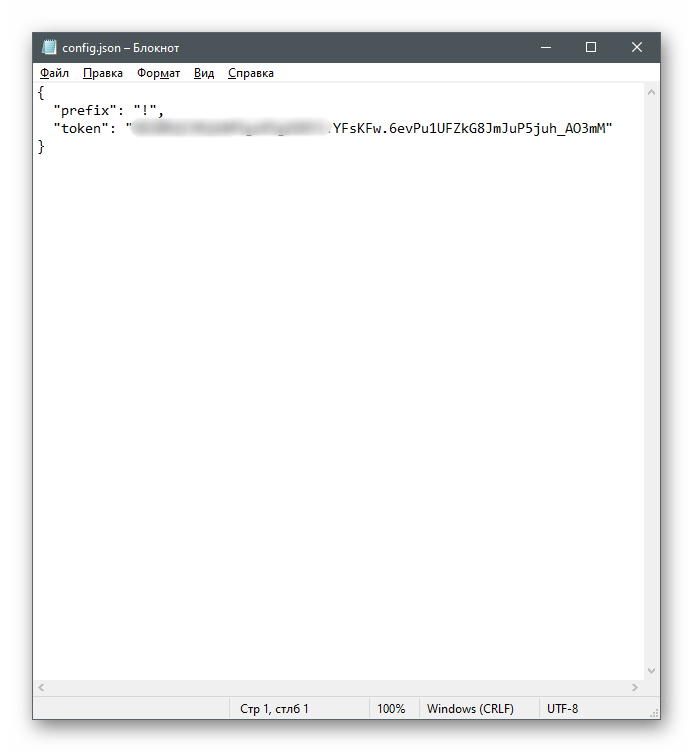
Сохраните изменения и закройте данный файл. Кстати, выполнить то же самое действие можно и через стандартный «Блокнот».
На этом действия с конфигурационным файлом завершены, больше там не нужно прописывать ни одной строчки кода. Закройте его, не забыв сохранить внесенные правки, и приступайте к дальнейшему написанию бота для воспроизведения музыки.
Шаг 4: Пробный запуск бота
