- Шрифты в Figma: особенности, применение и выбор
- Применение и выбор шрифтов
- Использование локальных шрифтов
- Установка Figma Font Helper
- Управление отсутствующими шрифтами
- Использование иконочного шрифта
- Font Awesome — иконочный шрифт в Figma
- Заключение
- Figma
- Figma F.A.Q. — технические вопросы
- Как использовать свои шрифты в Figma?
- Как использовать локальные шрифты на Linux?
- Как отключить стандартные шрифты в Figma?
- Можно ли работать и сохранять файлы в Figma без интернета?
- Пропали все объекты с холста, что делать?
- Пропали изображения в Figma!
- Каковы системные требования Figma?
- Не устанавливается десктопная версия Figma!
- Как войти в аккаунт в десктопном приложении Figma?
- Не получается войти в аккаунт Figma в десктопном приложении?
- Не открывается Figma. 🙁
- Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
- Постоянно перезагружается страница Figma в браузере!
- Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
- Артефакты, графические баги, проблемы с рендерингом.
Шрифты в Figma: особенности, применение и выбор
Шрифты — одна из важных составляющих работы над проектом. Рассказываем, какие возможности для использования шрифтов есть в Figma.
Применение и выбор шрифтов
Figma — это инструмент для веб-дизайна, поэтому к нему подключены шрифты Google Fonts. Кроме того, можно локально установить другие шрифты и использовать их для своих проектов.
Разберемся, как работать со шрифтами в Figma и какие есть особенности в их использовании.
Шрифты в Figma можно применять ко всему текстовому объекту, нескольким объектам, словам или выделенным буквам внутри объекта. Рассмотрим на примере.
Выберите один или несколько текстовых объектов.
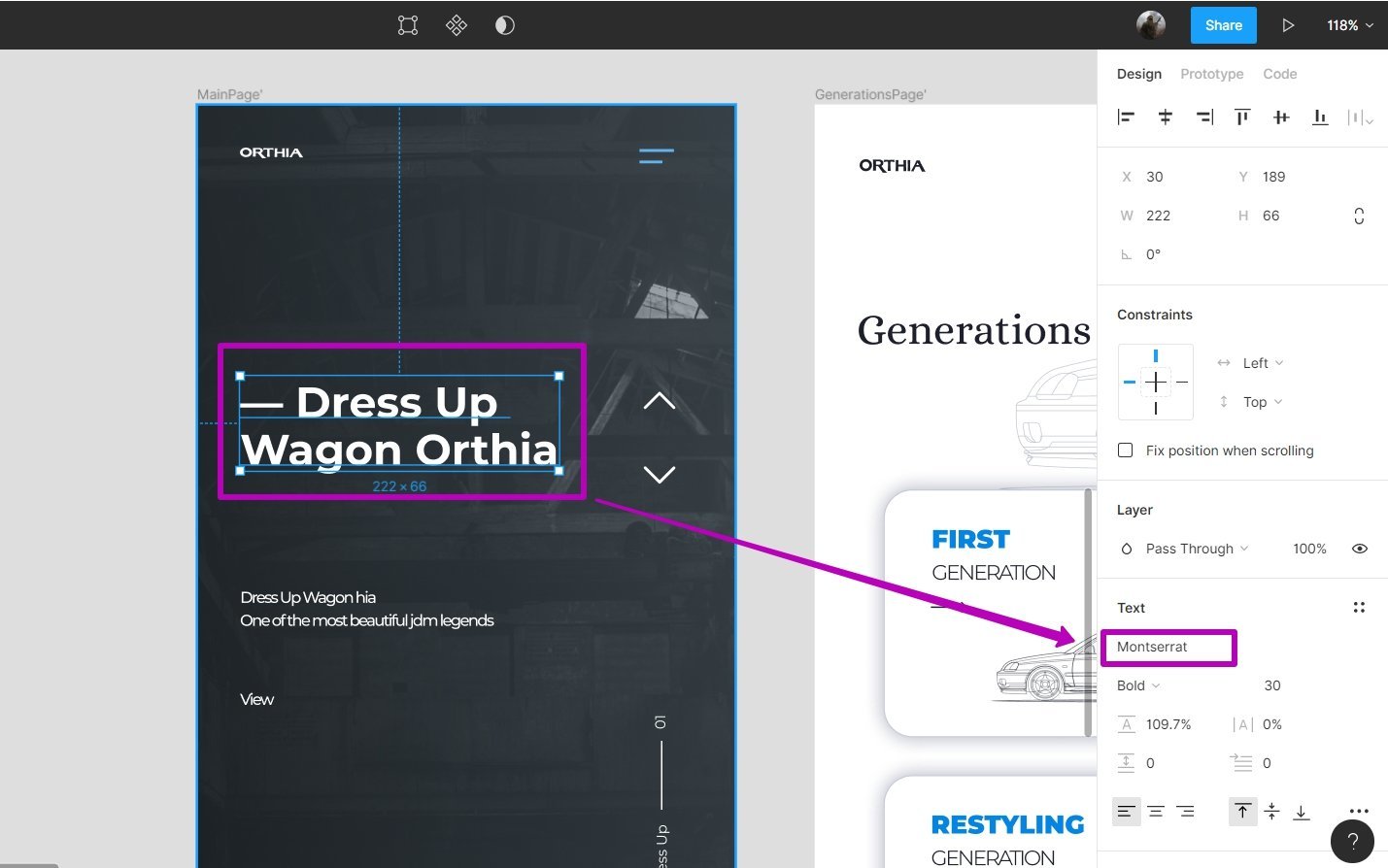
Шрифты отображаются на панели справа в блоке Text. В первом поле вы увидите текущий шрифт. У меня это Montserrat.
