- Flex windows как использовать
- Настройка VPN соединения
- Flex windows как использовать
- Настройка подключения к интернету
- Как работает CSS Flexbox: наглядное введение в систему компоновки элементов на веб-странице
- Как работает CSS Flexbox: наглядное введение в систему компоновки элементов на веб-странице
- display: flex
- flex-direction
- justify-content
- align-items
- align-self
- flex-basis
- flex-grow
- flex-shrink
- Дополнительно
- Как с CSS Flexbox меняется размер?
- Немного математики
Flex windows как использовать
Нажмите кнопку “Пуск” 
Выберите “Параметры”.
Откроется окно “Параметры”, в разделе “ Параметры ” слева выберите пункт “VPN”.
Выберите пункт “Центр управления сетями и общим доступом”
Выберите “Измерение параметров адаптера”
Щелкните по иконке “Ethernet”, правой кнопкой мыши и выберите “Свойства”.
Выделите пункт «Протокол Интернета версии 4 (TCP/IPv4)» и нажмите появившуюся кнопку «Свойства»
Теперь поставьте точку на пункте “Использовать следующий IP-адрес” и введите данные с договора , данные берутся из раздела “Перечень выбранных услуг и сетевые реквизиты ”,заполните все поля из договора, после нажмите кнопку “ОК”
Настройка VPN соединения
Выберите “Параметры”.
Откроется окно “Параметры”, в разделе “ Параметры ” слева выберите пункт “VPN”.
Выберите пункт “Центр управления сетями и общим доступом”
Выберите “Создание и настройка нового подключения или сети”
Выберите “Подключение к рабочему месту”. Нажмите кнопку “Далее”
На вопрос как выполнить подключение выберите “Использовать мое подключение к Интернету (VPN)”. Нажмите кнопку “Далее”. Если у вас появится окно с предложением Настроить подключение к Интернету перед продолжением, выберите пункт “Отложить настройку подключения к Интернету”.
Вводим данные.
Интернет адрес L2TP.FLEX.RU или ip адрес (10.255.255.254)
Имя место назначения “Флекс”
Нажимаем кнопку “Cоздать “
Мастер настройки закроется. Переходим в окно “Просмотр основных сведений о сети и настройка подключения” Слева выберите пункт “Изменения параметров адаптера”.
Нажмите правой кнопкой мышки на подключении “Флекс” и выберите “Свойства”.
Перейдите на вкладку “Безопасность”, выберите
Тип VPN – “Протокол L2TP IPsec VPN”
Шифрование данных — выберите “не разрешено (отключатся,если требуется шифрование)”.
Разрешить следующие протоколы — выберите протокол “проверки пароля CHAP”
Нажмите кнопку “ОК”.
Щелкните по соединению “Флекс” два раза левой кнопкой мышки, появится окно в нем выберете подключение “Флекс”. В нем нажимаем на кнопку “Подключить”.
Вводим имя пользователя и пароль, нажимаем кнопку ОК. Через несколько секунд вы подключитесь к интернету.
Flex windows как использовать
Включите компьютер. Убедитесь, что установлены драйвера для сетевой карты.
Откройте «Панель управления«.
Там откройте «Сеть и Интернет«.
Откройте «Центр управления сетями и общим доступом«.
Слева выберите «Изменение параметров адаптера«.
Там уже должны быть значки. Если их нет, значит вы не установили драйвера. На данном этапе нужно правильно определить, какой из значков используется с нашей сетью. Скорее всего он называется «Подключение по локальной сети«. Если таких значков несколько, выберите тот, где нет красного крестика.
Кликните на соответствующий значок правой кнопкой мыши и выберите «Свойства«. В появившемся окне будет список с галочками. Найдите строку «Протокол Интернета версии 4 (TCP/IPv4)«, выделите её и нажмите рядом кнопку «Свойства«.
Выберите «Использовать следующий IP-адрес«. Поля «IP-адрес«, «Маска подсети» и «Основной шлюз» заполните цифрами, которые указаны в вашем договоре. Обратите внимание, что точки уже стоят, просто введите между ними числа. «Основной шлюз» и «Стандартный шлюз» — это одно и тоже. В поле «Предпочитаемый DNS-сервер» введите «80.252.130.253«, а в «Альтернативный DNS-сервер» введите «80.252.130.254«. Когда заполните все полня, нажмите внизу «Ok».
В предыдущем окне тоже нажмите либо «Ok«, либо «Закрыть» (смотря что там есть, зависит от версии).
На этом этапе локальная сеть настроена, уже должны открываться локальные сайты, включая доступ в личный кабинет. Если вы распечатали эту страничку и читаете её с бумаги, то теперь уже можно открыть её на компьютере. Осталось настроить подключение к Интернету.
Настройка подключения к интернету
Вернитесь в «Центр управления сетями и общим доступом» и выберите там «Настройка нового подключения или сети«.
Там выберите «Подключение к рабочему месту» (да, именно так, а не «Подключение к Интернету»), нажмите «Далее».
Выберите «Использовать моё подключение к Интернету (VPN)«
В поле «Интернет-адрес» ввеодите «L2TP.FLEX.RU» (можно маленькими буквами). В «Имя местоназначения» введите просто «Флекс» или «Flex», можно даже с ошибками — это просто название подключения. Поставьте галочку «Не подключаться сейчас«. Нажмите «Далее».
Далее можно сразу набрать ваши логин и пароль. Это можно сделать и потом. Нажмите кнопку «Подключить«.
В следующем окне намите «Закрыть«.
Снова откройте «Изменение параметров адаптера«.
На новом значке «Flex» (или как вы его назвали?) кликните два раза.
Появится привычное окно, где спрашивается имя пользователя и пароль. Не спешите их вводить, нажмите внизу кнопку «Свойства«.