Сначала нам нужно убедиться в том, что бот вообще запускается на сервере и переходит в онлайн-режим, для этого понадобится записать его основную часть кода в index.js , а затем уже использовать Node.js для запуска.
- Через среду разработки или выбранный текстовый редактор откройте упомянутый файл для редактирования.
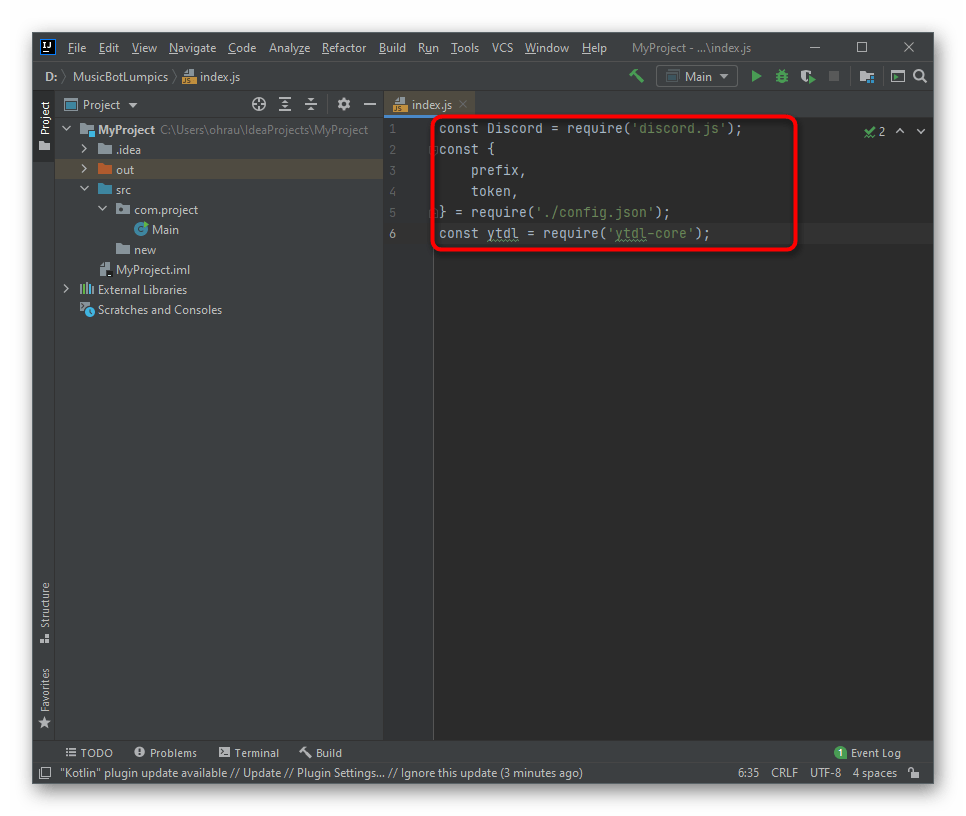
Вставьте туда блок кода, отвечающего за установку зависимостей и указывает на используемые модули:
