- Figma — где скачать и как установить программу на компьютер?
- 1. Регистрация в Figma
- 2. Настройка команды и выбор тарифного плана (можно пропустить)
- В бесплатный тариф «Starter» входят:
- В платный тариф «Professional» включено:
- 3. Скачивание и установка Figma для работы на компьютере (Windows и Mac Os)
- Now you can open links in the Figma desktop app
- Links can now open in the desktop app
- You can now manage your color space
- Streamlined Windows UI
- Figma что это, и для чего нужна она?
- Платная или нет?
- Существует ли Figma на русском языке?
- Системные требования Figma
- Работа с Figma offline
- Как работать с Figma?
- Что такое Figma: возможности и принципы работы
- Что такое Figma
- Возможности и особенности Figma
- Многопользовательский режим редактирования
- Облачный сервер хранения файлов
- Компоненты
- История версий
- Фреймы
- Сетки
- Десктопная версия
- Условная бесплатность
Figma — где скачать и как установить программу на компьютер?
Подробная, пошаговая инструкция по установке десктопного приложения Figma на ваш компьютер (Windows или Mac Os). В видео и текстовом формате.
Установка Figma. В этом уроке вы получите пошаговую инструкцию, где скачать и как установить программу Figma на ваш компьютер. Вы можете посмотреть видео или воспользоваться текстовой инструкцией, которая расположена ниже в этой статье.
1. Регистрация в Figma
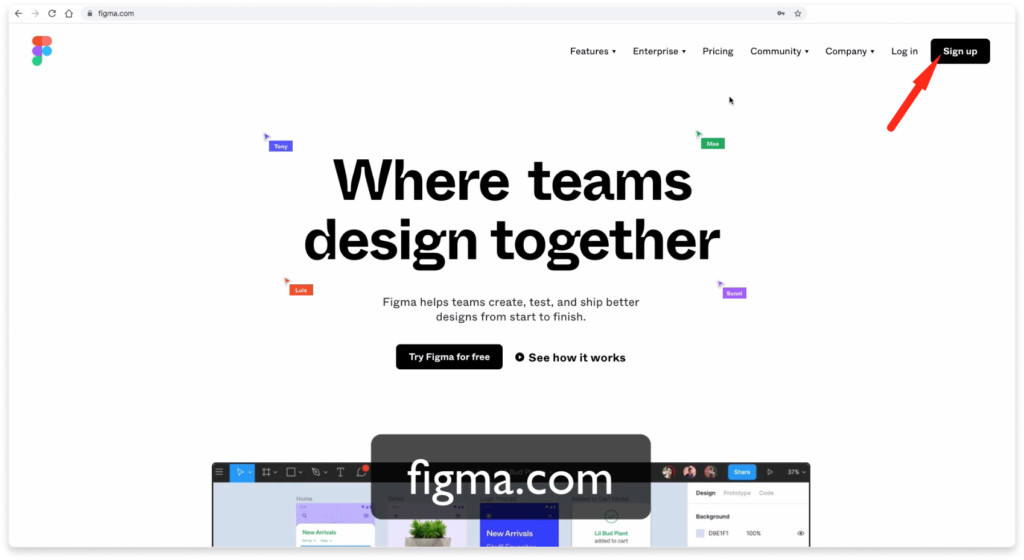
Первое что вам необходимо сделать это перейти по адресу figma.com. В верхнем правом углу нажмите на кнопку Sign up.
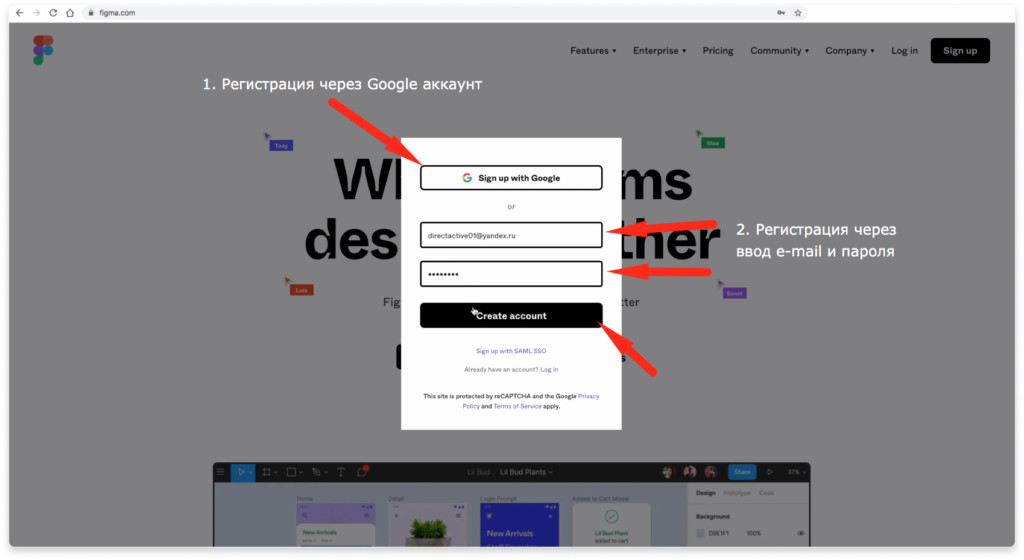
Во всплывающем окне можно авторизоваться с помощью Google аккаунта, либо ввести e-mail и пароль. Рассмотрим второй вариант. Ввожу e-mail и пароль. Нажимаю на кнопку Create Account.
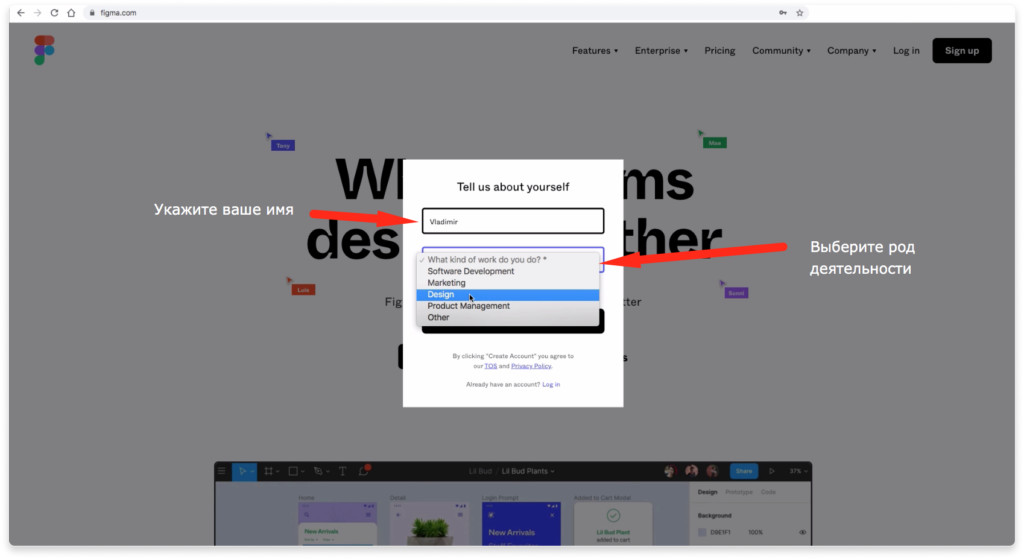
На следующем шаге укажите ваше имя и выберите род деятельности. Например «Design». Этот выбор ни на что не повлияет в дальнейшем.
