- Figma что это, и для чего нужна она?
- Платная или нет?
- Существует ли Figma на русском языке?
- Системные требования Figma
- Работа с Figma offline
- Как работать с Фигма?
- Как пользоваться figma
- Регистрация в Фигма
- Figma — где скачать и как установить программу на компьютер?
- 1. Регистрация в Figma
- 2. Настройка команды и выбор тарифного плана (можно пропустить)
- В бесплатный тариф «Starter» входят:
- В платный тариф «Professional» включено:
- 3. Скачивание и установка Figma для работы на компьютере (Windows и Mac Os)
- Figma F.A.Q. — технические вопросы
- Как использовать свои шрифты в Figma?
- Как использовать локальные шрифты на Linux?
- Как отключить стандартные шрифты в Figma?
- Можно ли работать и сохранять файлы в Figma без интернета?
- Пропали все объекты с холста, что делать?
- Пропали изображения в Figma!
- Каковы системные требования Figma?
- Не устанавливается десктопная версия Figma!
- Как войти в аккаунт в десктопном приложении Figma?
- Не получается войти в аккаунт Figma в десктопном приложении?
- Не открывается Figma. 🙁
- Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
- Постоянно перезагружается страница Figma в браузере!
- Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
- Артефакты, графические баги, проблемы с рендерингом.
- Прототип сжат или частично покрыт квадратами.
- Почему изображения сжимаются до 4096 пикселей?
- В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
- Почему не работает Ctrl + Z или другое сочетание клавиш?
- При нажатии Alt выбранный текст дублируется и меняется.
- Не работает Figma Mirror — ничего не происходит.
- Как увеличить историю действий для Ctrl + Z?
- В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
- Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Figma что это, и для чего нужна она?
Figma — это новая программа для веб-дизайнеров. С помощью нее можно создавать не только прототипы, но и сами интерфейсы (сайты, приложения, панель управления). Весомым преимуществом данной программы является ее простота. Именно за счет этого Фигма завоевывает сердца специалистов в сфере веб-дизайна.
Платная или нет?
Отличие по функционалу у платной и бесплатной версии — нет. Платную версию есть смысл подключать, когда в вашем проекте задействована команда, или вы создаете очень крупный проект, и вам требуется контроль версий со сроком хранения более 30 дней.
Если упростить — если вы фрилансер или веб-дизайнер, работающий только в паре с верстальщиком или клиентом в процессе создания дизайна, то вам хватит бесплатной версии.
Существует ли Figma на русском языке?
На данный момент Фигму на русском языке скачать нельзя, так как данная программа не содержит русской версии. Также не существует и русификаторов Figma. Поэтому работать в Figma придется на английском языке.
Если вы не знаете английский язык, то начните его учить с помощью этой программы. Все самые свежие материалы по UX и UI дизайну также на английском языке. Если вы хотите развиваться как веб-дизайнер, то лучше всего изучать все материалы не в переводах, а на языке оригинала.
Системные требования Figma
Для работы вам всего нужна свежая версия браузера:
- Chrome 49+
- Firefox 51+
- Safari 10.1+ (Apple — macOS)
- Edge 14+ (Windows)
Если же вы используете desktop версию, то авторы пишут только о требованиях к видеокарте:
- Intel HD Graphics 4000 (or later).
- Nvidia 330m (or later).
- ATI Radeon HD 4850 (or later).
Данные видеокарты являются относительно устаревшими поэтому в абсолютном большинстве случаев вы сможете установить Figma на свой компьютер.
Работа с Figma offline
Скажу сразу, что figma без интернета не работает, так как программе при запуске нужно синхронизация с облаком. НО! Можно обойти это требование: для этого запустите программу с включеным интернетом, дайте программе все загрузить, а затем отключите интернет. Готово! Теперь вы можете спокойно работать в программе. (Данные актуальны на август 2019 года).
Как работать с Фигма?
Есть два варианта работы с Figma — онлайн и десктопная версии. По своему опыту работать лучше в десктопной версии. Подробнее о преимуществах читайте в статьях на сайте.
В обоих случаях вам доступен одинаковый набор функций и инструментов, что на процесс создания дизайна никак не скажется.
Как пользоваться figma
Это была основная информация по программе Figma. Далее рекомендую вам начать изучение программы с инструментов. Первый урок можно посмотреть по данной ссылке.
Регистрация в Фигма
Для того чтобы зарегистрироваться в программе Figma:
Источник
Figma — где скачать и как установить программу на компьютер?
Подробная, пошаговая инструкция по установке десктопного приложения Figma на ваш компьютер (Windows или Mac Os). В видео и текстовом формате.
Установка Figma. В этом уроке вы получите пошаговую инструкцию, где скачать и как установить программу Figma на ваш компьютер. Вы можете посмотреть видео или воспользоваться текстовой инструкцией, которая расположена ниже в этой статье.
1. Регистрация в Figma
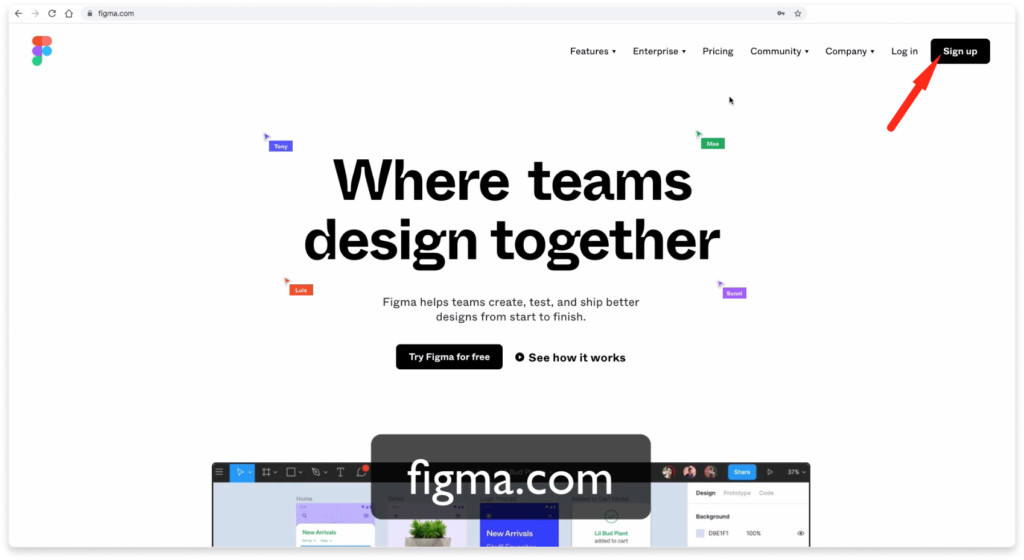
Первое что вам необходимо сделать это перейти по адресу figma.com. В верхнем правом углу нажмите на кнопку Sign up.