Откройте вкладку «Безопасность«, там выберите «Тип VPN» — «L2TP IPsec VPN«, «Шифрование данных» — «не разрешено«, также рекомендуется снять галочку «Протокол Microsoft CHAP версии 2«. Нажмите «Ok«.
Всё готово! Наберите ваши логин и пароль, нажмите кнопку «Подключение«. Если всё сделано верно, вы подключитесь.
Как работает CSS Flexbox: наглядное введение в систему компоновки элементов на веб-странице
Как работает CSS Flexbox: наглядное введение в систему компоновки элементов на веб-странице
CSS Flexbox — это технология для создания сложных гибких макетов за счёт правильного размещения элементов на странице. О самой технологии пишут здесь. Мы же решили объяснить возможности CSS Flexbox с использованием гифок.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
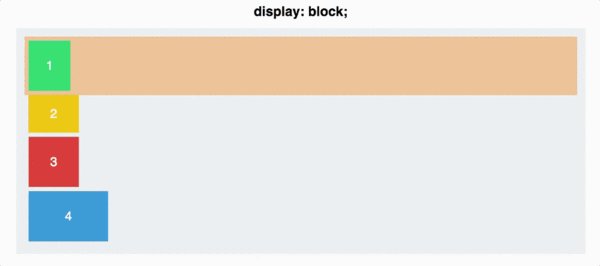
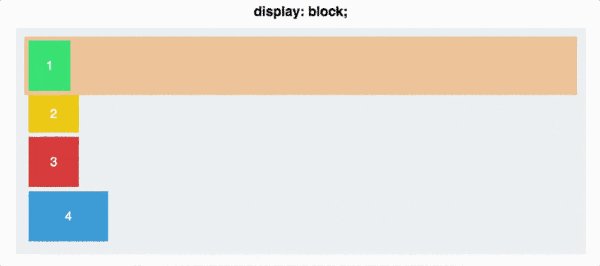
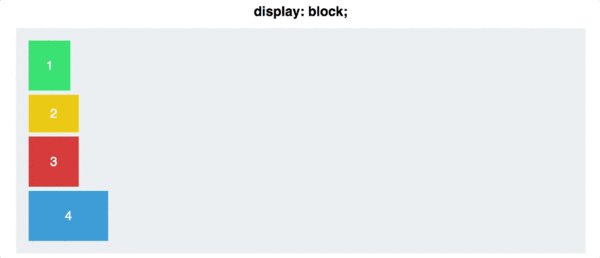
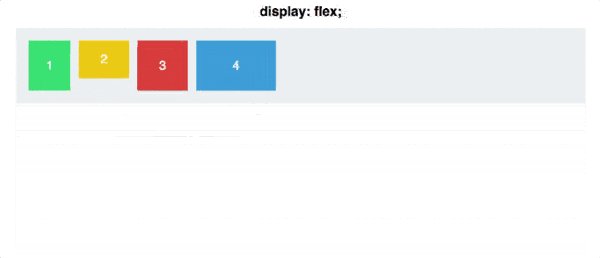
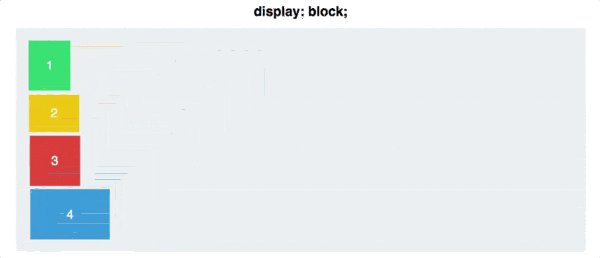
display: flex
На ней размещено 4 div разных размеров, которые находятся внутри серого div . У каждого div есть свойство display: block . Поэтому каждый блок занимает всю ширину строки. Чтобы начать работать с CSS Flexbox, нужно сделать контейнер flex-контейнером. Делается это так:
Так у блоков появилось свойство flex-контекст, которое в дальнейшем позволит ими управлять гораздо проще, чем с использованием стандартного CSS.
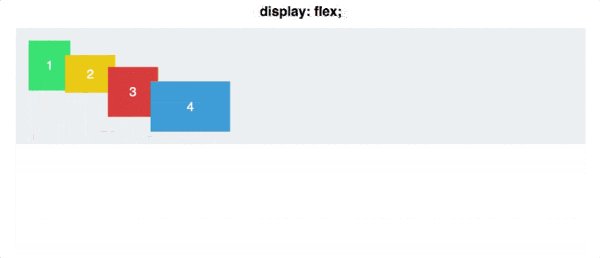
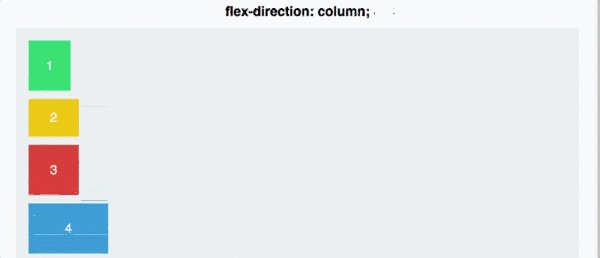
flex-direction
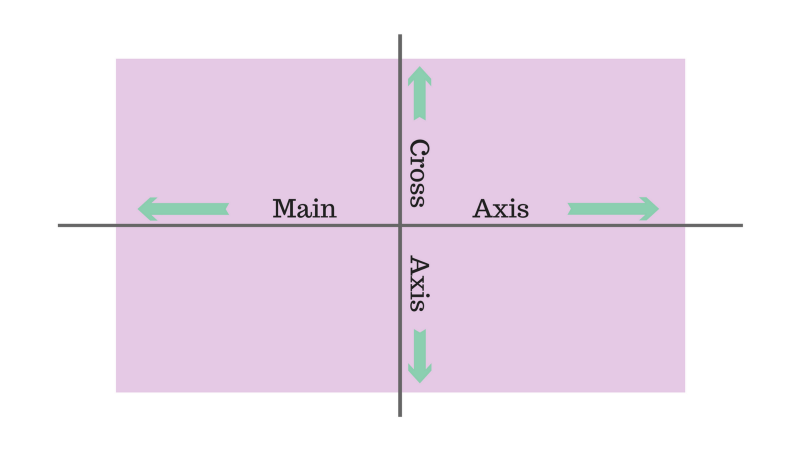
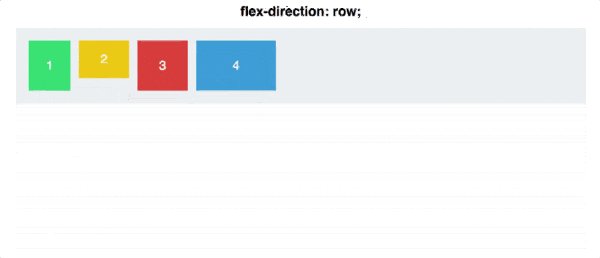
У flex-контейнера есть две оси: главная и перпендикулярная ей.
