- Figma Releases
- link-changer
- Thursday, September 30, 2021
- ➰Paste keyboard shortcut changes
- Tuesday, September 28, 2021
- 🔠 Multiple text sizes in FigJam
- 📝 Line spacing for bulleted and numbered lists
- Thursday, September 23, 2021
- 🍎 iPhone 13 device frames and frame presets
- Tuesday, September 21, 2021
- ➰ A new and improved copy and paste
- 🔎 Zoom controls in FigJam
- Monday, September 20, 2021
- 🐞 Fixed incorrect analytics
- Figma — где скачать и как установить программу на компьютер?
- 1. Регистрация в Figma
- 2. Настройка команды и выбор тарифного плана (можно пропустить)
- В бесплатный тариф «Starter» входят:
- В платный тариф «Professional» включено:
- 3. Скачивание и установка Figma для работы на компьютере (Windows и Mac Os)
- Figma and FigJam plugins
- Figma — где скачать и как установить программу на компьютер?
- 1. Регистрация в Figma
- 2. Настройка команды и выбор тарифного плана (можно пропустить)
- В бесплатный тариф «Starter» входят:
- В платный тариф «Professional» включено:
- 3. Скачивание и установка Figma для работы на компьютере (Windows и Mac Os)
Figma Releases
link-changer
Thursday, September 30, 2021
➰Paste keyboard shortcut changes
- After listening to your feedback, we’ve decided to update a few keyboard shortcuts.
- p aste o ver s election has returned to its original shortcut : ⇧⌘V (Ctrl+ Shift +V on Windows)
- p aste t o r eplace is now ⇧⌥⌘V (Shift+Ctrl+Al t +V on Windows)
Tuesday, September 28, 2021
🔠 Multiple text sizes in FigJam
- You can now mix different text sizes in the same text box, sticky note, and shape in FigJam! Learn more here.
📝 Line spacing for bulleted and numbered lists
- You can now adjust the spacing between listed items in the type details panel.
Thursday, September 23, 2021
🍎 iPhone 13 device frames and frame presets
- We’ve added frame presets and device frames for:
- iPhone 13
- iPhone 13 Mini
- iPhone 13 Pro
- iPhone 13 Pro Max
Tuesday, September 21, 2021
➰ A new and improved copy and paste
We’ve made some changes to copy and paste in Figma to make it more consistent and predictable. To see how it all works, check out our playground file .
- Paste to replace: Press ⇧⌥⌘V (Shift+Ctrl+Alt+V on Windows) to r eplace selected objects with an other object that you’ve copied to your clipboard.
- Multi-paste: Paste an object from your clipboard into multiple frames or groups simultaneously.
- Paste here: Paste a clipboard object at the cursor location.
- New paste positioning logic to make the action less disruptive and more predictable.
- We’ve added some visual cues when copying as PNG — a success/error bell and “copying” dialog — to communicate the status of your action.
- We’ve updated the right-click menu to include copy and paste actions.
- We’ve fixed some bugs with copy and paste functionality between tabs.
- We’ve made some improvements to text selection to make copying and pasting easier and more performant.
- You can now paste objects while text editing instead of having to manually exit the text box.
- You can now copy multiple items as text via ⌘C or Ctrl+C
- Speed up your paste operations. Press ⌘ or Ctrl when clicking on an object to automatically select the top-level frame.
🔎 Zoom controls in FigJam
- We’ve added (+) and (-) zoom buttons in FigJam to make zooming in and out even easier.
Monday, September 20, 2021
🐞 Fixed incorrect analytics
- On Wednesday September 1, we introduced a bug into our analytics system that caused us to incorrectly record insertions and detachments. We have since cleared the inaccurate entries. The stats shown on the Design Systems Analytics board may be missing some data for September 1, but should be otherwise correct. We apologize for any inconvenience.
Источник
Figma — где скачать и как установить программу на компьютер?
Подробная, пошаговая инструкция по установке десктопного приложения Figma на ваш компьютер (Windows или Mac Os). В видео и текстовом формате.
Установка Figma. В этом уроке вы получите пошаговую инструкцию, где скачать и как установить программу Figma на ваш компьютер. Вы можете посмотреть видео или воспользоваться текстовой инструкцией, которая расположена ниже в этой статье.
1. Регистрация в Figma
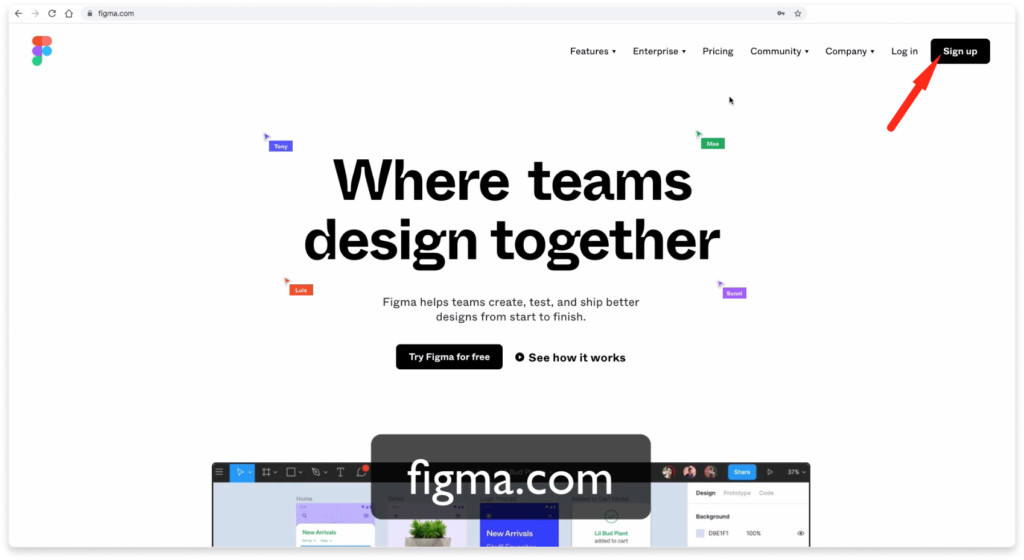
Первое что вам необходимо сделать это перейти по адресу figma.com. В верхнем правом углу нажмите на кнопку Sign up.