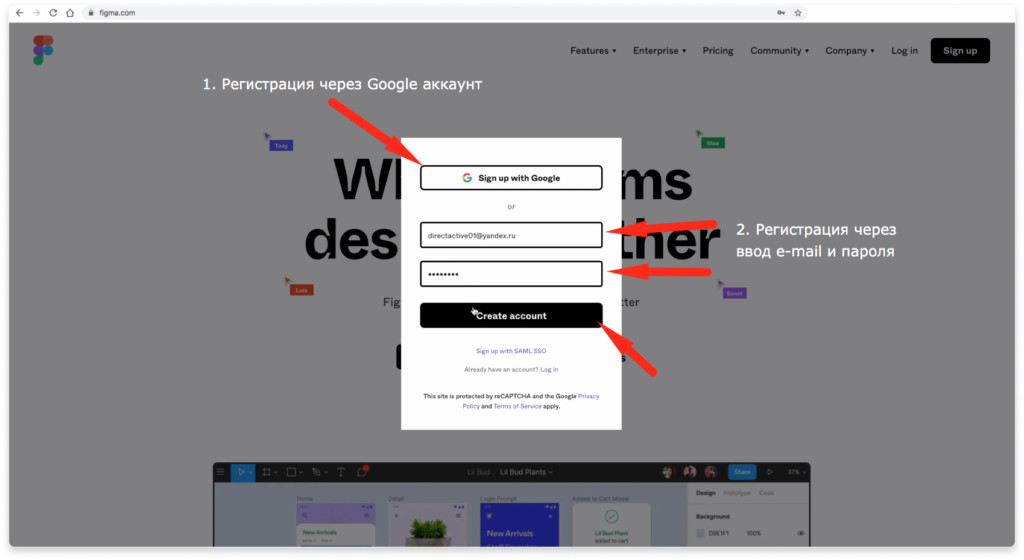
Во всплывающем окне можно авторизоваться с помощью Google аккаунта, либо ввести e-mail и пароль. Рассмотрим второй вариант. Ввожу e-mail и пароль. Нажимаю на кнопку Create Account.
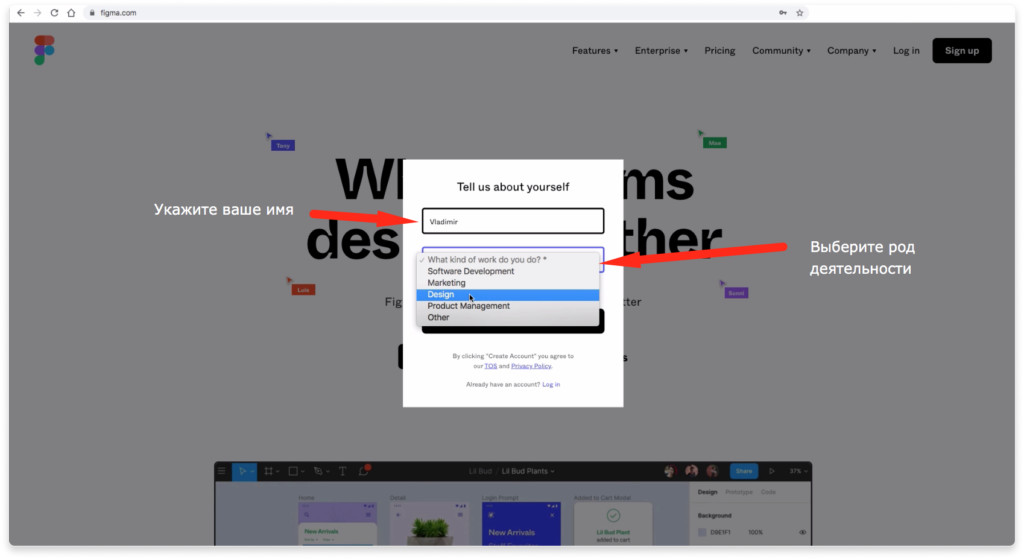
На следующем шаге укажите ваше имя и выберите род деятельности. Например «Design». Этот выбор ни на что не повлияет в дальнейшем.
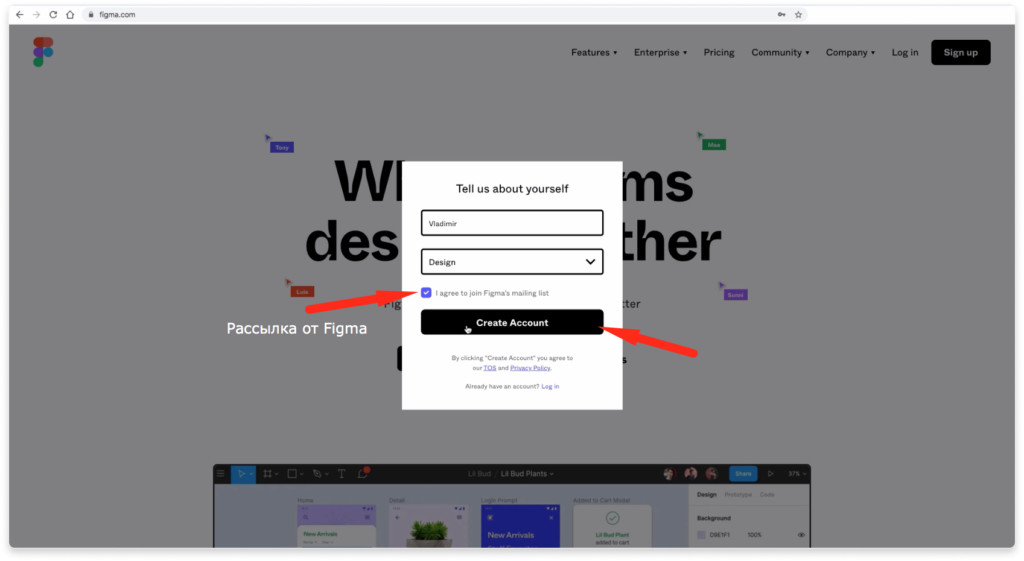
Если хотите получать полезную рассылку от фигмы, то поставьте галочку напротив надписи «I agree to join Figma’s mailing list» и нажимаете на кнопку «Create Account».
