- темная тема
- Хватит рисовать темную тему! Генерируйте её автоматически в Figma.
- Переход от палитры к цветовым парам
- Генерация темной/светлой темы через плагин
- Плагин для генерации темной/светлой темы
- Как это работает
- Яндекс.Карты Mobile
- Figma — простое решение для дизайнера, сложное решение для верстальщика
- Читают сейчас
- Редакторский дайджест
- Похожие публикации
- Почему японский веб-дизайн настолько другой?
- Правила подготовки макетов в Figma
- Адаптивный веб-дизайн vs. Отзывчивый веб-дизайн, в чем разница?
- Курсы
- Минуточку внимания
- Комментарии 41
темная тема
Плагин Appearance генерирует темный / светлый режим. Плагин работает со стилями внешней библиотеки и локальными стилями.
Плагин Atlas — Theme Manager предназначен для работы со стилями Фигмы.
Плагин Color Theme Manager — плагин для создания и обмена цветовыми темами.
Плагин Dark Mode Magic меняет выбранные элементы на «темную версию».
Плагин Dark Mode Switcher позволяет переключать светлую / темную темы в макете.
Плагин Swapper позволяет переключать темы и создавать новые.
Плагин Switor создает новую палитру тем из ваших собственных стилей (см. видео).
Плагин Theme Switcher позволяет быстро переключать мультибрендовые таблицы стилей.
Плагин Yellowstone — plugin for themes позволяет создавать, переключаться и управлять любым количеством тем, которое вам нужно.
Хватит рисовать темную тему! Генерируйте её автоматически в Figma.
Ранее я рассказывал, как мы используем API Figma для доставки графики и стилей напрямую в код. Теперь я расскажу как мы в Яндекс.Картах автоматизировали работу с темной темой через собственный плагин, используя стили из общей дизайн-библиотеки. Из этой статьи вы научитесь делать так же, а еще узнаете почему парная семантическая палитра в продукте лучше обычной.
Переход от палитры к цветовым парам
Сейчас все или уже поддерживают, или собираются добавлять поддержку темной темы. Наше приложение используют для навигации миллионы людей днем и ночью, и в картах темная тема есть давно. Раньше при работе с темной темой мы использовали систему правил применения палитры, но совсем недавно пересмотрели этот подход.
Изначально у нас была палитра стилей и некий набор правил для перекраски. Приведу простой пример с текстом.
Видно, что доступна вся палитра, но по нашим правилам набор возможных стилей текста ограничен. Это приходится либо держать в голове, либо постоянно сверяться. Здесь часто бывают ошибки.
Обсудив, мы решили использовать систему пар стилей, сгруппированных по типу объекта. Получилось разделить все на 4 семантические группы: текст, фон, иконки, кнопки. Теперь не нужно думать о допустимой вариации стиля для определенного типа объекта. Семантическая палитра позволяет делать немного больше, если у вас есть дневная и ночная тема 🙂
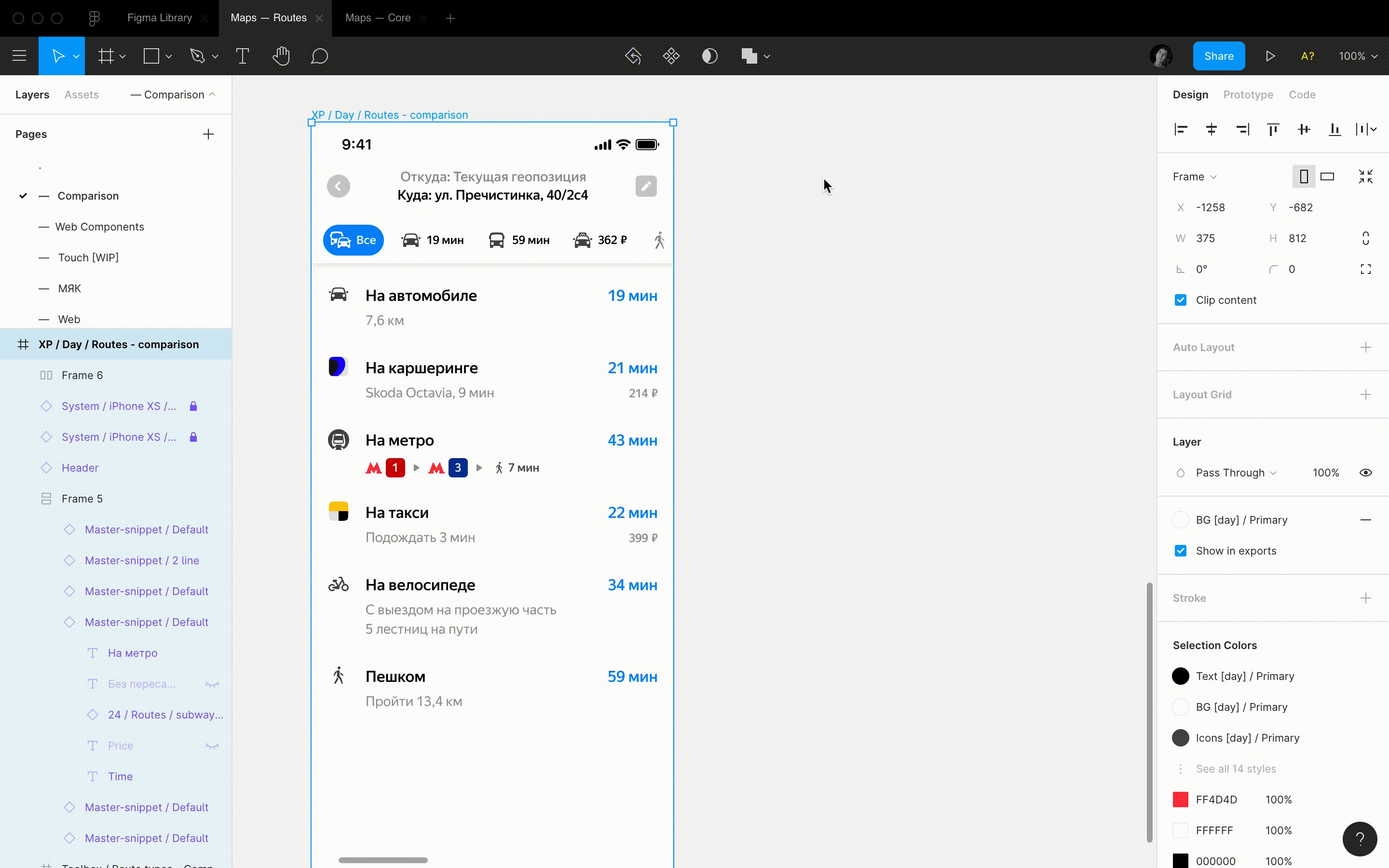
Генерация темной/светлой темы через плагин
Что может быть скучнее тыканья по объектам и задания им нужного цвета? Для того, чтобы перекрасить несложный макет, может понадобиться минимум 5-10 минут. Я подумал, что было бы неплохо автоматизировать этот процесс. Чтобы проверить гипотезу, я написал плагин с фиксированными стилями. Оказалось что у этого решения масса недостатков: все стили должны быть уже использованы в макете, любое изменение стиля в дизайн-библиотеке меняло его id и надо было вручную вносить изменения в код, такое решение очень тяжело поддерживать.
Позже выяснилось, что уже существуют плагины, которые могут перекрашивать объекты в разные стили. Но они мне не подошли по ряду причин:
- Themer. Нужно регистрироваться на стороннем сервисе. Нужно вручную указывать правила для перекраски цветов. Так и не понял работает ли он c дизайн-библиотеками, плагин завис и больше не работает у меня.
- Lights. Работает только внутри одного файла, без возможности использовать цвета из общей дизайн-библиотеки. Мы в Картах используем только стили из общей либы и локальных у нас не бывает.
Также эти плагины не позволяли гибко использовать нейминг, который мы хотим. Группировка в фигме осуществялется через слэш, в случае с плагином Lights нужно было обязательно использовать Light /или Dark / в начале. А это значит что фигма будет отображать всего лишь две группы стилей.