const Discord = require(‘discord.js’);
const <
prefix,
token,
> = require(‘./config.json’);
const ytdl = require(‘ytdl-core’);
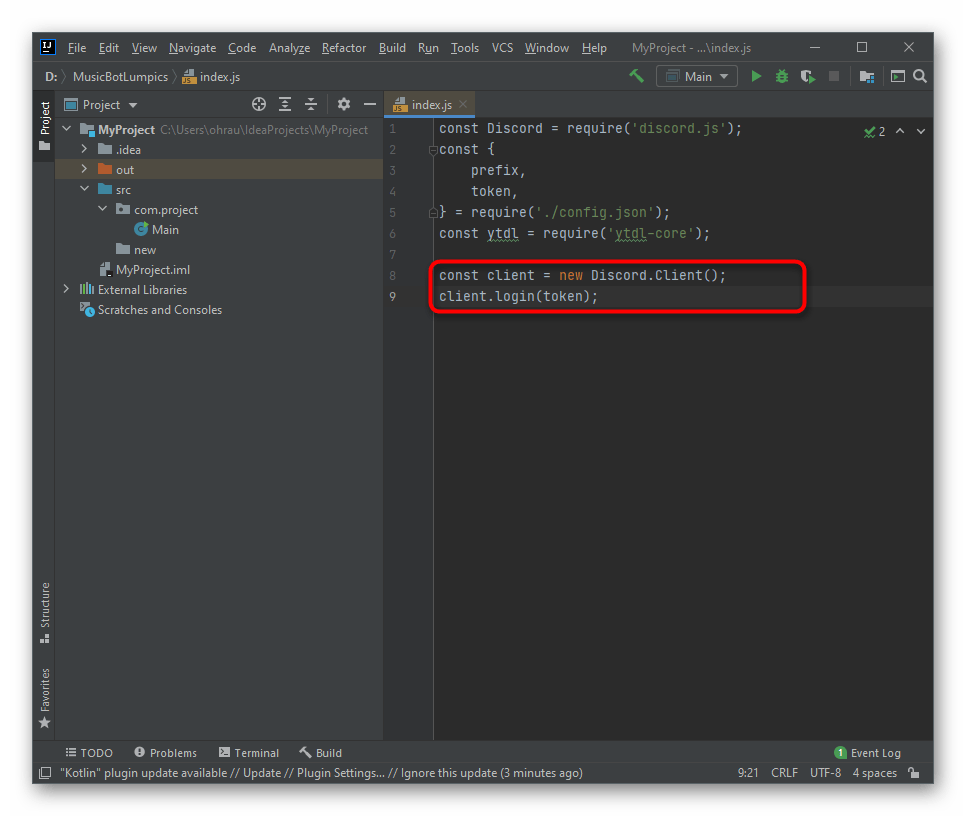
С помощью указанного ранее токена создайте клиента и логин, что осуществляется путем ввода всего двух простых строк:
const client = new Discord.Client();
client.login(token);
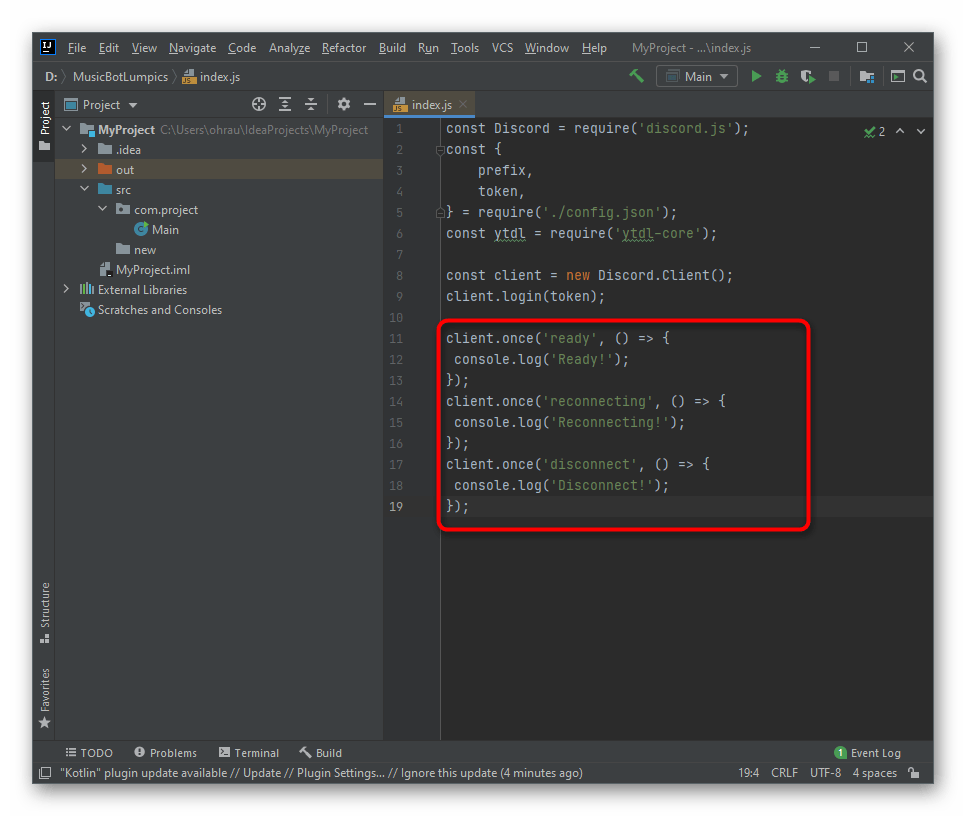
Остается только указать последние базовые строчки для прослушивания бота.
