Figma font helper linux mint
Copy raw contents
Copy raw contents
| # Figma Font Helper |
| # Maintainer Vin |
| # Copyright 2019 Vin |
| # MIT License |
| import io |
| import os |
| import sys |
| from flask import Flask , jsonify , send_file , request , make_response |
| from helpers import get_font_list , is_valid_origin |
| app = Flask ( __name__ ) |
| HTTP_PORT = 18412 |
| HTTPS_PORT = 7335 |
| PROTOCOL_VERSION = 17 |
| FONT_FILES = get_font_list () |
| def answers_with_404 (): |
| return ( » , 404 ) |
| @ app . route ( «/figma/version» ) |
| def version (): |
| if is_valid_origin ( request . referrer ): |
| response = make_response ( jsonify ( < |
| «version» : PROTOCOL_VERSION |
| >)) |
| if request . referrer : |
| response . headers [ ‘Access-Control-Allow-Origin’ ] = \ |
| request . referrer [: — 1 ] if request . referrer . endswith ( «/» ) else \ |
| request . referrer [: — 1 ] |
| response . headers [ ‘Content-Type’ ] = ‘application/json’ |
| return response |
| else : |
| return answers_with_404 () |
| @ app . route ( «/figma/font-files» ) |
| def font_files (): |
| if is_valid_origin ( request . referrer ): |
| response = make_response ( jsonify ( < |
| «version» : PROTOCOL_VERSION , |
| «fontFiles» : FONT_FILES |
| >)) |
| if request . referrer : |
| response . headers [ ‘Access-Control-Allow-Origin’ ] = \ |
| request . referrer [: — 1 ] if request . referrer . endswith ( «/» ) else \ |
| request . referrer [: — 1 ] |
| response . headers [ ‘Content-Type’ ] = ‘application/json’ |
| return response |
| else : |
| return answers_with_404 () |
| @ app . route ( «/figma/font-file» ) |
| def font_file (): |
| file_name = request . args . get ( «file» ) |
| if file_name : |
| if file_name in FONT_FILES : |
| with open ( file_name , ‘rb’ ) as bites : |
| response = make_response ( send_file ( |
| io . BytesIO ( bites . read ()), |
| attachment_filename = os . path . basename ( file_name ), |
| mimetype = ‘application/octet-stream’ |
| )) |
| if request . referrer : |
| response . headers [ ‘Access-Control-Allow-Origin’ ] = \ |
| request . referrer [: — 1 ] if request . referrer . endswith ( «/» ) else \ |
| request . referrer [: — 1 ] |
| response . headers [ ‘Content-Type’ ] = ‘application/json’ |
| return response |
| return ( » , 404 ) |
| @ app . route ( «/figma/update» ) |
| def need_update (): |
| if is_valid_origin ( request . referrer ): |
| response = make_response ( jsonify ( < |
| «version» : PROTOCOL_VERSION |
| >)) |
| if request . referrer : |
| response . headers [ ‘Access-Control-Allow-Origin’ ] = \ |
| request . referrer [: — 1 ] if request . referrer . endswith ( «/» ) else \ |
| request . referrer [: — 1 ] |
| response . headers [ ‘Content-Type’ ] = ‘application/json’ |
| return response |
| else : |
| return answers_with_404 () |
| if __name__ == ‘__main__’ : |
| if len ( sys . argv ) > 1 : |
| if sys . argv [ 1 ] == «docker-mode» : |
| hostname = «0.0.0.0» |
| else : |
| hostname = sys . argv [ 1 ] |
| else : |
| hostname = «127.0.0.1» |
| app . run ( host = hostname , port = HTTP_PORT ) |
You can’t perform that action at this time.
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session.
Источник
Шрифты в Figma: особенности, применение и выбор
Шрифты — одна из важных составляющих работы над проектом. Рассказываем, какие возможности для использования шрифтов есть в Figma.
Применение и выбор шрифтов
Figma — это инструмент для веб-дизайна, поэтому к нему подключены шрифты Google Fonts. Кроме того, можно локально установить другие шрифты и использовать их для своих проектов.
Разберемся, как работать со шрифтами в Figma и какие есть особенности в их использовании.
Шрифты в Figma можно применять ко всему текстовому объекту, нескольким объектам, словам или выделенным буквам внутри объекта. Рассмотрим на примере.