Поэтому я решил доделать свой плагин для генерации темной темы с поддержкой дизайн-библиотек, и гибким использованием нейминга. Вот что из этого получилось.
Плагин для генерации темной/светлой темы
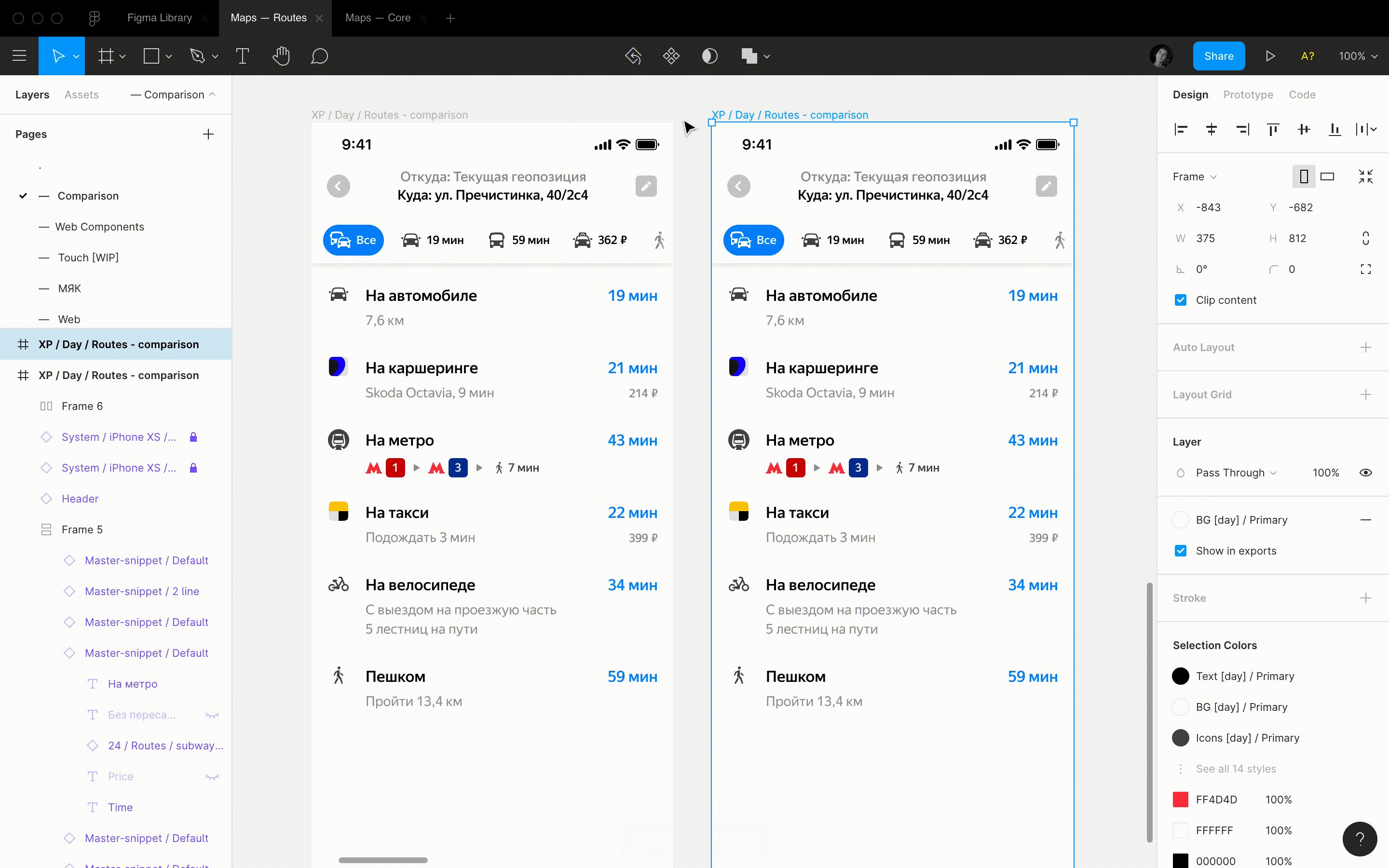
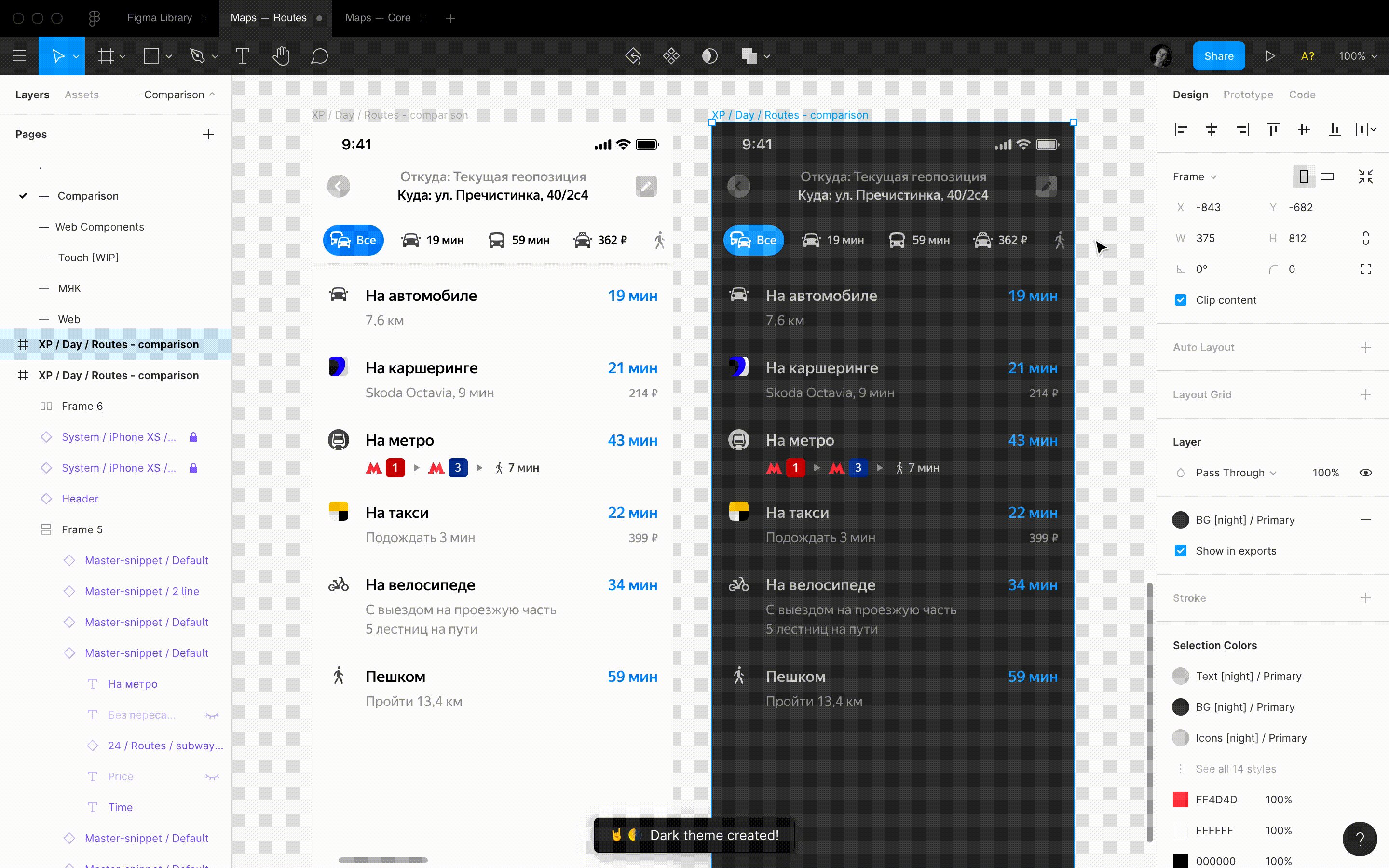
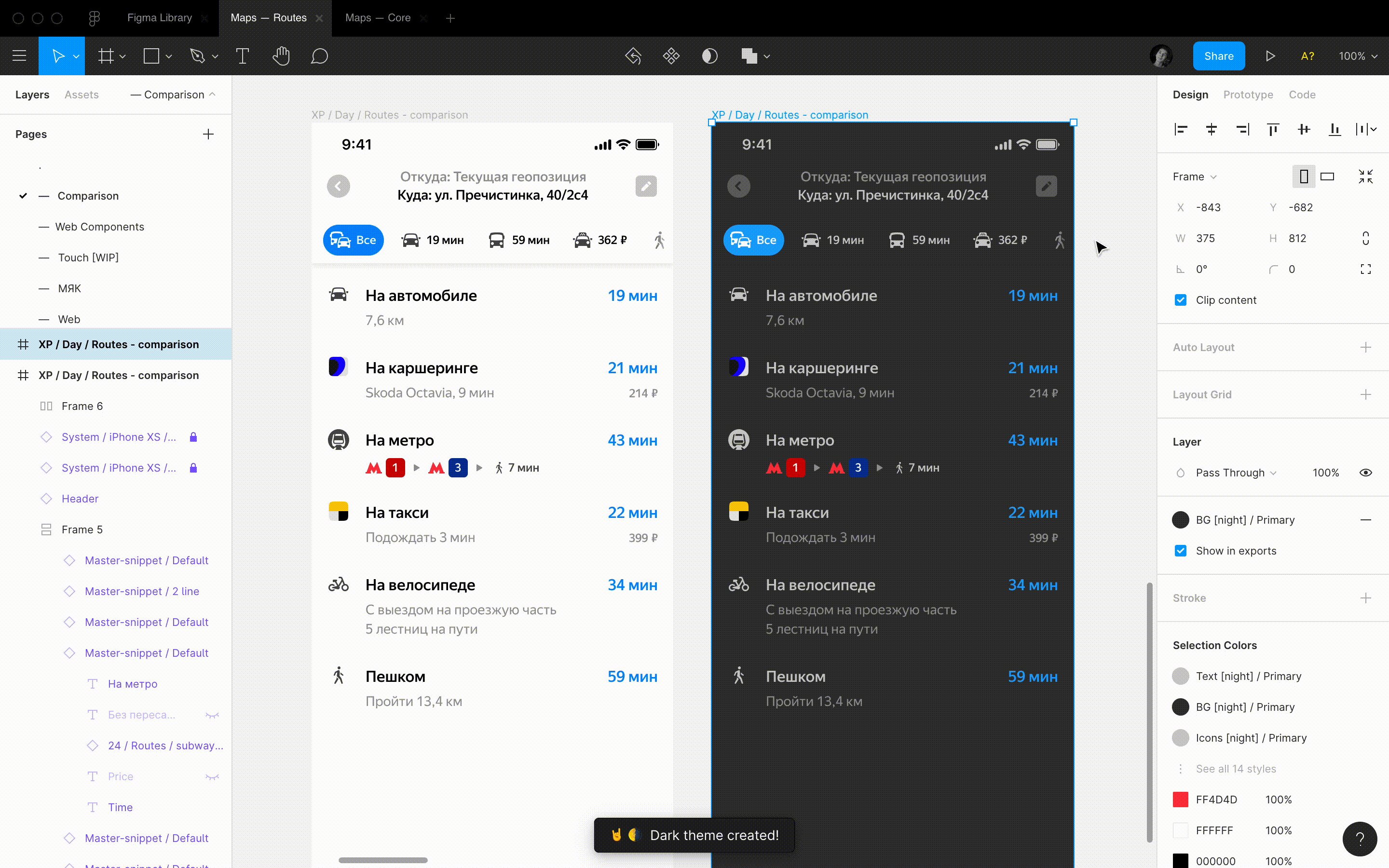
Интерфейс состоит из трёх пунктов:
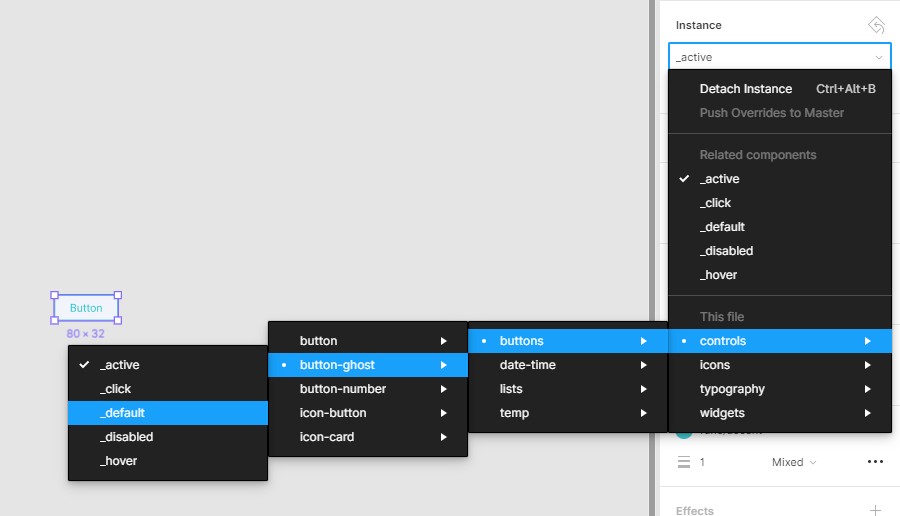
- Dark mode. Перекрашивает любой выделенный объект в ночую тему, если стиль содержит в имени [ day] и имеет аналог [ night].
- Light mode. Работает аналогично “ Dark mode”, но в обратную сторону.
- Save styles. Используется для работы с дизайн-библиотеками. Плагин получает стили из документа и хранит у себя. Т.е. вам нужно вызвать “ Save styles” в файле вашей дизайн-библиотеки. Затем вернуться в любой файл с подключенной либой и все будет работать. Но плагин работает и с локальными стилями, и с библиотечными одновременно, если это нужно.