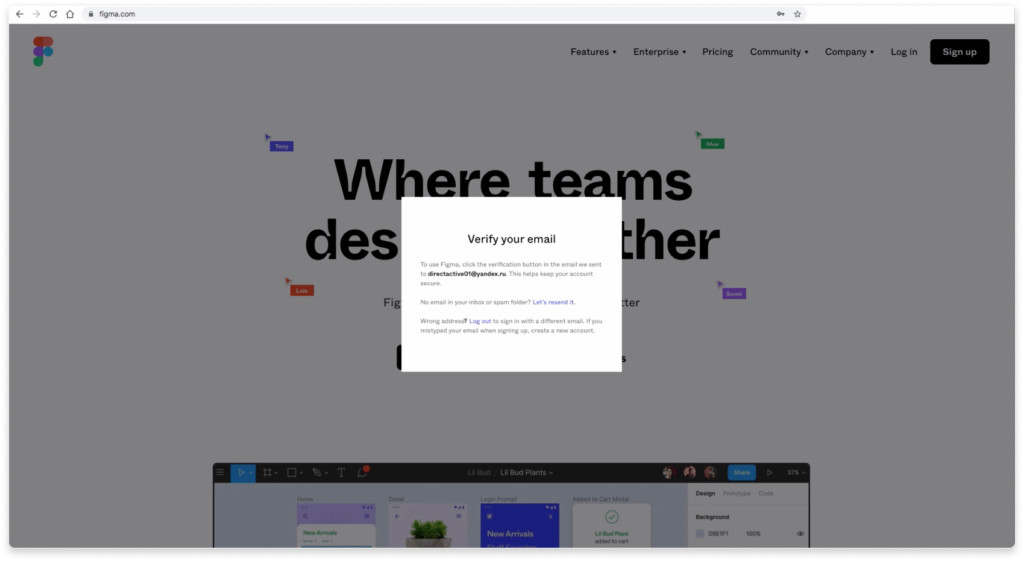
Перед вами появится окно, что вам нужно проверить вашу электронную почту, которую вы до этого указали и подтвердить регистрацию.
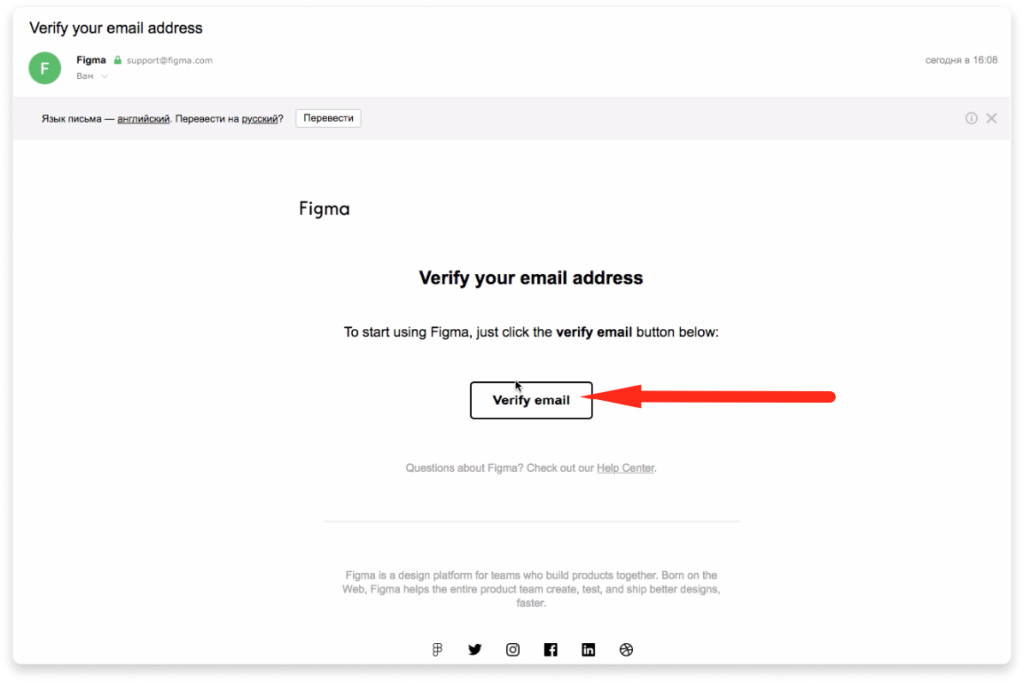
Проверьте вашу почту и найдите письмо от Figma с заголовком «Verify your email address». Нажмите на кнопку для подтверждения регистрации верификации email адреса.
2. Настройка команды и выбор тарифного плана (можно пропустить)
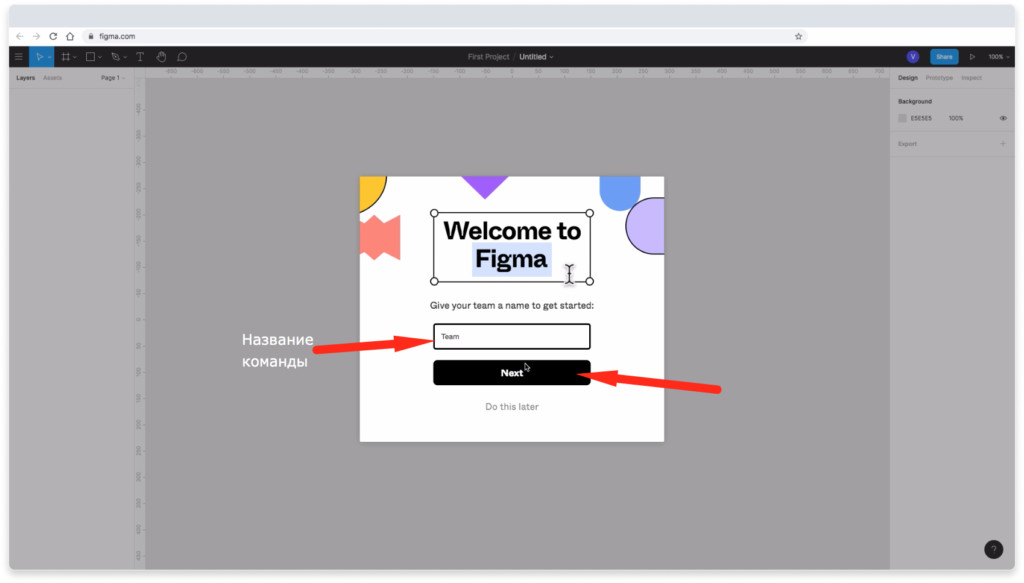
В случае регистрации через email и пароль, перед вами появиться следующее окно, где вы можете создать новую команду. Окно может не появиться, если вы регистрировались через Google аккаунт. В этом нет ничего страшного. Если хотите создать новую команду, то укажите её название и нажмите на кнопку «Next», либо пропустите этот шаг нажав на надпись внизу «Do this later».