Чтобы изменить гарнитуру шрифта, нажмите стрелку «вниз» справа от шрифта. Откроется Font Picker (список шрифтов) — выберите нужный.
Если вы знаете правильное наименование шрифта, то можете выбрать гарнитуру, не открывая Font Picker. Для этого нажмите на поле выбора и введите с клавиатуры нужное вам название — вот так:
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикует переводы на Хабре.
Использование локальных шрифтов
Если вы хотите использовать в Figma дополнительные шрифты, которые не включены в список веб-шрифтов Google, загрузите нужные на компьютер и берите их.
В этом случае браузерная версия отличается от десктопной.
- Для десктопной версии все локально установленные шрифты в вашей системе будут автоматически доступны в Figma. Найти их можно там же, где и Google Fonts — в Font Picker.
- Для браузерной версии локально установленные шрифты изначально недоступны. Сначала вам нужно будет установить приложение Figma Font Helper.
Установка Figma Font Helper
Есть два способа установки. Первый — через свою учетную запись в браузерной версии Figma.
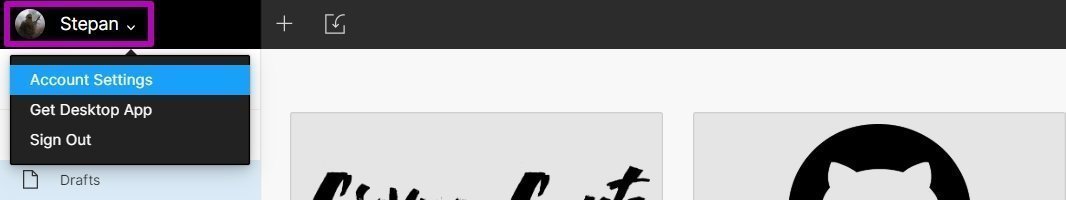
Нажмите на свой логин в верхнем левом углу и выберите Account Settings.
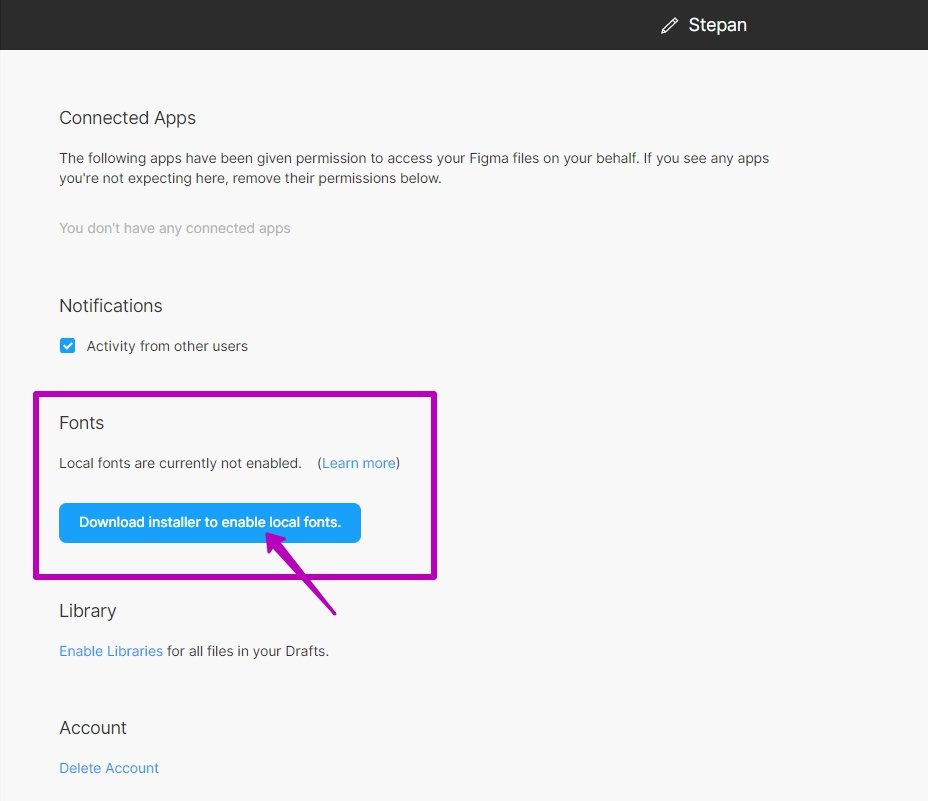
Прокрутите вниз до раздела Fonts и нажмите на кнопку Download Installer to enable local fonts, чтобы скачать инсталлятор для локальных шрифтов.