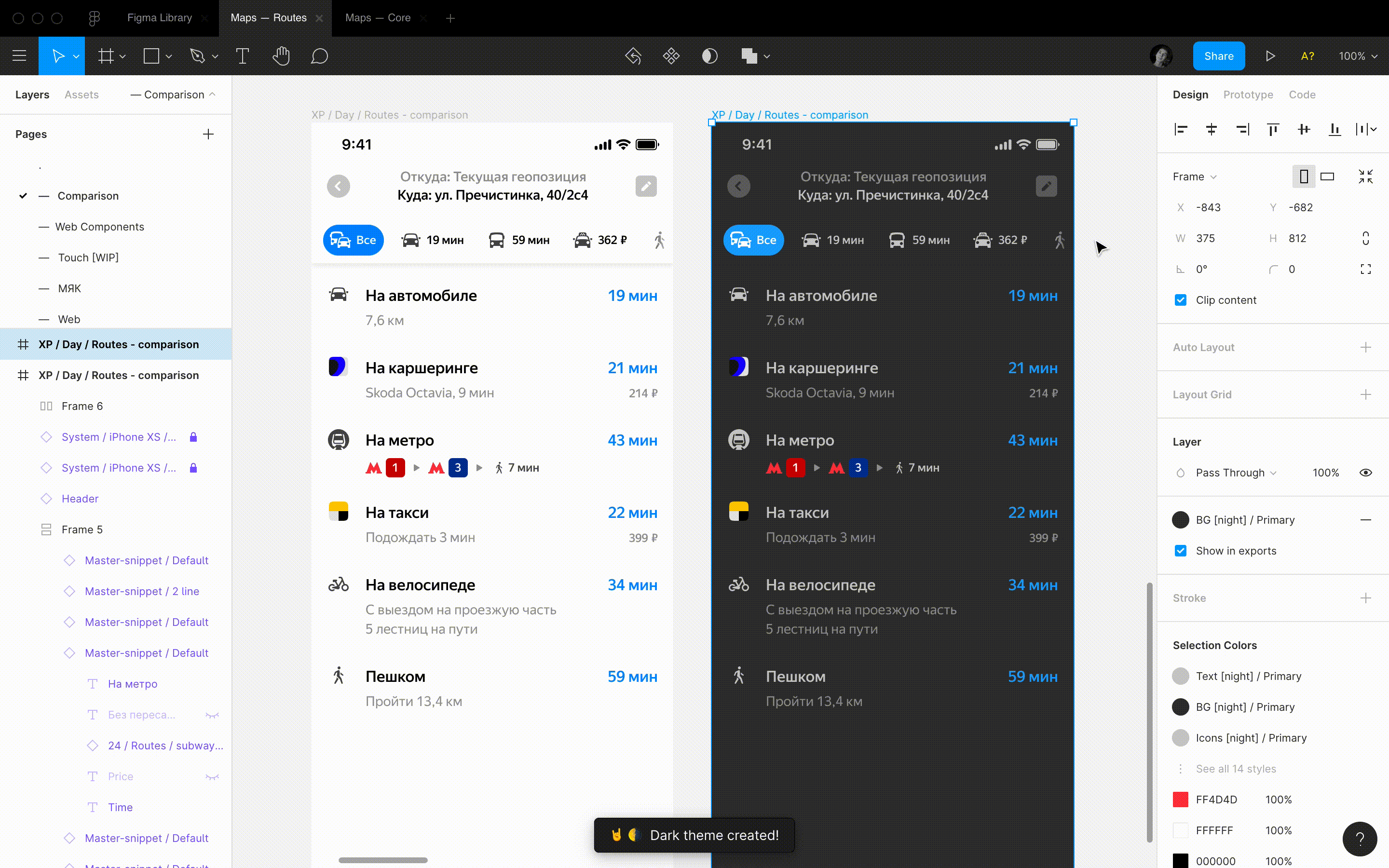
Для работы перекраски стили должны содержать в имени [ day] для светлой темы, и [ night] для темной. Вы можете называть и группировать стили как хотите. Главное наличие [ day] или [ night], не важно в начале, в середине или в конце имени. Ниже пример пар стилей для текста:
На выходе: например если наш объект имеет Text [day] / Primary, то перекрашиваем его в Text [night] / Primary. И так для каждого объекта.
Как это работает
В основе плагина лежат три метода:
Все плагины в Figma могут работать только внутри одного документа, getLocalPaintStyles возвращает лишь локальные стили файла. Доступ к стилям из дизайн-библиотеки можно получить только зная их ключи, через функцию importStyleByKeyAsync.
Это целая проблема для нас, потому что внутри команды мы используем только стили из библиотек. Сначала я думал использовать Figma API и ходить в библиотеку через токен для получения стилей, но это не очень хорошо с точки зрения безопасности, да и сама Figma не рекомендует так делать. Потом я придумал, что можно использовать local storage самой Figma для хранения стилей, а точнее их ключей. Ключи получаем через getLocalPaintStyles в файле библиотеки, именно это и происходит при “ Save styles”.
Для заливки объекта необходимо присвоить style.id в object. fillStyleId , но при обновлении стиля в дизайн-библиотеке изменяется и его id. Приходится получать актуальные состояния стилей через функцию importStyleByKeyAsync при каждом запуске.
Выше пример импорта стиля через ключ и получение его id для заливки объекта. Такая система независима от изменений в дизайн-библиотеке. Даже если изменить имя или цвет у стиля — все будет работать.
Если интересно, то смотрите код плагина в моем github. Плагин доступен всем в сторе Figma.
- Каждый раз генерируя из светлой темы темную мы увидим есть ли ошибки в макете, ведь элемент с неправильно заданным цветом не перекрасится или будет выглядеть плохо.
- Благодаря автоматическому экспорту из Figma, разработчики используют ту же семантическую палитру. Это экономит кучу времени дизайнерам, разработчикам, ребятам из тестирования.
Яндекс.Карты Mobile
Опыт разработки, истории и советы от команды мобильного…
Figma — простое решение для дизайнера, сложное решение для верстальщика
Если вы работаете в области web-разработки, то рано или поздно, вам суждено будет познакомиться с Figma. Смиритесь с этим фактом и начинайте изучать. Я же попробую описать данный продукт, с точки зрения повседневного пользователя.
Для начала стоит упомянуть о парочке приятных моментов, за которые дизайнеры любят использовать Figma. Что ж приступим:
Самый неоспоримый плюс – халява
В отличие от повседневных продуктов дизайна, будь то Adobe пакет (Photoshop, Illustrator, Adobe XD … ), или Bohemian Coding (Sketch) эта программа условно бесплатная для пользователей. Разумеется за определенные финансовые вливания Вы получите дополнительные плюшки, но и без оных, продукт выглядит вполне достойно. Будем надеяться, что данная политика не поменяется, и правообладатели не начнут закручивать гайки. Аминь.
Для тех кто не в теме – это способность одновременно работать над одним проектом нескольким людям. И когда я написал одновременно, то это действительно так, я как верстальщик, вижу, как дизайнер(или даже дизайнеры) правят проект realtime прям на своем мониторе. Выглядит этот эффект как teamViewer. Дизайнер больше не хранит свои макеты локально, теперь это всё живет в облаках. Не нужно больше обмениваться скриншотами с менеджером, процесс создания проекта стал публичным, необходим только браузер с нормальной скоростью Интернета.
Задействован принцип кроссплатформенности
Стала не важна операционная система (Windows, MacOS, Linux) верстальщика и дизайнера. Они смогут работать над одним проектом без проблемы несовместимости ОС.
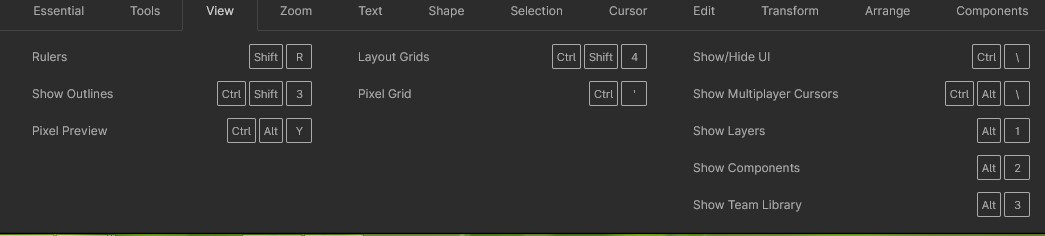
Удобные быстрые клавиши
Если вы уже привыкли работать с графическими редакторами посредством hot key для вас не составит труда быстро освоиться с новым функционалом.
Программа имеет довольно толковое описание клавиш быстрого вызова, и к тому же они сильно повторяют функционал клавиш Photoshop или Sketch, за что авторам отдельное спасибо. Все ведь ленивые и не хотят опять обучаться, как вызвать элемент Pen.
Возможность работы с векторной графикой
В Figma можно работать не только с растровыми изображениями, но и с векторной графикой, экспортируя и импортируя готовые решения в формат SVG. Эта фишка очень полезна, особенно если вы беспокоитесь о производительности своего web проекта, который можно очень сильно ухудшить, если вставлять не тот формат, или не того размера.