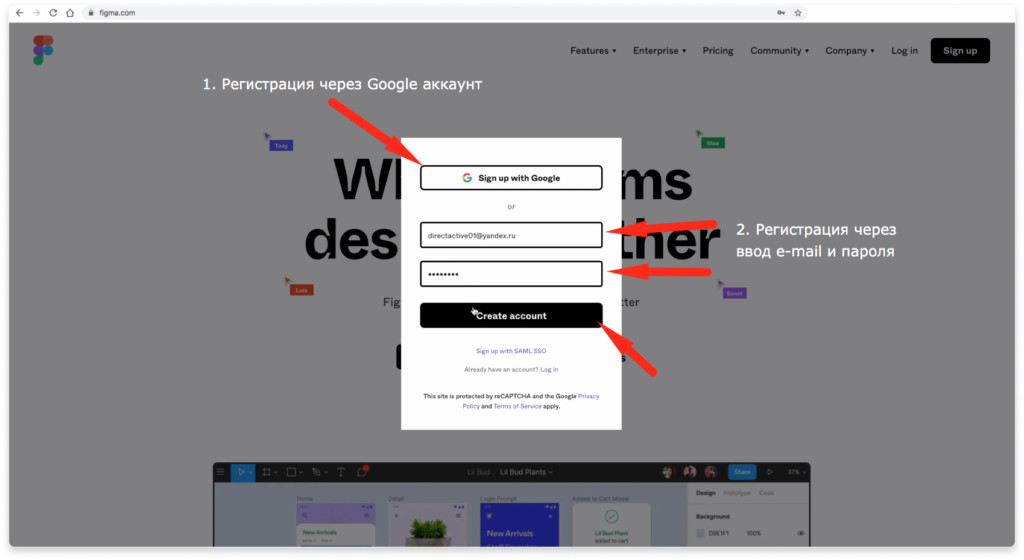
Во всплывающем окне можно авторизоваться с помощью Google аккаунта, либо ввести e-mail и пароль. Рассмотрим второй вариант. Ввожу e-mail и пароль. Нажимаю на кнопку Create Account.
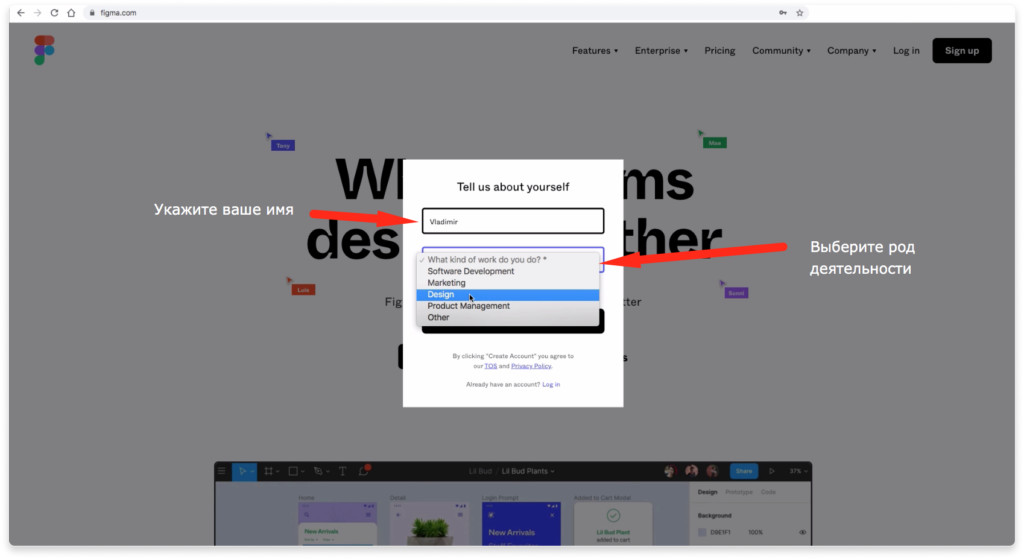
На следующем шаге укажите ваше имя и выберите род деятельности. Например «Design». Этот выбор ни на что не повлияет в дальнейшем.
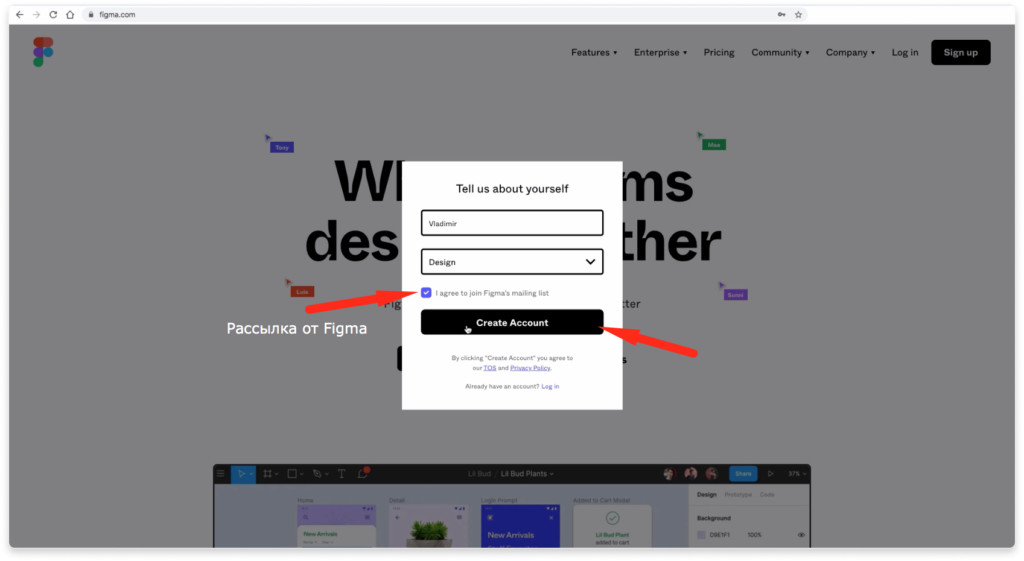
Если хотите получать полезную рассылку от фигмы, то поставьте галочку напротив надписи «I agree to join Figma’s mailing list» и нажимаете на кнопку «Create Account».