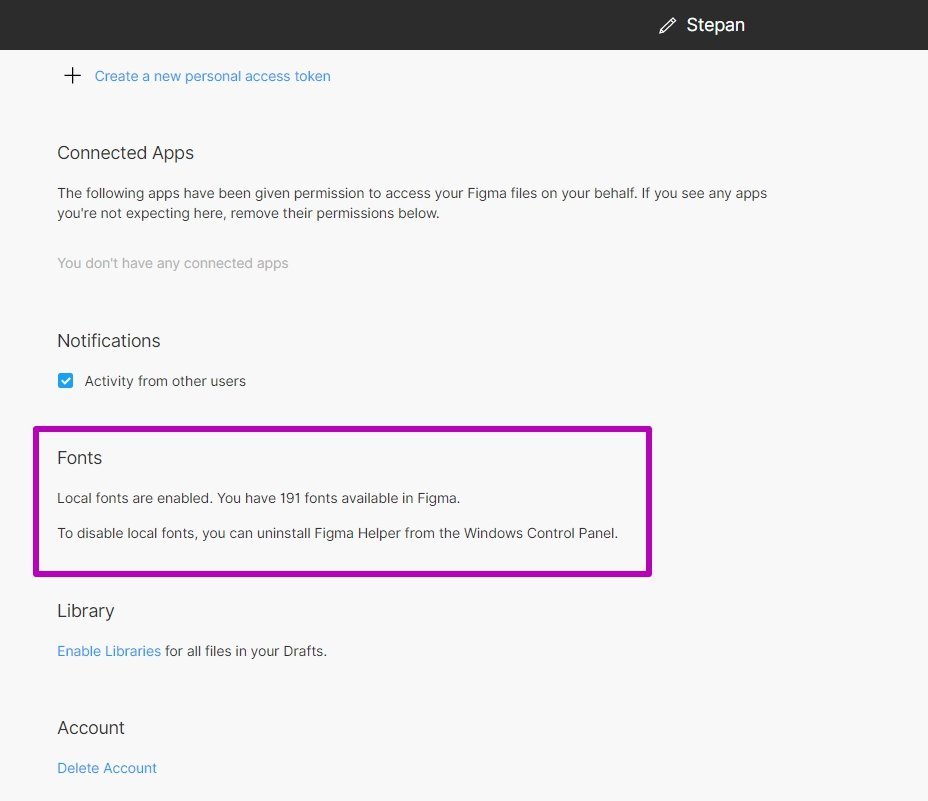
После того, как вы скачали Figma Font Helper, запустите установщик и следуйте инструкциям на экране. Устанавливается буквально в два клика. Чтобы проверить работу инсталлятора, зайдите в профиль браузерной версии. Вы увидите следующую картину:
Второй способ еще проще. Вам нужно скачать Figma Font Helper с официального сайта и установить.
Управление отсутствующими шрифтами
Очень полезная функция при работе со шрифтами в Figma.
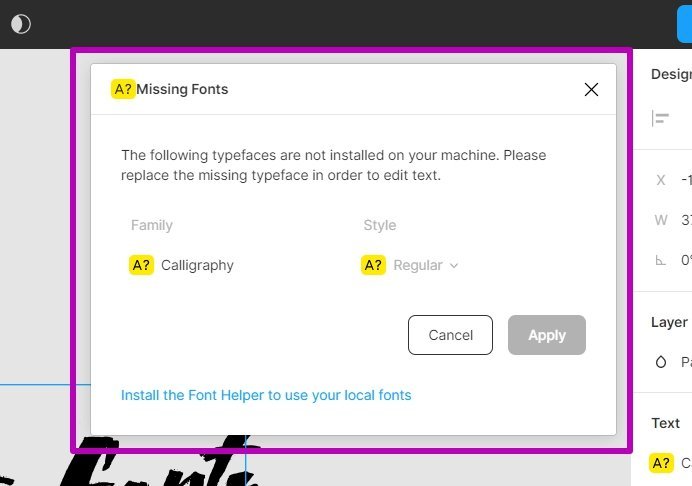
Если в файле используется шрифт, недоступный вам через средство выбора шрифтов (через веб-шрифты Google или локальные источники), то появится такое предупреждение.
Такое предупреждение будет появляться каждый раз, когда вы попытаетесь редактировать текст, шрифта которого у вас нет.
Это случается, если над проектом работают два дизайнера и один из них использует локальный шрифт, которого нет у второго. Либо дизайнеры используют разные версии одного и того же шрифта.
Чтобы редактировать все текстовые объекты в проекте, нужно установить или обновить недостающие шрифты на вашем устройстве. Вы также можете выбрать другой подходящий шрифт из уже имеющихся, но при этом помните, что шрифт поменяется и для вашего коллеги.