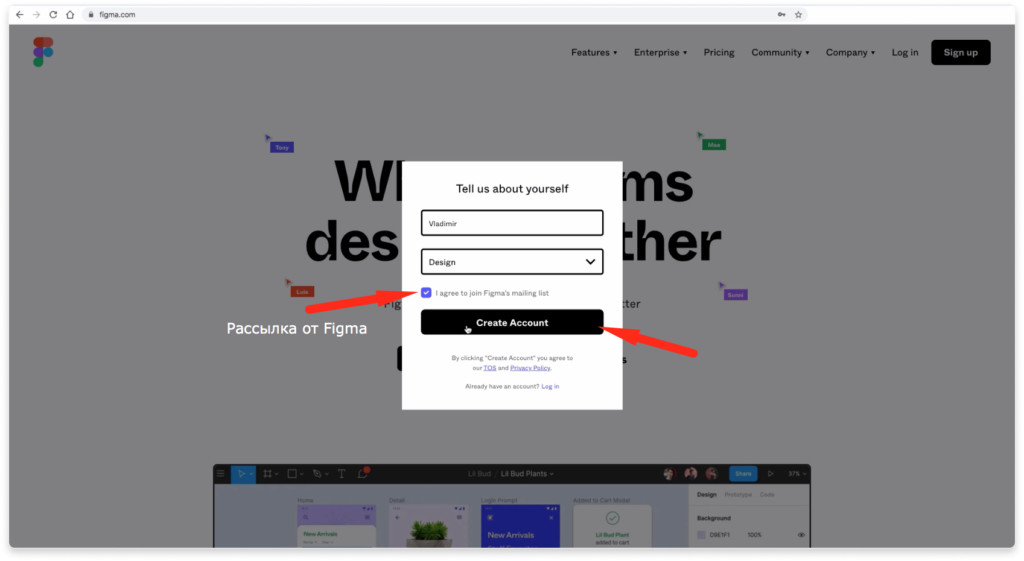
Если хотите получать полезную рассылку от фигмы, то поставьте галочку напротив надписи «I agree to join Figma’s mailing list» и нажимаете на кнопку «Create Account».
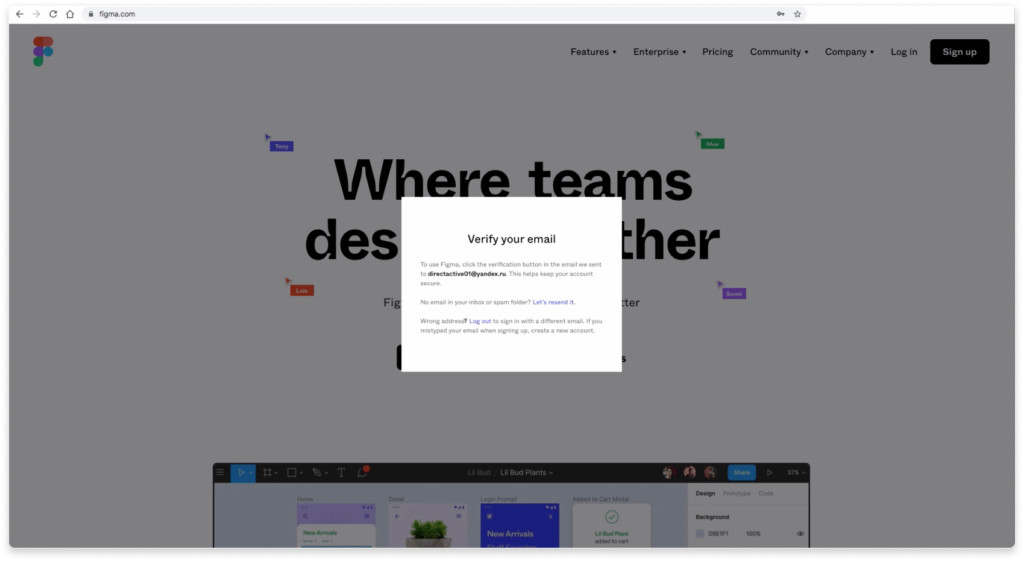
Перед вами появится окно, что вам нужно проверить вашу электронную почту, которую вы до этого указали и подтвердить регистрацию.
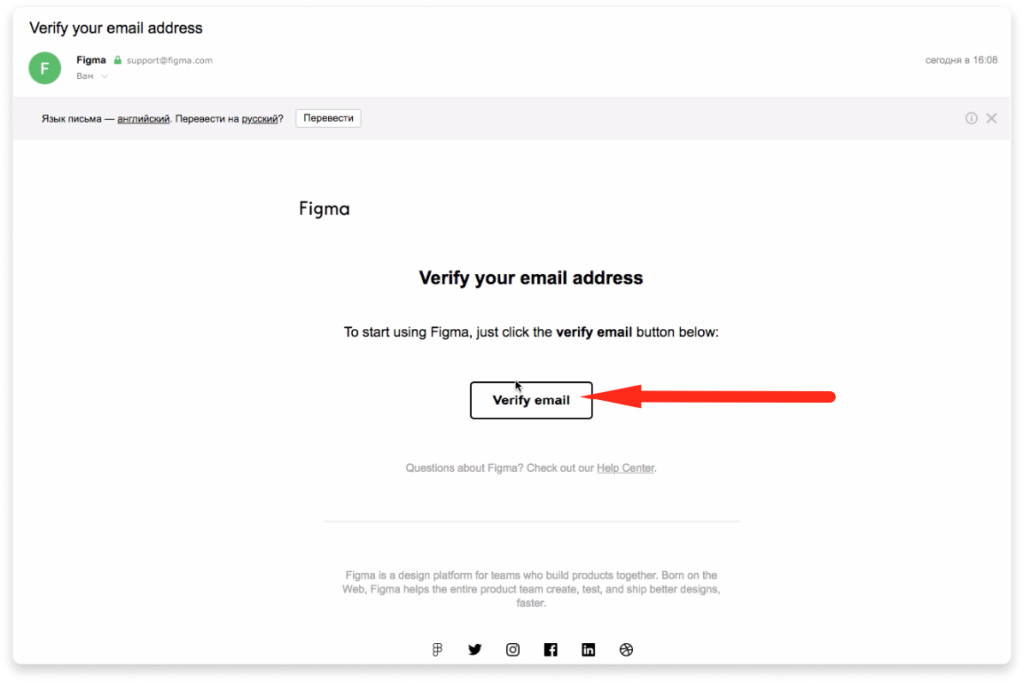
Проверьте вашу почту и найдите письмо от Figma с заголовком «Verify your email address». Нажмите на кнопку для подтверждения регистрации верификации email адреса.
2. Настройка команды и выбор тарифного плана (можно пропустить)
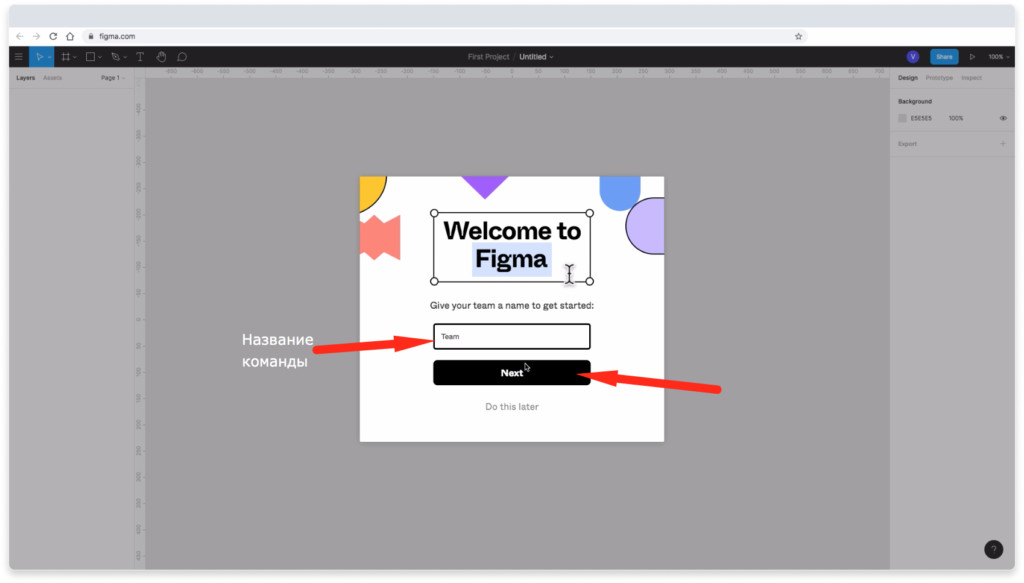
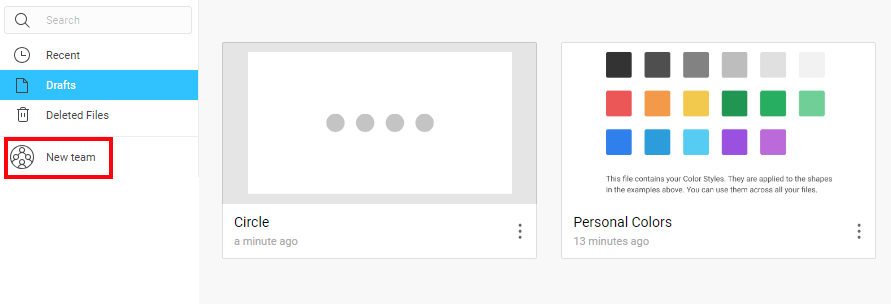
В случае регистрации через email и пароль, перед вами появиться следующее окно, где вы можете создать новую команду. Окно может не появиться, если вы регистрировались через Google аккаунт. В этом нет ничего страшного. Если хотите создать новую команду, то укажите её название и нажмите на кнопку «Next», либо пропустите этот шаг нажав на надпись внизу «Do this later».