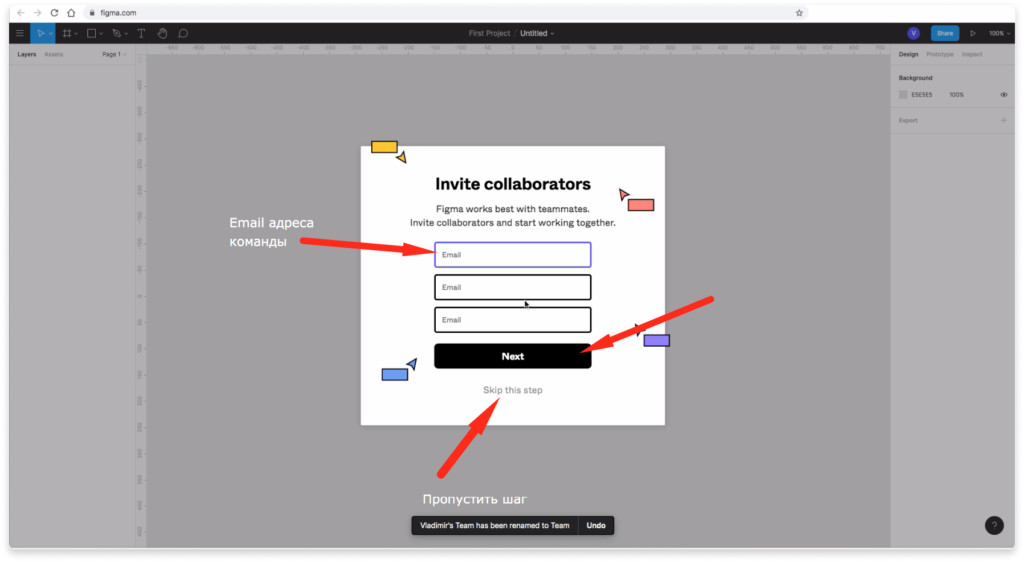
На следующем шаге можете указать email адреса людей, которых хотите пригласить к себе в команду для совместной работы, либо пропустить этот шаг нажав на надпись внизу всплывающего окна.
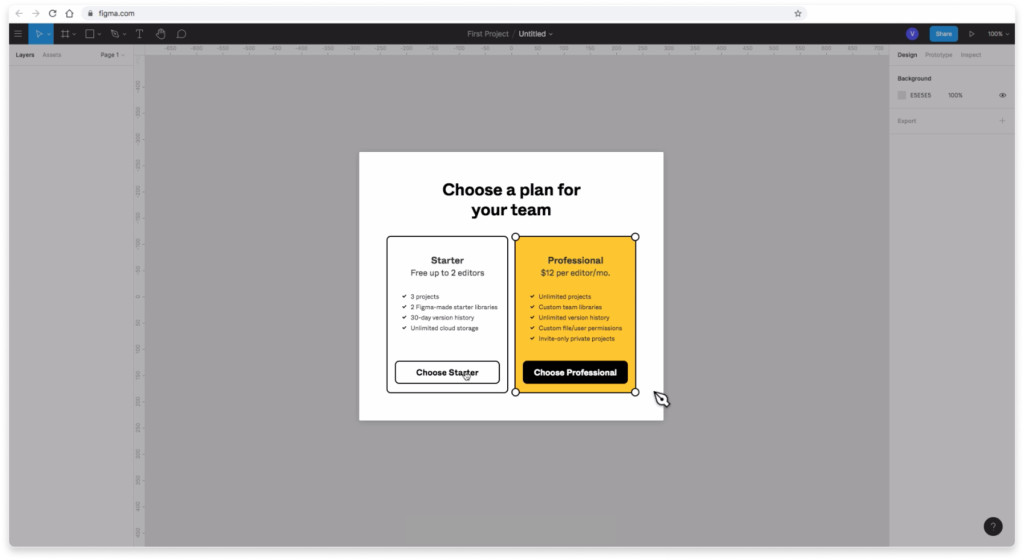
Далее вам предложат выбрать тарифный план. Если вы работаете в одиночку, либо вдвоем, то подойдет бесплатный тариф «Starter».
В бесплатный тариф «Starter» входят:
- 3 проекта для команд и совместной работы.
- 2 бесплатных стартовых библиотеки от Figma.
- Сохранение истории версий проектов в течении 30 дней.
- Неограниченное облачное хранилище.
- Возможность 2 человек работать над одним проектом одновременно.
В платный тариф «Professional» включено:
- Неограниченное количество проектов для команд.
- Настраиваемые командные библиотеки.
- Сохранение истории версий на неограниченный срок.
- Настраивание пользовательских файлов / прав использования.
- Частные проекты только по приглашениям.
Стоимость тарифа «Professional» — 12$ в месяц за 1 члена команды.
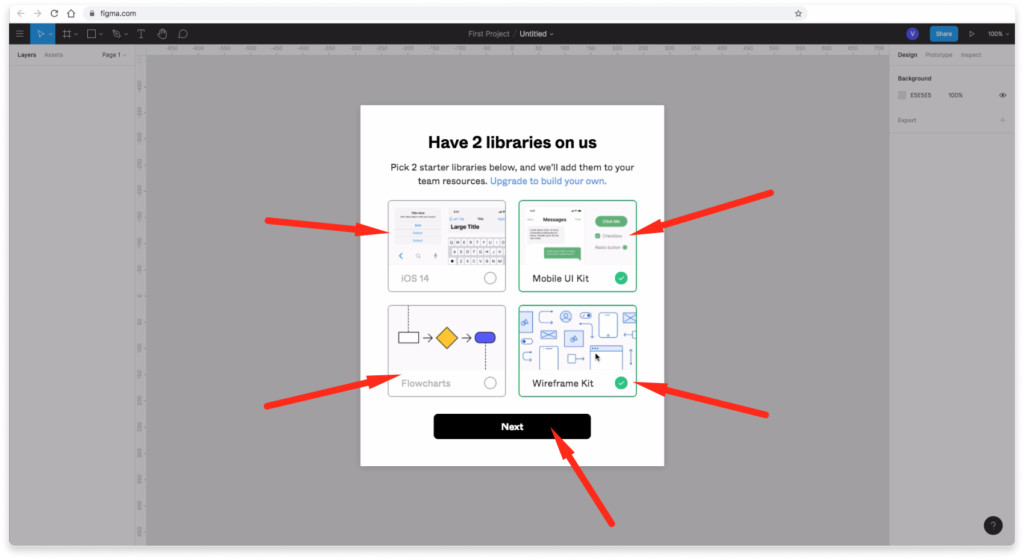
Если вы выберите бесплатный тариф, то вам предложат выбрать 2 стартовые библиотеки для командной работы. Выбирайте любое и нажимайте на кнопку «Next».