client.once(‘ready’, () =><
console.log(‘Ready!’);
>);
client.once(‘reconnecting’, () =><
console.log(‘Reconnecting!’);
>);
client.once(‘disconnect’, () =><
console.log(‘Disconnect!’);
>);
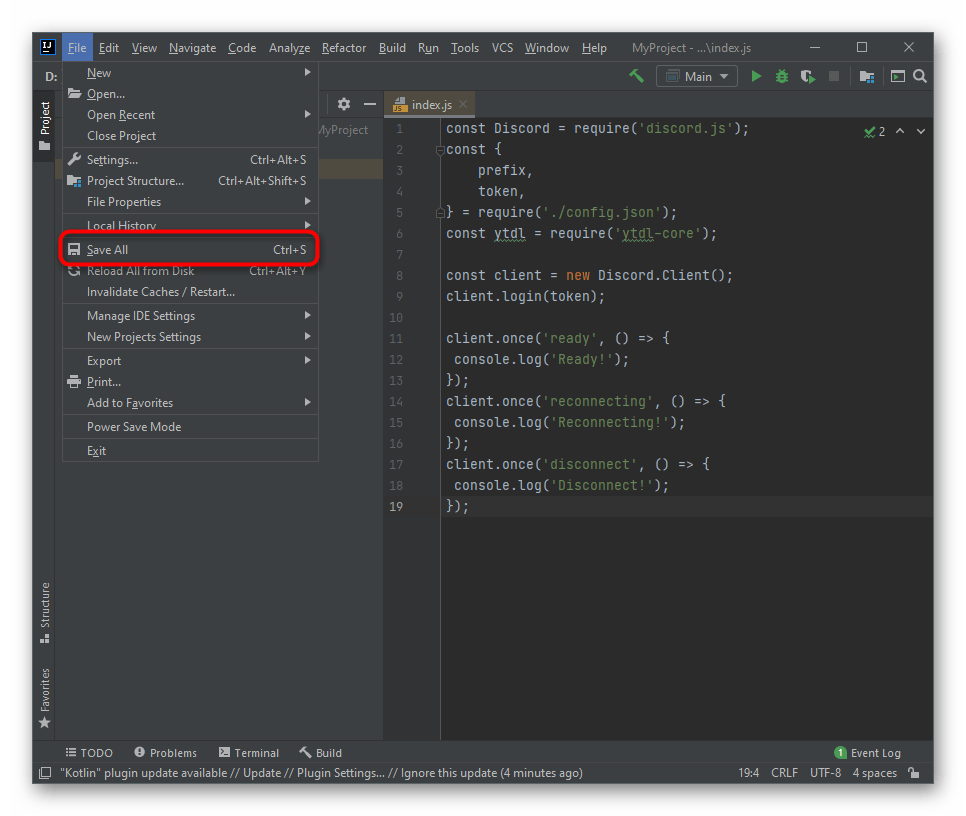
Разверните меню «File» и сохраните внесенные изменения.
Снова запустите консоль удобным способом.
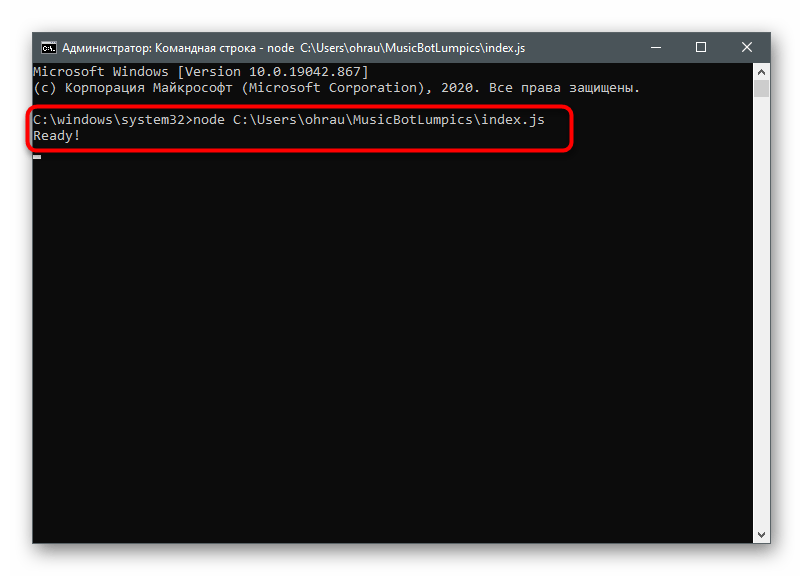
Введите команду node index.js для запуска скрипта бота.