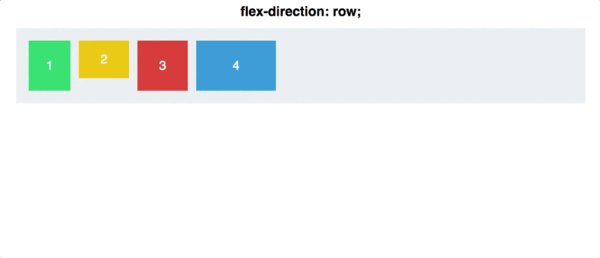
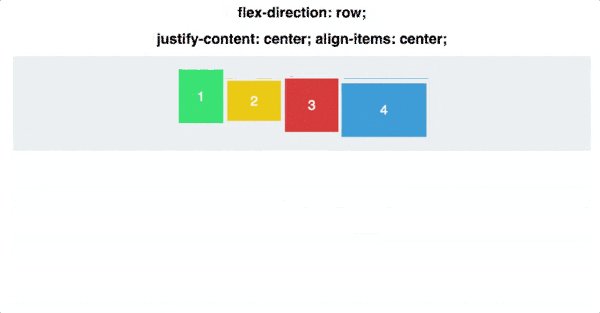
По умолчанию все предметы располагаются вдоль главной оси — слева направо. Именно поэтому блоки в предыдущем примере выстроились в линию, когда мы применили display: flex . А вот flex-direction позволяет вращать главную ось.
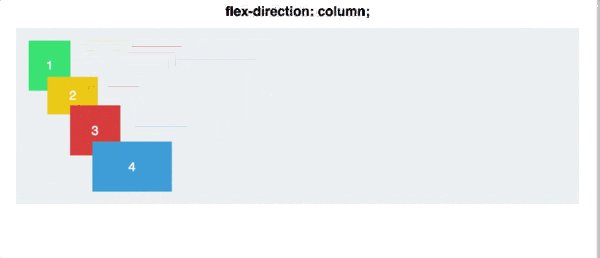
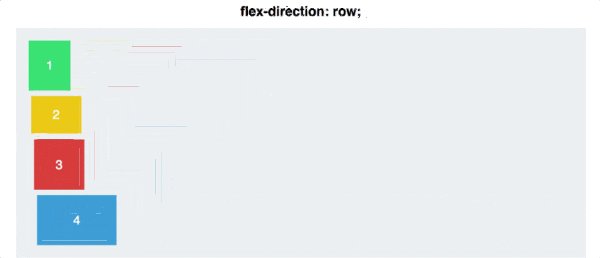
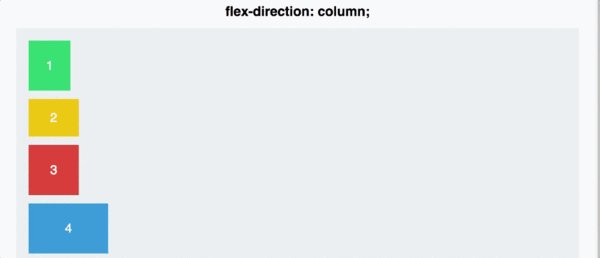
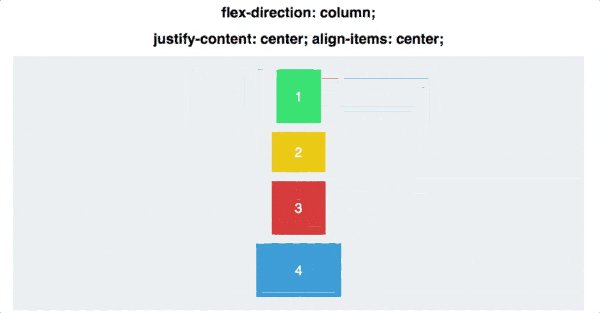
Обратите внимание, что flex-direction: column не выравнивает блоки по оси, перпендикулярной главной. Главная ось сама меняет своё расположение, и теперь направлена сверху вниз.