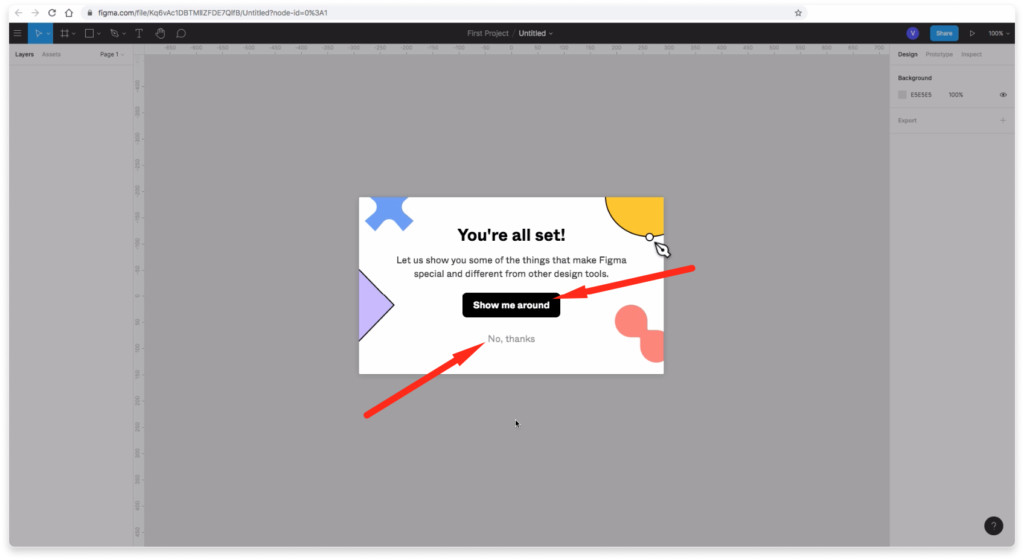
При желании можете воспользоваться подсказками, которые будет показывать вам Figma нажав на кнопку «Show me around», либо пропустите этот шаг.
3. Скачивание и установка Figma для работы на компьютере (Windows и Mac Os)
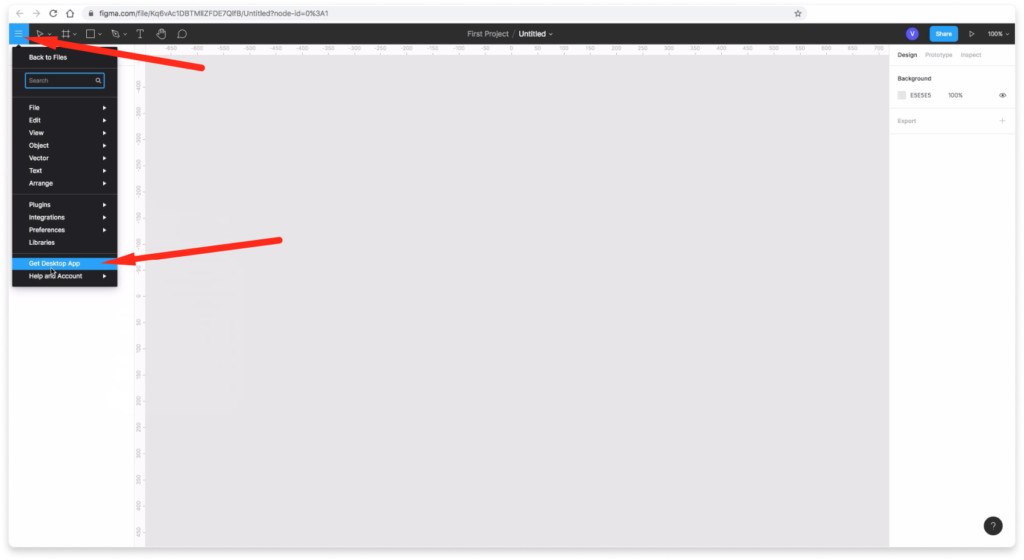
Чтобы скачать десктопную версию приложения Figma для Windows или Mac Os нажмите на меню «гамбургер» в левом верхнем углу и выберите надпись «Get Desctop App». В приложении работать удобнее, хотя можно работать через браузер. Приложение удобнее тем, что там можно создавать сразу несколько файлов. В браузере дела обстоят иначе.
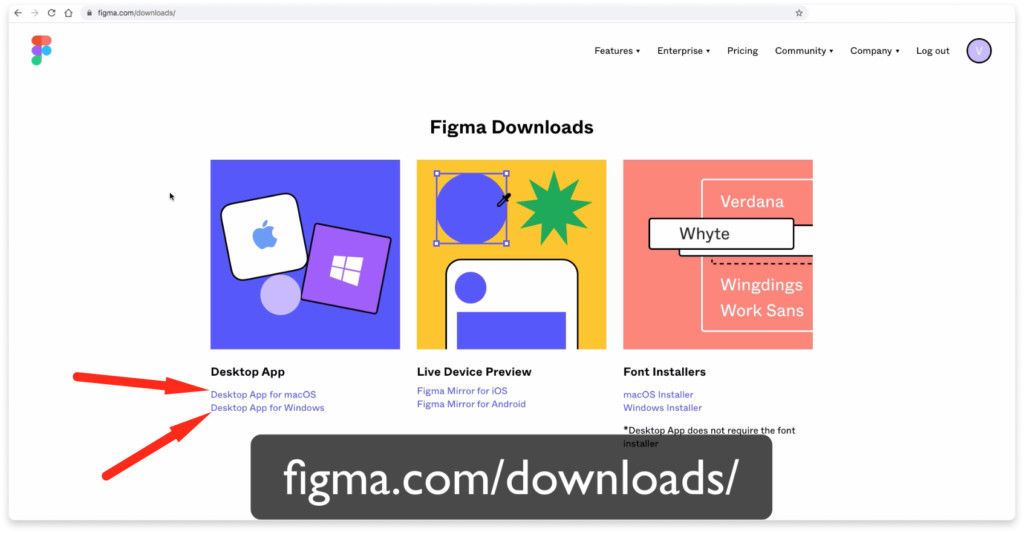
Второй способ скачать программу figma на ваш компьютер — это перейти по адресу https://www.figma.com/downloads/ Там можно выбрать приложение для macOs либо для Windows.
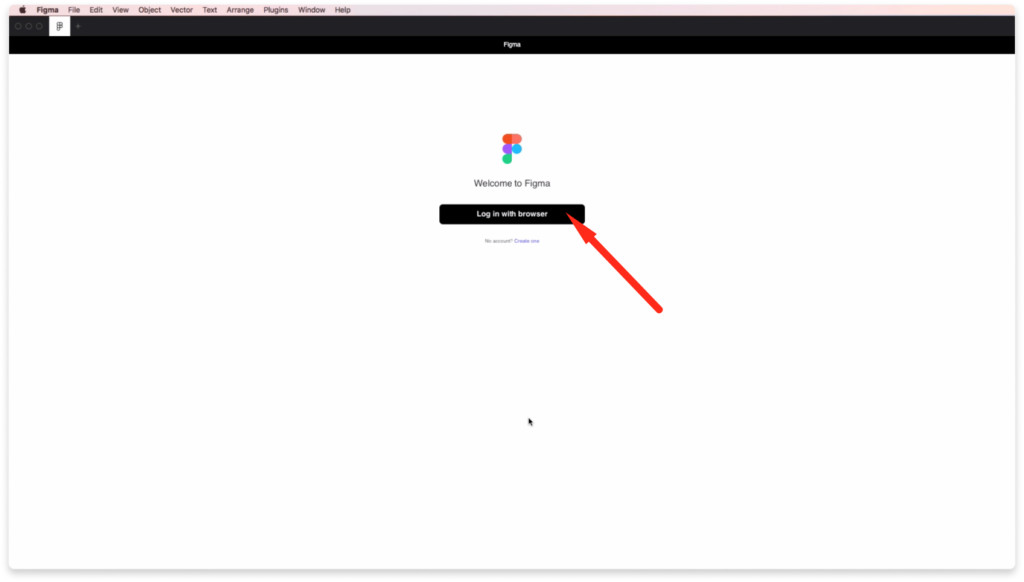
После скачивания архива, его распаковки и открытия программы figma на вашем компьютере перед вами появиться надпись «Welcome to Figma». Вам предложат авторизоваться через браузер. Для этого вы должны быть авторизованы в вашем аккаунте. Нажмите на кнопку «Log in with browser».