Возможность создания компонентов
Да, для верстальщиков поясню, что в дизайне тоже есть компоненты. И им тоже даровано свойство Наследования (привет ООП). К примеру можно создать типовую кнопку, а потом “продублировать ” её по всем артбордам. И потом, когда от заказчика придёт желание перекрасить все кнопки в розовый горошек, это всё решается за пару кликов (разумеется, если дизайнер умеет данным свойством пользоваться)
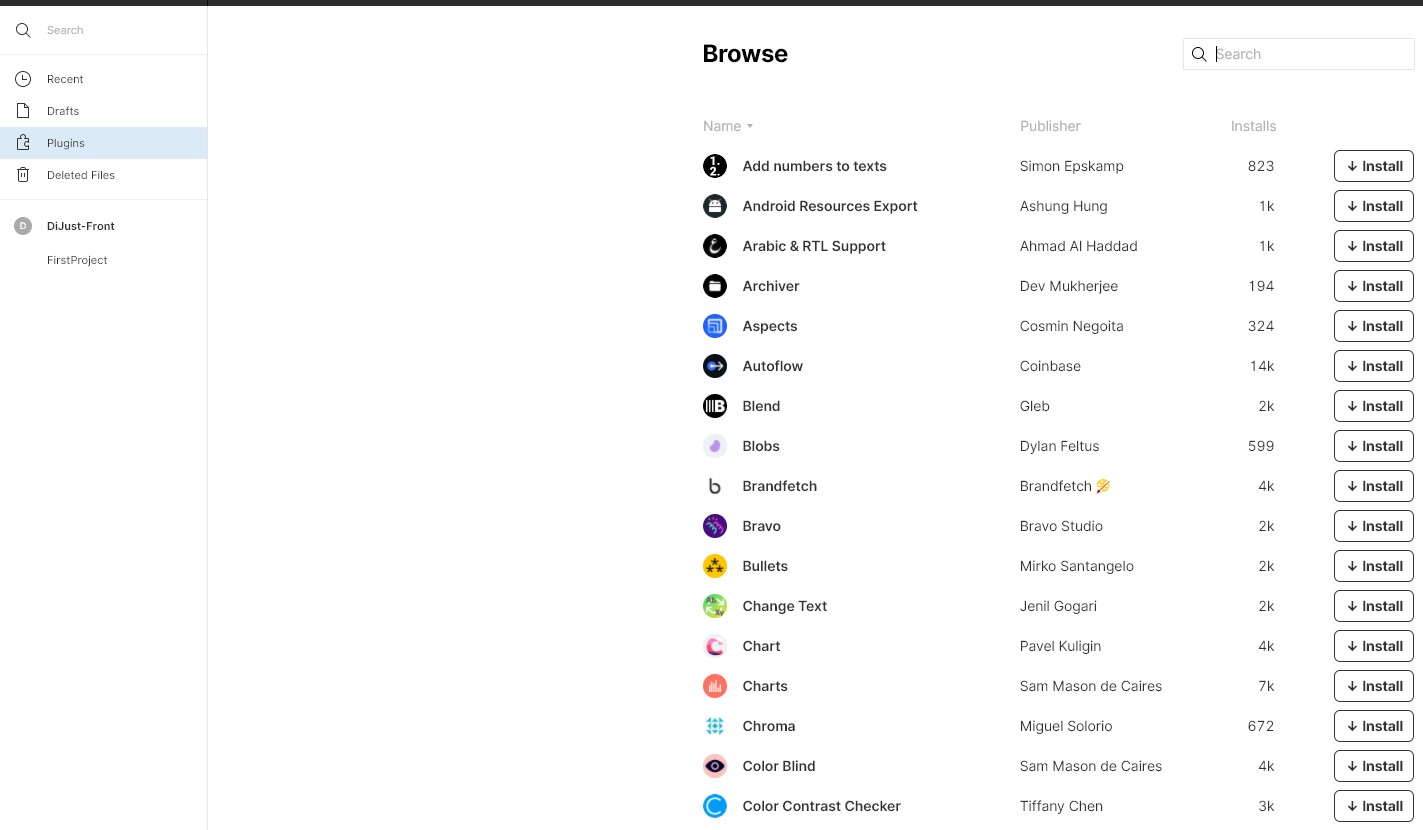
В Фигме есть функционал настраиваемых плагинов, и их там довольно много.
Представлены как продукты частных компаний, так и реализации open source сообщества. Пока что, из-за частых обновлений софта можно увидеть забагованость функционала, но я уверен, что это поправят.
А теперь о негативных моментах, с которыми сталкиваются пользователи Figma в процессе работы, ну или о том, чего так не хватает, а очень надо.
Проблема с определением фактических размеров элементов и расстояния между ними
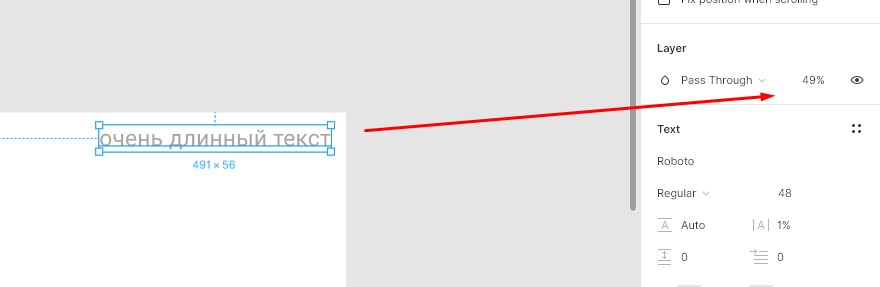
К сожалению, в процессе верстки постоянно сталкиваюсь с проблемою узнать реальное расстояние между элементами. Особенно плохо обстоят дела, если дизайнер забыл очистить картинки от прозрачного фона (transparent background) или некорректно прописал межстрочный интервал для текста.
Иногда эту проблему можно решить, выбрав элемент отсчета, а затем с зажатой клавишей Alt нажать на элемент, расстояние до которого необходимо узнать, но это не всегда работает.
Перекрытие и заблокированные слои
Очень часто происходят случаи, что получив ссылку на макет сайта, верстальщик не может изъять нужные элементы дизайна по причине того, что они перекрыты вышестоящими слоями, или же эти слои вообще заморожены.
Скорее всего, ваш дизайнер вам не доверяет, и вы получите от него макет с правами , чтоб ничего там не поломали. К сожалению, функционал рабочего пространства макета ссылки очень урезан и тогда приходится создавать новый проект и переносить туда весь дизайн, только чтоб уже самому отключить мешающие слои, ну или решайте свои вопросы через общение и просьбы о помощи.
Проблемы с текстом
- Первое, что сразу бросится в глаза, получив новый проект — вы не узнаете какие шрифты там используются до того момента пока не проклацаете все слоя с текстами. Не понимаю, почему это пока не реализовали, к примеру, как в Avocode
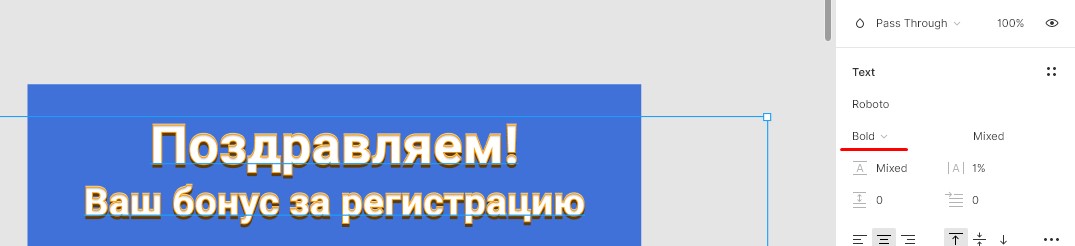
- Также сталкивался с забавными случаями, что во вкладке Code написано к примеру:
а если открыть данный шаблон уже в режиме дизайнера, то уже можно наблюдать, что там Roboto Bold задействовано.
Семейство шрифта вроде ж одно и то, а только в процессе верстки его всё равно через свойство @font-face отдельно подключать надо, иначе эффекта как на макете не получить. И пока не затяните на свой проект, вы этого не узнаете (и можно долго играться со свойством font-width).
Если же вы работаете не только с открытыми Google шрифтами, но и используете личный подключаемый набор, а он ещё и кирилличный, то будьте готовы к приключениям.