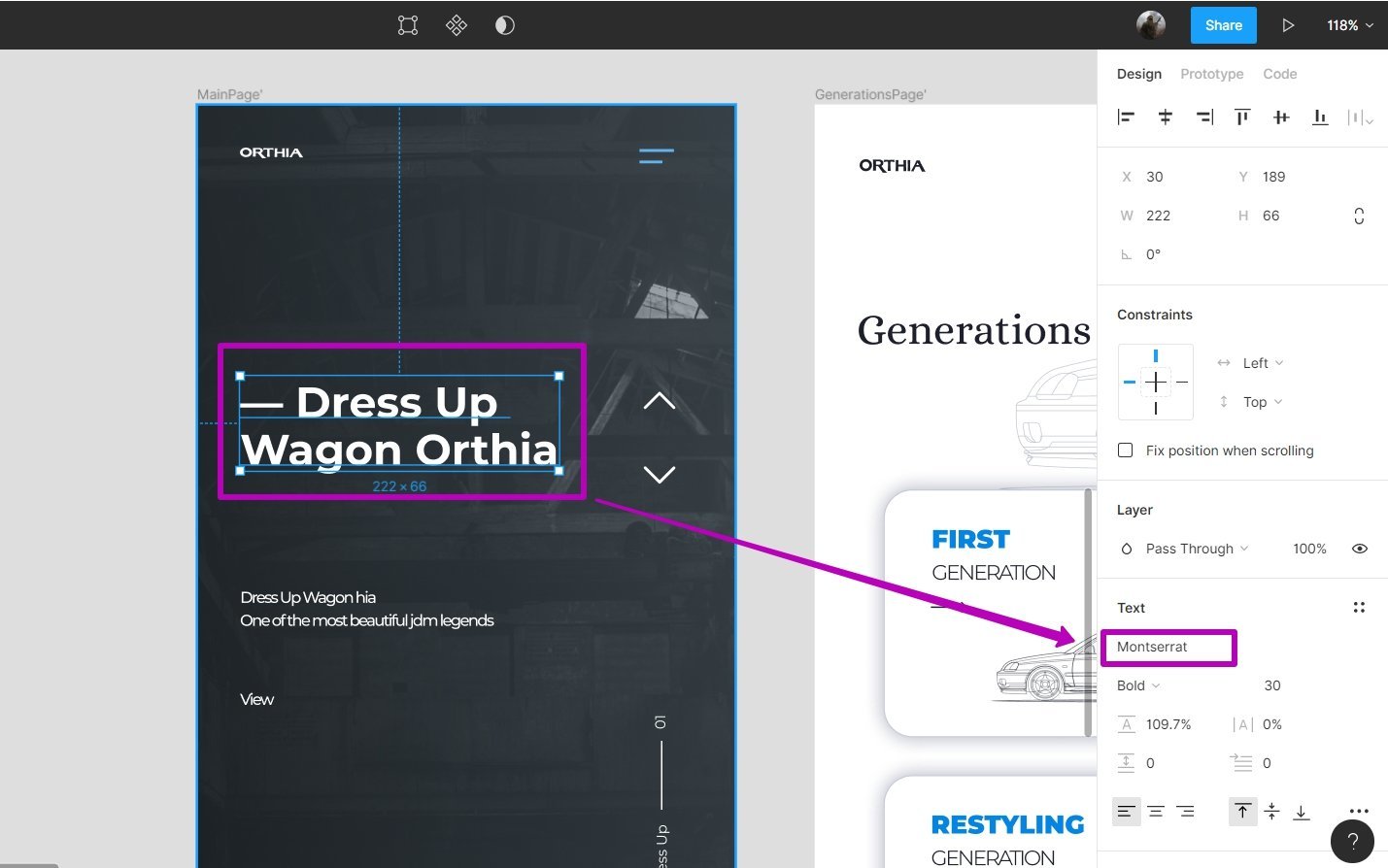
Выберите один или несколько текстовых объектов.
Шрифты отображаются на панели справа в блоке Text. В первом поле вы увидите текущий шрифт. У меня это Montserrat.
Чтобы изменить гарнитуру шрифта, нажмите стрелку «вниз» справа от шрифта. Откроется Font Picker (список шрифтов) — выберите нужный.
Если вы знаете правильное наименование шрифта, то можете выбрать гарнитуру, не открывая Font Picker. Для этого нажмите на поле выбора и введите с клавиатуры нужное вам название — вот так:
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикует переводы на Хабре.
Курс «Графический дизайнер с нуля до PRO»
Попробуйте курс по графическому дизайну бесплатно
Использование локальных шрифтов
Если вы хотите использовать в Figma дополнительные шрифты, которые не включены в список веб-шрифтов Google, загрузите нужные на компьютер и берите их.
В этом случае браузерная версия отличается от десктопной.
- Для десктопной версии все локально установленные шрифты в вашей системе будут автоматически доступны в Figma. Найти их можно там же, где и Google Fonts — в Font Picker.
- Для браузерной версии локально установленные шрифты изначально недоступны. Сначала вам нужно будет установить приложение Figma Font Helper.
Установка Figma Font Helper
Есть два способа установки. Первый — через свою учетную запись в браузерной версии Figma.
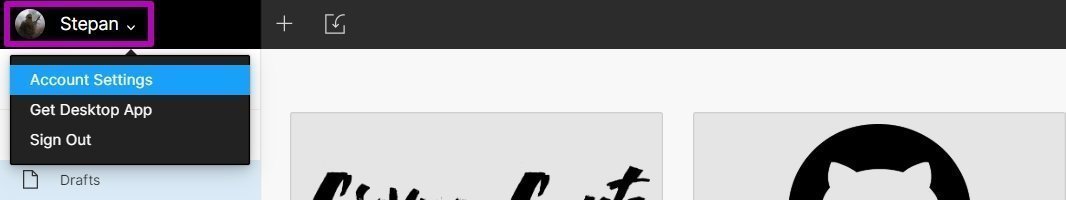
Нажмите на свой логин в верхнем левом углу и выберите Account Settings.