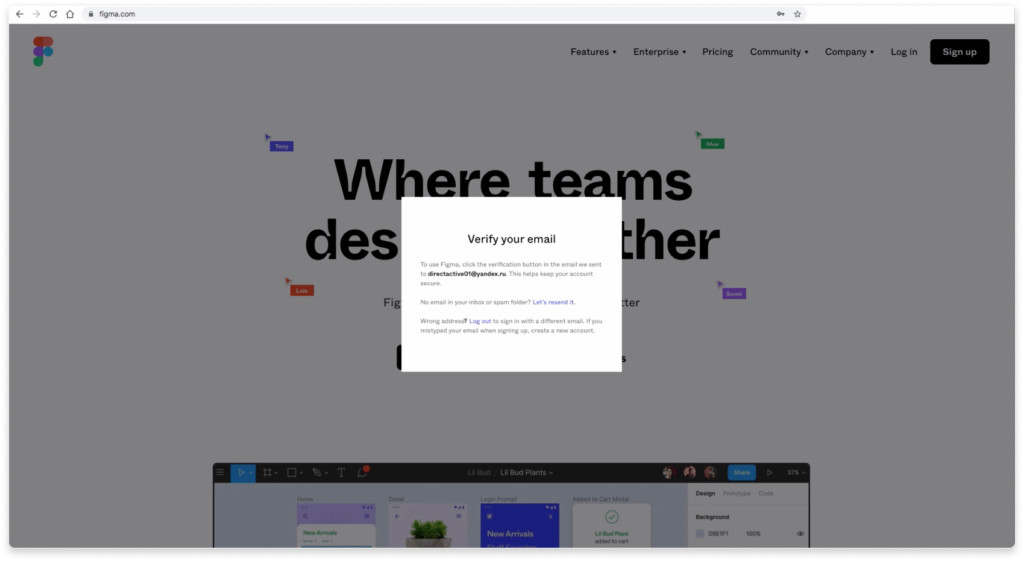
Перед вами появится окно, что вам нужно проверить вашу электронную почту, которую вы до этого указали и подтвердить регистрацию.
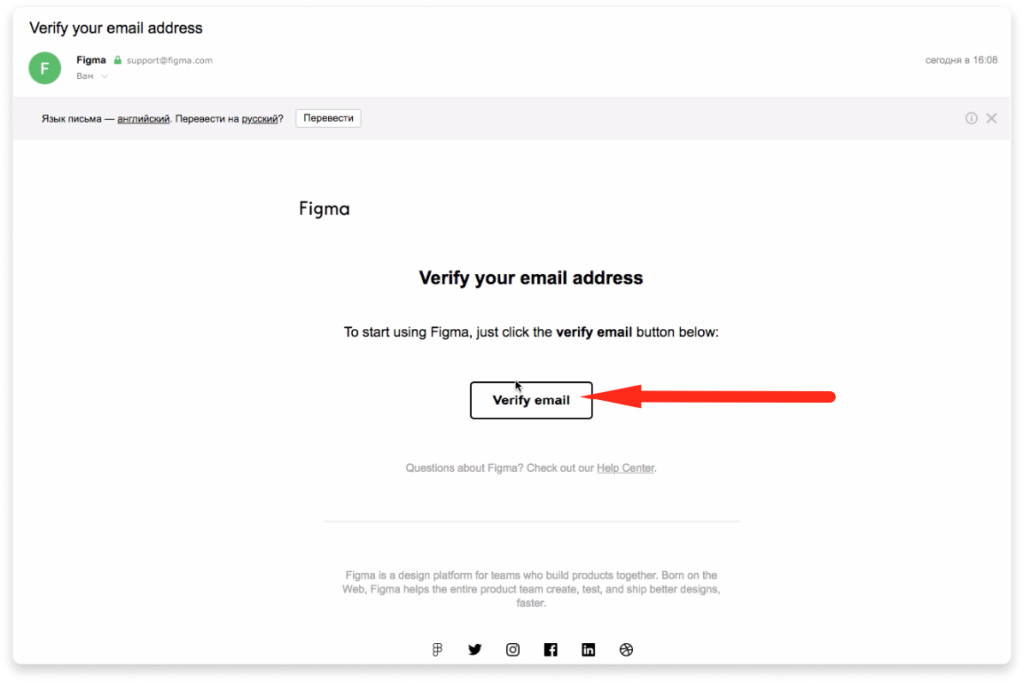
Проверьте вашу почту и найдите письмо от Figma с заголовком «Verify your email address». Нажмите на кнопку для подтверждения регистрации верификации email адреса.