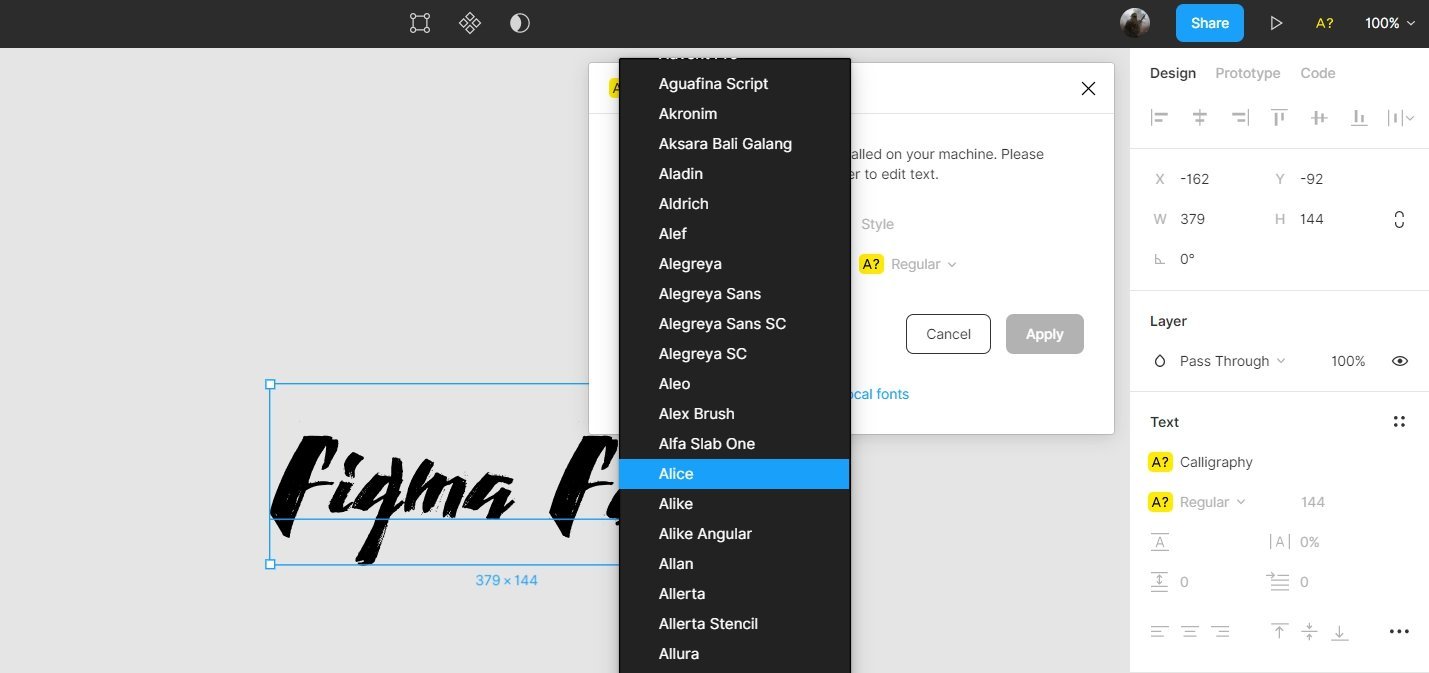
Если вы хотите заменить весь текст в проекте, который использует недоступный шрифт, это можно сделать через модальное окно Missing Fonts. В нем будут перечислены все шрифты, которых вам не хватает. Вместе с гарнитурой шрифта вы увидите стиль, который тоже можно будет заменить.
Откройте выпадающий список и выберите нужный шрифт.
Figma автоматически сопоставит стиль выбранного шрифта со стилем отсутствующего, но вы можете сделать это сами.
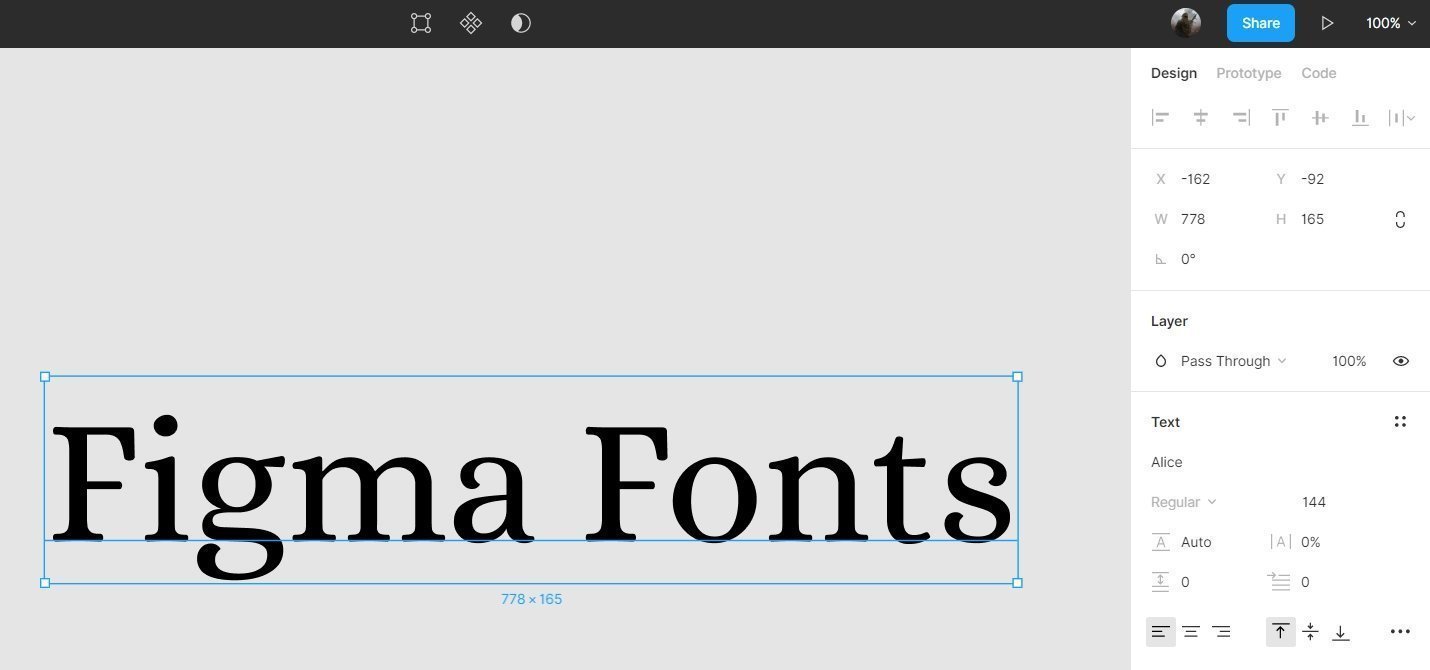
После того, как вы выбрали шрифт, нажмите кнопку Apply для завершения замены.
Все ваши тексты в проекте обновлены.
Использование иконочного шрифта
Figma поддерживает популярный и простой в использовании набор иконок Font Awesome. Если вам не подходит этот набор и вы хотите использовать другие иконки, создайте свой иконочный шрифт любым удобным способом — например, с помощью сервиса IcoMoon, и установите локально на вашем устройстве. После установки он будет доступен в Figma вместе с другими шрифтами.