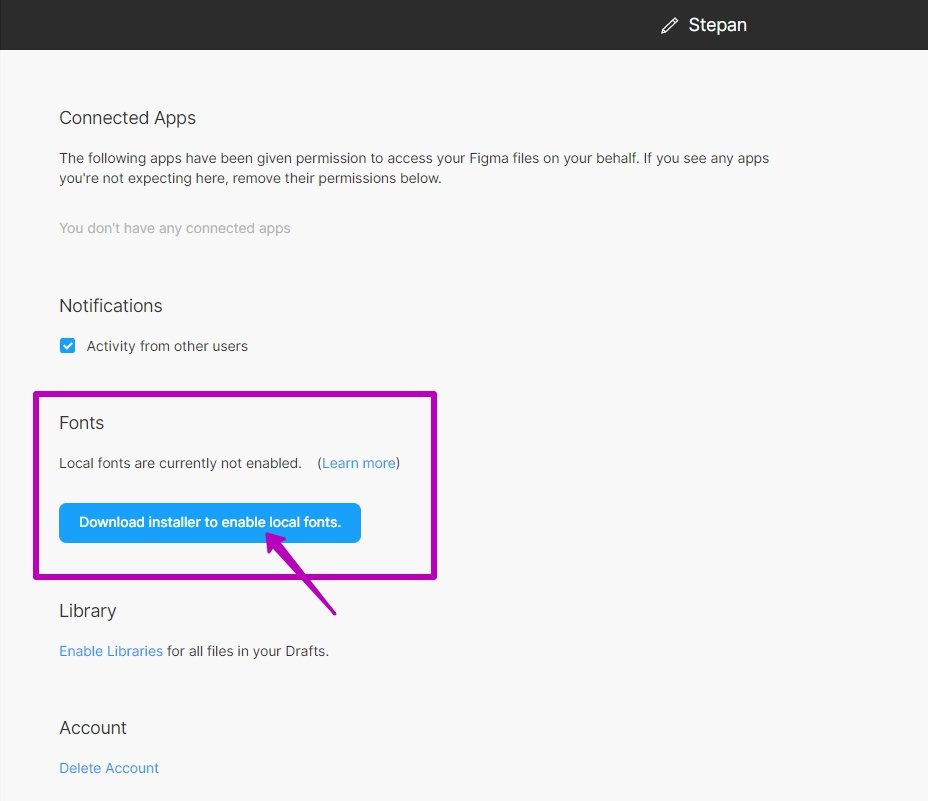
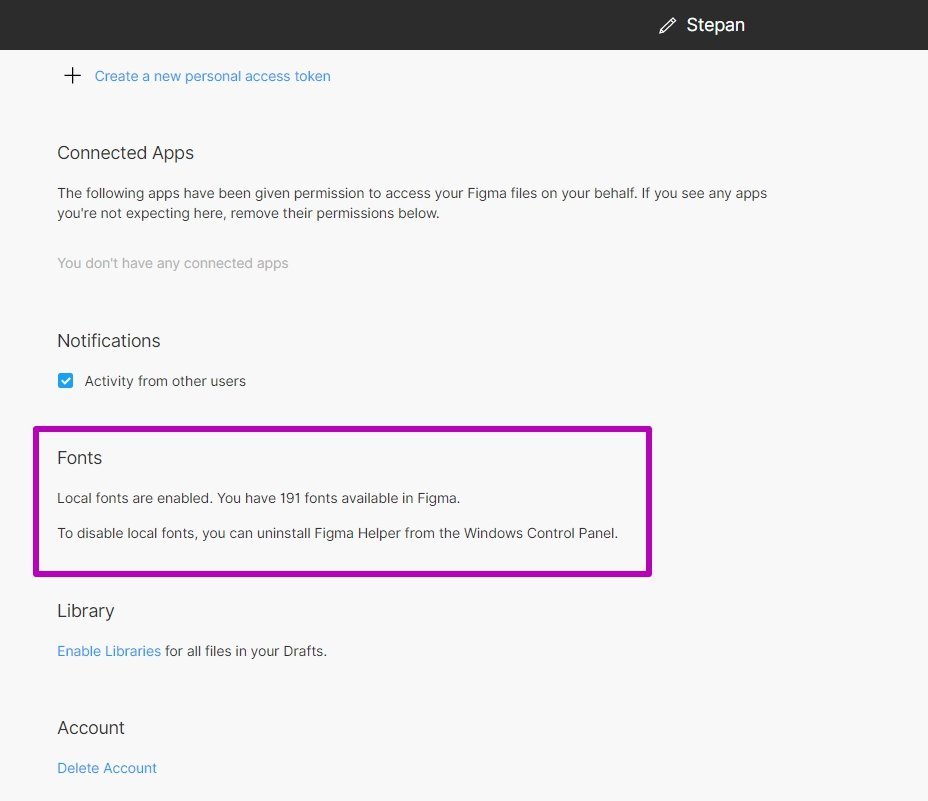
Прокрутите вниз до раздела Fonts и нажмите на кнопку Download Installer to enable local fonts, чтобы скачать инсталлятор для локальных шрифтов.