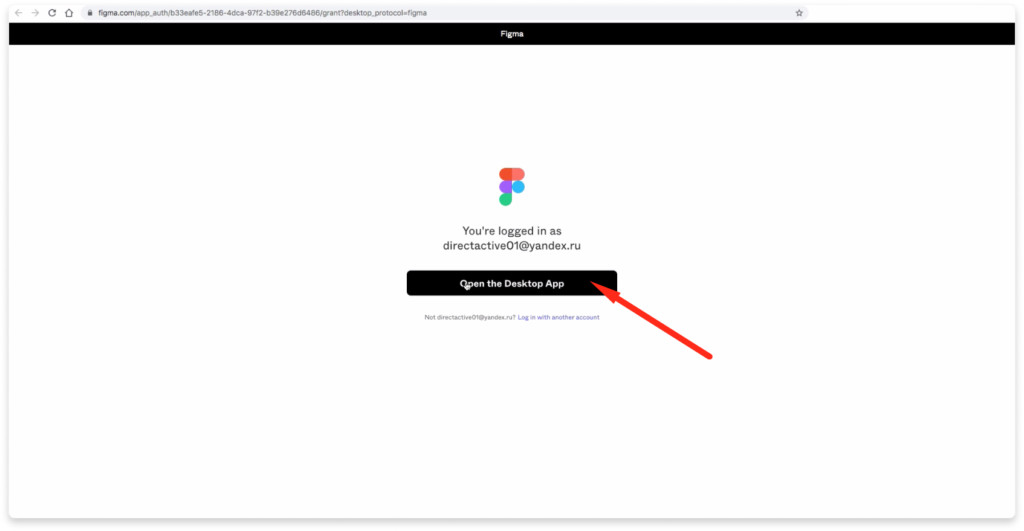
Вас перенаправит в браузер. Там нажмите на кнопку «Open the Decktop App».
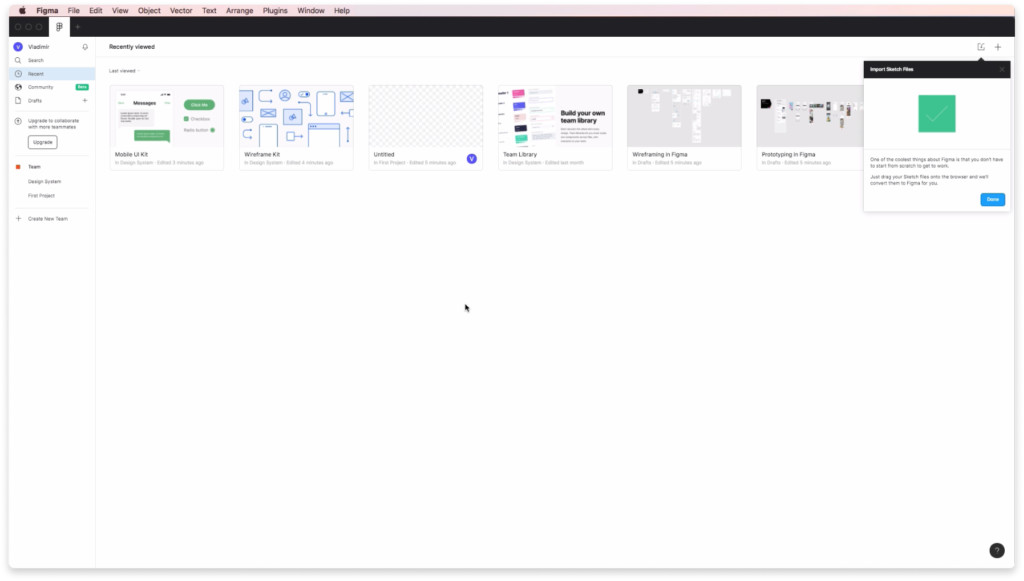
Поздравляю! Вы скачали программу Figma и установили её на ваш компьютер. Так будет выглядеть интерфейс программы после её установки. В следующем уроке мы кратко рассмотрим интерфейс этого приложения.
Остальные уроки по работе в Figma можете посмотреть по этой ссылке
Источник
Figma F.A.Q. — технические вопросы
Ответы на самые часто задаваемые вопросы про Figma. В этой статье даются ответы на технические вопросы, связанные с работой программы. Если в этом списке нет интересующего тебя вопроса или подходящего ответа — задай его в обсуждении в группе со скриншотами и логами ошибок.
Как использовать свои шрифты в Figma?
Если ты пользуешься Figma в браузере, нужно установить Font Installer, а для пользователей десктопной версии, чтобы добавить свой шрифт в Figma ничего устанавливать не нужно. Все шрифты, установленные на компьютер, будут автоматически отображаться в Figma.
Как использовать локальные шрифты на Linux?
Существует неофициальный клиент для Figma, созданный для Linux. Мы не можем гарантировать, что он работает, но создатель пишет, что включил поддержку локальных шрифтов, что не может не радовать. Информацию о нем можно найти в этом посте или в репозитории проекта.
Как отключить стандартные шрифты в Figma?
По дефолту в Figma доступны все шрифты из Google Fonts. Если тебе они не нужны, и ты хочешь использовать только локальные шрифты — можно отключить стандартные шрифты. Это делается с помощью настройки в меню Preferences → Show Google Fonts.
Можно ли работать и сохранять файлы в Figma без интернета?
Можно открыть файл, отключиться от интернета и работать в Figma оффлайн. Чтобы сохранить наработанное — нужно экспортировать в формат Figma, .fig или просто обратно подключиться к интернету, — изменения синхронизируются автоматически. Но открыть файлы без подключения к интернету нельзя никак.
Пропали все объекты с холста, что делать?
Если пропали все или некоторые объекты в Figma, для начала попробуй отменить предыдущее действие (Ctrl/Cmd + Z), а потом закрыть и открыть файл снова. Если это не помогло, тогда зайди в историю версий. Проверь, есть ли там версия со всей работой, и если есть — восстанови её. В противном случае отправь в поддержку данные о своей видеокарте с описанием проблемы.
Пропали изображения в Figma!
- В первую очередь попробуй перезагрузить страницу браузера или закрыть и открыть файл снова. Если открыто несколько файлов Figma — зачастую эту проблему можно решить, закрыв остальные файлы.