Остановимся подробнее на использовании иконочных шрифтов на примере Font Awesome.
Font Awesome — иконочный шрифт в Figma
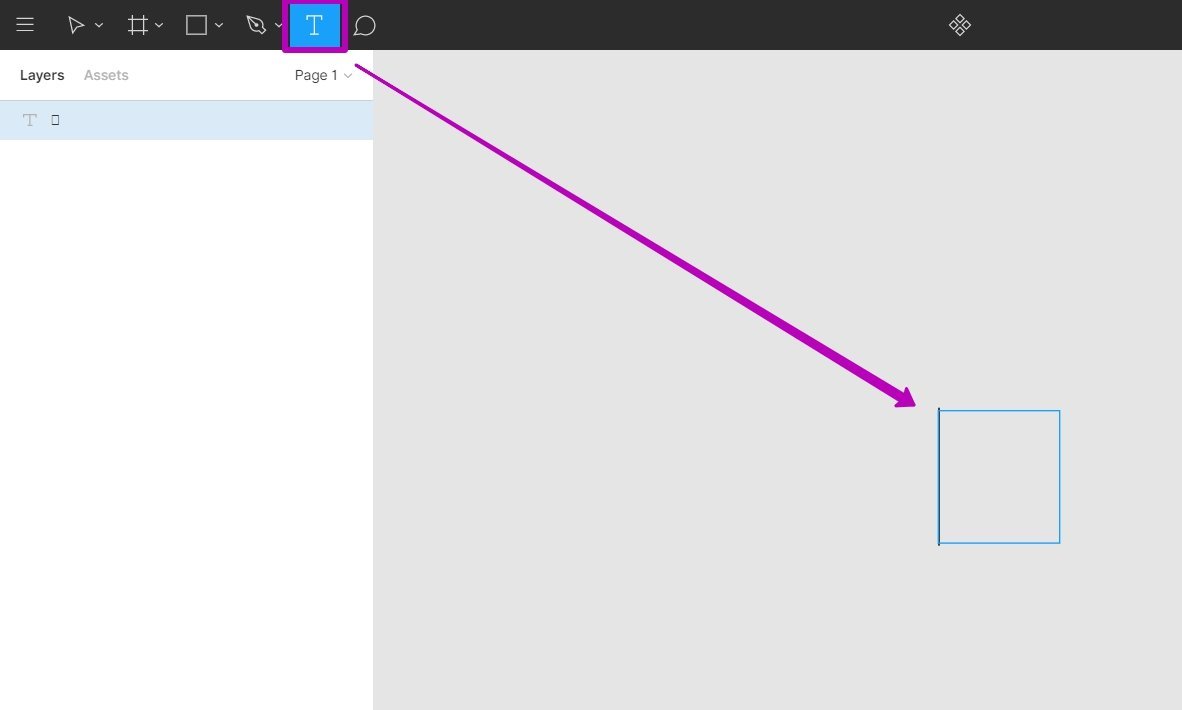
Создайте текстовый объект в Figma.
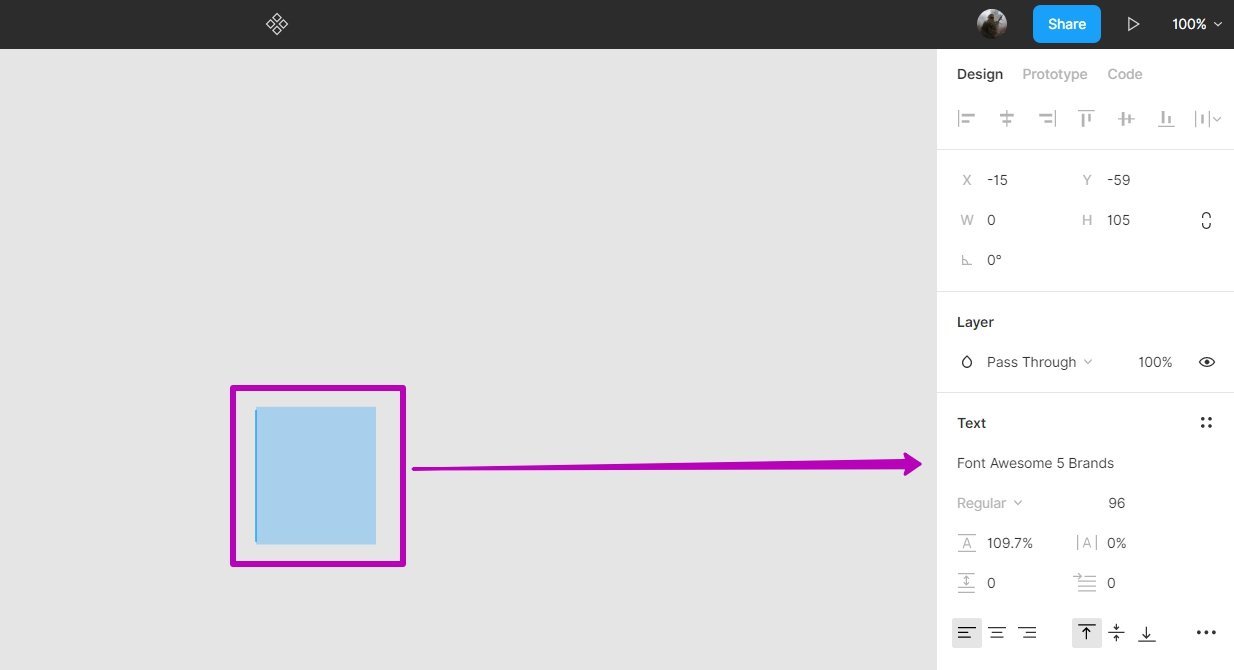
В разделе Text на панели свойств в Font Picker выберите Font Awesome 5 Brands.