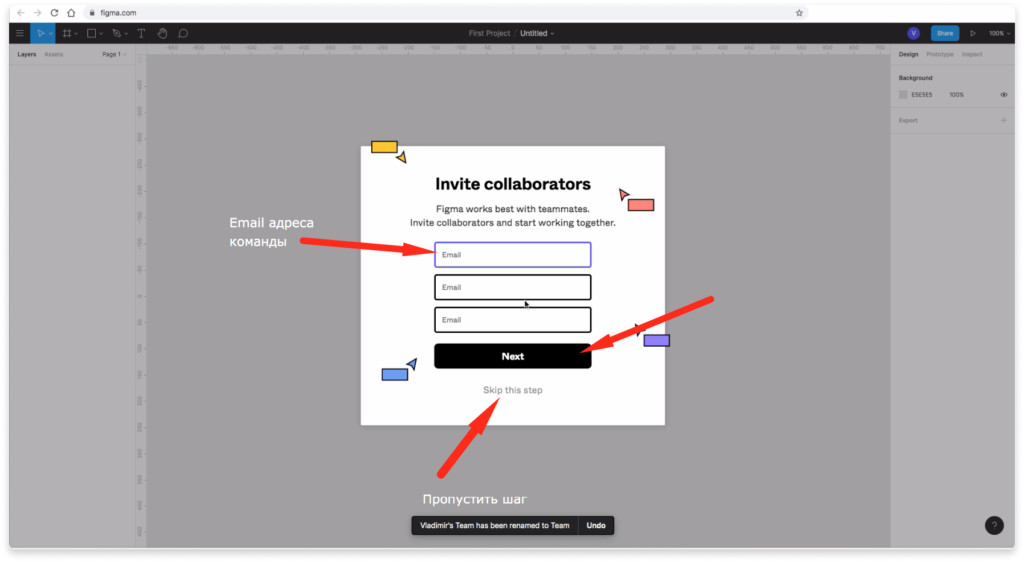
На следующем шаге можете указать email адреса людей, которых хотите пригласить к себе в команду для совместной работы, либо пропустить этот шаг нажав на надпись внизу всплывающего окна.
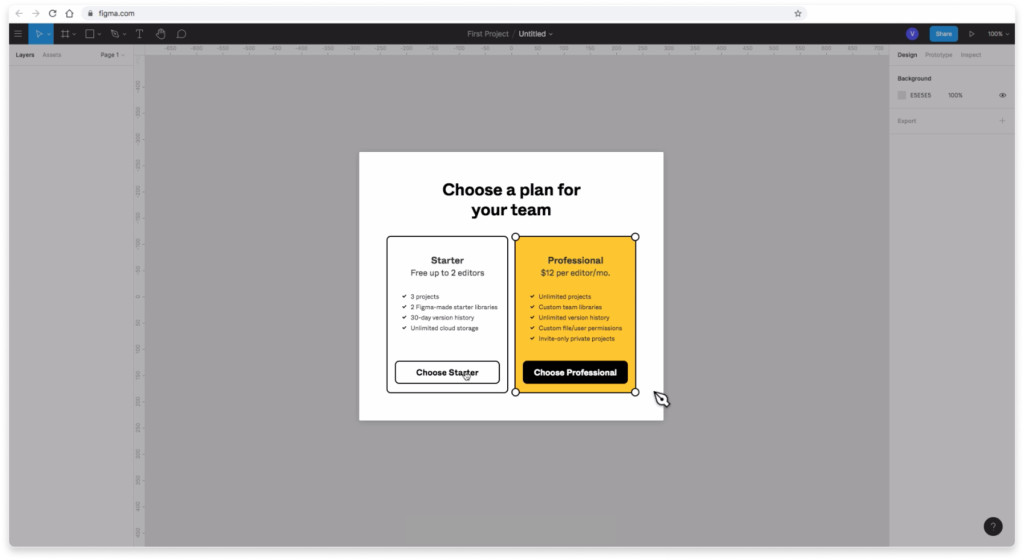
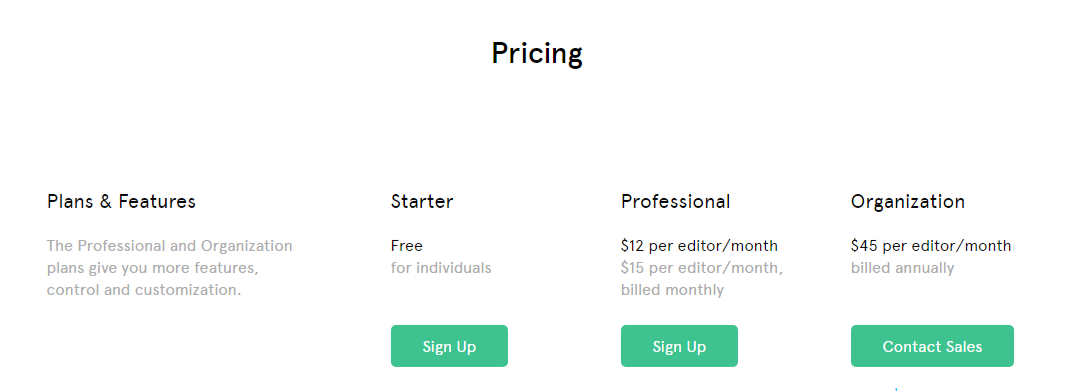
Далее вам предложат выбрать тарифный план. Если вы работаете в одиночку, либо вдвоем, то подойдет бесплатный тариф «Starter».
В бесплатный тариф «Starter» входят:
- 3 проекта для команд и совместной работы.
- 2 бесплатных стартовых библиотеки от Figma.
- Сохранение истории версий проектов в течении 30 дней.
- Неограниченное облачное хранилище.
- Возможность 2 человек работать над одним проектом одновременно.
В платный тариф «Professional» включено:
- Неограниченное количество проектов для команд.
- Настраиваемые командные библиотеки.
- Сохранение истории версий на неограниченный срок.
- Настраивание пользовательских файлов / прав использования.
- Частные проекты только по приглашениям.
Стоимость тарифа «Professional» — 12$ в месяц за 1 члена команды.
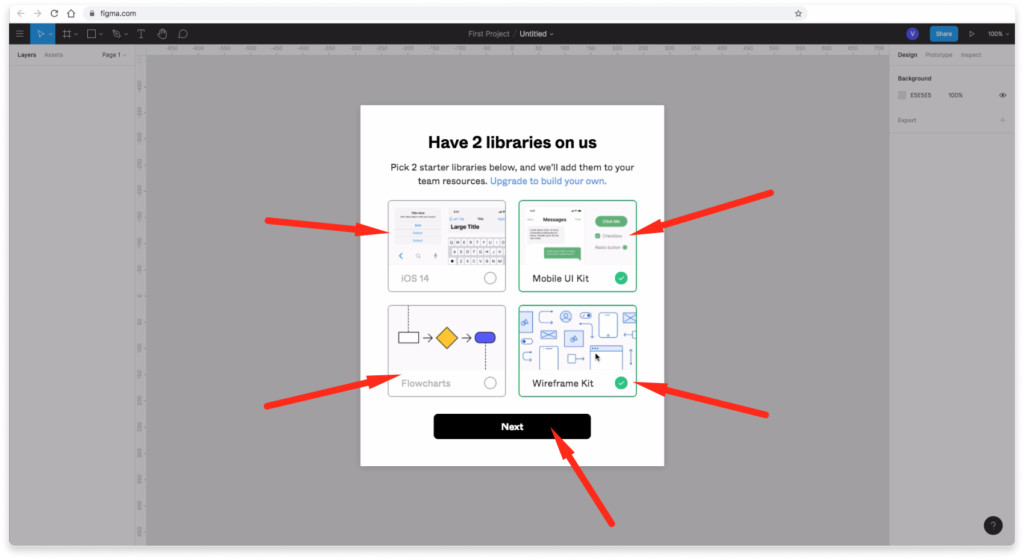
Если вы выберите бесплатный тариф, то вам предложат выбрать 2 стартовые библиотеки для командной работы. Выбирайте любое и нажимайте на кнопку «Next».