- Изображения не показываются в прототипе? Возможно эти объекты находятся не во фрейме, а просто лежат сверху. Проверь в панели слоёв.
- Если не загружаются картинки в исходном файле, а до этого показывались, попробуй всё выделить и пошевелить или скрыть и показать — это может заставить их прогрузиться.
- Если ты используешь браузер, открой файл или прототип в режиме инкогнито. Если всё заработало, виноваты расширения: обычно VPN или AdBlock мешают загрузке фотографий.
- Всё это не помогает? Возможно есть проблемы с соединением, попробуй использовать VPN или раздай интернет с телефона, чтобы проверить.
- Если даже с VPN/другим интернетом изображения не загружаются, напиши в поддержку со ссылкой на файл и скриншотами экранов, где пропадают изображения и другими подробностями.
Каковы системные требования Figma?
Минимальные требования для операционных систем:
- Windows 8.1 и новее
- Apple MacOS 10.10 (Yosemite) и новее
- Любая Linux OS которая поддерживает браузеры ниже
- Любая Chrome OS которая поддерживает браузеры ниже
Браузеры, которые поддерживаются Figma:
- Chrome 58+
- Firefox 57+
- Safari 11+
- Microsoft Edge 16+
Браузеры Internet Explorer, Opera, Yandex Browser и остальные — не поддерживаются. Figma всё равно может работать, но стабильность не гарантируется.
Поддержка видеокарт: Рекомендуется, чтобы видеокарта была от 2012 года выпуска — на более старых работать тоже будет скорее всего, но не можем гарантировать. Минимальные требуемые видеокарты:
- Intel HD Graphics 4000 (и новее).
- Nvidia 330m (и новее).
- ATI Radeon HD 4850 (и новее).
Не устанавливается десктопная версия Figma!
На операционные системы с 32-разрядной архитектурой десктопное приложение Figma установить нельзя. Font Helper также не работает на 32bit системах. Если же не удается установить Figma Desktop или Font Helper на 64-разрядную ОС — напиши в поддержку: support@figma.com, по возможности со скриншотами и логами ошибок.
Как войти в аккаунт в десктопном приложении Figma?
Для входа в аккаунт в десктопном приложении Figma необходимо нажать Log in with browser и перейти в браузер. Когда ты увидишь надпись Go to the browser to complete login, должно открыться окно браузера.
Когда откроется окно браузера, тебе нужно будет авторизоваться в Figma привычным способом. Потом появится кнопка Open the Desktop App, при нажатии на которую браузер спросит, действительно ли ты хочешь открыть приложение Figma. Нажми открыть, и ты войдешь в аккаунт Figma в десктопном приложении.
Не получается войти в аккаунт Figma в десктопном приложении?
Если ты видишь надпись Go to the browser to complete login, но окно браузера не открывается — убедись, что браузером по умолчанию в системе установлен браузер, который поддерживается Figma. Желательно это должен быть Google Chrome — с ним этот механизм работает лучше всего. Internet Explorer не поддерживается. После этого нажми Go back and try again и попробуй сначала.
Не открывается Figma. 🙁
Сервера Figma работают стабильно и падения случаются очень редко и ненадолго. Следить за статусом работы серверов Figma можно на https://status.figma.com/.
Кроме ошибок сервера, есть много вариантов, почему это может происходить. В большинстве случаев, если до этого всё работало — достаточно выпить чаю и подождать пару часов, — и все пройдет.
Если не открывается редактор или сам сайт Figma — возможно мешают настройки антивируса, брендмауэра или файрволла. Чтобы проверить, попробуй зайти с того же компьютера, но с другой точки доступа (например, раздать интернет с телефона). Если по-прежнему не открывается — проблема в компьютере. А если нет — во внешних факторах (провайдер, Роскомнадзор, сама Figma, НЛО), и порой её можно решить при помощи VPN.
Не открывается файл Figma: An error occurred while opening the editor или бесконечная загрузка
Иногда случается, что Figma не удаётся открыть один файл. Если все остальные файлы открываются нормально, а один файл не загружается или показывается ошибка An error occurred while opening the editor — возможно при прошлом сохранении файла произошел сбой.
Большинство этих случаев можно решить восстановлением предыдущей версии файла. Для этого кликни по файлу правой кнопкой мыши с зажатыми кнопками Alt + Shift и выбери в контекстном меню Restore from Version. В открывшемся окне нажми кнопку Restore рядом с предыдущей версией файла.
Также возможно файл стал чересчур большим и Figma не хватает памяти, чтобы его открыть (одна вкладка может использовать до 2ГБ памяти максимум, иногда меньше в зависимости от открытых программ). Следует попробовать разбить файл на несколько отдельных. А если у тебя слабый компьютер (в особенности с 32-битной системой) то попробуй перед открытием Figma закрыть все остальные программы.
Постоянно перезагружается страница Figma в браузере!
При открытии проекта браузер выдает ошибку, перезагружает страницу, после перезагрузки Фигма выдает ошибку, и страница опять перезагружается, и так по кругу…
Это может происходить, если браузер не поддерживается Figma. В частности, Яндекс браузер. Поддерживаемые браузеры можно найти в официальной документации.
Figma работает медленно, лагает, зависает, компьютер греется и вентиляторы начинают шуметь.
Если в компьютере две видеокарты — возможно используется не та, которая нужна. Попробуй поменять используемую видеокарту. На macOS это можно сделать при помощи утилиты gfxcardstatus, либо отключив автоматическое переключение видеокарт в Системных Настройках в панели «Экономия Энергии». Если видеокарта одна — возможно она банально устарела. Убедись, что твоя аппаратура соответсвует требованиям, описанным в предыдущем пункте.
Артефакты, графические баги, проблемы с рендерингом.
У некоторых пользователей Figma появляются артефакты при масштабировании, добавлении Auto Layout или изображений, включении сеток и линеек или других действиях. При появлении любых графических глитчей в Figma первым делом напиши в поддержку и отправь скриншоты или видеозаписи происходящего. Также поможет если ты приложишь подробную информацию о своей видеокарте, её драйверах и других характеристиках компьютера.
А пока ждёшь ответа, загляни в галлерею глитчей Figma и отправь свои скриншоты Глебу для коллекции.
Тип артефактов 1: Синие линии по всему холсту.
Синие линии обычно появляются на некоторых системах при включении сеток или линеек, либо без совершения каких-то определенных действий. Глитч представляет собой чаще всего синие, изредка красные и черные вертикальные и иногда горизонтальные линии, которые появляются в файле Figma и мешают работать. Единого способа избавиться от них навсегда — нет. Часто помогает переустановка драйверов видеокарты через диспетчер задач. Временно может помочь перенос всего содержимого проблемного файла в новый файл, но через какое-то время есть шанс, что баг вернется.