После того, как вы скачали Figma Font Helper, запустите установщик и следуйте инструкциям на экране. Устанавливается буквально в два клика. Чтобы проверить работу инсталлятора, зайдите в профиль браузерной версии. Вы увидите следующую картину:
Второй способ еще проще. Вам нужно скачать Figma Font Helper с официального сайта и установить.
Управление отсутствующими шрифтами
Очень полезная функция при работе со шрифтами в Figma.
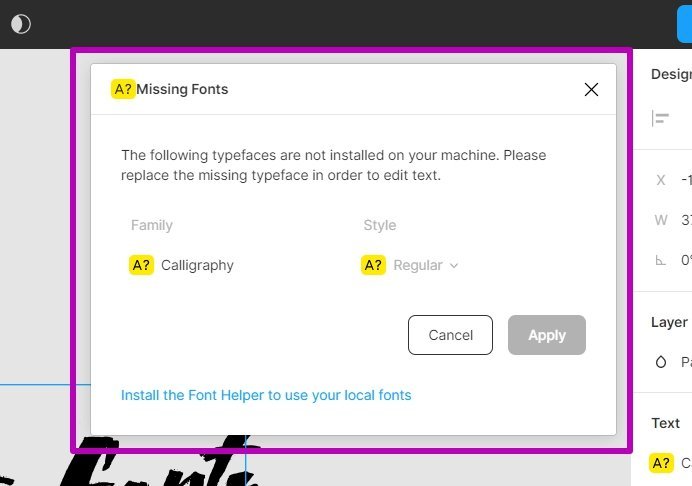
Если в файле используется шрифт, недоступный вам через средство выбора шрифтов (через веб-шрифты Google или локальные источники), то появится такое предупреждение.
Такое предупреждение будет появляться каждый раз, когда вы попытаетесь редактировать текст, шрифта которого у вас нет.
Это случается, если над проектом работают два дизайнера и один из них использует локальный шрифт, которого нет у второго. Либо дизайнеры используют разные версии одного и того же шрифта.
Чтобы редактировать все текстовые объекты в проекте, нужно установить или обновить недостающие шрифты на вашем устройстве. Вы также можете выбрать другой подходящий шрифт из уже имеющихся, но при этом помните, что шрифт поменяется и для вашего коллеги.
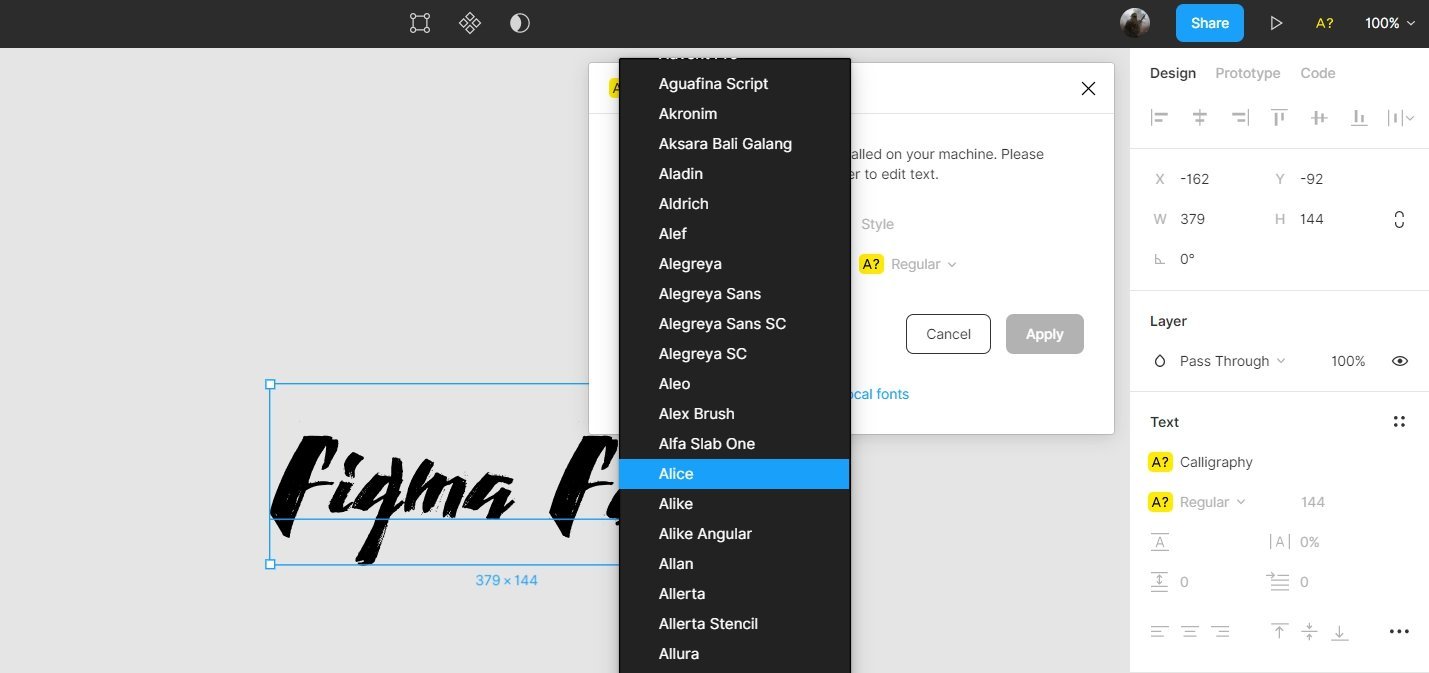
Если вы хотите заменить весь текст в проекте, который использует недоступный шрифт, это можно сделать через модальное окно Missing Fonts. В нем будут перечислены все шрифты, которых вам не хватает. Вместе с гарнитурой шрифта вы увидите стиль, который тоже можно будет заменить.