2. Настройка команды и выбор тарифного плана (можно пропустить)
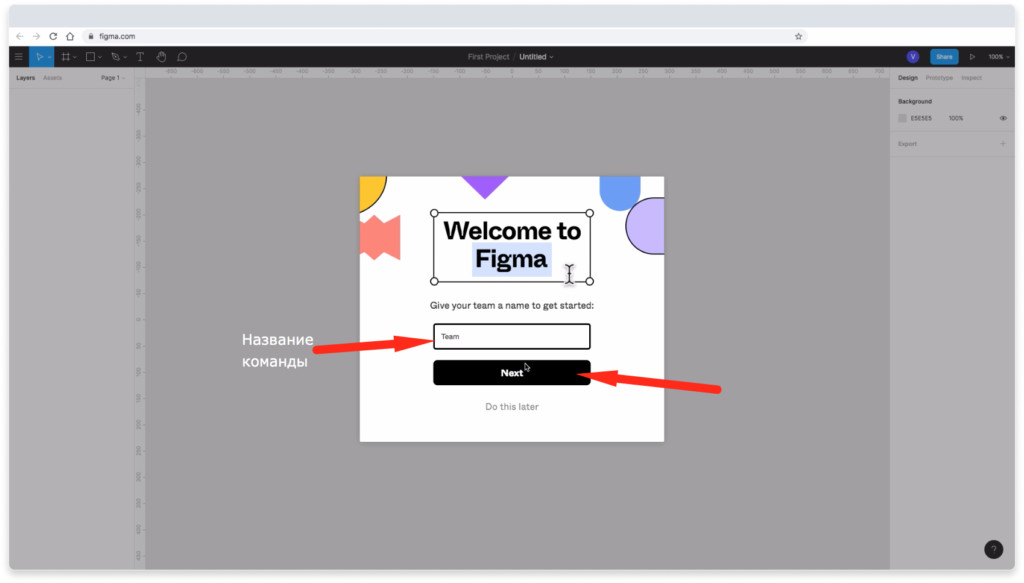
В случае регистрации через email и пароль, перед вами появиться следующее окно, где вы можете создать новую команду. Окно может не появиться, если вы регистрировались через Google аккаунт. В этом нет ничего страшного. Если хотите создать новую команду, то укажите её название и нажмите на кнопку «Next», либо пропустите этот шаг нажав на надпись внизу «Do this later».
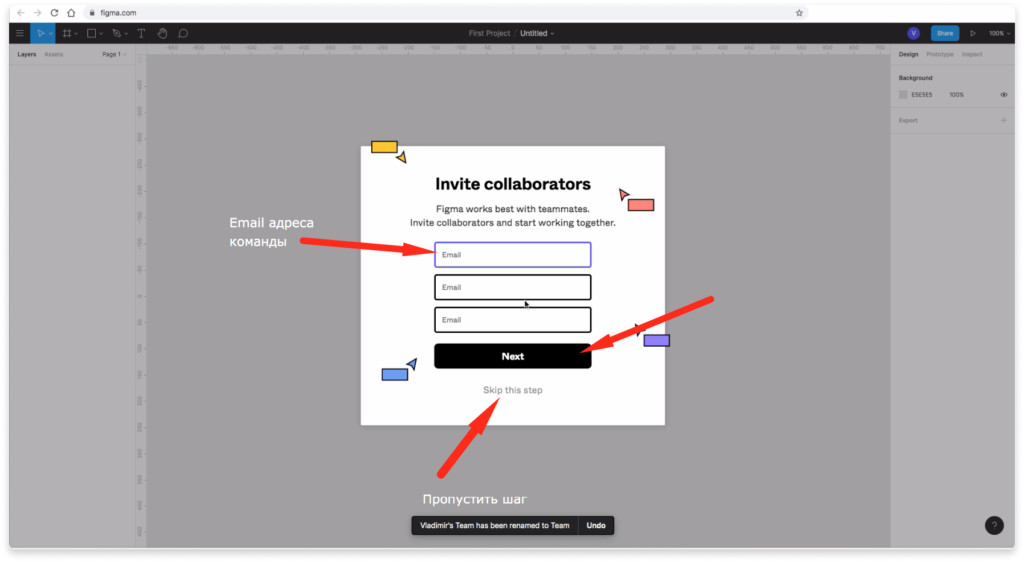
На следующем шаге можете указать email адреса людей, которых хотите пригласить к себе в команду для совместной работы, либо пропустить этот шаг нажав на надпись внизу всплывающего окна.
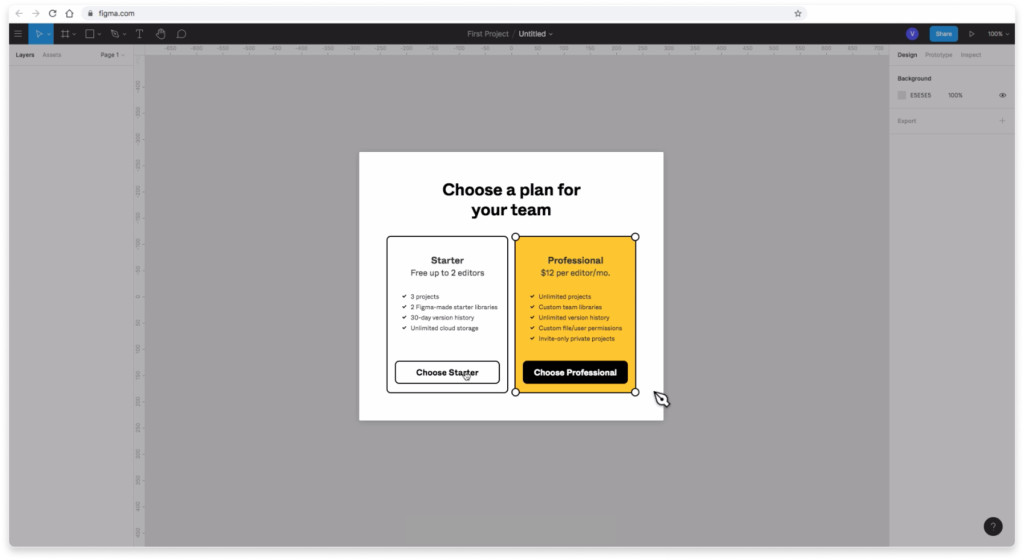
Далее вам предложат выбрать тарифный план. Если вы работаете в одиночку, либо вдвоем, то подойдет бесплатный тариф «Starter».