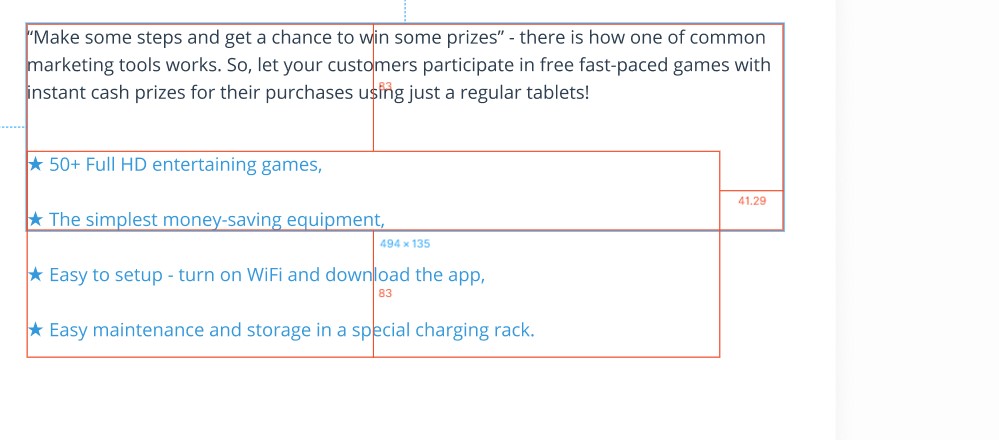
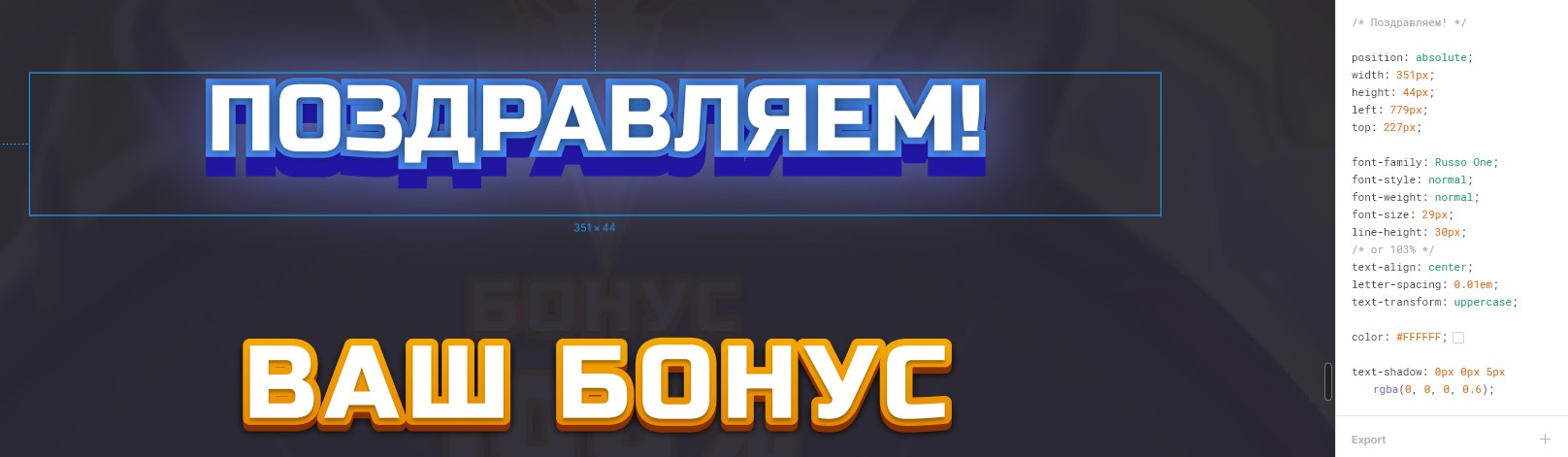
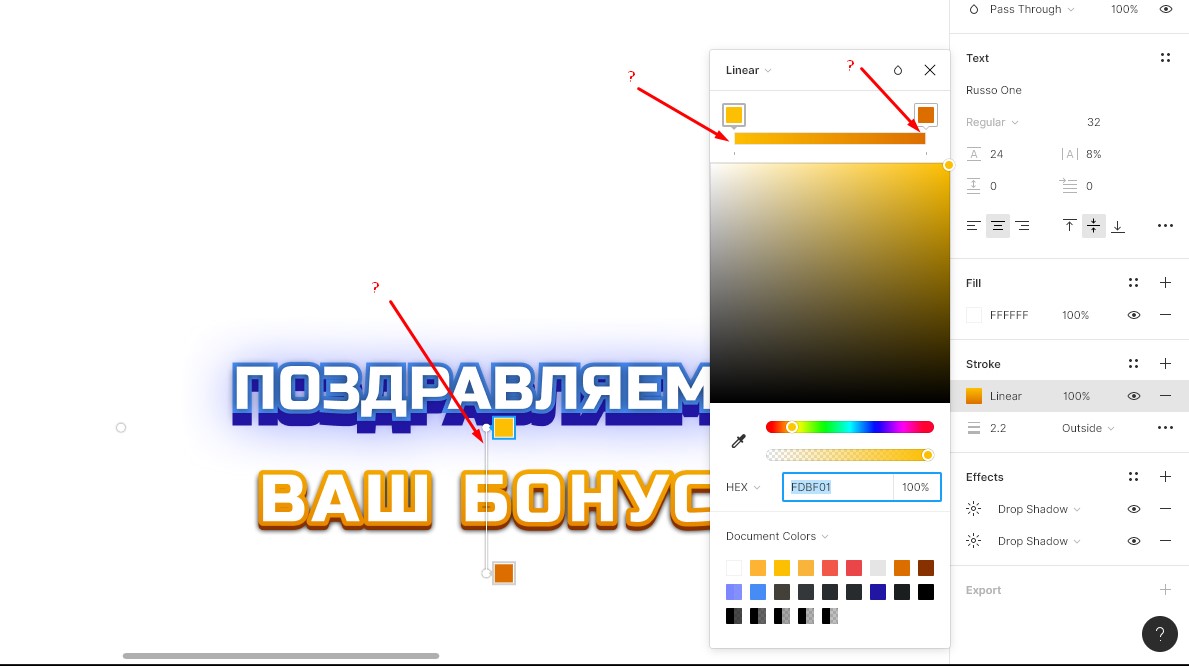
Отдельные танцы с бубном начинаются, если ваш дизайнер очень любит градиентные шрифты с тенями и обводками.

Тут в код, предоставляемый Фигмой, можно вообще не смотреть. Как вариант решения проблемы вы можете сохранить данный текст в SVG (иногда это дешевле чем импортировать к странице новый шрифт), ну а если всё-таки будет необходимость заниматься решением данной проблемы на серьезном уровне, то опять забирайте макет на свой личный проект.

Тут правда у меня возникли вопросы, почему возле ползунков смены значения градиента разработчики поленились вывести хотя бы процент текущего значения, не говоря уже про угол направления градиента, и мне как верстальщику приходиться самому угадывать какое значение надо будет поставить в background: linear-gradient, а потом починить это через background-clip: text; Собственно свойство text-stroke в коде фигмы я пока тоже не встречал, хотя возможно это связано что оно ещё не во всех браузерах зеленое.
*Делитесь своими мнениями в комментариях, почему это может быть так сложно реализовать?
Figma является облачным продуктом
Иначе говоря, если у Вас нету связи с глобальной паутиной на хороших скоростях, возвращайтесь в свою пещеру к настенной живописи, или переходите на оффлайновые продукты. Тут Фигма увы бессильна и Ваше творчество так и останется недоступно для общественности, и не важно, что сроки горят, и завтра сдавать проект.
Работа в фигме расхолаживает дизайнера
Возможно, конечно, это лично моё субъективное мнение, но макеты, которые отдаются дизайнерами под верстку сайтов, ниже качеством по сравнению с макетами, выполненными в Photoshop или Sketch. (* я прям чувствую, что сейчас у кого-то подгорело)
- Там дизайнер посчитал, что называть слои уже не имеет смысла. Пхх там ведь и так всё видно. Неважно, что при экспорте файлов у верстальщика будет Group1.png Group1(1).png….и т.д. Разберётся.