Откройте выпадающий список и выберите нужный шрифт.
Figma автоматически сопоставит стиль выбранного шрифта со стилем отсутствующего, но вы можете сделать это сами.
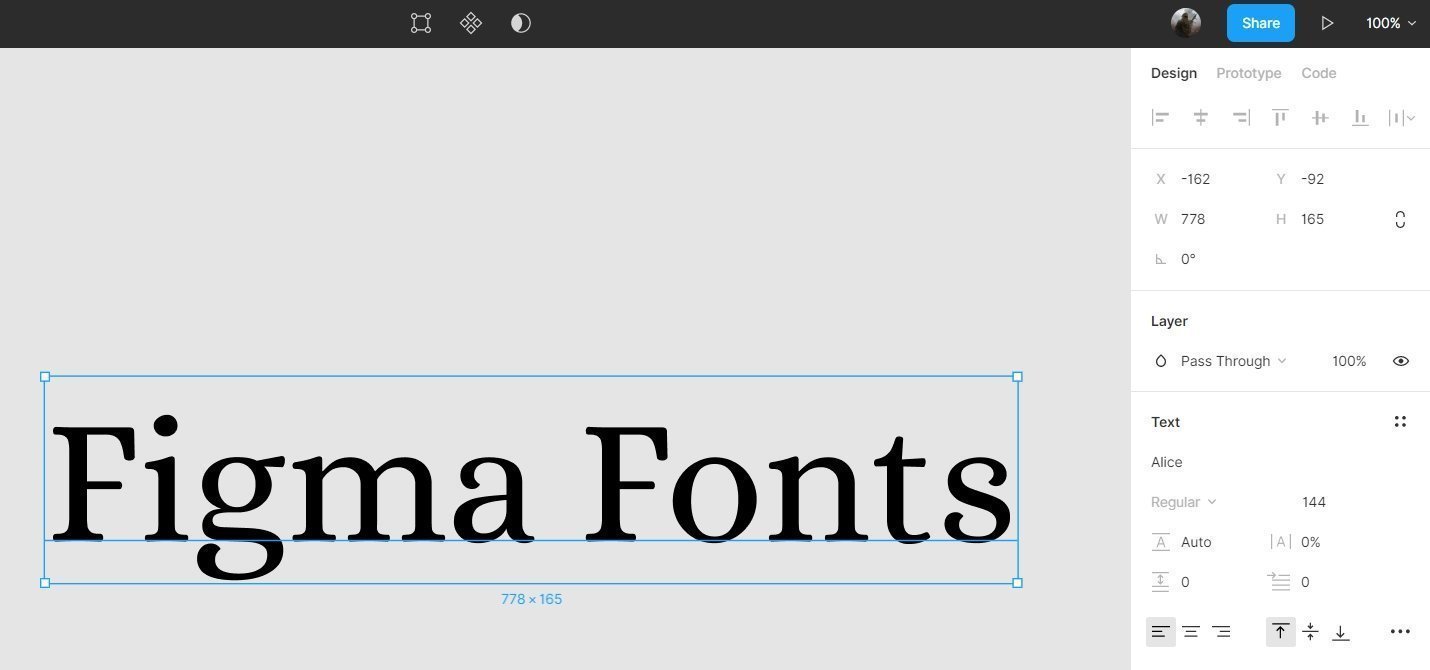
После того, как вы выбрали шрифт, нажмите кнопку Apply для завершения замены.
Все ваши тексты в проекте обновлены.
Использование иконочного шрифта
Figma поддерживает популярный и простой в использовании набор иконок Font Awesome. Если вам не подходит этот набор и вы хотите использовать другие иконки, создайте свой иконочный шрифт любым удобным способом — например, с помощью сервиса IcoMoon, и установите локально на вашем устройстве. После установки он будет доступен в Figma вместе с другими шрифтами.