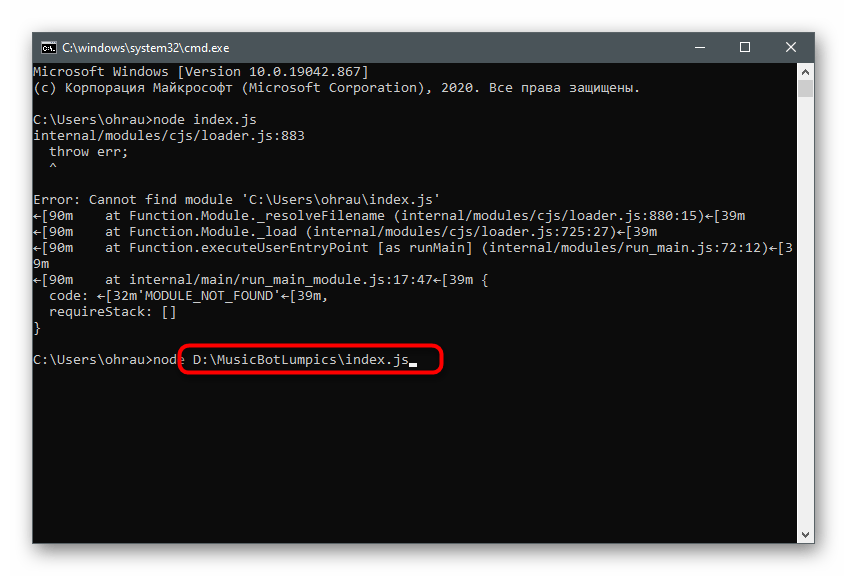
Если его файлы расположены не в домашней директории пользователя, после node придется указать полный пусть к ним.
Об успешном запуске бота свидетельствует появившаяся надпись «Ready!».
Откройте Discord и убедитесь в том, что бот перешел в статус «Онлайн».
Шаг 5: Написание основного кода музыкального бота
Остался самый сложный процесс — написание основного кода для музыкального бота. Есть перечень задач, который он должен выполнять: чтение сообщений и обработка команд, определение названия песни или ее адреса, подключение к голосовому каналу и воспроизведение. Разрешения на все это у бота есть, поэтому нужно лишь указать ему на действия при помощи функций JavaScript, что выполняется в том же файле «index.js».
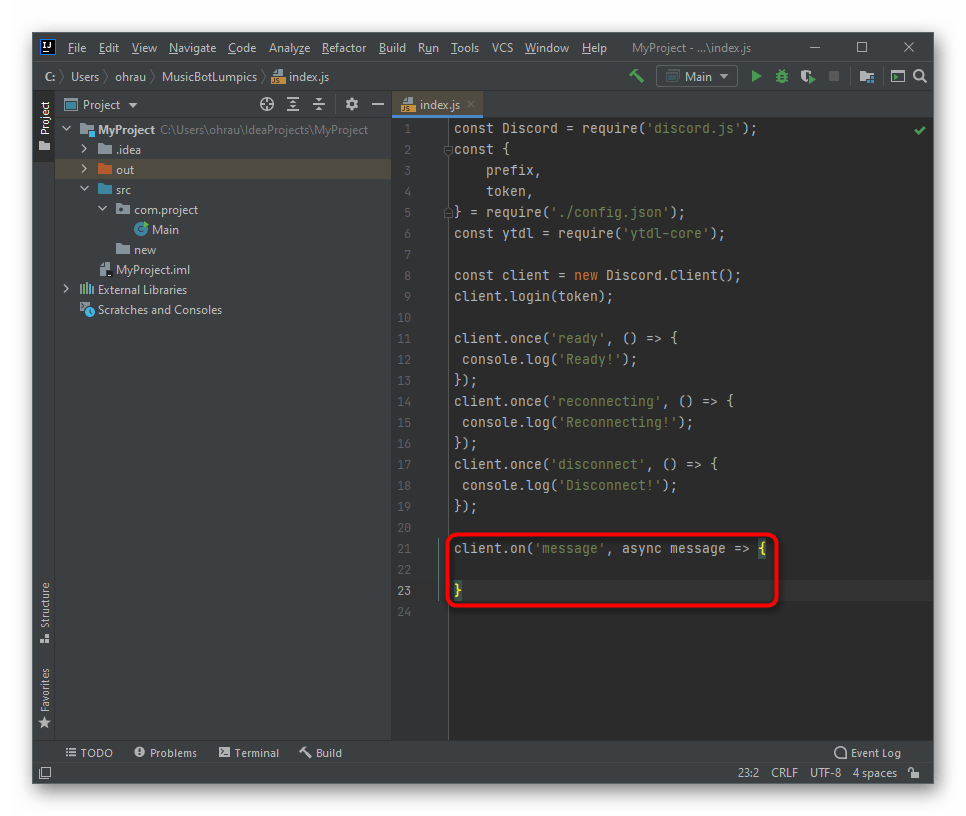
Добавьте простую функцию для чтения сообщений:
client.on(‘message’, async message => <
Она состоит всего из двух строк, но позволит боту принять пользовательский запрос и корректно обработать. Можно сказать, что это одна из важнейших команд для ботов любых типов. Обязательно добавьте игнорирование сообщений от других ботов, введя
if (message.author.bot) return;
Это позволяет избежать конфликтов при одновременном использовании нескольких ботов на сервере. Далее понадобится проверить префикс, чтобы бот принял команду или вернул ее.
if (!message.content.startsWith(prefix)) return;
Проверка запускаемых команд осуществляется при помощи простых операторов if, а конструкция в нашем случае выглядит следующим образом:
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`$
execute(message, serverQueue);
return;
> else if (message.content.startsWith(`$
skip(message, serverQueue);
return;
> else if (message.content.startsWith(`$
stop(message, serverQueue);
return;
> else <
message.channel.send(‘Вы должны использовать существующую команду!’)
>