В бесплатный тариф «Starter» входят:
- 3 проекта для команд и совместной работы.
- 2 бесплатных стартовых библиотеки от Figma.
- Сохранение истории версий проектов в течении 30 дней.
- Неограниченное облачное хранилище.
- Возможность 2 человек работать над одним проектом одновременно.
В платный тариф «Professional» включено:
- Неограниченное количество проектов для команд.
- Настраиваемые командные библиотеки.
- Сохранение истории версий на неограниченный срок.
- Настраивание пользовательских файлов / прав использования.
- Частные проекты только по приглашениям.
Стоимость тарифа «Professional» — 12$ в месяц за 1 члена команды.
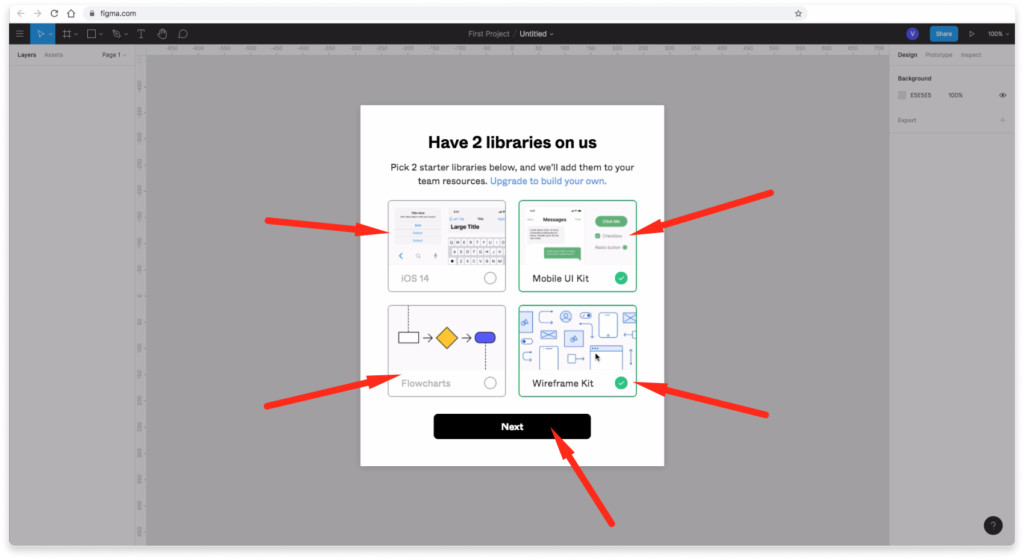
Если вы выберите бесплатный тариф, то вам предложат выбрать 2 стартовые библиотеки для командной работы. Выбирайте любое и нажимайте на кнопку «Next».
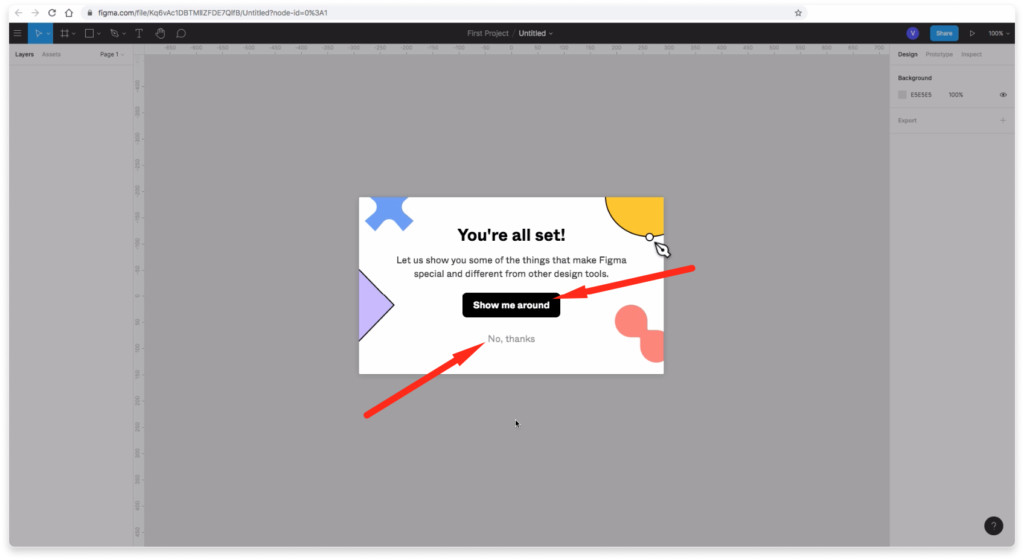
При желании можете воспользоваться подсказками, которые будет показывать вам Figma нажав на кнопку «Show me around», либо пропустите этот шаг.