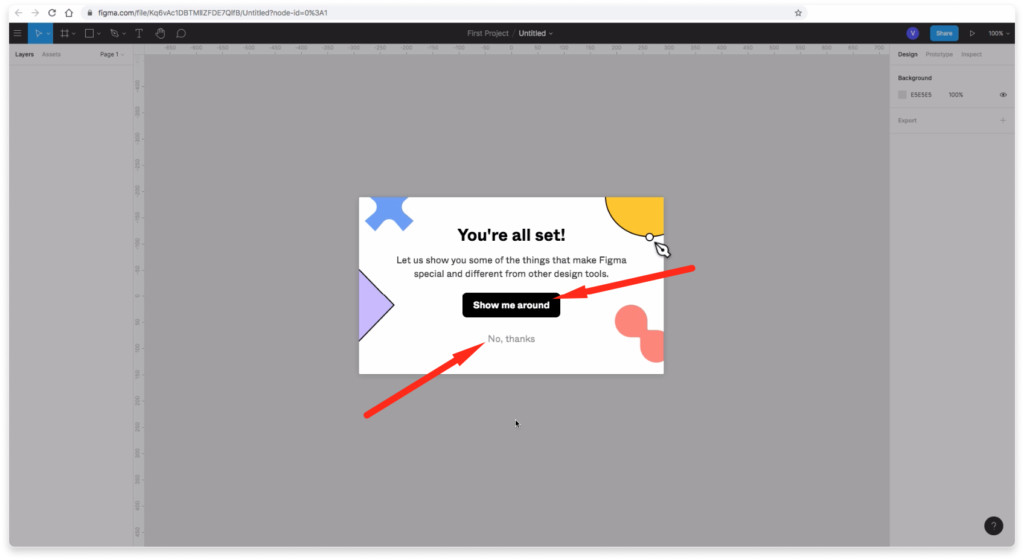
При желании можете воспользоваться подсказками, которые будет показывать вам Figma нажав на кнопку «Show me around», либо пропустите этот шаг.
3. Скачивание и установка Figma для работы на компьютере (Windows и Mac Os)
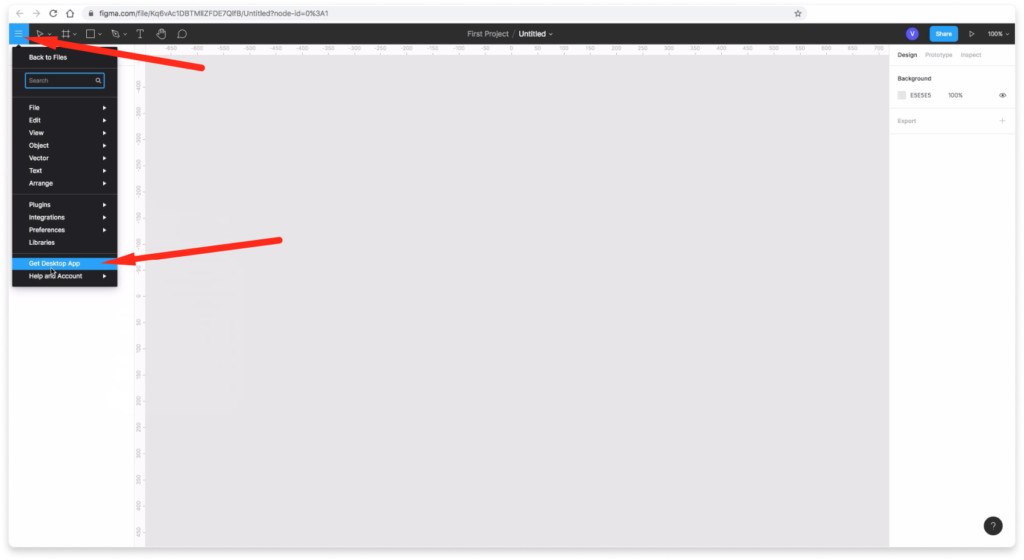
Чтобы скачать десктопную версию приложения Figma для Windows или Mac Os нажмите на меню «гамбургер» в левом верхнем углу и выберите надпись «Get Desctop App». В приложении работать удобнее, хотя можно работать через браузер. Приложение удобнее тем, что там можно создавать сразу несколько файлов. В браузере дела обстоят иначе.
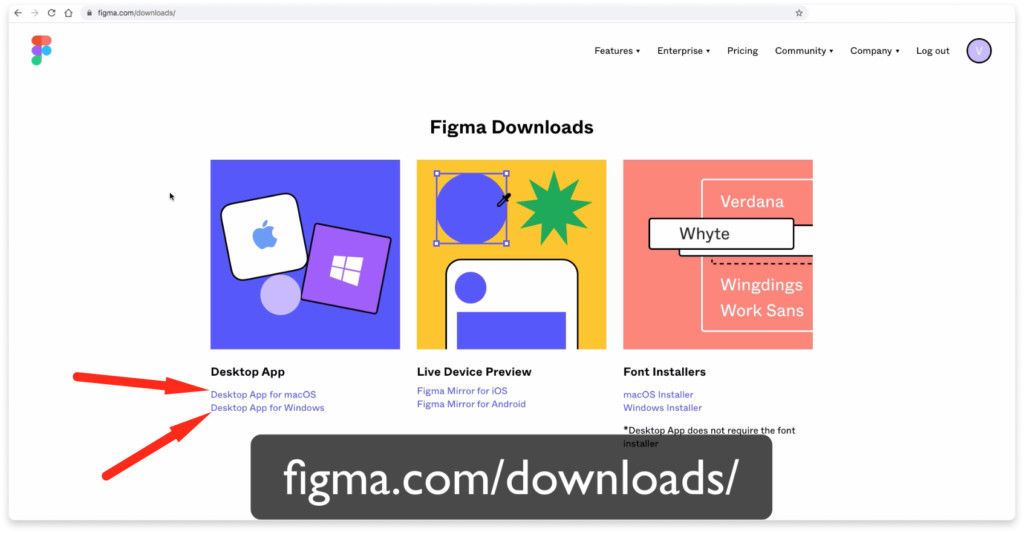
Второй способ скачать программу figma на ваш компьютер — это перейти по адресу https://www.figma.com/downloads/ Там можно выбрать приложение для macOs либо для Windows.
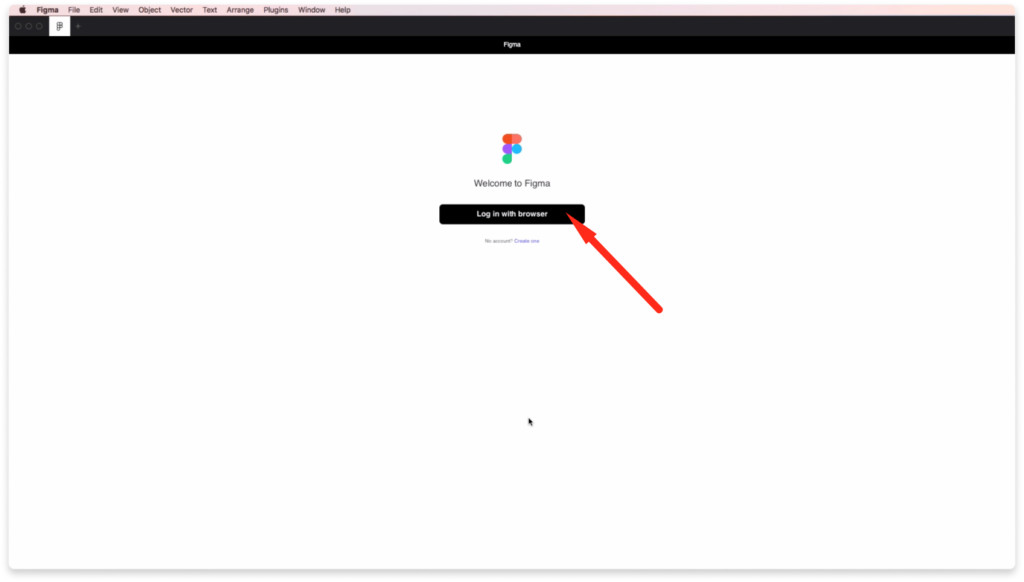
После скачивания архива, его распаковки и открытия программы figma на вашем компьютере перед вами появиться надпись «Welcome to Figma». Вам предложат авторизоваться через браузер. Для этого вы должны быть авторизованы в вашем аккаунте. Нажмите на кнопку «Log in with browser».