Остановимся подробнее на использовании иконочных шрифтов на примере Font Awesome.
Font Awesome — иконочный шрифт в Figma
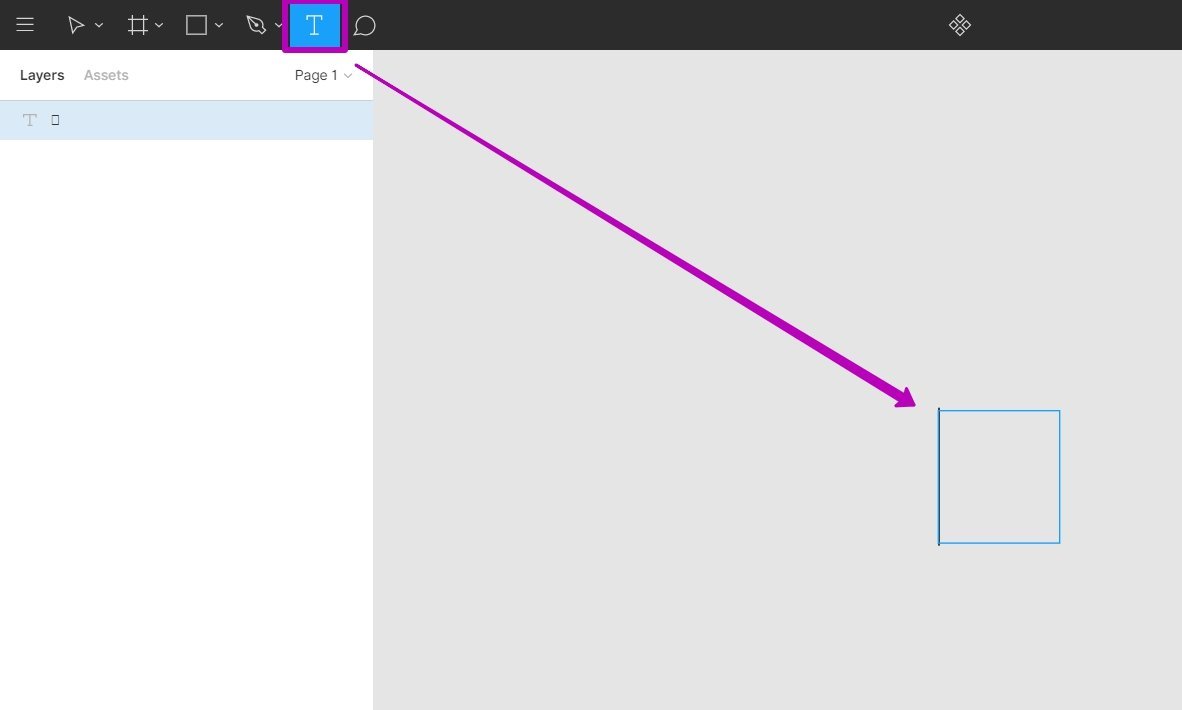
Создайте текстовый объект в Figma.
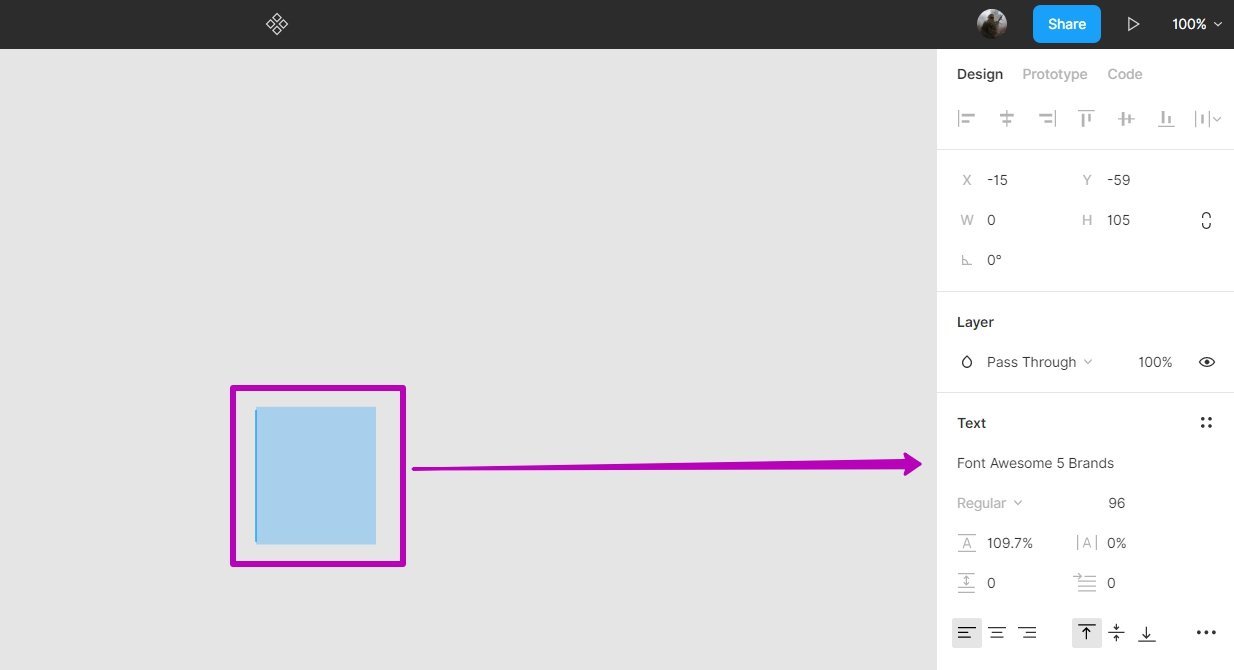
В разделе Text на панели свойств в Font Picker выберите Font Awesome 5 Brands.