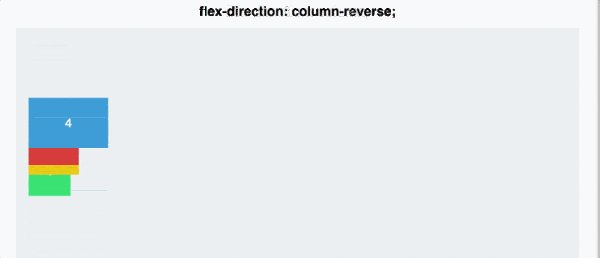
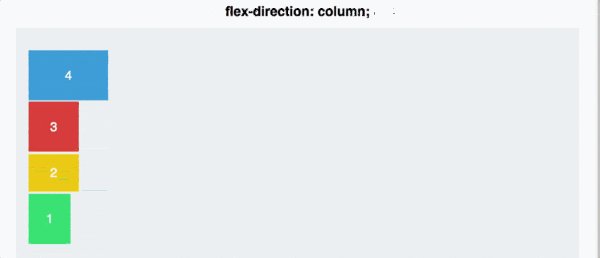
Есть ещё парочка свойств для flex-direction : row-reverse и column-reverse .
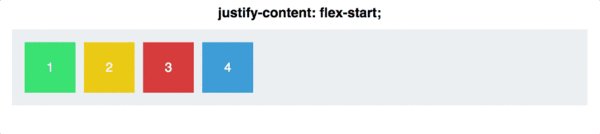
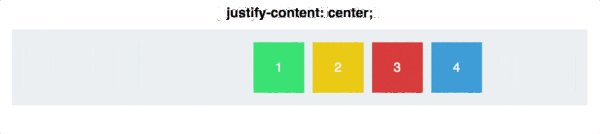
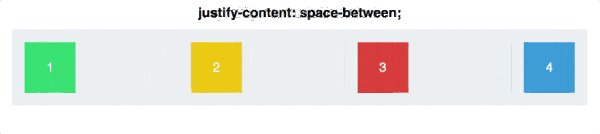
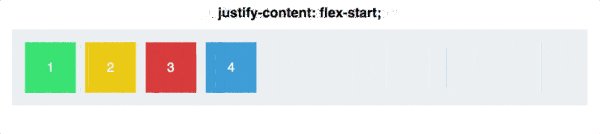
justify-content
Отвечает за выравнивание элементов по главной оси:
Justify-content может принимать 5 значений:
Space-between задаёт одинаковое расстояние между блоками, но не между контейнером и блоками. Space-around также задаёт одинаковое расстояние между блоками, но теперь расстояние между контейнером и блоками равно половине расстояния между блоками.
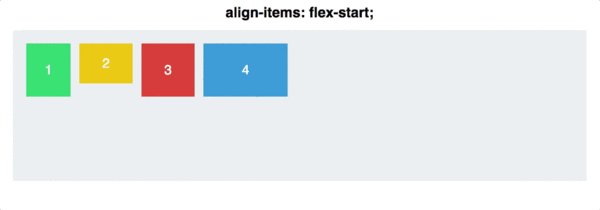
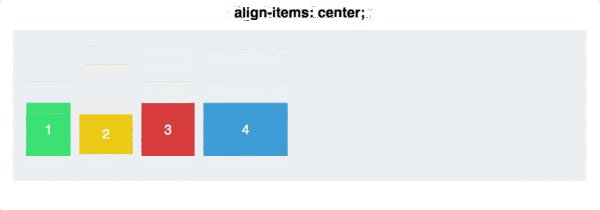
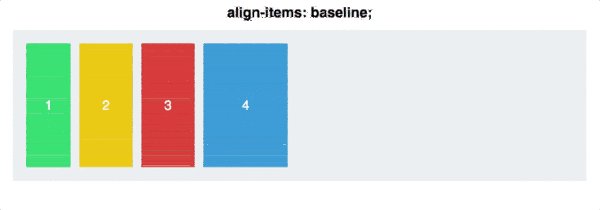
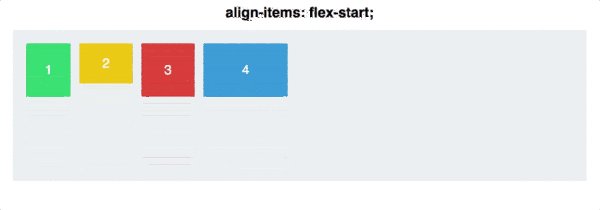
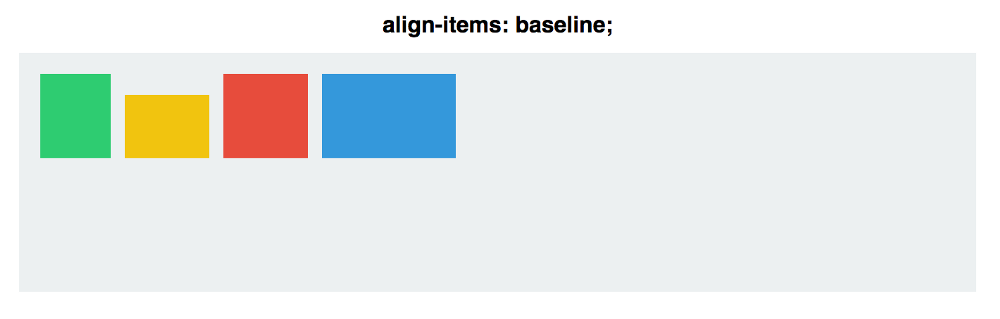
align-items
Если justify-content работает с главной осью, то align-items работает с осью, перпендикулярной главной оси. Вернёмся к flex-direction: row и пройдёмся по командам align-items :