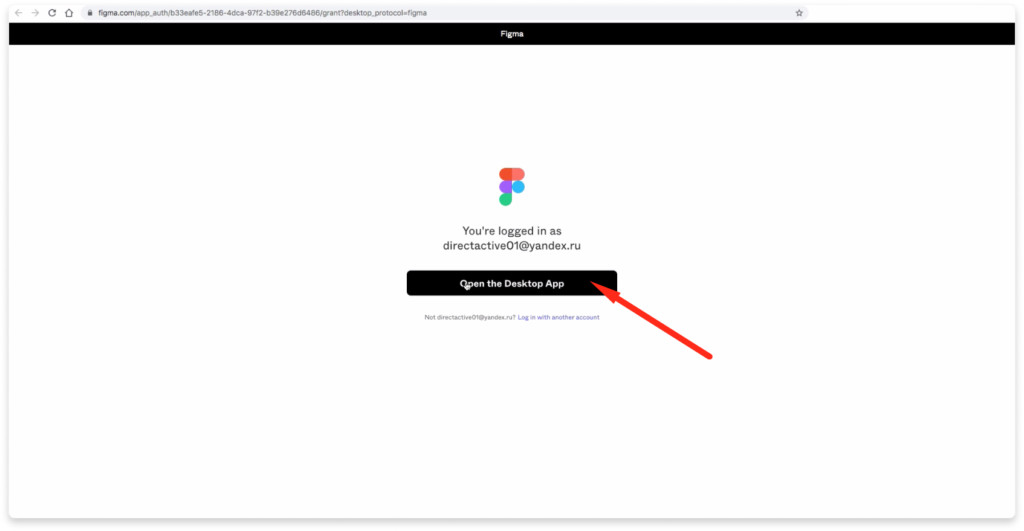
Вас перенаправит в браузер. Там нажмите на кнопку «Open the Decktop App».
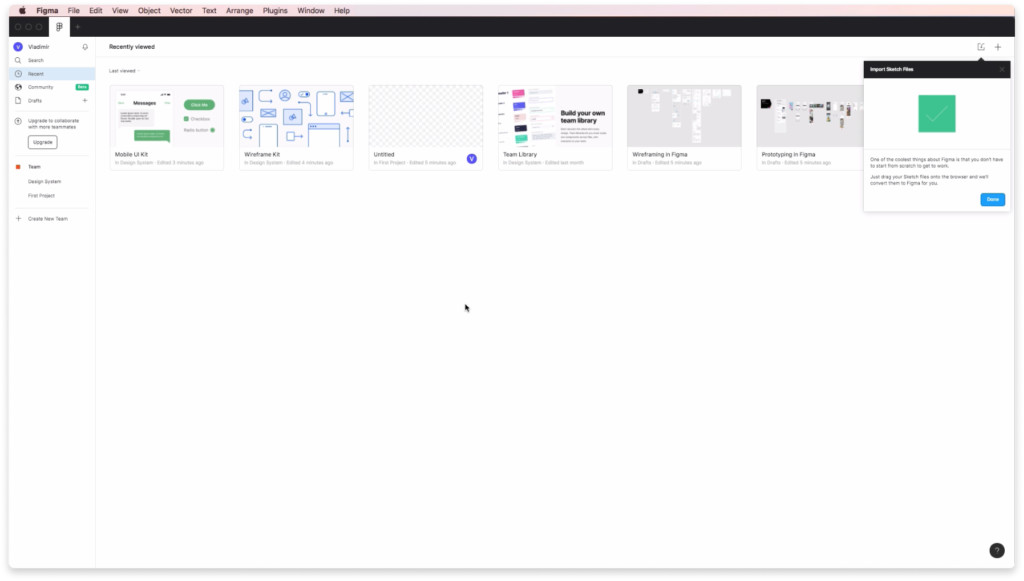
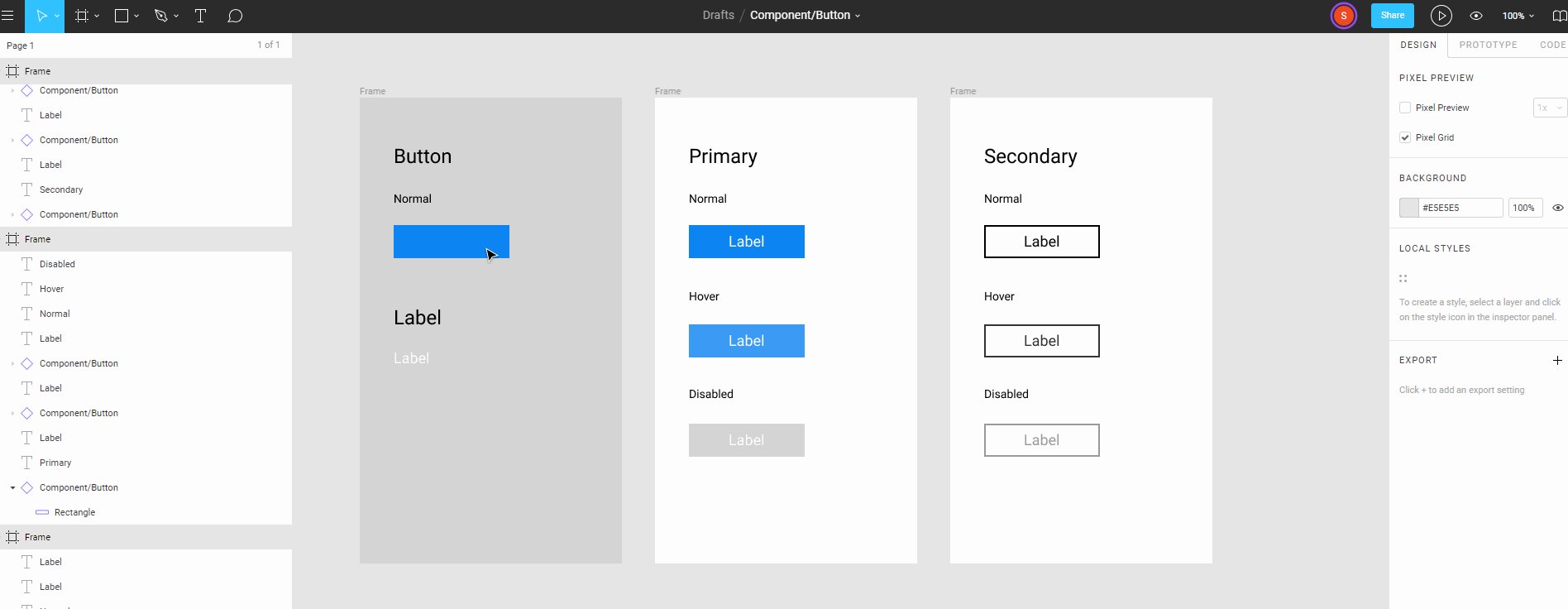
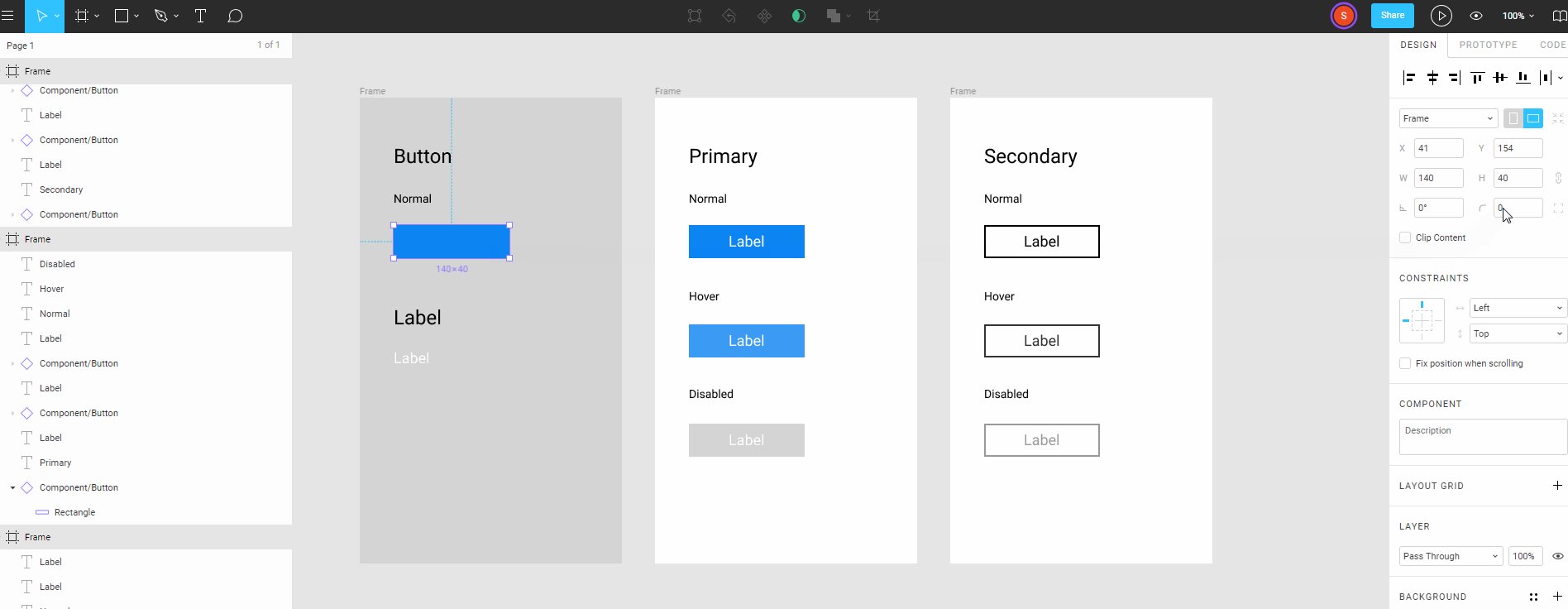
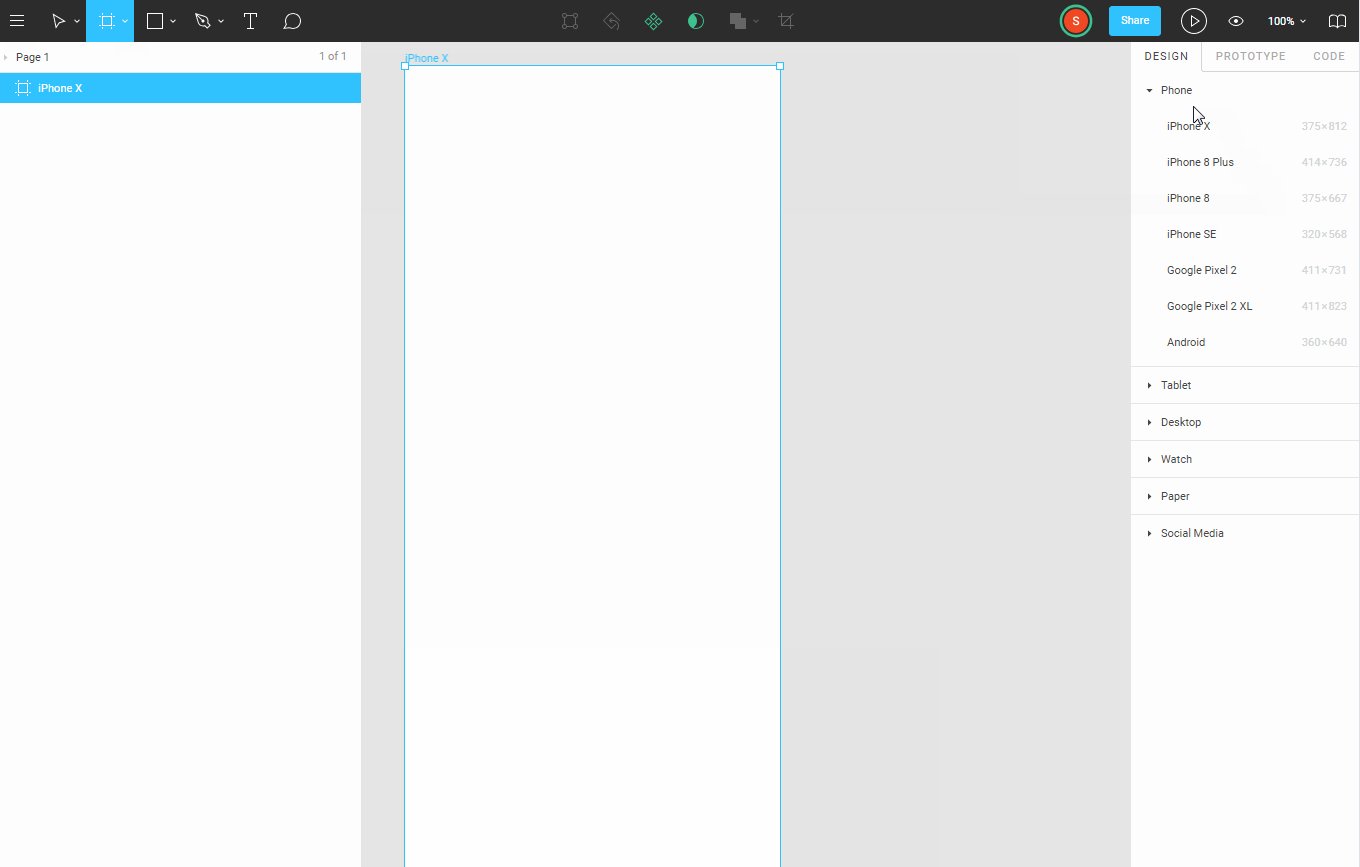
Поздравляю! Вы скачали программу Figma и установили её на ваш компьютер. Так будет выглядеть интерфейс программы после её установки. В следующем уроке мы кратко рассмотрим интерфейс этого приложения.
Остальные уроки по работе в Figma можете посмотреть по этой ссылке
Now you can open links in the Figma desktop app
Although Figma is first and foremost a web tool, our desktop app gets its fair share of love from the community. If you hoard dozens of tabs in your browser, it’s nice to have a window dedicated solely to Figma.
With that said, we’re excited to share a few updates to that desktop experience:
- You can now set up Figma URLs to open in the desktop app automatically
- You can change your color space to sRGB (Mac OS)
- We streamlined our UI for Windows users to give them more screen space for designing
Read on for more details on the changes.
Links can now open in the desktop app
One of Figma’s super-powers is the ability to share source-of-truth files with a link. Those links can be embedded into word processing docs, posted on Slack or saved in task management tickets, making it easy for people to stay up to date on the design progress.
Before now, those links automatically opened in the browser, taking users into Chrome, Firefox or Safari instead of our app. Figma desktop fans built menu bar apps and browser extensions to get around that. (A big thanks to those who shared their work so the community could use it!)