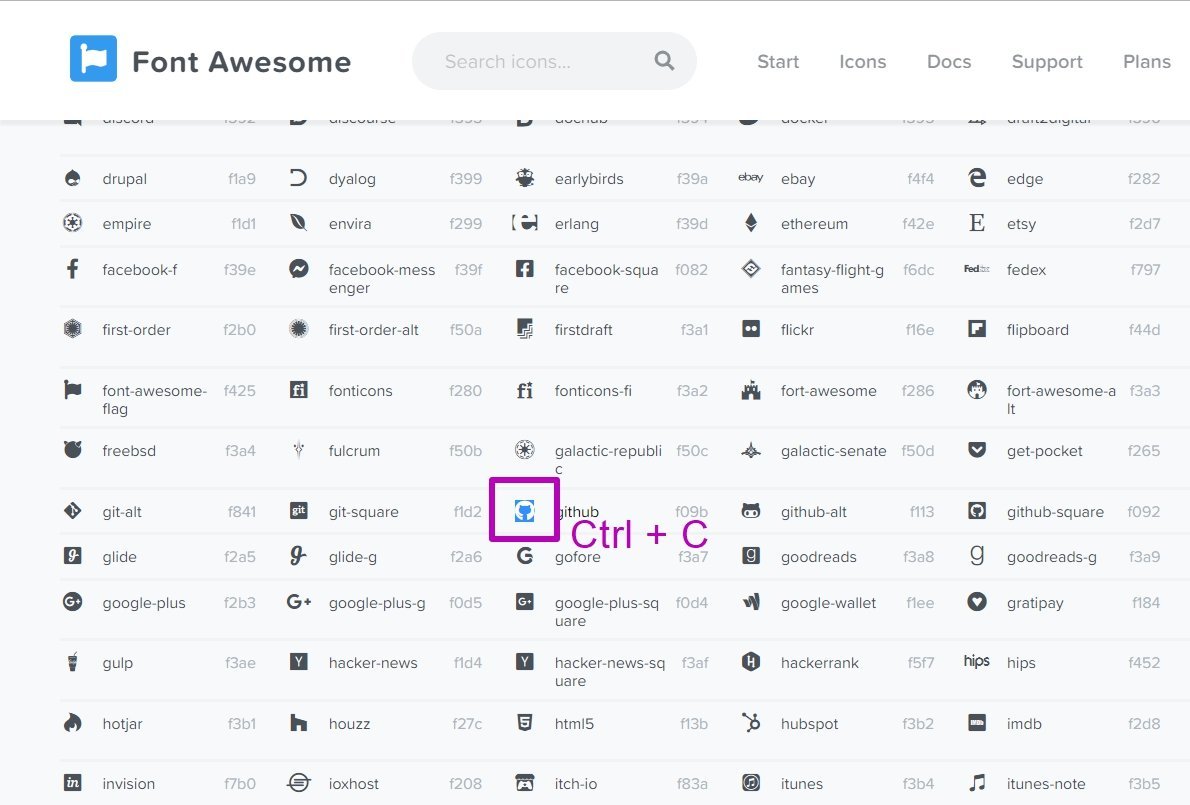
Перейдите по ссылке https://fontawesome.com/cheatsheet — вы попадете на страницу таблицы иконочного шрифта, который по умолчанию интегрирован в Figma.
Этот шрифт разделен на три большие категории:
- Solid Icons.
- Regular Icons.
- Brand Icons.
Выберите подходящую иконку, выделите и скопируйте ее в буфер обмена — Ctrl+C.
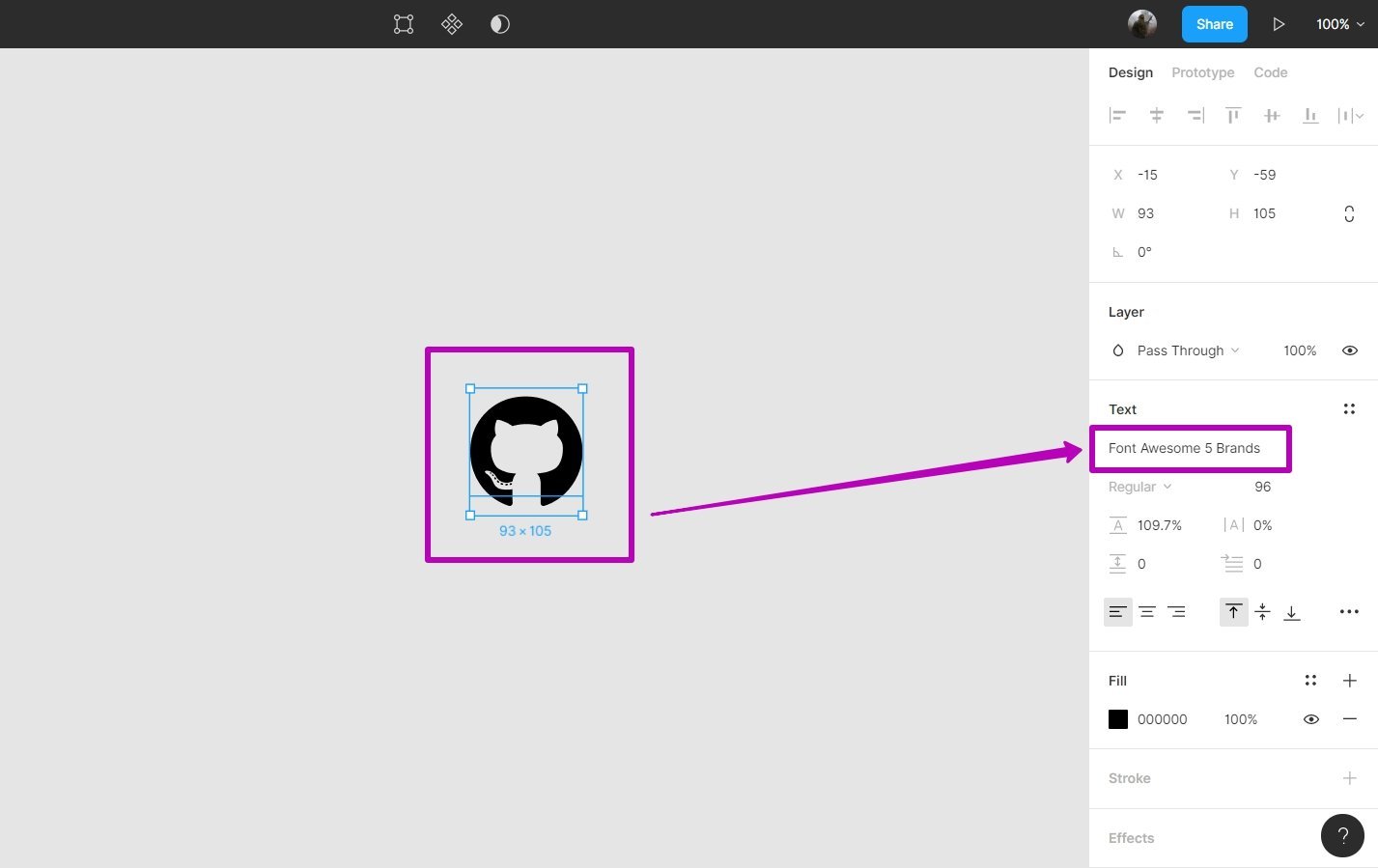
Затем переключитесь в Figma и вставьте эту иконку в созданный ранее текстовый объект — Ctrl+V.
Теперь вы можете настраивать эту иконку по своему усмотрению как обычный шрифт.
Также в Font Awesome можно выбрать стиль иконок — Regular или Solid.
Regular — контурное начертание, Solid — заливка.
Заключение
Если вы используете для работы браузерную и десктопную версии Figma, то должны понимать, как они взаимодействуют со шрифтами в системе и какие существуют особенности использования локальных шрифтов. Но это еще не все: есть текстовые стили и компоненты, которые можно гибко использовать в работе. Как — узнайте на курсе Skillbox.
Figma
Полное руководство по cамому прогрессивному инструменту для дизайнеров: навыки быстрой работы с высоким качеством. На протяжении курса вы с нуля создадите проект, при создании которого задействуете все возможности Figma.
Figma F.A.Q. — технические вопросы
Ответы на самые часто задаваемые вопросы про Figma. В этой статье даются ответы на технические вопросы, связанные с работой программы. Если в этом списке нет интересующего тебя вопроса или подходящего ответа — задай его в обсуждении в группе со скриншотами и логами ошибок.
Как использовать свои шрифты в Figma?
Если ты пользуешься Figma в браузере, нужно установить Font Installer, а для пользователей десктопной версии, чтобы добавить свой шрифт в Figma ничего устанавливать не нужно. Все шрифты, установленные на компьютер, будут автоматически отображаться в Figma.
Как использовать локальные шрифты на Linux?