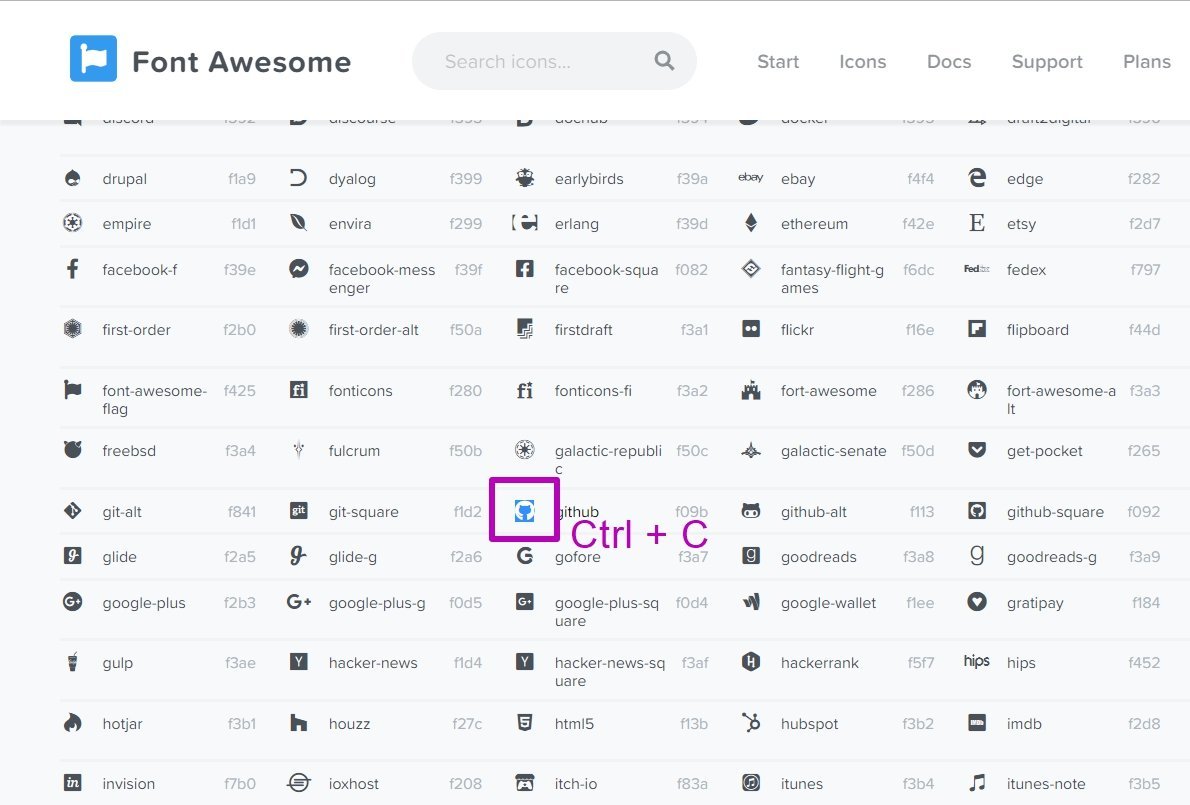
Перейдите по ссылке https://fontawesome.com/cheatsheet — вы попадете на страницу таблицы иконочного шрифта, который по умолчанию интегрирован в Figma.
Этот шрифт разделен на три большие категории:
- Solid Icons.
- Regular Icons.
- Brand Icons.
Выберите подходящую иконку, выделите и скопируйте ее в буфер обмена — Ctrl+C.