3. Скачивание и установка Figma для работы на компьютере (Windows и Mac Os)
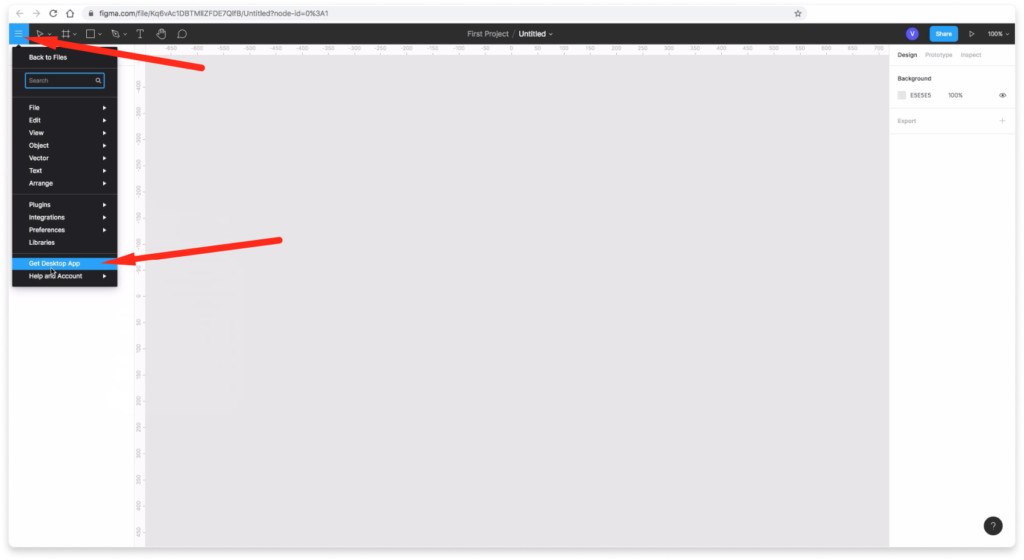
Чтобы скачать десктопную версию приложения Figma для Windows или Mac Os нажмите на меню «гамбургер» в левом верхнем углу и выберите надпись «Get Desctop App». В приложении работать удобнее, хотя можно работать через браузер. Приложение удобнее тем, что там можно создавать сразу несколько файлов. В браузере дела обстоят иначе.
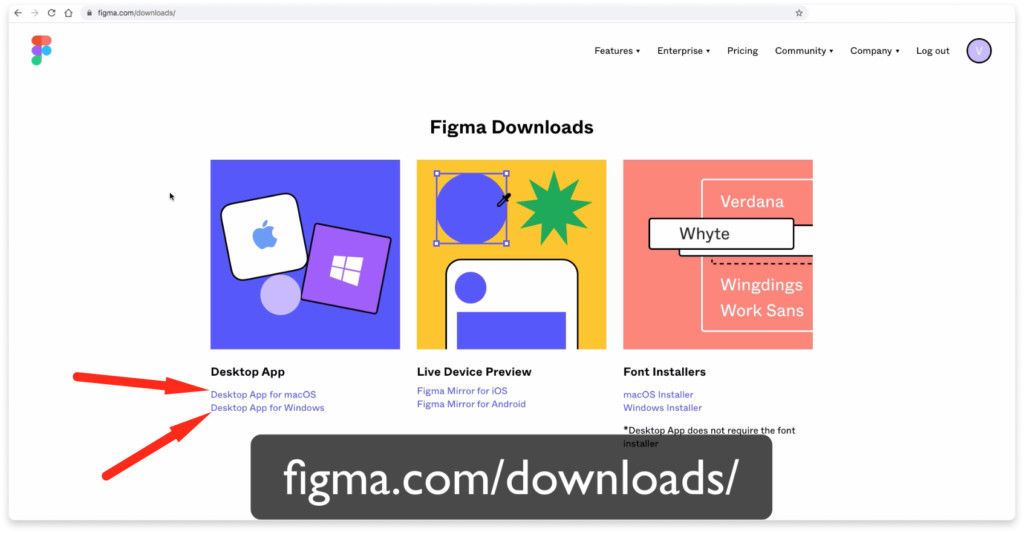
Второй способ скачать программу figma на ваш компьютер — это перейти по адресу https://www.figma.com/downloads/ Там можно выбрать приложение для macOs либо для Windows.
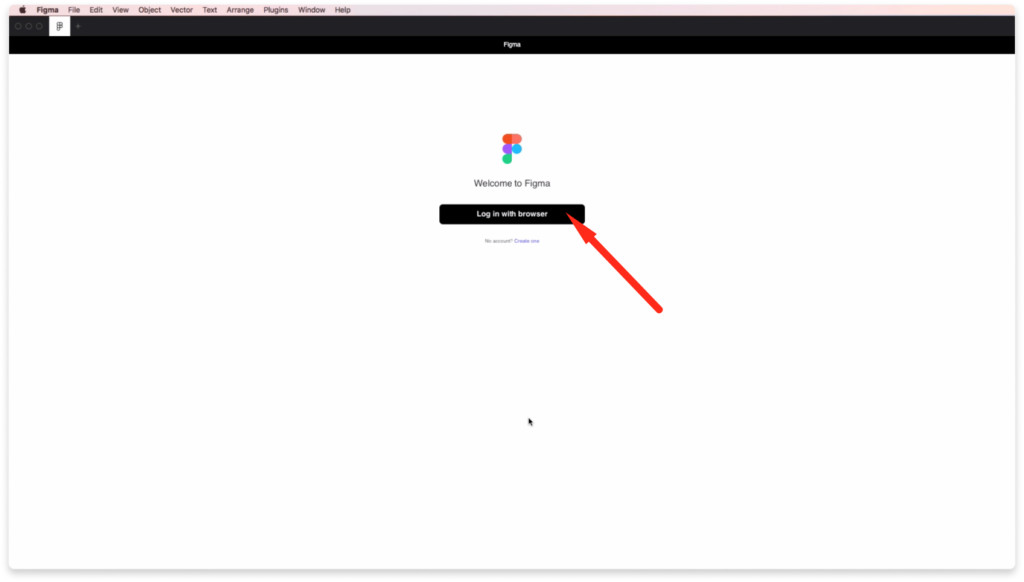
После скачивания архива, его распаковки и открытия программы figma на вашем компьютере перед вами появиться надпись «Welcome to Figma». Вам предложат авторизоваться через браузер. Для этого вы должны быть авторизованы в вашем аккаунте. Нажмите на кнопку «Log in with browser».