Обратите внимание на то, что функция send(») отправляет пользователю сообщение, если вдруг он вводит нерабочую команду. Это сообщение вы можете редактировать, изменяя надпись в кавычках.
Теперь бот научился принимать команды, но пока не может взаимодействовать с ними, поскольку действия не указаны. В первую добавим команду play , которая отвечает за воспроизведение. Для нее необходим массив, имеющий следующий вид:
const queue = new Map();
Он отправляет все команды в очередь и заставляет песни играть только тогда, когда предыдущая заканчивается. Далее понадобится создать функцию, которая будет проверять, подключился ли пользователь к голосовому каналу и есть ли у бота соответствующие разрешения.
async function execute(message, serverQueue) <
const args = message.content.split(‘ ‘);
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send(‘Чтобы слушать музыку, вам нужно быть в голосовом канале!’);
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has(‘CONNECT’) || !permissions.has(‘SPEAK’)) <
return message.channel.send(‘Мне нужны разрешения, чтобы присоединиться и говорить на вашем голосовом канале!’);
>
>
Следующее действие — подключение библиотеки ytdl, поскольку этот бот будет считывать название песни по ссылке с YouTube, после чего воспроизводить ее на сервере. Для нее понадобится вставить всего небольшой кусочек кода.
const songInfo = await ytdl.getInfo(args[1]);
const song = <
title: songInfo.title,
url: songInfo.video_url,
>;
Следующий блок кода позволит понять, есть ли песни в очереди или можно сразу же подключиться к голосовому каналу и начать воспроизведение.
>else <
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`$
>
Далее идет немного сложная для начинающих программистов схема контракта, которая добавляет песню в массив и делает то же самое при каждом вводе !play, проверяя очередь и выбирая правильное действие. Обратите внимание на представленные комментарии, которые и позволяют разобраться со всеми тонкостями.