Существует неофициальный клиент для Figma, созданный для Linux. Мы не можем гарантировать, что он работает, но создатель пишет, что включил поддержку локальных шрифтов, что не может не радовать. Информацию о нем можно найти в этом посте или в репозитории проекта.
Как отключить стандартные шрифты в Figma?
По дефолту в Figma доступны все шрифты из Google Fonts. Если тебе они не нужны, и ты хочешь использовать только локальные шрифты — можно отключить стандартные шрифты. Это делается с помощью настройки в меню Preferences → Show Google Fonts.
Можно ли работать и сохранять файлы в Figma без интернета?
Можно открыть файл, отключиться от интернета и работать в Figma оффлайн. Чтобы сохранить наработанное — нужно экспортировать в формат Figma, .fig или просто обратно подключиться к интернету, — изменения синхронизируются автоматически. Но открыть файлы без подключения к интернету нельзя никак.
Пропали все объекты с холста, что делать?
Если пропали все или некоторые объекты в Figma, для начала попробуй отменить предыдущее действие (Ctrl/Cmd + Z), а потом закрыть и открыть файл снова. Если это не помогло, тогда зайди в историю версий. Проверь, есть ли там версия со всей работой, и если есть — восстанови её. В противном случае отправь в поддержку данные о своей видеокарте с описанием проблемы.
Пропали изображения в Figma!
- В первую очередь попробуй перезагрузить страницу браузера или закрыть и открыть файл снова. Если открыто несколько файлов Figma — зачастую эту проблему можно решить, закрыв остальные файлы.
- Изображения не показываются в прототипе? Возможно эти объекты находятся не во фрейме, а просто лежат сверху. Проверь в панели слоёв.
- Если не загружаются картинки в исходном файле, а до этого показывались, попробуй всё выделить и пошевелить или скрыть и показать — это может заставить их прогрузиться.
- Если ты используешь браузер, открой файл или прототип в режиме инкогнито. Если всё заработало, виноваты расширения: обычно VPN или AdBlock мешают загрузке фотографий.