Стоит заметить, что для align-items: stretch высота блоков должна быть равна auto . Для align-items: baseline теги параграфа убирать не нужно, иначе получится так:
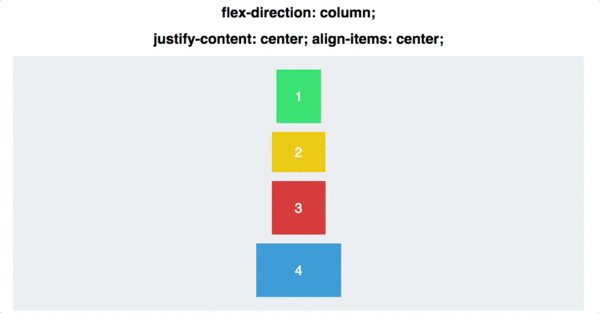
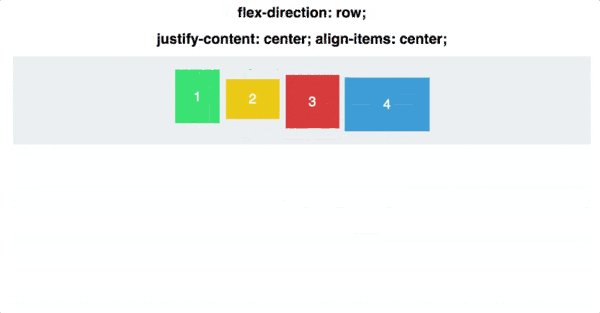
Чтобы получше разобраться в том, как работают оси, объединим justify-content с align-items и посмотрим, как работает выравнивание по центру для двух свойств flex-direction :
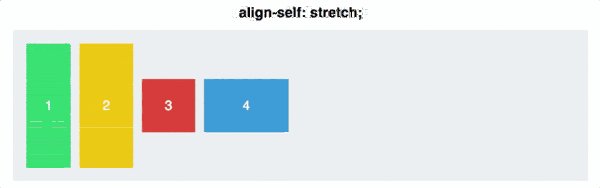
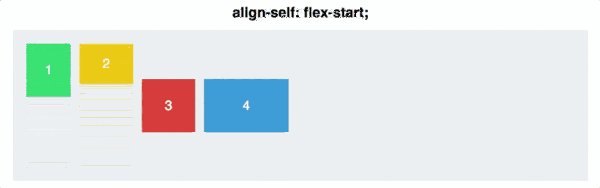
align-self
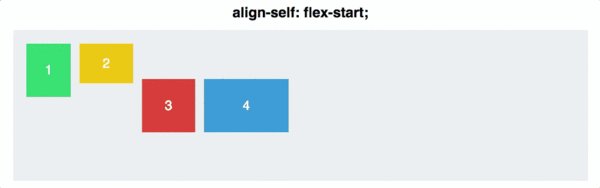
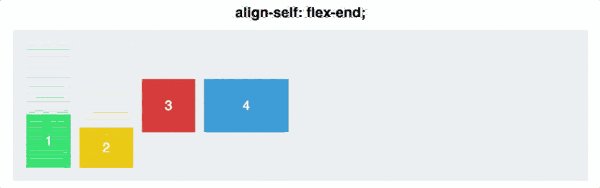
Позволяет выравнивать элементы по отдельности:
Для двух блоков применим align-self , а для остальных — align-items: center и flex-direction: row .
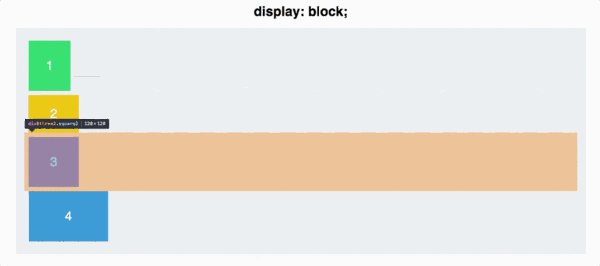
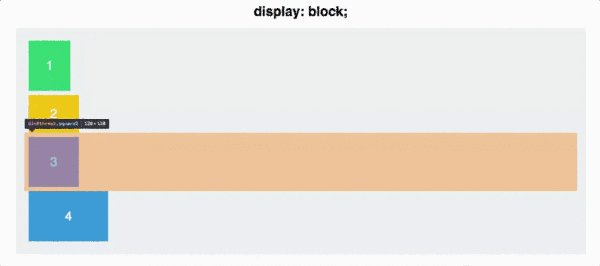
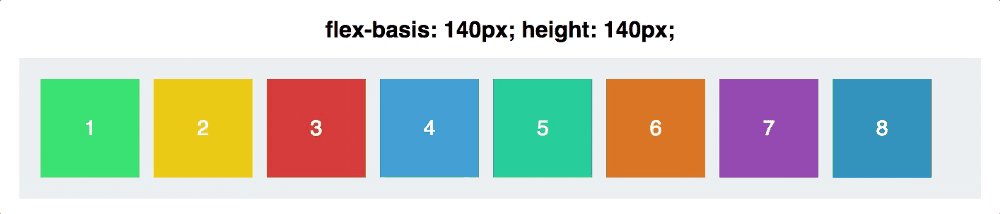
flex-basis
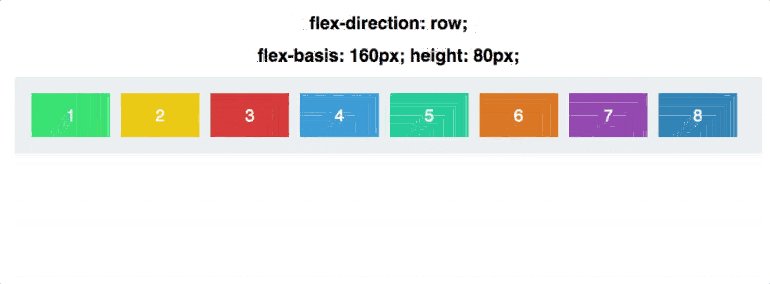
Отвечает за изначальный размер элементов до того, как они будут изменены другими свойствами CSS Flexbox:
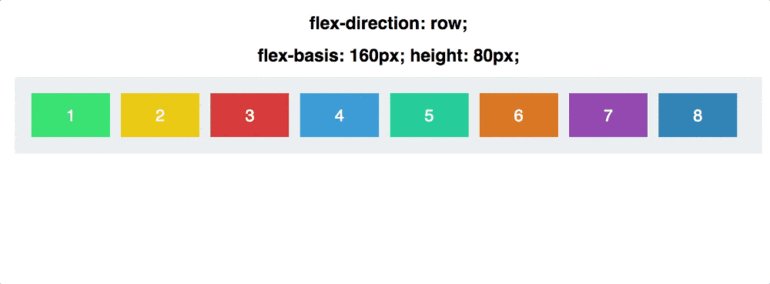
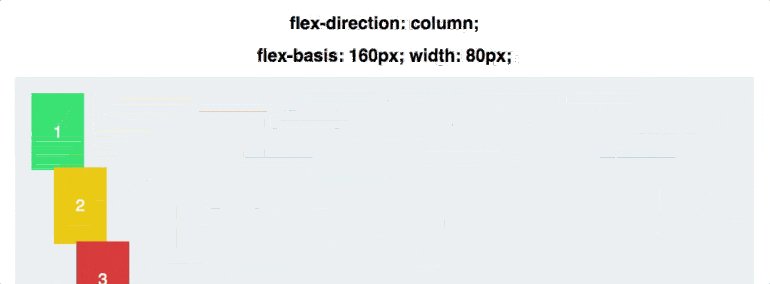
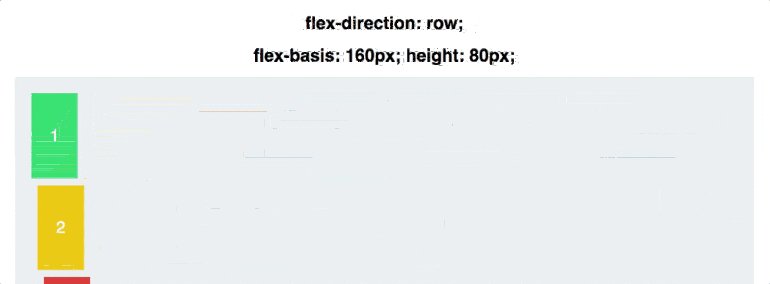