// Создание контракта для очереди
const queueContruct = <
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
>;
// Установка очереди с помощью нашего контракта
queue.set(message.guild.id, queueContruct);
// Вставляем композицию в наш массив песен
queueContruct.songs.push(song);
try <
// Здесь мы пытаемся присоединиться к голосовому чату и сохранить соединение в объекте
var connection = await voiceChannel.join();
queueContruct.connection = connection;
// Вызов функции воспроизведения для запуска песни
play(message.guild, queueContruct.songs[0]);
> catch (err) <
// Вывод сообщения об ошибке, если бот не может присоединиться к голосовому чату
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
>
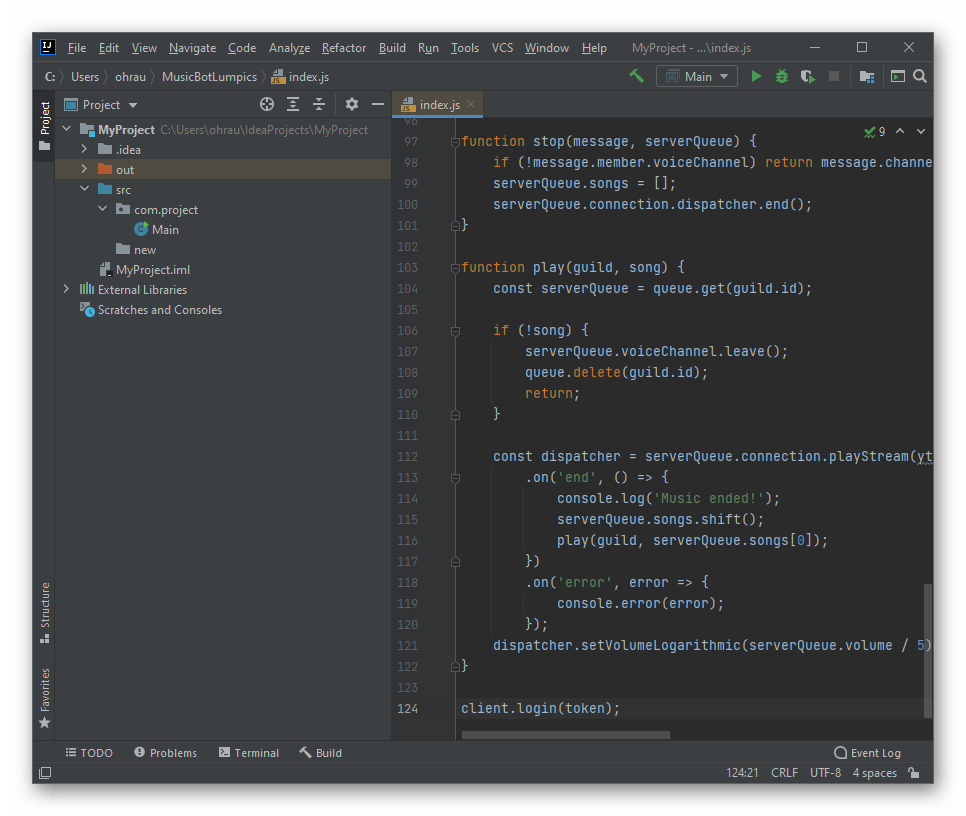
С очередью все понятно, но пока еще песни не воспроизводятся, поскольку отсутствует назначение для функции play . Для этого в код необходимо добавить структуру
function play(guild, song) <
const serverQueue = queue.get(guild.id);
if (!song) <
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
>
>
Проигрывание же начинается при помощи функции playStream() и указанной ссылки на трек.