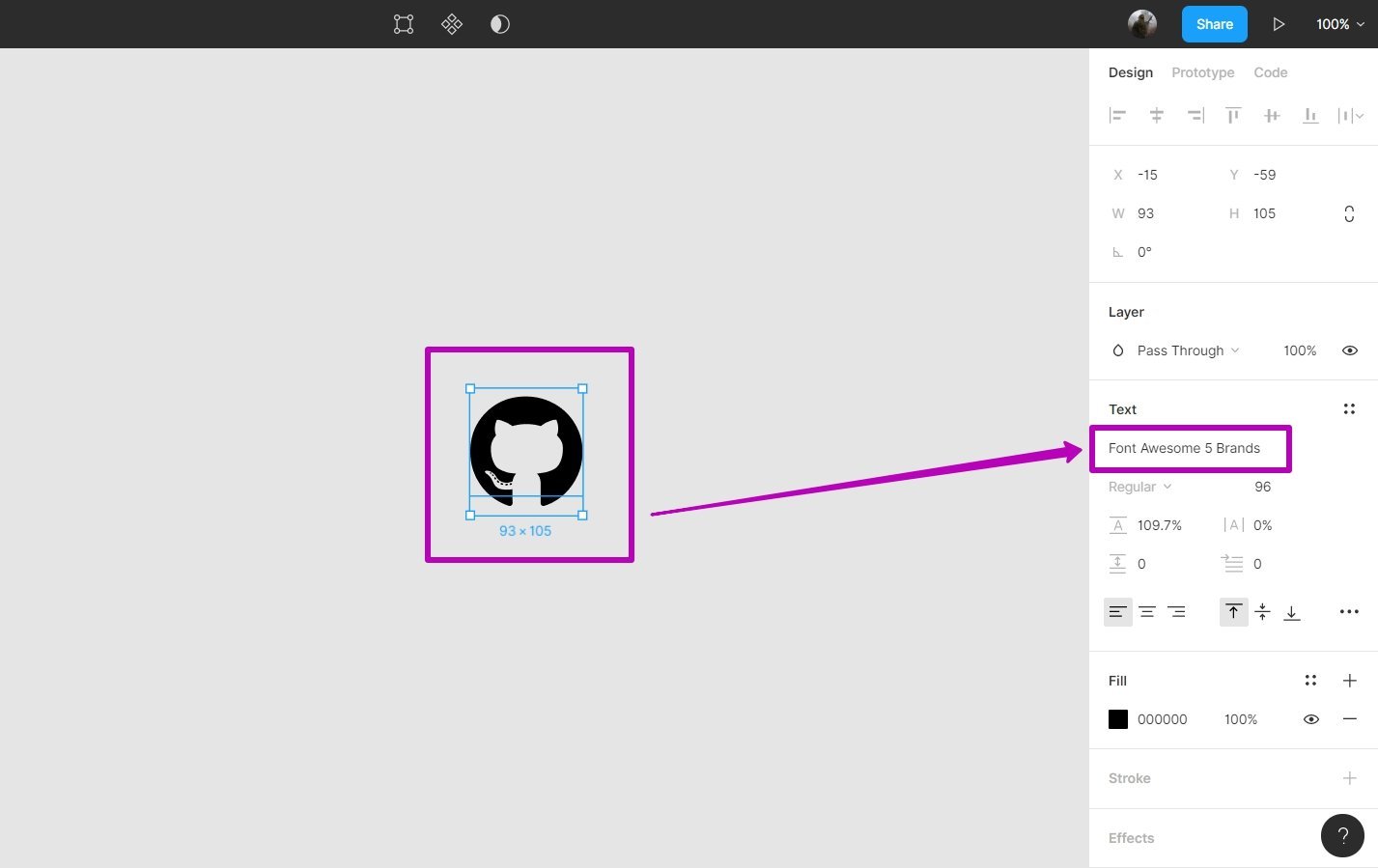
Затем переключитесь в Figma и вставьте эту иконку в созданный ранее текстовый объект — Ctrl+V.
Теперь вы можете настраивать эту иконку по своему усмотрению как обычный шрифт.
Также в Font Awesome можно выбрать стиль иконок — Regular или Solid.
Regular — контурное начертание, Solid — заливка.
Заключение
Если вы используете для работы браузерную и десктопную версии Figma, то должны понимать, как они взаимодействуют со шрифтами в системе и какие существуют особенности использования локальных шрифтов. Но это еще не все: есть текстовые стили и компоненты, которые можно гибко использовать в работе. Как — узнайте на курсе Skillbox.
Figma
Полное руководство по cамому прогрессивному инструменту для дизайнеров: навыки быстрой работы с высоким качеством. На протяжении курса вы с нуля создадите проект, при создании которого задействуете все возможности Figma.
Новости
+7 (499) 444-90-36 Отдел заботы о пользователях
Москва, Ленинский проспект, дом 6, строение 20
Участник Skolkovo
Премии Рунета 2018, 2019, 2020
- Все направления
- Программирование
- Дизайн
- Маркетинг
- Управление
- Игры
- Мультимедиа
- Для бизнеса
- О Skillbox
- О Платформе
- Центр карьеры
- Отзывы
- Контакты
- Вакансии
- Школа кураторов
- Вебинары
- Все вебинары
- Плейлисты
- Расписание
- Журнал
- Партнерская программа
- Лицензия
- Корпоративным клиентам
- Для работодателей
Пользуясь нашим сайтом, вы соглашаетесь с тем, что мы используем cookies 🍪
Источник


























 Участник Skolkovo
Участник Skolkovo Премии Рунета 2018, 2019, 2020
Премии Рунета 2018, 2019, 2020