Now, Figma will natively handling opening links on desktop. Update your desktop app, click any Figma URL, and check «always open in the app» from the dialogue box that pops up. If you ever change your mind, go to preferences in the top left menu of a Figma file and uncheck «open links in desktop app.»
Pro tip: If you keep your browser as the default, you can always open a Figma URL in your desktop app manually. Just go to the top left menu of the file and select «open in desktop app.»
You can now manage your color space
Color accuracy is crucial for many of our users, so we shipped an update to give you more control over its appearance on the Mac desktop app (Windows coming soon). Before now, the desktop defaulted to unmanaged, so it would inherit the color setting of your computer’s general display. That was challenging for anyone designing web-based apps which rely on sRGB. They couldn’t evaluate their designs accurately when the colors didn’t match the appearance of the browsers where their product lived.
Now in our Mac app, you’ll have a choice: Continue using an unmanaged profile, or switch to sRGB.
Streamlined Windows UI
Earlier this quarter, we gave our Windows app interface a polish. We consolidated menu options and removed unnecessary UI elements. That helped maximize space on the canvas, so people had more room to do their actual design work.
We hope you’ll find these improvements useful to your process. As always, please tell us what you think so that we that can continue to refine and improve the experience. If you’ve never tried the Figma desktop app, you can always get the latest version here.
Figma что это, и для чего нужна она?