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on(‘end’, () => <
console.log(‘Музыка кончилась!’);
// Удаляет законченную песню из очереди
serverQueue.songs.shift();
// Снова вызывает функцию воспроизведения со следующей песней
play(guild, serverQueue.songs[0]);
>)
.on(‘error’, error => <
console.error(error);
>);
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
Если вы хотите добавить функцию пропуска песен, например, когда решили проиграть плейлист, сначала позаботьтесь о соответствующей команде, а затем добавьте такой фрагмент:
function skip(message, serverQueue) <
if (!message.member.voiceChannel) return message.channel.send(‘Вы должны быть в голосовом канале, чтобы остановить музыку!’);
if (!serverQueue) return message.channel.send(‘Нет песни, которую я мог бы пропустить!’);
serverQueue.connection.dispatcher.end();
>
Примерно по той же схеме работает и функция остановки, но блок с кодом обретает немного другой вид:
function stop(message, serverQueue) <
if (!message.member.voiceChannel) return message.channel.send(‘
Вы должны быть в голосовом канале, чтобы остановить музыку!’);
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
>
Учитывайте, что представленная выше информация подходит исключительно для тех пользователей, кто уже знаком с языком JavaScript или только занимается его изучением и решил создать музыкального бота. Если вы не владеете навыками вообще и указанные блоки с кодом вам вообще ни о чем не говорят, просто вставьте весь исходный код в файл, замените сообщения от бота на русские (они находятся в кавычках) и сохраните изменения. Весь исходный код имеет такой вид:
const Discord = require(‘discord.js’);
const <
prefix,
token,
> = require(‘./config.json’);
const ytdl = require(‘ytdl-core’);
const client = new Discord.Client();
const queue = new Map();
client.on(‘message’, async message => <
if (message.author.bot) return;
if (!message.content.startsWith(prefix)) return;
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`$
execute(message, serverQueue);
return;
> else if (message.content.startsWith(`$
skip(message, serverQueue);
return;
> else if (message.content.startsWith(`$
stop(message, serverQueue);
return;
> else <
message.channel.send(‘You need to enter a valid command!’)
>
>);
async function execute(message, serverQueue) <
const args = message.content.split(‘ ‘);
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send(‘You need to be in a voice channel to play music!’);
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has(‘CONNECT’) || !permissions.has(‘SPEAK’)) <
return message.channel.send(‘I need the permissions to join and speak in your voice channel!’);
>
const songInfo = await ytdl.getInfo(args[1]);
const song = <
title: songInfo.title,
url: songInfo.video_url,
>;
if (!serverQueue) <
const queueContruct = <
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
>;
try <
var connection = await voiceChannel.join();
queueContruct.connection = connection;
play(message.guild, queueContruct.songs[0]);
> catch (err) <
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
>
> else <
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`$
>
function skip(message, serverQueue) <
if (!message.member.voiceChannel) return message.channel.send(‘You have to be in a voice channel to stop the music!’);
if (!serverQueue) return message.channel.send(‘There is no song that I could skip!’);
serverQueue.connection.dispatcher.end();
>
function stop(message, serverQueue) <
if (!message.member.voiceChannel) return message.channel.send(‘You have to be in a voice channel to stop the music!’);
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
>
function play(guild, song) <
const serverQueue = queue.get(guild.id);
if (!song) <
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
>
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on(‘end’, () => <
console.log(‘Music ended!’);
serverQueue.songs.shift();
play(guild, serverQueue.songs[0]);
>)
.on(‘error’, error => <
console.error(error);
>);
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
>
По завершении лучше перезапустить бота, после чего можно перейти к своему серверу, подключиться к голосовому каналу и ввести любую команду взаимодействия, проверив, как на это отреагирует бот.
Если приведенный выше вариант бота вам не подходит, можно найти исходные коды на том же GitHub и скопировать их на свой компьютер. Принцип регистрации и запуска остается тот же, поэтому по необходимости просто редактируйте готовый код, а затем приступайте к тестированию бота.
В этой статье мы не затронули выгрузку бота на хостинг, распространение его среди других пользователей, создание аватарки и использование открытых площадок, откуда его и можно авторизовать. Все это — отдельные процессы, которыми стоит заниматься только в том случае, когда вы отточили свой навык создания ботов и готовы распространять проекты в сети.