- Всё это не помогает? Возможно есть проблемы с соединением, попробуй использовать VPN или раздай интернет с телефона, чтобы проверить.
- Если даже с VPN/другим интернетом изображения не загружаются, напиши в поддержку со ссылкой на файл и скриншотами экранов, где пропадают изображения и другими подробностями: support@figma.com
Каковы системные требования Figma?
Минимальные требования для операционных систем:
- Windows 8.1 и новее
- Apple MacOS 10.10 (Yosemite) и новее
- Любая Linux OS которая поддерживает браузеры ниже
- Любая Chrome OS которая поддерживает браузеры ниже
Браузеры, которые поддерживаются Figma:
- Chrome 58+
- Firefox 57+
- Safari 11+
- Microsoft Edge 16+
Браузеры Internet Explorer, Opera, Yandex Browser и остальные — не поддерживаются. Figma всё равно может работать, но стабильность не гарантируется.
Поддержка видеокарт: Рекомендуется, чтобы видеокарта была от 2012 года выпуска — на более старых работать тоже будет скорее всего, но не можем гарантировать. Минимальные требуемые видеокарты:
- Intel HD Graphics 4000 (и новее).
- Nvidia 330m (и новее).
- ATI Radeon HD 4850 (и новее).
Не устанавливается десктопная версия Figma!
На операционные системы с 32-разрядной архитектурой десктопное приложение Figma установить нельзя. Font Helper также не работает на 32bit системах. Если же не удается установить Figma Desktop или Font Helper на 64-разрядную ОС — напиши в поддержку: support@figma.com, по возможности со скриншотами и логами ошибок.
Как войти в аккаунт в десктопном приложении Figma?
Для входа в аккаунт в десктопном приложении Figma необходимо нажать Log in with browser и перейти в браузер. Когда ты увидишь надпись Go to the browser to complete login, должно открыться окно браузера.
Когда откроется окно браузера, тебе нужно будет авторизоваться в Figma привычным способом. Потом появится кнопка Open the Desktop App, при нажатии на которую браузер спросит, действительно ли ты хочешь открыть приложение Figma. Нажми открыть, и ты войдешь в аккаунт Figma в десктопном приложении.
Не получается войти в аккаунт Figma в десктопном приложении?
Если ты видишь надпись Go to the browser to complete login, но окно браузера не открывается — убедись, что браузером по умолчанию в системе установлен браузер, который поддерживается Figma. Желательно это должен быть Google Chrome — с ним этот механизм работает лучше всего. Internet Explorer не поддерживается. После этого нажми Go back and try again и попробуй сначала.
Не открывается Figma. 🙁
Сервера Figma работают стабильно и падения случаются очень редко и ненадолго. Следить за статусом работы серверов Figma можно на https://status.figma.com/.
Кроме ошибок сервера, есть много вариантов, почему это может происходить. В большинстве случаев, если до этого всё работало — достаточно выпить чаю и подождать пару часов, — и все пройдет.
Если не открывается редактор или сам сайт Figma — возможно мешают настройки антивируса, брендмауэра или файрволла. Чтобы проверить, попробуй зайти с того же компьютера, но с другой точки доступа (например, раздать интернет с телефона). Если по-прежнему не открывается — проблема в компьютере. А если нет — во внешних факторах (провайдер, Роскомнадзор, сама Figma, НЛО), и порой её можно решить при помощи VPN.
Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
Иногда случается, что Figma не удаётся открыть один файл. Если все остальные файлы открываются нормально, а один файл не загружается или показывается ошибка An error occurred while opening the editor — возможно при прошлом сохранении файла произошел сбой.
Большинство этих случаев можно решить восстановлением предыдущей версии файла. Для этого кликни по файлу правой кнопкой мыши с зажатыми кнопками Alt + Shift и выбери в контекстном меню Restore from Version. В открывшемся окне нажми кнопку Restore рядом с предыдущей версией файла.
Также возможно файл стал чересчур большим и Figma не хватает памяти, чтобы его открыть (одна вкладка может использовать до 2ГБ памяти максимум, иногда меньше в зависимости от открытых программ). Следует попробовать разбить файл на несколько отдельных. А если у тебя слабый компьютер (в особенности с 32-битной системой) то попробуй перед открытием Figma закрыть все остальные программы.
Постоянно перезагружается страница Figma в браузере!
При открытии проекта браузер выдает ошибку, перезагружает страницу, после перезагрузки Фигма выдает ошибку, и страница опять перезагружается, и так по кругу…
Это может происходить, если браузер не поддерживается Figma. В частности, Яндекс браузер. Поддерживаемые браузеры можно найти в официальной документации.
Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
Если в компьютере две видеокарты — возможно используется не та, которая нужна. Попробуй поменять используемую видеокарту. На macOS это можно сделать при помощи утилиты gfxcardstatus, либо отключив автоматическое переключение видеокарт в Системных Настройках в панели «Экономия Энергии». Если видеокарта одна — возможно она банально устарела. Убедись, что твоя аппаратура соответсвует требованиям, описанным в предыдущем пункте.
Артефакты, графические баги, проблемы с рендерингом.
У некоторых пользователей Figma появляются артефакты при масштабировании, добавлении Auto Layout или изображений, включении сеток и линеек или других действиях. При появлении любых графических глитчей в Figma первым делом напиши в поддержку и отправь скриншоты или видеозаписи происходящего. Также поможет если ты приложишь подробную информацию о своей видеокарте, её драйверах и других характеристиках компьютера.
А пока ждёшь ответа, загляни в галлерею глитчей Figma и отправь свои скриншоты Глебу для коллекции.
Тип артефактов 1: Синие линии по всему холсту.