- Там слои забыл объединять в группы, и что б нормально забрать картинку, как она выглядит, например, с наложенной маской, опять надо забирать на свой проект, и самостоятельно группировать.
- Ещё классика, это вместо определенно цвета, использовать изменение свойства прозрачности (opacity) когда это целесообразно, и нет.
И ладно, если с текстом это ещё может нормально прокатить, ленивый верстальщик с шестнадцатеричного представления цвета
скорее всего перейдет к rgba представлению
А вот если дизайнер решит делать такую штуку к блоку элементов (там где про background-color, color, background: linear-gradient ….), при этом, половина элементов будет с прозрачностью, а вторая, нет, то тут можно во вкладку Code и не смотреть.
В общем, Фигму нельзя рекомендовать как начальный инструмент для молодого дизайнера. Порог входа, тут пониже будет, но и нервы вы своими макетами коллегам испортите.
Отсутствие нормальной Темной темы
Это очень печально, но пока в Фигме нет возможности адекватно менять визуальное представление рабочего пространства под свои нужды. Особенно остро это стает когда пользуешься приложением, а не браузерной версией где можно извращается, ставя поверх браузера какие-то дополнения, плагины. Разуметься присутствуют плагины умельцев, но поскольку Фигма очень часто апдейтиться, то плагины за ней не успевают.
Лучше б конечно, чтоб за данный функционал отвечали те, кто пишет продукт
Личные попытки поставить Темную тему. (Windows 10, Chrome 76) были печальны.

*Возможно, у владельцев Mac-ов дела обстоят лучше. Делитесь в комментариях…
О том почему это важно и полезно можете посмотреть в презентации Тёмная сторона веба, Никиты Дубко Надеюсь что поправят. Всё-таки дизайнеры — тоже люди, и им тоже надо дать возможность комфортно работать 8 часов в сутки 5 дней в неделю.
Вот такой вот кратенький обзорчик Figma у меня вышел с пожеланиями и ворчанием.
Надеюсь, что мой пост прочитает кто-то из разработчиков данного продукта и сможет его улучшить. В любом случае за данным продуктом я вижу будущее, и желательно, чтоб он развивался в правильном направлении.
P.S. Отдельное спасибо, дизайнерам, которых я доставал дурацкими вопросами, но они на них стойко отвечали, и пользователю AWG-RU за пост Правила подготовки макетов в Figma
Читают сейчас
Редакторский дайджест
Присылаем лучшие статьи раз в месяц
Скоро на этот адрес придет письмо. Подтвердите подписку, если всё в силе.
Похожие публикации
Почему японский веб-дизайн настолько другой?
Правила подготовки макетов в Figma
Адаптивный веб-дизайн vs. Отзывчивый веб-дизайн, в чем разница?
Курсы
AdBlock похитил этот баннер, но баннеры не зубы — отрастут
Минуточку внимания
Комментарии 41
ленивый верстальщик с шестнадцатеричного представления цвета скорее всего перейдет к rgba представлению
Вы не представляете, каково андроид разработчику, rgba уже не прокатит, приходится руководствоваться такой табличкой online.sfsu.edu/chrism/hexval.html
Да, и больно действительно с именами)
Скорее всего, ваш дизайнер вам не доверяет, и вы получите от него макет с правами “read-only”, что б ничего там не поломали.
Веб-версия достаточно прожорлива: 16 Гб RAM минимум 🙁
Figma ужасна — один плюс, что бесплатна. Как упрощённый Sketch она годится, но не более. Кому вообще может в голову прийти всерьёз работать в броузере? Своя ниша у неё есть, но очень узкая.
Sketch тоже не шедевр, о его багах и недоработках можно длинную статью писать. Чего стоит одна несовместимость форматов, скажем, 51й и 54й версии — это ж нонсенс.
Однако, в отличие от хипстерской поделки Figma, тянущей на себе все ограничения броузера, в Sketch можно как-то работать… и в Adobe.* можно… в Lunacy можно, если надо под Windows и нет возможности запустить виртуалку.
Кстати, кто-нибудь сумел запустить 54-й Sketch под VMWare?
Кому вообще может в голову прийти всерьёз работать в броузере?
А вы точно её хотя бы смотрели? У фигмы есть клиенты для мака и винды, и в браузере серьезно никто не работает, но как вариант срочно зайти посмотреть\поправить что-то вне рабочего места — то что нужно.
Своя ниша у неё есть, но очень узкая.
Уточню: клиенты под разные ОС — это всего лишь врапперы для веб-приложения, а не полноценные приложения написанные полностью на системных яп.
По поводу распространенности — фигму банально не нужно инсталлить, а человеческая лень сделает все остальное
Это не нативные приложения, а комплект с броузером. Отсюда и костыль для использования шрифтов, и ограничения по работе с клипбоардом, файлами и другими программами.
Как только Адоб допилит свой XD, Figma вымрет за ненадобностью, как и десятки сайтов для создания мокапов и прототипов до неё. Буквально пару лет назад их было очень много.
У Фигмы киллер-фич две: импорт из Скетча и многопользовательская работа. Но первая уже работает не всегда, спасибо Скетчу, что постоянно ломает формат, а вторая — тонкая штука, которая далеко не всем нужна.
В остальном окно браузера всегда будет проигрывать по удобству работы нативным приложениям.
Как только Адоб допилит свой XD, Figma вымрет за ненадобностью, как и десятки сайтов для создания мокапов и прототипов до неё.
А не будет ли поздно, когда допилит, сейчас все поголовно юзают скетч и фигму, пересаживаться на новый инструмент, который не особо то и отличается, а зачем?
То, что ограничения ненативности есть это понятно, но лично я не встречал хоть сколько либо значимой проблемы связанной с этим в работе.
не будет ли поздно, когда допилит, сейчас все поголовно юзают скетч и фигму, пересаживаться на новый инструмент, который не особо то и отличается, а зачем?
По моему поздно, Адоби уже прошляпила этот рынок, Fireworks купленный с Макромедией они развивать не пожелали, а XD запустили слишком поздно. Я сам активно юзаю последний — и он меня жутко бесит тем, что разработчики игнорируют элементарные просьбы пользователей — ну хотя бы для примера возможность скрыть долбанную правую панель свойств, которая отнимает драгоценное место, до сих пор нет полноэкранного режима для Windows. Короче я склоняюсь к мнению, что Адоби уже ничего не спасет.
Прописываем ручками названия файлов и папки для экспорта для каждой картинки
А вот теперь за что мобильные разработчики не любят эту Фиг Ню му.
- Она не умеет конвертировать размеры из PX -> DP, если переключаешься для работы с Android
- Нельзя замерить расстояние между объектами.
- Оно УЖАСНО конвертирует стили в решение для Android.
Вообще кто придумал это использовать вместо SketchApp + Zeplin?
Вообще кто придумал это использовать вместо SketchApp + Zeplin?
Скетч только на macOS вроде работает, это является среьезным ограничением для большой массы людей.
Нельзя замерить расстояние между объектами.
Можно, необходимо выделить объект, нажать alt, навести курсор на другой объект.
Оно УЖАСНО конвертирует стили в решение для Android.
С CSS у них тоже баги имеются. Не считаю, что за это можно серьезно критиковать, все таки в первую очередь это продукт для дизайна. Хоть какая-то поддержка конвертации в стили есть — уже хорошо.
Кроме того, им можно написать о проблемах, они отвечают на почту, обещают баги править.
Можно, необходимо выделить объект, нажать alt, навести курсор на другой объект.
В определенном режиме только, если у тебя права ограничены, в моем случае это работало не везде.
Скетч только на macOS вроде работает, это является среьезным ограничением для большой массы людей.
Zeplin решал эту проблему.
Не считаю, что за это можно серьезно критиковать
Если бы, но так ведь с тебя же спросят, почему размеры не совпадают и так далее. По мне так это мега критичная вещь.