Figma — это новая программа для веб-дизайнеров. С помощью нее можно создавать не только прототипы, но и сами интерфейсы (сайты, приложения, панель управления). Весомым преимуществом данной программы является ее простота. Именно за счет этого Фигма завоевывает сердца специалистов в сфере веб-дизайна.
Платная или нет?
Отличие по функционалу у платной и бесплатной версии — нет. Платную версию есть смысл подключать, когда в вашем проекте задействована команда, или вы создаете очень крупный проект, и вам требуется контроль версий со сроком хранения более 30 дней.
Если упростить — если вы фрилансер или веб-дизайнер, работающий только в паре с верстальщиком или клиентом в процессе создания дизайна, то вам хватит бесплатной версии.
Существует ли Figma на русском языке?
На данный момент Фигму на русском языке скачать нельзя, так как данная программа не содержит русской версии. Также не существует и русификаторов Figma. Поэтому работать в Figma придется на английском языке.
Если вы не знаете английский язык, то начните его учить с помощью этой программы. Все самые свежие материалы по UX и UI дизайну также на английском языке. Если вы хотите развиваться как веб-дизайнер, то лучше всего изучать все материалы не в переводах, а на языке оригинала.
Системные требования Figma
Для работы вам всего нужна свежая версия браузера:
- Chrome 49+
- Firefox 51+
- Safari 10.1+ (Apple — macOS)
- Edge 14+ (Windows)
Если же вы используете desktop версию, то авторы пишут только о требованиях к видеокарте:
- Intel HD Graphics 4000 (or later).
- Nvidia 330m (or later).
- ATI Radeon HD 4850 (or later).
Данные видеокарты являются относительно устаревшими поэтому в абсолютном большинстве случаев вы сможете установить Figma на свой компьютер.
Работа с Figma offline
Скажу сразу, что figma без интернета не работает, так как программе при запуске нужно синхронизация с облаком. НО! Можно обойти это требование: для этого запустите программу с включеным интернетом, дайте программе все загрузить, а затем отключите интернет. Готово! Теперь вы можете спокойно работать в программе. (Данные актуальны на август 2019 года).
Как работать с Figma?
Есть два варианта работы с Figma — онлайн и десктопная версии. По своему опыту работать лучше в десктопной версии. Подробнее о преимуществах читайте в статьях на сайте.
В обоих случаях вам доступен одинаковый набор функций и инструментов, что на процесс создания дизайна никак не скажется.
Это была основная информация по программе Figma. Далее рекомендую вам начать изучение программы с инструментов. Первый урок можно посмотреть по данной ссылке.
Что такое Figma: возможности и принципы работы
Революционный онлайн-сервис для дизайнеров. Проектируйте, создавайте прототипы и работайте командой прямо в браузере. Рассказываем о Figma.
У Figma низкие требования к подготовке пользователя и мощный потенциал при относительной простоте. Чтобы все возможности программы с самого начала работали на вас, обратите внимание на курс Skillbox по Figma. Вам расскажут многие тонкости и неочевидные моменты, которые впоследствии сэкономят кучу времени.
Что такое Figma
Figma — кросс-платформенный онлайн-сервис для дизайнеров интерфейсов и веб-разработчиков. Разработка интерфейсов происходит в онлайн-приложении.
У Figma две ключевые особенности: доступ к макету прямо из окна браузера и возможность совместной работы над документами.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикует переводы на Хабре.
Возможности и особенности Figma
Многопользовательский режим редактирования
До появления Figma нескольким дизайнерам сложно было работать над одним проектом и передавать макеты разработчикам. Photoshop отказывался корректно открывать макет, пока вы не установите нужные шрифты. Или коллега вносил изменения в свою копию проекта и забывал сказать вам об этом.
Команда Figma учла подобные проблемы и создала продукт, который позволяет работать над проектом одновременно нескольким дизайнерам, поддерживает версионость и даёт много других возможностей. Они упрощают жизнь как дизайнеру, так и разработчику.
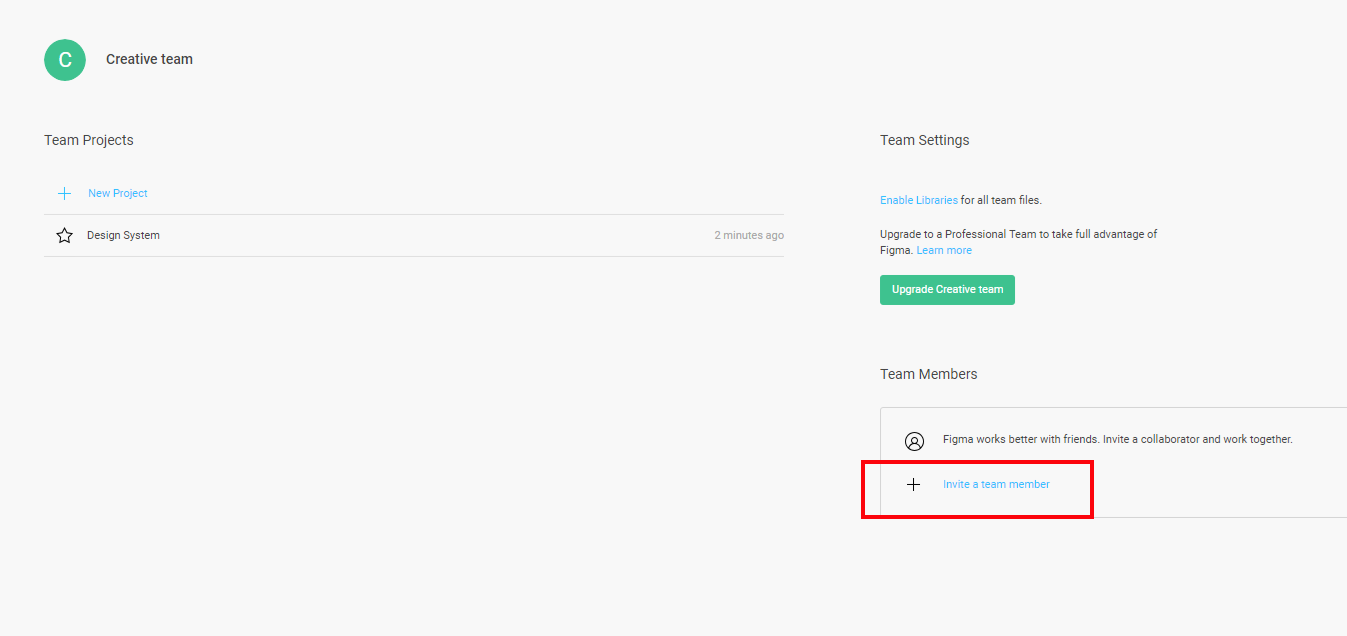
Чтобы сотрудничать с другими дизайнерами, создайте команду.
Всё интуитивно понятно: пишете название команды, выбираете нужный тариф, готово.
Облачный сервер хранения файлов
Все файлы хранятся в облаке Figma. Не надо вспоминать, где лежат ваши макеты, скачивать и после того, как внесли изменения, заливать их обратно. Изменения в Figma сохраняются автоматически.
Компоненты
Это элементы пользовательского интерфейса, которым можно задавать общие стили — и затем быстро менять их во всём макете сразу.
Например, вы закончили разработку 50 макетов в Photoshop, заказчик попросил вас поменять пункт меню в шапке и прислать все макеты на утверждение. Раньше приходилось проделывать это вручную. В Figma проблема решена: изменяете что-то одно — меняются стили всех элементов с этим стилем.
История версий
В Figma легко просматривать ранние версии файла и восстанавливать или дублировать любую из них. Версии автоматически сохраняются, если в течение 30 минут в файле не было никаких изменений.
Вы видите, когда файл был отредактирован и кто сделал изменения. Можно и вручную добавлять новые версии при необходимости. Чтобы не запутаться в дальнейшем, осмысленно называйте версии и добавляйте описание. Например, детали проекта: итерацию, этап, какие изменения внесли.