flex-basis влияет на размер элементов вдоль главной оси. Давайте посмотрим, что случится, если мы изменим направление главной оси:
Заметьте, что нам пришлось изменить и высоту элементов: flex-basis может определять как высоту элементов, так и их ширину в зависимости от направления оси.
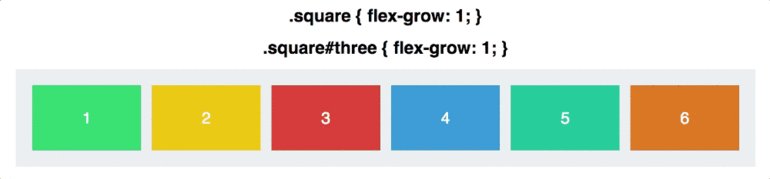
flex-grow
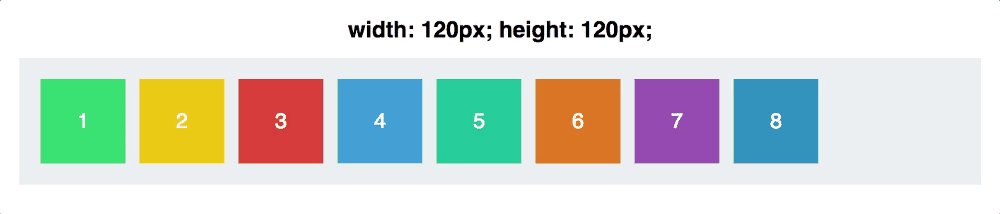
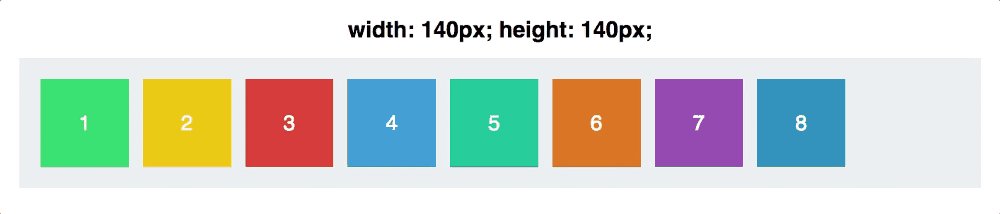
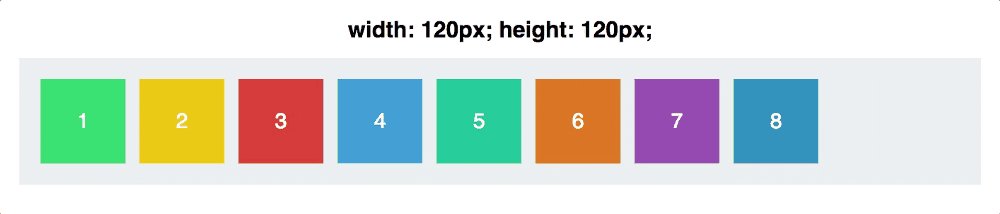
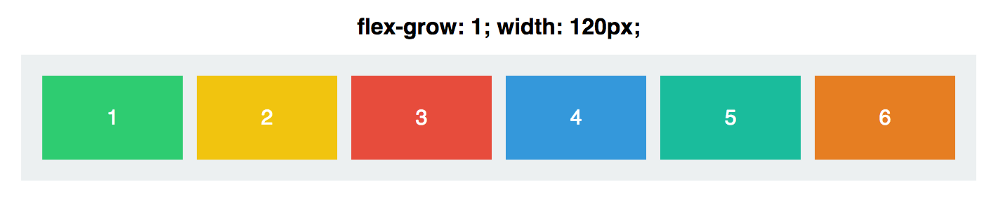
Это свойство немного сложнее. Для начала зададим блокам одинаковую ширину в 120px:
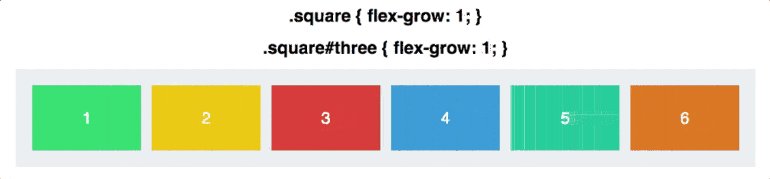
По умолчанию значение flex-grow равно 0. Это значит, что блокам запрещено увеличиваться в размерах. Зададим flex-grow равным 1 для каждого блока:
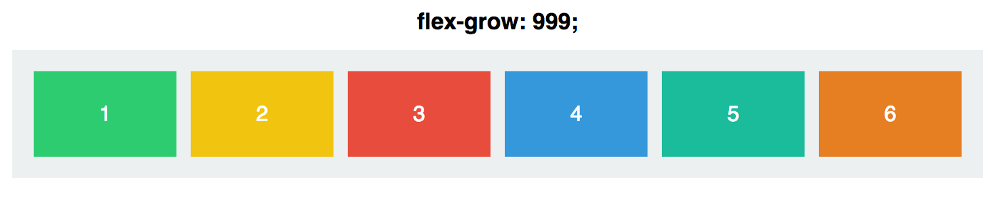
Теперь блоки заняли оставшееся место в контейнере. Но что значит flex-grow: 1 ? Попробуем сделать flex-grow равным 999:
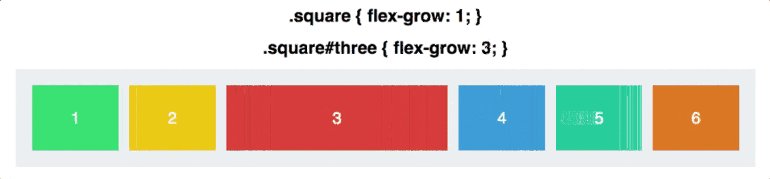
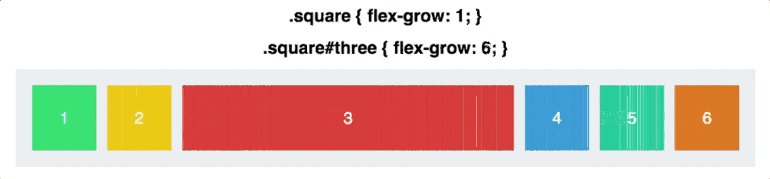
И… ничего не произошло. Так получилось из-за того, что flex-grow принимает не абсолютные значения, а относительные. Это значит, что не важно, какое значение у flex-grow , важно, какое оно по отношению к другим блокам:
Вначале flex-grow каждого блока равен 1, в сумме получится 6. Значит, наш контейнер разделён на 6 частей. Каждый блок будет занимать 1/6 часть доступного пространства в контейнере. Когда flex-grow третьего блока становится равным 2, контейнер делится на 7 частей: 1 + 1 + 2 + 1 + 1 + 1. Теперь третий блок занимает 2/7 пространства, остальные — по 1/7. И так далее.
flex-grow работает только для главной оси, пока мы не изменим её направление.
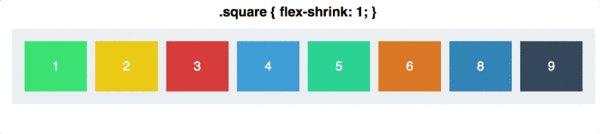
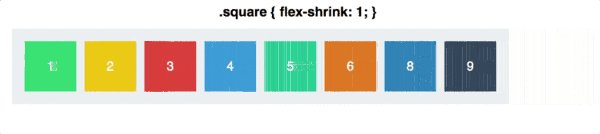
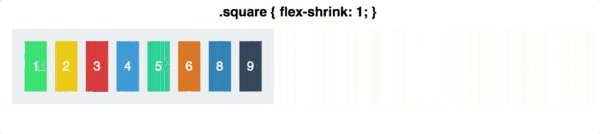
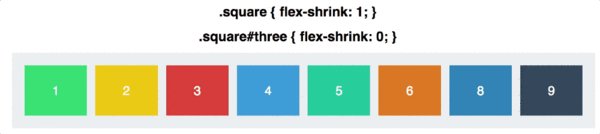
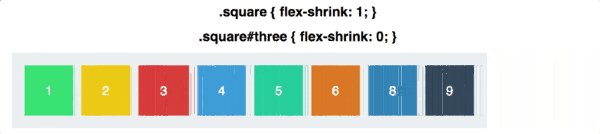
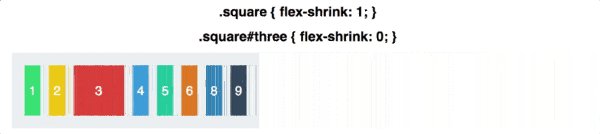
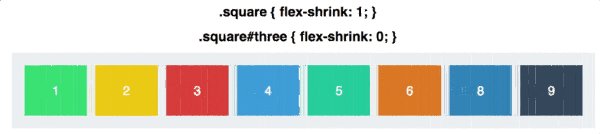
flex-shrink
Прямая противоположность flex-grow . Определяет, насколько блоку можно уменьшиться в размере. flex-shrink используется, когда элементы не вмещаются в контейнер. Вы определяете, какие элементы должны уменьшиться в размерах, а какие — нет. По умолчанию значение flex-shrink для каждого блока равно 1. Это значит, что блоки будут сжиматься, когда контейнер будет уменьшаться.