Тип артефактов 2: Разноцветные прямоугольники, пиксели
Артефакты в виде прямоугольников по углам изображений и других объектов встречаются нечасто. И от них можно избавиться! Открой косоль разработчика (главное меню → Plugins → Development → Open Console) и вставь следующую команду:
После этого нажми Enter. Ниже появится текст, который тебе нужно будет скопировать и отправить в поддержку вместе со скриншотами бага. Команда поддержки Figma включит для тебя специальный фикс, который убирает этот тип артефактов.
Тип артефактов 3: Прямоугольники везде
Этот вид плохо изучен, так как встречается крайне редко. В Figma пропадают куски объектов, весь холст или отдельные фреймы покрываются большими прямоугольниками разной яркости, частично или полностью закрывая всё содержимое. Работать в таком файле не представляется возможным. С таким багом тебе следует обращаться в поддержку и попробовать обновить драйвера видеокарты.
Прототип сжат или частично покрыт квадратами.
Подобные артефакты возникают на Windows в браузере Chrome или приложении Figma, если они используют графическую библиотеку ANGLE версии D3D9. Иногда эта проблема может возникать только в одном браузере, так что попробуй другие, в частности Firefox. Одним из способов решения в Google Chrome является отключение аппаратного ускорения: найди и отключи в настройках браузера пункт “Использовать аппаратное ускорение”. Если это не помогает или ты используешь приложение Figma, необходимо переключиться на другую версию библиотеки ANGLE.
Google Chrome
- В адресной строке введи chrome://flags/ и нажми Enter
- Найди ANGLE в поиске
- Поменяй настройку ANGLE graphics backend на D3D11, WebGL или любую другую доступную кроме D3D9
- Перезапусти браузер
Figma Desktop App
- Нужно прописать параметры запуска приложения. Зайди в свойства ярлыка Figma (правый клик по иконке → “Свойства” → вкладка “Ярлык”)
- В поле “Объект” через пробел после пути к приложению добавь параметр —use-angle=d3d11, или —use-angle=gl. Результат в первом случае будет выглядеть так:
«C:\Users\%USERNAME%\AppData\Local\Figma\Figma.exe» —use-angle=d3d11 - Запускай Figma при помощи этого ярлыка
Почему изображения сжимаются до 4096 пикселей?
Почему в Figma нельзя загрузить изображения больше 4096 пикселей по одной из сторон? Дело в том, что Figma в своей основе использует WebGL, а он в свою очередь не позволяет использовать растровую графику разрешением выше 4K. Если закинуть изображение большего размера, оно будет уменьшено до достижения максимального размера. Такая картинка будет становиться пиксельной или размытой при увеличении до прежнего размера.
К сожалению, это ограничение обойти нельзя — можно только разделить предварительно изображения на куски, меньше или равные 4096px по большей из сторон. Автоматически это может сделать плагин Insert Big Image.
В Figma все увеличилось/уменьшилось и отображается размыто, смазано, мыльно — что делать?
В браузере: если вдруг интерфейс Figma увеличился или размылся — посмотри на адресную строку браузера. Там скорее всего есть иконка лупы, которая означает, что масштаб страницы увеличен или уменьшен. Нажми на нее и выбери масштаб 100%, чтобы вернуть все на места. В будущем, чтобы избежать такого, не пользуйся сочетанием клавиш Ctrl/Cmd + “+” или “-” в Figma. Для изменения масштаба в Figma можно нажимать просто + и —, без дополнительных кнопок!
На этой странице можно найти подробные инструкции для конфигурации браузеров для работы с Figma.
В десктопном приложении тоже есть настройка, изменяющая масштаб интерфейса:
Почему не работает Ctrl + Z или другое сочетание клавиш?
Шоткаты не работают обычно если они перехватываются какой-нибудь другой программой или расширением в браузере. В первую очередь попробуй зайти через режим инкогнито в браузере, где будет расширений. Также в редких случаях работа горячих клавиш зависит от выбранной раскладки — попробуй переключиться на английскую. Если решение не находится — некоторые пользователи решают эту проблему переустановкой системы, чтобы убедиться в том, что нет никаких препятствующих программ.
При нажатии Alt выбранный текст дублируется и меняется.
Проблема: При перетаскивании текста для копирования с нажатым Alt или при нажатии Alt для просмотра расстояний между объектами — текстовый блок дублируется, и текст меняется на что-то непонятное.
В этом виновата программа Punto Switcher. Есть несколько способов решить эту проблему:
- Добавь Figma в исключения и перезагрузи компьютер.
- Измени горячую клавишу Punto Switcher с Alt на другую.
- Удали Punto Switcher совсем (Win, Mac) и перезагрузи компьютер.
Не работает Figma Mirror — ничего не происходит.
Figma Mirror (https://www.figma.com/mirror) — это веб приложение Figma, которое просто отображает текущий выбранный фрейм. Соответственно, если ты заходишь в Figma Mirror и открывается то, что на картинке внизу — нужно просто в файле, где ты сейчас работаешь, выбрать любой фрейм, лежащий на рабочем пространстве — он отобразится в «зеркале».
Figma Mirror работает как в браузере, так и в виде приложения на устройствах с Android 7 и выше или iOS 9 и выше.
Как увеличить историю действий для Ctrl + Z?
Увеличить число изменений для отмены при помощи Ctrl + Z или Cmd + Z нельзя, но можно воспользоваться историей версий. История версий (Version History) — это история изменений в файле, — бекапы, которые периодически Figma делает автоматически. Поэтому к прошлой версии файла легко вернуться, выбрав необходимую версию и нажав «Restore». В бесплатной версии можно откатиться на версию сделанную не раньше 30 дней назад, а в платной — на любую во всей истории файла. Сами файлы при этом хранятся неограниченно долго, так что за них беспокоиться не стоит.
В Figma цвета отображаются некорректно или становятся тусклыми при экспорте.
На двух разных устройствах: Цвета при просмотре макета в Figma и на телефоне отличаются. Например, в Figma Mirror или при просмотре экспортированного изображения. Это нормально: на двух разных устройствах разные дисплеи, которые немного по-разному отображают одни и те же цвета. Ничего с этим сделать нельзя, на всех устройствах цвета будут немного отличаться.
На одном устройстве: Если ты видишь, что при экспорте цвета становятся более бледными или тусклыми, смени цветовой профиль в Figma. Сделать это можно в меню Figma → Color Space. В зависимости от модели Mac или твоего монитора, нужно выбрать sRGB или Unmanaged. Но если цвета искажаются при экспорте— просто выбери противоположный тому, что сейчас установлен.
На Windows выбор цветового пространства находится в меню под стрелочкой, которую можно найти рядом с кнопками сворачивания и закрытия окна.
Изображения в PDF не экспортируются, становятся сиреневыми прямоугольниками.
Розовые/фиолетовые/сиреневые прямоугольники обычно появляются вместо изображений в очень больших PDF файлах, либо при экспорте PDF на слабом компьютере.
Источник