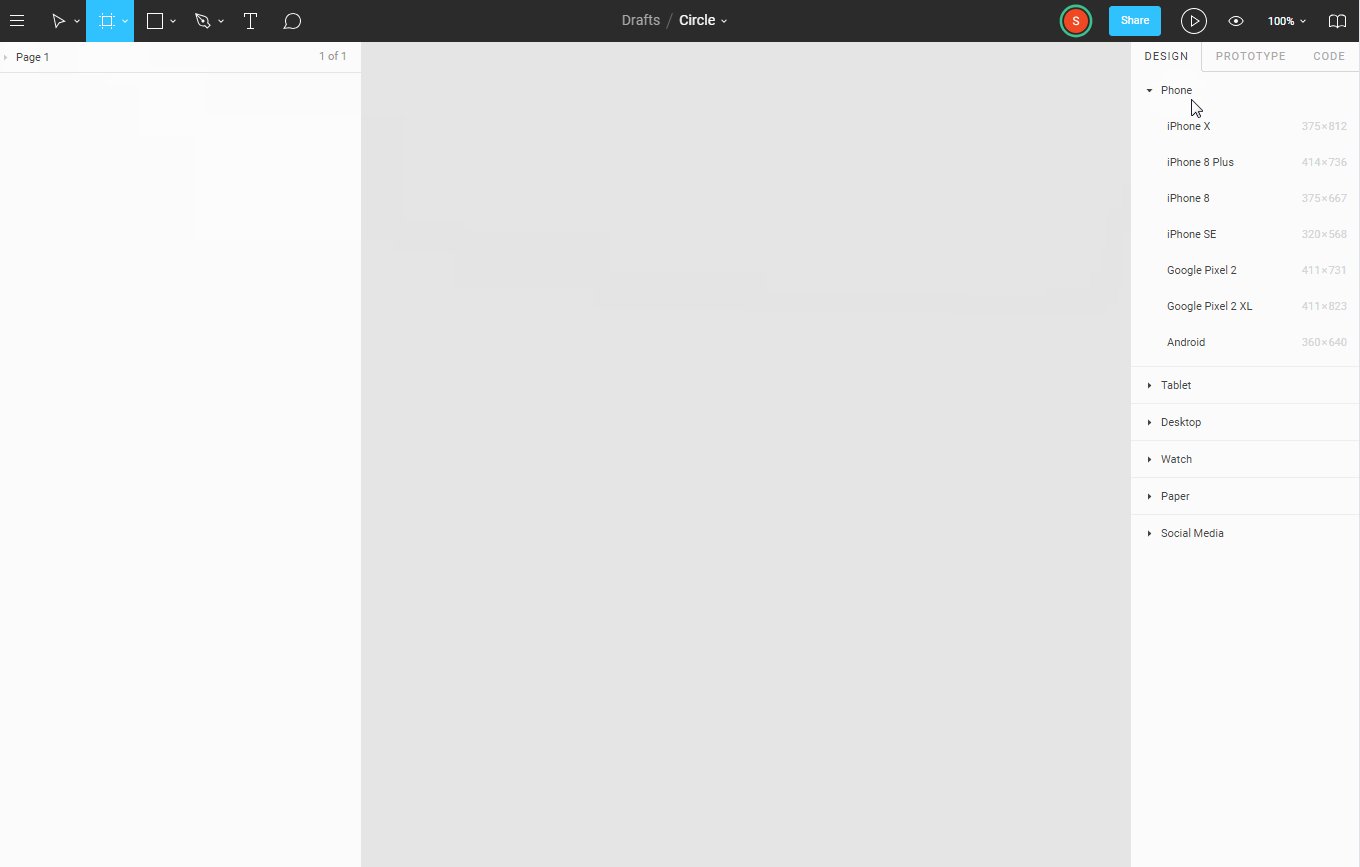
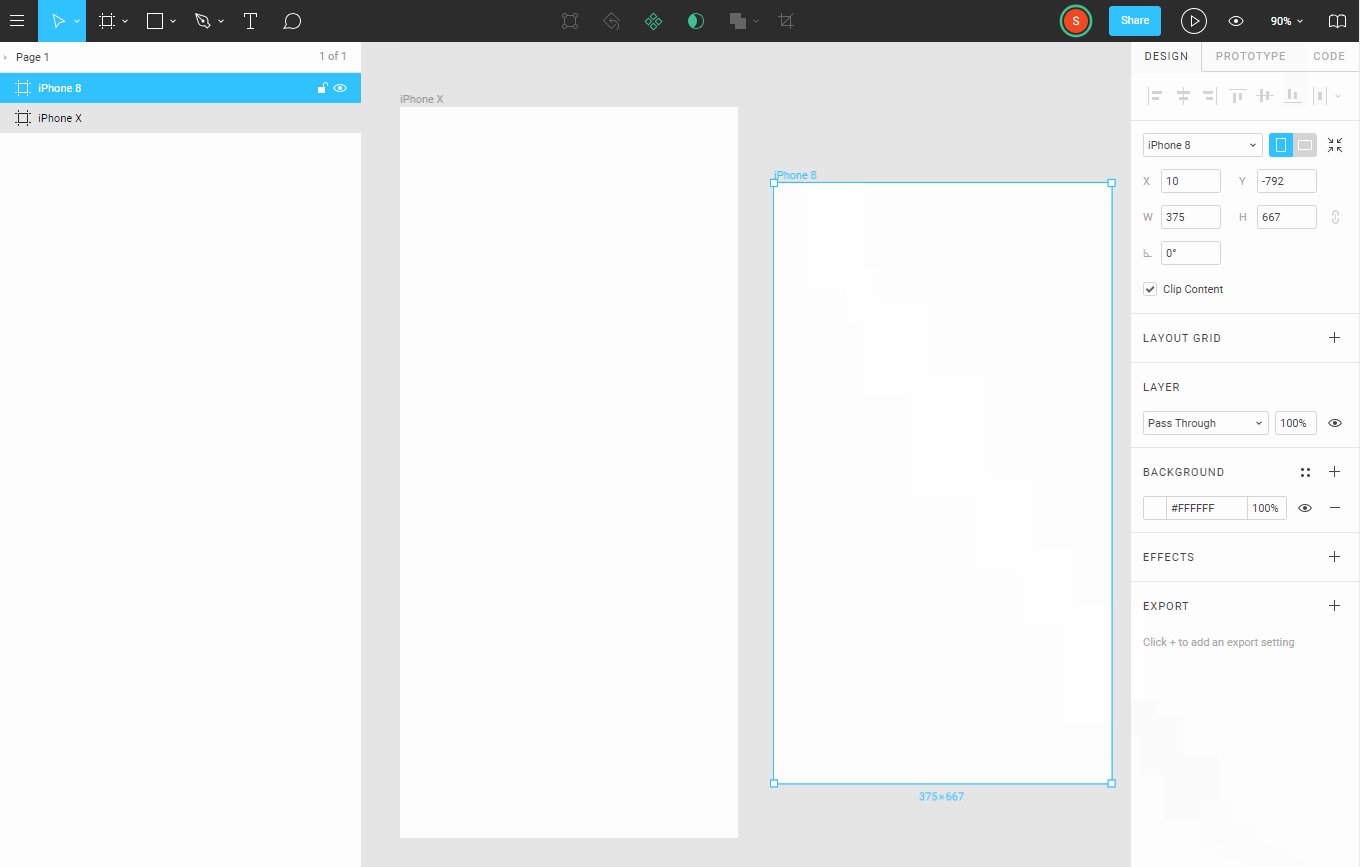
Фреймы
Очень похожи на артборды в Photoshop, но имеют большую гибкость в работе: они хорошо масштабируются и их с лёгкостью можно использовать в других фреймах. Для фреймов есть предустановленные размеры устройств: Phones, Tablet, Desktop, Watch, Paper, Social Media. Поэтому нет надобности держать их в голове и путаться в размерах.
Сетки
Панель Grid Layout позволяет быстро создать любую сетку.
- для одного макета неограниченное количество сеток;
- сетки быстро и гибко настраиваются, фиксируются и растягиваются;
- при необходимости цвет сетки легко поменять.
Десктопная версия
Figma — онлайн-сервис, но есть и десктопная версия. Для работы в ней нужно авторизоваться и иметь постоянное интернет-подключение. Файлы сохраняются локально и при необходимости импортируются в браузерную версию.
Условная бесплатность
Figma можно пользоваться бесплатно, с такими основными ограничениями:
- Максимум два редактора.
- Максимум три проекта.
- История версий хранится 30 дней.
Если вам станет тесно на бесплатном тарифе, переходите на Professional стоимостью 12 долларов в месяц или Organization — 45 долларов в месяц.
Это далеко не все возможности программы. Дизайнеру важны скорость работы над проектом и коммуникация в процессе. Эти и многие другие задачи позволяет решить онлайн-сервис Figma.