А вы не пробовали спросить почему ?)
Figma не является аналогом PS/AI, это продукты совершенно разного назначения. PS не умеет ничего из того, ради чего создавалась Фигма.
1. Там нет компонентной системы и нормальной возможности повторно использовать компоненты между макетами (статичные Смарт-объекты это совсем не то).
2. Там нет возможности наследовать стили от родительских проектов.
3. Там нет совместного доступа.
4. Там нет режима прототипирования.
…
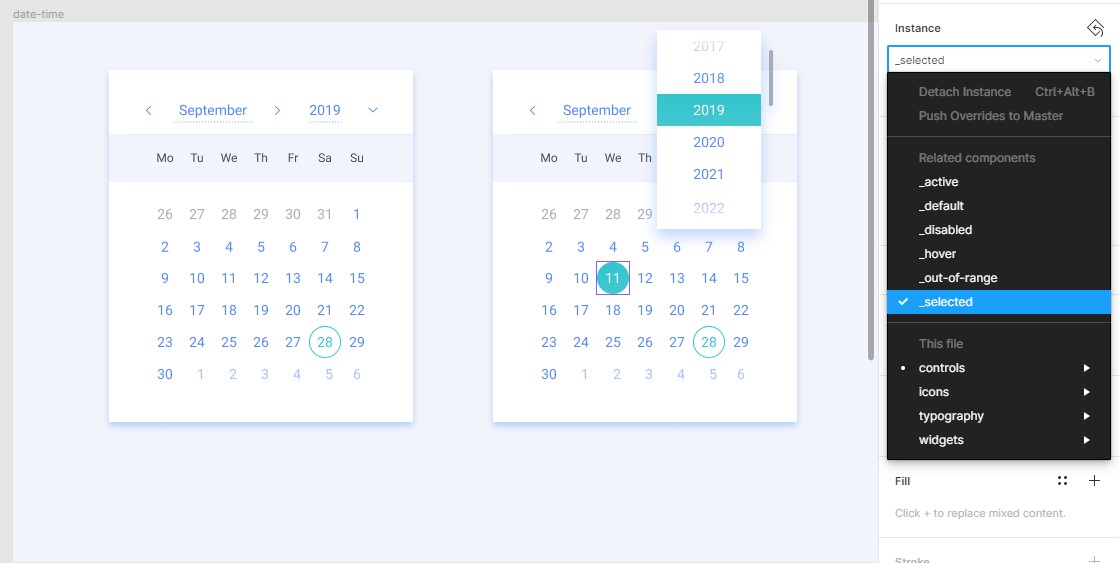
Там нет ничего для работы с проектами на 50-100 артбордов. И не должно быть, потому что PS — это редактор растровых изображений, а не сервис для разработки и прототипирования интерфейсов. Когда вы просите дизайнера сделать интерфейс в PS, это всё равно что попросить его рисовать макеты от руки в тетрадке или, скажем, вырезать из цветной бумаги: технически возможно, но бестолково, бессмысленно и абсолютно не технологично.
В Фигме сейчас с плагинами можно создавать даже пакеты стилей (темы). То есть в 1 клик переключать темы по всему проекту (тёмная/светлая и др.) А в PS чтобы поменять цвет 1 базовой кнопки для 100 артбордов, нужно открыть все 100 макетов и руками перекрасить каждый экземпляр, да ещё потом экспортнуть всё заново. (Да, можно частично автоматизирвоать это экшнами/скриптами, но по сравнению с Фигмой это костыли).
Я пользовался PS как основным граф. редактором лет 10, да и до сих пор пользуюсь для работы с растром. Могу даже изредка какой-нибудь сайтец набросать, если там много растровой графики (промо и т.п.). Но рисовать в PS интерфейсы после выхода Фигмы — не дай боже. Зачем?
Возможно, вы не сталкиваетесь в своей работе с этими проблемами PS и, соответственно, просто недооцениваете сильные стороны Фигмы. Но тогда и глобальных выводов делать не стоит.
Я не идеализирую Фигму, в ней полно всяких заморочек (как и в любом другом редакторе). Но по темпу развития и специализации уже сейчас видно, что она становится стандартом индустрии. Люди слезают даже со Скетча, что уж про PS говорить. Adoby свой XD бесплатно раздавала и всё равно толком не забрала свою прежнюю дольку. Если кто-то и будет конкурировать с Фигмой в ближайшем будущем в области интерфейсов, то аналоги из того же поколения «CSS-based» редакторов. Типа Webflow или каких-нибудь гибридных решений с участием avocode, invisionapp и т.п. Но даже у них на данном этапе перспективы похуже, на мой взгляд. Фигма быстро движется и явно монополизирует нишу.
Простите, перекрасить кнопку — это либо смарт-объект либо вообще файл. Причём объекты отлично группируются в библиотеки.
Но для интерфейсов скорее подойдёт Иллюстратор — и сто артбордов ему нипочём, и объекты в библиотеки можно группировать… вероятно, есть решения и для «быстрой смены тем». И файлы можно удобно линковать.
Вы теоретически рассуждаете или пробовали сравнивать оба подхода (Фигма/Adoby) на объемных проектах? В моем случае эти аргументы отпали уже после 3-4 проектов в Фигме.
Делать компоненты смарт-объектами/файлами по сравнению с Ф крайне неудобно: можно утонуть в состояниях и модификаторах. Банально, у вас есть компонент header, в нём зашит компонент nav-menu со ссылками. И есть макеты страниц (много), где в шапке выделены соответствующие родительские пункты меню (разные). Попробуйте собрать всё это на смарт-объектах так, чтобы получить полноценный экспорт в результирующих файлах. Я имею в виду, свободно менять типографику элементов меню из любого места, переключать в 1 клик состояния :hover и :active и т.п. для отдельно взятого пункта в отдельном макете. В таком духе:
В Фигме, к слову, вы можете всё это ещё и показать интерактивно: потестить «живьём» нажатие кнопок, показать всплывание окон и оверлеев, поведение фиксированных элементов при скроллинге и др. — без необходимости экспортировать статику и собирать из неё потом что-то сторонними примочками).
При атомарном подходе в PS у вас на нормальном проекте постоянно будут получаться смарт-объекты с 5-10 уровнями вложенности. Управлять ими адски геморройно. В сравнении:
Опять же, с респонсивностью холста что? Ничего. Портировать какой-нибудь баннер под 20 размеров (привет, Яндекс.Директ и т.п.) придётся чуть ли не руками. А в Фигме вы делаете 1 компонент, потом тянете его как угодно — содержимое само «едет» куда нужно или выравнивается. Причем правки вносятся во все артборды сразу и экспорт всей пачки jpeg происходит в 1 клик. Вот вам такой «смарт-объект» (накинул в один компонент от балды случайных элементов из либы для демонстрации выравнивания):
А теперь вносим туда 3 правки, примерно за 5 секунд:
Сколько возни было бы со смартами, чтобы раскидать 3 правки на на 4 разноформатных артборда (не пропорционально, а респонсивно)?
И это всё очень лишь мелкие частности. Их таких миллион.
В общем, собирать все эти вещи из смарт-объектов кажется удобным только до тех пор, пока не поработаешь плотно с компонентами. Я ещё не встречал людей, которые освоив Фигму (до стадии преодоления начальных привычек), вернулись бы потом на смарт-объекты. Это просто бессмысленно.
Да, при освоении первую неделю тяжко, хочется ругаться матом (то горячие клавиши не совпадают, то выделение слоев непривычное, то что-то ведёт себя «нелогично» и т.п.). Но это обычная история при миграции на новый софт после многолетней привычки.
Повторюсь, обратно в ФШ/Люстру возвращаться не тянет ни на йоту. Хотя я тоже консерватор и тоже относительно долго от неё отбрыкивался 🙂 Почти год присматривался, ковырял по вершкам. Но по факту Фигма действительно экономит уйму времени и энергии. Навскидку, процентов на 20 производительнее стал.