Зададим flex-grow и flex-shrink равными 1:
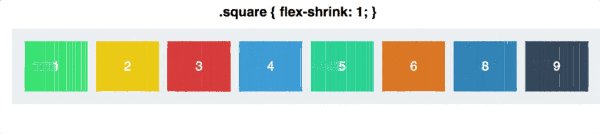
Теперь поменяем значение flex-shrink для третьего блока на 0. Ему запретили сжиматься, поэтому его ширина останется равной 120px:
flex-shrink основывается на пропорциях. То есть, если у первого блока flex-shrink равен 6, а у остальных он равен 2, то, это значит, что первый блок будет сжиматься в три раза быстрее, чем остальные.
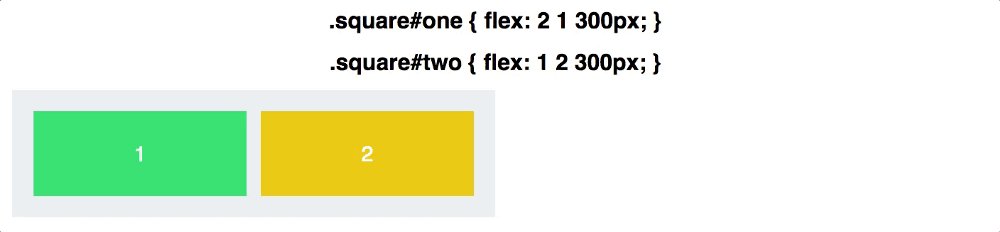
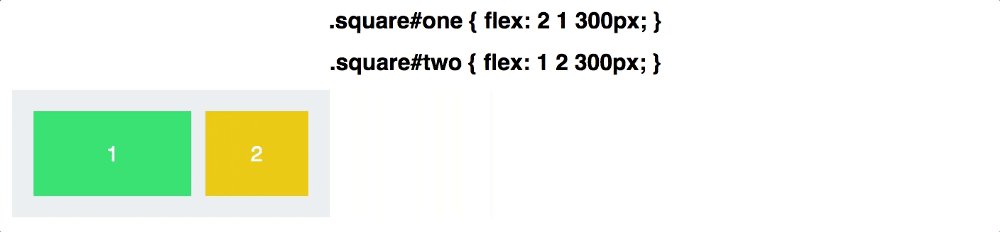
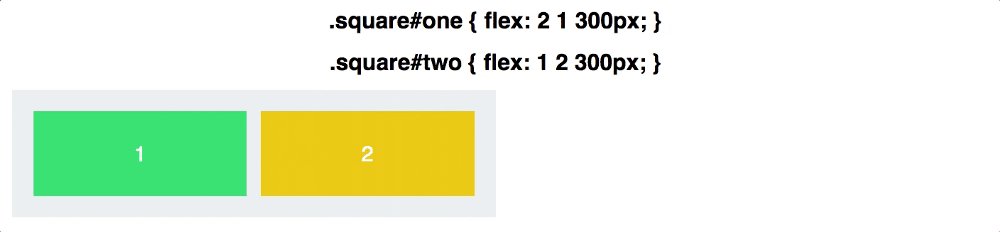
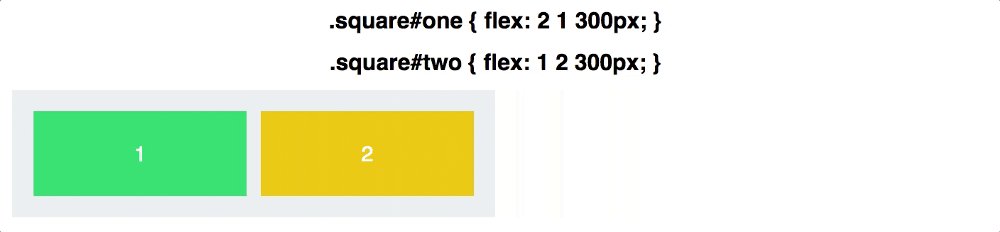
Заменяет flex-grow , flex-shrink и flex-basis . Значения по умолчанию: 0 (grow) 1 (shrink) auto (basis) .
Создадим два блока:
У обоих одинаковый flex-basis . Это значит, что оба будут шириной в 300px (ширина контейнера: 600px плюс margin и padding ). Но когда контейнер начнет увеличиваться в размерах, первый блок (с большим flex-grow ) будет увеличиваться в два раза быстрее, а второй блок (с наибольшим flex-shrink ) будет сжиматься в два раза быстрее:
Ещё больше возможностей свойства вы можете найти в анимированном руководстве по CSS flex.
Дополнительно
Как с CSS Flexbox меняется размер?
Когда увеличивается первый блок, он не становится в два раза больше второго, и когда уменьшается второй, он также не становится в два раза меньше первого. Это происходит из-за того, что flex-grow и flex-shrink отвечают за темп роста и сокращения.
Немного математики
Начальный размер контейнера: 640px. Вычтем по 20px с каждой стороны для padding , и у нас останется 600px для двух блоков. Когда ширина контейнера становится равной 430px (потеря в 210px), первый блок ( flex-shrink: 1 ) теряет 70px. Второй блок ( flex-shrink: 2 ) теряет 140px. Когда контейнер сжимается до 340px, мы теряем 300px. Первый блок теряет 100px, второй — 200px. То же самое происходит и с flex-grow .
Если вы также интересуетесь CSS Grid, можете ознакомиться с нашей статьёй, где мы рассматриваем Flexbox и Grid.