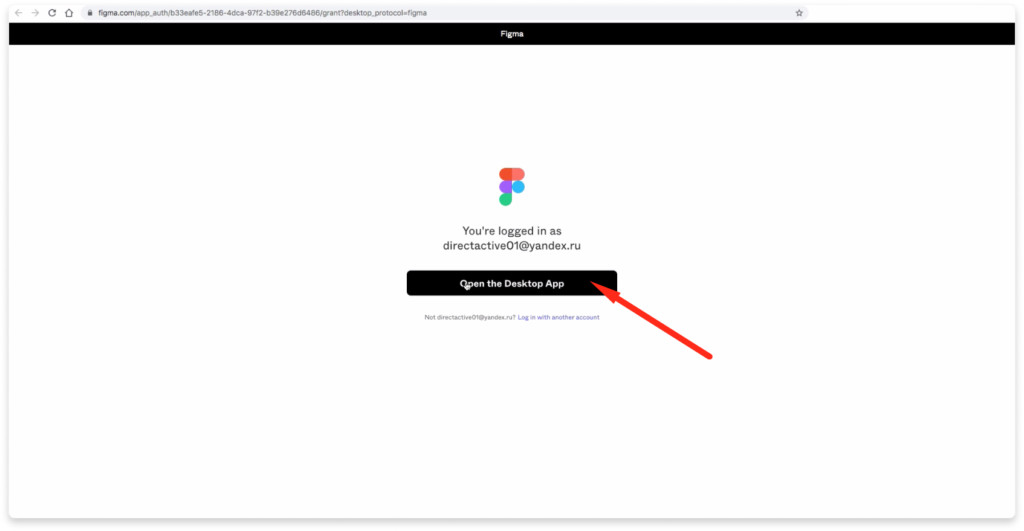
Вас перенаправит в браузер. Там нажмите на кнопку «Open the Decktop App».
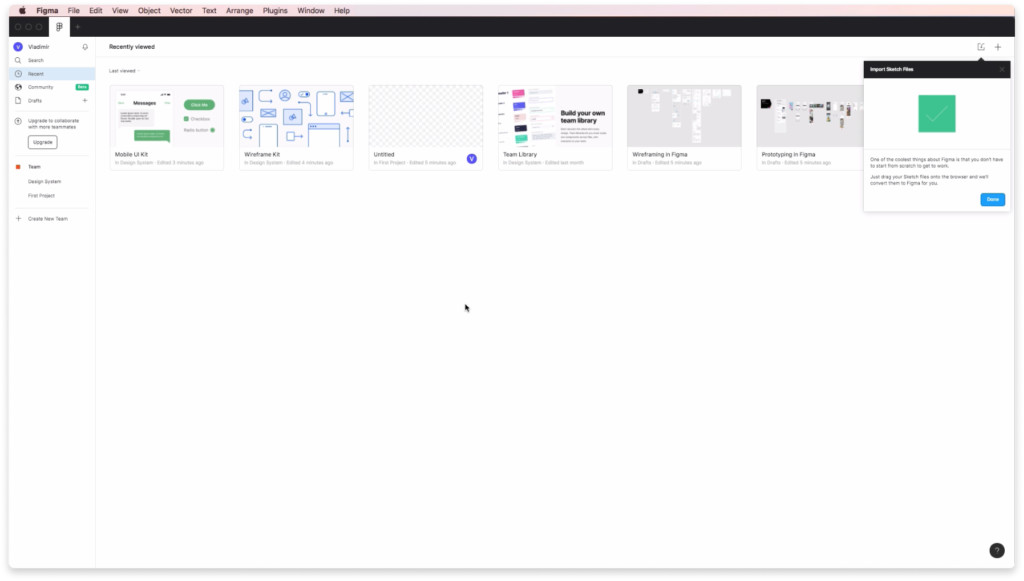
Поздравляю! Вы скачали программу Figma и установили её на ваш компьютер. Так будет выглядеть интерфейс программы после её установки. В следующем уроке мы кратко рассмотрим интерфейс этого приложения.
Остальные уроки по работе в Figma можете посмотреть по этой ссылке
Источник
Figma and FigJam plugins
The Plugin API allows you to access the contents of both FigJam and Figma design files. In the Plugin API, Figma design files and FigJam files are treated as separate editorTypes.
While a number of functions, nodes, and properties are shared between the two editor types, the kind of actions you’d perform — and the plugins required — are quite different. Our Compare Figma and FigJam article explores the context and use cases for each file type.
Every plugin must have at least one editorType set in the manifest. You can create plugins for both editors or a specific editor type. You can even build conditional plugins that perform different actions in each editor. Setting plugin editor type →
Some functions are only supported on specific editorTypes. These nodes and functions won’t be available via the Plugin API as soon as the plugin is run in that editorType.
We recommend familiarizing yourself with these functions. Even if you intend on building a conditional plugin that supports actions in both Figma and FigJam files.
FigJam only plugins
This feature is still in beta. For more information on the beta take a look at this article.
If you set the editorType to FigJam files only, you won’t be able to access the following functions or methods:
Pages
FigJam files don’t support the ability to create multiple pages. You can still access the currentPage in a FigJam file, but you won’t be able to create additional pages. This includes the createPage() function.
Components
FigJam files have their own purpose-built stickers, which you can access in FigJam files along with any components from your enabled libraries. You can also paste entire designs from Figma design files into FigJam files. You’ll be able to access any local styles or instances in that file.
It’s not possible to create new components in FigJam file, or combine existing components as variants. You won’t be able to use the following functions:
Styles
When accessing FigJam files via the Plugin API, you can only access styles applied to existing nodes. You won’t be able to create or manage local styles using the following functions:
- createPaintStyle()
- createTextStyle()
- createEffectStyle()
- createGridStyle()
- moveLocalPaintStyleAfter()
- moveLocalTextStyleAfter()
- moveLocalEffectStyleAfter()
- moveLocalGridStyleAfter()
- moveLocalPaintFolderAfter()
- moveLocalTextFolderAfter()
- moveLocalGridFolderAfter()
Figma only plugins
FigJam specific nodes
FigJam files have three specific types of node which are unique to that file type. This is the StickyNode, ShapeWithText, and Connector node type.
It’s not possible to create these nodes in a Figma file, but you can read and modify any existing nodes of these types, even in Figma files.
If you set the editorType to Figma files only, you won’t be able to access the following functions relating to those nodes:
- figma.createSticky()
- figma.createShapeWithText()
- figma.createConnector()
FigJam Timer
FigJam files support a Timer, which allows file participants to set a time limit for their activities and watch it count down. The timer is visible to everyone with at least view access to the FigJam file.
The timer is specific to FigJam files. You won’t be able to access the figma.timer function when the editorType is set to Figma only. This includes any events and properties related to that function.
Some nodes and functions are only supported in one editorType. In the table below, you can explore each node type and what actions are supported in each editorType.
Источник
Figma — где скачать и как установить программу на компьютер?
Подробная, пошаговая инструкция по установке десктопного приложения Figma на ваш компьютер (Windows или Mac Os). В видео и текстовом формате.
Установка Figma. В этом уроке вы получите пошаговую инструкцию, где скачать и как установить программу Figma на ваш компьютер. Вы можете посмотреть видео или воспользоваться текстовой инструкцией, которая расположена ниже в этой статье.
1. Регистрация в Figma
Первое что вам необходимо сделать это перейти по адресу figma.com. В верхнем правом углу нажмите на кнопку Sign up.
Во всплывающем окне можно авторизоваться с помощью Google аккаунта, либо ввести e-mail и пароль. Рассмотрим второй вариант. Ввожу e-mail и пароль. Нажимаю на кнопку Create Account.
На следующем шаге укажите ваше имя и выберите род деятельности. Например «Design». Этот выбор ни на что не повлияет в дальнейшем.
Если хотите получать полезную рассылку от фигмы, то поставьте галочку напротив надписи «I agree to join Figma’s mailing list» и нажимаете на кнопку «Create Account».
Перед вами появится окно, что вам нужно проверить вашу электронную почту, которую вы до этого указали и подтвердить регистрацию.
Проверьте вашу почту и найдите письмо от Figma с заголовком «Verify your email address». Нажмите на кнопку для подтверждения регистрации верификации email адреса.
2. Настройка команды и выбор тарифного плана (можно пропустить)
В случае регистрации через email и пароль, перед вами появиться следующее окно, где вы можете создать новую команду. Окно может не появиться, если вы регистрировались через Google аккаунт. В этом нет ничего страшного. Если хотите создать новую команду, то укажите её название и нажмите на кнопку «Next», либо пропустите этот шаг нажав на надпись внизу «Do this later».
На следующем шаге можете указать email адреса людей, которых хотите пригласить к себе в команду для совместной работы, либо пропустить этот шаг нажав на надпись внизу всплывающего окна.
Далее вам предложат выбрать тарифный план. Если вы работаете в одиночку, либо вдвоем, то подойдет бесплатный тариф «Starter».
В бесплатный тариф «Starter» входят:
- 3 проекта для команд и совместной работы.
- 2 бесплатных стартовых библиотеки от Figma.
- Сохранение истории версий проектов в течении 30 дней.
- Неограниченное облачное хранилище.
- Возможность 2 человек работать над одним проектом одновременно.
В платный тариф «Professional» включено:
- Неограниченное количество проектов для команд.
- Настраиваемые командные библиотеки.
- Сохранение истории версий на неограниченный срок.
- Настраивание пользовательских файлов / прав использования.
- Частные проекты только по приглашениям.
Стоимость тарифа «Professional» — 12$ в месяц за 1 члена команды.
Если вы выберите бесплатный тариф, то вам предложат выбрать 2 стартовые библиотеки для командной работы. Выбирайте любое и нажимайте на кнопку «Next».
При желании можете воспользоваться подсказками, которые будет показывать вам Figma нажав на кнопку «Show me around», либо пропустите этот шаг.
3. Скачивание и установка Figma для работы на компьютере (Windows и Mac Os)
Чтобы скачать десктопную версию приложения Figma для Windows или Mac Os нажмите на меню «гамбургер» в левом верхнем углу и выберите надпись «Get Desctop App». В приложении работать удобнее, хотя можно работать через браузер. Приложение удобнее тем, что там можно создавать сразу несколько файлов. В браузере дела обстоят иначе.
Второй способ скачать программу figma на ваш компьютер — это перейти по адресу https://www.figma.com/downloads/ Там можно выбрать приложение для macOs либо для Windows.
После скачивания архива, его распаковки и открытия программы figma на вашем компьютере перед вами появиться надпись «Welcome to Figma». Вам предложат авторизоваться через браузер. Для этого вы должны быть авторизованы в вашем аккаунте. Нажмите на кнопку «Log in with browser».
Вас перенаправит в браузер. Там нажмите на кнопку «Open the Decktop App».
Поздравляю! Вы скачали программу Figma и установили её на ваш компьютер. Так будет выглядеть интерфейс программы после её установки. В следующем уроке мы кратко рассмотрим интерфейс этого приложения.
Остальные уроки по работе в Figma можете посмотреть по этой ссылке
Источник